NEWS
vis-inventwo v.2.x.x
-
hallo, kannst du dein Widget für die Waschmaschine zur Verfügung stellen.
Bin auch gerade am Rätseln um das Widget zu verstehen, komme da auch nicht richtig weiter.mfg
Holger -
Vielen Dank für deine großartige Unterstützung. Da ich noch viel vorhabe, wird mir deine Anleitung gewiss noch sehr nützlich sein. Danke!
Es ließ mir keine Ruhe, so habe ich mich gestern Abend noch darangemacht, das MultiWidget auszuprobieren. Ergebnis: Ich fand eine einfachere Lösung für mein Vorhaben, ein DimmerWidget zu erstellen.
Zuerst wollte ich verzweifeln, weil es einfach nicht funktionieren wollte, als ich das Ganze auf meinem iPad editieren und testen wollte. Als ich dann mich daransetzte, alles nochmals auf meinem MacBook umzusetzen, ließ der Erfolg nicht lange auf sich warten.
Hier nun meine Lösung ..
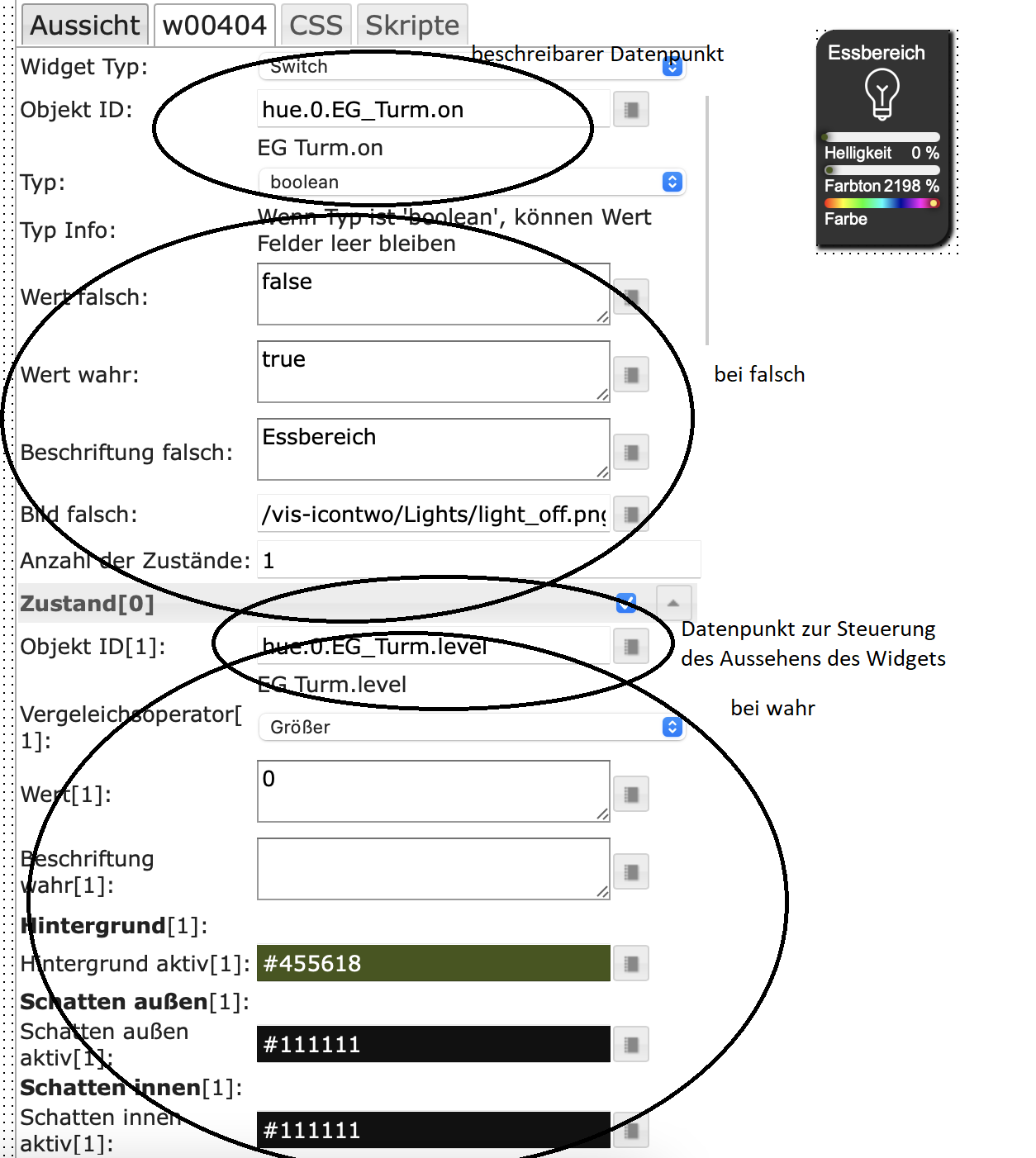
- Ich verwende ein MultiWidget, das ich mit dem Datenpunkt ON verknüpfe. Die Konfigurationen für die Felder bei falsch fülle ich wie üblich (Beschriftung, Bild, z=10).
- Nun kommen die im MultiWidget verfügbaren Zustände ins Spiel, wovon ich für mein Vorhaben jedoch nur einen benötige. Hier fülle ich die Felder für bei wahr wie gewünscht aus (Beschriftung, Bild).
- Als Vergleichsoperator wähle ich größer. Als Referenzwert trage ich 0 ein.
- Die übrigen Schieberegler verbinde ich mit den entsprechenden Datenpunkten und wähle für sie z=20.

-
Hier einmal eine Zusammenfassung meiner Erkenntnisse hinsichtlich der MultiWidgets ..
- Ein MultiWidget funktioniert zunächst einmal genau so wie auch ein normales UnversalWidget.
- Besitzt das UniversalWidget je einen Datensatz an Einstellungen für die Werte bei falsch und bei wahr, so kommt das MultiWidget gleich mit beliebig vielen möglichen Datensätzen (hier Zustände genannt) bei den Einstellungen für bei wahr daher.
- Werte schreiben können diese Widgets nur in den ersten Datenpunkt. Das geschieht ganz so, wie auch beim normalen UnversalWidget (siehe state, switch)
- Der wesentliche Unterschied besteht darin, dass es für die Werte bei wahr mehrere sog. Zustände geben kann, die das Aussehen des Widgets bestimmen. Einen Zustand explizit für wahr gibt es nicht mehr.
- Die Datenpunkte, welche den Zuständen zugeordnet werden, können nur gelesen und zur Anzeige/Darstellung des Widgets ausgewertet werden.
Eigentlich ganz einfach, wenn man's mal verstanden hat.


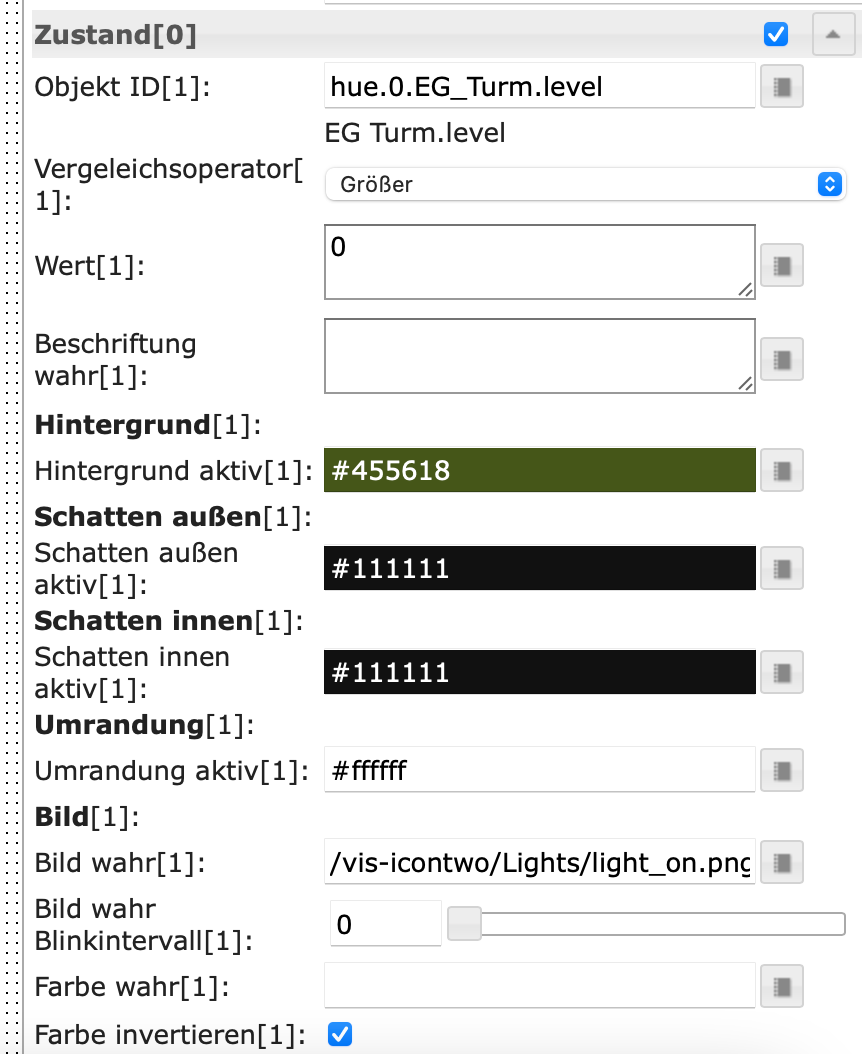
In dieser Abbildung wird ein MultiWidget zur Steuerung einer dimmbaren LED genutzt. Der erste Datenpunkt schaltet die LED unter Verwendung von true/false ein oder aus.
