NEWS
Test/Support für Adapter rssfeed und vis-2-widgets-rssfeed
-
@SBorg @skokarl
ich schau mir das mal heute Abend bei jemanden an.
ich kann es leider bei mir nicht nachvollziehen.
Wenn ich die alten widgets aus dem Adapter entferne
fallen bei allen die Einstellungen raus und keiner kann mehr so einfach umstellen.
Ich bin mir aber sicher, das wir das rausfinden warum das so ist. -
@skokarl sagte in Test Adapter rssfeed v0.0.x:
altes Widget löschen.
jetzt löscht er das neue mit .....ist bei mir auch so.
altes widget gelöscht -> das neue ist auch weg.
-
Dachte ich zuerst auch, aber es ist noch da, nur halt ohne Inhalt. Da ich zum testen immer die Text- und Hintergrundfarbe auf "schrille" Werte stelle, sehe ich dann noch den farblichen Hintergrund des neuen Marquee. Die Einstellungen sind ebenfalls noch vorhanden, nur zeigt es dann wieder nichts an.
-
@SBorg
ich schau mir das mal gleich mal bei jemanden an.
ich kann es leider bei mir nicht nachvollziehen. da das . -
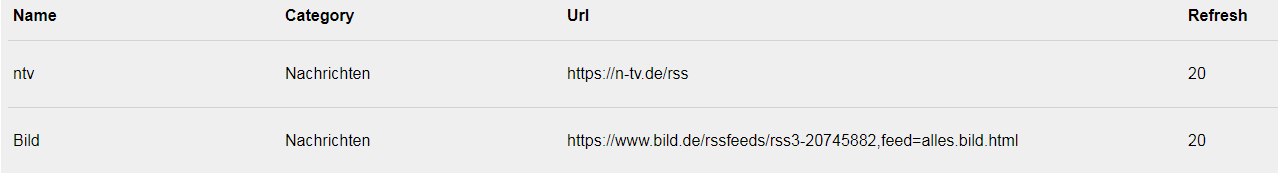
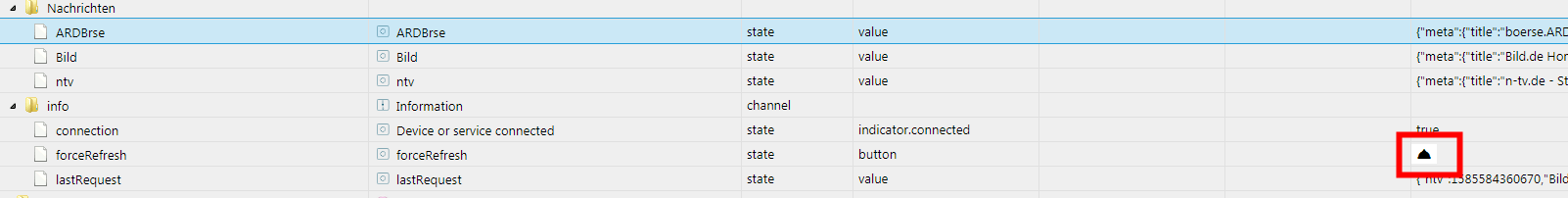
Habe bild eingegeben:

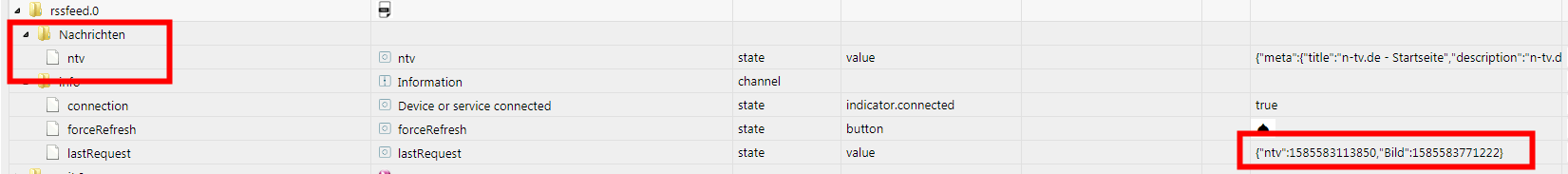
Bild erscheint nicht unter Nachrichten.
Bei Info ist aber etwas drin.

-
@bahnuhr das sind die informationen was zuletzt abgerufen wurde (lastrequest)
-
@SBorg sagte in Test Adapter rssfeed v0.0.x:
Dachte ich zuerst auch, aber es ist noch da, nur halt ohne Inhalt.
Hast recht, ist noch da.

Es wird nur nichts angezeigt:
nicht im edit
und auch nicht im run. -
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr das sind die informationen was zuletzt abgerufen wurde (lastrequest)
Ah, ok.
Aber müsste dies nicht unter Nachrichten erscheinen? -
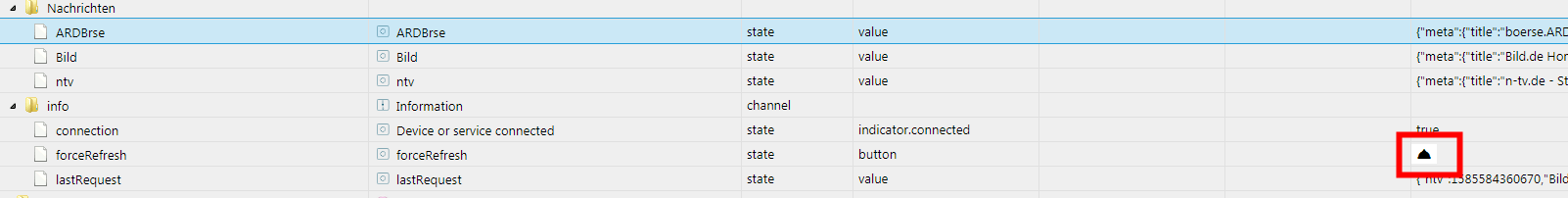
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
-
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Jo, hat geklappt.
Jetzt ist das Objekt da. -
Hab auch mal ntv probiert.
Kann man die Bilder verkleinern mit diesen template.
-
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Welches Dreieck?
-
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Welches Dreieck?

-
@bahnuhr sagte in Test Adapter rssfeed v0.0.x:
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
@OliverIO sagte in Test Adapter rssfeed v0.0.x:
@bahnuhr du kannst mal das dreieck bei forcerefresh drücken, dann wird alles abgerufen
Welches Dreieck?

Ist für mich eine Glocke.


-
@sigi234 sagte in Test Adapter rssfeed v0.0.x:
Ist für mich eine Glocke.
Ich hab die Brille nicht auf.
Hab einfach mal drauf geklickt.Und..... hat geklappt.
-
Noch ne Frage:
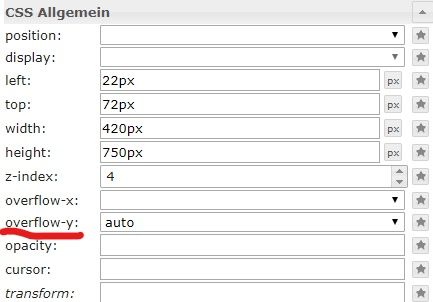
kann man rechts noch eine Laufleiste anbringen um nach unten zu scrollen?
-
@bahnuhr sagte in Test Adapter rssfeed v0.0.x:
Noch ne Frage:
kann man rechts noch eine Laufleiste anbringen um nach unten zu scrollen?

Oder scroll -
Neue Version 0.0.19
- Der Fehler im marquee / Laufband ist gefunden und wurde in dieser Version behoben.
Warum dieser Fehler nicht in allen Browsern zu jedem Zeitpunkt aufgetreten ist ist mir schleierhaft.
Zum Hintergrund. Der Text war da, allerdings ist er zu Beginn komplett verdeckt und wird erst durch eine Animation im Sichtfenster teilweise sichtbar gemacht.
Durch ein css Fehler im neuen Widget ist die Animation nicht gestartet.
Die css-Anweisung im alten widget war korrekt und hat die Animation im neuen widget gleich mitgestartet. - Der Fehler im marquee / Laufband ist gefunden und wurde in dieser Version behoben.
-
@bahnuhr
Die Vorgaben kommen meist vom feed-Lieferanten, da er selbst das html in den feed einbettet.
Über generelle Vorgaben kann man mit css formatieren. probiere mal dieses Template, welches ich mit css erweitert habe.
Zeile 6: Das div mit der css-Klasse myrss dient dazu den Inhalt vom Rest der Seite abzugrenzen. sonst ändern sich alle Bilder
Zeile 2-4: Diese css-Anweisung sagt, das alle img-Tags innerhalb des divs mit der Klasse myrss höchstens 100 Pixel breit sein darf. alternativ könnte man auch mit max-height arbeiten.<style> .myrss img { max-width: 100px; } </style> <div class="myrss"> <%= meta.title %> <% articles.forEach(function(item){ %> <p><small><%- vis.formatDate(item.pubdate, "TT.MM.JJJJ SS:mm") %></small></p> <h3><%- item.title %></h3> <p><%- item.description %></p> <div style="clear:both;" /> <% }); %> </div> -
@OliverIO Zumindest bei mir "same procedure as vorher..." Funktioniert erst wenn ich wieder das alte Marquee mit reinpacke.