NEWS
Material Design Widgets: Wetter View
-
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
sollte jetzt stimmen dann kommt

SO:
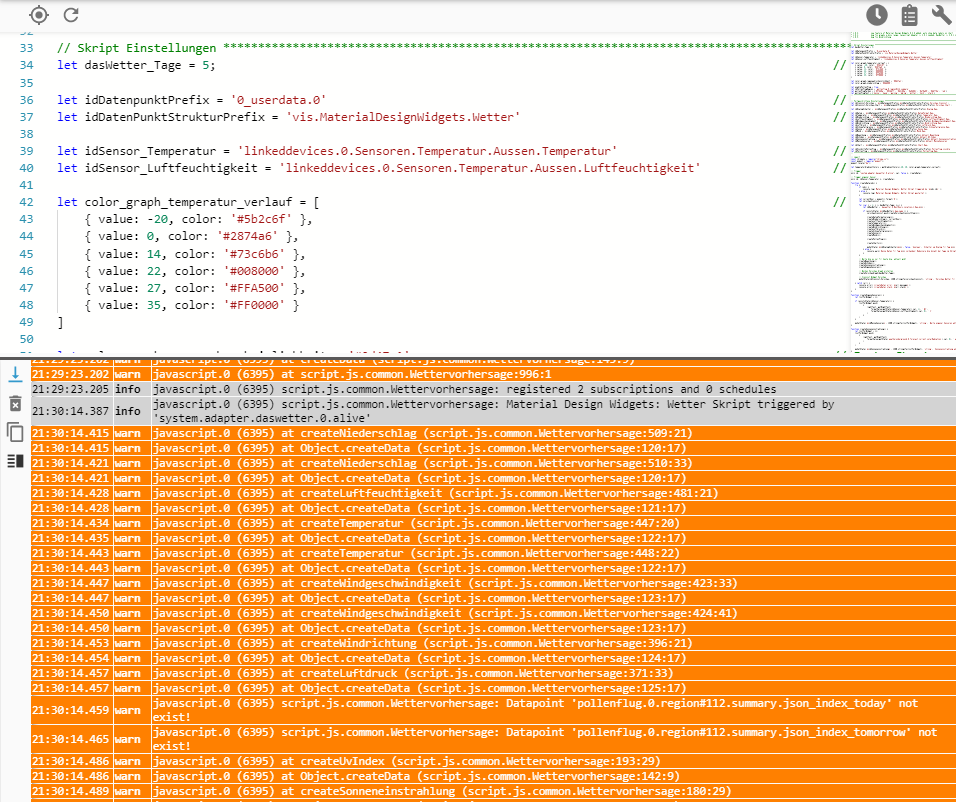
************************************************************************************************************************************************************************/ // Skript Einstellungen ************************************************************************************************************************************************* let dasWetter_Tage = 5; // Anzahl der Tage für Adapter DasWetter die angezeigt werden soll let idDatenpunktPrefix = '0_userdata.0' // '0_userdata.0' or 'javascript.x' let idDatenPunktStrukturPrefix = 'vis.MaterialDesignWidgets.Wetter' // Struktur unter Prefix let idSensor_Temperatur = 'daswetter.0.NextHours.Location_1.Day_1.current.temp_value' // Temperatur des eigenen Sensor let idSensor_Luftfeuchtigkeit = 'daswetter.0.NextHours.Location_1.Day_1.current.humidity_value' // Luftfeuchtigkeit des eigenen Sensor let color_graph_temperatur_verlauf = [ // Farben für Charts - Temperaturverlauf, value = Temperatur { value: -20, color: '#5b2c6f' }, { value: 0, color: '#2874a6' }, { value: 14, color: '#73c6b6' }, { value: 22, color: '#008000' }, { value: 27, color: '#FFA500' }, { value: 35, color: '#FF0000' } ] let color_graph_regenwahrscheinlichkeit = '#0d47a1'; // Farbe Charts - Regenwahrscheinlichkeit let color_graph_niederschlag = '#6dd600'; // Farbe Charts - Niederschlag let enablePollenFlug = true; // PollenFlug Adapter verwenden. Wenn nicht verwendet wird -> im Grid Widget von der View 'Wetter' & 'Wetter_Dialog_View_Day_2' sollte die Anzahl der Spalten für das Chart 'Verlauf' angepasst werden, damit es wieder stimmig aussieht let idPollenFlugRegion = 'pollenflug.0.region#122.summary' // Id des Summary Channels deiner Region let pollenFlugFarben = ['#57bb8a', '#94bd77', '#d4c86a', '#e9b861', '#e79a69', '#dd776e', 'red'] // Farben für die Pollenflug darstellung (Werte 0 - 6) let pollenFlugText = ['keine', 'kaum', 'gering', 'mäßig', 'mittel', 'hoch', 'stark'] // Texte für die Pollenflug darstellung (Werte 0 - 6) // ********************************************************************************************************************************************************************** -
Ordner ist da aber leer

-
let idSensor_Temperatur = 'daswetter.0.NextHours.Location_1.Day_1.current.temp_value' // Temperatur des eigenen Sensor let idSensor_Luftfeuchtigkeit = 'daswetter.0.NextHours.Location_1.Day_1.current.humidity_value' // Luftfeuchtigkeit des eigenen SensorUND:
Die Region beim Pollenflug musst du an deine anpassen!
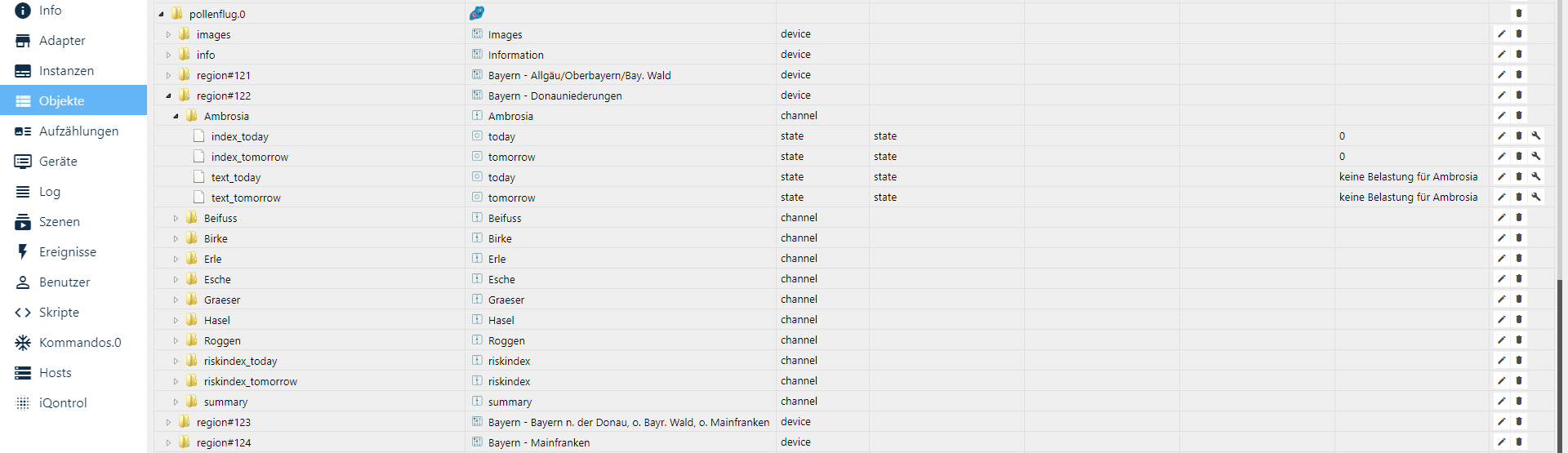
let idPollenFlugRegion = 'pollenflug.0.region#122.summary' -
@sigi234
Das bleibt leer

nach der anpassung!Woher weiss ich die Pollenflugregion?
-
@LaBamba sagte in Material Design Widgets: Wetter View:
Woher weiss ich die Pollenflugregion?
Im Adapter Pollenflug einstellen.
Dann:
@LaBamba sagte in Material Design Widgets: Wetter View:
nach der anpassung!
Skript 2 mal starten, Objektansicht aktualisieren, kann etwas dauern.
-
@sigi234
Ahh du kommst aus Bayern, grüße aus Franken! -
-
Jetzt kommt was an in 0_userdata.0
Wie kann ich das jetzt noch in VIS improtieren?
