NEWS
Test Adapter time-switch v2.0.x GitHub/Latest
-
@liv-in-sky danke!
-
@Iccube sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@walli545 ist bei mir genauso wie es @Wolfi beschrieben hat lande auch immer in der Hauptview bei Android geräten Tablet und Handy
@Iccube hast Du den Fehler gefunden?
@Wolfi ja es lag an dem Skript =
var timeout; on( {id: "vis.0.control.data", change: "ne"} , function (obj){ // Nach 1 Minuten, zeige wieder index View (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "0_Anmeldung"}'); }, 180000); });Das Skript wechselt nach X Minuten zur meiner Hauptview habe es deaktiviert seit dem Funktioniert es auch auf den Android geräten. Kann dir aber nicht sagen warum das so ist
-
@Wolfi ja es lag an dem Skript =
var timeout; on( {id: "vis.0.control.data", change: "ne"} , function (obj){ // Nach 1 Minuten, zeige wieder index View (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); timeout = setTimeout(function () { setState("vis.0.control.command", '{"instance": "FFFFFFFF", "command": "changeView", "data": "0_Anmeldung"}'); }, 180000); });Das Skript wechselt nach X Minuten zur meiner Hauptview habe es deaktiviert seit dem Funktioniert es auch auf den Android geräten. Kann dir aber nicht sagen warum das so ist
-
@walli545
Dein Adapter ist toll! Mir reicht der so, aber ich möchte ihn aus denselben Gründen wie du einsetzen: Unbedarfte Person@oFbEQnpoLKKl6mbY5e13
Es gibt jetzt unter https://github.com/walli545/ioBroker.time-switch/tarball/dev eine neue Version mit deutscher Übersetzung im Widget.@all Ich habe außerdem automatische Übersetzungen für die anderen von ioBroker unterstützten Sprachen hinzugefügt. Ich kann leider nur Deutsch und Englisch, falls es irgendwo grobe Fehler gibt bitte bei mir melden.
-
@oFbEQnpoLKKl6mbY5e13
Es gibt jetzt unter https://github.com/walli545/ioBroker.time-switch/tarball/dev eine neue Version mit deutscher Übersetzung im Widget.@all Ich habe außerdem automatische Übersetzungen für die anderen von ioBroker unterstützten Sprachen hinzugefügt. Ich kann leider nur Deutsch und Englisch, falls es irgendwo grobe Fehler gibt bitte bei mir melden.
@walli545
Es gibt jetzt unter https://github.com/walli545/ioBroker.time-switch/tarball/dev eine neue Version mit deutscher Übersetzung im Widget.Vielen Dank! :+1:
-
@walli545 Zuerst.... ein wirklich toller Adapter! Hab da allerdings eine Frage zu dem Widget. gibt es irgendwie die Möglichkeit die Schriftarteinstellungen für das gesamte Widget zu setzen? Die im Widget vorhandenen Einstellungen wirken sich nur auf den oberen Teil aus.
Viele Grüße
-
Moin,
Sehr geil. Sowas suche ich schon seit Anfang an für meine Beregnungsanlage und den Rasenmäher Roboter.
Habe jetzt die 2.0 Installiert.
Leider habe ich massive Probleme in der Darstellung. Egal welches Endgerät/Browser.
Mal funktioniert es kurz aber meistens wenn ich die vis Runtime aktualisiere, zeigt er mir nur noch ein grauen Kasten an und klicken kann ich da auch nichts.Habe den Fully Browser aufm Android Tablet.
MacBook mit Safari
Windows 10 mit Chrome/Edge
und Android Handy mit Chrome probiert.Ist das bekannt oder liegt es an mir?
Die Instanz etc. Habe ich natürlich angelegt.
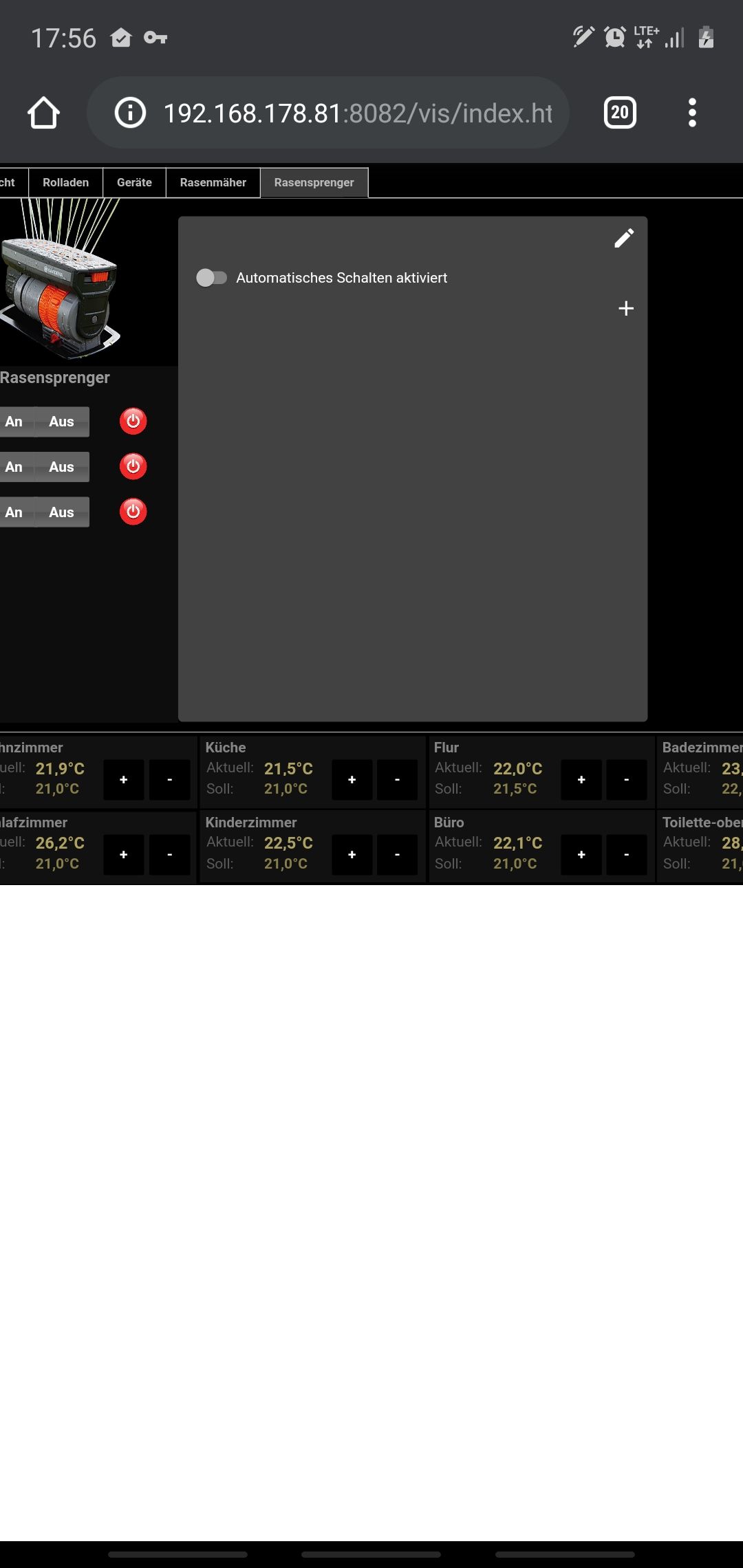
Es hat auch kurz alles perfekt Dargestellt und ich konnte das Widget auch testen ( hat super funktioniert ) image url)
image url) -
Habe den Adapter auf dem Test-System installiert, die Instanz startet aber nicht.
time-switch.0 2020-05-13 09:41:19.446 info (23807) Terminated (NO_ERROR): Without reason time-switch.0 2020-05-13 09:41:19.445 info (23807) terminating time-switch.0 2020-05-13 09:41:19.399 info (23807) cleaned everything up... time-switch.0 2020-05-13 09:41:19.399 error at fulfilled (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:5:58) time-switch.0 2020-05-13 09:41:19.399 error at Generator.next (<anonymous>) time-switch.0 2020-05-13 09:41:19.399 error at TimeSwitch.<anonymous> (/opt/iobroker/node_modules/iobroker.time-switch/build/main.js:175:46) time-switch.0 2020-05-13 09:41:19.399 error (23807) TypeError: statesInSettings.onOff is not iterable time-switch.0 2020-05-13 09:41:19.399 error (23807) unhandled promise rejection: statesInSettings.onOff is not iterable Unhandled 2020-05-13 09:41:19.398 error promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). time-switch.0 2020-05-13 09:41:19.366 info (23807) starting. Version 2.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.16.3, js-controller: 3.1.4 -
@walli545 Zuerst.... ein wirklich toller Adapter! Hab da allerdings eine Frage zu dem Widget. gibt es irgendwie die Möglichkeit die Schriftarteinstellungen für das gesamte Widget zu setzen? Die im Widget vorhandenen Einstellungen wirken sich nur auf den oberen Teil aus.
