NEWS
Test Adapter lovelace v1.2.x
-
-
In der neuesten Lovelace verison sind bie der simple-thermostat card die "+" und "-" versteckt, bzw nicht mehr sichtbar.

Kann ich bestätigen.
Ggf sollten wir die card mal updaten.Kann ich aber erst am Montag testen.
Am Smartphone bekomme ich keine custom cards hochgeladen (Da wäre ein Button ganz praktisch, um die Datei dann hochzuladen anstatt nur drag & drop).EDIT:
Oder weiß grad jmd wo der Ordner mit den Karten liegt? Geht ja auch händisch.EDIT 2:
Ein Update auf die neuste Version der Karte hat nichts gebracht. Da muss wohl noch was angepasst werden. -
-
Hi,
ich würde gern einen "reload"-Button erstellen, um die Chromium-Seite durch tippen neu laden zu können und brauche eure Hilfe.Hier habe ich einen Javascript-Befehl gefunden und diesen über eine Markdowncard eingefügt - funktioniert aber nicht.
Wie kann ich das realisieren?
Danke! -
Hi,
ich würde gern einen "reload"-Button erstellen, um die Chromium-Seite durch tippen neu laden zu können und brauche eure Hilfe.Hier habe ich einen Javascript-Befehl gefunden und diesen über eine Markdowncard eingefügt - funktioniert aber nicht.
Wie kann ich das realisieren?
Danke!Ich vermute das funktioniert nicht.
Auf welchem Betriebssystem läuft der Browser?Unter Android könnte man es mit dem Fully Browser lösen.
Ggf klappt der Browser Mod, ist eine Custom Card.
Hab ich noch nie getestet https://github.com/thomasloven/hass-browser_modKannst ja Rückmeldung geben.
-
@hansi1234 said in Test Adapter lovelace v1.2.x:
@garfonso danke für deine Hilfe. Wird dann bei Klick nur gezoomt oder ein Popup geöffnet? Ein Popup würde natürlich auch reichen :-)
Also ich habe bei mir eine Kamera so hinzgefügt:
type: picture-entity entity: camera.Doorbird show_state: falseDabei ist camera.Doorbird ein manueller Entity bei einem Objekt in dem nur die URL für Snapshots steht. Wenn ich da darauf tippe kommt ein Popup mit dem Bild in original Größe (bei mir nur 640x480, keine Ahnung, ob es da ne Grenze gibt).
Eine weitere Frage noch. Hat jemand die hass-shutter-card erfolgreich eingebunden? link
Die sollte eigentlich gehen, wenn du der ein cover-entity fütterst. Bezüglich dem Hinweis auf das Datum: Wenn du die 2.1.4 (die jetzt bald im latest auftauchen sollte) nutzt, musst du die neuste Version von der Karte nutzen. Sonst bist du noch mit einer früheren Version vom lovelace-Frontend unterwegs.
Ich tue mir noch sehr schwer mit meinen Rollläden und Jalousien. Das ist schon sehr viel umständlicher als in VIS oder Jarivs gelöst.
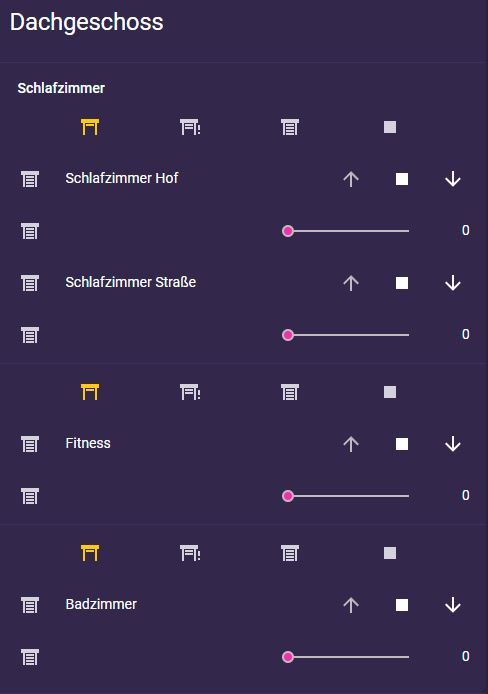
Ich hab die Rolladen so gemacht:

Das ist der code dazu:
type: entities entities: - type: section label: Schlafzimmer - type: custom:button-entity-row buttons: - icon: mdi:window-shutter-open entity: switch.shadow_Schlafzimmer_light - icon: mdi:window-shutter-alert entity: switch.shadow_Schlafzimmer_shadow - icon: mdi:window-shutter entity: switch.shadow_Schlafzimmer_dark - icon: mdi:stop entity: switch.shadow_Schlafzimmer_stop - entity: cover.Rolladen_Schlafzimmer_Hof icon: mdi:window-shutter name: Schlafzimmer Hof - entity: input_number.Rolladen_Schlafzimmer_Hof name: ' ' icon: mdi:window-shutter - entity: cover.Rolladen_Schlafzimmer_Strasse icon: mdi:window-shutter name: Schlafzimmer Straße - entity: input_number.Rolladen_Schlafzimmer_Strasse icon: mdi:window-shutter name: ' ' - type: section - type: custom:button-entity-row buttons: - icon: mdi:window-shutter-open entity: switch.shadow_Fitness_light - icon: mdi:window-shutter-alert entity: switch.shadow_Fittness_shadow - icon: mdi:window-shutter entity: switch.shadow_Fitness_dark - icon: mdi:stop entity: switch.shadow_Fitness_stop - entity: cover.Rolladen_Fitness icon: mdi:window-shutter name: Fitness - entity: input_number.Rolladen_Fitness name: ' ' icon: mdi:window-shutter - type: section - type: custom:button-entity-row buttons: - icon: mdi:window-shutter-open entity: switch.shadow_Bad_Oben_light - icon: mdi:window-shutter-alert entity: switch.shadow_Bad_Oben_shadow - icon: mdi:window-shutter entity: switch.shadow_Bad_Oben_dark - icon: mdi:stop entity: switch.shadow_Bad_Oben_stop - entity: cover.Rolladen_Bad_Oben name: Badzimmer - entity: input_number.Rolladen_Bad_Oben icon: mdi:window-shutter full_row: true name: ' ' title: Dachgeschoss show_header_toggle: falseDie Knöpfe in der button-entity-row gehen dabei an ein Skript von mir, was die Rolladen in einem Zimmer steuert (insbesondere die "Schatten" Position, so dass nur die Rillen auf sind, ist darüber konfiguriert, da war ich zu faul das immer selber zu basteln).
Sonst für die- entity: cover.xyZeile zu der Zeile mit dem Namen + Knöpfe für rauf/runter/stop. Und darunter hab ich jeweils noch eine Zeile mit dem Slider- entity: input_number.xy. Das es die input_number.xy gibt, ist historisch gewachsen (früher hat der Adapter alle Rolladengeräte darauf gebogen). Alternativ kann man da auch die slider_entity_row nehmen.Und so nen Ding hab ich mir für jede Etage geklöppelt.
@garfonso
Ich versuche gerade deine Roller Shutter GUI nachzubauen. Das gefällt mir :+1: Dazu habe ich zunächst das Zip der "button-entity-row"-Card von GitHub geladen und die button-entity-row.js in der Lovelace Instanz eingebunden. Anschließend habe ich die Instanz neugestartet.
Leider wird die Card im Lovelace Editor nicht gefunden "Custom element doesn't exist: button-entity-row."
Mit anderen Custom-Cards habe ich dieses Problem nicht.Hast du einen Tipp?
-
Ich vermute das funktioniert nicht.
Auf welchem Betriebssystem läuft der Browser?Unter Android könnte man es mit dem Fully Browser lösen.
Ggf klappt der Browser Mod, ist eine Custom Card.
Hab ich noch nie getestet https://github.com/thomasloven/hass-browser_modKannst ja Rückmeldung geben.
-
@garfonso
Ich versuche gerade deine Roller Shutter GUI nachzubauen. Das gefällt mir :+1: Dazu habe ich zunächst das Zip der "button-entity-row"-Card von GitHub geladen und die button-entity-row.js in der Lovelace Instanz eingebunden. Anschließend habe ich die Instanz neugestartet.
Leider wird die Card im Lovelace Editor nicht gefunden "Custom element doesn't exist: button-entity-row."
Mit anderen Custom-Cards habe ich dieses Problem nicht.Hast du einen Tipp?
Ich hab aktuell diese Version hier in Verwendung: https://github.com/Hypfer/button-entity-row/releases/tag/v0.4.2
Irgendwie war die mal ne Zeitlang nicht weiter entwickelt worden und das letzte mal, als ich die aus dem Hauptrepository versucht hab, war damit auch irgendwas nicht in Ordnung... Kann also an der Version liegen. -
Ich hab aktuell diese Version hier in Verwendung: https://github.com/Hypfer/button-entity-row/releases/tag/v0.4.2
Irgendwie war die mal ne Zeitlang nicht weiter entwickelt worden und das letzte mal, als ich die aus dem Hauptrepository versucht hab, war damit auch irgendwas nicht in Ordnung... Kann also an der Version liegen. -
Ich vermute das funktioniert nicht.
Auf welchem Betriebssystem läuft der Browser?Unter Android könnte man es mit dem Fully Browser lösen.
Ggf klappt der Browser Mod, ist eine Custom Card.
Hab ich noch nie getestet https://github.com/thomasloven/hass-browser_modKannst ja Rückmeldung geben.
@david-g
Ich glaube @Garfonso hatte bei einen der letzten GUI Updates geschrieben, dass die Unterstützung von BrowserMod besser sein soll…
Habe mich aber noch nicht ans Testen gemacht - Kinder ständig krank und HomeOffice machen es nicht besser 🙃
-
@david-g
Ich glaube @Garfonso hatte bei einen der letzten GUI Updates geschrieben, dass die Unterstützung von BrowserMod besser sein soll…
Habe mich aber noch nicht ans Testen gemacht - Kinder ständig krank und HomeOffice machen es nicht besser 🙃
-
Das ist ja noch komfortabel ^^.
Kinder krank, Frau krank, Katze krank.
Somit hab ich Urlaub um alle zu umsorgen ^^.
Was aber, hoffentlich ohne dass es komisch klingt, auch mal schön ist.
Sich als Vater um die anderen alle zu kommen. -
Ich vermute das funktioniert nicht.
Auf welchem Betriebssystem läuft der Browser?Unter Android könnte man es mit dem Fully Browser lösen.
Ggf klappt der Browser Mod, ist eine Custom Card.
Hab ich noch nie getestet https://github.com/thomasloven/hass-browser_modKannst ja Rückmeldung geben.
-
@david-g
Ich habe mit dir Card angesehen und muss zugeben, dass ich dafür nicht genug Kenne habe.
Keine Ahnung welchen Befehl ich da eintragen müsste.
Trotzdem danke.@m1r0o
Warum? Du musst die Karte runterladen und hinzufügen (Dann irgendwo als tap_action dann den Befehl ausführen, hier als Beispiel mit einem Button, der irgendwo drin ist:
- type: button icon: mdi:reload tap_action: action: fire-dom-event browser_mod: command: lovelace_reloadDas lädt die lovelace_konfiguration neu. Wenn du wirklich alles neu laden willst (wobei der cache dabei immer noch dazwischen funken kann), dann statt
lovelace_reloadwindow_reloadnehmen. -
@m1r0o
Warum? Du musst die Karte runterladen und hinzufügen (Dann irgendwo als tap_action dann den Befehl ausführen, hier als Beispiel mit einem Button, der irgendwo drin ist:
- type: button icon: mdi:reload tap_action: action: fire-dom-event browser_mod: command: lovelace_reloadDas lädt die lovelace_konfiguration neu. Wenn du wirklich alles neu laden willst (wobei der cache dabei immer noch dazwischen funken kann), dann statt
lovelace_reloadwindow_reloadnehmen. -
@m1r0o
Warum? Du musst die Karte runterladen und hinzufügen (Dann irgendwo als tap_action dann den Befehl ausführen, hier als Beispiel mit einem Button, der irgendwo drin ist:
- type: button icon: mdi:reload tap_action: action: fire-dom-event browser_mod: command: lovelace_reloadDas lädt die lovelace_konfiguration neu. Wenn du wirklich alles neu laden willst (wobei der cache dabei immer noch dazwischen funken kann), dann statt
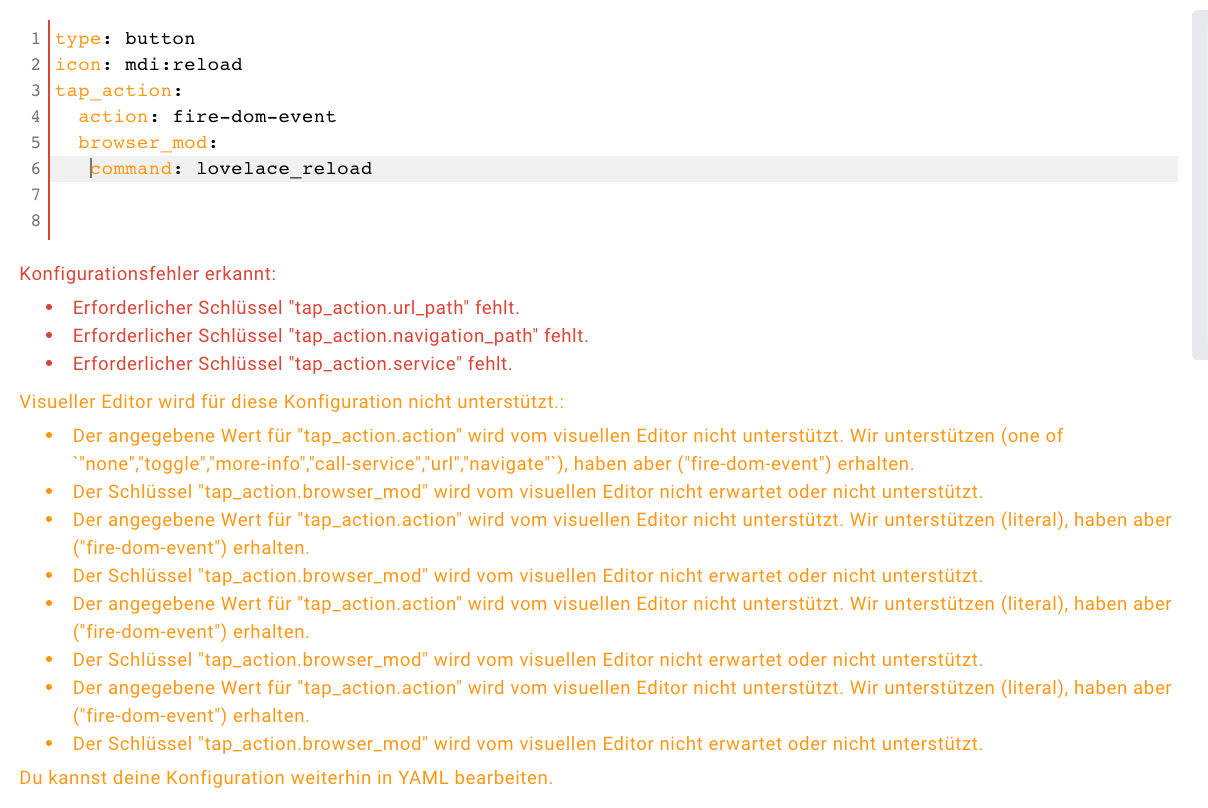
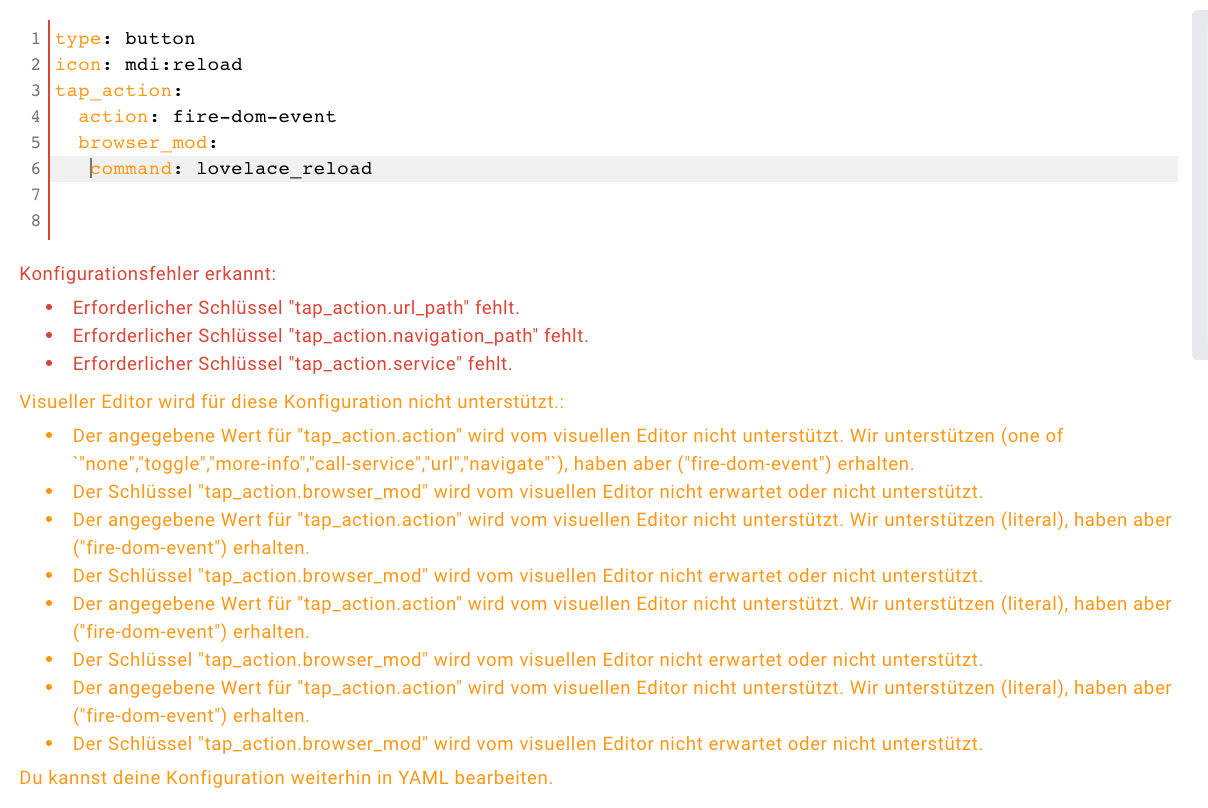
lovelace_reloadwindow_reloadnehmen.@garfonso ![Bildschirmfoto 2022-01-29 um 18.55.32.png]
Irgendwas mache ich falsch.
Karte heruntergeladen, browser_mod.js aus der ZIP in eigene Entitäten, wie folgt eingetragen:

Wo ist der Fehler?
In Git steht etwas von:
service: browser_mod.lovelace_reloadDanke vorab.
-
@garfonso ![Bildschirmfoto 2022-01-29 um 18.55.32.png]
Irgendwas mache ich falsch.
Karte heruntergeladen, browser_mod.js aus der ZIP in eigene Entitäten, wie folgt eingetragen:

Wo ist der Fehler?
In Git steht etwas von:
service: browser_mod.lovelace_reloadDanke vorab.
-
Hast du den Adapter neu gestartet?
Oder ggf. gibt es dort die .js Datei direkt zum Download - nicht im .zip !?






