NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@walli545
Node.js v10.19.0
NPM 6.13.4
Admin 4.0.5
js-controller 2.2.9
System läuft auf einer Synology im Docker -
Hallo
@walli545 Bei mir läuft der Adapter Erfolgreich unter:
Admin 4.0.5
Node.js v10.19.0
NPM 6.14.1
JS-Controller 2.2.9
Proxmox LXCHatte bei Installieren auch keine Probleme
MFG
-
@Icube hm ich habe den Adapter noch nicht mit der 4.x Version von Admin getestet, evtl könnte es daran liegen?
@all Nutzt jemand von euch den Adapter bereits erfolgreich mit Admin 4.x?@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@Icube hm ich habe den Adapter noch nicht mit der 4.x Version von Admin getestet, evtl könnte es daran liegen?
@all Nutzt jemand von euch den Adapter bereits erfolgreich mit Admin 4.x?admin 4.0.5
-
Habe das Adapter soweit installiert.
Bin am testen mit einer Sonoff S20 Schaltsteckdose.
Ein (true) funktioniert Aus (false) leider nicht??
Was mache ich falsch?Node.js: v10.18.0
NPM: 6.13.7
Admin 4.0.5
Komisch mit einem Shelly Device funktioniert es aber genau mit meinen SonOff S20 da wo ich es benötige nicht?
-
debug vielleicht hilft dir das ?
2020-04-05 22:08:25.247 - info: host.iobroker "system.adapter.time-switch.0" enabled 2020-04-05 22:08:25.282 - info: host.iobroker instance system.adapter.time-switch.0 started with pid 4012 2020-04-05 22:08:26.064 - debug: time-switch.0 (4012) Redis Objects: Use Redis connection: 0.0.0.0:9001 2020-04-05 22:08:26.096 - debug: time-switch.0 (4012) Objects client ready ... initialize now 2020-04-05 22:08:26.100 - debug: time-switch.0 (4012) Objects create System PubSub Client 2020-04-05 22:08:26.101 - debug: time-switch.0 (4012) Objects create User PubSub Client 2020-04-05 22:08:26.102 - debug: time-switch.0 (4012) Objects client initialize lua scripts 2020-04-05 22:08:26.115 - debug: time-switch.0 (4012) Objects connected to redis: 0.0.0.0:9001 2020-04-05 22:08:26.122 - debug: time-switch.0 (4012) objectDB connected 2020-04-05 22:08:26.124 - debug: time-switch.0 (4012) Redis States: Use Redis connection: 0.0.0.0:9000 2020-04-05 22:08:26.143 - debug: time-switch.0 (4012) States create User PubSub Client 2020-04-05 22:08:26.150 - debug: time-switch.0 (4012) States create System PubSub Client 2020-04-05 22:08:26.160 - debug: time-switch.0 (4012) States connected to redis: 0.0.0.0:9000 2020-04-05 22:08:26.161 - debug: time-switch.0 (4012) statesDB connected 2020-04-05 22:08:26.887 - info: time-switch.0 (4012) starting. Version 1.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v10.19.0 -
Habe das Adapter soweit installiert.
Bin am testen mit einer Sonoff S20 Schaltsteckdose.
Ein (true) funktioniert Aus (false) leider nicht??
Was mache ich falsch?Node.js: v10.18.0
NPM: 6.13.7
Admin 4.0.5
Komisch mit einem Shelly Device funktioniert es aber genau mit meinen SonOff S20 da wo ich es benötige nicht?
@Wolfi das könnte vielleicht auch mit dem Fehler von @liv-in-sky zusammenhängen, bitte vorerst ein Update abwarten. Ich habe bei meinen Tasmota Schaltsteckdosen, die über MQTT angebunden sind, festgestellt, dass diese die Werte OFF/ON benötigen, vielleicht hilft das weiter
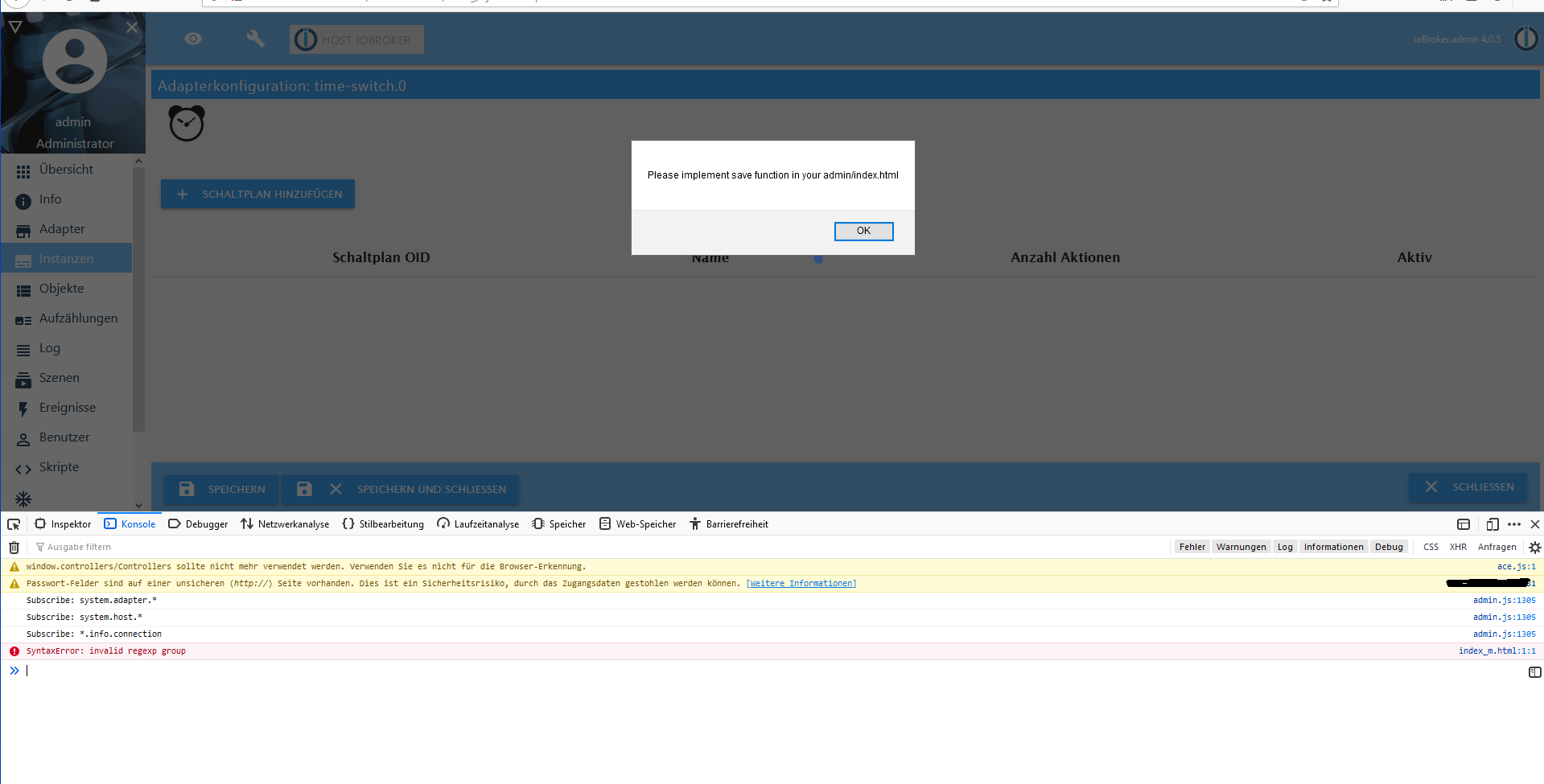
@ThaBam @Icube @simpixo ihr müsstet mir noch mehr logs (während der installation, sonstige während der Adapter läuft, console von chrome wenn versucht wird auf die admin oberfläche zuzugreifen) bereitstellen, da ich den Fehler nicht reproduzieren kann und es anscheinend bei den meisten funktioniert ...
-
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
-
@Wolfi das könnte vielleicht auch mit dem Fehler von @liv-in-sky zusammenhängen, bitte vorerst ein Update abwarten. Ich habe bei meinen Tasmota Schaltsteckdosen, die über MQTT angebunden sind, festgestellt, dass diese die Werte OFF/ON benötigen, vielleicht hilft das weiter
@ThaBam @Icube @simpixo ihr müsstet mir noch mehr logs (während der installation, sonstige während der Adapter läuft, console von chrome wenn versucht wird auf die admin oberfläche zuzugreifen) bereitstellen, da ich den Fehler nicht reproduzieren kann und es anscheinend bei den meisten funktioniert ...
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Das ist bereits behoben, bitte die aktuelle Version vom Master installieren
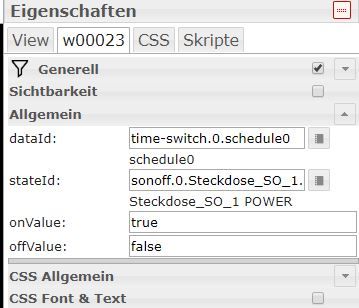
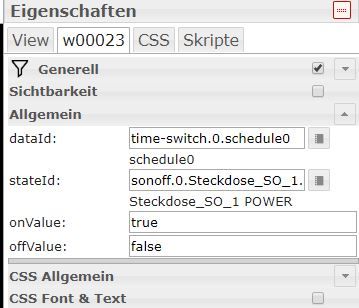
Jupp, kann man eigentlich die State ID im Widget ausblenden?
-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
Das ist bereits behoben, bitte die aktuelle Version vom Master installieren
Jupp, kann man eigentlich die State ID im Widget ausblenden?
-
-
Neben dem ausblenden der id hätte ich noch einen wunsch, ist es möglich, das du Datenpunkte zu verfügung stellst, sprich timer läuft und timer ist auf automatic an/aus? weiss nicht was das für ein aufwand für dich ist.:face_with_rolling_eyes:
-
Neben dem ausblenden der id hätte ich noch einen wunsch, ist es möglich, das du Datenpunkte zu verfügung stellst, sprich timer läuft und timer ist auf automatic an/aus? weiss nicht was das für ein aufwand für dich ist.:face_with_rolling_eyes:
@Hosifox Meinst du, dass man den Schalter für "Automatic switching enabled" über einen State pro Zeitplan schalten kann?
@JaT das macht auf jeden Fall Sinn, ich würde das aber erst machen, wenn der Adapter mal Stable ist. Und ich weiß aktuell noch nicht was ich dafür tun muss@all Ich habe gerade eine neue Version am Master veröffentlicht dort wird folgendes behoben:
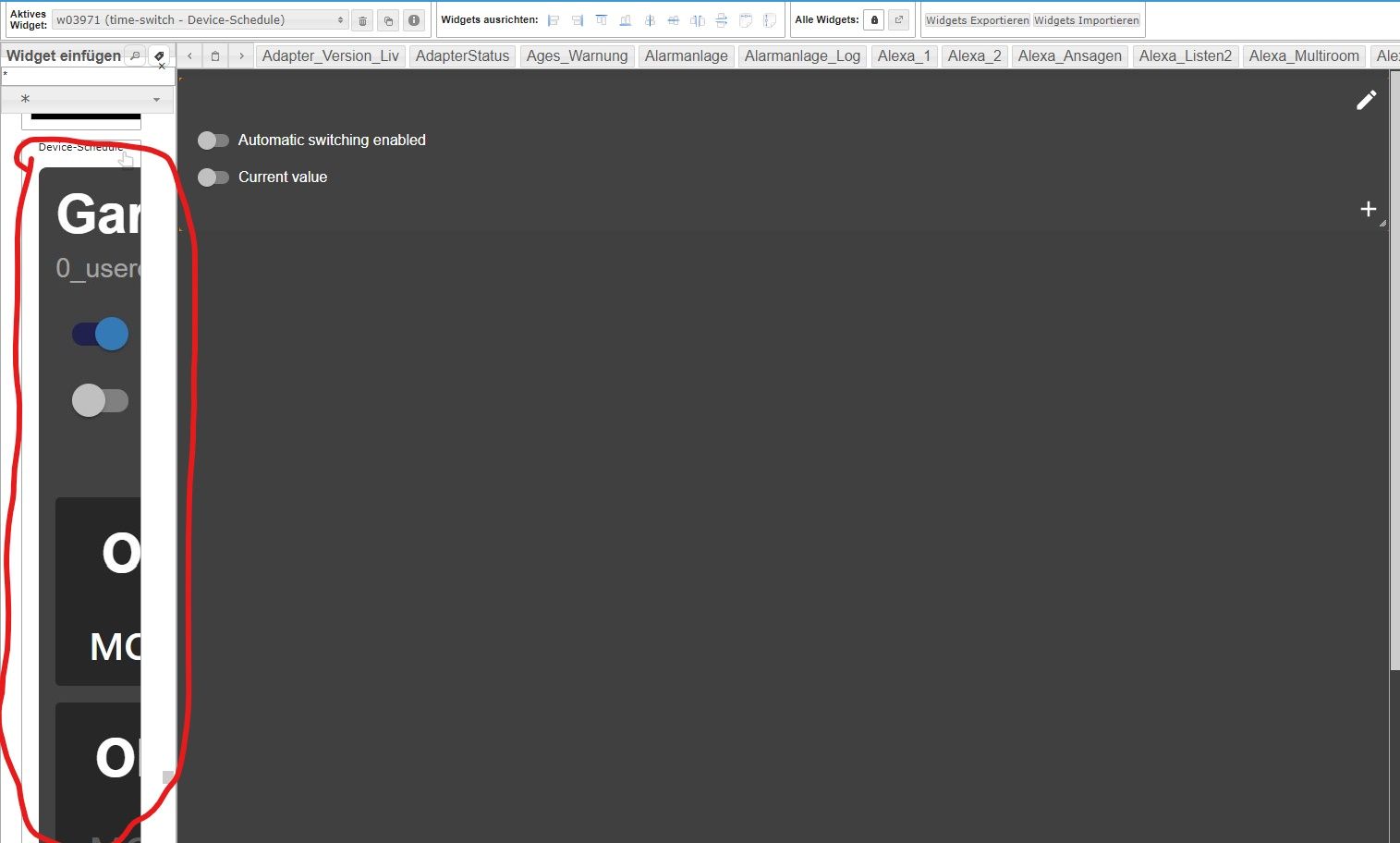
- Schalter um geschaltene OID auszublenden
- Admin Seite sollte nun auch unter Firefox funktionieren
- Auf der Admin Seite werde die vollständigen data oids angezeigt
Das Schalten von echten Booleans ist doch aufwendiger, bzw. ich möchte die Gelegenheit nutzen etwas für die anderen Features zu ändern/verbessern also könnte das noch dauern. Vielleicht gibt es auch breaking Changes, das möchte ich aktuell nicht ausschließen.
-
@Hosifox Meinst du, dass man den Schalter für "Automatic switching enabled" über einen State pro Zeitplan schalten kann?
@JaT das macht auf jeden Fall Sinn, ich würde das aber erst machen, wenn der Adapter mal Stable ist. Und ich weiß aktuell noch nicht was ich dafür tun muss@all Ich habe gerade eine neue Version am Master veröffentlicht dort wird folgendes behoben:
- Schalter um geschaltene OID auszublenden
- Admin Seite sollte nun auch unter Firefox funktionieren
- Auf der Admin Seite werde die vollständigen data oids angezeigt
Das Schalten von echten Booleans ist doch aufwendiger, bzw. ich möchte die Gelegenheit nutzen etwas für die anderen Features zu ändern/verbessern also könnte das noch dauern. Vielleicht gibt es auch breaking Changes, das möchte ich aktuell nicht ausschließen.
- Schalter um geschaltene OID auszublenden
- Admin Seite sollte nun auch unter Firefox funktionieren
- Auf der Admin Seite werde die vollständigen data oids angezeigt
Habe auf 1.0.0 aktualisiert, glaube vorher war es 0.4.2, habe aber keine Veränderung festgestellt oder bin ich zu blöd
-
@Hosifox Meinst du, dass man den Schalter für "Automatic switching enabled" über einen State pro Zeitplan schalten kann?
@JaT das macht auf jeden Fall Sinn, ich würde das aber erst machen, wenn der Adapter mal Stable ist. Und ich weiß aktuell noch nicht was ich dafür tun muss@all Ich habe gerade eine neue Version am Master veröffentlicht dort wird folgendes behoben:
- Schalter um geschaltene OID auszublenden
- Admin Seite sollte nun auch unter Firefox funktionieren
- Auf der Admin Seite werde die vollständigen data oids angezeigt
Das Schalten von echten Booleans ist doch aufwendiger, bzw. ich möchte die Gelegenheit nutzen etwas für die anderen Features zu ändern/verbessern also könnte das noch dauern. Vielleicht gibt es auch breaking Changes, das möchte ich aktuell nicht ausschließen.