NEWS
Test Adapter lovelace v1.2.x
-
In der neuesten Lovelace verison sind bie der simple-thermostat card die "+" und "-" versteckt, bzw nicht mehr sichtbar.

-
Kann ich bestätigen.
Ggf sollten wir die card mal updaten.Kann ich aber erst am Montag testen.
Am Smartphone bekomme ich keine custom cards hochgeladen (Da wäre ein Button ganz praktisch, um die Datei dann hochzuladen anstatt nur drag & drop).EDIT:
Oder weiß grad jmd wo der Ordner mit den Karten liegt? Geht ja auch händisch.EDIT 2:
Ein Update auf die neuste Version der Karte hat nichts gebracht. Da muss wohl noch was angepasst werden. -
Ja, das ist richtig - habe auch das Gefühl nach viel Copy&Paste oder YAML Formatierungen geht es schneller.
Browser: Chrome
-
Hi,
ich würde gern einen "reload"-Button erstellen, um die Chromium-Seite durch tippen neu laden zu können und brauche eure Hilfe.Hier habe ich einen Javascript-Befehl gefunden und diesen über eine Markdowncard eingefügt - funktioniert aber nicht.
Wie kann ich das realisieren?
Danke! -
Ich vermute das funktioniert nicht.
Auf welchem Betriebssystem läuft der Browser?Unter Android könnte man es mit dem Fully Browser lösen.
Ggf klappt der Browser Mod, ist eine Custom Card.
Hab ich noch nie getestet https://github.com/thomasloven/hass-browser_modKannst ja Rückmeldung geben.
-
@garfonso
Ich versuche gerade deine Roller Shutter GUI nachzubauen. Das gefällt mir Dazu habe ich zunächst das Zip der "button-entity-row"-Card von GitHub geladen und die button-entity-row.js in der Lovelace Instanz eingebunden. Anschließend habe ich die Instanz neugestartet.
Dazu habe ich zunächst das Zip der "button-entity-row"-Card von GitHub geladen und die button-entity-row.js in der Lovelace Instanz eingebunden. Anschließend habe ich die Instanz neugestartet.
Leider wird die Card im Lovelace Editor nicht gefunden "Custom element doesn't exist: button-entity-row."
Mit anderen Custom-Cards habe ich dieses Problem nicht.Hast du einen Tipp?
-
@david-g Auf einem Raspberry läuft Chromium.
Browser Mod sehe ich mir mal an. -
Ich hab aktuell diese Version hier in Verwendung: https://github.com/Hypfer/button-entity-row/releases/tag/v0.4.2
Irgendwie war die mal ne Zeitlang nicht weiter entwickelt worden und das letzte mal, als ich die aus dem Hauptrepository versucht hab, war damit auch irgendwas nicht in Ordnung... Kann also an der Version liegen. -
@garfonso Diese Version funktioniert. Danke.
-
-
Das ist ja noch komfortabel ^^.
Kinder krank, Frau krank, Katze krank.
Somit hab ich Urlaub um alle zu umsorgen ^^.
Was aber, hoffentlich ohne dass es komisch klingt, auch mal schön ist.
Sich als Vater um die anderen alle zu kommen. -
Überhaupt nicht!

-
@david-g
Ich habe mit dir Card angesehen und muss zugeben, dass ich dafür nicht genug Kenne habe.
Keine Ahnung welchen Befehl ich da eintragen müsste.
Trotzdem danke. -
@m1r0o
Warum? Du musst die Karte runterladen und hinzufügen (Dann irgendwo als tap_action dann den Befehl ausführen, hier als Beispiel mit einem Button, der irgendwo drin ist:
- type: button icon: mdi:reload tap_action: action: fire-dom-event browser_mod: command: lovelace_reloadDas lädt die lovelace_konfiguration neu. Wenn du wirklich alles neu laden willst (wobei der cache dabei immer noch dazwischen funken kann), dann statt
lovelace_reloadwindow_reloadnehmen. -
@garfonso
Das wäre perfekt. Danke. Ich wusste nur nicht, welchen Code ich eintragen muss. Ich probiere es morgen aus- THX! -
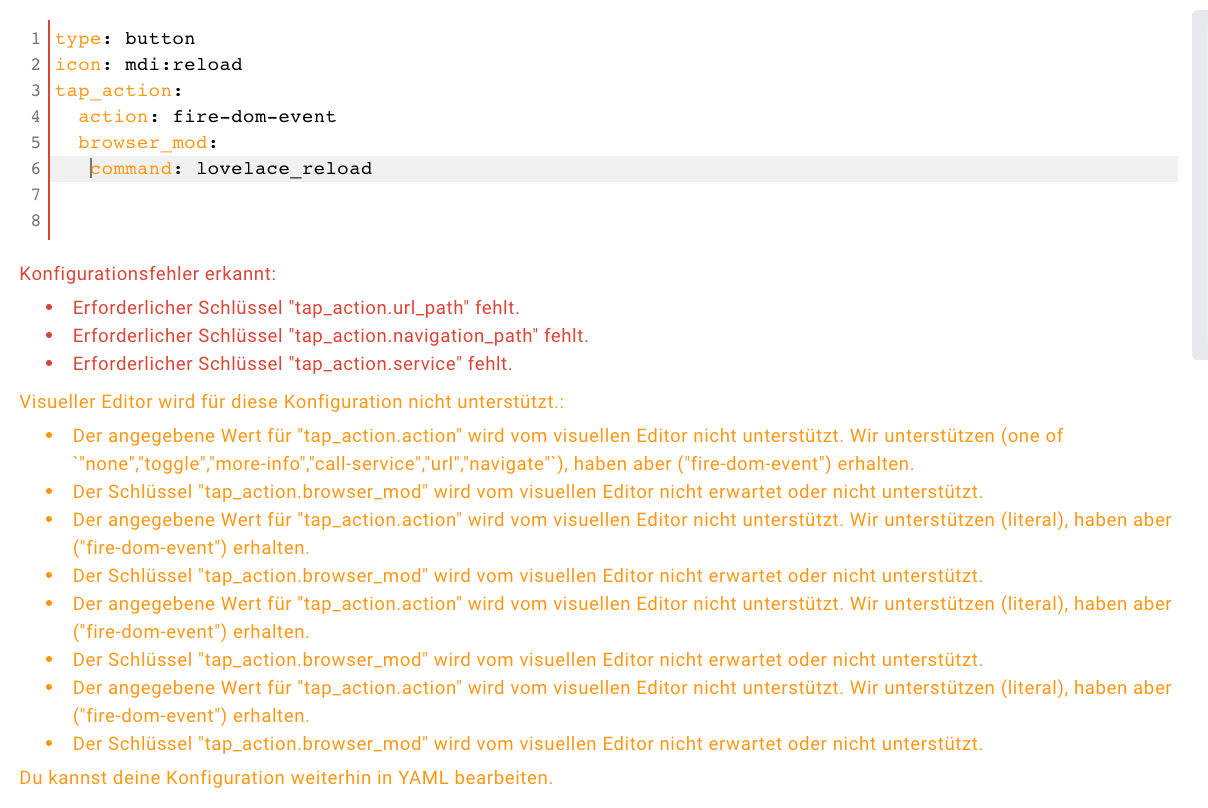
@garfonso ![Bildschirmfoto 2022-01-29 um 18.55.32.png]
Irgendwas mache ich falsch.
Karte heruntergeladen, browser_mod.js aus der ZIP in eigene Entitäten, wie folgt eingetragen:

Wo ist der Fehler?
In Git steht etwas von:
service: browser_mod.lovelace_reloadDanke vorab.
-
Hast du den Adapter neu gestartet?
Oder ggf. gibt es dort die .js Datei direkt zum Download - nicht im .zip !? -
@nukleuz
Neu gestartet habe ich. Die notwendige Datei ist nicht ohne download des zip.Containers möglich.
Danke -
Hast die js aber aus dem zip rauskommen und hochgeladen?
Braucht die Karte mehrere Dateien?
Copy the contents of custom_components/browser_mod/ to <your config dir>/custom_components/browser_mod/.
-
@david-g sagte in Test Adapter lovelace v1.2.x:
Hast die js aber aus dem zip rauskommen und hochgeladen?
Braucht die Karte mehrere Dateien?
Copy the contents of custom_components/browser_mod/ to <your config dir>/custom_components/browser_mod/.
ZIP entpackt und browser_mod eingefügt.
Ob weitere Datien benötigt werden: Kann sein. Aber welche und vor allem wohin?
