NEWS
Test Adapter Material Design Widgets v0.3.x
-
@Glasfaser
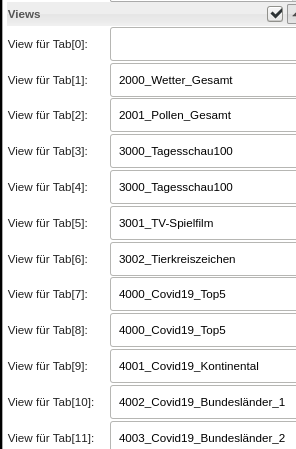
Im Datenpunkt sehe ich diese View´s...
Hab mir jetzt zum vergleichen mal die Vis von @Kuddel gezogen (danke schon mal an Kuddel).Edit: Also mit der VIS von Kuddel klappt alles bei mir ist bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
-
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh
 sehr merkwürdig das bei 19 Schluss ist .
sehr merkwürdig das bei 19 Schluss ist .Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
-
@Scrounger
kannst du dir das mal ansehen, ich glaube das ist ein Bug.
v0.3.4.ich habe einen Button Toggle vertical

wenn ich auslöse, klappt alles wie gewünscht

nach dem Reload des VIS verliert der Button die Hintergrund Farbe

Danke
Edit: Verschoben da Frage Fehler betrifft und nicht Widget Einstellung
-
@FoodFighter sagte in Material Design Widgets: Buttons Widget:
Liegt es an mir oder fehlt beim Button State die Eingabezeile für das Symbol im Verriegeln-Tab?
Ne liegt an mir
 Danke, habs behoben.
Danke, habs behoben.@dos1973 sagte in Material Design Widgets: Buttons Widget:
nach dem Reload des VIS verliert der Button die Hintergrund Farbe
Kann das weder mit Chrome noch mit Firefox reproduzieren. Versuch mal folgendes:
iobroker upload visausführen und iobroker mal neustarten- Wenn das nichts bringt Widget löschen und neu erstellen
Sollte das Problem dann noch immer bestehen, brauch ich folgendes:
- Welcher Browser?
- Consolen Log vom Browser (F12)
- Export vom Widget
-
Hallo @Scrounger
Ich habe ein kleine Frage, ich möchte in den Cards die Schriftart der Titel ändern. Ich habe es mit CSS versucht, aber das funktioniert leider nicht..mdc-typography--headline1 { font-family: Jura-Regular; } .mdc-typography--headline2 { font-family: Jura-Regular; } .mdc-typography--headline3 { font-family: Jura-Regular; } .mdc-typography--headline4 { font-family: Jura-Regular; } .mdc-typography--headline5 { font-family: Jura-Regular; } .mdc-typography--headline6 { font-family: Jura-Regular; } Könntest Du mir einen Tipp geben wie ich das hin bekomme? -
@CKMartens sagte in Test Adapter Material Design Widgets v0.3.x:
.mdc-typography--headline6 {
.mdc-typography--headline6 { font-family: Jura-Regular !important; }Überall ein
!importantdahinter setzenAuf diese Weise wird es dann aber die Schriftart bei allen Widgets die die
mdc-typography--headline Xnutzen überschreiben. Falls du das nicht willst, dann verwende font tags im Titel. -
@Scrounger Ich danke Dir!
Wider was gelernt
-
@Glasfaser sagte in Test Adapter Material Design Widgets v0.3.x:
@G4l4h4d sagte in Test Adapter Material Design Widgets v0.3.x:
bei der View 19 schluß alles was danach kommt wird nicht mher angezeigt
So habe nochmal deinstalliert ....
Import deines Projektes ... Datenpunkt geändert .und .... das gleiche wie du jetzt ... habe auch andere Views eingesetzt ,immer das gleiche.
Mhh
 sehr merkwürdig das bei 19 Schluss ist .
sehr merkwürdig das bei 19 Schluss ist .Nimm dann die Start View von Kuddel und importiere Sie bei dir als Startseite rein .
Ich hab da noch bissl rumprobiert. Jetzt funktioniert es so, dass ich im ViewWidget8 die Einträge doppelt eintragen muss. Dann werden wieder alle View's angezeigt. Keine Ahnung woran das liegt.

-
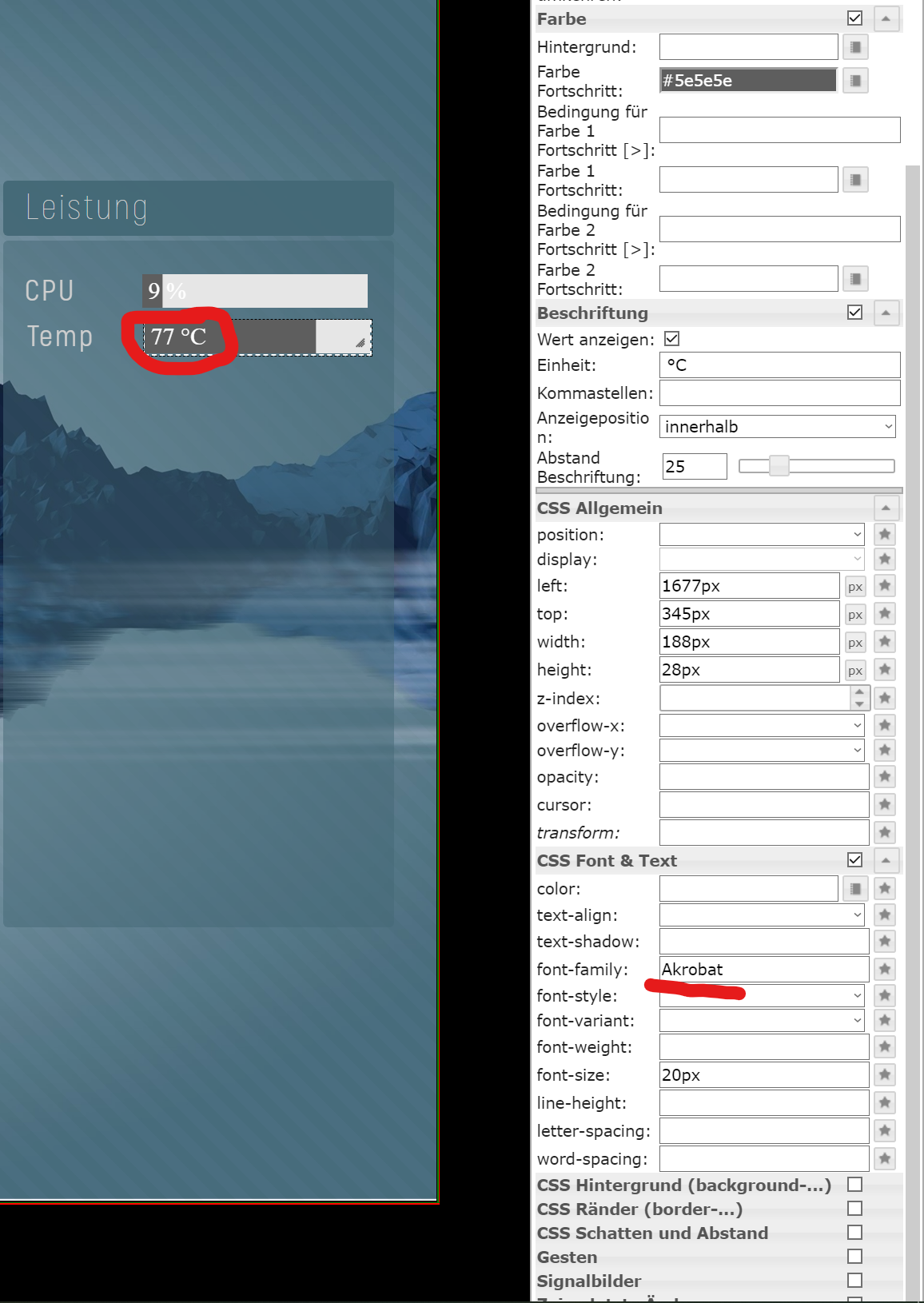
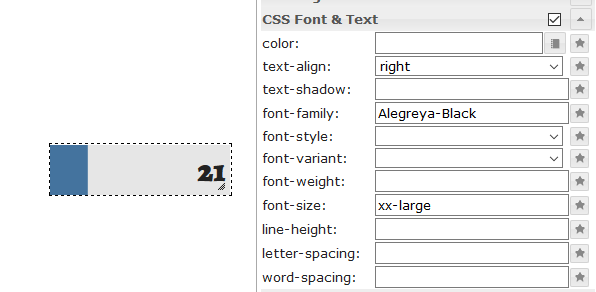
@Scrounger: Ist es richtig, dass im Progress-Widget die Schriftart des angezeigten Wertes noch nicht geändert werden kann? Habe im CSS meine "Schriftart" definiert, aber auch hier greift das nicht im Widget.
