NEWS
jarvis v2.2.0 - just another remarkable vis
-
@uncleb
Katze-> beliebig- >https://github.com/Zefau/ioBroker.jarvis.git -
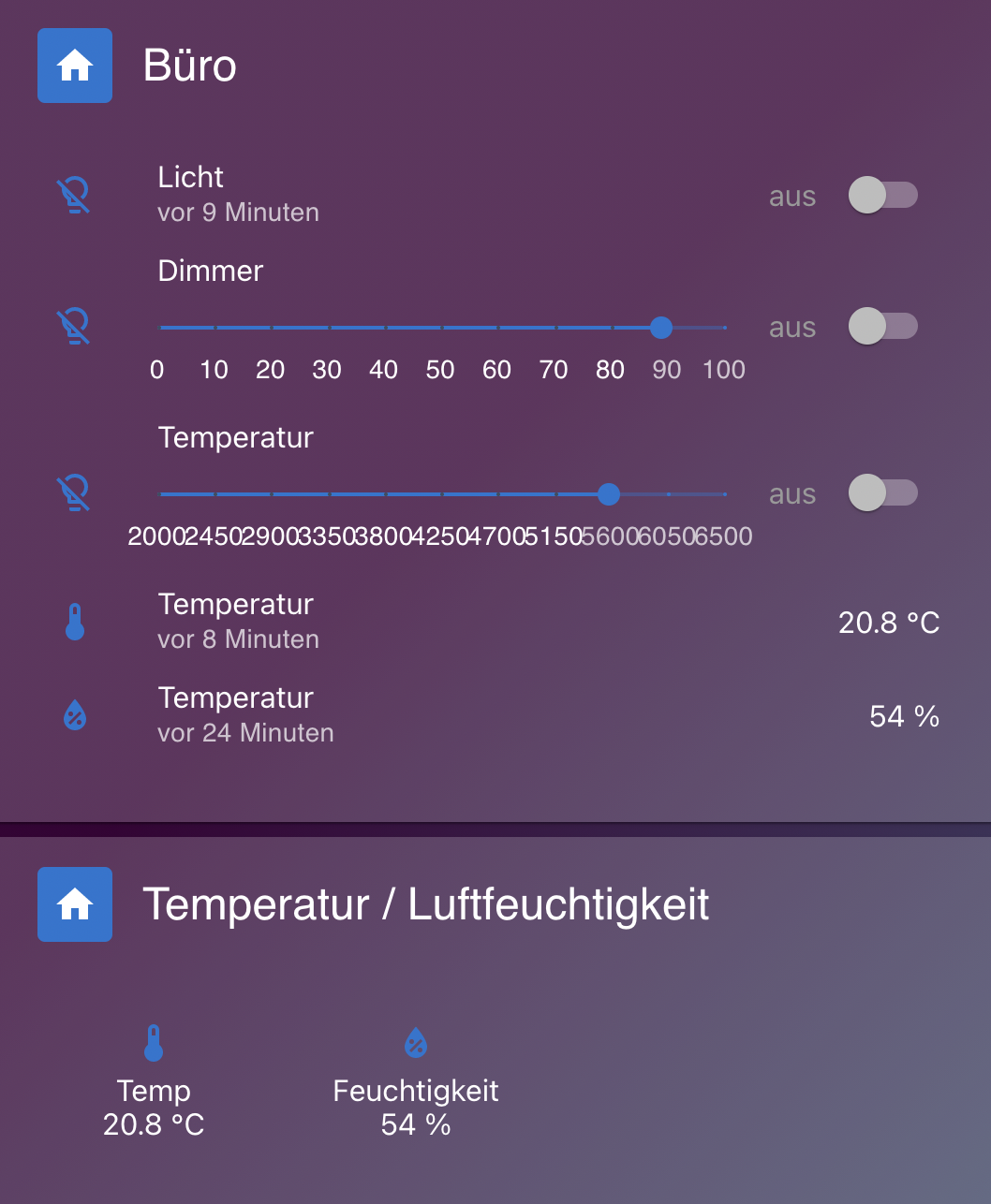
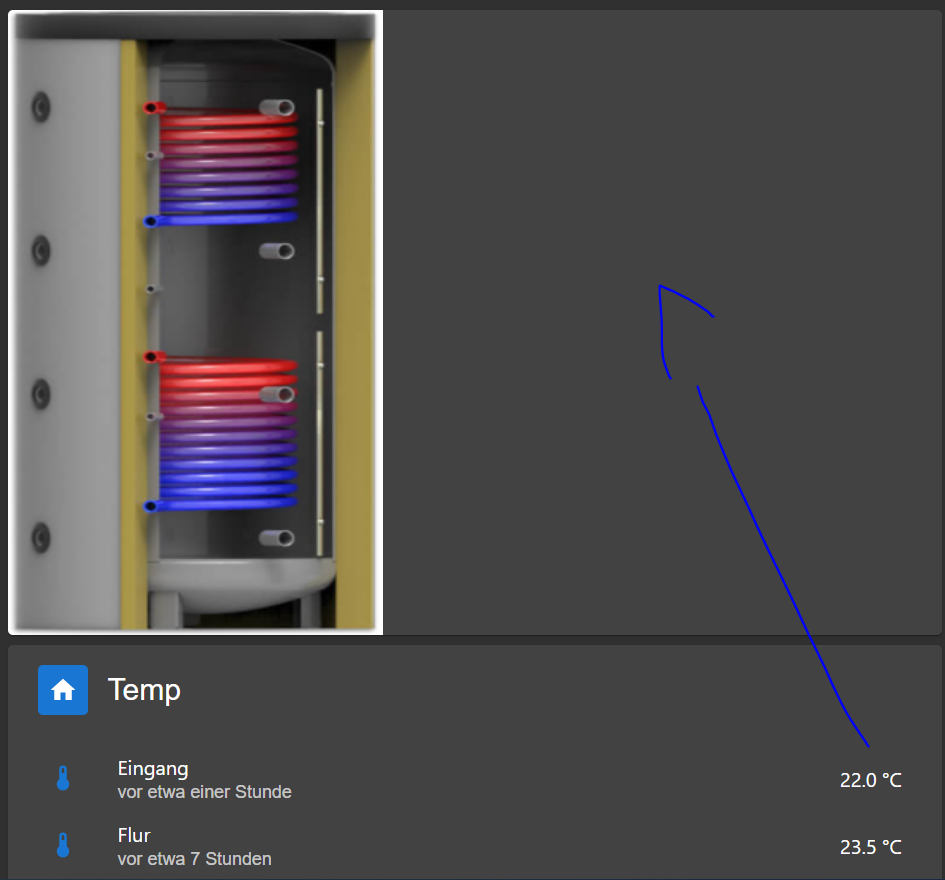
Hallo, gibt es eine Möglichkeit in einer verticalen liste eine horizontale einzufügen. Also dass unten die Temperatur und Feuchtigkeit nebeneinander stehen anstatt untereinander ?Vielen Dank