Wenn ich das Beispielscript downloade habe ich viele Dateien. -
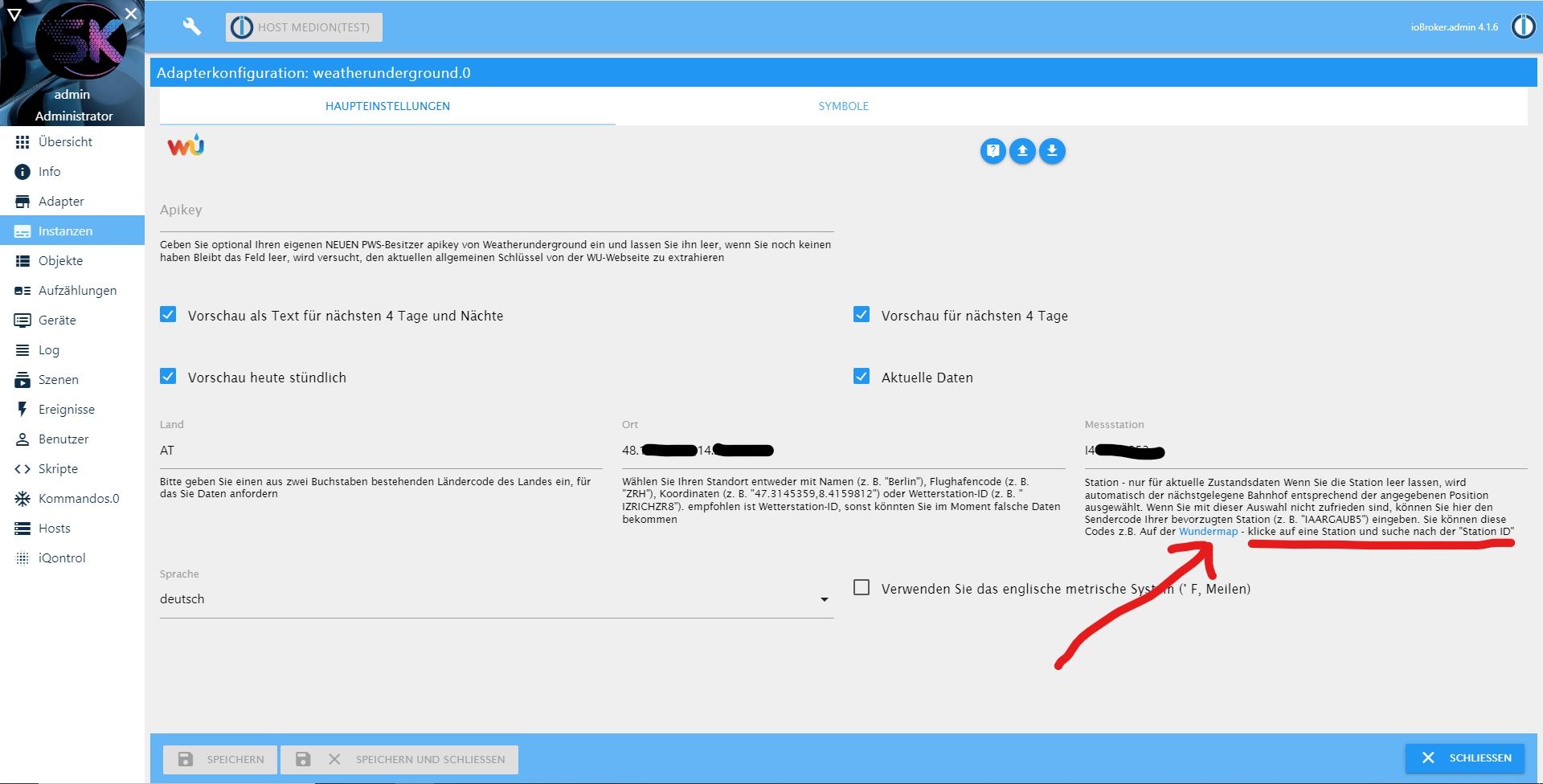
d.h. untergroundweather funktioniert gar nicht?
...oder verwendest du standardmäßig nur den wetter adapter -
@LaBamba sagte in Material Design Widgets: Wetter View:
d.h. untergroundweather funktioniert gar nicht?
Funktioniert, API KEY löschen und Richtig konfigurieren.
-
@sigi234
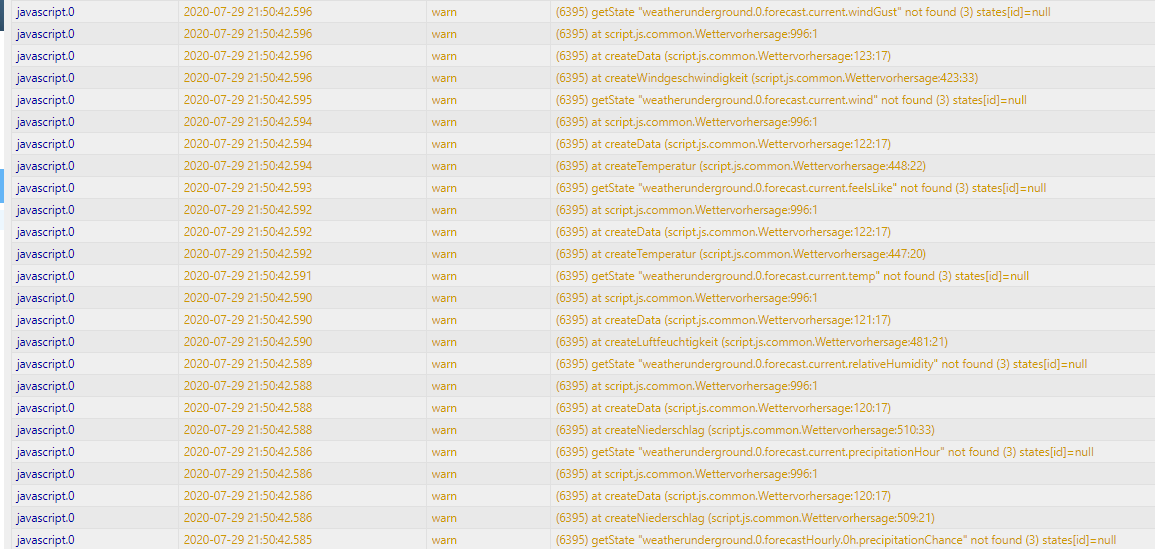
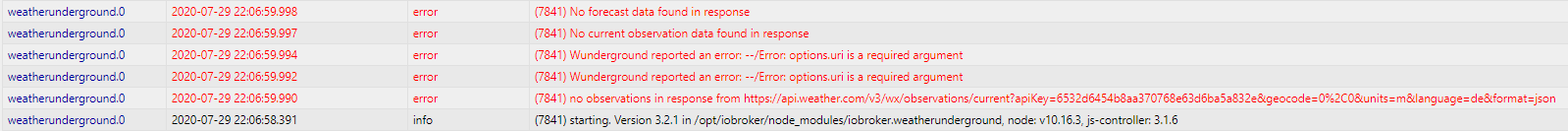
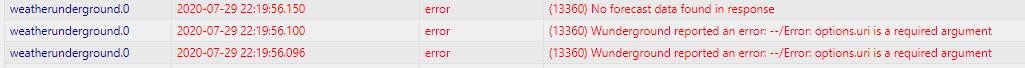
Wheaterunderground scheint zu funktionieren!Bekomme jetzt nur nicht die Ansicht in mein VIS
-
@sigi234
Will anscheinend doch einen KEY
-
-
@LaBamba sagte in Material Design Widgets: Wetter View:
Ahh du kommst aus Bayern, grüße aus Franken!
Nö, ÖSI

-
@LaBamba sagte in Material Design Widgets: Wetter View:
Bekomme jetzt nur nicht die Ansicht in mein VIS
ZIP downloaden und als Projekt importieren.
-
@sigi234
Hatte ich so gemacht! Bekomme trotzdem die Fehlermeldung.
...oder brauche ich da eine richtige Wetterstation

-
@LaBamba sagte in Material Design Widgets: Wetter View:
oder brauche ich da eine richtige Wetterstation
Nein, eine in deiner Nähe die Online ist.
-
@sigi234
Die ist online! Sehe es ja an den Daten. -
@sigi234
Als Import eines neuen Projektes kommt da nicht gerade viel!

-
@LaBamba sagte in Material Design Widgets: Wetter View:
@sigi234
Die ist online! Sehe es ja an den Daten.
Adapter Grün? Cron auf 32 stellen und warten.