NEWS
Test eCharts Adapter
-
@dskrt Hast Du den Port bei echart geändert? Wenn ich den Port bei web und jarvis ändere dann geht die web instanz auf rot.
-
@stephan1827 Ja, den Link von echart ins Iframe gesetzt und dann dort den port auf 8082 gesetzt, das klappt
-
@homoran wie hattest du dein "canvas-Problem" gelöst? Das Problem ist ja schon seit Anfang an bei mir. Eben nochmal getestet und wieder. Damals hatte ich auch ein npmrebuold gemacht ohne Vrebesserung:
2021-03-14 15:30:47.544 - error: echarts.0 (460) Cannot find required modules: Error: The module '/opt/iobroker/node_modules/canvas/build/Release/canvas.node' was compiled against a different Node.js version using NODE_MODULE_VERSION 64. This version of Node.js requires NODE_MODULE_VERSION 72. Please try re-compiling or re-installing the module (for instance, using `npm rebuild` or `npm install`). 2021-03-14 15:30:47.556 - error: javascript.0 (4508) script.js.common.Test-echart: Cannot find required modules: looks like it is not possible to generate charts on your Hardware/OS -
@lobomau
canvas rebuilden würde ich vorschlagen. -
@lobomau sagte in Test eCharts Adapter:
wie hattest du dein "canvas-Problem" gelöst?
mist, gerade puTTY zugemacht.
@Thomas-Braun hatte irgendwo den notwendigen Befehl zur Nachinstalltion der Komponenten gepostet.
den hatte ich ausgeführt, danach beschwerte sich der Testraspi dass da nicht alles geht, ich solle noch ein --fix missing ausführen
Hab dann noch ein sudo apt update && sudo apt upgrade gefahren, was ein Kernel-Update mit sich brachte und ziemlich lange dauerte. Danach war dann aber alles gut -
@homoran sagte in Test eCharts Adapter:
--fix missing
Das kam aber bestimmt nicht vom rebuild sondern vom Paketmanager?
-
@thomas-braun sagte in Test eCharts Adapter:
Paketmanager?
ja!
Nach dem Versuch die dev-utils(???) zu installieren
daraufhin hab ich ja das upgrade angestoßen um die deps auf den aktuellen stand zu bringen. -
@homoran
Jaja, ein aktuelles und konsistentes System ist Gold wert!
-
@steff sagte in Test eCharts Adapter:
Ich versuche gerade auch meinen PI soweit flott zu kriegen...
Mist, dreimal die Karte abgekackt. Ich glaube die Dinger sind zu alt.

Schluss für heute.
@Homoran, danke für deine Hilfe. Bist du eigentlich nach der Fehlermeldung noch weitergekommen? -
@steff sagte in Test eCharts Adapter:
Bist du eigentlich nach der Fehlermeldung noch weitergekommen?
nein
-
Hallo,
eigentlich ist es j nicht so schwer, ein Bild der Tabelle zu erstellen.
Irgendwie passiert bei mir aber nichts.....
Anbei mein Code:
sendTo('echarts.0', { preset: 'echarts.0.System.Dieselpreise', // the only mandatory attribute renderer: 'svg', // svg | png | jpg | pdf, default: svg width: 1024, // default 1024 height: 300, // default 300 background: '#000000', // Background color theme: 'light', // Theme type: 'light', 'dark' title: 'ioBroker Chart', // Title of PDF document quality: 0.8, // quality of JPG compressionLevel: 3, // Compression level of PNG filters: 8, // Filters of PNG (Bit combination https://github.com/Automattic/node-canvas/blob/master/types/index.d.ts#L10) fileOnDisk: '/tmp/chart.svg', // Path on disk to save the file. fileName: '', // Path in ioBroker DB to save the files on 'echarts.0'. E.g. if your set "chart.svg", so you can access your picture via http(s)://ip:8082/echarts.0/chart.png }, result => { if (result.error) { console.error(result.error); } else { console.log(result.data); } });Im Pfad
/opt/iobroker/iobroker-data/tmpFinde ich jedoch keine Datei.
Im Log steht nichts drinnen. Nur:
javascript.0 2021-04-05 13:56:01.786 info (1943) script.js.Eigene_Scripte.Tests.tabelle_tanken: registered 0 subscriptions and 0 schedules javascript.0 2021-04-05 13:56:01.785 debug (1943) sendTo "send" to system.adapter.echarts.0 from system.adapter.javascript.0 javascript.0 2021-04-05 13:56:01.780 info (1943) Start javascript script.js.Eigene_Scripte.Tests.tabelle_tankenHab ich irgendwo was ganz doofes übersehen?
Hab mich erstmal ganz nah am Beispiel der Doku gehalten. -
... sorry Falsch
-
@homoran Moin,
kann ich die Fläche unter der Linie auch füllen? Bis jetzt ist das die einzige Funktion die ich ggü, float vermisse.
[edit]
Kann ich Presets auch verschieben. Ich habe die Floats-Diagrame und die hätte ich gerne in ein gemeinsames Verzeichniss verschoben. -
@a200 sagte in Test eCharts Adapter:
kann ich die Fläche unter der Linie auch füllen?
ja!
https://forum.iobroker.net/topic/39172/test-echarts-adapter/71?_=1619855497887
-
@homoran Geil, habe nicht gesehen, dass man den "Order" öffnen kann.
-
@a200 Gleich noch eine Frage. Ich habe Werte die zwischen 0 und 100 liegen. Mich interessieren nur die zwischen 90 - 100 mein Chart zweigt auf der y-Achse 0 - 100. Kann ich erzwingen, dass der sichtbarer Bereich 90-100 ist. Min bei Y-Achse auf 90 zu setzen hat nicht geholfen.
[edit]
Das geht. Min der Y-Achse auf 90 setzen und bei y-Offset = 0 -
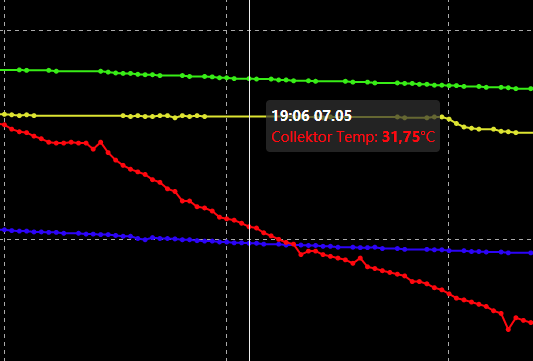
@homoran Wenn in einem Chart es zu einem Zeitpunkt mehrere Datenpunkte gibt, dann zeigt Tooltip nur einen Wert an und nicht alle drei oder vier. Was kann man da machen?

-
@a200 sagte in Test eCharts Adapter:
dann zeigt Tooltip nur einen Wert an und nicht alle drei oder vier.
sind die Datenpunkte von exakt dem selben Zeitpunkt?
-
@homoran sagte in Test eCharts Adapter:
@a200 sagte in Test eCharts Adapter:
dann zeigt Tooltip nur einen Wert an und nicht alle drei oder vier.
sind die Datenpunkte von exakt dem selben Zeitpunkt?
Ja das scheint das Problem zu sein. Der Unterschied liegt im Milisekundenbereich, ist aber vorhanden. Da muss ich eine andere Lösung finden. Hast du eine Idee?
-
@a200 sagte in Test eCharts Adapter:
@homoran sagte in Test eCharts Adapter:
@a200 sagte in Test eCharts Adapter:
dann zeigt Tooltip nur einen Wert an und nicht alle drei oder vier.
sind die Datenpunkte von exakt dem selben Zeitpunkt?
Ja das scheint das Problem zu sein. Der Unterschied liegt im Milisekundenbereich, ist aber vorhanden. Da muss ich eine andere Lösung finden. Hast du eine Idee?
nein!
ich hatte das schon mal hier im Thread erwähnt.
Vielleicht hilft ein issue, und @Bluefox kann da ewas "glätten" oder runden