NEWS
IoBroker und Stau- / Verkehrsinformationen
-
Hallo,
auch von mir vielen Dank dafür.
Lasse auch zu bestimmten Zeiten den Verkehr häufiger neu berechnen. Dazu lasse ich bei verlassen einer Geozone (geofency) prüfen, ob irgendwo Stau ist und mir ggf. eine Meldung pushen.
Gruß
Pix
-
Ich habe mir einen kostenlosen API-Key bei Google besorgt. Damit kann ich die Verkehrsmeldungen von Google Maps abrufen. Dies mache ich auf einer Webseite welche auf einem Webspace liegt. Diese Webseite binde ich mit einem HTML-Widget in VIS ein.
Hier ein Screenshot wie es auf meinem IPAD in der Wand aussieht.
LG
Günther `
So eine Karte mit Stauüberblick möchte ich auch gern einbinden(ohne exakte Fahrzeiten von A nach B). Kannst du genauer erklären, wie das mit der Webseite auf dem Webspace funktioniert ?
Warum gehts nicht einfacher über das google maps widget ? Damit spiele ich schon ein paar Tage, es kommt jedoch lediglich die Meldung im Widget "Hoppla, ein Fehler ist aufgetreten…. "
-
Erst einmal Danke für dieses Script, habe es auch direkt versucht aber ich bekomme im Log Fehlermeldungen und kann nicht ganz nach vollziehen warum.
LOG
host.ioBroker-Masterserver 2017-02-12 01:17:46.175 error instance system.adapter.javascript.0 terminated with code 0 (OK) javascript.0 2017-02-12 01:17:45.972 error at Timer.listOnTimeout (timers.js:92:15) javascript.0 2017-02-12 01:17:45.972 error at ontimeout [as _onTimeout] (timers.js:209:34) javascript.0 2017-02-12 01:17:45.972 error at null. (/opt/iobroker/node_modules/iobroker.javascript/javascript.js:2062:44) javascript.0 2017-02-12 01:17:45.972 error at Object.main (script.js.SayIt.Stauwarner-Nina:227:9) javascript.0 2017-02-12 01:17:45.972 error ReferenceError: isTimeInRange is not defined javascript.0 2017-02-12 01:17:45.949 error uncaught exception: isTimeInRange is not definedScript
// Stauberechnung per Google Maps // // Beschreibung der API: https://developers.google.com/maps/documentation/directions/intro?hl=de#traffic-model // API-Key: https://console.developers.google.com/apis/dashboard?project=iobroker-privat&duration=PT1H //Infos : http://forum.iobroker.net/viewtopic.php?f=8&t=4019&p=38235#p38226 // verwendet globale individuelle globale Funktionen: // arbeitstag() // urlaubstag() // isTimeInRange() var ldebug = false; // lokale Debugausgabe des Skripts true/false var pfad = "Google_Maps.zur_Arbeit_Nina."; // Pfad der anzulegenden ioBroker Objekte var stauStufe1AbMinuten = 5; var stauStufe2AbMinuten = 8; var stauStufe3AbMinuten = 12; // Standardzeit in Minuten je Route //var standardMinuten0 = 25; var origin = "53.29788,10,10.3747713"; // Koordinaten Startadresse var via = "53.2479342,10.4136992"; // Koordinaten Wegepunkt, um die Route zu bestimmen var destination = "53.2436383,10.4103484"; // Koordinaten Zieladresse var apikey = "**********************************"; (Mein Key wurde eingetragen) var request = require("request"); var myJson = {}; var idUrl = pfad + "skript.url"; var idJson = pfad + "skript.ergebnis_json"; var idStatus = pfad + "skript.status"; var idMinuten_0 = pfad + "Minuten_0"; var idMinuten_0_durchschnitt = pfad + "Minuten_0_Durchschnitt"; var idMinuten_0_delta = pfad + "Minuten_0_Deltazeit"; var idRoute_0 = pfad + "Route_0"; // Routenbezeichnung von Google Maps var idStau_0 = pfad + "Stau_0"; // boolean var idStaustufe_0 = pfad + "Staustufe_0"; // Wert von (0-3) var idAnzahlWaypoints = pfad + "Anzahl_Wegpunkte_0"; // ANzahl der Wegpunkte der aktuellen Route function createAllStates(){ createState(idMinuten_0, 0, { name: 'Route 0 Minuten aktuell zum Ziel', desc: 'Route 0 Minuten aktuell zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_durchschnitt, 0, { name: 'Route 0 Minuten im Durchschnitt zum Ziel', desc: 'Route 0 Minuten im Durchschnitt zum Ziel', type: 'number', role: 'value', unit: 'min' }); createState(idMinuten_0_delta, 0, { name: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', desc: 'Route 0 Minuten Delta gegenüber dem Durchschnitt', type: 'number', role: 'value', unit: 'min' }); createState(idRoute_0, "init", { name: 'Bezeichnung der Route 0', desc: 'Bezeichnung der Route 0 von Google Maps', type: 'string', role: 'value', unit: '' }); createState(idStau_0, false, { name: 'Stau auf Route 0 (boolean)', desc: 'Stau auf Route 0 (boolean)', type: 'boolean', role: 'value', unit: '' }); createState(idStaustufe_0, 0, { name: 'Staustufe auf Route 0 (0-3)', desc: 'Staustufe (0 kein Stau bis 3 starker Stau) auf Route 0', type: 'number', role: 'value', unit: '' }); createState(idAnzahlWaypoints, 0, { name: 'Aktuelle Anzahl der Wegpunkte für die Route', desc: 'Aktuelle Anzahl der Wegpunkte für die Route', type: 'number', role: 'value', unit: '' }); createState(idUrl, "", { name: 'url der Abfrage zur Google', desc: 'url der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); createState(idJson, "", { name: 'Ergebnis der Abfrage von Google', desc: 'Ergebnis der Abfrage von Google (json)', type: 'string', role: 'value', unit: '' }); createState(idStatus, "", { name: 'Status der Abfrage zur Google', desc: 'Status der Abfrage zur Google', type: 'string', role: 'value', unit: '' }); } function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } var url = 'https://maps.googleapis.com/maps/api/directions/json' + '?origin=' + origin + '&waypoints=via:' + via + '&destination=' + destination + '&departure_time=now' // + '&sensor=false' // + '&alternatives=true' + '&mode=driving' // driving = default + '&language=de-DE' + '&key=' + apikey; function main() { if (ldebug) log("url: " + url); setState(idUrl,url); readJson(url, function(err,json) { if(!err) { myJson = json; if (ldebug) log("json:" + JSON.stringify(myJson)); setState(idJson,JSON.stringify(myJson)); if(myJson.status == "OK") { log("Anzahl Wegepunkte: " + myJson.routes[0].legs[0].steps.length); var minuten0 = Math.ceil(myJson.routes[0].legs[0].duration_in_traffic.value / 60); var minuten0_durchschnitt = Math.ceil(myJson.routes[0].legs[0].duration.value / 60); var stau0 = false; var staustufe0 = 0; var delta = minuten0 - minuten0_durchschnitt; if (delta >= stauStufe1AbMinuten) {stau0 = true; staustufe0 = 1} if (delta >= stauStufe2AbMinuten) {staustufe0 = 2} if (delta >= stauStufe3AbMinuten) {staustufe0 = 3} setState(idMinuten_0 ,minuten0); // aktuelle Dauer der Route setState(idMinuten_0_durchschnitt ,minuten0_durchschnitt); // durchschnittliche Dauer der Route setState(idMinuten_0_delta ,delta); // Delta Aktuell im Vergleich zum Durchschnitt setState(idRoute_0 ,myJson.routes[0].summary); // Bezeichnung Route als Text setState(idStau_0 ,stau0); // Boolean setState(idStaustufe_0 ,staustufe0); setState(idAnzahlWaypoints ,myJson.routes[0].legs[0].steps.length); } else { log("Kein gültiger Status Google Maps: " + myJson.status); } setState(idStatus,myJson.status); } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); // ACHTUNG !!!! Individuelle Anpassung ruhr70 // verkleinert den Abfrageintervall an einen Arbeitstag im Zeitraum vor dem Losfahren // globale Funktionen notwendig: // arbeitstag() // urlaubstag() // isTimeInRange() if (isTimeInRange('05:00:00', '06:00:00')) { if (arbeitstag() && !urlaubstag()) { setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen } } } schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); createAllStates(); // Beim Skriptstart die Werte abfragen setTimeout(main,1000);Hoffe ihr habt da eine Idee
MFG Maggi
-
oben im Script steht:
// verwendet globale individuelle globale Funktionen:
// arbeitstag()
// urlaubstag()
// isTimeInRange()
Hast du diese ?
-
Hmm ah dass hatte ich nicht gesehen.
Was genau muss da denn rein?
MFG Maggi
-
Du kannst den Part im Skript ausklammern oder löschen:
if (isTimeInRange('05:00:00', '06:00:00')) { if (arbeitstag() && !urlaubstag()) { setTimeout(main,90*1000); // alle 90 Sekunden, 1.5 Minuten abfragen } }Der Part Steuer für mich individuell, dass in der Zeit, bevor ich normalerweise losfahre, die Stauinfos öfter abgerufen werden.
In der Zeit zwischen 05:00 und 06:00 Uhr, an einem Arbeitstag und wenn es kein Urlaubstag ist, wird die Stauinfo alle 1,5 Minuten aktualisiert.
Erläuterungen:
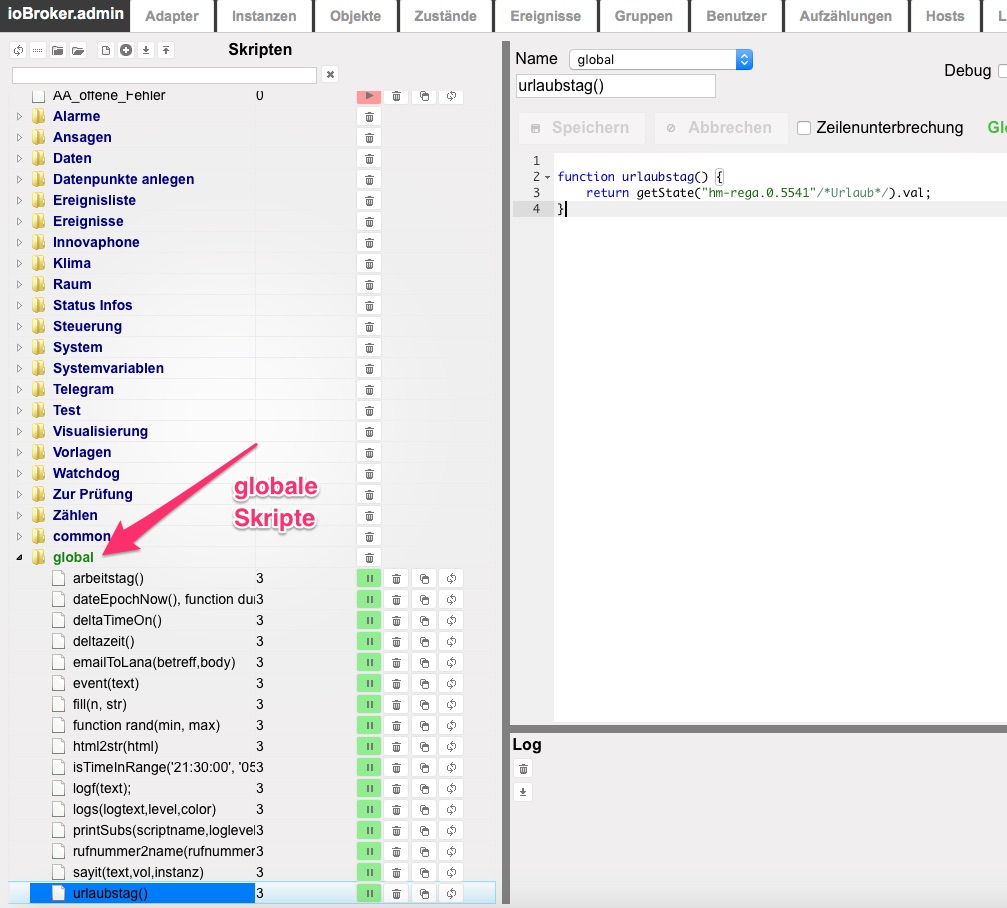
Globale Skripte/Funktionen werden bei Skripte i Ordner "global" abgelegt und stehen dann in allen anderen Skripten zur Verfügung.
Technisch gesehen werden alle globalen Skripte vor allen anderen Skripten reimkopiert.
Das Skript mit der Funktion isTimeInRange() findest Du hier im Forum.
Oder auf der Webseite: http://www.iobroker.net/?page_id=3708&lang=de
Die Funktionen arbeitstag() und urlaubstag() sind Mini-Skripte, die bei mir die Variable aus der CCU2 auslesen (über hm-rega) und dann als true oder false zurückgehen. So kann ich in allen Skripten z.B. arbeitstag() verwenden, um auf einen Arbeitstag zu prüfen. Sollte die Logik später über ioBroker realisiert werden, brauche ich nur die globale Funktion anzupassen.
