NEWS
Test Adapter lovelace v1.2.x
-
@zwer2k said in Test Adapter lovelace v1.2.x:
@garfonso sagte in Test Adapter lovelace v1.2.x:
Oder habe ich falsche version installiert (https://github.com/Garfonso/ioBroker.lovelace/tree/dev) ?Ne, ist richtig. Danke für den Report, das war noch ein Bug. Wobei das nur passiert, wenn bei den custom-cards was schief geht. Wenn du magst, wäre es gut, wenn du nochmal die Version installierst, die ich gerade gepusht habe. Und guck mal, ob da eine Warnung kommt bezüglich custom cards.
@david-g said in Test Adapter lovelace v1.2.x:
Ich installiere immer von
Garfonso/iobroker.lovelace#devKeine Ahnung, ob bei dem Link was anderes hinter liegt.
Aber von "BELIEBIG" , nicht "VON GIT" installieren.Genau so mache ich das auch, wenn ich live teste
 Die URL zeigt auf das Repo und den Branch.
Die URL zeigt auf das Repo und den Branch. -
@garfonso
Hello again,ich habe nun nochmals getestet wegen des Translationerrors.
Ein Cachingproblem kann ich ausschließen
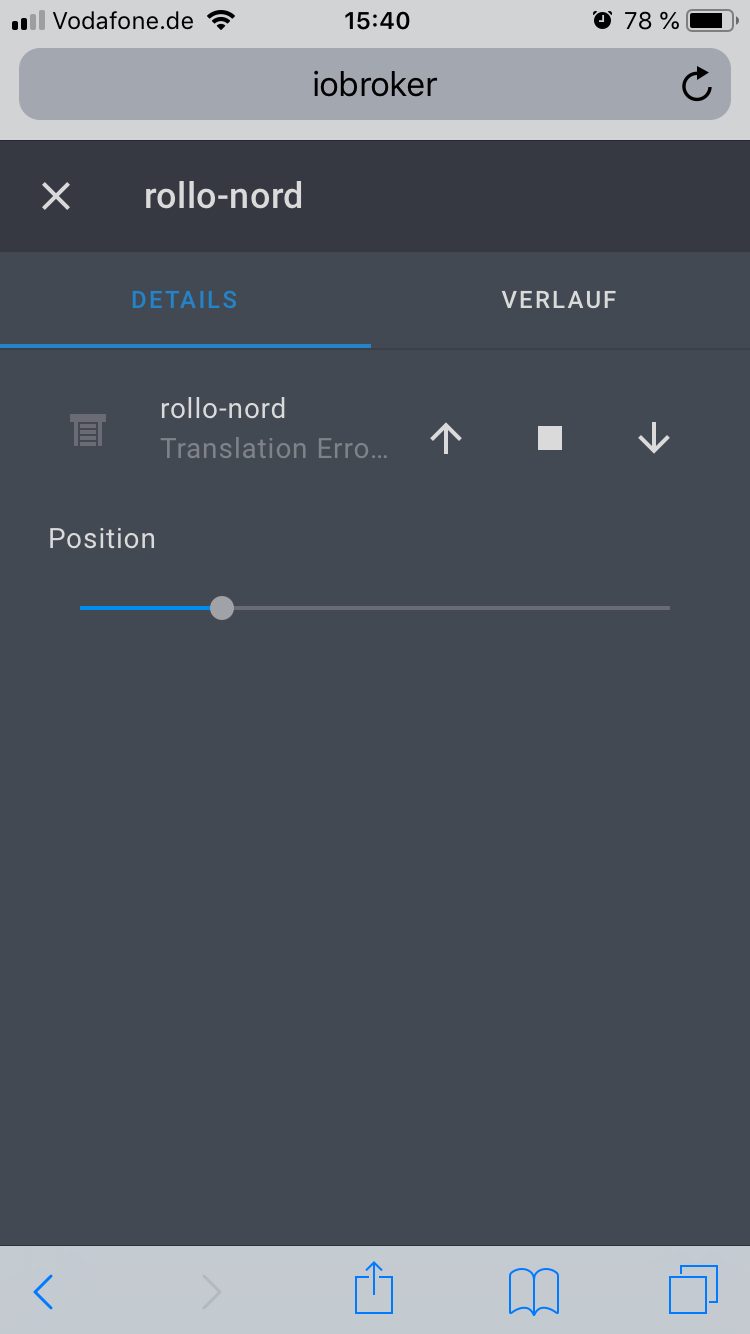
Bis Version 1.2.6 tritt der Fehler nicht auf. Ich kann aber die rauf/runter Buttons für die Rollos nicht bedienen, sie haben keine Funktion.
