NEWS
Material Advanced Adapter jetzt im latest Repo
-
Rand hat sich erledigt, man muß wohl erst mal jemand anderes fragen um den Fehler zu finden.
ist in der nächsten Version dabei.
grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
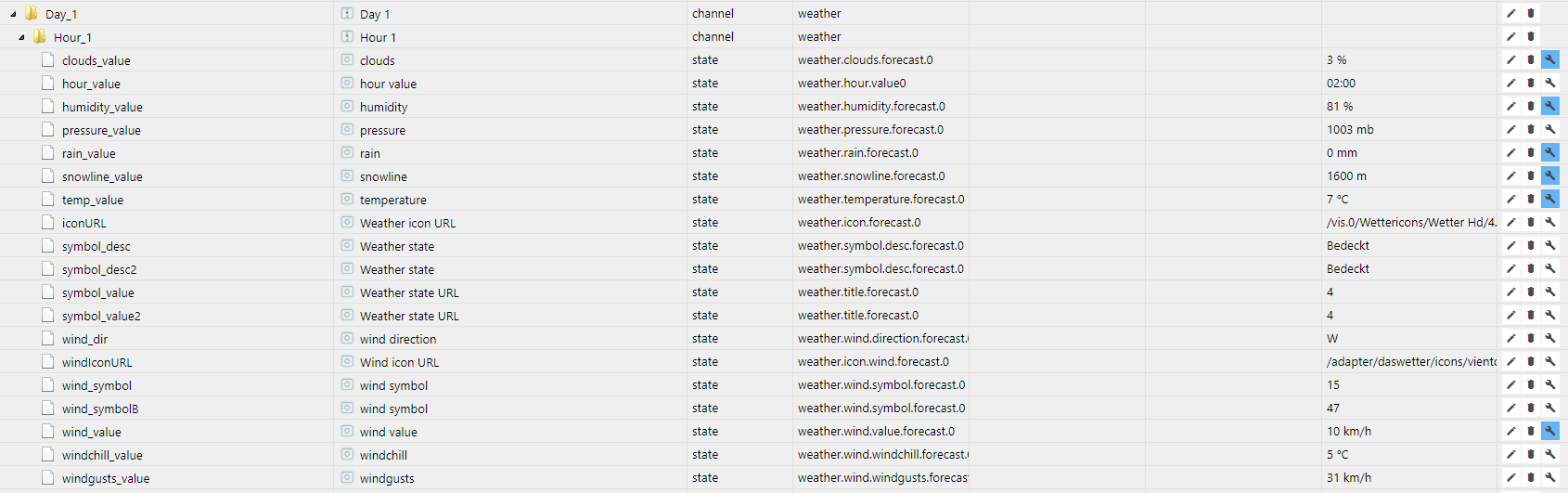
Falls Euch noch Einheiten einfallen, her damit.
mm
m
mb

-
Guten morgen,
0.8.9 released:
- Icons werden grösstenteils von https://github.com/ioBroker/ioBroker.icons-mfd-svg geladen, dependeny ist eingetragen und kommt als Fehler im Log falls nicht vorhanden.
- neue Units beim List Number hinzugefügt
- Widget Border gefixt
Wenn der Adapter icons-mfd-svg nicht installiert ist, sehen die Templates kaputt aus, und auch in den widgets sehen die Bilder nicht ok aus.
grüße
E -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Wenn der Adapter icons-mfd-svg nicht installiert ist, sehen die Templates kaputt aus, und auch in den widgets sehen die Bilder nicht ok aus.
Ist installiert, aber die Slider Widgets sehen noch komisch aus.

-
-
Hätte auch noch ein paar Punkte (Version 0.8.9).
- beim Widget "ListTemperatureHumid" fehlt das Icon. Per default ist auch der alte Pfad eingetragen "widgets/..." (unter cardIcon)
- die Umrandung ist bei mir immer mehrfarbig (halb weiß und halb in der eingefärbten Farbe). Wäre es möglich eine Funktion einzubauen um die Umrandungsfarbe separat zu wählen?