ich meine so

-
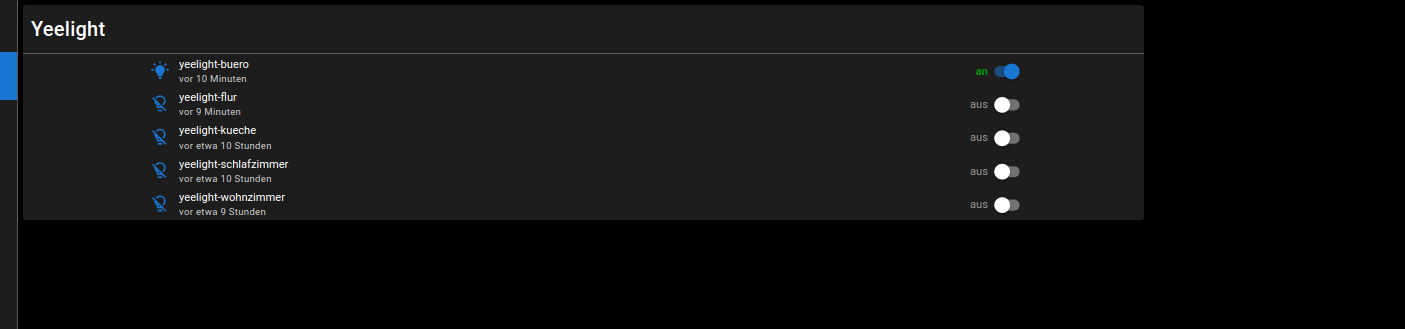
@manuel-held Das geht mit der horizontal StateList.
-
aber dann siehts so aus. Ich hätte gerne alles in einer Box
-
@manuel-held anders funktioniert es leider nicht, soweit ich weiss, da die Widgets ihre Formatierung für sich haben.
-
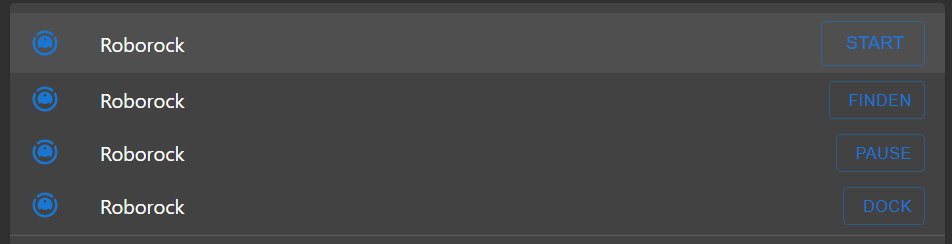
Hat hier jemand ein Xiaomi Saugroboter über mihome-vacuum eingebunden und das Gerät wurde von jarvis automatisch angelegt?
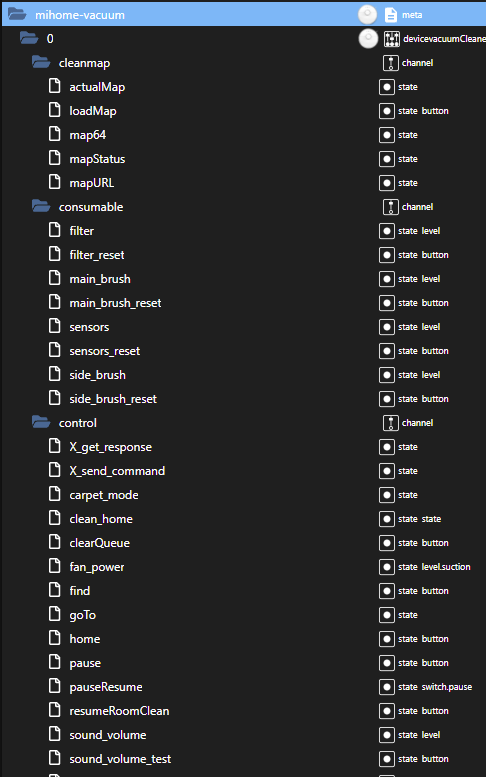
Nutze mihome-vacuum 3.2.2 mit einem Xiaomi M1S Sauger. Der Gerätescan von jarvis 2.2.3 sagt:Damit ein Gerät vom Importer erkannt wird, müssen die Datenpunkte des Geräts unter einem gemeinsamen Datenpunkt des Typs "state" strukturiert sein.Der Objektbaum vom Adapter legt aber mMn richtig ein device 0 an und darunter channels und erst darunter sind dann die Objekte als states. Simmt aber ansich zur javis Doku https://zefau.gitbook.io/jarvis-v2/geraete/devices/devices-importer#adapter-mihome-vacuum

Bevor ich nun aber die weit über 30 Objekte manuell in einem Gerät zusammen klicke und Icons, Stile usw. definieren muss, wäre es schön zu wissen wie das automatisch aussehen würde.
Edit: selbst wenn ich das device "mihome-vacuum.0" oder den channel "mihome-vacuum.0.consumable" auf Typ state ändere, findet der Geräteimport nichts.
-

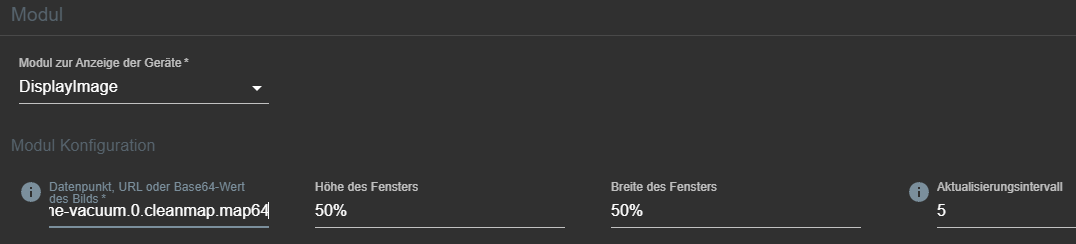
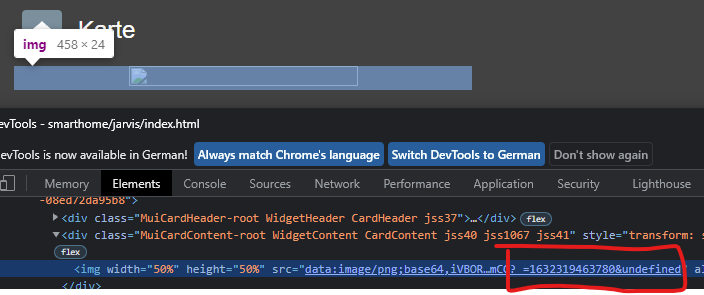
Sobald ich bei einen DisplayImage den Aktualisierungsintervall !=0 setze, wird dem eigenentlichen base64 Wert noch ein Parameter von jarvis angehangen, der das Bild ungültig macht.