Viele Grüße
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
@Wadim-Wezel Das ist nicht normal, kannst du mir, wenn der Fehler auftritt den Log aus der Browser Konsole schicken?
@steimi Komischer Fehler, eigtl sollte das settings objekt beim erstellen der Instanz angelegt werden. Hattest du vorher eine alte Version installiert? Kannst du mal die Instanz löschen und neu anlegen lassen, tritt der Fehler dann immer noch auf?
Ansonsten hab ich letztes Wochenende alles für die Aufnahme des Adapters in das ioBroker latest Repository vorbereitet, dann kann man den Adapter auch ohne GitHub link installieren. Da ist der Pull Request aktuell noch offen.
Feature mäßig habe ich als nächstes Astro Trigger geplant, gerade ist die last von der Hochschule wieder ziemlich groß von daher mal schauen wann ich dazu komme, die freie Zeit möchte man ja doch hin und wieder anders nutzen :)
-
Danke für die Antwort. Im Log steht nichts drin bezüglich time Switch.
Komischerweise zeigt er mir das widget ab und zu korrekt an.
Sowie heute auf dem macbook in Chrome,aber nur in der vis edit.
Im runtime war dann nur ein grauer Kasten zu sehen.
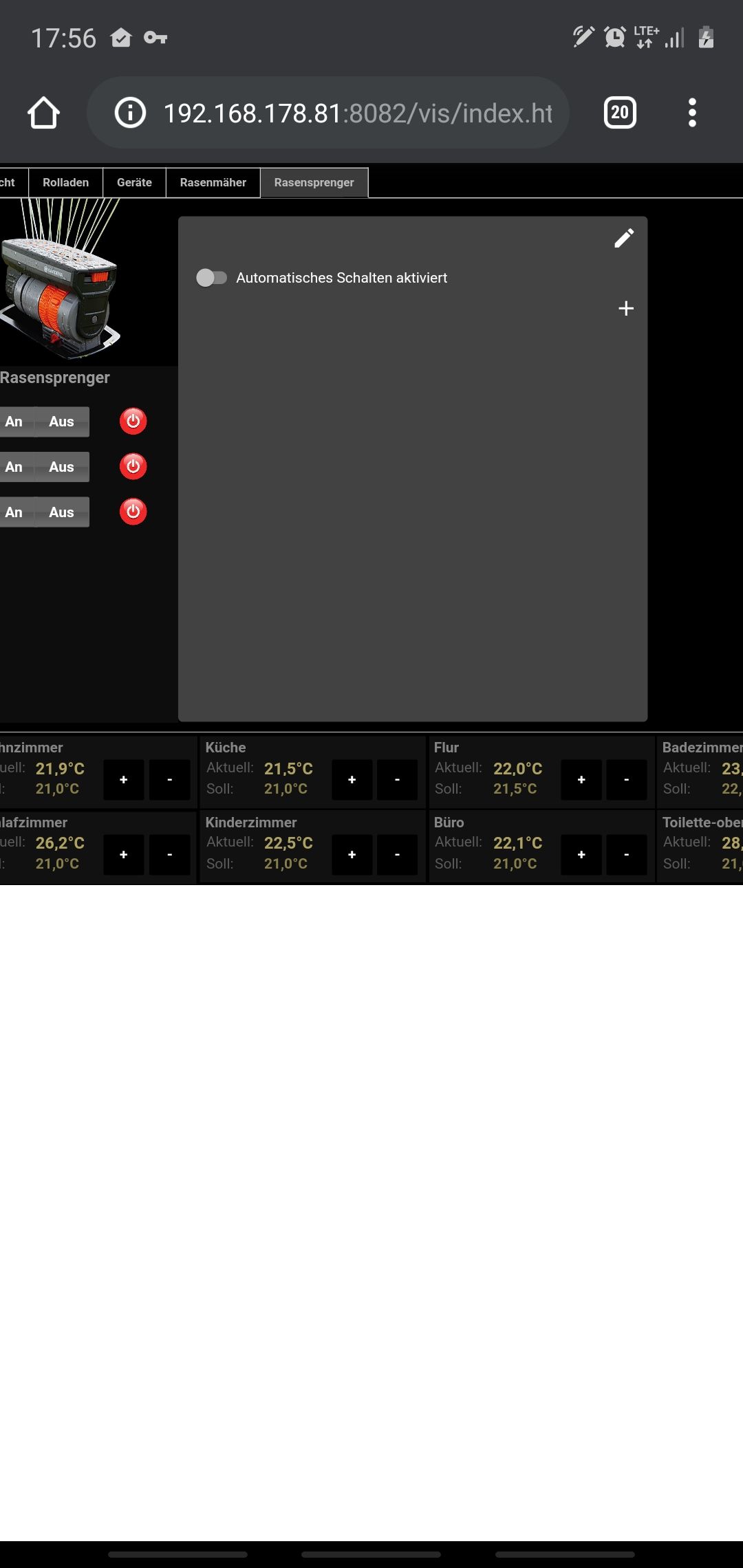
An meinem Tablet mit fully Browser ist auch nur ein grauer Kasten, obwohl mit der 2.0 der fully ja laufen sollte???So wie hier von eben gerade auf dem Handy im Chrome browser:

Zeigt aber keine Reaktion wenn ich auf + oder wo anders drücke.