Der hier einzige Zustand [0] verwendet den Datenpunkt des Helligkeitsreglers. Wenn dieser einen Wert größer 0 besitzt, wird das Widget als aktiviert dargestellt.
-
@holger-etzel sagte in vis-inventwo v.2.x.x:
hallo, kannst du dein Widget für die Waschmaschine zur Verfügung stellen.
Bin auch gerade am Rätseln um das Widget zu verstehen, komme da auch nicht richtig weiter.mfg
HolgerMoin,
öhm, eigentlich kannst du es dir 1:1 aus der Schritt-für-Schritt-Anleitung nachbauen ...
Trotzdem hier einmal als Widget Export:
Ich habe extra eine normale Schriftart eingestellt. Für das Icon muss der Adapter inventwo Icon Set installiert sein.
Die 5 eingestellten (ist immer der gleiche) Datenpunkte stimmen natürlich nicht, da musst du deine eigenen einsetzen. -
danke, werde es gleich mal analysieren.
-
@legro sagte in vis-inventwo v.2.x.x:
- Werte schreiben können diese Widgets nur in den ersten Datenpunkt. Das geschieht ganz so, wie auch beim normalen UnversalWidget (siehe state, switch)
Stimmt, in meinem Beispiel welches den Multiswitch nur für eine Darstellung nutzt könnte man den Eintrag bei Objekt ID ganz weglassen (aber bei den Zuständen muss er gesetzt sein)
-
@bananajoe said in vis-inventwo v.2.x.x:
@legro sagte in vis-inventwo v.2.x.x:
- Werte schreiben können diese Widgets nur in den ersten Datenpunkt. Das geschieht ganz so, wie auch beim normalen UnversalWidget (siehe state, switch)
Stimmt, ..
Schade, dass @jkvarel und @skvarel die Anleitungen (WIKI) nicht so gut pflegen wie ihre hervorragenden Widgets. Neben der großen Zeitersparnis bei den Anwendern würde sich die Akzeptanz dieses tollen Projektes gewiss mit einer ausführlichen Dokumentation ganz wesentlich steigern.
Nun gehe ich bei meinen Arbeiten bei der Erstellung einer Visualisierung grundsätzlich nach folgendem Prinzip vor: Zuerst werden die Widget-Vorlagen erstellt, dann erstelle ich aus diesen die Views.
Wenn ich meinen Basis-Satz an Widgets (DimmerWidget, RollladenWidget, GaragentorWidget, ..) erstellt habe, werde ich dazu einmal eine Dokumentation hier einstellen.
-
-
@bananajoe Hey, die Auswahl des Farbmodells ist genau das was ich suche, um das LIDL LED-Band anzusteuern. Da ich die Testversion nicht verwenden möchte: Weisst du, wann die Funktion in die Release-Version kommt? Wenn es nicht mehr so lange dauert, kann ich mir die Arbeit sparen, das mühselig selber über zu bauen ...
-
@pd_mueller sagte in vis-inventwo v.2.x.x:
@bananajoe Hey, die Auswahl des Farbmodells ist genau das was ich suche, um das LIDL LED-Band anzusteuern. Da ich die Testversion nicht verwenden möchte: Weisst du, wann die Funktion in die Release-Version kommt? Wenn es nicht mehr so lange dauert, kann ich mir die Arbeit sparen, das mühselig selber über zu bauen ...
Öhm, Bahnhof? Mein Post zur Beta ging um die Popup-Funktion. Farbmodell? Ich habe mir das ein Skript zu gebaut, passend zu meinen Tasmota-LED-Streifen per MQTT. Das bietet nun Datenpunkte die zu den Reglern passen bzw. zum Beispiel einen der immer die Farbe, aber mit voller Helligkeit anzeigt.