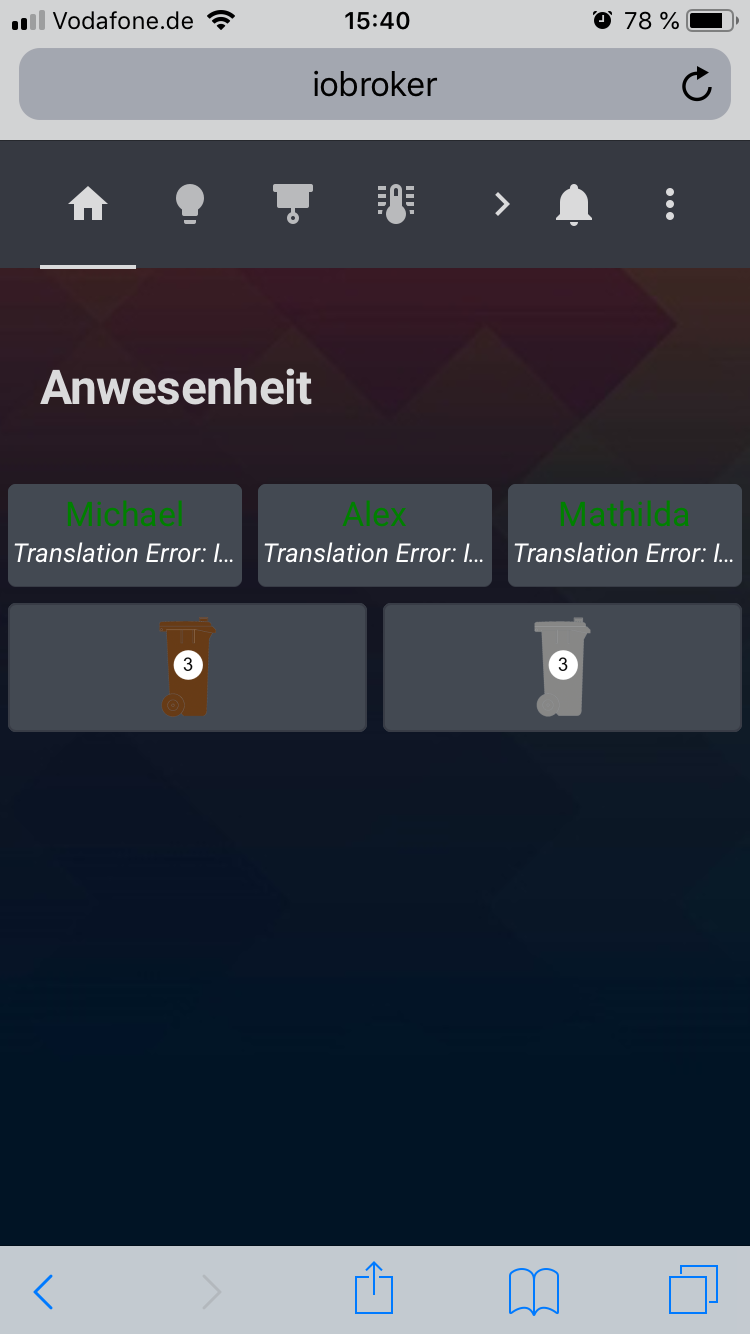
Ab Version 1.2.7 kann ich die Rollos bedienen, es tritt aber der Translationerror auf, leider nicht nur in der Detailansicht.
Ich habe auch schon deine neuste Version 1.5.0 getestet. Hier zeigt sich das gleiche Bild.


Hier noch der Code zur Anwesenheitserkennung.
type: horizontal-stack title: Anwesenheit cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET name: Michael layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: false show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: white state: - value: 'on' styles: card: - color: green - value: 'off' styles: card: - color: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET name: Alex layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: false show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: white state: - value: 'on' styles: card: - color: green - value: 'off' styles: card: - color: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET name: Mathilda layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: false show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: white state: - value: 'on' styles: card: - color: green - value: 'off' styles: card: - color: FireBrick -
@garfonso sagte in Test Adapter lovelace v1.2.x:
Ne, ist richtig. Danke für den Report, das war noch ein Bug. Wobei das nur passiert, wenn bei den custom-cards was schief geht. Wenn du magst, wäre es gut, wenn du nochmal die Version installierst, die ich gerade gepusht habe. Und guck mal, ob da eine Warnung kommt bezüglich custom cards.
Mit der aktueller Version funktioniert jetzt der Adapter. Nach einer Anmeldung des Users mit Großschreibung können die Elemente jetzt bedient werden.
Vielen Dank. -
@haumichel said in Test Adapter lovelace v1.2.x:
Ein Cachingproblem kann ich ausschließen
Wie schließt du das Cachingproblem aus? Bei jedem mal den Browser Cache auf dem Smartphone gelehrt? (Geht das bei iPhones überhaupt?).
Dein Fehlerbild sieht jetzt auch noch einmal völlig anders aus als bei deinem ursprünglichen Post... Bei dem Wechsel von 1.2.6 auf 1.2.7 gab es bei dem Code vom Frontend auch keine Änderung (erst bei 1.3.0 gab es eine neue Version vom Frontend).
Interessant wäre es auch mal den Translation Error zu sehen. Hm. Siehst du bei der 1.5.0 im adapter-log Warnungen / errors?@zwer2k said in Test Adapter lovelace v1.2.x:
@garfonso sagte in Test Adapter lovelace v1.2.x:
Ne, ist richtig. Danke für den Report, das war noch ein Bug. Wobei das nur passiert, wenn bei den custom-cards was schief geht. Wenn du magst, wäre es gut, wenn du nochmal die Version installierst, die ich gerade gepusht habe. Und guck mal, ob da eine Warnung kommt bezüglich custom cards.
Mit der aktueller Version funktioniert jetzt der Adapter. Nach einer Anmeldung des Users mit Großschreibung können die Elemente jetzt bedient werden.
Vielen Dank.Und keine Warnung im Log beim Adapter-Start?
-
@garfonso sagte in Test Adapter lovelace v1.2.x:
@marcuskl said in Test Adapter lovelace v1.2.x:
@garfonso sagte in Test Adapter lovelace v1.2.x:
@marcuskl said in Test Adapter lovelace v1.2.x:
Und zwar habe ich ein Input_select Entität für ein Gerätemodus erstellt, wenn ich aber in lovelace was auswähle, ändert es den State, aber das Gerät ändert den Modus nicht.
Hier verstehe ich: du kannst mit lovelace das Gerät nicht steuern. Stimmt das?
Ja ich kannes nicht Steuern, aber im iobroker ändert sich der State wie in Lovelace eingestellt, aber das Gerät macht nichts.
Ändere ich den State direkt im Iobroker, reagiert das Gerät auch.Hm.. das kann ich mir nicht erklären... kann das an ack liegen? Oder ... puh... merkwürdig. Also das kann ich mir nicht wirklich erklären.
Ack?
Also ich habe nochmal neue Infos, vllt hilt es weiter.
Ich kann den Input_select (Modu), 1 mal auswählen und es ändert sich auch am Gerät, aber wenn ich ein 2 mal ein anderen Modus wähle, ändert es sich nicht am Gerät.
Nun schließe ich Lovelace, öffne es wieder und es kann wieder nur 1 mal geändert werden.
Eine 2 Änderung wird sozusagen von Lovelace mit Rückmeldung bestätigt, aber ändert nichts am Gerät.Wenn ich unter den Reiter Objekte, aus der Liste was wähle, stellt es den gewünschten Modus im Gerät ein, nur bei Lovelace nicht.
Hier verstehe ich: wenn der State sich in ioBroker ändert, siehst du kein Update in Lovelace. Stimmt das?
Was für eine Karte ist das? Einfach entities?Wenn ich den State im Iobroker ändere, sehe ich es auch in Lovelace, andersherum auch.
Ja, einfach entities.Also da geht alles?
Ja genau
-
Nutzt jemand die alarm-Sachen von Lovelace und den state
lovelace.0.control.alarm? -
Hatte mich mal dran versucht.
Aber irgendwie wollte es nicht wie ich.Hab mit dann selber was gebastelt.
-
@garfonso Momentan nicht, weil man die 4 states von der Alarm (Home, Away, Night, Custom) nicht nutzen kann.
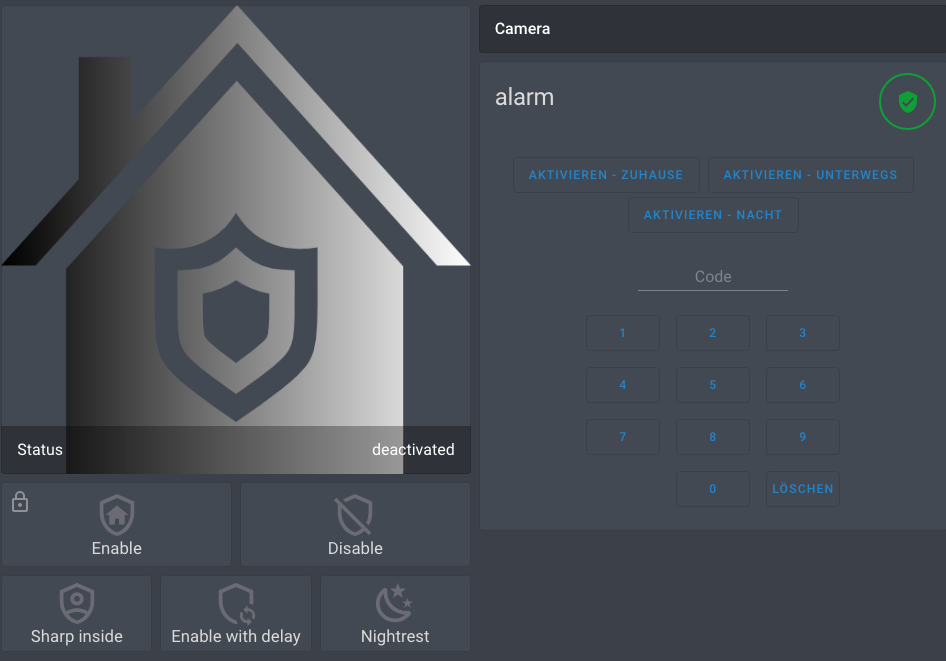
Ich habe mittlerweile mit Buttons und restriction-card gelöst (screenshot) wäre aber schön, die PIN Keypad zu nutzen und dann den gewünschten state auszuwählen um die Alarm entsprechend setzen zu können. Das Problem ist momentan, dass in lovelace.0.control.alarm dann nur false / true steht.

-
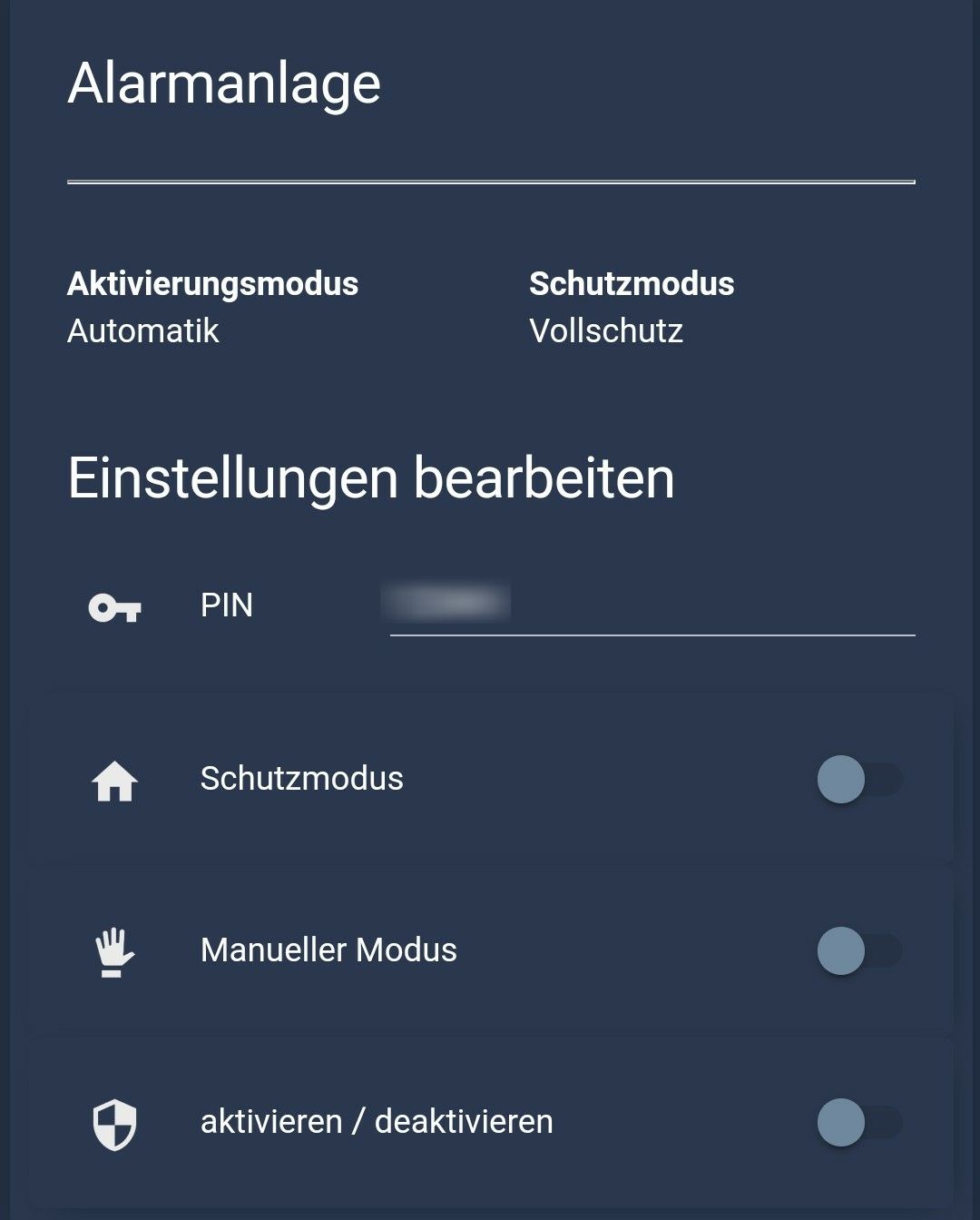
So sieht es ei mir aus.
Wenn der Pin eingegeben wird, erscheinen unten die Optionen.
Über der Pin sieht man den aktuellen Modus (Manuelle aktivierung der Alarmanlage oder über die Anwesenheitserkennung zusätzlich sieht man noch den Schutzmodus (Hüllschtz und Vollschutz)).Wenn der Pin eingegeben wurde, verschwinden die Optionen nach 5sek wieder.

-
Hallo zusammen,
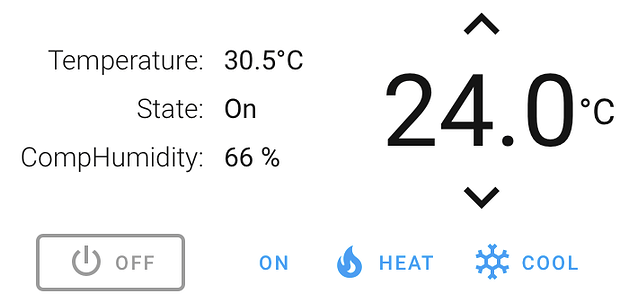
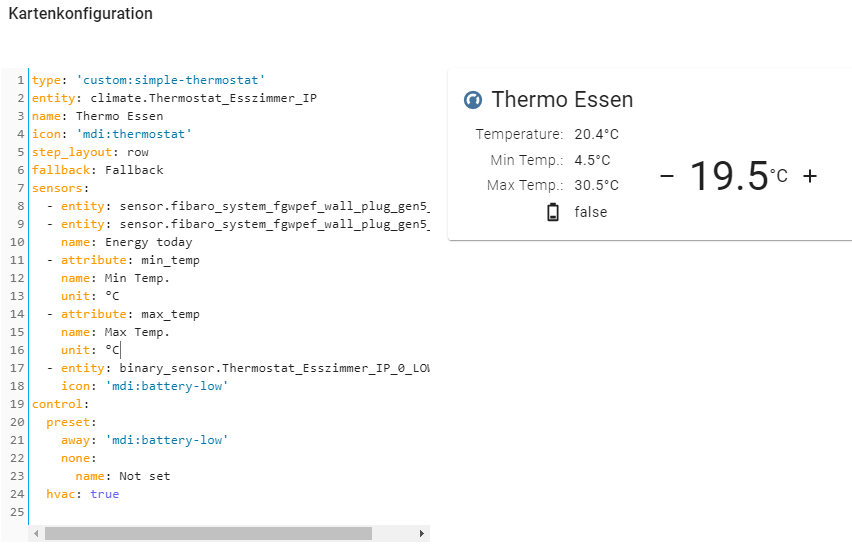
ich habe die Custom-Card: simple-thermostat eingebunden.
Nun sehe ich, dass es möglich ist die Control-Icons anzuzeigen...

Ist das in ioBroker auch möglich?
Bekomme es einfach nicht hin.Hier mein Code und meine Anzeige:

Danke für Info und Hilfe.
Jan
EDIT: Alles im Test!
-
@David-G und @christian : dann würde es helfen, wenn der arm_state in einem extra state steht? Oder braucht man true / false dann nicht mehr?
@nukleuz
Das hängt vermutlich damit zusammen, dass thermostat in ioBroker doch deutlich anders ist und kein "Mode" unterstützt, was in HomeAssistant aber da erwartet wird... es gibt einen neuen Gerätetyp "Klimaanlage" in ioBroker der da vermutlich etwas weiter hilft, aber den hab ich mir immer noch nicht vollständig angucken können. -
Ich denke es geht beides. Jenachdem wie man sein Script für die Alarmanlage Schreibt.
Im Moment habe ich ich wie gesagt einen Voll- und Hüllschutz.
Habe einen Datenpunkt Alarmanlage aktiv, dieser ist immer auf true sobald die Alarmanlage eingeschaltet ist (entspricht dem Vollschutz).
Dann habe ich einen weiteren Datenpunkt für den Hüllschutz. Dieser wird mit true und false geschaltet und entsprechend ausgewertet.Man könnte aber genau so gut mit einem Datenpunkt arbeiten finde ich. "false" für ausgeschaltet und für eingeschaltet den Entsprechenden Modus als Text im Datenpunkt.
Das geht natürlich nicht, wenn man verschiedene Alarmmodi parallel schalten möchte. -
@david-g
Naja, da müsste man schon auf den Typ achten, also hätte dann auch einen text für aus, wenn man einen Datenpunkt nimmt. Wenn man nen zweiten Datenpunkt nimmt, hat man natürlich den Vorteil, dass man nichts kaputt macht, was schonmal jemand gebaut hat. Daher denke ich das wird es
-
Es geht mir darum, dass ich über die Control-Icons gerne den Boost und die Party-States vom HM-IP-Thermostat steuern möchte.
Das würde perfekt reinpassen. Schaue mir aber mal den Gerätetyp Klimaanlage an...Danke und Grüße
-
Kannst ja auch mal schauen wie ich es gemacht habe.
In meiner Signatur ist ein Link wo unter anderem ich meine Visu zeige.Habe es mir so ähnlich selber gebastelt.
Hatte es erst auf dem selben Weg wie du probiert. -
Coole Sache!
Kannst du mir sagen, wo die Bilder (in welcher Ordnerstruktur) abgelegt sind - also /cards/Bildname.png?
Und wie hast du es hinbekommen, dass zwischen den Cards (simple-thermostate und picture-elements) kein sichtbarer Übergang besteht? Bestimmt mit CSS, aber mit welchen Befehlen...?
Danke vorab für deine Infos.
-
Die Bilder kannst du einfach in den Instanzeinstellungen hochladen, da wo auch die Customcards rein kommen.
Ich habe mehrere Karten mit der "custom stack in card" vereint.
Die bedient man wie einen horizontalen oder vertikalen Stapel. Nur, dass man keine Rahmen hat (man kann auch noch dies und das einstellen).
Hier der Code meiner Karte:
- type: 'custom:stack-in-card' mode: vertical keep: box_shadow: false margin: false border_radius: true outer_padding: true cards: - type: horizontal-stack cards: - type: thermostat entity: climate.Heizung_KZ_2 name: 'Wohnzimmer ' style: | ha-card { --heat-color: #f59042 !important; } round-slider { --round-slider-bar-color: #f59042 !important; } - type: vertical-stack cards: - type: markdown content: '---' - type: horizontal-stack cards: - type: picture-elements image: /cards/bg_thermo_settings.png elements: - type: image image: /cards/boost_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_BOOST state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 28% width: 10% - type: image image: /cards/urlaub_active.png entity: switch.Kinderzimmer_2_Heizung_KZ_2_PARTY state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 72% width: 10% - type: image image: /cards/linie_senkrecht.png entity: binary_sensor.Schloss_Haustuere state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturate tap_action: action: toggle hold_action: action: none style: top: 20px left: 50%Über den Style habe ich nur den Schieberegler Orange gemacht. Kann man also auch weglassen.
-
Danke - genau die Info habe ich gebraucht

-
Ich hab es, aber eins muss ich noch wissen - wie hast du die Icons bei Aktivierung (Toggle) orange bekommen?
Du bindest ja nur die farbigen Images ein - wo kommen die weissen Bilder für Boost und Party her?
-
Die Bilder sind orange. Die habe ich mir selber erstellt und hochgeladen.
Über:
state_filter: 'true': brightness(100%) saturate(0.0) 'false': brightness(100%) saturategraue ich das orangene Bild dann aus (glaube in der letzten Zeile könnte das letzte Wort weg.....).