NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@liv-in-sky sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
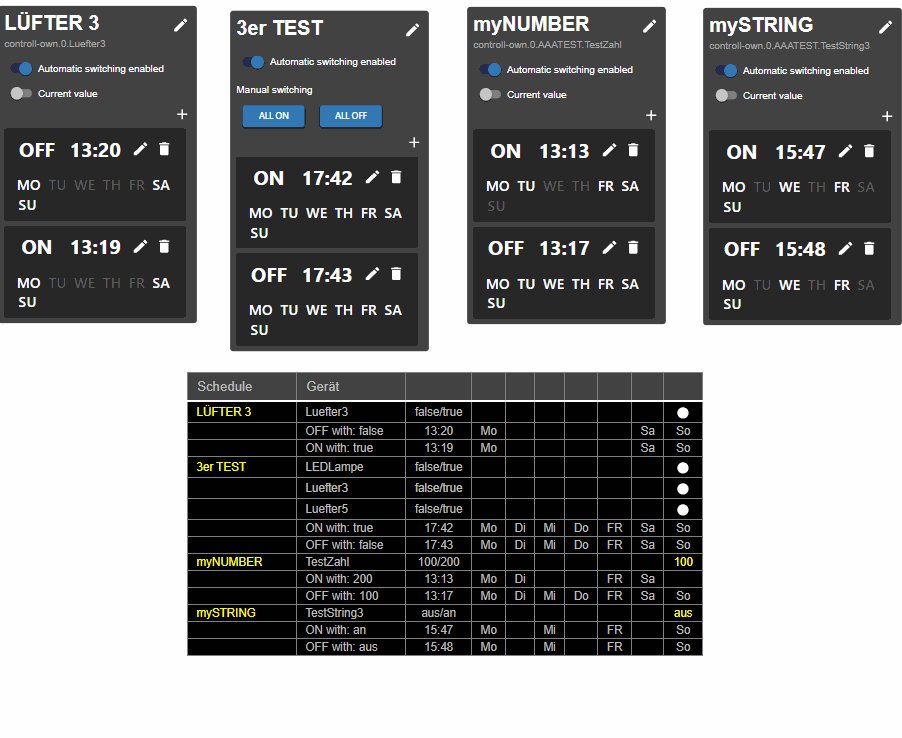
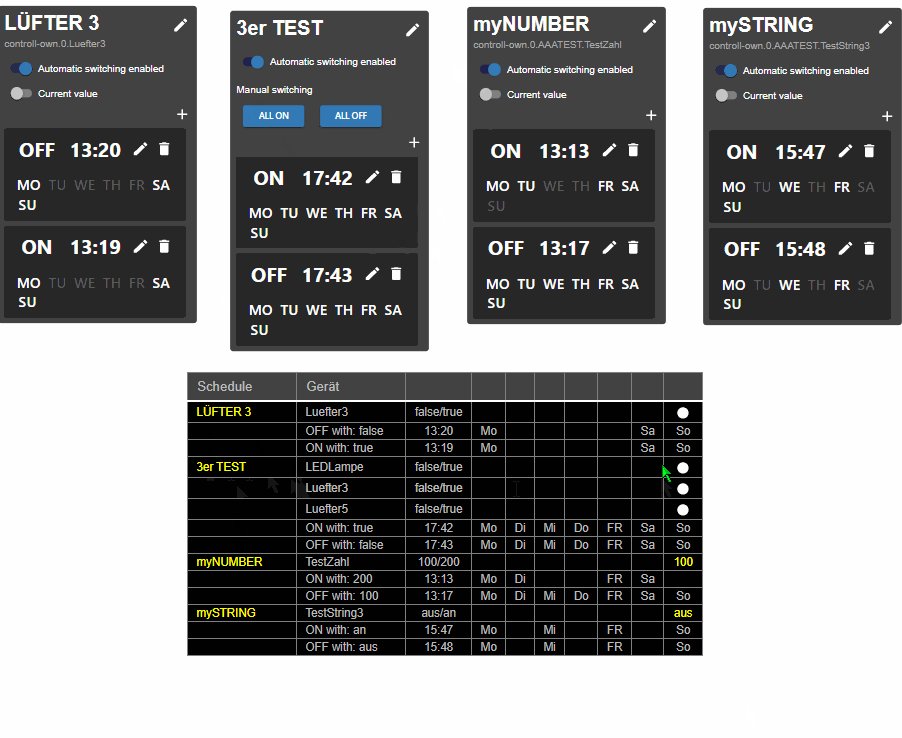
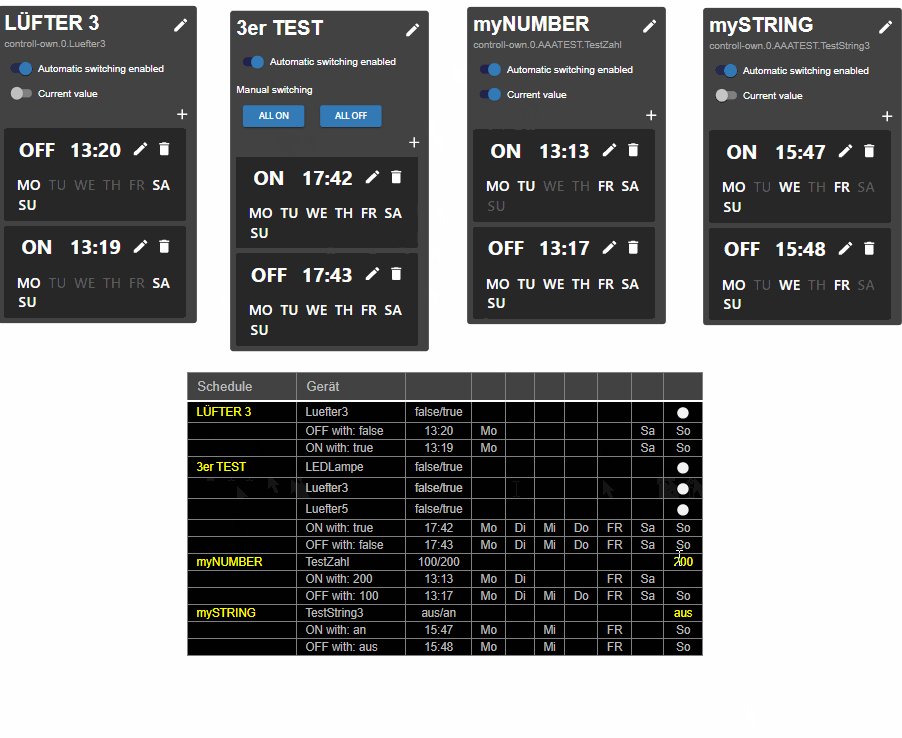
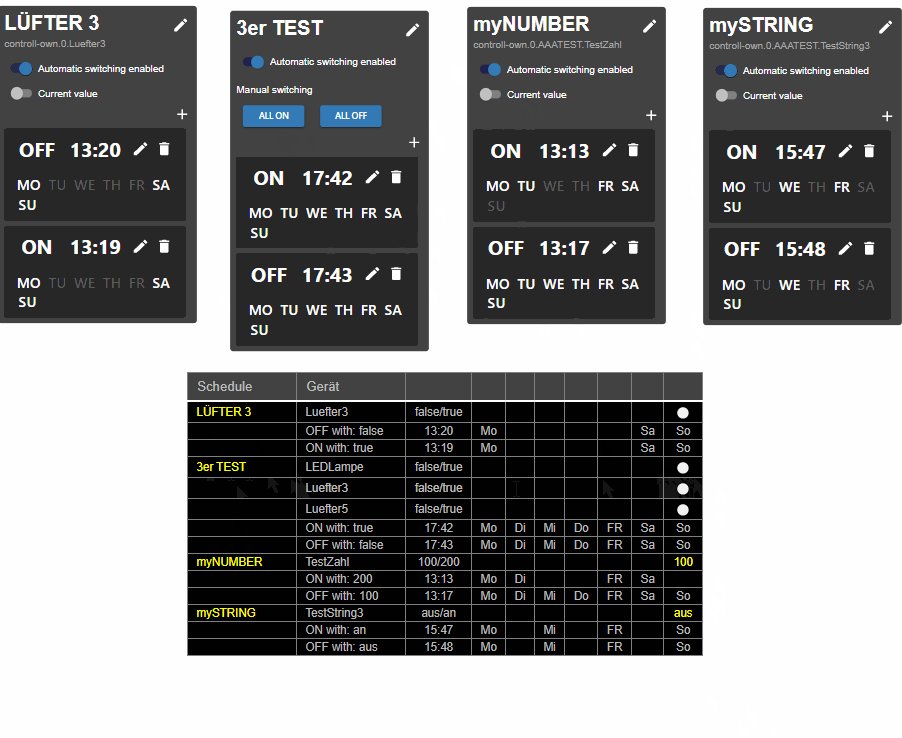
@walli545 ich habe ja eine ganze sammlung mit diesen tabellen - wenn du sagst, es bleibt so wie es ist, mache ich einen eigenen thread dafür - irgend jemand wird es schon brauchen können
habe datenpunkt enabled integriert
sieht dann so aus

Gibt es den Thread schon?
-
@oFbEQnpoLKKl6mbY5e13 geplant ist es ja, hab da nur bis jetzt nicht so die Priorität gesehen. Die Einstellungen/Anleitung sind ja auf deutsch und im Widget die paar Wörter sollten normal auch kein Problem sein

-
@walli545
Dein Adapter ist toll! Mir reicht der so, aber ich möchte ihn aus denselben Gründen wie du einsetzen: Unbedarfte Person -
-
@Iccube sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@walli545 ist bei mir genauso wie es @Wolfi beschrieben hat lande auch immer in der Hauptview bei Android geräten Tablet und Handy
@Iccube hast Du den Fehler gefunden?
-
@liv-in-sky danke!
-
@Wolfi ja es lag an dem Skript =
var timeout; on( {id: "vis.0.control.data", change: "ne"} , function (obj){ // Nach 1 Minuten, zeige wieder index View (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "0_Anmeldung"}'); }, 180000); });Das Skript wechselt nach X Minuten zur meiner Hauptview habe es deaktiviert seit dem Funktioniert es auch auf den Android geräten. Kann dir aber nicht sagen warum das so ist
-
@Iccube was für ein Script
Dann hat das aber nichts mit meinem Problem zu tun
-
@oFbEQnpoLKKl6mbY5e13
Es gibt jetzt unter https://github.com/walli545/ioBroker.time-switch/tarball/dev eine neue Version mit deutscher Übersetzung im Widget.@all Ich habe außerdem automatische Übersetzungen für die anderen von ioBroker unterstützten Sprachen hinzugefügt. Ich kann leider nur Deutsch und Englisch, falls es irgendwo grobe Fehler gibt bitte bei mir melden.
-
@walli545
Es gibt jetzt unter https://github.com/walli545/ioBroker.time-switch/tarball/dev eine neue Version mit deutscher Übersetzung im Widget.Vielen Dank!

-
@walli545 Zuerst.... ein wirklich toller Adapter! Hab da allerdings eine Frage zu dem Widget. gibt es irgendwie die Möglichkeit die Schriftarteinstellungen für das gesamte Widget zu setzen? Die im Widget vorhandenen Einstellungen wirken sich nur auf den oberen Teil aus.
Viele Grüße
-
Moin,
Sehr geil. Sowas suche ich schon seit Anfang an für meine Beregnungsanlage und den Rasenmäher Roboter.
Habe jetzt die 2.0 Installiert.
Leider habe ich massive Probleme in der Darstellung. Egal welches Endgerät/Browser.
Mal funktioniert es kurz aber meistens wenn ich die vis Runtime aktualisiere, zeigt er mir nur noch ein grauen Kasten an und klicken kann ich da auch nichts.Habe den Fully Browser aufm Android Tablet.
MacBook mit Safari
Windows 10 mit Chrome/Edge
und Android Handy mit Chrome probiert.Ist das bekannt oder liegt es an mir?
Die Instanz etc. Habe ich natürlich angelegt.
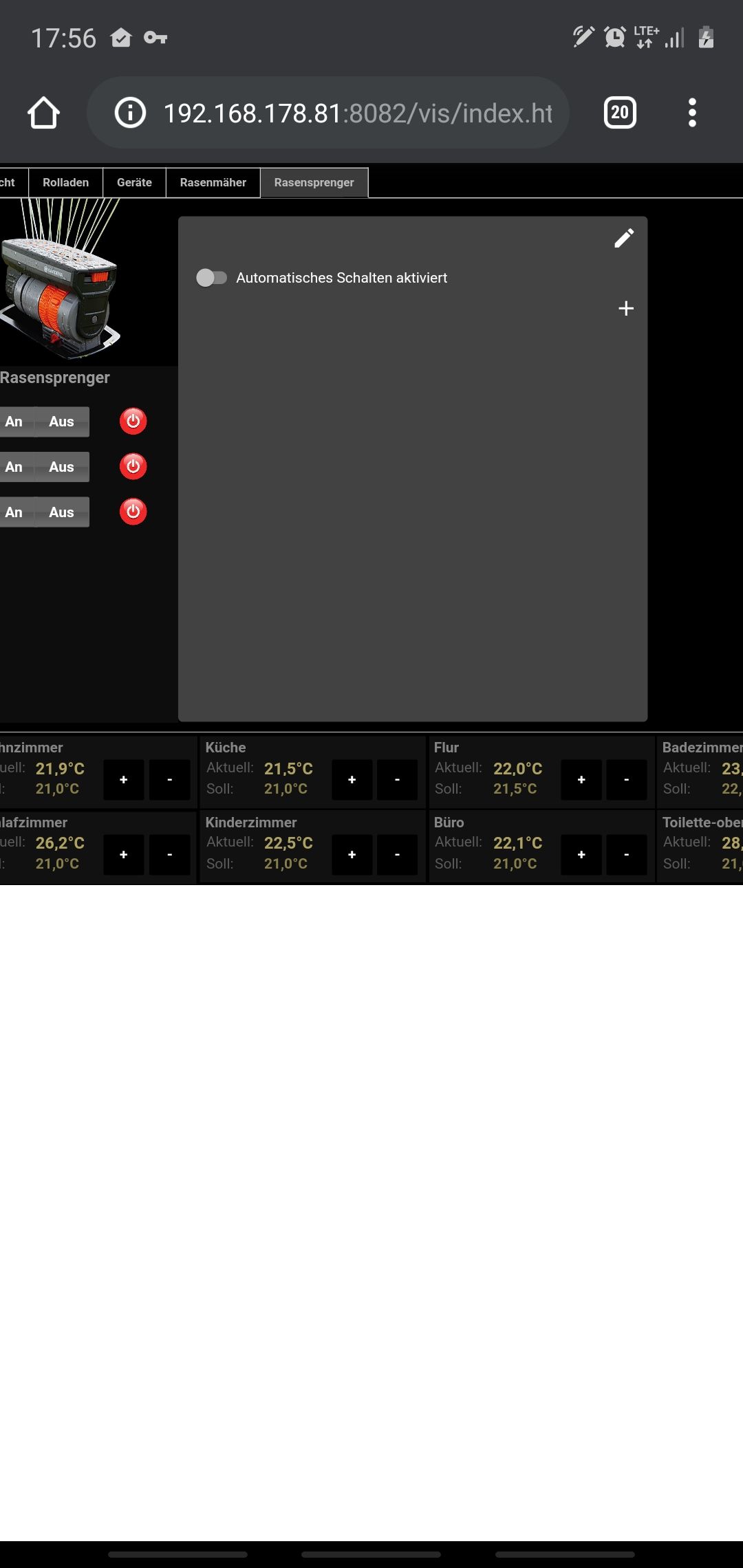
Es hat auch kurz alles perfekt Dargestellt und ich konnte das Widget auch testen ( hat super funktioniert ) image url)
image url) -
Habe den Adapter auf dem Test-System installiert, die Instanz startet aber nicht.
time-switch.0 2020-05-13 09:41:19.446 info (23807) Terminated (NO_ERROR): Without reason time-switch.0 2020-05-13 09:41:19.445 info (23807) terminating time-switch.0 2020-05-13 09:41:19.399 info (23807) cleaned everything up... time-switch.0 2020-05-13 09:41:19.399 error at fulfilled (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:5:58) time-switch.0 2020-05-13 09:41:19.399 error at Generator.next (<anonymous>) time-switch.0 2020-05-13 09:41:19.399 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:175:46) time-switch.0 2020-05-13 09:41:19.399 error (23807) TypeError: statesInSettings.onOff is not iterable time-switch.0 2020-05-13 09:41:19.399 error (23807) unhandled promise rejection: statesInSettings.onOff is not iterable Unhandled 2020-05-13 09:41:19.398 error promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). time-switch.0 2020-05-13 09:41:19.366 info (23807) starting. Version 2.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.16.3, js-controller: 3.1.4 -
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
@Wadim-Wezel Das ist nicht normal, kannst du mir, wenn der Fehler auftritt den Log aus der Browser Konsole schicken?
@steimi Komischer Fehler, eigtl sollte das settings objekt beim erstellen der Instanz angelegt werden. Hattest du vorher eine alte Version installiert? Kannst du mal die Instanz löschen und neu anlegen lassen, tritt der Fehler dann immer noch auf?
Ansonsten hab ich letztes Wochenende alles für die Aufnahme des Adapters in das ioBroker latest Repository vorbereitet, dann kann man den Adapter auch ohne GitHub link installieren. Da ist der Pull Request aktuell noch offen.
Feature mäßig habe ich als nächstes Astro Trigger geplant, gerade ist die last von der Hochschule wieder ziemlich groß von daher mal schauen wann ich dazu komme, die freie Zeit möchte man ja doch hin und wieder anders nutzen

-
Danke für die Antwort. Im Log steht nichts drin bezüglich time Switch.
Komischerweise zeigt er mir das widget ab und zu korrekt an.
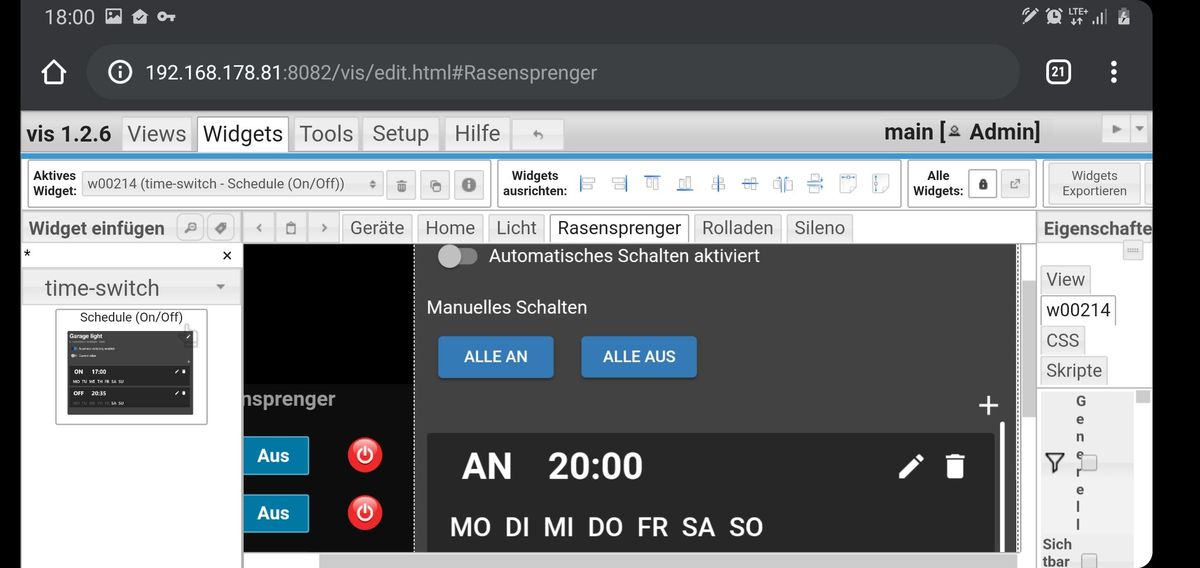
Sowie heute auf dem macbook in Chrome,aber nur in der vis edit.
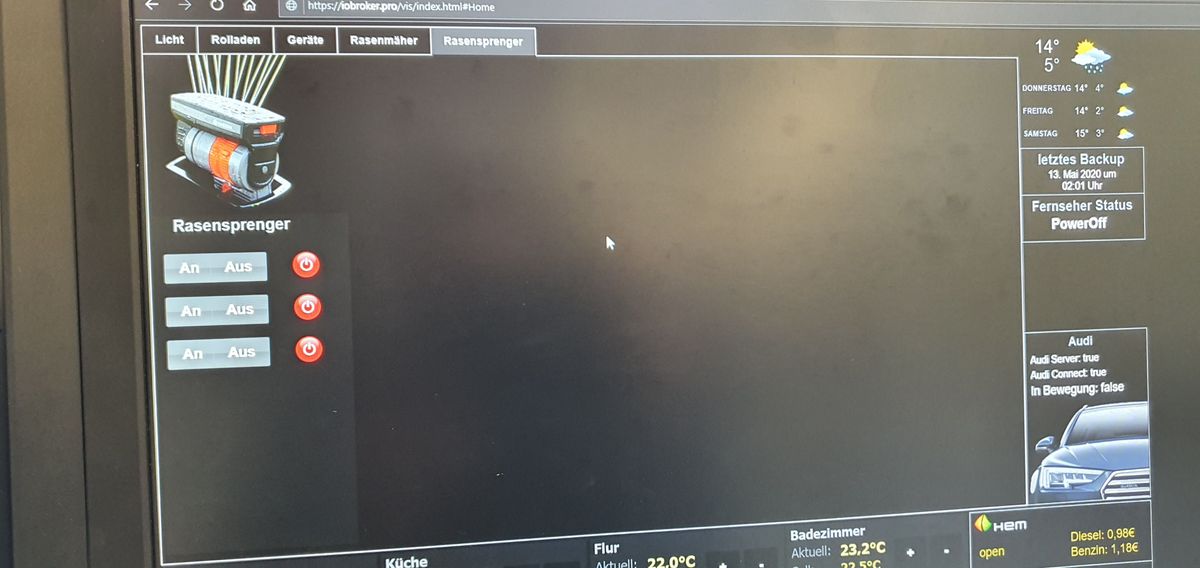
Im runtime war dann nur ein grauer Kasten zu sehen.
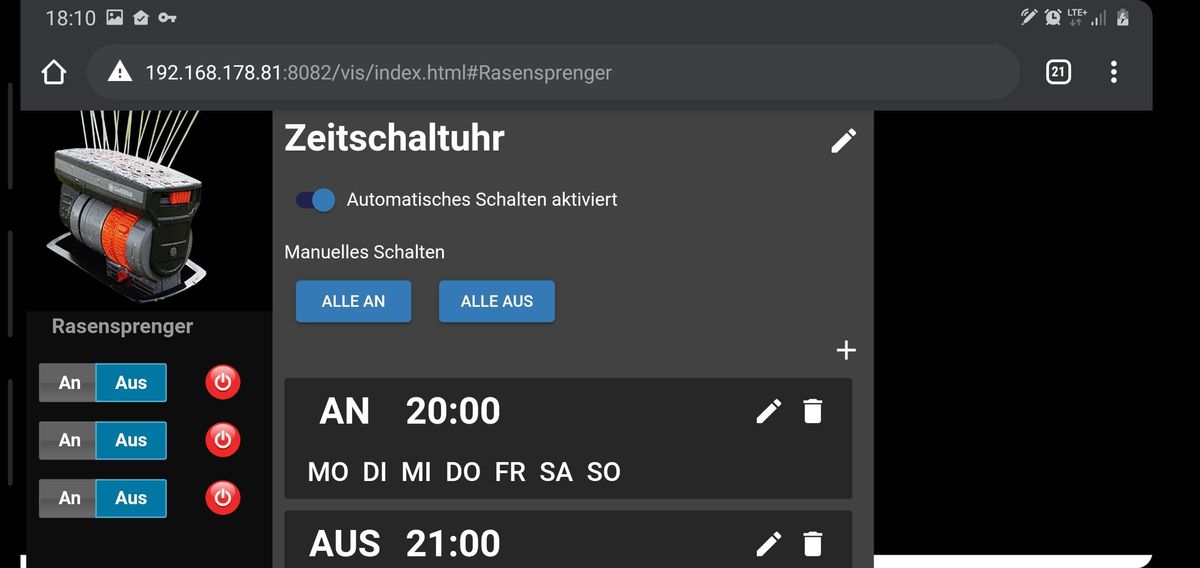
An meinem Tablet mit fully Browser ist auch nur ein grauer Kasten, obwohl mit der 2.0 der fully ja laufen sollte???So wie hier von eben gerade auf dem Handy im Chrome browser:

Zeigt aber keine Reaktion wenn ich auf + oder wo anders drücke.
Das ist gerade von Handy im vis edit. Dort wird auch alles angezeigt.
Habe den Adapter eben mal neu gestarten:
time-switch.0 2020-05-13 18:02:59.423 info (9387) starting. Version 2.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.16.1 host.ioBroker-RasPi4 2020-05-13 18:02:58.381 info instance system.adapter.time-switch.0 started with pid 9387 host.ioBroker-RasPi4 2020-05-13 18:02:58.348 info "system.adapter.time-switch.0" enabled host.ioBroker-RasPi4 2020-05-13 18:02:56.849 info instance system.adapter.time-switch.0 terminated with code 156 (156) time-switch.0 2020-05-13 18:02:56.297 info (13439) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason time-switch.0 2020-05-13 18:02:56.295 info (13439) terminating time-switch.0 2020-05-13 18:02:56.293 info (13439) cleaned everything up... time-switch.0 2020-05-13 18:02:56.289 info (13439) Got terminate signal TERMINATE_YOURSELF host.ioBroker-RasPi4 2020-05-13 18:02:56.279 info stopInstance system.adapter.time-switch.0 send kill signal host.ioBroker-RasPi4 2020-05-13 18:02:56.276 info stopInstance system.adapter.time-switch.0 (force=false, process=true) host.ioBroker-RasPi4 2020-05-13 18:02:56.261 info "system.adapter.time-switch.0" disabledEdit.
Komisch eben nach den restart des Adapters zeigt er mir auch in der vis am handy das widget richtig an

Im edge und Chrome Browser am PC aber leider nix

Bin ich irgendwie zu blöd?
Kommt das widget damit klar wenn die vis auf mehreren Geräten offen ist?
-
@Wadim-Wezel auf mehreren Geräten gleichzeitig habe ich tatsächlich noch nicht probiert
 Mit log meinte ich den vom Browser (bei Chrome F12) nicht den vom ioBroker. Am besten schauen, dass der Fehler auf deinem Windows PC auftritt und dann nochmal den Log schicken, dort muss eigtl iwas stehen, sonst würds ja gehen
Mit log meinte ich den vom Browser (bei Chrome F12) nicht den vom ioBroker. Am besten schauen, dass der Fehler auf deinem Windows PC auftritt und dann nochmal den Log schicken, dort muss eigtl iwas stehen, sonst würds ja gehen 
Edit: Habs gerade auf meiner Entwicklungsumgebung getestet: Sollte eigtl auf mehreren Geräten gehen
-
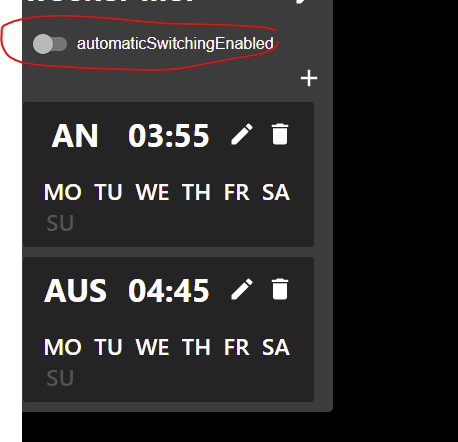
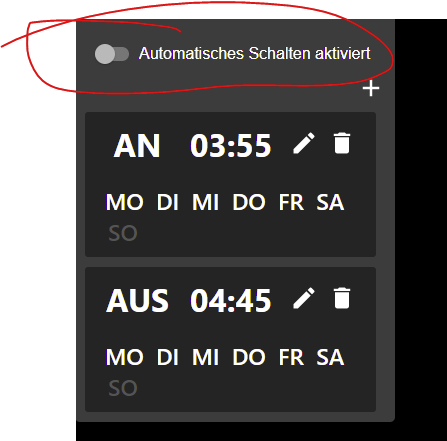
@walli545 irgendwas ist da noch.. bei mir wird der text nicht übersetzt...
aber nur in der vis.. im editor schonVis

Editor

-
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
ich würde das Widget gerne an mein Design anpassen. Schriftart und Farbe wäre da echt top
mir würde auch CSS reichen wenn mir da jemand auf die Sprünge helfen könnte -
@walli545 hatte den Adapter zum ersten Mal installiert. Nach Löschen der Instanz und neuem Erzeugen einer Instanz ging funktionierte es.
-
@arteck Ich kann mir vorstellen, dass da evtl. meine Übersetzungen von einem anderen Adapter überschrieben werden, muss mir mal anschauen ob ich da nicht ein eigenes dictionary verwenden sollte anstatt dem systemDictionary, zumindest im view sollte das vielleicht weniger Probleme machen
@intruder7 ich überleg mir was, evtl finde ich einen Weg, wie man custom styles realisieren kann
@steimi Gut, ich werde dann trotzdem noch Logik einbauen um den Fehler zu vermeiden