NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@sigi234 hi sigi,
habe es gerade nochmal gemacht - keine änderung
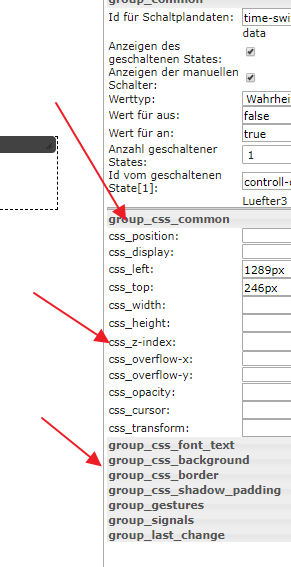
was auch noch dazu kommt ist diese neue beschriftung:

ich glaube das war vorher nicht da - ds css im überall im namen
-
@Wolfi sollte nun behoben sein
@liv-in-sky bitte die Schritte von @sigi234 ausprobieren
@frankthegreat Ich warte immer noch auf eventuelle Logs aus der Browser Konsole, sonst kann ich den Fehler nicht nachvollziehen Eventuell wird vom Safari ein Javascript Feature nicht unterstützt.
Eventuell wird vom Safari ein Javascript Feature nicht unterstützt. -
-
@liv-in-sky gibt es bei dir sonst noch Fehlermeldungen im iobroker log/in der Browser Konsole?
-
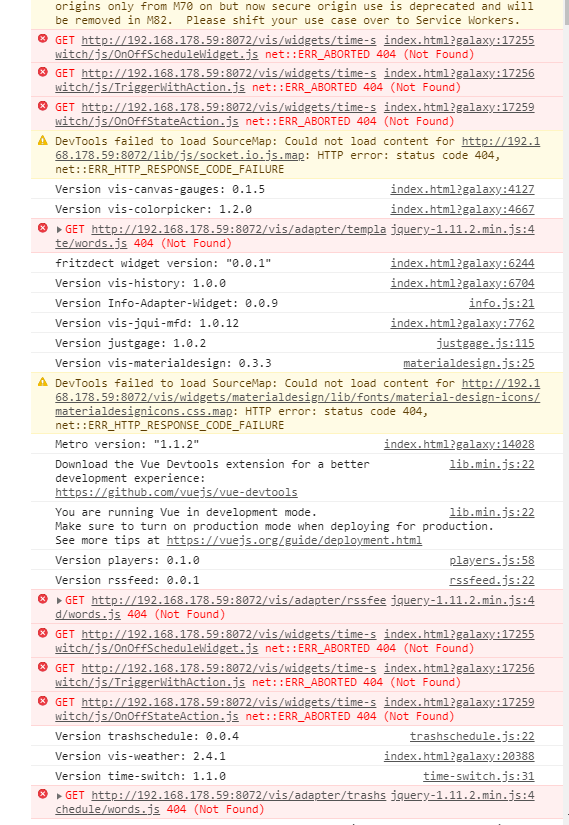
@walli545 nein - keine weiteren fehler meldungen im log
das sind die ersten meldungen beim refresh der vis im browser

-
@walli545 noch eine frage - sollte ich nach dem ADD ONOFF SCHEDULE im setup irgendwas ändern können - z.b. "Name" oder kommt das irgendwie vom widget
du kannst dich gerne mit anydesk bei mir einloggen - falls du das näher ansehen willst
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@Wolfi sollte nun behoben sein
Leider nein
Gerade getestet, sonst funktioniert Alles.
@Wolfi sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Status Current Value Schalter falsch.
Bei refrech der View ist der Current Value Schalter wieder auf off obwohl S20 auf on. -
@liv-in-sky hm bei dir werden die ganzen .js Dateien vom Adapter nicht gefunden. Probier mal nochmal:
iobroker upload time-switch iobroker upload vis iobroker restart visDann nochmal Browser Cache Löschen und neuladen.
Ja in den Adapter Einstellungen kann man sonst nichts machen, ist nur read only. -
@sigi234 eventuell auch die Befehle noch ausführen, eigentlich habe ich es mit dem letzten Commit behoben. Die meisten Probleme sollten auf die Change Detection von Vis zurückzuführen sein
-
@walli545 hatte ich gestern alles schon x-mal gemacht und neustart iobroker ...
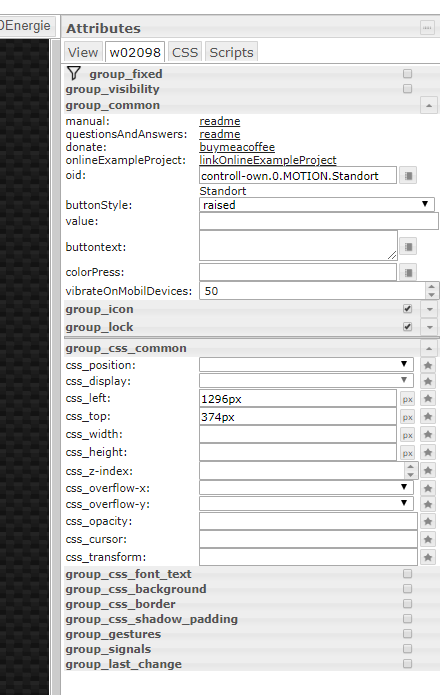
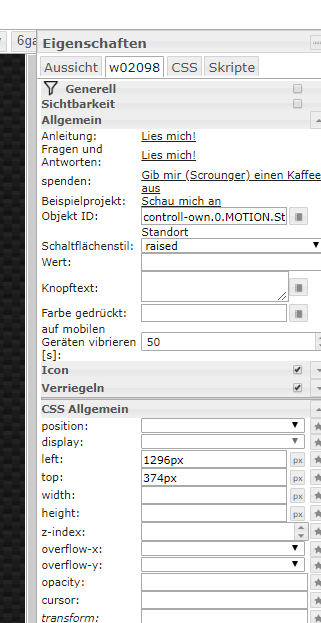
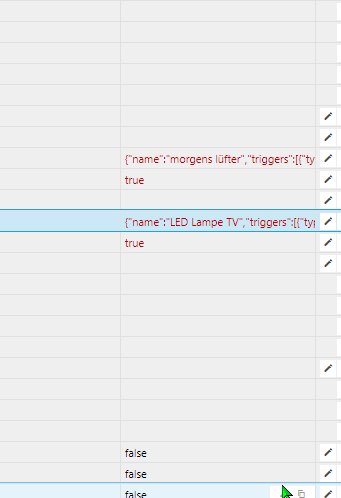
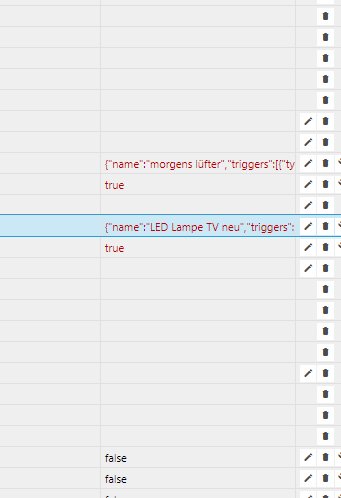
habe mal alles deinstalliert - jetzt sind auch die beschriftungen im vis editor wieder normal - die wurden bei allen widgets geändert beispiel mit adapter (bild 1) und ohne adapter (bild2):
bild1:

bild2:

habe keine ahnung was da los ist

-
@liv-in-sky sorry das war bei mir auch, ist mir gar nicht aufgefallen. Habe ich gerade behoben bitte nochmal ausprobieren.
-
@walli545 soll ich nur den neuen link installieren oder vorher nochmal den alten
habe gestern schon mal probiert nur den neuen zu installieren, danach ging das widget garnicht
-
Schalter "Current value" immer noch auf "off" nach refresch der View
Was habe ich gemacht: Adapter Neu darüber installiert.
-
@liv-in-sky normal den neuen
@Wolfi bitte nochmal probieren, soweit ich rausgefunden habe updatet vis nur wenn es eine Änderung in der time-switch.html gibt, für den Fehler habe ich aber nur in einer .js Datei was geändert. Mit dem Fix für die Übersetzung hab ich auch in der .html was geändert. Also nochmal neu installieren bitte. -
OK nach kompletter Neu Installation funktioniert auch der Status des Current Value Schalter
Danke Gruss
-
@walli545 bei mir auch entwarnung !
- neu installiert - danach update vis, upload vis und upload time-switch - dann iobroker start
jetzt kann widget genutzt werden und es wird geschalten nach schedule und auch direkt über current value
- namen in vis-editor (css) ist auch nicht mehr gekommen - also auch gefixt
-
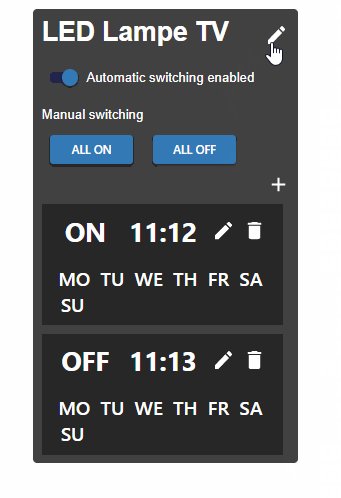
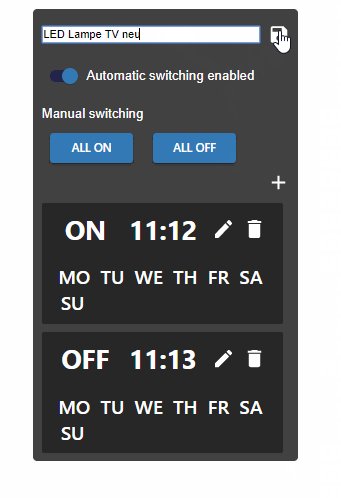
@liv-in-sky kannst du auch den Wecker Text ändern?
-
@arteck meinst du das ?

-
@liv-in-sky jo.alles klar
-
Hallo,
wir haben eine neue Visu und ich wollte dafür ein Widget schreiben.
Was mir fehlt ist eine Beschreibung des data-Feldes;Das meiste ist selbsterklärend, aber wleche Werte kann
- type
- action.type
annehmen ?
"name": "New Schedule", "triggers": [ { "type": "TimeTrigger", "hour": 0, "minute": 0, "weekdays": [ 1, 2, 3, 4, 5, 6, 0 ], "id": "0", "action": { "type": "OnOffStateAction", "valueType": "boolean", "onValue": true, "offValue": false, "booleanValue": true, "idsOfStatesToSet": [ "0_userdata.0.demodata.switch", "0_userdata.0.demodata.indicator" ] } },Danke
SeppPS: Wäre zur Zeiteingabe nicht ein
<input type="time">angebracht ?
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/time