-
@skvarel said in vis-inventwo v.2.x.x:
@legro .. ja, ich weiss
 Ich hänge mit der WIKI hinterher. ..
Ich hänge mit der WIKI hinterher. ..Nachdem ich endlich die Sache mit den MultiWidgets verstanden habe, geht‘s mit meiner Visualisierung richtig gut voran.
 Oben habe ich einmal eine Kurzfassung zu den Eigenschaften und deren Verwendung des MultiWidget zusammengetragen. Solche oder ähnliche Beschreibungen solltest du unbedingt in die Beschreibung aufnehmen, damit wir schneller mit euren tollen Widget umzugehen vermögen.
Oben habe ich einmal eine Kurzfassung zu den Eigenschaften und deren Verwendung des MultiWidget zusammengetragen. Solche oder ähnliche Beschreibungen solltest du unbedingt in die Beschreibung aufnehmen, damit wir schneller mit euren tollen Widget umzugehen vermögen. -
In diesem Thread habe ich zwei Widgets für einen Dimmer und eine Garagentor aus euren Widgets erstellt. In eurem WIKI wären solche Anwendungen zur Erläuterung gewiss hilfreich.
-
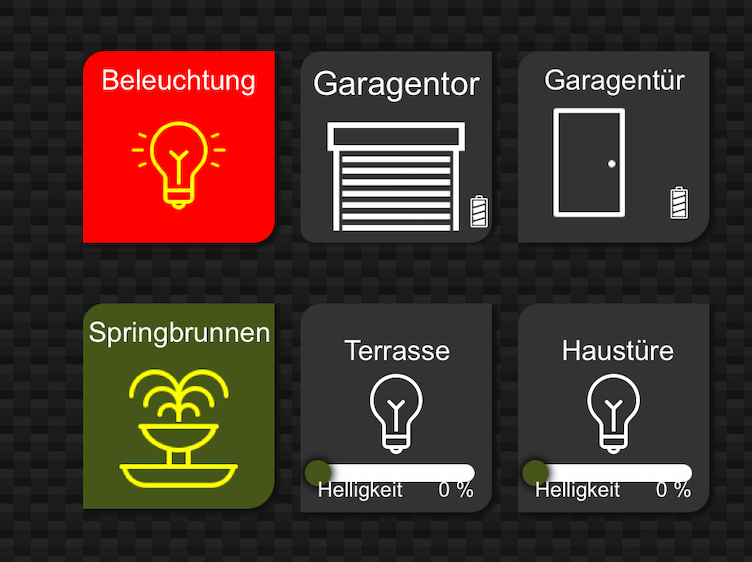
Mittlerweile bin ich mir nach all den vielen Tests (recht) sicher: Die Widgets funktionieren im iPad und iPhone sehr unzuverlässig.


Wie in der Abbildung zu sehen, bewirkt ein Klick auf ein Widget (hier: Beleuchtung) oft nur, dass die Darstellung für Hover aktiviert wird; die eigentliche Aktion - das Ein-/Ausschalten - wird nicht ausgelöst.
Führe ich diese Aktionen parallel auf dem MacBook durch, so funktionieren die Widgets tadellos. Auch Überprüfungen unter Verwendung anderer (z.B. von HQ, jqui, ..) Widgets zeigen kein solches Fehlverhalten.
Ergänzungen ..
Mein Eindruck ist, dass diese Ausfälle sich mit dem stetigen Ausbau unserer Visualisierung beständig steigerten.
-
@skvarel Wenn ich auf Version 2.9.0 Update aktualisieren sich meine Switch Schalter nicht mehr.
Also Zustand des True/False Datenpunktes wird zwar umgeschaltet, er aktualisiert es aber nicht in der VIS.Meine View-Schalter funktionieren normal weiter.
Zurück auf 2.8.3 und Neustart ioBroker und es geht wieder.
Noch jemand das Problem?
Hab noch mal Korrigiert: 2.9.0, nicht 2.9.1
-
@bananajoe sagte in vis-inventwo v.2.x.x:
@skvarel Wenn ich auf Version 2.9.0 Update aktualisieren sich meine Switch Schalter nicht mehr.
Also Zustand des True/False Datenpunktes wird zwar umgeschaltet, er aktualisiert es aber nicht in der VIS.Meine View-Schalter funktionieren normal weiter.
Zurück auf 2.8.3 und Neustart ioBroker und es geht wieder.