- Gibt es eine Möglichkeit den Titel (z.B. Büro Licht) in der Höhe zu zentrieren, so dass er auf gleicher Höhe wie der Button wäre?
Wenn ich z.B. unter "CSS Font & Text" bei "line-hight" einen Wert von "2.5" eintrage ist der Text/Titel mittig, allerdings verschiebt sich dann die Höhe des Buttons.
-
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Guten morgen,
0.8.9 released:
- Icons werden grösstenteils von https://github.com/ioBroker/ioBroker.icons-mfd-svg geladen, dependeny ist eingetragen und kommt als Fehler im Log falls nicht vorhanden.
Die Icons hab ich eben von github geladen, beim Update auf 0.89 kommt aber trotzdem
noch die Meldung " iobroker Required dependency "icons-mfd-svg" not found on this host."
Wie kann ich feststellen ob die Icons sauber installiert sind ? -
@skokarl sagte in Material Advanced Adapter jetzt im latest Repo:
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Guten morgen,
0.8.9 released:
- Icons werden grösstenteils von https://github.com/ioBroker/ioBroker.icons-mfd-svg geladen, dependeny ist eingetragen und kommt als Fehler im Log falls nicht vorhanden.
Die Icons hab ich eben von github geladen, beim Update auf 0.89 kommt aber trotzdem
noch die Meldung " iobroker Required dependency "icons-mfd-svg" not found on this host."
Wie kann ich feststellen ob die Icons sauber installiert sind ?wenn links im VIS Edit die widgets so aussehen:

grüße
E -
@EdgarM
Ich krieg die icons nicht drauf, gibts doch gar nicht.
Nehme den Link, installiere über die Katze .... kriege ein OK...aber nix.Das steht im Log
host.IOBroker 2020-09-30 15:22:08.222 info iobroker exit 0 host.IOBroker 2020-09-30 15:22:07.181 info iobroker INFO: Directory "/opt/iobroker/node_modules/iobroker.icons-mfd-svg/www" was not found! Nothing was uploaded or deleted. host.IOBroker 2020-09-30 15:22:07.122 info iobroker upload [0] icons-mfd-svg.admin /opt/iobroker/node_modules/iobroker.icons-mfd-svg/admin/icons-mfd-svg.png icons-mfd-svg.png image/png host.IOBroker 2020-09-30 15:22:07.006 info iobroker upload [1] icons-mfd-svg.admin /opt/iobroker/node_modules/iobroker.icons-mfd-svg/admin/index.html index.html text/html host.IOBroker 2020-09-30 15:21:44.380 info iobroker npm install https://github.com/ioBroker/ioBroker.icons-mfd-svg/tarball/a865f93bcedd2b911bf08ad1ae53b1c827ef1a65 --loglevel error --prefix "/opt/iobroker" (System call) -
@skokarl sagte in Material Advanced Adapter jetzt im latest Repo:
Link, installiere über die Katz
Beide Adapter kann man über den "normalen" Weg installieren.
Welche Icons fehlen dir denn genau?
grüße
E -
@skokarl das Log sieht aber ok aus, beide Adapter haben kein www Verzeichnis.
-
@EdgarM
normale weg ? wie heisst der Adapter genau ? -
@EdgarM sagte in Material Advanced Adapter jetzt im latest Repo:
Beide Adapter kann man über den "normalen" Weg installieren.
aber nur, wenn man sich im Beta-Bereich rumtreibt.
Die sind noch nicht im stable
-
@Homoran sagte in Material Advanced Adapter jetzt im latest Repo:
ur, wenn m
mea culpa

Schalte einfach kurz auf latest, und installiere die beiden Adapter darüber. Danach kannst du wieder auf stable gehen.
Wobei der mfd-svg auch ohne latest klappen sollte