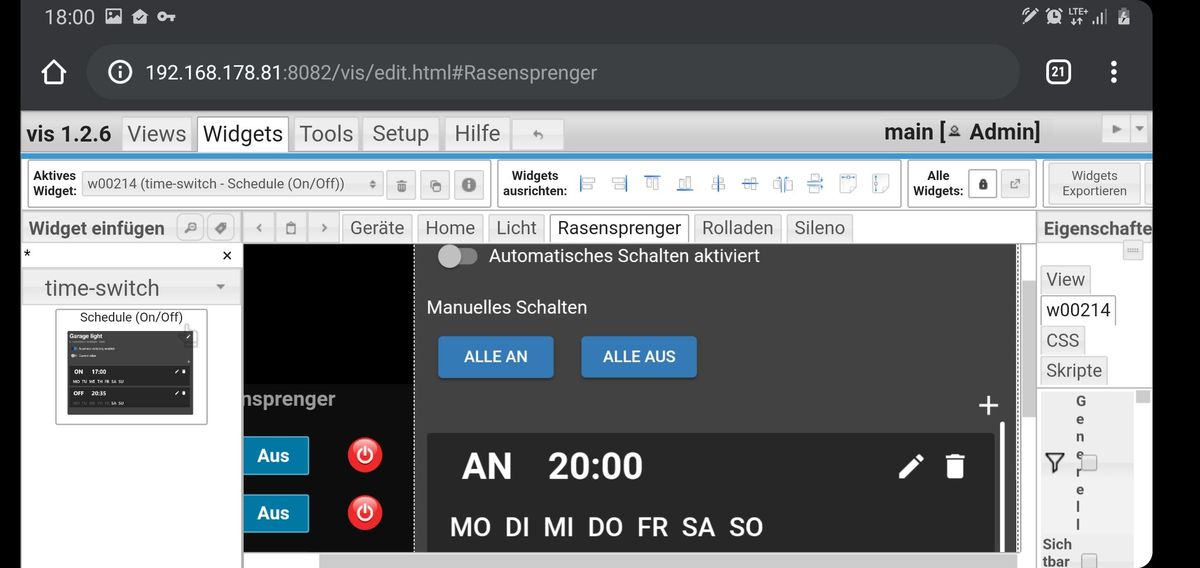
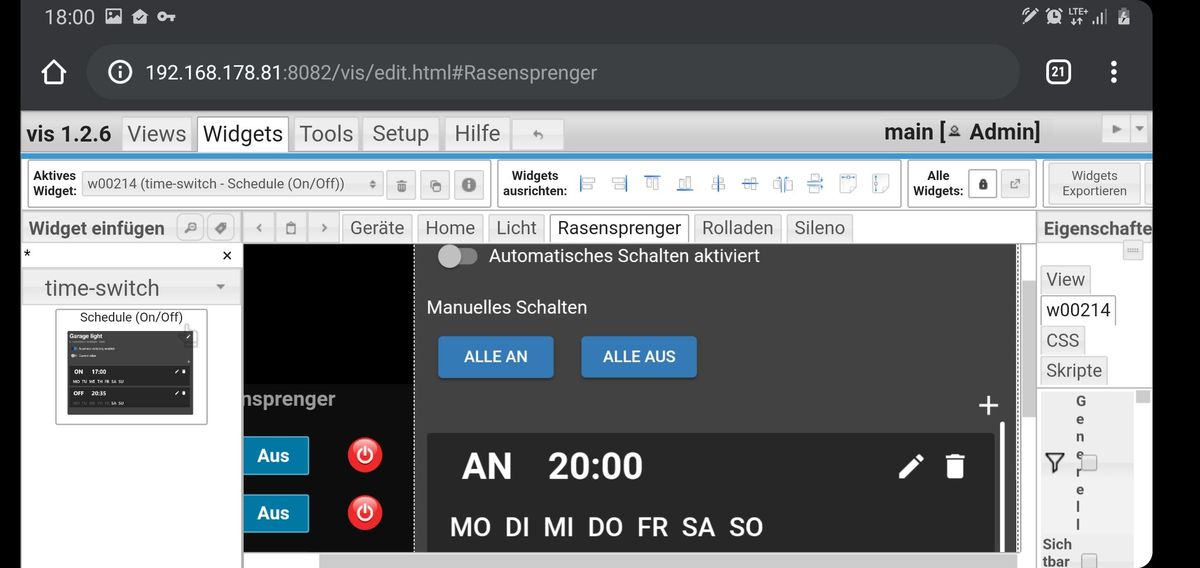
Das ist gerade von Handy im vis edit. Dort wird auch alles angezeigt.
Habe den Adapter eben mal neu gestarten:
time-switch.0 2020-05-13 18:02:59.423 info (9387) starting. Version 2.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.16.1 host.ioBroker-RasPi4 2020-05-13 18:02:58.381 info instance system.adapter.time-switch.0 started with pid 9387 host.ioBroker-RasPi4 2020-05-13 18:02:58.348 info "system.adapter.time-switch.0" enabled host.ioBroker-RasPi4 2020-05-13 18:02:56.849 info instance system.adapter.time-switch.0 terminated with code 156 (156) time-switch.0 2020-05-13 18:02:56.297 info (13439) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason time-switch.0 2020-05-13 18:02:56.295 info (13439) terminating time-switch.0 2020-05-13 18:02:56.293 info (13439) cleaned everything up... time-switch.0 2020-05-13 18:02:56.289 info (13439) Got terminate signal TERMINATE_YOURSELF host.ioBroker-RasPi4 2020-05-13 18:02:56.279 info stopInstance system.adapter.time-switch.0 send kill signal host.ioBroker-RasPi4 2020-05-13 18:02:56.276 info stopInstance system.adapter.time-switch.0 (force=false, process=true) host.ioBroker-RasPi4 2020-05-13 18:02:56.261 info "system.adapter.time-switch.0" disabledEdit.
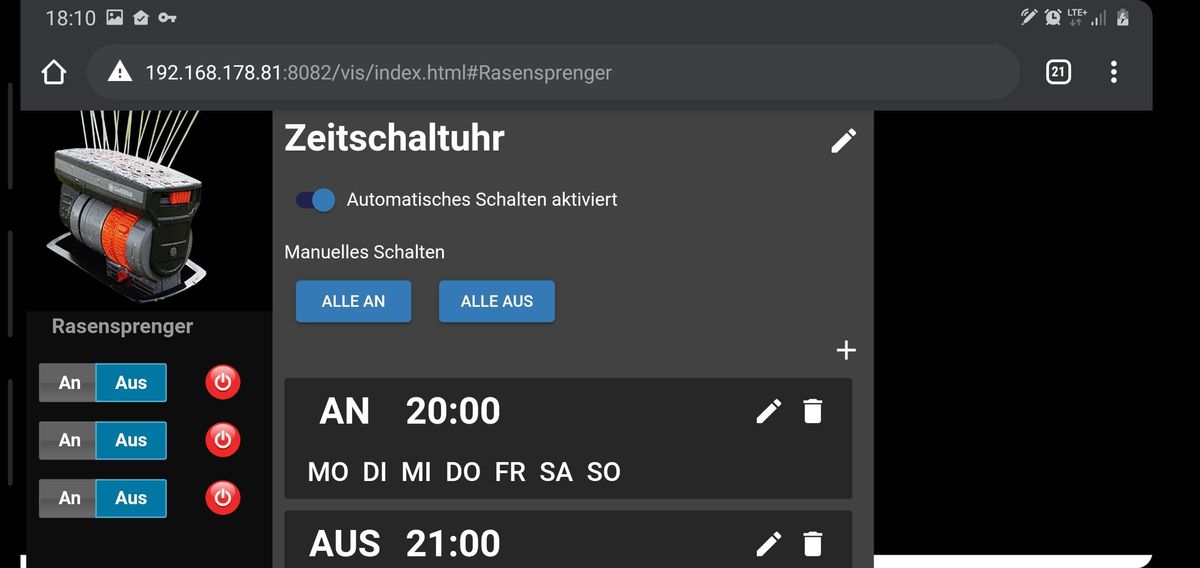
Komisch eben nach den restart des Adapters zeigt er mir auch in der vis am handy das widget richtig an

Im edge und Chrome Browser am PC aber leider nix

Bin ich irgendwie zu blöd?
Kommt das widget damit klar wenn die vis auf mehreren Geräten offen ist?
-
Danke für die Antwort. Im Log steht nichts drin bezüglich time Switch.
Komischerweise zeigt er mir das widget ab und zu korrekt an.
Sowie heute auf dem macbook in Chrome,aber nur in der vis edit.
Im runtime war dann nur ein grauer Kasten zu sehen.
An meinem Tablet mit fully Browser ist auch nur ein grauer Kasten, obwohl mit der 2.0 der fully ja laufen sollte???So wie hier von eben gerade auf dem Handy im Chrome browser:

Zeigt aber keine Reaktion wenn ich auf + oder wo anders drücke.
Das ist gerade von Handy im vis edit. Dort wird auch alles angezeigt.
Habe den Adapter eben mal neu gestarten:
time-switch.0 2020-05-13 18:02:59.423 info (9387) starting. Version 2.0.0 in /opt/iobroker/node_modules/iobroker.time-switch, node: v12.16.1 host.ioBroker-RasPi4 2020-05-13 18:02:58.381 info instance system.adapter.time-switch.0 started with pid 9387 host.ioBroker-RasPi4 2020-05-13 18:02:58.348 info "system.adapter.time-switch.0" enabled host.ioBroker-RasPi4 2020-05-13 18:02:56.849 info instance system.adapter.time-switch.0 terminated with code 156 (156) time-switch.0 2020-05-13 18:02:56.297 info (13439) Terminated (START_IMMEDIATELY_AFTER_STOP): Without reason time-switch.0 2020-05-13 18:02:56.295 info (13439) terminating time-switch.0 2020-05-13 18:02:56.293 info (13439) cleaned everything up... time-switch.0 2020-05-13 18:02:56.289 info (13439) Got terminate signal TERMINATE_YOURSELF host.ioBroker-RasPi4 2020-05-13 18:02:56.279 info stopInstance system.adapter.time-switch.0 send kill signal host.ioBroker-RasPi4 2020-05-13 18:02:56.276 info stopInstance system.adapter.time-switch.0 (force=false, process=true) host.ioBroker-RasPi4 2020-05-13 18:02:56.261 info "system.adapter.time-switch.0" disabledEdit.
Komisch eben nach den restart des Adapters zeigt er mir auch in der vis am handy das widget richtig an

Im edge und Chrome Browser am PC aber leider nix

Bin ich irgendwie zu blöd?
Kommt das widget damit klar wenn die vis auf mehreren Geräten offen ist?
@Wadim-Wezel auf mehreren Geräten gleichzeitig habe ich tatsächlich noch nicht probiert :thinking_face: Mit log meinte ich den vom Browser (bei Chrome F12) nicht den vom ioBroker. Am besten schauen, dass der Fehler auf deinem Windows PC auftritt und dann nochmal den Log schicken, dort muss eigtl iwas stehen, sonst würds ja gehen :sweat_smile:
Edit: Habs gerade auf meiner Entwicklungsumgebung getestet: Sollte eigtl auf mehreren Geräten gehen
-
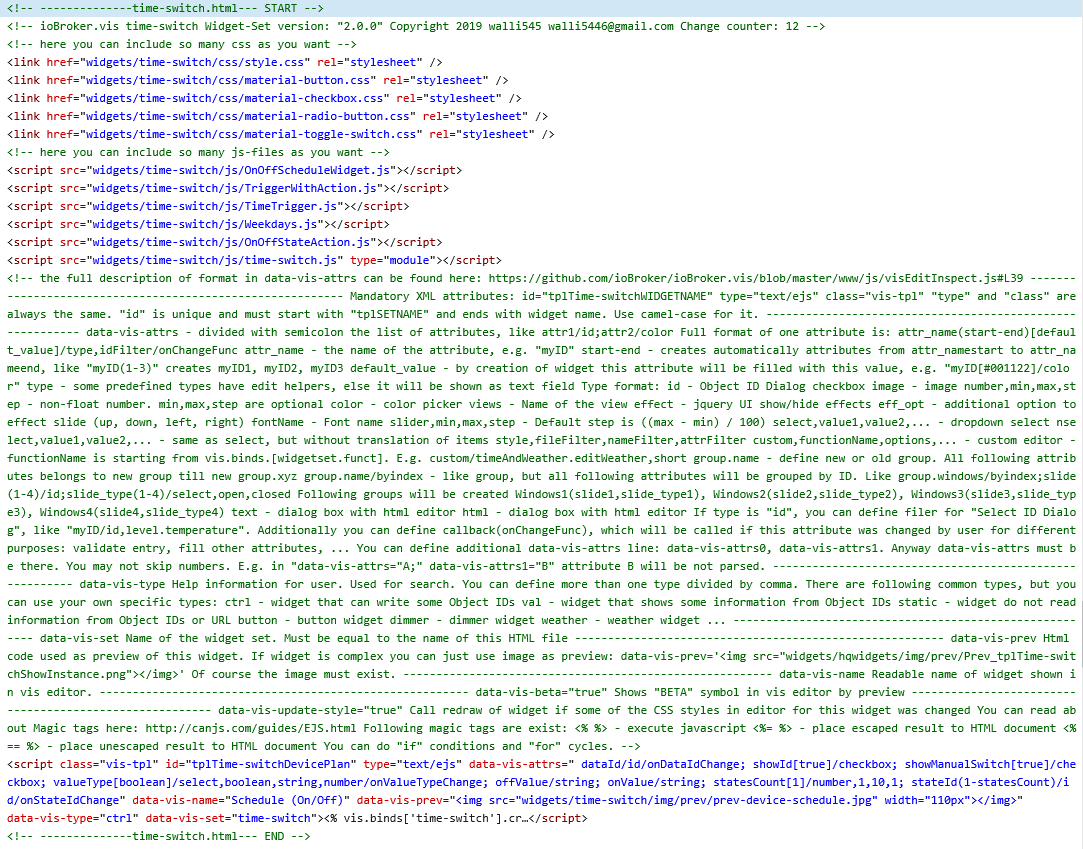
Aktuelle Test Version 2.0.0 Veröffentlichungsdatum 14.05.2020 Github Link https://github.com/walli545/ioBroker.time-switch Beschreibung des Adapters
Der Adapter soll eine einfache Zeitschaltuhr für ioBroker bereitstellen. Diese ist über ein VIS-Widget konfigurierbar. Für jedes zu schaltende Gerät (aktuell nur z.B. Schaltsteckdosen, die an oder aus sein können) kann ein Schaltplan (schedule) angelegt werden. Für jeden Schaltplan sollte dann ein Widget in VIS angelegt werden, dort können dann beliebig viele Schaltaktionen (actions) erstellt und bearbeitet werden. Für jede Schaltaktion kann festgelegt werden, ob an/aus geschalten wird, zu welcher Uhrzeit und an welchem Wochentag.
Die genaue Einrichtung ist in GitHub beschrieben (bis jetzt nur auf Englisch).Warum der Adapter?
Der Hauptgrund für die Entwicklung war die Anschaffung von 8 Avatar WLAN Schaltsteckdosen, die mit Tasmota geflasht wurden und nun über MQTT angebunden sind. Diese wollte mein Vater (keine Programmierkenntnisse und hat sich bis jetzt auch noch nicht mit den ioBroker-Interna auseinandergesetzt) einfach über das Web Frontend in VIS programmieren, z.B. für die Weihnachtsbeleuchtung. Als ich dann auch den Thread unter https://github.com/ioBroker/AdapterRequests/issues/219 gesehen habe, habe ich mich an die Entwicklung gemacht.
Versionen
Eine stabile Version befindet sich auf dem master Branch und kann von https://github.com/walli545/ioBroker.time-switch/tree/master installiert werden.
Bevor eine Version stabil wird, befindet sie sich im dev Branch und kann zum Testen von https://github.com/walli545/ioBroker.time-switch/tree/dev installiert werden.Bereits eingereichte Feature-Wünsche
- Schalten von beliebigen Geräten, z.B. Rollos mit Prozentangabe
- Bedingungen zusätzlich zur Zeit (Schalte, wenn Tür offen,. ..)
- Schalten zu Astro-Zeiten (Sonnenaufgang, Sonnenuntergang, etc.)
- Erstellen von Schalt-Gruppen (z.B. alle Rollos im Wohnzimmer)
Wie und wann ich diese Features umsetze, kann ich aktuell noch nicht sagen, prinzipiell finde ich sie aber sinnvoll. Jedoch muss man schauen, wo man die Grenze zieht. Der Adapter soll ja eine simple Zeitschaltuhr und keine Javascript Alternative darstellen.
Ich würde mich über Feedback eurerseits freuen.
-
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
@Wadim-Wezel Das ist nicht normal, kannst du mir, wenn der Fehler auftritt den Log aus der Browser Konsole schicken?
@steimi Komischer Fehler, eigtl sollte das settings objekt beim erstellen der Instanz angelegt werden. Hattest du vorher eine alte Version installiert? Kannst du mal die Instanz löschen und neu anlegen lassen, tritt der Fehler dann immer noch auf?
Ansonsten hab ich letztes Wochenende alles für die Aufnahme des Adapters in das ioBroker latest Repository vorbereitet, dann kann man den Adapter auch ohne GitHub link installieren. Da ist der Pull Request aktuell noch offen.
Feature mäßig habe ich als nächstes Astro Trigger geplant, gerade ist die last von der Hochschule wieder ziemlich groß von daher mal schauen wann ich dazu komme, die freie Zeit möchte man ja doch hin und wieder anders nutzen :)
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
ich würde das Widget gerne an mein Design anpassen. Schriftart und Farbe wäre da echt top
mir würde auch CSS reichen wenn mir da jemand auf die Sprünge helfen könnte -
@intruder7 Nein, das geht aktuell leider nicht. Was möchtest du denn genau damit erreichen? Die Elemente haben eigene Styles und teilen sich nicht den des oberen, deshalb wird dort auch die Schriftart nicht gesetzt. Das müsste ich mir mal anschauen, ob ich die auch in die einzelnen Elemente reinbekomme
@Wadim-Wezel Das ist nicht normal, kannst du mir, wenn der Fehler auftritt den Log aus der Browser Konsole schicken?
@steimi Komischer Fehler, eigtl sollte das settings objekt beim erstellen der Instanz angelegt werden. Hattest du vorher eine alte Version installiert? Kannst du mal die Instanz löschen und neu anlegen lassen, tritt der Fehler dann immer noch auf?
Ansonsten hab ich letztes Wochenende alles für die Aufnahme des Adapters in das ioBroker latest Repository vorbereitet, dann kann man den Adapter auch ohne GitHub link installieren. Da ist der Pull Request aktuell noch offen.
Feature mäßig habe ich als nächstes Astro Trigger geplant, gerade ist die last von der Hochschule wieder ziemlich groß von daher mal schauen wann ich dazu komme, die freie Zeit möchte man ja doch hin und wieder anders nutzen :)
-
@walli545 irgendwas ist da noch.. bei mir wird der text nicht übersetzt...
aber nur in der vis.. im editor schonVis

Editor

@arteck Ich kann mir vorstellen, dass da evtl. meine Übersetzungen von einem anderen Adapter überschrieben werden, muss mir mal anschauen ob ich da nicht ein eigenes dictionary verwenden sollte anstatt dem systemDictionary, zumindest im view sollte das vielleicht weniger Probleme machen
@intruder7 ich überleg mir was, evtl finde ich einen Weg, wie man custom styles realisieren kann
@steimi Gut, ich werde dann trotzdem noch Logik einbauen um den Fehler zu vermeiden
-
@Wadim-Wezel auf mehreren Geräten gleichzeitig habe ich tatsächlich noch nicht probiert :thinking_face: Mit log meinte ich den vom Browser (bei Chrome F12) nicht den vom ioBroker. Am besten schauen, dass der Fehler auf deinem Windows PC auftritt und dann nochmal den Log schicken, dort muss eigtl iwas stehen, sonst würds ja gehen :sweat_smile:
Edit: Habs gerade auf meiner Entwicklungsumgebung getestet: Sollte eigtl auf mehreren Geräten gehen
@walli545 Moin, Danke für die Mühe.
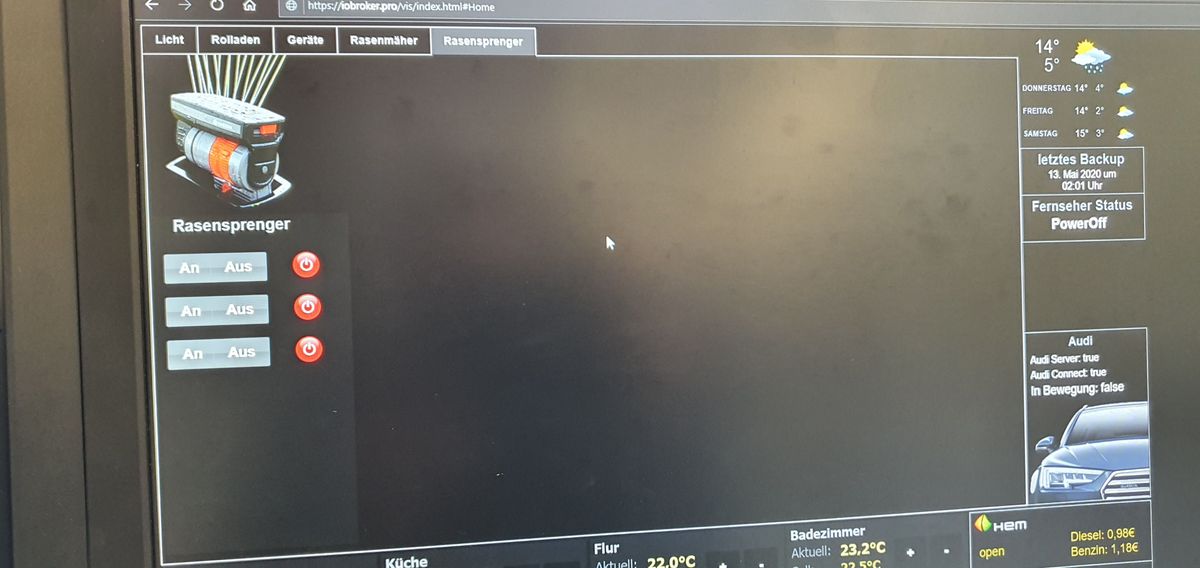
Bin jetzt am Laptop mit Edge unterwegs, dort wird mir auch nur ein grauer Kasten gerade angezeigt:Das hier steht in der Konsole vom Browser:
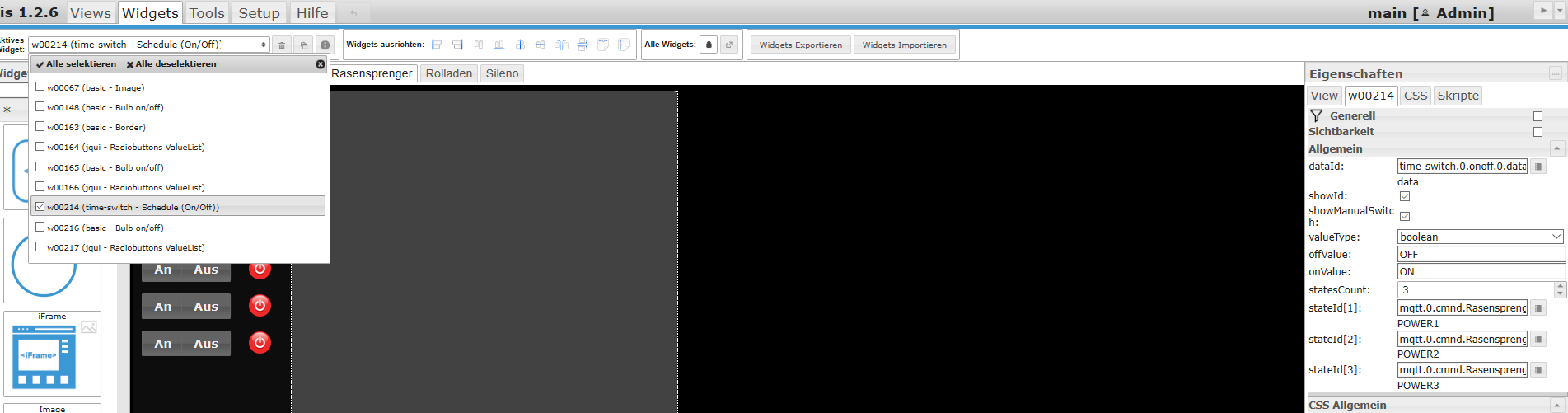
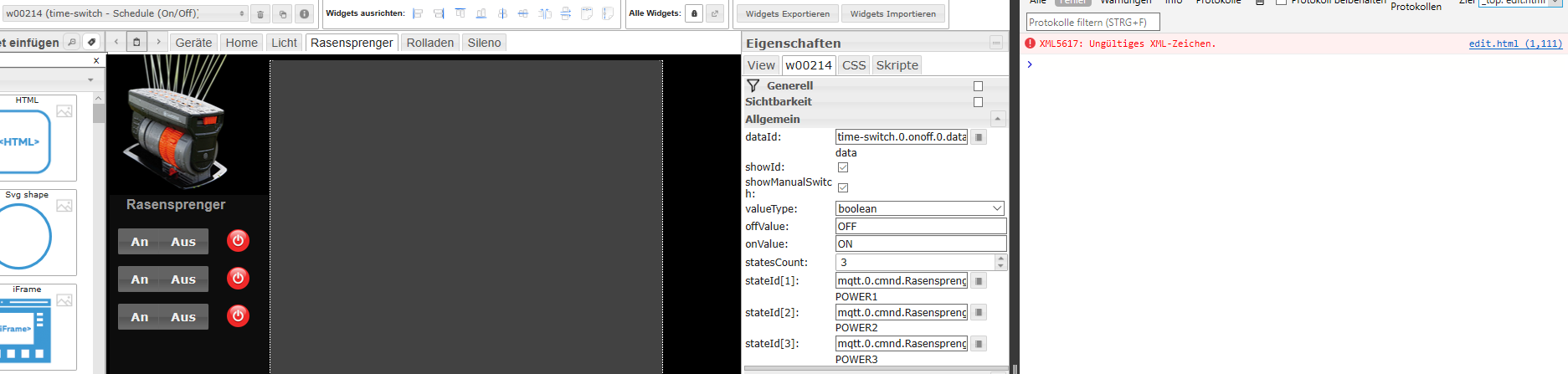
Create inner vis object innogy-smarthome.0.Flur.Licht.OnState Create inner vis object innogy-smarthome.0.Schlafzimmer.Licht-.OnState Create inner vis object innogy-smarthome.0.Gästezimmer.Licht.OnState Create inner vis object deconz.0.Lights.11.on Create inner vis object deconz.0.Lights.13.on Create inner vis object deconz.0.Lights.12.on Create inner vis object deconz.0.Lights.14.on Create inner vis object deconz.0.Lights.3.on Create inner vis object deconz.0.Lights.5.on Create inner vis object deconz.0.Lights.6.on Create inner vis object deconz.0.Groups.18.on Create inner vis object deconz.0.Groups.16.on Create inner vis object deconz.0.Groups.13.on Create inner vis object deconz.0.Lights.4.on Create inner vis object deconz.0.Lights.16.on Create inner vis object deconz.0.Lights.17.on Create inner vis object deconz.0.Lights.28.on Create inner vis object deconz.0.Groups.20.on Create inner vis object deconz.0.Lights.10.on Create inner vis object deconz.0.Lights.7.on Create inner vis object deconz.0.Lights.31.on Create inner vis object mqtt.0.stat.Rasensprenger.POWER3 Create inner vis object mqtt.0.cmnd.Rasensprenger.POWER3 Create inner vis object mqtt.0.stat.Rasensprenger.POWER2 Create inner vis object mqtt.0.cmnd.Rasensprenger.POWER2 Create inner vis object mqtt.0.stat.Rasensprenger.POWER1 Create inner vis object mqtt.0.cmnd.Rasensprenger.POWER1 Create inner vis object time-switch.0.onoff.0.data Create inner vis object time-switch.0.onoff.0.enabled Create inner vis object innogy-smarthome.0.Küche.Rollo.ShutterLevel Create inner vis object innogy-smarthome.0.Flur.Rollo.ShutterLevel Create inner vis object innogy-smarthome.0.Büro.Rollo.ShutterLevel Create inner vis object innogy-smarthome.0.Küche.Rollo2.ShutterLevel Create inner vis object innogy-smarthome.0.Wohnzimmer.Rollo-.ShutterLevel Create inner vis object robonect.0.batteries.0.charge Create inner vis object robonect.0.batteries.0.voltage Create inner vis object robonect.0.health.humidity Create inner vis object robonect.0.health.temperature Create inner vis object robonect.0.wlan.signal Create inner vis object robonect.0.status.hours Create inner vis object robonect.0.status.distance Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch3.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch2.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch1.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch0.end Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch3.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch2.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch1.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch0.start Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch3.enable Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch2.enable Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch1.enable Create inner vis object mqtt.0.Rasenroboter.mower.timer.ch0.enable Create inner vis object robonect.0.batteries.0.current Create inner vis object robonect.0.batteries.0.temperature Create inner vis object robonect.0.status.status Create inner vis object robonect.0.motor.blade.speed Create inner vis object robonect.0.motor.drive.left.power [1589401731456] Request 8 states. Create on/off widget w00214 [object Object] Widget not found, waiting ... Create on/off widget w00214 [object Object]Ich habe den Adapter/Instanzen mehrmals neuinstalliert.
Widget00214 ist der time.switch
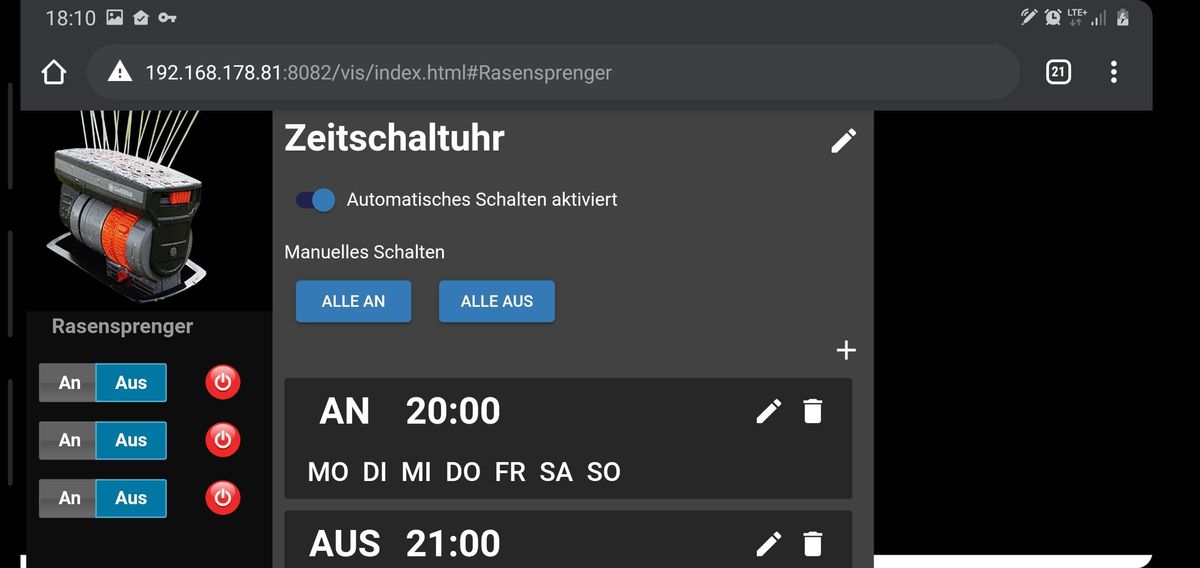
siehe hier:


 image url
image urlUnd das ist mein Tablet an der Wand mit fully browser
Reagiert aber auf nichts.

-
Gibt ein kleines Update unter https://github.com/walli545/ioBroker.time-switch/tarball/dev
- habe die Fehlerbehandlung für den Fehler von @steimi hinzugefügt
- habe eine, meiner Meinung nach ganz gute Möglichkeit gefunden, dass Widget mithilfe von CSS custom properties zu stylen. Anleitung dafür unter https://github.com/walli545/ioBroker.time-switch/wiki/Styling-the-widget. Das meiste sollte damit anpassbar sein, wenn noch irgendetwas wichtiges fehlt einfach bescheid geben @intruder7
- habe die Übersetzungen auf ein eigenes Dictionary umgestelt im Widget. Bitte mal ausprobieren @arteck , ob es nun geht.
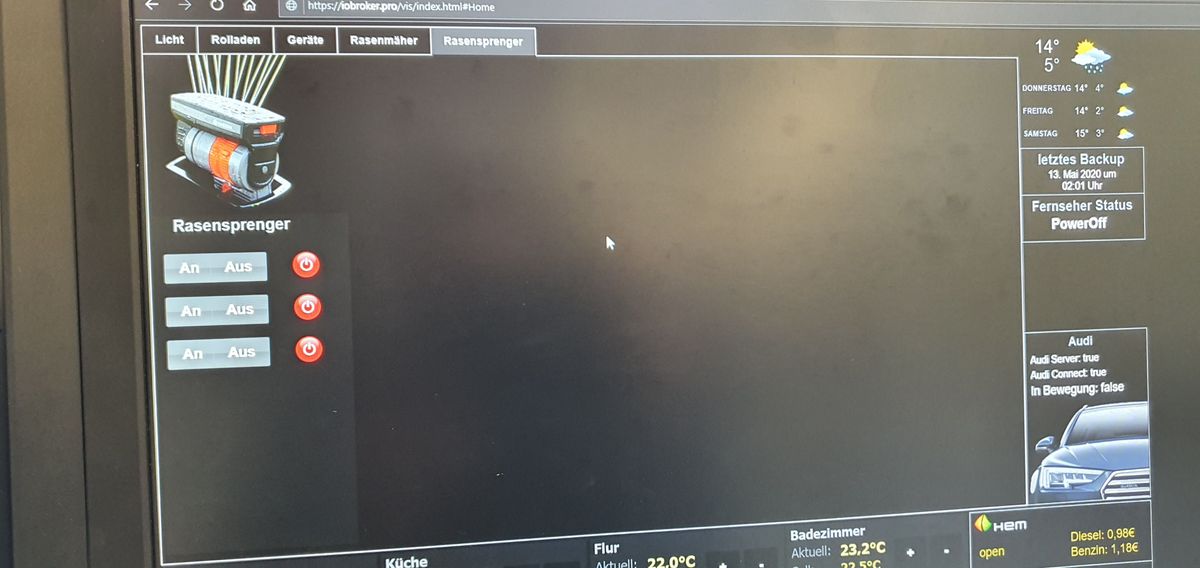
@Wadim-Wezel Ich habe gesehen, dass du iobroker.pro nutzt, kannst du mal versuchen, ob das Widget geht wenn du direkt auf die ioBroker instanz übers LAN zugreifst? Nur um den Fehler einschränken zu können.
-
Gibt ein kleines Update unter https://github.com/walli545/ioBroker.time-switch/tarball/dev
- habe die Fehlerbehandlung für den Fehler von @steimi hinzugefügt
- habe eine, meiner Meinung nach ganz gute Möglichkeit gefunden, dass Widget mithilfe von CSS custom properties zu stylen. Anleitung dafür unter https://github.com/walli545/ioBroker.time-switch/wiki/Styling-the-widget. Das meiste sollte damit anpassbar sein, wenn noch irgendetwas wichtiges fehlt einfach bescheid geben @intruder7
- habe die Übersetzungen auf ein eigenes Dictionary umgestelt im Widget. Bitte mal ausprobieren @arteck , ob es nun geht.
