NEWS
Test Adapter mytime
-
@sigi234
Der Datenpunkt enthält doch den Namen. Ist dann noch ein separater Datenpunkt dafür notwendig? -
@OliverIO sagte in Test Adapter mytime v0.1.x:
@sigi234
Der Datenpunkt enthält doch den Namen. Ist dann noch ein separater Datenpunkt dafür notwendig?Ja, den Ordner selber kann ich ja nicht visualisieren.
-
@sigi234
erledigt. Änderung im letzten commit enthalten.
Falls countdowns bereits angelegt sind, die einfach einmal mit ändern aufrufen und gleich wieder speichern.
wenn man das mit allen gemacht hat, dann die konfiguration speichern und der namensdatenpunkt ist da -
Danke, geht .
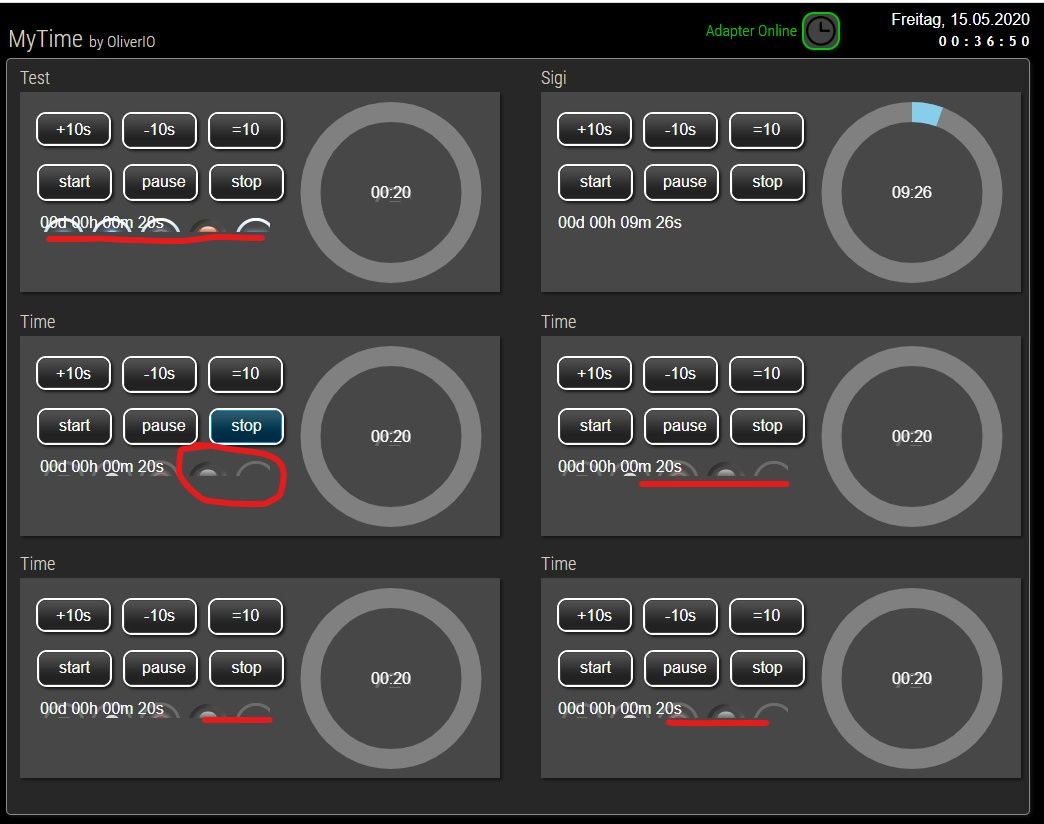
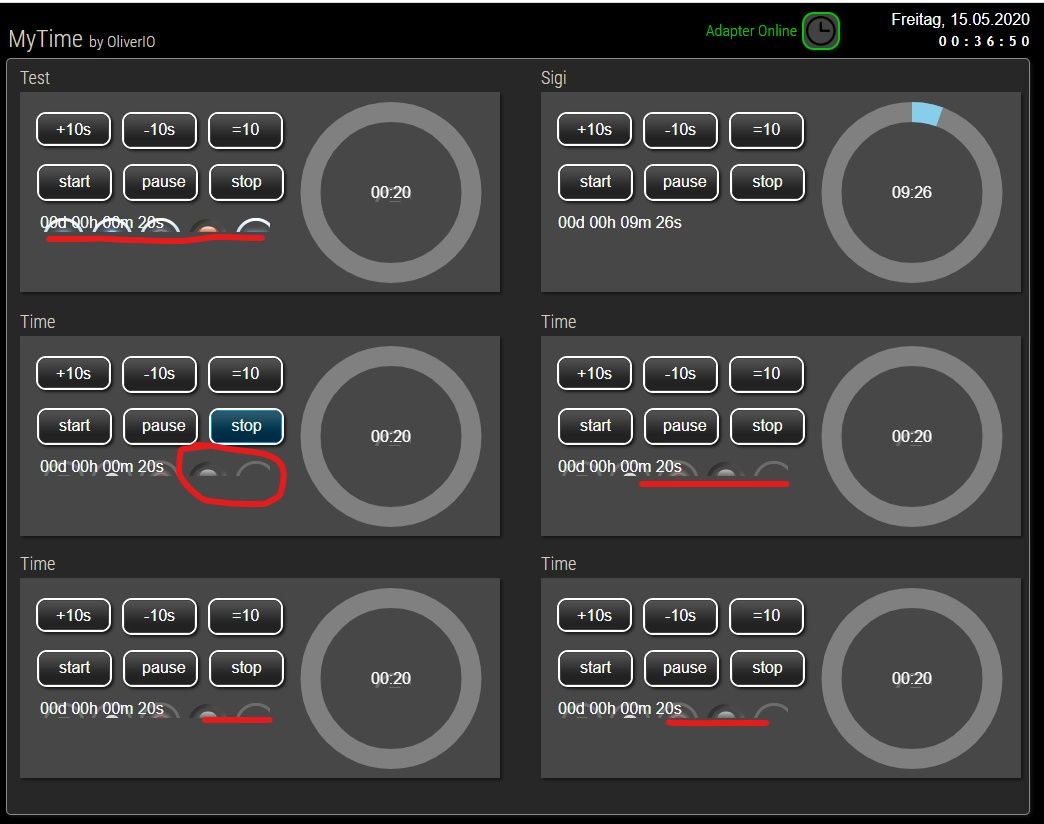
Wenn man den Timer startet wird alles Richtig angezeigt. Wenn er gestoppt wird sieht man im Hintergrund Bilder.Ist beim Widget:
MyTimeCountdownPlain
-
also..... erstmal coole Umsetzung.

Umlaute werden nicht übernommen, Bug oder Features ? (Lüftung)

des weiteren habe ich das Gefühl, dass das MyTime Countdown Circle Widget nur angezeigt wird
wenn das MyTime Countdown Plain auch existiert.....kann das sein ? oder liegt das wieder am Firefox ?
so ist alles gut.
Lösche ich jetzt die OID im Plain Widget, oder das ganze Widget (ich brauche an dieser Stelle das Widget nicht )
ist das Circle auch weg


2.)
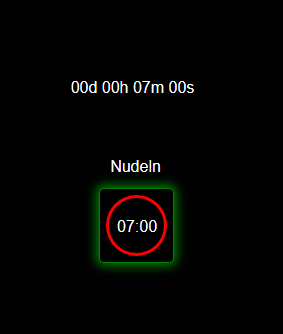
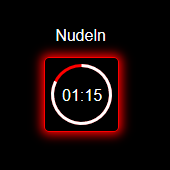
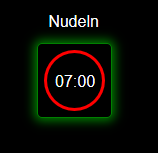
Nudel Timer läuft, sieht gut aus.

drücke ich auf Stop, stopt der Timer, aber der Kreis vom Circle bleibt rot.
Müsste er an dieser Stelle, wegen dem folgenden Neustart, nicht wieder weiß werden ?
(Zeit erreicht)
und jetzt nen Wunsch ...

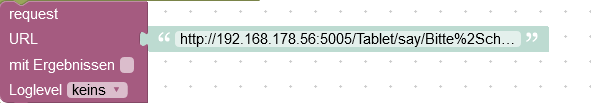
wäre es möglich in den Settings eine URL eintragen zu können die am Ende des Timers aufgerufen wird ?
Ich mache die Sprachausgabe über die Sonos API, mit Blockly, könnte ich mir sparen wenn es ein zusätzliches
Feld gäbe. Ich kann allerdings den Aufwand nicht einschätzen, daher nur eine Frage.Gruß Bernd
-
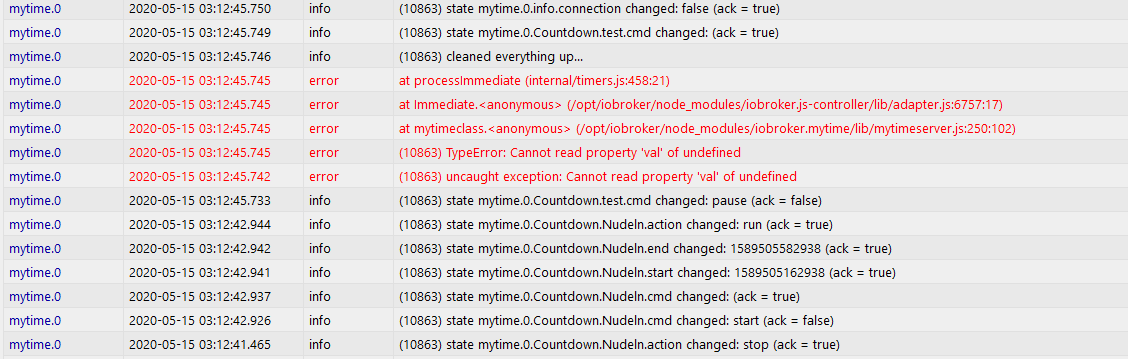
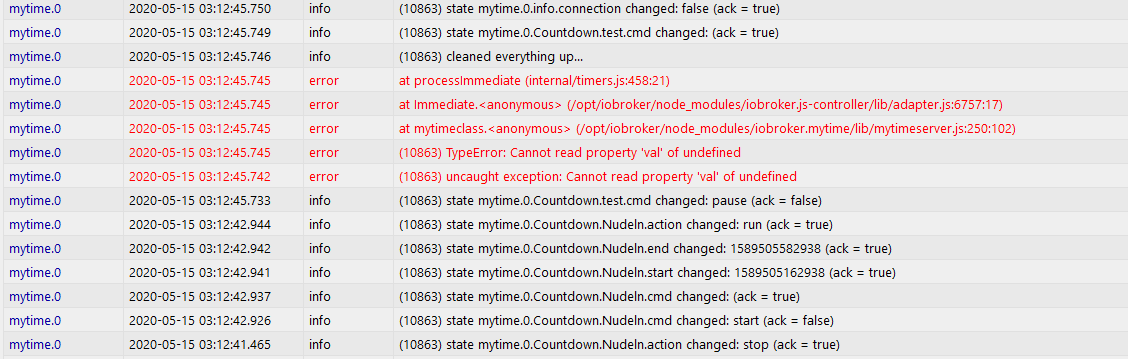
hab gerade noch was im LOG gesehen

-
@sigi234 sagte in Test Adapter mytime v0.1.x:
Danke, geht .
Wenn man den Timer startet wird alles Richtig angezeigt. Wenn er gestoppt wird sieht man im Hintergrund Bilder.Ist beim Widget:
MyTimeCountdownPlain
Das sieht mir nach CSS-Artefakte aus.
Bei dir müsste es eine CSS-Anweisung geben, die nicht genügend Qualifiziert ist und auf einen der folgenden states reagiert.Wenn die Bilder erscheinen wenn der timer von alleine hält, dann ist es -> end
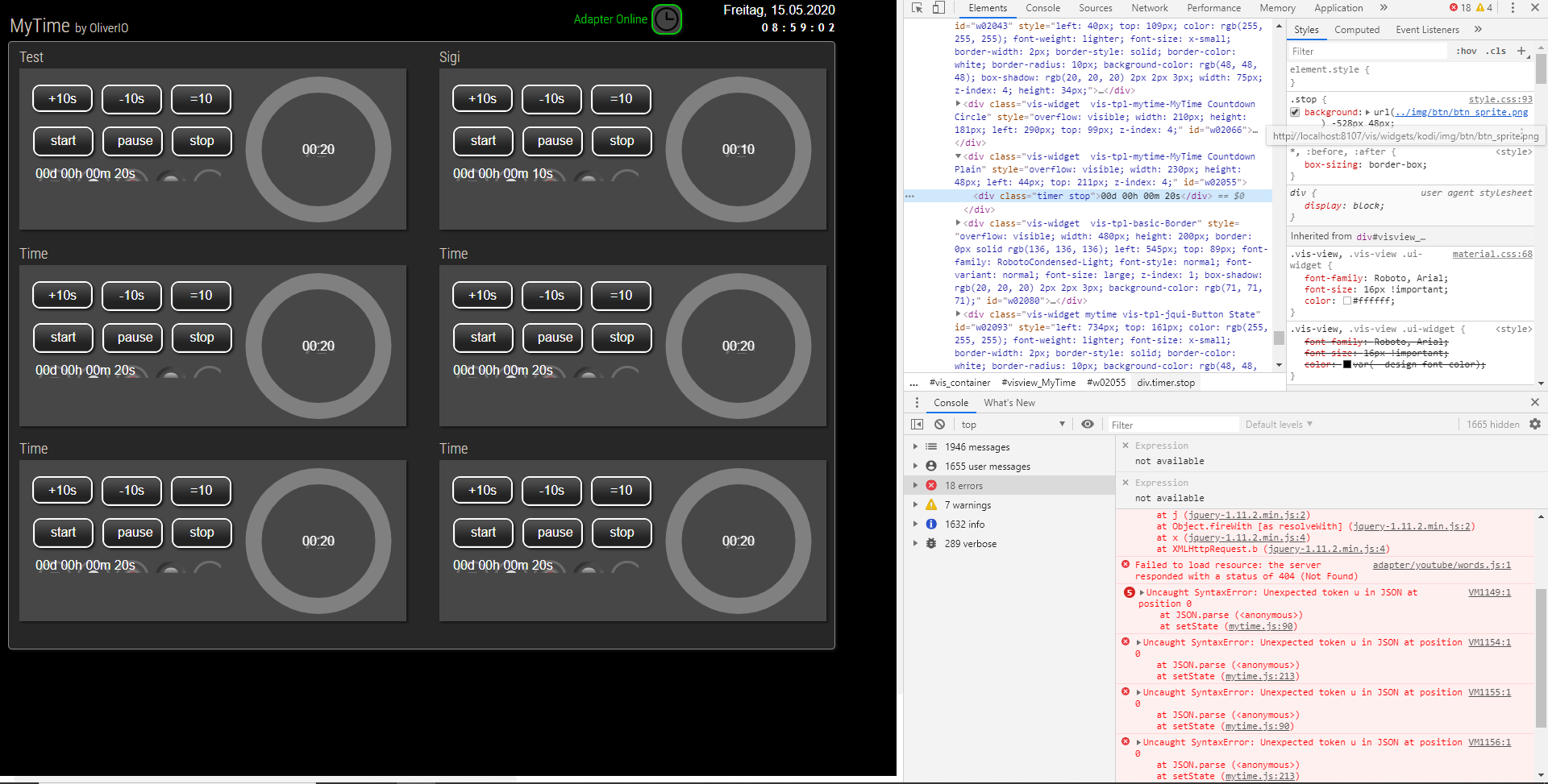
Wenn die Bilder erscheinen wenn man stop drückt, dann ist es -> stopevtl kannst du mal mit den developer tools schauen, welche css-anweisungen dan aktiv sind.
Auf das Auswahlwerkzeug links
dann das Element auswählen
dann rechts schauen, was da aktiv ist.
-
Umlaute werden nicht übernommen, Bug oder Features ? (Lüftung)
ist behoben
des weiteren habe ich das Gefühl, dass das MyTime Countdown Circle Widget nur angezeigt wird
ist behoben
2.)
drücke ich auf Stop, stopt der Timer, aber der Kreis vom Circle bleibt rot.
Müsste er an dieser Stelle, wegen dem folgenden Neustart, nicht wieder weiß werden ?
(Zeit erreicht)die Füllung hängt erst mal direkt von der angezeigten Zeit ab.
Ist der Timer am Anfang, dann ist der Balken "leer"
Ist der Timer am Ende (also 0) , dann ist der Balken gefüllt.
Durch die Einstellung setstop2zero bleibt der Timer auch bei Stop auf 0
Alternativ könntest du es noch mit der widget einstellung reverse versuchen.
Da ist das Verhalten dann umgekehrt.und jetzt nen Wunsch ...

wäre es möglich in den Settings eine URL eintragen zu können die am Ende des Timers aufgerufen wird ?
Ich mache die Sprachausgabe über die Sonos API, mit Blockly, könnte ich mir sparen wenn es ein zusätzliches
Feld gäbe. Ich kann allerdings den Aufwand nicht einschätzen, daher nur eine Frage.Das würde ich gerne vermeiden. Nachfolgeaktionen, die nichts mit dem widget zu tun haben, sollten per Skript getriggert werden. so ist der adapter multifunktional.
die folge wäre: der eine will eine url angesteuert haben, der andere einen state geändert haben, womöglich noch mit logikabfragen. dafür ist ein skript/blockly, das auf die states des timers reagiert besser geeignet. -
@OliverIO sagte in Test Adapter mytime v0.1.x:
@sigi234 sagte in Test Adapter mytime v0.1.x:
Auf das Auswahlwerkzeug links
dann das Element auswählen
dann rechts schauen, was da aktiv ist.
-
@skokarl sagte in Test Adapter mytime v0.1.x:
hab gerade noch was im LOG gesehen

hm seltsam, an der stelle versuch der adapter die daten eines bestimmten countdowns abzurufen und er findet den datenpunkt (für start) nicht. Ist an dieser stelle auch der erste datenpunkt.
hing das evtl mit dem countdown für Lftung zusammen?
besser ist auch den adapter ersteinmal im debug modus laufen lassen, dann sehe ich mehr was da so passiert ist. -
@sigi234 sagte in Test Adapter mytime v0.1.x:
@OliverIO sagte in Test Adapter mytime v0.1.x:
@sigi234 sagte in Test Adapter mytime v0.1.x:
Auf das Auswahlwerkzeug links
dann das Element auswählen
dann rechts schauen, was da aktiv ist.
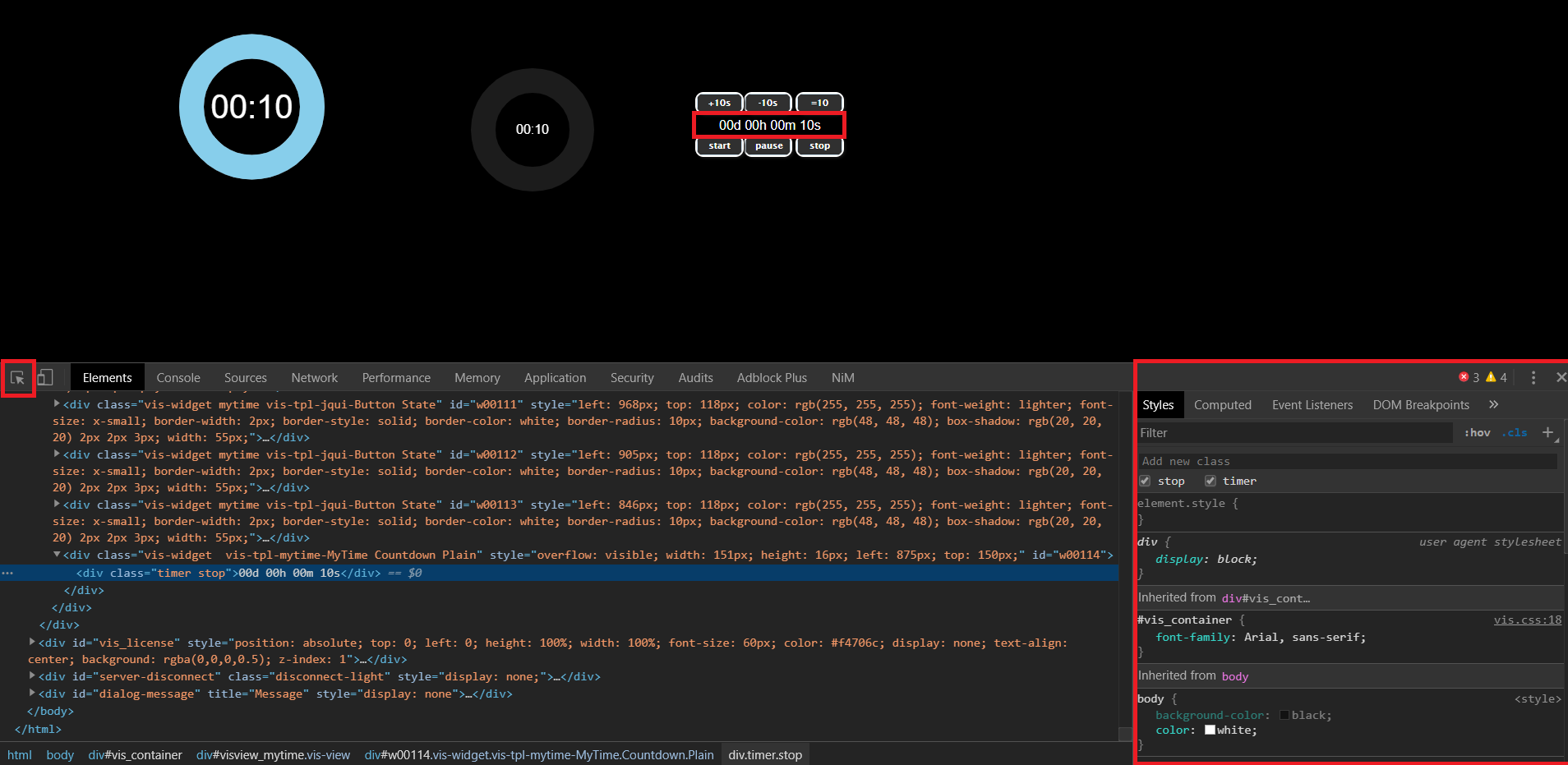
das ist die Console-Ansicht (diese javascript Fehler müssten eigentlich mit 0.1.2 behoben sein)
ich benötige die Elemente Ansicht in der rechts die CSS-Style aufgelistet sind.
Da diese Anzeige oft länger ist wie das Fenster anzeigen kann, müsstest du nach dem markieren, den unteren Teil des Fensters größer machen, damit mehr drauf passt
schau nochmal auf meinen screenshot ob es dann bei dir genauso aussieht -
@OliverIO sagte in Test Adapter mytime v0.1.x:
hm seltsam, an der stelle versuch der adapter die daten eines bestimmten countdowns abzurufen und er findet den datenpunkt (für start) nicht. Ist an dieser stelle auch der erste datenpunkt.
hing das evtl mit dem countdown für Lftung zusammen?
besser ist auch den adapter ersteinmal im debug modus laufen lassen, dann sehe ich mehr was da so passiert ist.Ich glaube das war nachdem ich Lüftung in Nudeln umbenannt hatte,....ich behalte das mal im Auge.
Und die Ablehnung des Wunsches verstehe ich.
