NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
Hallo,
mittlerweile habe ich mehrere Schaltuhren mit dem Adapter "time-switch" erstellt.
Die Schaltuhren funktionieren mit den eingestellten Schaltzeiten ganz prima.
Gerne würde ich die Uhren auch mit den Parametern "Sonnenaufgang" bzw. "Sonnenuntergang" steuern.
Bisher kommen ich da nicht weiter. In den Einstellungen des Javascript Adapters habe ich unter den Astro-Einstellungen Wert mit der Bezeichnung "Sonnenaufgang" bzw. "-untergang" gefunden. Diese werden vom Adapter "time-switch" vermutlich ignoriert oder nicht ausgewertet.
Wie komme ich hier weiter.
Gruß Andreas -
Abend allerseits,
danke erstmal für die viele Mühe in dem Adapter.
Habe den adapter direkt über GitHub installiert (aktuell 2.1.0)
kann allerdings keinen neuen Zeitplan erstellen.
Hier der Fehler aus der Browerkonsole (EDGE)index_m.html?0:89 Uncaught TypeError: Cannot read property 'onOff' of undefined at getNextOnOffScheduleId (index_m.html?0:89) at HTMLAnchorElement.<anonymous> (index_m.html?0:27) at HTMLAnchorElement.dispatch (jquery-3.2.1.min.js:3) at HTMLAnchorElement.q.handle (jquery-3.2.1.min.js:3)hier die Konsole aus Firefox
ncaught TypeError: schedules is undefined getNextOnOffScheduleId https://192.168.xxx.xxx:xxxxx/adapter/time-switch/index_m.html?0:89 load https://192.168.xxx.xxx:xxxxx/adapter/time-switch/index_m.html?0:27 jQuery 2 dispatch handle index_m.html:89:17 getNextOnOffScheduleId https://192.168.xxx.xxx:xxxxx/adapter/time-switch/index_m.html?0:89 load https://192.168.xxx.xxx:xxxxx/adapter/time-switch/index_m.html?0:27 jQuery 2 dispatch handlehoffe ich kann damit irgendwie helfen.
Lg
-
Hallo,
ich habe den Adapter in der Version 2.1 über GitHub installiert.
Ich kann Zeitpläne erstellen und über die VIS Widgets einbinden.
Allerdings wird nicht automatisch geschaltet. Manual kann ich die Schalter schalten.Im Log erscheinen Meldungen von Time Switch nur, wenn ich die Instanz neu starte oder beende.
ioBroker.admin: 4.0.10
Node.js: v12.19.0
NPM: 6.14.8Vileicht kann mir jemand helfen.
Viele Grüße
BjörnIch habe das Problem mittlerweile gelöst. Ich hatte übersehen, dass der ioBroker Host keine Winterzeit eingestellt hatte.
-
Hallo,
ich habe den Adapter in der Version 2.1 über GitHub installiert.
Ich kann Zeitpläne erstellen und über die VIS Widgets einbinden.
Allerdings wird nicht automatisch geschaltet. Manual kann ich die Schalter schalten.Im Log erscheinen Meldungen von Time Switch nur, wenn ich die Instanz neu starte oder beende.
ioBroker.admin: 4.0.10
Node.js: v12.19.0
NPM: 6.14.8Vileicht kann mir jemand helfen.
Viele Grüße
BjörnIch habe das Problem mittlerweile gelöst. Ich hatte übersehen, dass der ioBroker Host keine Winterzeit eingestellt hatte.
-
Sorry, da hast Du natürlich recht. Bei mir war es schlicht und einfach ein Leerzeichen zu viel am Ende. Hatte die ID vom Adapter kopiert und dabei ist das zusätzliche Leerzeichen am Ende reingekommen. Nachdem ich es entfernt hatte war alles gut :-)
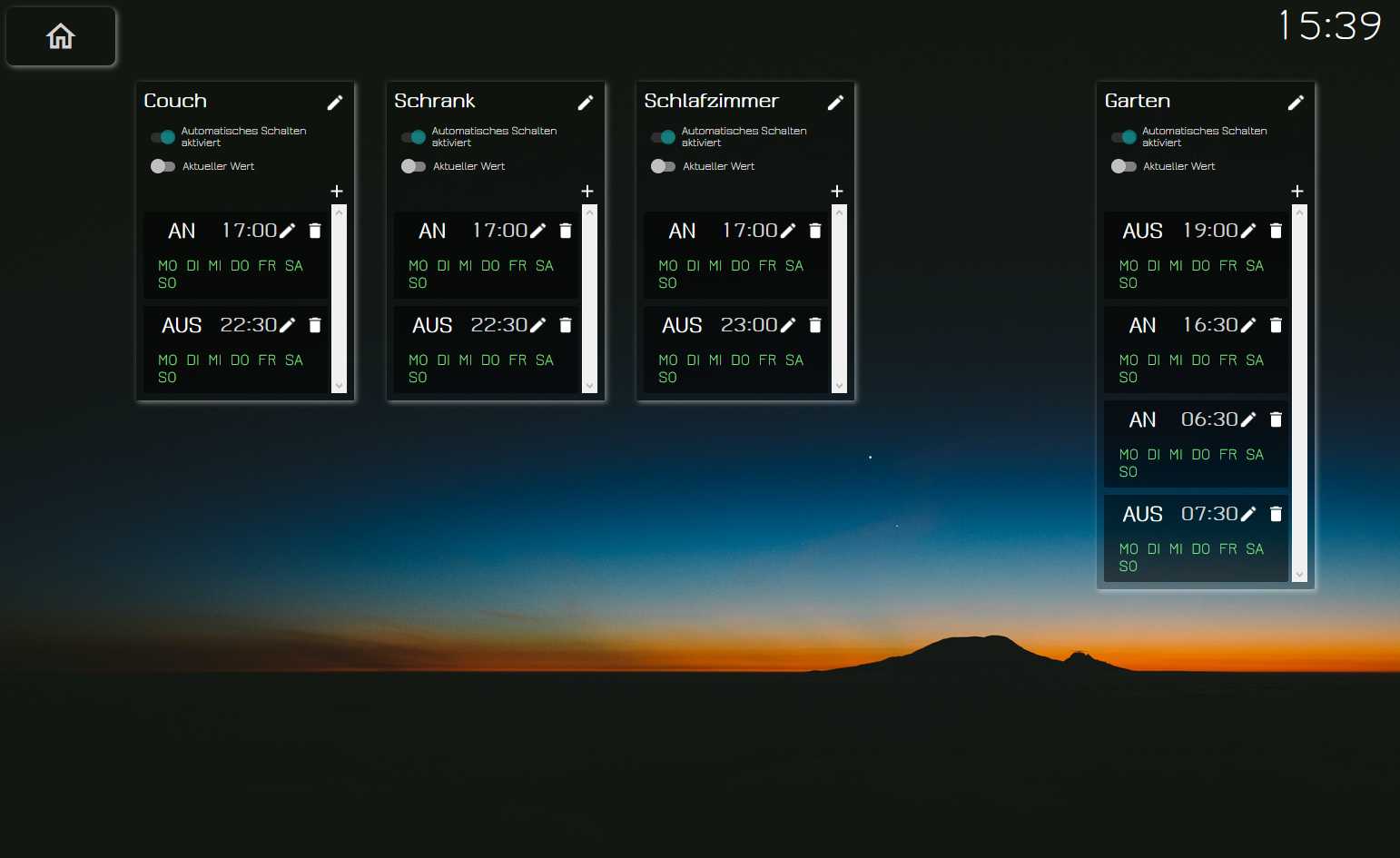
Noch eine Frage, kann man das Widget "skalieren", da es doch recht groß ist. Wenn ich es verkleinere werden viele Teile verdeckt, die man dan mittels Scrollbalken wieder sichtbar machen kann. Meine aktuelle Version ist die v.2.1.0.
@qqolli nein, aktuell ist es nicht geplant eine kleiner Version des Widgets anzubieten.
@AndreasW63 für die Sonnenuntergangsfunktion müssen die Koordinaten in den Admin Einstellungen gesetzt sein.
@Harry94 Evtl. mal den Adapter nochmal neu installieren und nochmal ausprobieren -
@qqolli nein, aktuell ist es nicht geplant eine kleiner Version des Widgets anzubieten.
@AndreasW63 für die Sonnenuntergangsfunktion müssen die Koordinaten in den Admin Einstellungen gesetzt sein.
@Harry94 Evtl. mal den Adapter nochmal neu installieren und nochmal ausprobieren@walli545 weiß du schon wann deine derzeitige beta version auf github kommt?
-
@walli545 weiß du schon wann deine derzeitige beta version auf github kommt?
-
@qqolli nein, aktuell ist es nicht geplant eine kleiner Version des Widgets anzubieten.
@AndreasW63 für die Sonnenuntergangsfunktion müssen die Koordinaten in den Admin Einstellungen gesetzt sein.
@Harry94 Evtl. mal den Adapter nochmal neu installieren und nochmal ausprobieren@walli545
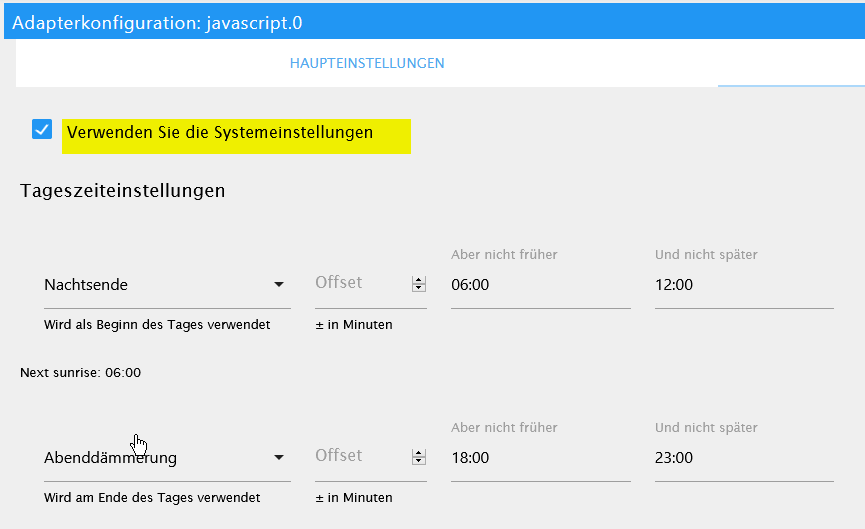
In den "Haupteinstellungen" des Iobroker sind Breiten und Längengrad eingestellt. In der Adapterkonfiguration des Javascript ist bei den ASTRO-Einstellungen der Haken bei "Verwenden Sie die Systemeinstellungen" gesetzt.
Trotzdem funktioniert weder die Astrozeit "Sonnenaufgang" noch "Sonnenuntergang". -
@walli545
In den "Haupteinstellungen" des Iobroker sind Breiten und Längengrad eingestellt. In der Adapterkonfiguration des Javascript ist bei den ASTRO-Einstellungen der Haken bei "Verwenden Sie die Systemeinstellungen" gesetzt.
Trotzdem funktioniert weder die Astrozeit "Sonnenaufgang" noch "Sonnenuntergang".@AndreasW63 sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
Adapterkonfiguration des Javascrip
Habe es heute zum Sonnenuntergang getestet hat funktioniert ohne das ich was eingestellt habe auser Breiten und Längengrad !
Was meinst Du mit Adapterkonfiguration des Javascrip?? wo was?
Gruss
-

-
Ja OK wie bei dir auf System Einstellungen
-
@nousefor82 das sieht ja elegenat aus...
kannst mir die css schicken bitte
-
@nousefor82 das sieht ja elegenat aus...
kannst mir die css schicken bitte
Klaro:
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: rgba(1,200,200,0.5); /* Background color of the widget */ --ts-widget-bg-color: rgba(1,1,1,0.2); /* Background color of the triggers */ --ts-widget-trigger-bg-color: rgba(1,1,1,0.5); /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: white; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: grey; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: lightgreen; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: lightgrey; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'jura-light', 'jura-regular', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 30px; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 30px; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; } -
Klaro:
app-on-off-schedule-widget { /* Primary color (button background, toggle switch color) */ --ts-widget-primary-color: rgba(1,200,200,0.5); /* Background color of the widget */ --ts-widget-bg-color: rgba(1,1,1,0.2); /* Background color of the triggers */ --ts-widget-trigger-bg-color: rgba(1,1,1,0.5); /* Foreground color (font color and scrollbar color) */ --ts-widget-fg-color: white; /* Font color of the switched states id */ --ts-widget-oid-fg-color: white; /* Font color in buttons */ --ts-widget-btn-fg-color: white; /* Font color of a disabled weekday */ --ts-widget-weekdays-disabled-fg-color: grey; /* Font color of an enabled weekday */ --ts-widget-weekdays-enabled-fg-color: lightgreen; /* Font color of the name of the widget (defaults to --ts-widget-fg-color) */ --ts-widget-name-fg-color: white; /* Font color of switched time (defaults to --ts-widget-fg-color) */ --ts-widget-switched-time-fg-color: lightgrey; /* Font color of switched value (defaults to --ts-widget-fg-color)*/ --ts-widget-switched-value-fg-color: white; /* Font color of the astro time (defaults to --ts-widget-fg-color) */ --ts-widget-astro-time-fg-color: black; /* Font color of the astro time's shift */ --ts-widget-astro-shift-fg-color: #5d5d5d; /* Font family used in the whole widget */ --ts-widget-font-family: 'jura-light', 'jura-regular', BlinkMacSystemFont, system-ui, -apple-system; /* Font size of the name of the widget */ --ts-widget-name-font-size: 30px; /* Font size of the switched oid */ --ts-widget-oid-font-size: 30px; /* Applies a filter to icons used in buttons (safe, edit, remove, cancel), for white use invert(1) and for black invert(0) */ --ts-widget-img-btn-filter: invert(1); /* Add trigger dropdown background color */ --ts-widget-add-trigger-dropdown-bg-color: #f1f1f1; /* Add trigger dropdown font color */ --ts-widget-add-trigger-dropdown-fg-color: black; /* Add trigger dropdown hover background color */ --ts-widget-add-trigger-dropdown-hover-bg-color: #ddd; /* ! Changing these may break the layout, change at your own risk */ /* Font size of weekdays */ --ts-widget-weekdays-font-size: 23px; /* Font size of switched value (on/off) */ --ts-widget-switched-value-font-size: 2em; /* Font size of switched time */ --ts-widget-switched-time-font-size: 30px; /* Font size of the astro time (e.g. Sunrise, ...) */ --ts-widget-astro-time-font-size: 1.5em; /* Font size of the astro time's shift */ --ts-widget-astro-shift-font-size: 1em; }@nousefor82 thx
-
ist/wird es bei diesem Adapter möglich, sich die Schaltvorgänge bei Alexa/Telegram/WhatsApp ausgeben zu lassen?
-
ist/wird es bei diesem Adapter möglich, sich die Schaltvorgänge bei Alexa/Telegram/WhatsApp ausgeben zu lassen?
Hallo
Ich frage nochmal meinen Wunsch auf den Zusatz Countdown Timer nach ?
Wäre das möglich?Einfach Zeit Einstellung Stunden , Minuten
Bei Start die Zeit läuft sichtbar rückwärts. (Start mit Bottom währe ausreichen)
Nach Ablauf der Zeit Aktion ein oder aus wählbar.Gruss
-
ist/wird es bei diesem Adapter möglich, sich die Schaltvorgänge bei Alexa/Telegram/WhatsApp ausgeben zu lassen?
-
@arteck sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
mach doch .. musst du nur die json auseinander nehmen
wenn ich wüsste wie ;)
-
@arteck sagte in Test Adapter time-switch v2.0.x GitHub/Latest:
mach doch .. musst du nur die json auseinander nehmen
wenn ich wüsste wie ;)
kennst du diese funktion

da mal json einklimpern.. :blush:
https://forum.iobroker.net/topic/38807/json-daten-aufsplitten-in-einzelwerte
-
@walli545
In den "Haupteinstellungen" des Iobroker sind Breiten und Längengrad eingestellt. In der Adapterkonfiguration des Javascript ist bei den ASTRO-Einstellungen der Haken bei "Verwenden Sie die Systemeinstellungen" gesetzt.
Trotzdem funktioniert weder die Astrozeit "Sonnenaufgang" noch "Sonnenuntergang".@AndreasW63 Bitte mal den Adapter mit Loglevel Debug starten und den Log schicken. Beim Start werden die einzelnen Trigger registriert. Die Einstellungen im JavaScript Adapter haben keinen Einfluss, einzig allein die Koordinaten in den ioBroker Systemeinstellungen werden verwendet
@Negalein Was genau möchtest du damit erreichen?
@Wolfi Das wäre mein nächstes Ziel für Release 2.3.0
Geplant hatte ich einen neue Trigger Art (Einmal-Trigger) bei der man im Frontend Minuten und Sekunden angeben kann. Nach dem Speichern läuft die Zeit und wird im Frontend runtergezählt. Nach Ablauf der Zeit wird entweder an oder aus geschalten und der Trigger wird auch wieder aus der Liste gelöscht. Außerdem kann der Einmal-Trigger gelöscht werden. Eine Pausenfunktion halte ich für nicht notwendig und zu aufwendig.