Mach mal nen Screenshot von den fehlenden Icons bitte.
-
Sorry, Ich seh nix, ich glaube ich bin zu blöd.
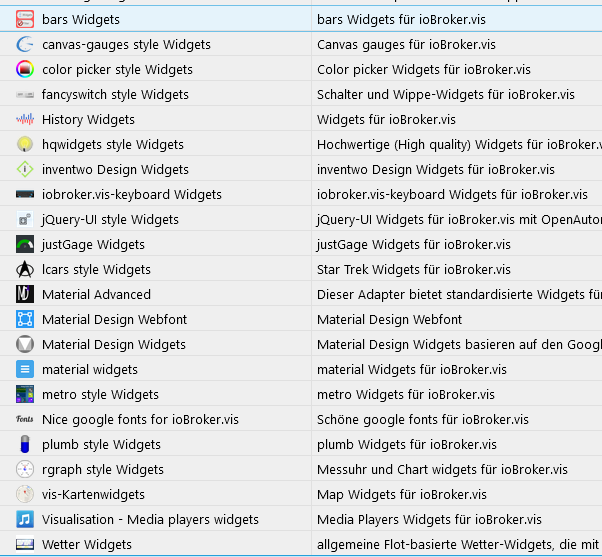
Auf der Suche nach dem mfd-svg ...... Adapter im Latest ( bei mir )
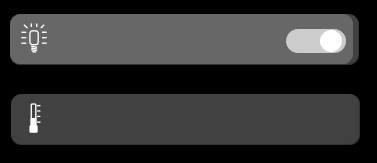
Hier steht nix von mfd-svg oder ähnlichem

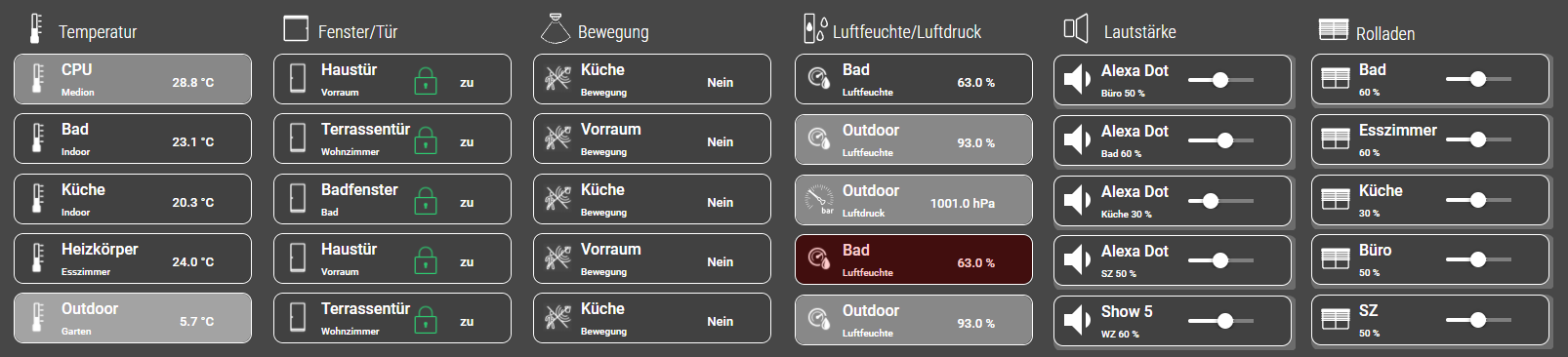
und so sieht es aktuell bei mir aus, nicht so schön wie auf dem Bild von @EdgarM

-
@skokarl sagte in Material Advanced Adapter jetzt im latest Repo:
steht nix von mfd-svg oder
Welche Versionen hast du hiervon installiert?
Die icons sehen noch sehr alt aus
grüße
E

-
Ich habe leider immer noch kleine Probleme mit der aktuellen Version.
Das ListLight Widget wirkt sehr "unscharf" gegenüber den anderen Widgets. Auch hat es per Default
eine andere Hintergrundfarbe als die anderen.

Beim ListTemperatureHumid Widget funktioniert die Icon-Anzeige nicht. Ist das nur bei mir so?
-
Danke @Chris_78,
Den bug habe ich eben 5 Minuten gefixt und will ihn gerade hochladen.
- habe ihn hochgeladen, Version 0.8.12 ist verfügbar
Für neue Themen bitte den neuen Thread benutzen:
https://forum.iobroker.net/topic/37235/vis-material-advanced-widgets/5
grüße
E -
@EdgarM
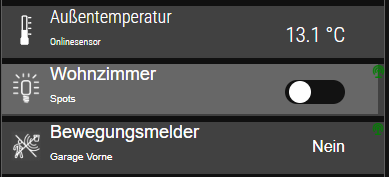
Die letzte funktionierende Version ist bei mir die 0.6.3. Da sah alles noch schön sauber aus.Seitdem sieht das ganze jetzt so aus:

Soll das jetzt so?
-
@Ruud2019
Version 0.8.12 installieren
Und einmal auf jedes Widget klicken