Noch jemand das Problem?
Hab noch mal Korrigiert: 2.9.0, nicht 2.9.1
@jkvarel hat gerade auf GitHub auf meinen Issue geantwortet, der Fehler soll in der 2.9.1 behoben sein.
-
@bananajoe said in vis-inventwo v.2.x.x:
@skvarel Wenn ich auf Version 2.9.0 Update aktualisieren sich meine Switch Schalter nicht mehr.
Also Zustand des True/False Datenpunktes wird zwar umgeschaltet, er aktualisiert es aber nicht in der VIS.
..Deine hier geschilderten Erfahrungen deuten ebenfalls daraufhin, dass irgendetwas mit Widgets im Argen liegen mag. Auch bei uns lösen die Widgets mal aus, mal aber auch wieder nicht, dabei bleibt die Darstellung der Widgets auf „Hover“.
-
Irgendwie kann ich mir einfach keinen Reim darauf machen, wie diese Art Widget funktioniert.
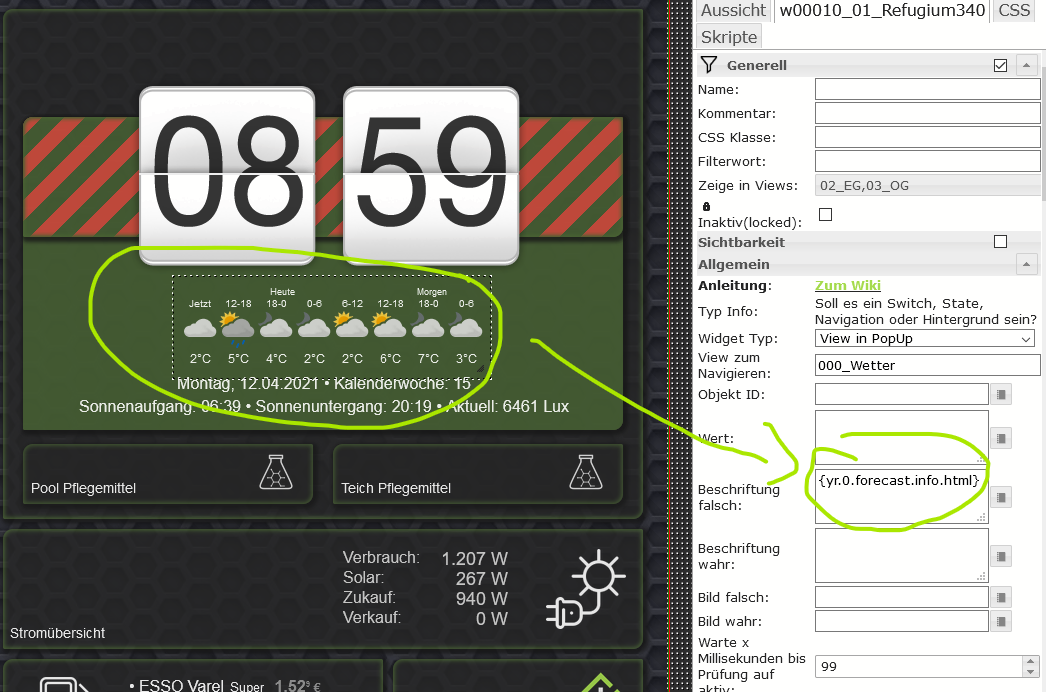
Meine Versuche, als Datenpunkt etwa einen HTML-Text einzufügen, der eine Wetteranzeige erzeugt, scheiterten kläglich.
Kann bitte jemand Licht ins Dunkel bringen?
-
@legro said in vis-inventwo v.2.x.x:
Kann bitte jemand Licht ins Dunkel bringen?
Dann muss ich das offenbar selbst tun.

Für genauso unwissende Leute wie unsereiner hier die Lösung:
Die Option View in PopUp vermag eine View, die im Feld View zum Navigieren eingetragen ist, als Popup-Fenster aufzurufen.
Der Sinn der übrigen Datenpunkte vermag ich mir leider noch immer nicht zu erschließen. Da kann ich nur vermuten und wünschen: Je nach Wert in den referenzierten Datenpunkte könnte eine andere View angezeigt werden.
-
@legro .. was hast Du genau vor?
Die Widgets können in der Beschreibung HTML und Bindings. Wenn mit den Widgest nichst geprüft wird, dann den Text immer unter 'Beschriftung falsch' eintragen.
Hast Du mal einen Screenshot von den Einstellungen mit dem HTML?
-
Beispiel: