NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@liv-in-sky hm bei dir werden die ganzen .js Dateien vom Adapter nicht gefunden. Probier mal nochmal:
iobroker upload time-switch iobroker upload vis iobroker restart visDann nochmal Browser Cache Löschen und neuladen.
Ja in den Adapter Einstellungen kann man sonst nichts machen, ist nur read only.@walli545 hatte ich gestern alles schon x-mal gemacht und neustart iobroker ...
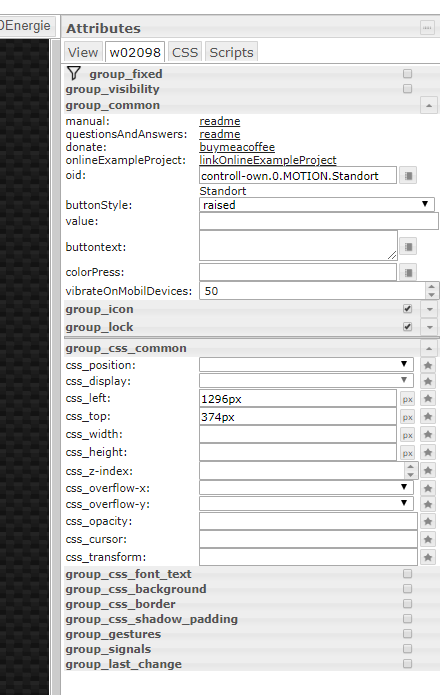
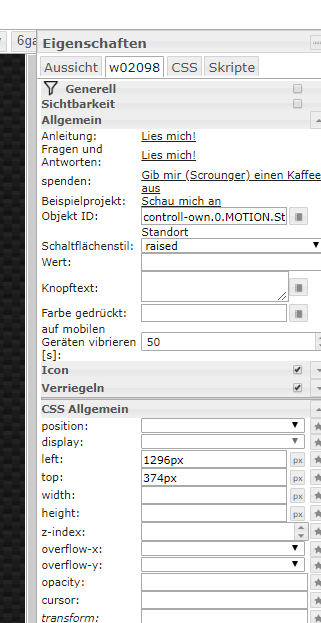
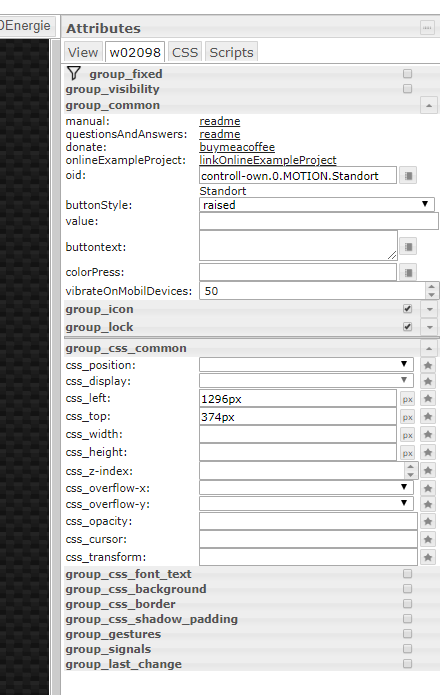
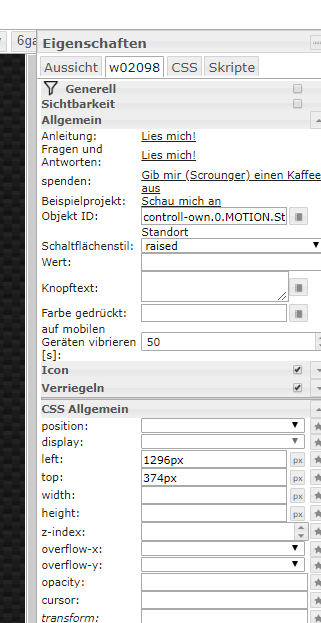
habe mal alles deinstalliert - jetzt sind auch die beschriftungen im vis editor wieder normal - die wurden bei allen widgets geändert beispiel mit adapter (bild 1) und ohne adapter (bild2):
bild1:

bild2:

habe keine ahnung was da los ist :-(
-
@walli545 hatte ich gestern alles schon x-mal gemacht und neustart iobroker ...
habe mal alles deinstalliert - jetzt sind auch die beschriftungen im vis editor wieder normal - die wurden bei allen widgets geändert beispiel mit adapter (bild 1) und ohne adapter (bild2):
bild1:

bild2:

habe keine ahnung was da los ist :-(
@liv-in-sky sorry das war bei mir auch, ist mir gar nicht aufgefallen. Habe ich gerade behoben bitte nochmal ausprobieren.
-
@liv-in-sky sorry das war bei mir auch, ist mir gar nicht aufgefallen. Habe ich gerade behoben bitte nochmal ausprobieren.
@walli545 soll ich nur den neuen link installieren oder vorher nochmal den alten
habe gestern schon mal probiert nur den neuen zu installieren, danach ging das widget garnicht
-
@Wolfi sollte nun behoben sein
@liv-in-sky bitte die Schritte von @sigi234 ausprobieren
@frankthegreat Ich warte immer noch auf eventuelle Logs aus der Browser Konsole, sonst kann ich den Fehler nicht nachvollziehen :sweat_smile: Eventuell wird vom Safari ein Javascript Feature nicht unterstützt. -
@walli545 soll ich nur den neuen link installieren oder vorher nochmal den alten
habe gestern schon mal probiert nur den neuen zu installieren, danach ging das widget garnicht
@liv-in-sky normal den neuen
@Wolfi bitte nochmal probieren, soweit ich rausgefunden habe updatet vis nur wenn es eine Änderung in der time-switch.html gibt, für den Fehler habe ich aber nur in einer .js Datei was geändert. Mit dem Fix für die Übersetzung hab ich auch in der .html was geändert. Also nochmal neu installieren bitte. -
@liv-in-sky normal den neuen
@Wolfi bitte nochmal probieren, soweit ich rausgefunden habe updatet vis nur wenn es eine Änderung in der time-switch.html gibt, für den Fehler habe ich aber nur in einer .js Datei was geändert. Mit dem Fix für die Übersetzung hab ich auch in der .html was geändert. Also nochmal neu installieren bitte.@walli545 bei mir auch entwarnung !
- neu installiert - danach update vis, upload vis und upload time-switch - dann iobroker start
jetzt kann widget genutzt werden und es wird geschalten nach schedule und auch direkt über current value
- namen in vis-editor (css) ist auch nicht mehr gekommen - also auch gefixt
-
@walli545 bei mir auch entwarnung !
- neu installiert - danach update vis, upload vis und upload time-switch - dann iobroker start
jetzt kann widget genutzt werden und es wird geschalten nach schedule und auch direkt über current value
- namen in vis-editor (css) ist auch nicht mehr gekommen - also auch gefixt
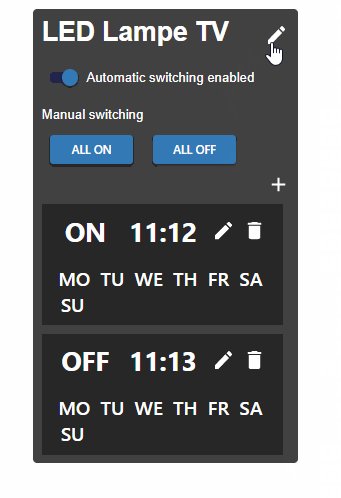
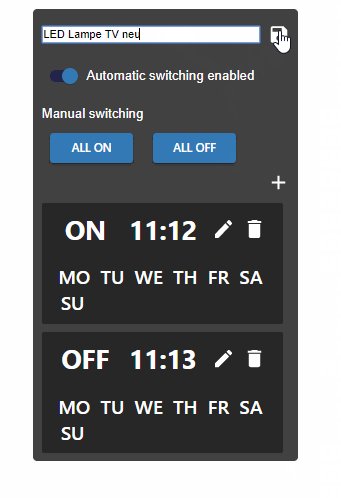
@liv-in-sky kannst du auch den Wecker Text ändern?
-
@liv-in-sky kannst du auch den Wecker Text ändern?
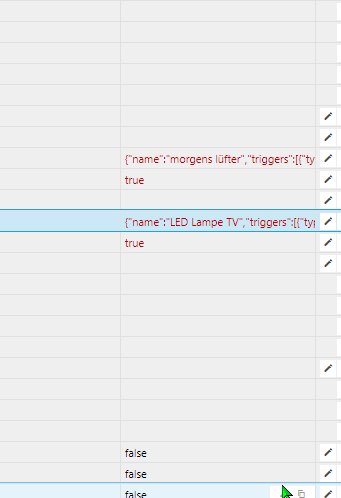
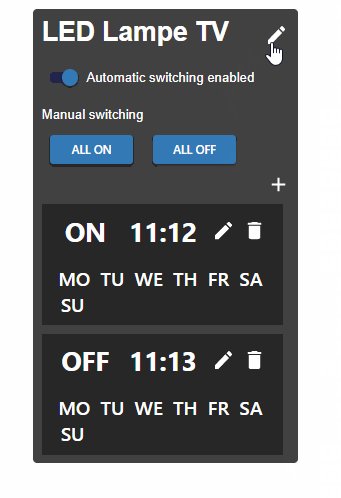
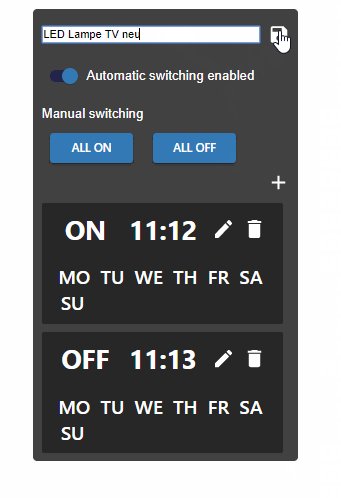
@arteck meinst du das ?

-
@arteck meinst du das ?

@liv-in-sky jo.alles klar
-
Hallo,
wir haben eine neue Visu und ich wollte dafür ein Widget schreiben.
Was mir fehlt ist eine Beschreibung des data-Feldes;Das meiste ist selbsterklärend, aber wleche Werte kann
- type
- action.type
annehmen ?
"name": "New Schedule", "triggers": [ { "type": "TimeTrigger", "hour": 0, "minute": 0, "weekdays": [ 1, 2, 3, 4, 5, 6, 0 ], "id": "0", "action": { "type": "OnOffStateAction", "valueType": "boolean", "onValue": true, "offValue": false, "booleanValue": true, "idsOfStatesToSet": [ "0_userdata.0.demodata.switch", "0_userdata.0.demodata.indicator" ] } },Danke
SeppPS: Wäre zur Zeiteingabe nicht ein
<input type="time">angebracht ?
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/time -
Hallo,
wir haben eine neue Visu und ich wollte dafür ein Widget schreiben.
Was mir fehlt ist eine Beschreibung des data-Feldes;Das meiste ist selbsterklärend, aber wleche Werte kann
- type
- action.type
annehmen ?
"name": "New Schedule", "triggers": [ { "type": "TimeTrigger", "hour": 0, "minute": 0, "weekdays": [ 1, 2, 3, 4, 5, 6, 0 ], "id": "0", "action": { "type": "OnOffStateAction", "valueType": "boolean", "onValue": true, "offValue": false, "booleanValue": true, "idsOfStatesToSet": [ "0_userdata.0.demodata.switch", "0_userdata.0.demodata.indicator" ] } },Danke
SeppPS: Wäre zur Zeiteingabe nicht ein
<input type="time">angebracht ?
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/time@SVallant
Hi,
aktuell gibt es nur folgende Werte für die types:
Trigger:TimeTrigger
Action:OnOffStateActionIch habe schon ein paar andere Trigger und Actions geplant, aktuell hatte ich nur noch keine Zeit das umzusetzen. In der neuen Version habe ich die meiste Logik, die die Schedule Daten verändert, in Messages an den Adapter ausgelagert, die könntest du dann auch nutzen. Leider gibt es dazu noch keine Doku, das meiste sollte aber relativ schnell aus dem Code (main.ts) ersichtlich sein. Ich schaue, dass ich das demnächst mal dokumentiere. Die ganzen Änderungen dazu gibt es aktuell nur im
19-switch-boolean-valuesBranch, aber ich glaube das dürftest du schon gesehen haben. -
@SVallant
Hi,
aktuell gibt es nur folgende Werte für die types:
Trigger:TimeTrigger
Action:OnOffStateActionIch habe schon ein paar andere Trigger und Actions geplant, aktuell hatte ich nur noch keine Zeit das umzusetzen. In der neuen Version habe ich die meiste Logik, die die Schedule Daten verändert, in Messages an den Adapter ausgelagert, die könntest du dann auch nutzen. Leider gibt es dazu noch keine Doku, das meiste sollte aber relativ schnell aus dem Code (main.ts) ersichtlich sein. Ich schaue, dass ich das demnächst mal dokumentiere. Die ganzen Änderungen dazu gibt es aktuell nur im
19-switch-boolean-valuesBranch, aber ich glaube das dürftest du schon gesehen haben. -
@walli545, danke dir für den tollen Adapter (auch wenn mich der boolean-Bug lange beschäftigt hatte ;-) ).
Entsprechend den Infos hier hatte ich die alte Version deinstalliert und anschließend über
" https://github.com/walli545/ioBroker.time-switch/tarball/19-switch-boolean-values" neu installiert.
In meiner Entwicklungsumgebung PC/Chrome konnte ich "time-switch" anlegen und auch in der VIS (mit Chrome) sehen und bedienen. Nicht jedoch bei meinem Android-Tablet mit Fully Kiosk und meinem IPad.
In beiden Fällen sehe ich lediglich eine graue Fläche und sont keine Elemente.
Hat jemand bereits den Adapter zusammen mit dem Fully Kiosk am Laufen? -
@walli545, danke dir für den tollen Adapter (auch wenn mich der boolean-Bug lange beschäftigt hatte ;-) ).
Entsprechend den Infos hier hatte ich die alte Version deinstalliert und anschließend über
" https://github.com/walli545/ioBroker.time-switch/tarball/19-switch-boolean-values" neu installiert.
In meiner Entwicklungsumgebung PC/Chrome konnte ich "time-switch" anlegen und auch in der VIS (mit Chrome) sehen und bedienen. Nicht jedoch bei meinem Android-Tablet mit Fully Kiosk und meinem IPad.
In beiden Fällen sehe ich lediglich eine graue Fläche und sont keine Elemente.
Hat jemand bereits den Adapter zusammen mit dem Fully Kiosk am Laufen?@berndhome Hallo, bei mir ist der gleiche Bug mit der grauen Fläche auf iPad und iPhone :disappointed:
Scheint also doch ein globales Problem zu sein und kein Einzelfall.
Es hängt aber definitiv mit dem Widget zusammen, da ja sämtliche anderen Widgets aus der Vis sauber angezeigt werden.
Laut dem Entwickler soll ich Logs aus der Browserkonsole schicken, was natürlich mit dem iPad nicht funktioniert. :sunglasses: -
@berndhome Hallo, bei mir ist der gleiche Bug mit der grauen Fläche auf iPad und iPhone :disappointed:
Scheint also doch ein globales Problem zu sein und kein Einzelfall.
Es hängt aber definitiv mit dem Widget zusammen, da ja sämtliche anderen Widgets aus der Vis sauber angezeigt werden.
Laut dem Entwickler soll ich Logs aus der Browserkonsole schicken, was natürlich mit dem iPad nicht funktioniert. :sunglasses:@frankthegreat sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Logs aus der Browserkonsole schicken, was natürlich mit dem iPad nicht funktioniert
Gibt doch auch beim Safari die Entwicklertools
-
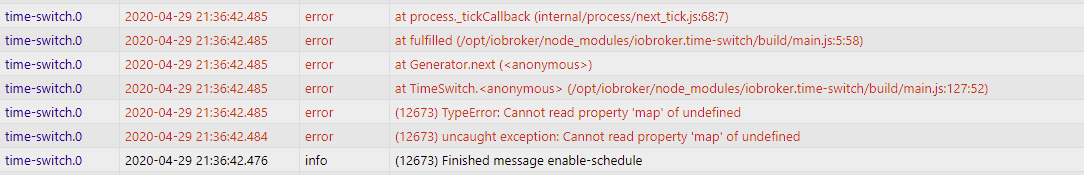
@walli545 bekomme folgende Fehler Meldung vor der geplanten Ausführung
Zeitplan eingestellt auf 17:30time-switch.0 2020-04-29 17:24:27.388 error at processTicksAndRejections (internal/process/task_queues.js:97:5) time-switch.0 2020-04-29 17:24:27.388 error at fulfilled (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:5:58) time-switch.0 2020-04-29 17:24:27.388 error at Generator.next (<anonymous>) time-switch.0 2020-04-29 17:24:27.388 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:127:52) time-switch.0 2020-04-29 17:24:27.388 error (2820) TypeError: Cannot read property 'map' of undefined time-switch.0 2020-04-29 17:24:27.387 error (2820) uncaught exception: Cannot read property 'map' of undefined
JS contoller 3.0.20
Admin 4.1.1 -
@arteck
Ich habe mir mal den Code bei Zeile 127 angesehen:const schedule ist ein Javascript-Objekt ("JSON.parse(scheduleString);" ).
Der Fehler passiert bei :
const triggers = schedule.triggers.map((t) => this.triggerSerializer.deserialize(JSON.stringify(t)));
Hier wollte man (so vermute ich) auf "schedule.triggers" den "Array.prototype.map()" anwenden.
Dies funktioniert nach meinem Kenntnisstand nur bei Arrays und nicht bei einem Javascript-Objekt.
Daher wird hier auch versucht nach einer Property "map" aufzulösen, den es definitiv (zumindest in meinem) Object nicht gibt.
Vielleicht erst einem array zuweisen und dann die Map-Funktion anwenden?