Danke dir.
-
@Bostil
Zeig mal wie du es überschreibst -
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:

-
@Bostil sagte in Test Adapter Material Design Widgets v0.3.x:
@Scrounger Wie du erkennen kannst, hier nicht über eine CSS-Befehlszeile, sondern lediglich über die Widget-Einstellung:
Das müsste eigentlich funktionieren

Schriftart ist installiert?
Geht das bei anderen Widgets?
Welcher Browser?
Was steht in der Console? -
Ich hab ein den letzten Tagen diverse Update gemacht. Und zur Zeit bastel ich ein wenig an meiner Visualisierung.
Dabei ist mir folgende Meldung in der Console aufgefallen:DevTools failed to load SourceMap: Could not load content for http://192.168.2.22:8082/vis/widgets/materialdesign/lib/fonts/material-design-icons/materialdesignicons.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILUREIst das schlimm / relevant /wichtig ?
Material Design Widget 0.3.6
Vis 1.2.6Gruß
Michael
-
Hallo,
@Scrounger und alle anderen
ich habe es irgendwo gelesen, aber kann es leider nicht mehr finden.
wie lautet den der Standard FarbCode für die "blaue" Farbe in den Material Design widgets.Hat die vielleicht jemand parat.
DankeEdit: habs doch gefunden #44739e
-
Hallo
Beim Tooltip Layout kann ja die min und max Text Dezimalstellen eingestellt werden.
Es funktioniert auch solange das Kommer als Dezimaltrenner verwendet wird.Da ich unter OID's den Datensatz mit 0.000016666666666667 multipliziere ist natürlich der Dezimltrennen ein Punkt. Damit stehen im Tolltip dann ewig lange Zahlen.
Gibt es eine Möglichkeit den Punkt als Dezimaltrennen zu setzen?
Danke
Edit: Verschobe, da Frage Fehler betrifft.
-
Hi,
ich glaube ich habe noch eine Bug gefunden mit dem Button State auf iOS Geräten. Material Design 0.3.6Wenn ein view in widget 8 verwendet wird und sich darin ein Button State befinden, dann verhält sich der Button, wie ein Toggle. d.h der Wert wird kurz gesetzt und springt dann wieder auf den Ursprungswert zurück.
