NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
Hallo,
ich habe den Adapter in der Version 2.1 über GitHub installiert.
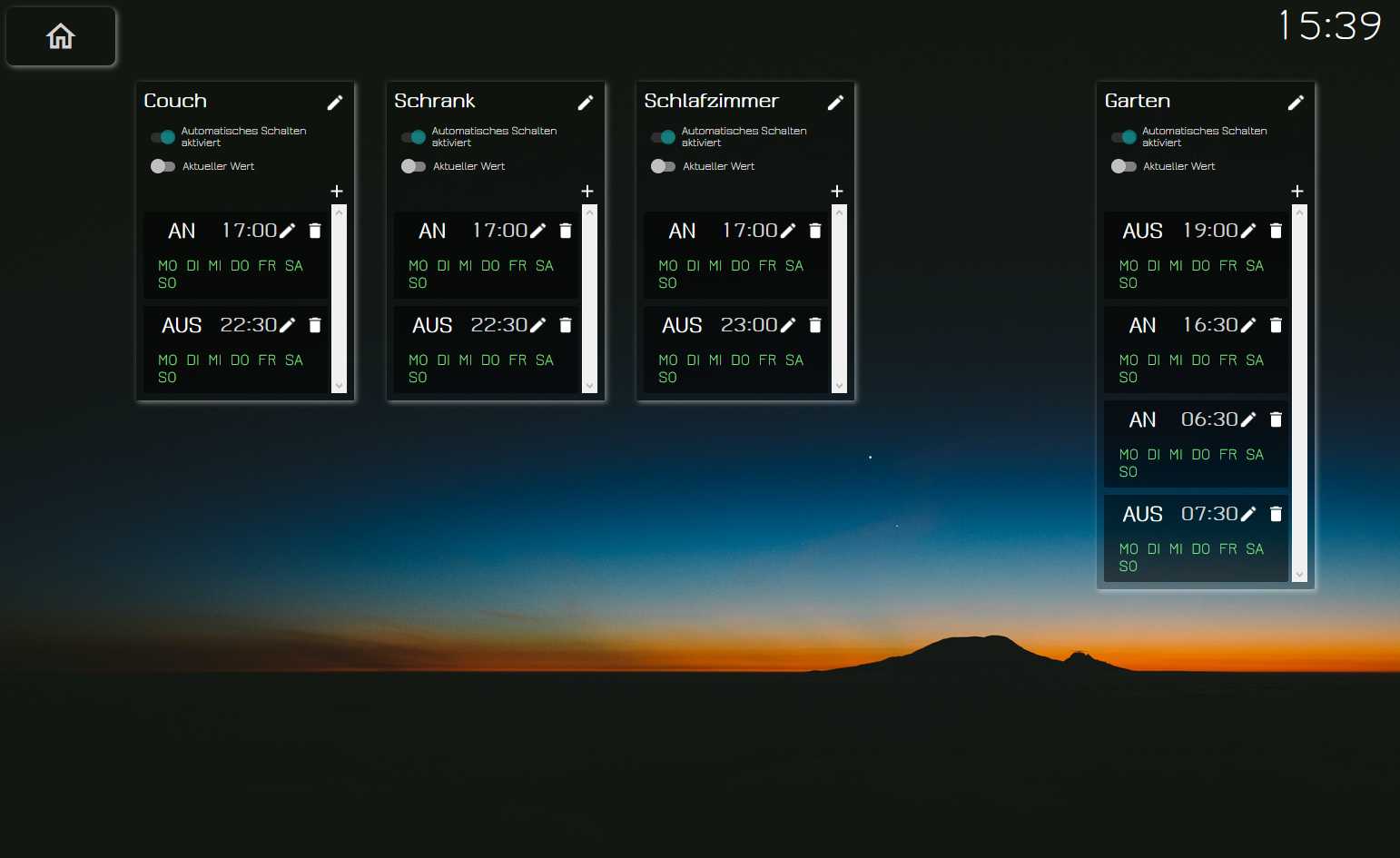
Ich kann Zeitpläne erstellen und über die VIS Widgets einbinden.
Allerdings wird nicht automatisch geschaltet. Manual kann ich die Schalter schalten.Im Log erscheinen Meldungen von Time Switch nur, wenn ich die Instanz neu starte oder beende.
ioBroker.admin: 4.0.10
Node.js: v12.19.0
NPM: 6.14.8Vileicht kann mir jemand helfen.
Viele Grüße
BjörnIch habe das Problem mittlerweile gelöst. Ich hatte übersehen, dass der ioBroker Host keine Winterzeit eingestellt hatte.
-
erledigt löschen
-
@qqolli nein, aktuell ist es nicht geplant eine kleiner Version des Widgets anzubieten.
@AndreasW63 für die Sonnenuntergangsfunktion müssen die Koordinaten in den Admin Einstellungen gesetzt sein.
@Harry94 Evtl. mal den Adapter nochmal neu installieren und nochmal ausprobieren -
@walli545 weiß du schon wann deine derzeitige beta version auf github kommt?
-
-
@walli545
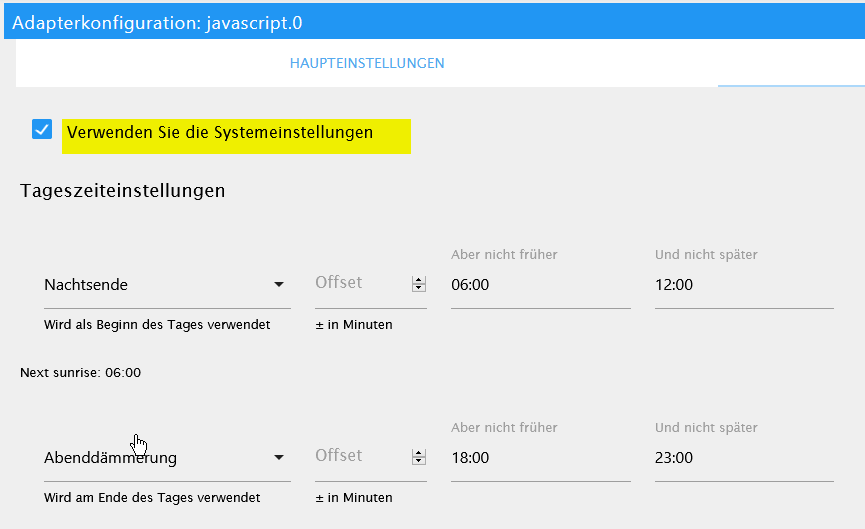
In den "Haupteinstellungen" des Iobroker sind Breiten und Längengrad eingestellt. In der Adapterkonfiguration des Javascript ist bei den ASTRO-Einstellungen der Haken bei "Verwenden Sie die Systemeinstellungen" gesetzt.
Trotzdem funktioniert weder die Astrozeit "Sonnenaufgang" noch "Sonnenuntergang". -
@AndreasW63 sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Adapterkonfiguration des Javascrip
Habe es heute zum Sonnenuntergang getestet hat funktioniert ohne das ich was eingestellt habe auser Breiten und Längengrad !
Was meinst Du mit Adapterkonfiguration des Javascrip?? wo was?
Gruss
-

-
Ja OK wie bei dir auf System Einstellungen
-
@nousefor82 das sieht ja elegenat aus...
kannst mir die css schicken bitte
-
Klaro:
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: rgba(1,200,200,0.5); /* Background color of the widget */ --ts-widget-bg-color: rgba(1,1,1,0.2); /* Background color of the triggers */ --ts-widget-trigger-bg-color: rgba(1,1,1,0.5); /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: white; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: grey; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: lightgreen; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: lightgrey; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'jura-light', 'jura-regular', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 30px; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 30px; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
@nousefor82 thx
-
ist/wird es bei diesem Adapter möglich, sich die Schaltvorgänge bei Alexa/Telegram/WhatsApp ausgeben zu lassen?
-
Hallo
Ich frage nochmal meinen Wunsch auf den Zusatz Countdown Timer nach ?
Wäre das möglich?Einfach Zeit Einstellung Stunden , Minuten
Bei Start die Zeit läuft sichtbar rückwärts. (Start mit Bottom währe ausreichen)
Nach Ablauf der Zeit Aktion ein oder aus wählbar.Gruss
-
@Negalein mach doch .. musst du nur die json auseinander nehmen
-
@arteck sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
mach doch .. musst du nur die json auseinander nehmen
wenn ich wüsste wie

-
kennst du diese funktion

da mal json einklimpern..

https://forum.iobroker.net/topic/38807/json-daten-aufsplitten-in-einzelwerte
-
@AndreasW63 Bitte mal den Adapter mit Loglevel Debug starten und den Log schicken. Beim Start werden die einzelnen Trigger registriert. Die Einstellungen im JavaScript Adapter haben keinen Einfluss, einzig allein die Koordinaten in den ioBroker Systemeinstellungen werden verwendet
@Negalein Was genau möchtest du damit erreichen?
@Wolfi Das wäre mein nächstes Ziel für Release 2.3.0
Geplant hatte ich einen neue Trigger Art (Einmal-Trigger) bei der man im Frontend Minuten und Sekunden angeben kann. Nach dem Speichern läuft die Zeit und wird im Frontend runtergezählt. Nach Ablauf der Zeit wird entweder an oder aus geschalten und der Trigger wird auch wieder aus der Liste gelöscht. Außerdem kann der Einmal-Trigger gelöscht werden. Eine Pausenfunktion halte ich für nicht notwendig und zu aufwendig. -
@all Es gibt eine neue Testversion unter https://github.com/walli545/ioBroker.time-switch/tarball/dev (2.2.0-pre.4)
Neu sind bedingte Trigger. Um diese zu verwenden müssen im VIS-Edit zunächst State Ids mit einem zusätzlichen Alias angegeben werden, die dann im VIEW zur Verfügung stehen. Im VIEW kann nun für Time- und Astro Trigger eine neue Bedingung angelegt werden. Diese wird zum Zeitpunkt ausgewertet, an dem der Trigger auslösen sollte. Ist die Bedingung wahr, wird geschalten, ansonsten nicht. Für die Bedingung gibt es zwei Möglichkeiten:
- State und Konstante: Der Wert eines States wird gegen eine Konstante verglichen. Dabei wird der Wert des States in einen String umgewandelt und mit einem Konstanten werde verglichen.
- State und State: Dabei werden die Werte von zwei States miteinander verglichen. Auch hier werden die beiden Werte in Strings umgewandelt und dann verglichen.
Um komplexere Bedingungen zu realisieren kann durch euch ein neuer State angeleget werden. Mittels kurzem JavaScript z.B. im JavaScript Adapter implementiert ihr eine Bedingung und setzt den State dann entsprechen auf true/false.
Außerdem gibt es neue Styling Optionen für die Bedingungen und eine neue Option zum Ausblenden des Edit Name Buttons.
Diese sind weiterhin unter https://github.com/walli545/ioBroker.time-switch/wiki/Styling-the-widget dokumentiert.Viel Spaß beim testen!
Edit: Nun Version 2.2.0-pre.4 mit Übersetzungen im VIS Edit für die Bedingungen
-
@walli545 sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Was genau möchtest du damit erreichen?
rein zur Information ob das Gerät ein-, bzw. ausgeschaltet wurde.