@Wadim-Wezel Ich habe gesehen, dass du iobroker.pro nutzt, kannst du mal versuchen, ob das Widget geht wenn du direkt auf die ioBroker instanz übers LAN zugreifst? Nur um den Fehler einschränken zu können.
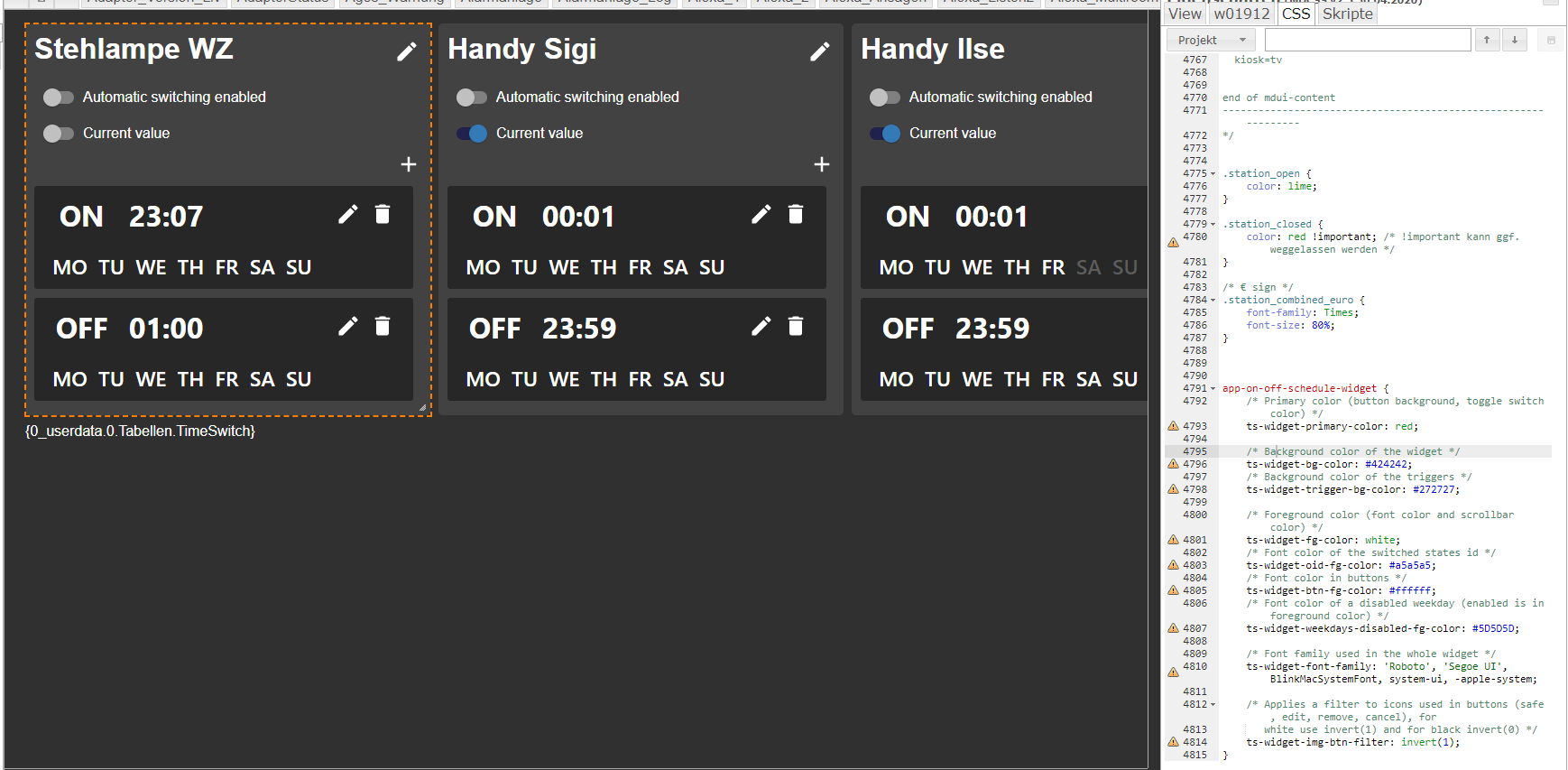
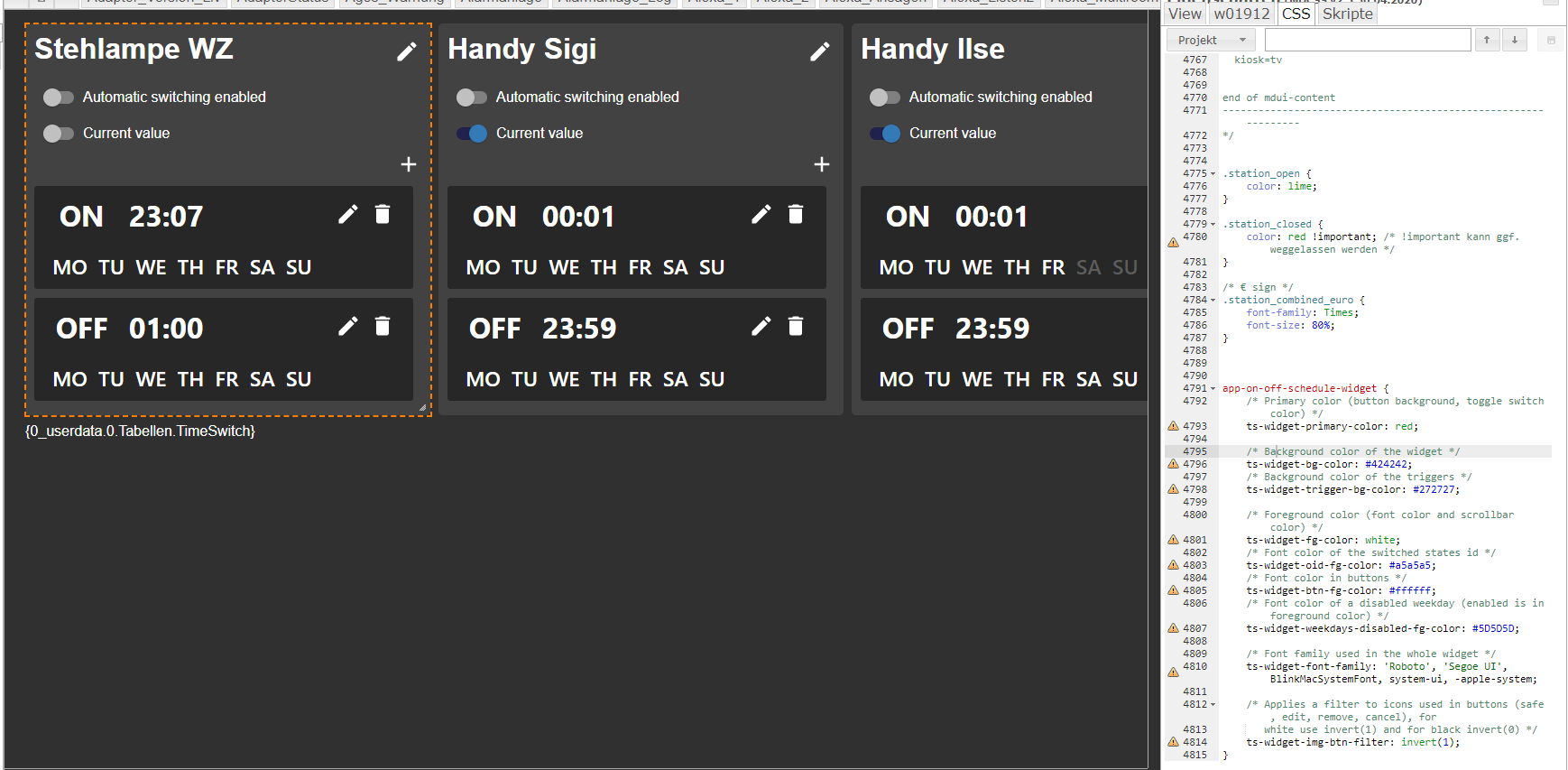
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
habe eine, meiner Meinung nach ganz gute Möglichkeit gefunden, dass Widget mithilfe von CSS custom properties zu stylen
Mache ich was Falsch?

-
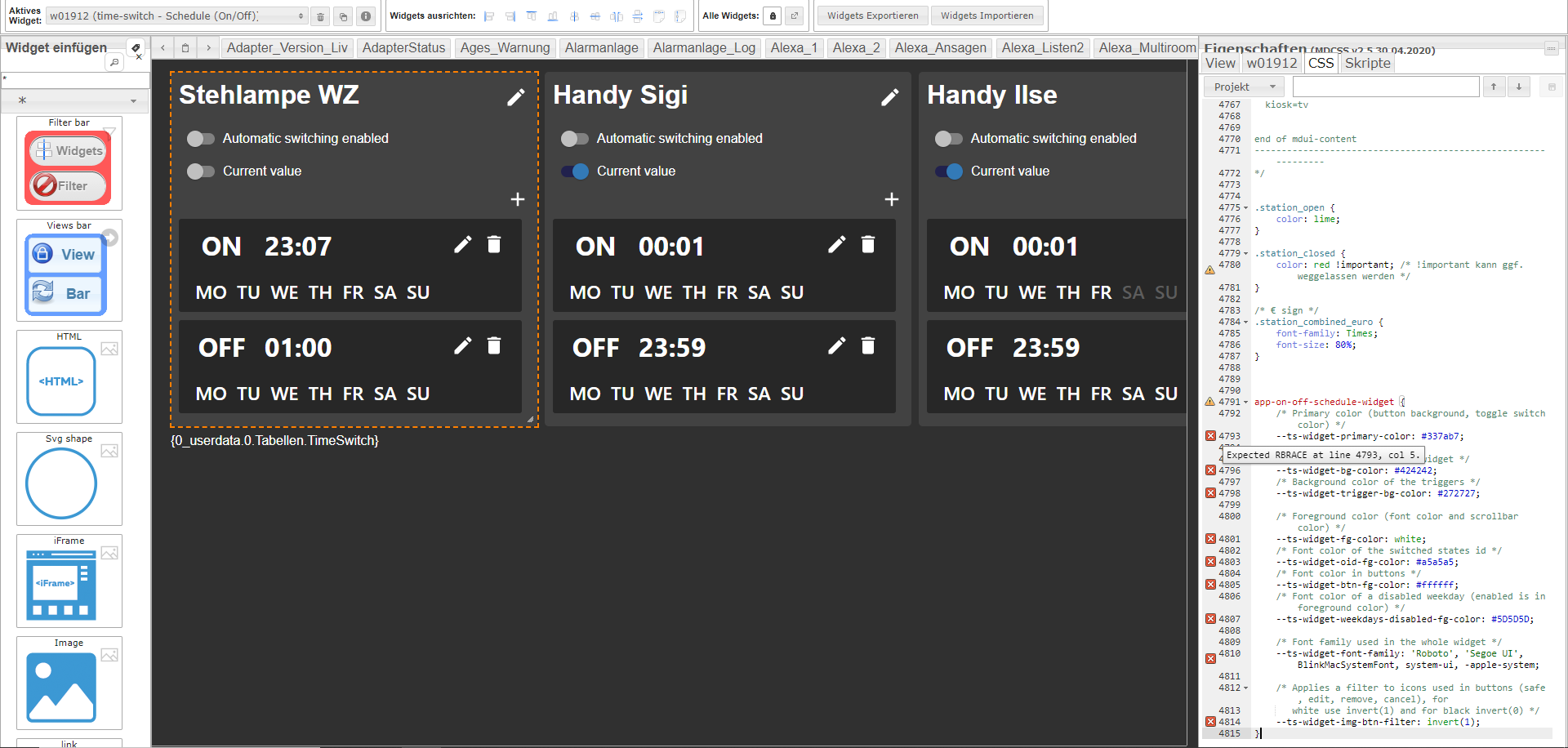
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
habe eine, meiner Meinung nach ganz gute Möglichkeit gefunden, dass Widget mithilfe von CSS custom properties zu stylen
Mache ich was Falsch?

-
@sigi234 die -- sind wichtig, zeigt zwar im vis editor einen Fehler an, aber sollte dann funktionieren
@walli545 sagte in Test Adapter time-switch v1.0.x GitHub/Latest:
@sigi234 die -- sind wichtig, zeigt zwar im vis editor einen Fehler an, aber sollte dann funktionieren

Muss ich bei CSS Klasse was eintragen?