-
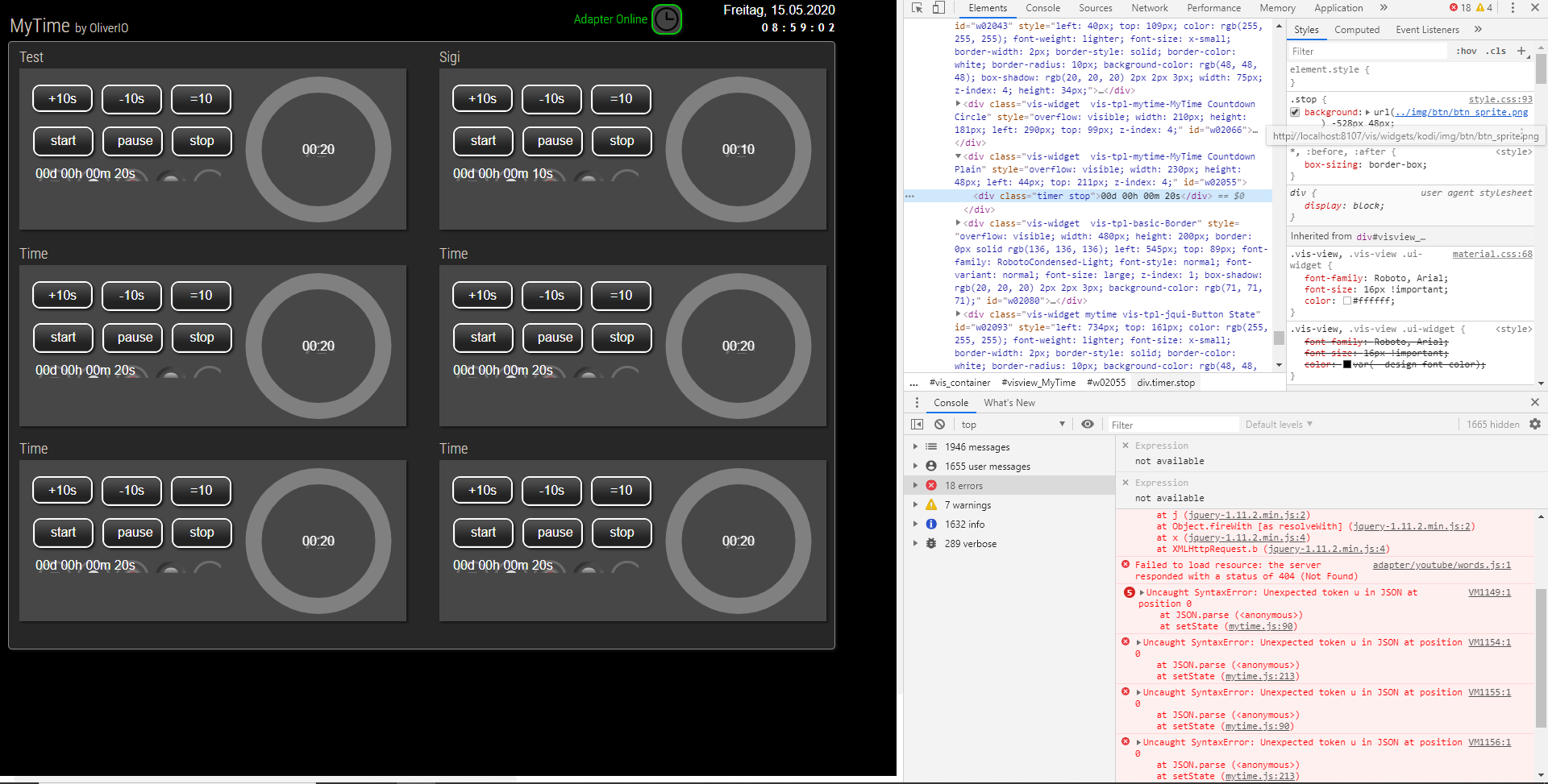
@OliverIO sagte in Test Adapter mytime v0.1.x:
ich benötige die Elemente Ansicht in der rechts die CSS-Style aufgelistet sind.
Ist eh da? Man sieht das hier Kodi sprite drinnen ist.
-
@sigi234 ah sorry, jetzt seh ich es .
die datei styles.css gehört ebenfalls zum kodi adapter
der scheint auch aktiv entwickelt zu werden.
ich habe dort einen issue angelegt.
https://github.com/instalator/ioBroker.kodi/issues/47 -
Kann ich schon eine bereinigte Version runterladen ?
-
@skokarl sagte in Test Adapter mytime v0.1.x:
Kann ich schon eine bereinigte Version runterladen ?
ja 0.1.2 ist auf github verfügbar
hab ich gleich heute morgen gefixt -
@OliverIO sagte in Test Adapter mytime v0.1.x:
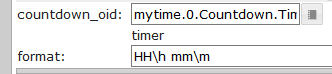
sollte das Widget hiermit

nicht nur Std und Minuten anzeigen ?

-
@OliverIO zufällig gerade nen kleine Typo gefunden


-
@coyote danke
-
@skokarl ja, da muss ich mal nochmal im detail schauen