Der Fehler tritt nur auf den iOS Geräten (iPhone/ iPad) auf. Wenn ich den Button länger gedrückt halte 1-2 Sekunden, dann bleibt der Wert bestehen und springt nicht zurück.Desktops und Fully Browser funktioniert alles.
vielleicht schaust du es dir mal an,
als Workaround habe ich aktuell einfach einen blanken unsichtbaren Standard HTML State Button drübergelegt...Edit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
-
@dos1973
Mach bitte nen Export von dem Widget, dann schau ich mir des anEdit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
-
bitte schön
[{"tpl":"tplVis-materialdesign-Button-State","data":{"oid":"0_userdata.0.VIS.07.harmony_view.Harmony_Auswahl_Kino_Steuerung","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"raised","vibrateOnMobilDevices":"50","iconPosition":"left","autoLockAfter":"10","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"buttontext":" Kino Steuerung","image":"projector","imageColor":"#fff","iconHeight":"32","value":"1","lockEnabled":false},"style":{"left":"10px","top":"630px","width":"240px","height":"60px","z-index":"3","font-family":"RobotoCondensed-Regular","font-weight":"","font-size":"medium","line-height":"0.9","color":"#fff"},"widgetSet":"materialdesign"}]Edit: Verschobe, da Frage Fehler betifft und nicht Widget Einstellung
-
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Hier mal ein JSON, was bis jetzt funktioniert hat:
[{"Device":"FloodDetector-23","Ist":"EG / Küche / Wassersensor","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-20","Ist":"EG / Küche / Kühlschrank","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-21","Ist":"EG / Küche / Geschirrspüler","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-22","Ist":"UG / Waschküche / Waschmaschine","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-24","Ist":"EG / Wohnzimmer / Multimedia","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-25","Ist":"EG / Büro / PC","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"MeteringPlug-6","Ist":"DG / Flur / Vitrine Licht","Soll":"Strombetrieben","Ventil":" <font color=\"green\"> 100 %","Status":"✅","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-10","Ist":"EG / WC / Fenster","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-11","Ist":"EG / Wohnzimmer / Balkontüre","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 90 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-12","Ist":"EG / Esszimmer / Balkontüre","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-13","Ist":"DG / Bad / Fenster","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 86 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-8","Ist":"EG / Büro / Fenster Links","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"OpenCloseSensor-9","Ist":"EG / Büro / Fenster Rechts","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 90 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-1","Ist":"EG / Büro / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 40 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-2","Ist":"EG / Wohnzimmer / Heizung Links","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 70 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-3","Ist":"EG / Wohnzimmer / Heizung Hinten","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 30 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-4","Ist":"EG / Esszimmer / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-5","Ist":"EG / WC / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 95 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RadiatorThermostat-7","Ist":"DG / Bad / Heizung","Soll":"Batteriebetrieben","Ventil":" <font color=\"yellow\"> 35 %","Status":"⚠️","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"RoomThermostat-19","Ist":"EG / Wohnzimmer / Raumthermostat","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 87 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-14","Ist":"UG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-15","Ist":"EG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 98 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-16","Ist":"DG / Flur / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-17","Ist":"DG / Schlafzimmer / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"},{"Device":"SmokeDetector-18","Ist":"UG / Schlafzimmer / Rauchmelder","Soll":"Batteriebetrieben","Ventil":" <font color=\"lightgreen\"> 100 %","Status":"🟢","Hersteller":"/vis.0/main/img/Meine Icons/Tabellen/homeek.png"}]Edit: Verschoben, da Frage Fehler betrifft und nicht Einstellungen des Widget. Fragen zu Alpha Version (nur auf git, nicht im latest) bitte immer im testing thread stellen!
-
@Oli sagte in Test Adapter Material Design Widgets v0.3.x:
ich habe mir heute die Version 3.07 installiert, seitdem zeigen meine Table Widgets kein JSON Inhalt mehr angezeigt.
Hast du etwas verändert, was ich nicht mitbekommen habe?
Ja hab was verändert, das der Header nicht mehr mit scrollt.
Der von Dir beschriebene Fehler tritt nur auf, wenn man die Daten direkt im Editor als json eingibt und im Feld Objekt-Idnothing_selectedsteht. -> hab es gefixt.Das war aber auch in der Version davor schon der Fall.
Schätze du hast die json Daten des Datenpunktes direkt im Editor unter json eingefügt?
Wenn ich ein Objekt mit den Daten verwende tritt kein fehler auf.