?_=1632318657823&undefined@Zefau ?
-
Bin grad am spielen mit der Alpha..
Die Schrift ist so klein Gegenüber der 2.2.3..
Kann man das Global iwie einstellen?

-
@uncleb dein Widget ist zu klein und der Inhalt runter skaliert. Zieh das Widget größer
-
Guten Morgen Leute,
Gibt es eine Möglichkeit die Buttons immer in der Selben Größe untereinander darzustellen?

Lieben Gruß
-
@smart81 4 Posts weiter oben hatte ich nach jemand gefragt der jarvis mit mihom-vacuum nutzt. Bei dir scheint das der Fall.
Hat jarvis bei dir den Sauger als Gerät automatisch erkannt und alle Objekte/States dazu angelegt?
Welche mihome-vacuum Version nutzt du? -
-

Hey !
Lohnt sich das frickeln oder gibt es keine Möglichkeit die Temperaturen neben das Bild zu bekommen?
-
@smart81 Bin erst seit einer Woche mit jarvis unterwegs, aber ich glaube so flexibel geht es nicht. Du kannst 2 Widgets nebeneinander packen und mit CSS versuchen die Abstände zw. den Werten passend zum Bild zu bekommen. Aber responsive wird das wohl nix. D.h. das stimmt nur bei genau einer Browsergröße/Auflösung.
Aber vllt kenne ich jarvis auch noch zu wenig und es geht doch... -
@smart81
du könntest auch den Umweg über ein HTML Widget gehen! -
@ceel Bie mir gibt es nur ein customHTML Widget, wo nur ein jarvis Gerät einzutragen geht. D.h. das gesamte html Gerüst müsste ich z.B. per Skript in ein Objekt Typ string schreiben und dessen ID als neuen state bei einem jarvis Gerät anlegen?
Für dynamisch Inhalte, müsste man im Skript dann auf alle enthaltenen Objekte triggern und immer dann das html Objekt aktualisieren. Oder kann man ins html auch z.B. Sensor states reinschreiben und jarvis holt sich dann immer den aktuellen Wert? -
@diginix
das erste
Jarvis kann keine Werte in HTML schreiben -
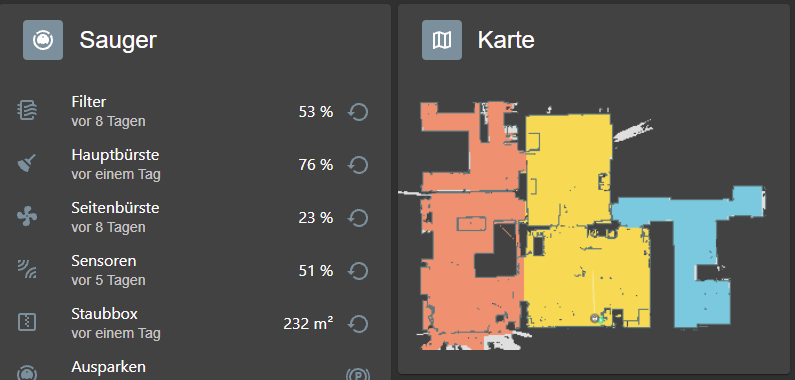
@ceel Danke, funktioniert wunderbar mit eigenem Objekt in dem per Skript mit Trigger auf map64 das komplette HTML enthalten ist. So konnte ich auch den transparenten Rand der Karte entfernen und sehe nur die tatsächlich belegten Pixel der Karte im Widget. Es ist auch sauber responsiv und die Karte aktualisiert sich auch wenn das Objekt neu geschrieben wird.

-
@diginix
wie hast du es hinbekommen?
Ich habe es nicht geschafft die Karte zurecht zu schneiden.
Hatte es per crop versucht, hat aber nicht geklappt -
Ich habe ein DIV um das IMG und schneide mittels negativer margin Werte den rechten und unteren Rand weg.
Und die negativen margin Werte vom IMG schneiden den Rand oben und links weg. So hat man kein Scrollbalken im Widget.
Welcher Prozentwert für die Karte und die margins bei dir passen, musst du selbst erarbeiten. Das geht im Debugfenster vom Browser zur Laufzeit am elegantesten.<div style="text-align: center; margin: 0 0 -30% 0; overflow: hidden; height: 100%;"> <img style="width: 145%; margin: -20% 0 0 -25%;" src=""> </div>Das Skript sieht dann so aus: