NEWS
Zeigt her eure iQontrol Visualisierung
-
@dslraser Speziell alle Rolladen runter? Wie hast du das umgesetzt?
-
@fuxxz2 sagte in Zeigt her eure iQontrol Visualisierung:
@dslraser Speziell alle Rolladen runter? Wie hast du das umgesetzt?
Ich habe im Flur einen Schalter ( 6 Fach - HMIP - 2 davon für die Rollos) oder über Alexa, oder am Schlüsselbund die 4 Fach HMIP Fernbedienung, zwei Knöpfe davon. Dahinter ist nur ein Blockly welches dann alle entsprechenden Datenpunkte auf 0 oder eben 100% schaltet, oder eben die Prozentzahl über den Slider für alle Rollos setzt. Stop dann genauso.
-
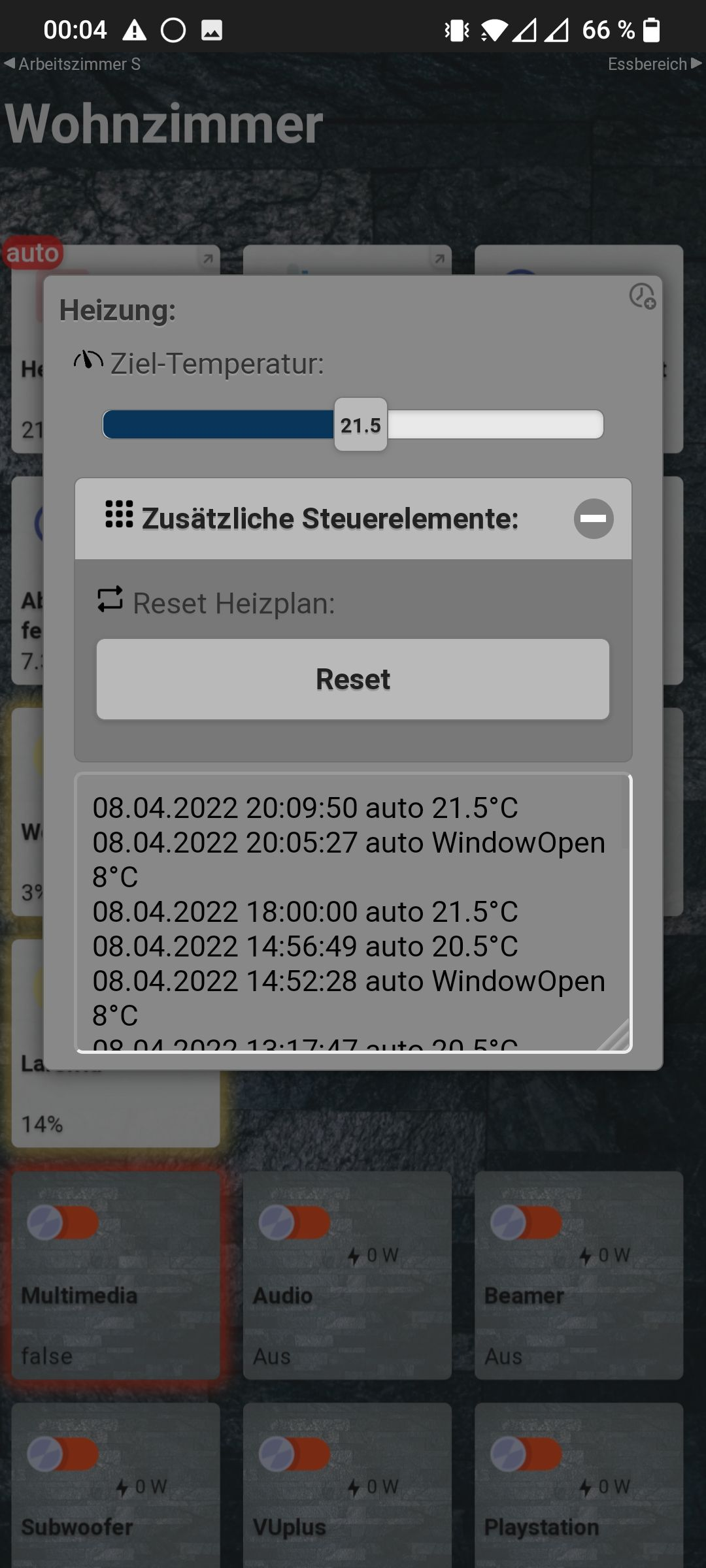
@mkshb: Hallo, wie hast du im bei der Heizung den Status+Zeitstempel realisiert? VG
-
@freddy1982_md ich denk mal, da gehts ums selbe problem...
https://forum.iobroker.net/topic/22039/test-adapter-iqontrol-2-0-x-vis-entwicklungs-thread/7319 -
-
@freddy1982_md ok, die kannst du, wenn vorhanden über additional_info einbinden.
-
@da_woody Vielen Dank
-
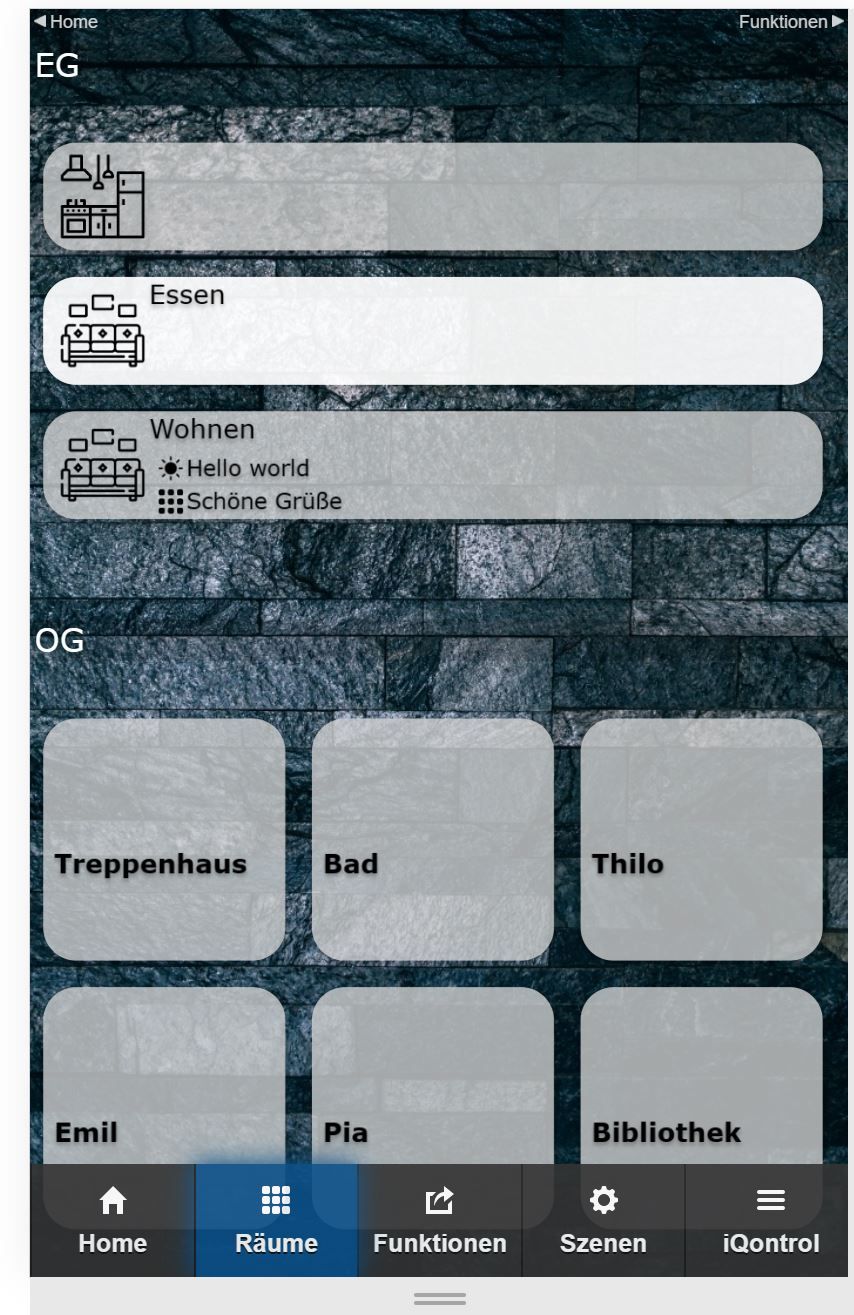
Ich teste gerade verschiedene Möglichkeiten von iQontrol für Bildschirm-Layouts. Herausforderung ist eine Variante zu finden, die für ein Mobile Device funktioniert wie auch für ein Big Screen. Hierzu würde mich interessieren, wie ihr mit dieser Herausforderung umgegangen seid.
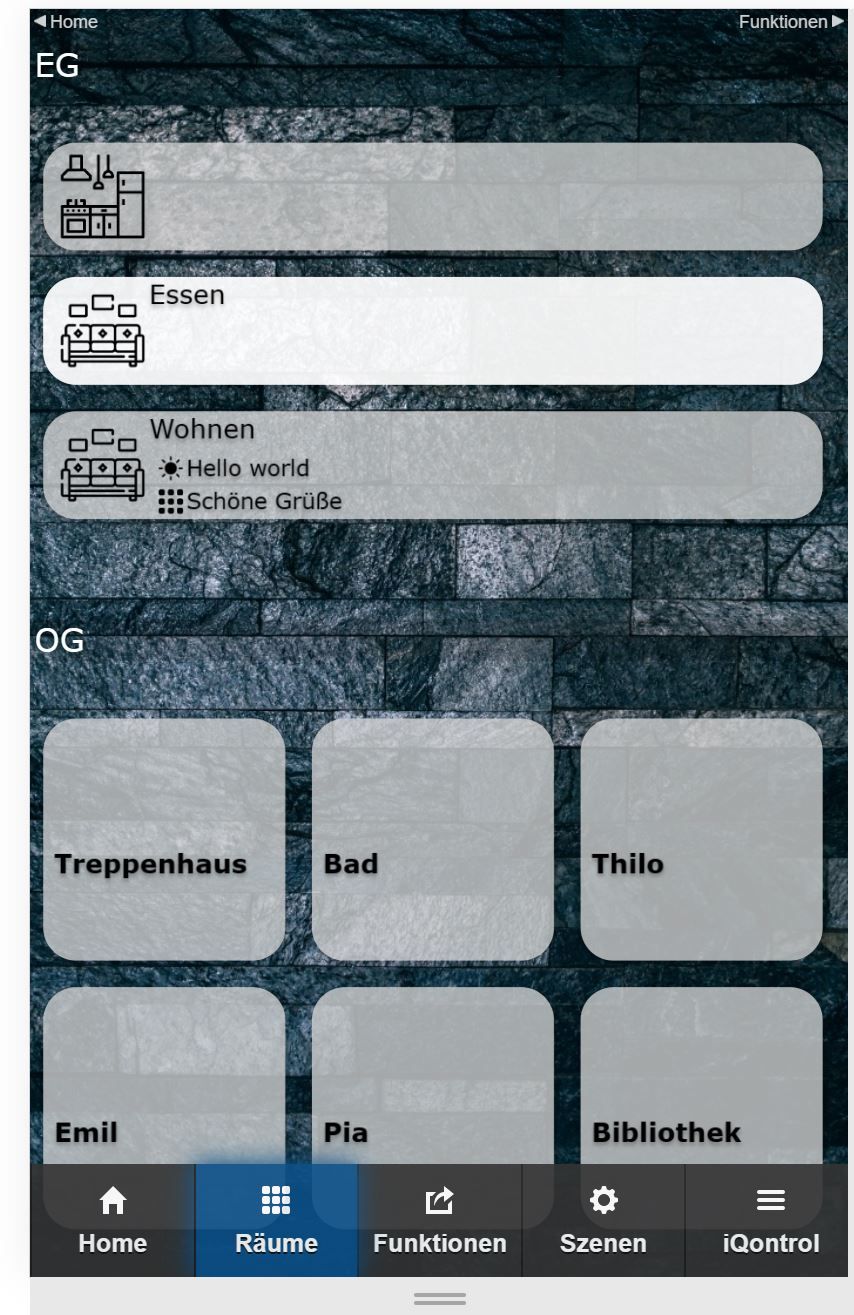
Beispiel Mobile Device

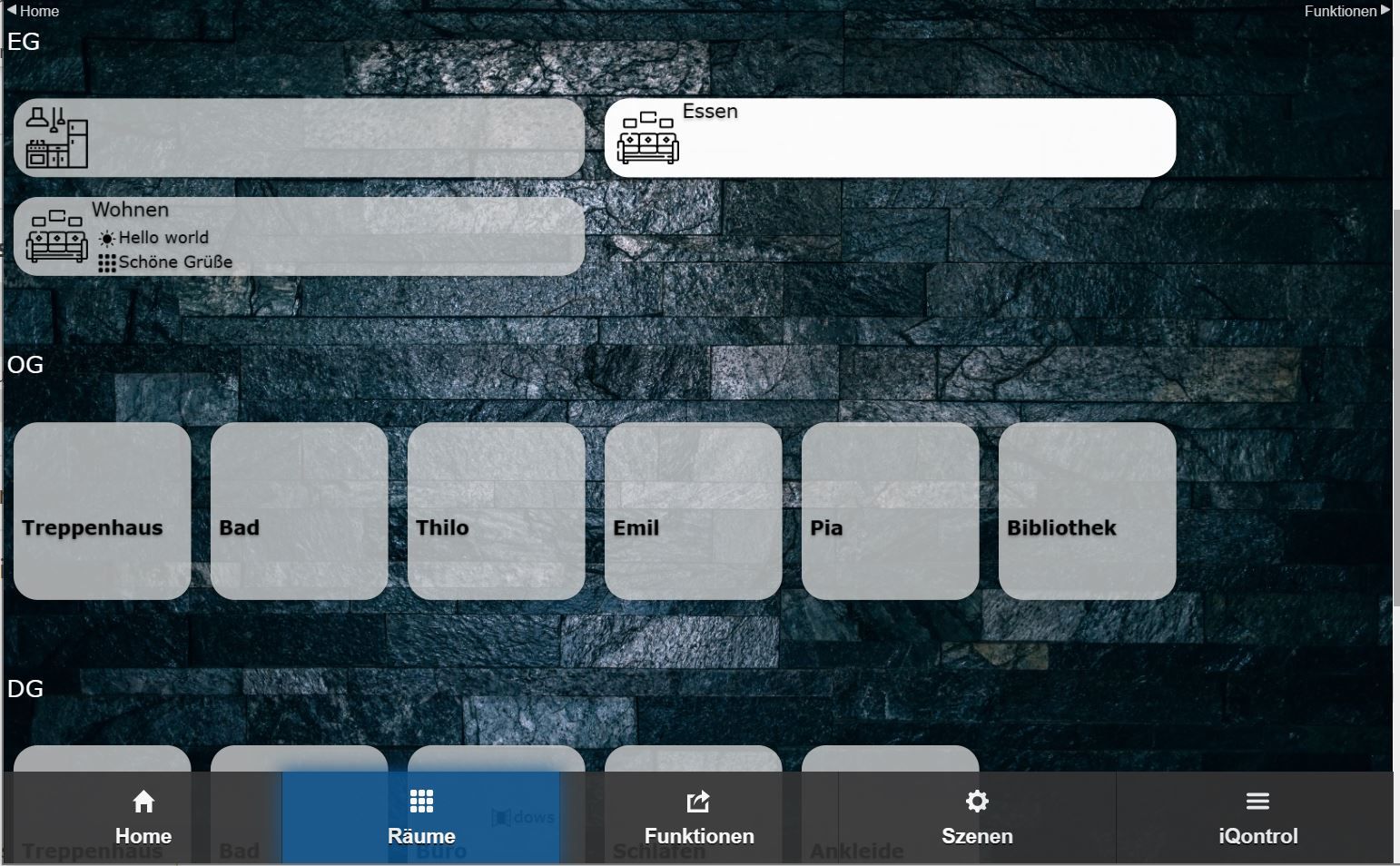
Für das EG nutze ich für die Kacheln in diesem Beispiel das Format "Short Extra Wide (3x0.5)". Das gefällt mir gut und funktioniert für mich besser als das Standard-Format einer Kachel.Beispiel Big Screen

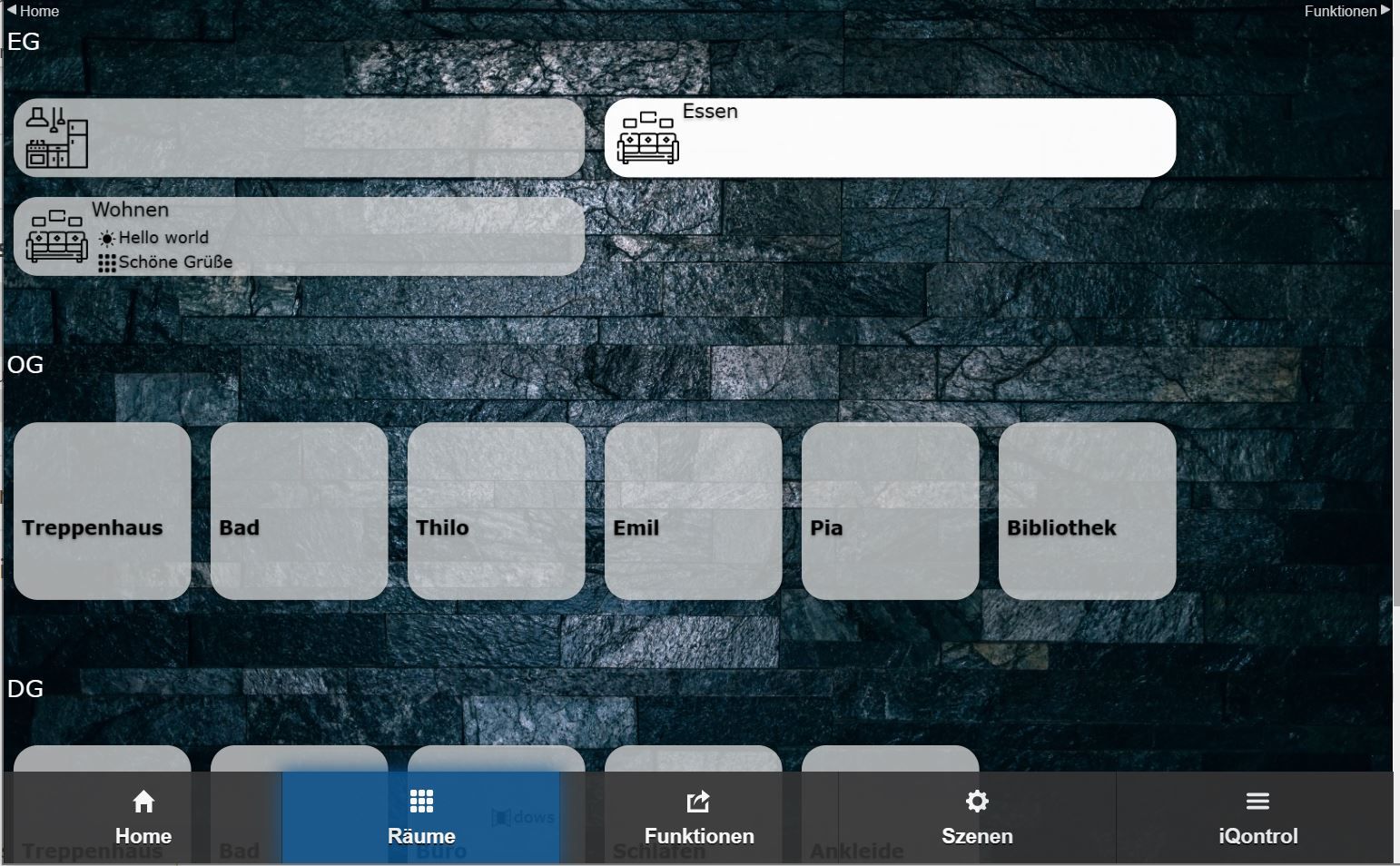
Auf einem großen Bildschirm sehen die Kacheln in der Sektion "EG" jedoch für mich nicht passend aus. Hier funktionieren das Standard-Format der Kacheln besser.Eine Option, Kacheln immer auf die Breite eines Bildschirms skalieren zu lassen, habe ich nicht gefunden. Eine Option, das Kachelformat in Abhängigkeit der Bildschirmgröße wählen zu lassen (z.b. "Size of tile, if device is inactive and mobile screen" ) habe ich nicht gefunden.
Wie habt ihr eure Visualisierung aufgebaut, so dass sie auf einem mobile screen und big screen für Euch sinnvoll dargestellt wird?
-
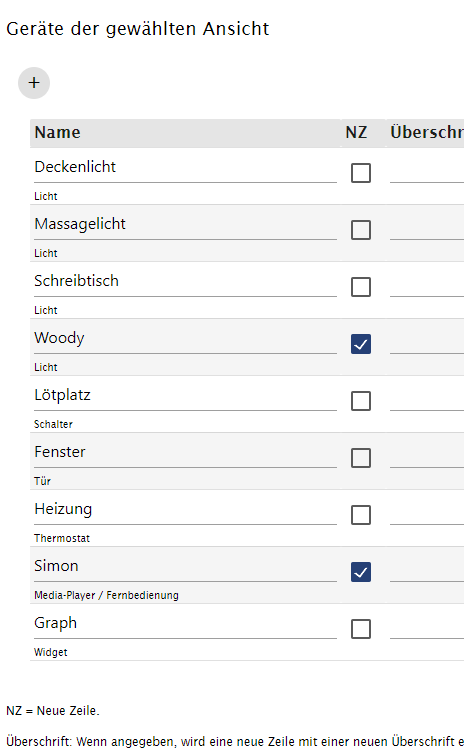
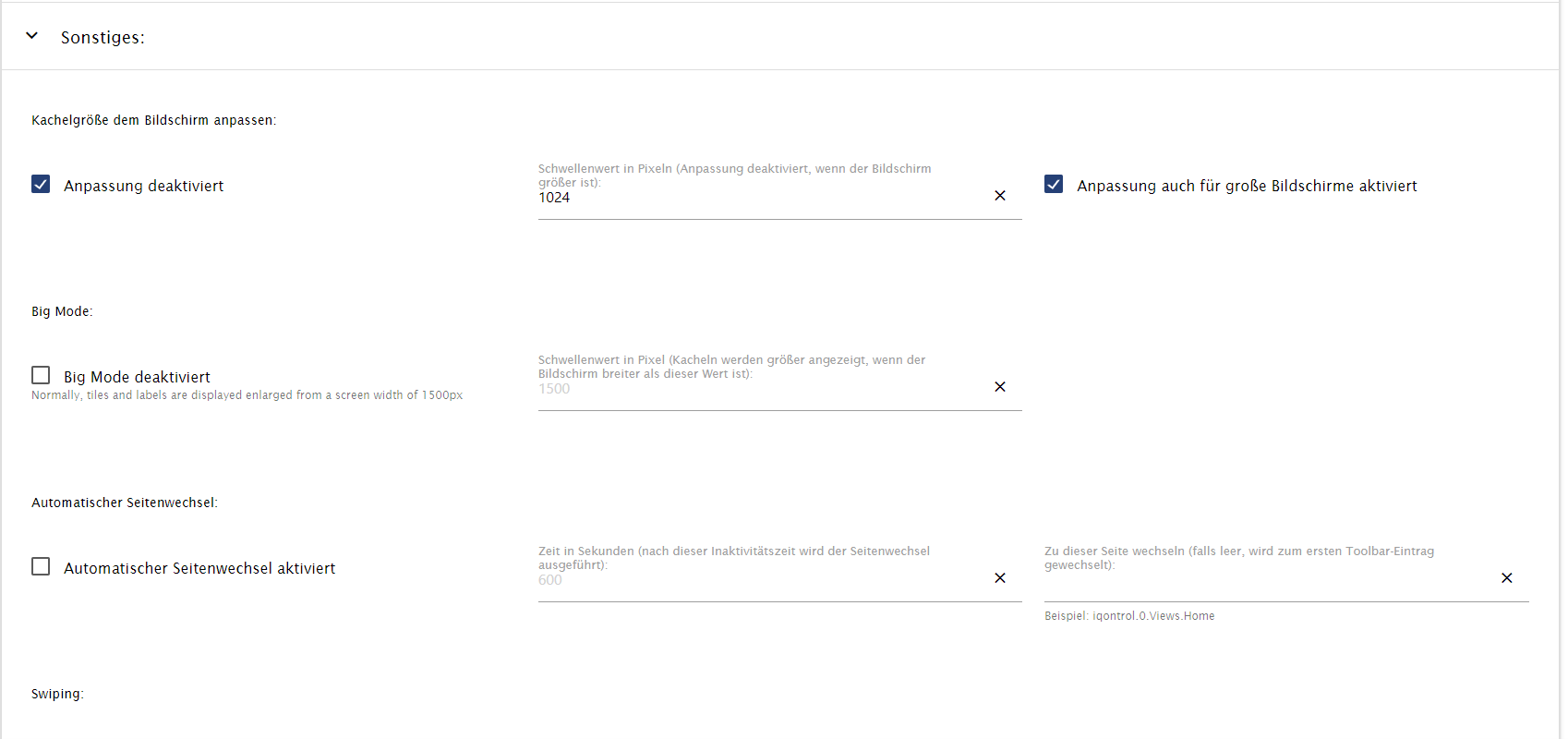
@breisgauer naja, du kannst das schon auch über NZ steuern.

hat ja dann am handy keinen wirklichen einfluss. nebenbei, kannst du unter optionen auch noch rumfummeln...
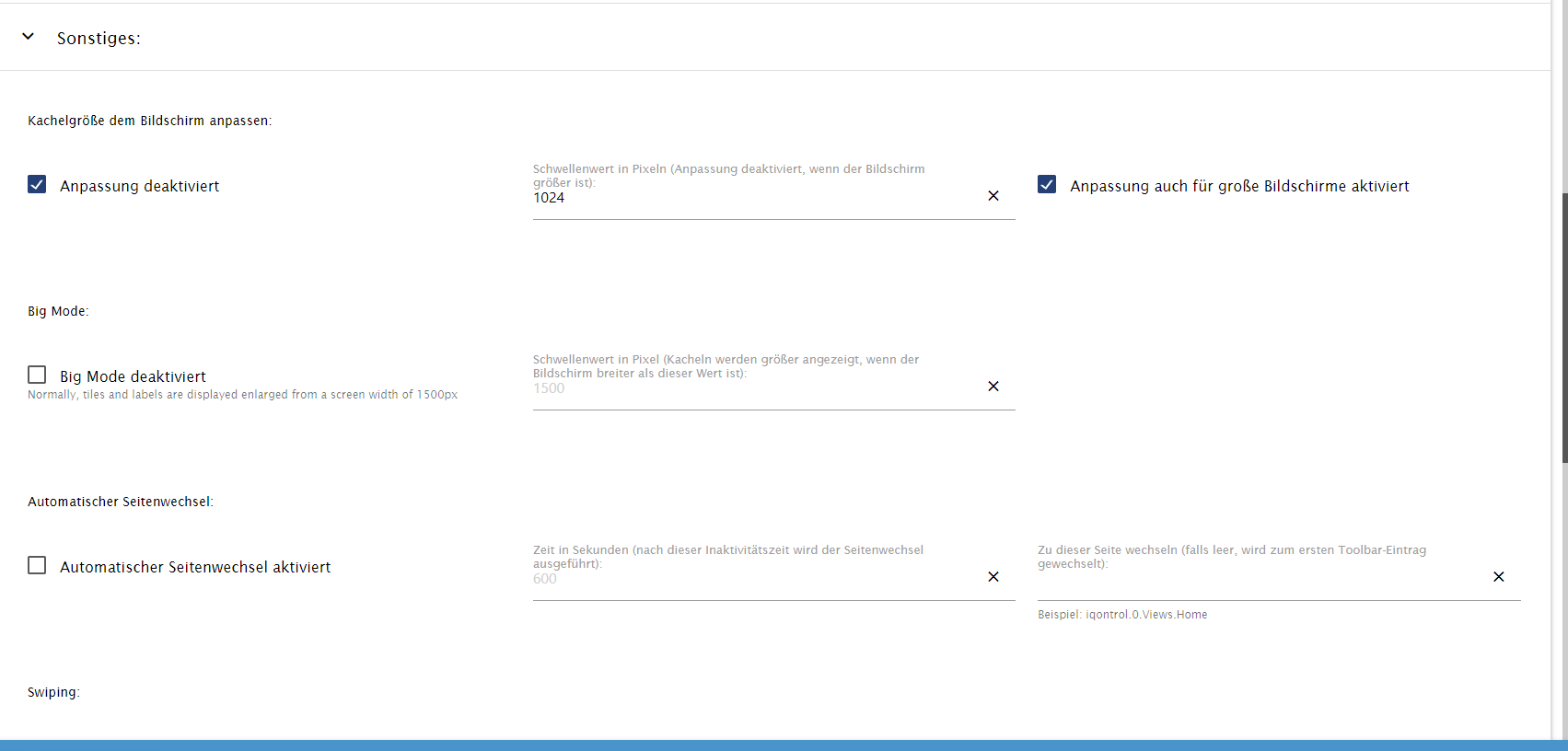
ich lass am PC die kacheln zentrieren. dann gibts auch noch:

möglichkeiten genug...
-
@da_woody sagte in Zeigt her eure iQontrol Visualisierung:
@freddy1982_md ok, die kannst du, wenn vorhanden über additional_info einbinden.
Sorry für die späte Antwort.
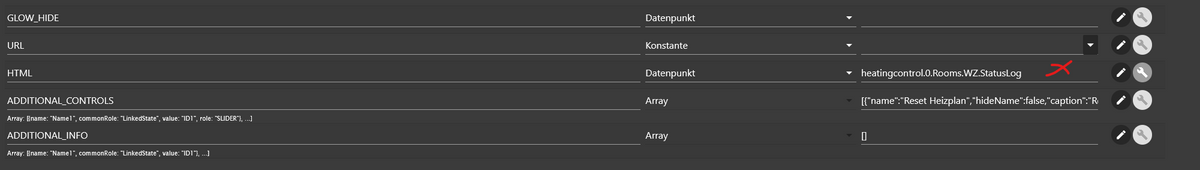
Wie @da_Woody schon schrieb, kannst Du es einfach über additional info einbinden.
Die Darstellung im Screenshot ist allerdings der Datenpunkt "heatingcontrol.0.Rooms.WZ.StatusLog" im HTML Feld.
-
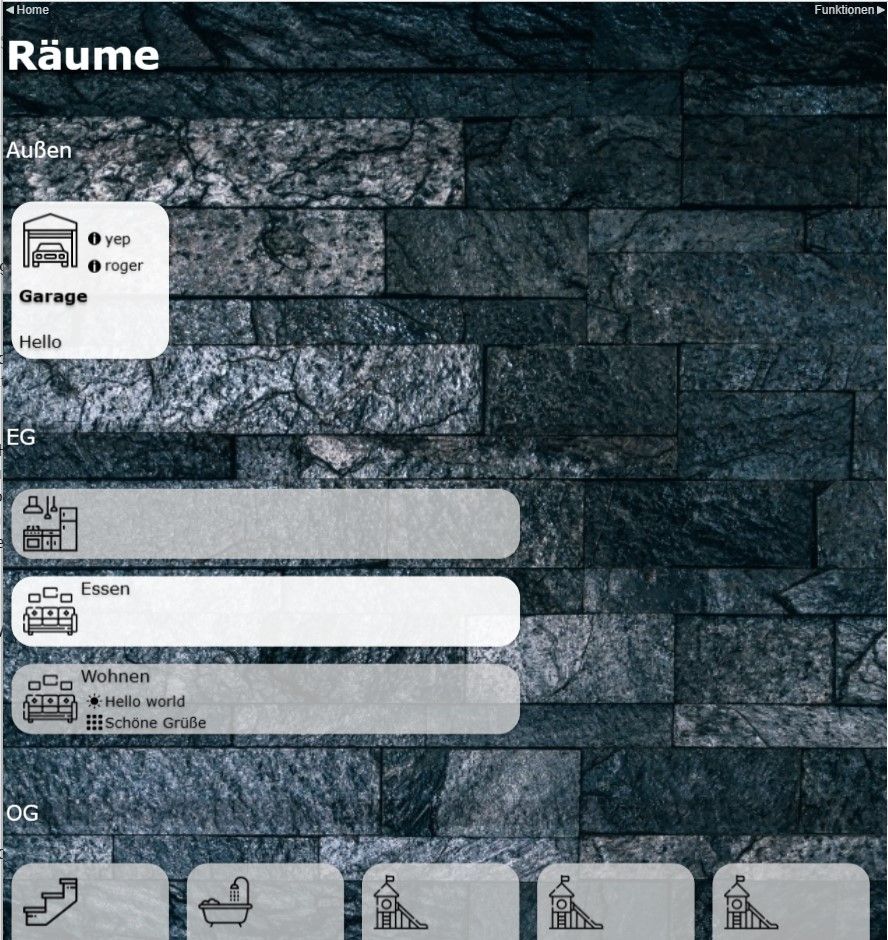
@da_woody , NZ hatte ich getestet und sie macht in der Tat bei der Darstellung auf einem Mobilgerät keinen großen Unterschied. Ich scheine aber in der Kachelbreite auf 3 Raster beschränkt zu sein, es scheint keine Variante "nutze volle Bildschirmbreite" zu geben und dann sieht es komisch aus:

Möglichkeiten gibt es tatsächlich viele, die für mich richtige habe ich mit meinem eingeschlagenen Weg noch nicht gefunden. Daher suche ich inspiration von euren Umsetzungen

-
@breisgauer sagte in Zeigt her eure iQontrol Visualisierung:
Ich scheine aber in der Kachelbreite auf 3 Raster beschränkt zu sein
das ist auch sinn und zweck! am handy kannst du 3 1x1 kacheln darstellen. am rechner/PC geht, je nach monitor, mehr.
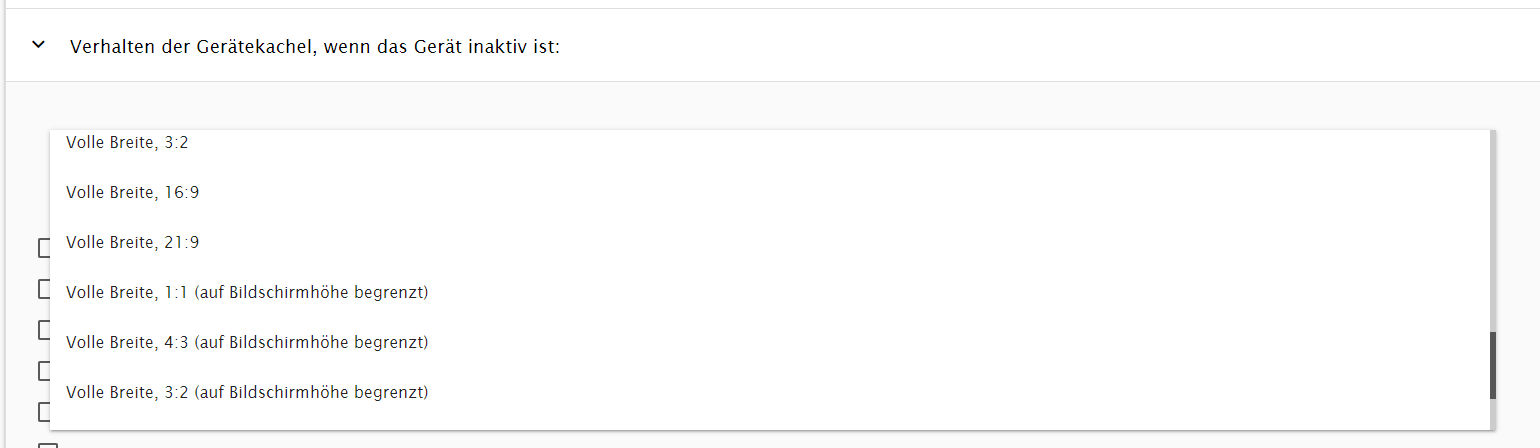
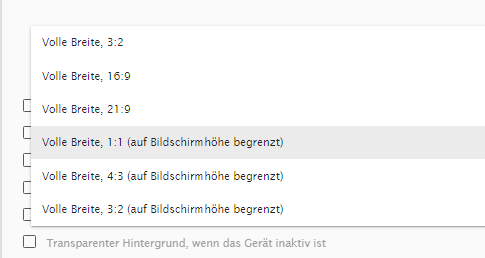
"nutze volle Bildschirmbreite"
doch,

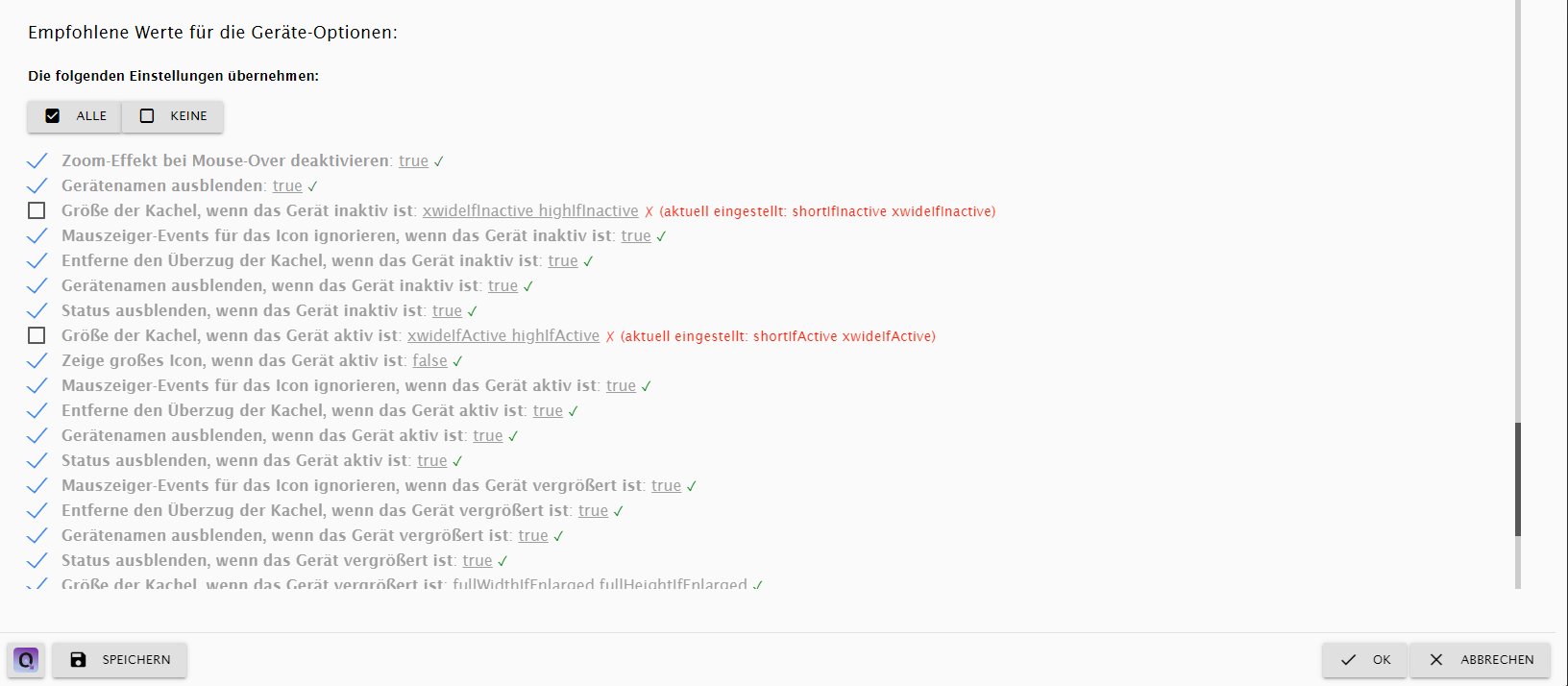
bei jeder kachel. an sonsten, kannst du da auch was rumfummeln:

-
Hi zusammen,
bin gerade dabei mich etwas mehr mit Listen zu beschäftigen.Gibt es eine Möglichkeit mehre Datenpunkte pro Zeile auszugeben.
Also z.b. UNREACH etc. in einer zweiten Spalte
-
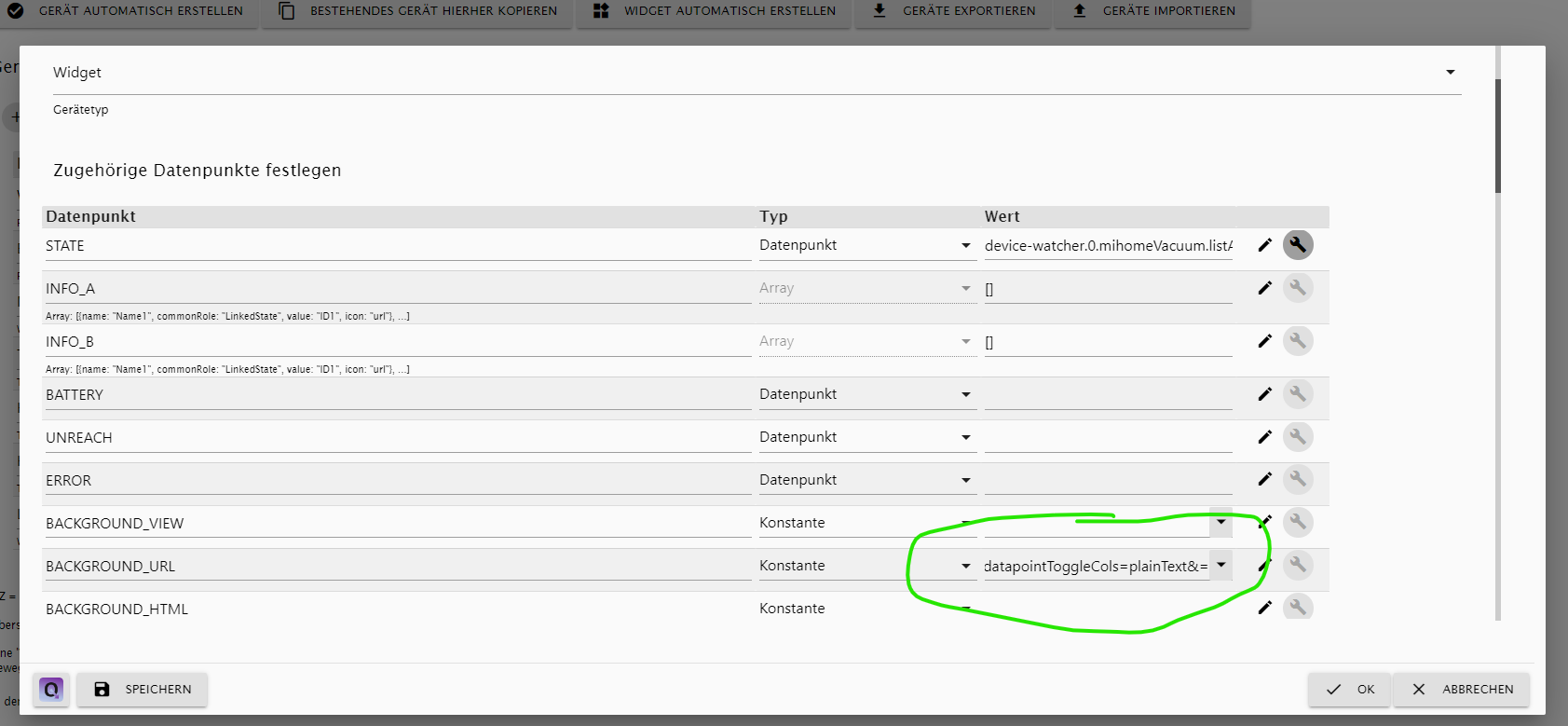
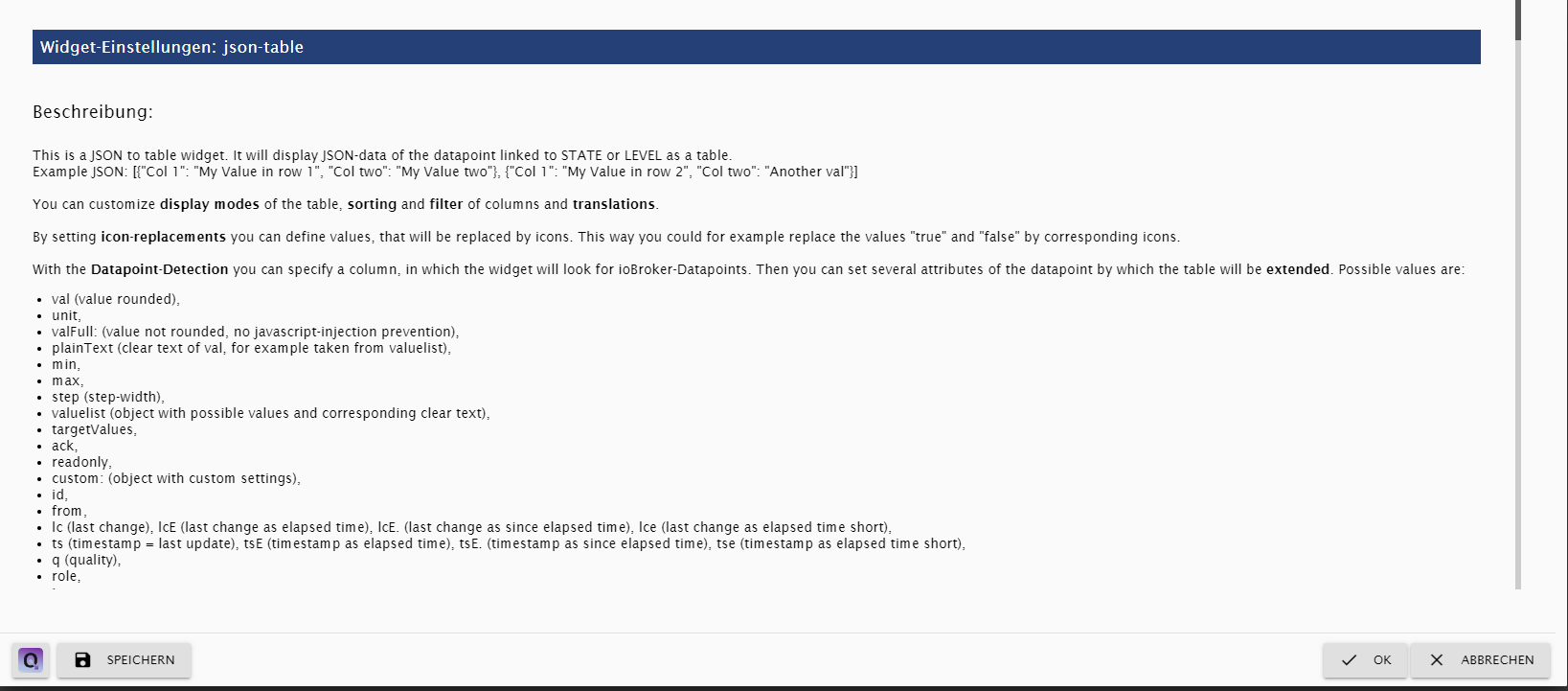
@siko ich nehme mal an, du verwendest json für die widget einstellungen. ist da dein gewünschter DP drinnen?
du kannst dir ja da selbst was basteln in der background_url.


-
@da_woody ich sag mal ja, ich nutze die Listenfunktion.
Wenn ich da aber den Datenpunkt ergänze habe ich zwei Zeilen.
Hätte das gerne in einer Spalte daneben.
-
@siko steh ich jetzt im regen? im json sollten eigentlich alle DPs drinnen sein.
da kannst du dann unter Parameter fummeln, bis der arzt kommt.
IMHO hast du da listen und die widgets falsch verstanden.
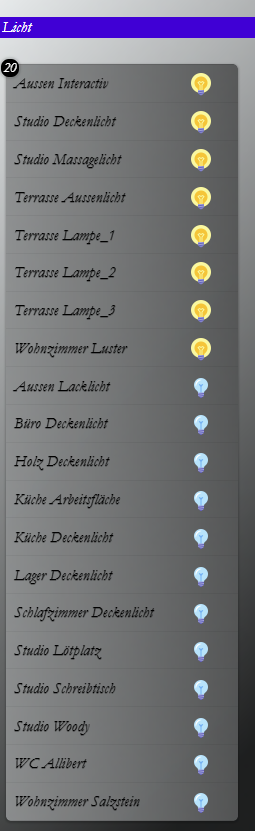
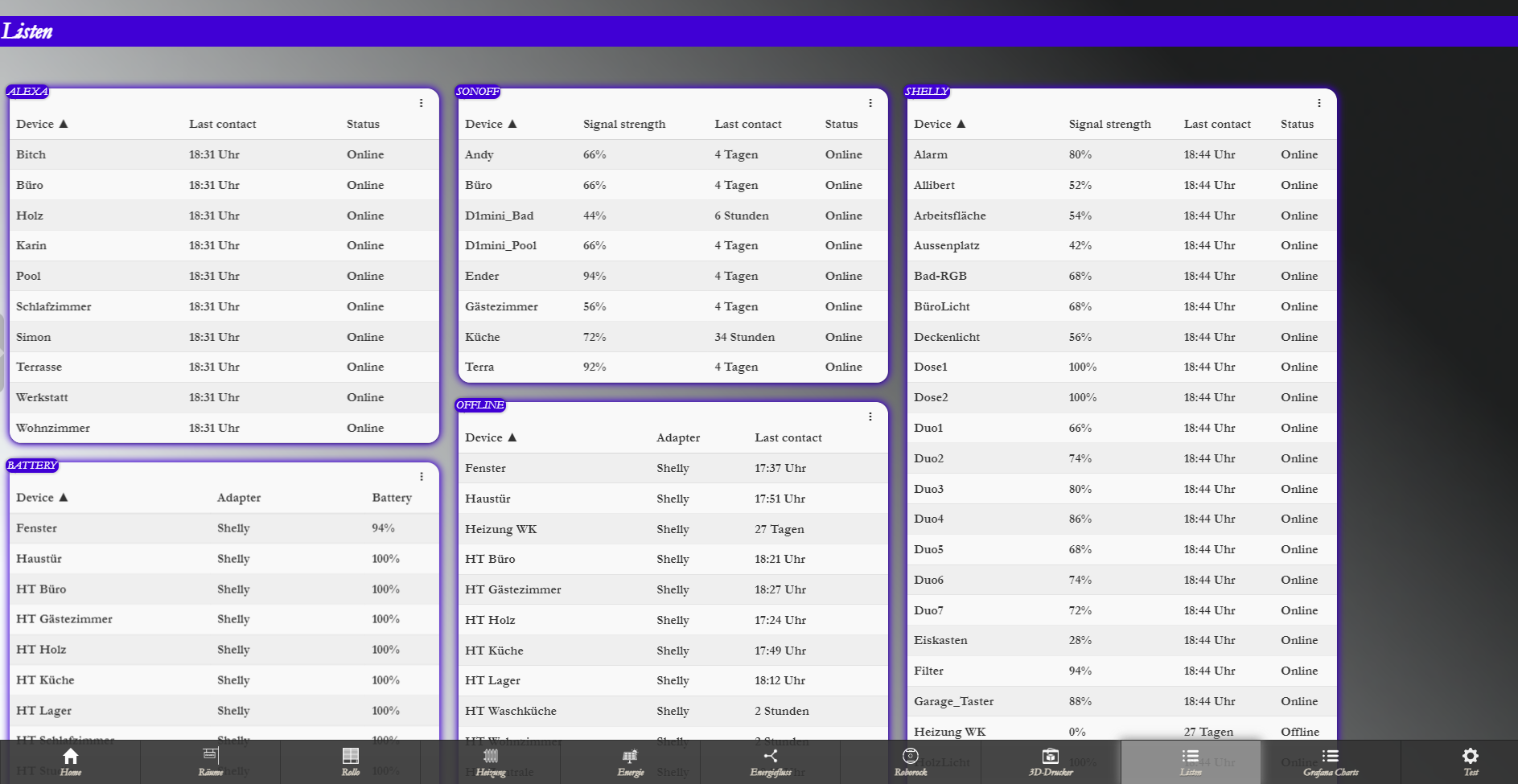
liste:

widget:

-
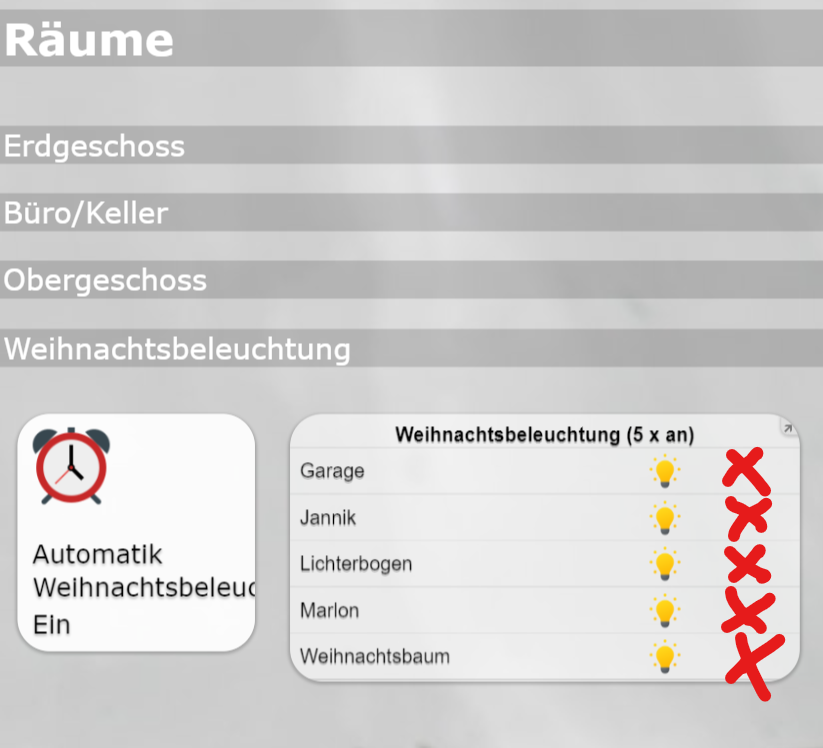
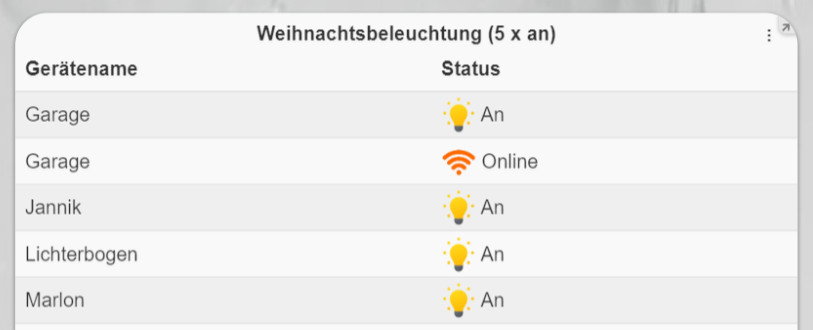
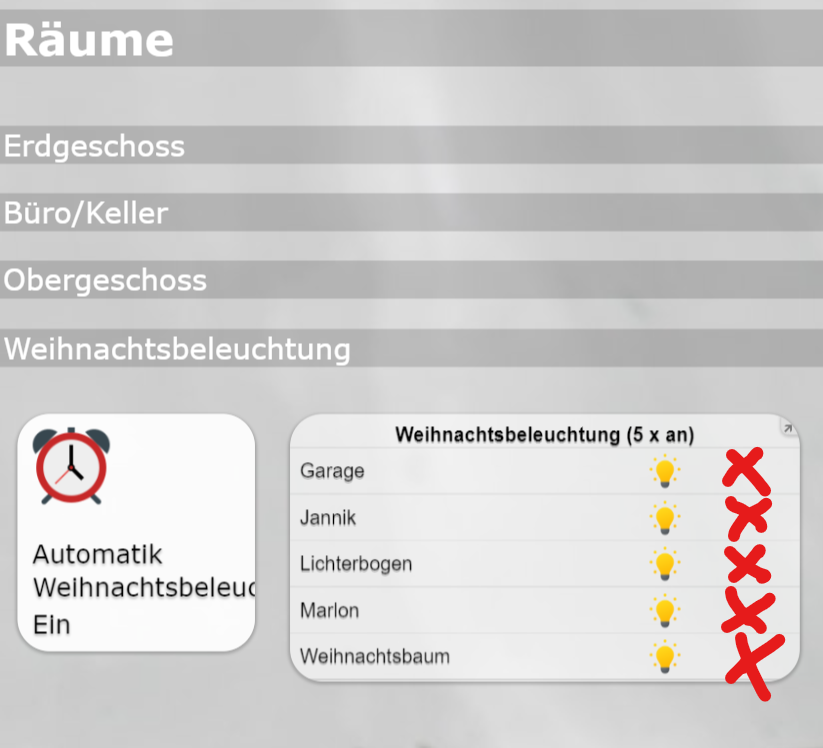
Ich glaube ich steh auf dem Schlauch.
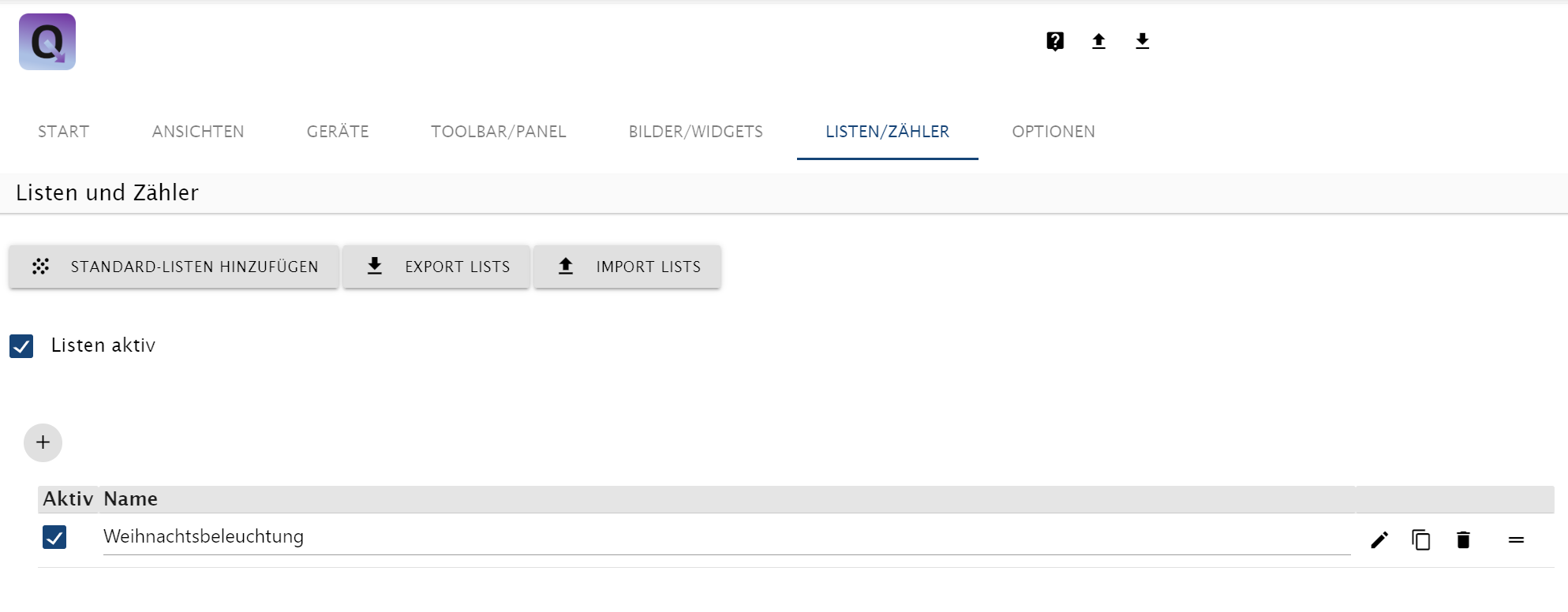
Ich habe hier eine Liste angelegt:

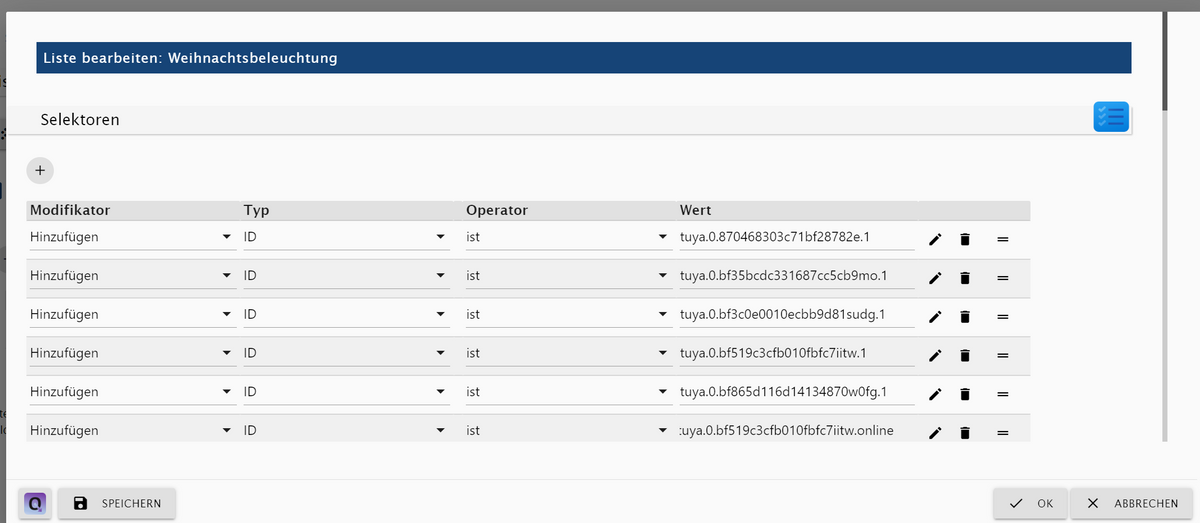
Darin dann manuel die DP eingetragen:

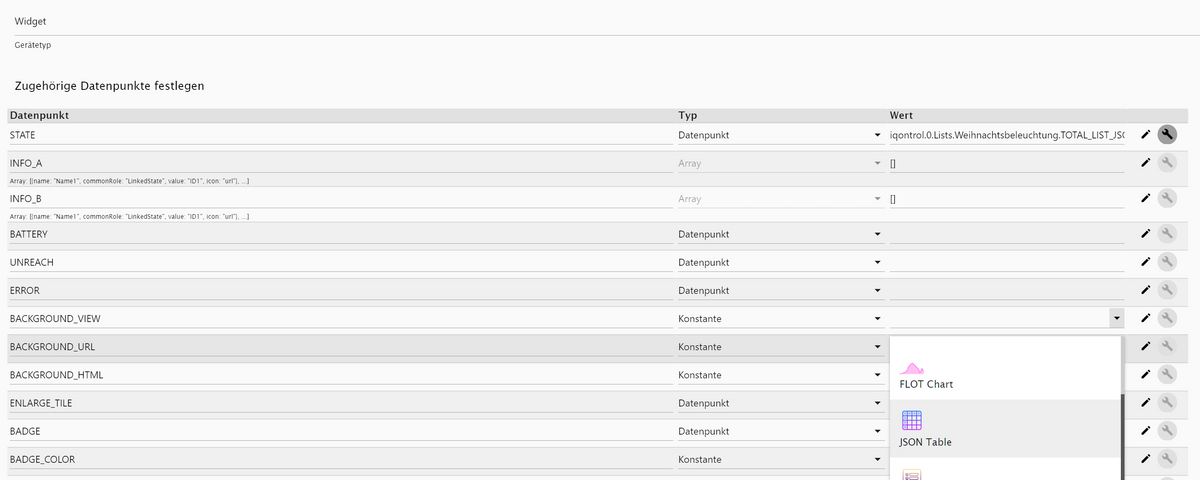
Dann habe ich ein Gerät als Widget erstellt und bei BACKGROUND_URL "JSON Table" gewählt und bei STATE "iqontrol.0.Lists.Weihnachtsbeleuchtung.TOTAL_LIST_JSON"

-
-
@breisgauer sagte in Zeigt her eure iQontrol Visualisierung:
Ich teste gerade verschiedene Möglichkeiten von iQontrol für Bildschirm-Layouts. Herausforderung ist eine Variante zu finden, die für ein Mobile Device funktioniert wie auch für ein Big Screen. Hierzu würde mich interessieren, wie ihr mit dieser Herausforderung umgegangen seid.
Beispiel Mobile Device

Für das EG nutze ich für die Kacheln in diesem Beispiel das Format "Short Extra Wide (3x0.5)". Das gefällt mir gut und funktioniert für mich besser als das Standard-Format einer Kachel.Beispiel Big Screen

Auf einem großen Bildschirm sehen die Kacheln in der Sektion "EG" jedoch für mich nicht passend aus. Hier funktionieren das Standard-Format der Kacheln besser.Eine Option, Kacheln immer auf die Breite eines Bildschirms skalieren zu lassen, habe ich nicht gefunden. Eine Option, das Kachelformat in Abhängigkeit der Bildschirmgröße wählen zu lassen (z.b. "Size of tile, if device is inactive and mobile screen" ) habe ich nicht gefunden.
Wie habt ihr eure Visualisierung aufgebaut, so dass sie auf einem mobile screen und big screen für Euch sinnvoll dargestellt wird?
Hi, sorry für die späte Antwort!
Es gibt die Option, die volle Bildschirmbreite auszunutzen, vielleicht hilft Dir das:

LG
EDIT: Gerade gesehen, hatte @da_Woody auch schon gepostet. Sorry
-
@siko sagte in Zeigt her eure iQontrol Visualisierung:
Hi zusammen,
bin gerade dabei mich etwas mehr mit Listen zu beschäftigen.Gibt es eine Möglichkeit mehre Datenpunkte pro Zeile auszugeben.
Also z.b. UNREACH etc. in einer zweiten Spalte
Hallo,
nein, das geht leider nicht.
VG!