So kurz sieht es aus:
function arbeitstag() { return getState('hm-rega.0.2722').val; }function urlaubstag() { return getState("hm-rega.0.5541"/*Urlaub*/).val; }
-
Das Skript mit der Funktion isTimeInRange() findest Du hier im Forum. Oder auf der Webseite: http://www.iobroker.net/?page_id=3708&lang=deAuf der Webseite steht immer noch das falsche Script (anstatt time wird date dargestellt)
Sollte man vielleicht mal bereinigen (hab ich schon öfters angemerkt).
mfg
-
OK, gar nicht drauf geachtet… Eine Aufgabe für @Homoran

Dann das Skript, welches ich hier aus dem Forum kopiert hatte:
!
function currentDate() { var d = new Date(); return new Date(d.getFullYear(), d.getMonth(), d.getDate()); } function addTime(strTime) { var time = strTime.split(':'); var d = currentDate(); d.setHours(time[0]); d.setMinutes(time[1]); d.setSeconds(time[2]); return d; } function isTimeInRange(strLower, strUpper) { var now = new Date(); var lower = addTime(strLower); var upper = addTime(strUpper); var inRange = false; if (upper > lower) { // opens and closes in same day inRange = (now >= lower && now <= upper) ? true : false; } else { // closes in the following day inRange = (now >= upper && now <= lower) ? false : true; } return inRange; } ! -
Sollte man vielleicht mal bereinigen (hab ich schon öfters angemerkt). `
ich hab das korrigierte nicht mehr gefunden :oops:Das von ruhr70 zitierte ist es, oder?
Gruß
Rainer
-
ja, das ist das richtige.
Sieht bei mir genauso aus.
mfg
Dieter
-
-
ja, passt.
alles gut.
-
Ich hab das nun ausgeklammert bekomme aber im Log folgende Meldung.
javascript.0 2017-02-12 12:20:01.298 info script.js.SayIt.Stauwarner-Nina: Kein gültiger Status Google Maps: NOT_FOUNDWeiss nun nicht genau wo hier das Problem liegt.
MFG Maggi
-
Ich hab das nun ausgeklammert bekomme aber im Log folgende Meldung.
javascript.0 2017-02-12 12:20:01.298 info script.js.SayIt.Stauwarner-Nina: Kein gültiger Status Google Maps: NOT_FOUNDWeiss nun nicht genau wo hier das Problem liegt.
MFG Maggi `
Du hast hier Deine Daten eingetragen?:
var origin = "51.4711123,6.4711123"; // Koordinaten Startadresse var via = "51.4711123,6.4711123"; // Koordinaten Wegepunkt, um die Route zu bestimmen var destination = "51.4711123,6.4711123"; // Koordinaten Zieladresse var apikey = "xxxxxxxxxxxxxxxxxxxxxxxxxxxx";Dein eigener Google-API-Key?
Deine drei Koordinaten?
-
Habe den Fehler gefunden bei den Koordinaten hatte ich einen Fehler nun geht es.
MFG Maggi
-
Hey Leute,
vielen Dank für das tolle Skript. Es funktioniert auf Anhieb.
Kann ich mir auch die Route auf einer Karte anzeigen lassen um zu sehen wo Google mich her schickt?
Gruß Sven
-
funktioniert super, vielen Dank!
Ich habe das Script aus dem Beitrag genommen. http://forum.iobroker.net/viewtopic.php … =20#p51435
Ich würde es gerne erweitern (bin aber Java-Noob) um weitere Via-Punkte. Auf meinem Arbeitsweg gibt es 3 mögliche Routen (Auffahrt 1, Auffahrt 2 oder ohne Schnellstrasse).
Was müsste ich den alles anpassen wenn ich weitere "via" punkte einfügen möchte?
Beispielsweise:
var origin = "51.4711123,6.4711123"; // Koordinaten Startadresse var via1 = "51.4711123,6.4711123"; // 1\. Koordinaten Wegepunkt, um die Route zu bestimmen var via2 = "51.4711123,6.4711124"; // 2\. Koordinaten Wegepunkt, um die Route zu bestimmen var via3 = "51.4711123,6.4711125"; // 3\. Koordinaten Wegepunkt, um die Route zu bestimmen var destination = "51.4711123,6.4711126"; // Koordinaten Zieladresse -
willst Du die Route feiner spezifizieren oder mehrere Routen?
Gesendet von iPhone mit Tapatalk
-
Feiner spezifizieren.
Später vielleicht 3 verschiedene varianten anlegen um den schnellsten Weg zu erkennen. Aber dann brauch ich ja nur das Script kopieren und die wegpunkte und die Variablen anpassen/ Variablennamen ändern.
-
ich weiss nicht, ob ich in Tapatalk alles sehe. Ansonsten bin ich am WE wieder da und kann mir das ansehen.
Es müsste funktionieren, wenn Du die Variable url mit Deinen Waypoints ergänzt.
Gesendet von iPhone mit Tapatalk