NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@liv-in-sky Ok, das sieht stark danach aus, dass die Werte doch nicht automatisch konvertiert werden. Ich werde dann schauen, dass ich ein extra Widget hinzufüge, das reine boolean schaltet. Du könntest bis dahin jeweils einen neuen State hinzufügen und ein kleines Skript erstellen, das wenn der neue State von der Zeitschaltuhr geschalten wird, deine vorhandenen States jeweils bei 'true' auf true und bei 'false' auf false geschalten werden. Dann musst du deine bestehenden Skripte vorerst nicht anpassen.
Zu dem Problem, dass sich die current value nicht mitschaltet: Das könnte auch an den nicht zusammenpassenden Typen liegen. -
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Zu dem Problem, dass sich die current value nicht mitschaltet: Das könnte auch an den nicht zusammenpassenden Typen liegen.
hatte ich schon fast vermutet - es sollte also funktionieren
ich warte mal, bis du ein neues update machst, bevor ich neue verwandlungs-scripte schreibe - ich nutze für das auto-umschalten eh ein anderes script, da ich aber die idee zum deinem adapter sehr gut finde, wollte ich mal mittesten
warum machst du dafür ein extra widget - kannst du das nicht type-abhängig machen - sollte doch kein so großer aufwand sein, den datenpunkt typ zu erkennen (redet der einfach so, der keine adapter machen kann
 ) string, number und bool sollten reichen - damit kann man lampen, heizungen und den rest schalten
) string, number und bool sollten reichen - damit kann man lampen, heizungen und den rest schalten -
@walli545
Node.js v10.19.0
NPM 6.13.4
Admin 4.0.5
js-controller 2.2.9
System läuft auf einer Synology im Docker -
@Icube hm ich habe den Adapter noch nicht mit der 4.x Version von Admin getestet, evtl könnte es daran liegen?
@all Nutzt jemand von euch den Adapter bereits erfolgreich mit Admin 4.x? -
Hallo
@walli545 Bei mir läuft der Adapter Erfolgreich unter:
Admin 4.0.5
Node.js v10.19.0
NPM 6.14.1
JS-Controller 2.2.9
Proxmox LXCHatte bei Installieren auch keine Probleme
MFG
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@Icube hm ich habe den Adapter noch nicht mit der 4.x Version von Admin getestet, evtl könnte es daran liegen?
@all Nutzt jemand von euch den Adapter bereits erfolgreich mit Admin 4.x?admin 4.0.5
-
Habe das Adapter soweit installiert.
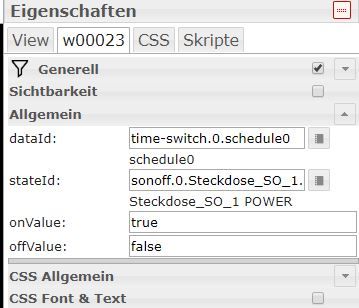
Bin am testen mit einer Sonoff S20 Schaltsteckdose.
Ein (true) funktioniert Aus (false) leider nicht??
Was mache ich falsch?Node.js: v10.18.0
NPM: 6.13.7
Admin 4.0.5
Komisch mit einem Shelly Device funktioniert es aber genau mit meinen SonOff S20 da wo ich es benötige nicht?
-
Also ich habe die selbe Fehlermeldung wie @Icube
ich nutze:
Admin: 3.7.8
Node.js v12.16.1
NPM 6.13.4 -
@Wolfi das könnte vielleicht auch mit dem Fehler von @liv-in-sky zusammenhängen, bitte vorerst ein Update abwarten. Ich habe bei meinen Tasmota Schaltsteckdosen, die über MQTT angebunden sind, festgestellt, dass diese die Werte OFF/ON benötigen, vielleicht hilft das weiter
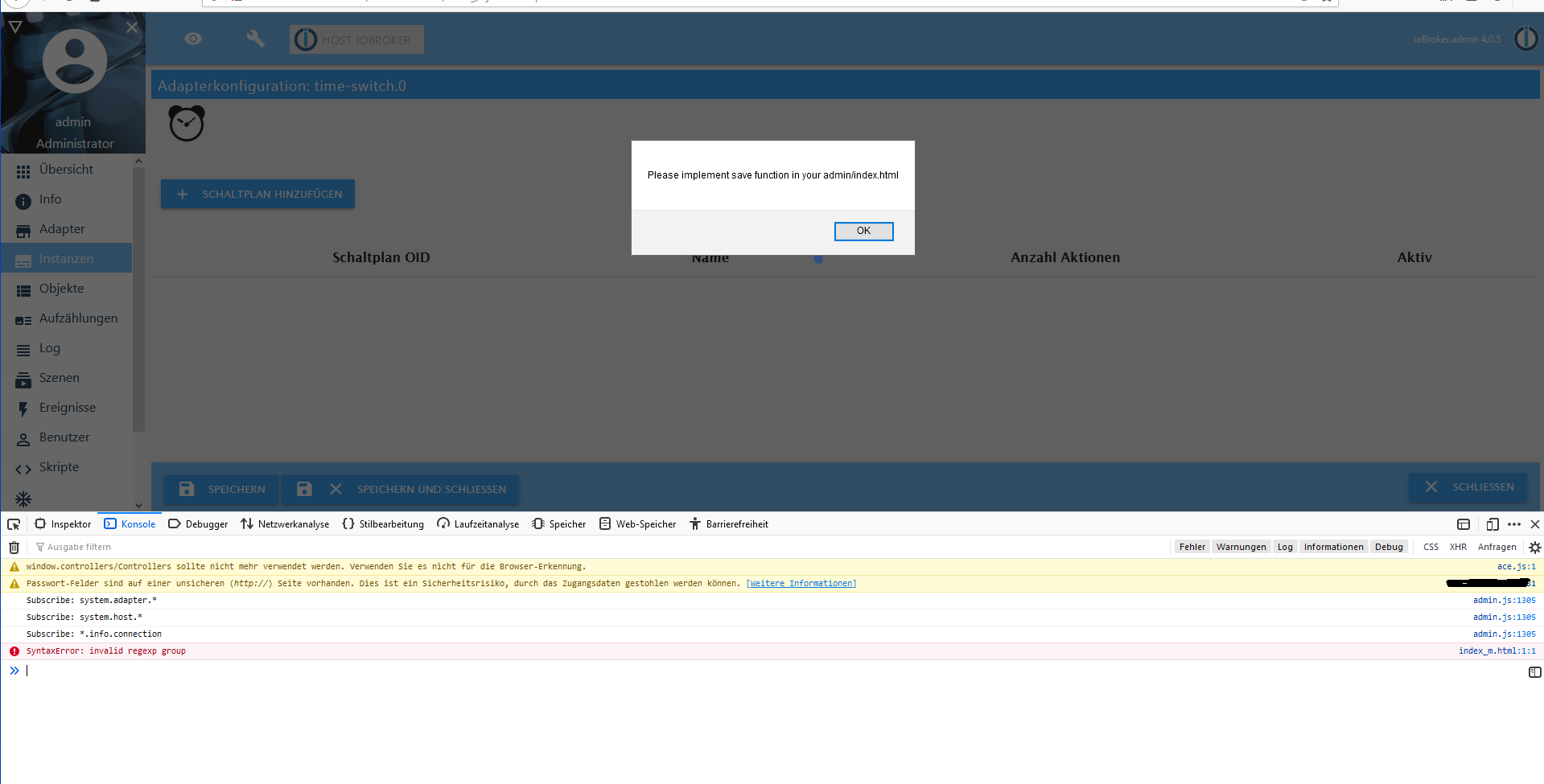
@ThaBam @Icube @simpixo ihr müsstet mir noch mehr logs (während der installation, sonstige während der Adapter läuft, console von chrome wenn versucht wird auf die admin oberfläche zuzugreifen) bereitstellen, da ich den Fehler nicht reproduzieren kann und es anscheinend bei den meisten funktioniert ...
-
@walli545
Ja aber bei dem Objekt Power direkt der S20 funktioniert ja true und false? -
-
-
@walli545 anbei der log vom Browser

-
@Icube Ok danke, ich glaube ich weiß, wo der Fehler liegt. Bis es ein Update gibt, sollte das ganze übergangsweise mit Chrome/Edge funktionieren.
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Das ist bereits behoben, bitte die aktuelle Version vom Master installieren
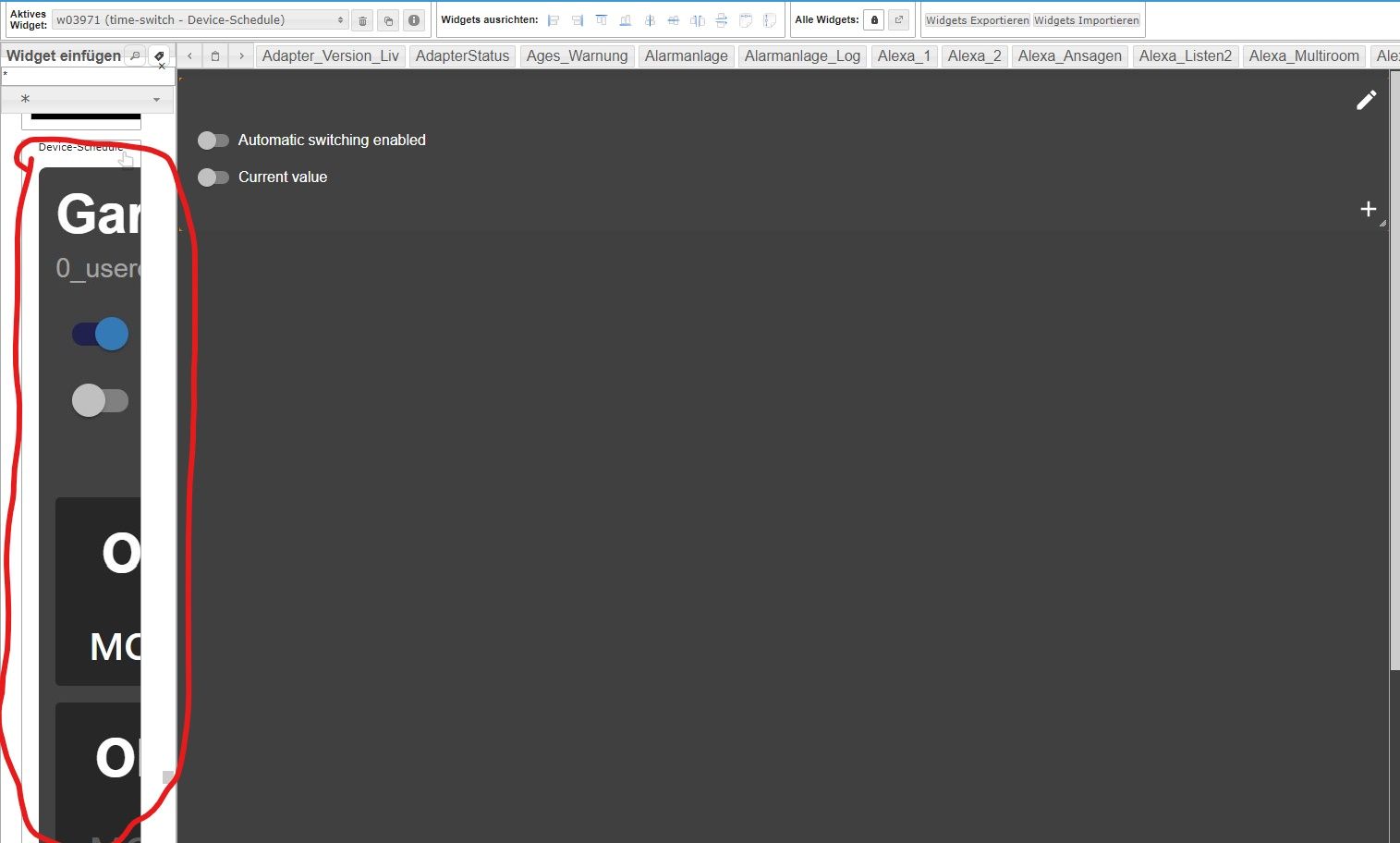
Jupp, kann man eigentlich die State ID im Widget ausblenden?
-
@sigi234 ist aktuell nicht möglich aber ist geplant
-
Neben dem ausblenden der id hätte ich noch einen wunsch, ist es möglich, das du Datenpunkte zu verfügung stellst, sprich timer läuft und timer ist auf automatic an/aus? weiss nicht was das für ein aufwand für dich ist.

-
@walli545 wird das Widget noch in der Android/Iphone Vis-App mit aufgenommen, sodass es in der App auch angezeigt wird?
im Browser kann ich es sehen, in der App aber leider nicht. -
@Hosifox Meinst du, dass man den Schalter für "Automatic switching enabled" über einen State pro Zeitplan schalten kann?
@JaT das macht auf jeden Fall Sinn, ich würde das aber erst machen, wenn der Adapter mal Stable ist. Und ich weiß aktuell noch nicht was ich dafür tun muss@all Ich habe gerade eine neue Version am Master veröffentlicht dort wird folgendes behoben:
- Schalter um geschaltene OID auszublenden
- Admin Seite sollte nun auch unter Firefox funktionieren
- Auf der Admin Seite werde die vollständigen data oids angezeigt
Das Schalten von echten Booleans ist doch aufwendiger, bzw. ich möchte die Gelegenheit nutzen etwas für die anderen Features zu ändern/verbessern also könnte das noch dauern. Vielleicht gibt es auch breaking Changes, das möchte ich aktuell nicht ausschließen.
-
Ja so meinte ich das