NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Okay, dann kann man da wohl nix machen, dank dir
-
@Dominik-F sagte in [Projekt] Material Design CSS v2:
Es gibt in VIS, dort wo du das CSS Script einfügst auch einen Reiter Script, da musst du das Script einfügen und nicht unter Java

Danke Dominik, ich doofi haha, danke jetzt geht's ^^
-
@Dominik-F Stimmt, da du mdui-card-raised verwendest, wirkt sich die eigene background-color natürlich auf das gesamte Widget aus, nicht nur auf den inneren "card"-Anteil. Du "missbrauchst" hier ein wenig die mdui-card Zuweisung, welche z.B. auch margins und paddings setzt.
Mit einer eigenen background-color musst du, wie du erkannt hast, die mdui-card-raised nachbilden und als CSS entfernen. Hier ein Beispiel, wie das Widget dann aussieht (eigene shadow/border-radius usw)
Grafana-refresh funktioniert, es muss nur in der URL (Quelle) mit angegeben werden. Bsp: &refresh=5m ergänzen.
-
@Uhula nochmal eine Frage zur lnav und rnav. Wenn ich die rnav öffne und irgendwo auf den Display hinklicke fährt sie wieder ganz normal ein. Das macht die lnav nicht. Sollte das nicht auch so funktionieren? Ich kann sie nur schließen wenn ich auf das Hamburger-Menü-Symbol klicke. Sind die beiden nicht "gleich" von der Funktion her?
-
Super, das Widget sieht genauso aus wie es sein sollte und hab nun eine Vorlage für den Shadow falls ich sowas nochmal brauche.
Das mit dem Refresh funktioniert bei mir nicht richtig.
http://192.168.178.38:3000/d/UxKIGxkgz/temperaturen?orgId=1&refresh=30m&kiosk&from=1582543232156&to=1582629632156&panelId=2&fullscreenRefresh ist dort schon enthalten und der aktualisiert sich bei mir trotzdem nicht.
-
@Dominik-F bei mir sieht der link so aus:
http://192.168.178.51:3000/d/BFQXFoQZz/raume?orgId=1&from=1582794576508&to=1582880976508&panelId=10&fullscreen&kiosk&theme=dark&refresh=1mund er wird auch aktualisiert.
-
@mrFenyx: Danke, ich glaube das war es. Dann kann ich ja mal etwas rumprobieren.
-
hallo,
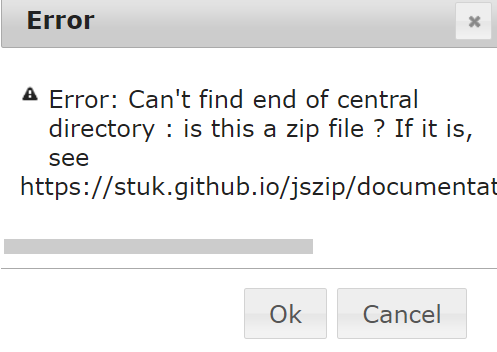
ich würde gerne deine 2 Demo Projekte importieren, bekomme aber immer wieder fehlermeldungen:

hat vielleicht jemand eine idee für mich?danke
edit: funktioniert. da hatte ich beim Download ein Problem
-
Ich hab ein Problem mit der v2.1.1 23.02.2020, und zwar lassen sich dadurch iframes nicht mehr verschieben.
Eine andere Frage noch am Rande, ersetzte ich meinen Script Baustein komplett durch deinen oder füge ich den nur dazu, was bewirken diese eigentlic, vor allem was ist wenn ich deins mal wieder lösche und mein altes nicht mehr habe, kommt es dann zu Problemen?
-
hast du dir das Projekt als Zip Datei heruntergeladen und dann versucht diese ZIP Datei zu importieren?
@Stephan-Schleich
Wenn du ein eigenes CSS Skript geschrieben hast, dann kann es natürlich zu Problemen kommen, muss aber nicht unbedingt je nachdem was du gezaubert hast. Du legst ja selber fest wann du was vom Skript nutzt oder nicht.
Uhulas Projekt ist darauf ausgelegt, dass du sein CSS Script und das Script dazu nutzt. Dieses bewirkt optische Veränderungen verschiedener Widgets und viele Anpassungsmöglichkeiten. Wenn du seins löscht und deine Vis auf seiner CSS aufgebaut hast, dann kommt es auf jedenfall zu optischen Problemen und vieles wird nicht mehr funktionieren bzw sehr komisch aussehen. Ich bin mir aber auch nicht sicher ob ich deiner letzte Frage richtig verstanden habe
-
@Dominik-F Danke für die Infos.
Ich hab den CSS und Script Code einfach in mein Projekt kopiert. Unter Script steht z.b. schon was drin wenn ich das lösche verändert sich auch nichts ob gut oder schlecht weiß ich nicht, hab dort bisher nie was gemacht, deswegen wusst ich nicht ob überschreiben oder dazu kopieren.gehen bei dir denn die iframes wenn du neue hinzufügst?
-
Ich hab bisher noch eine ältere Version laufen und bin da selber mit den Iframes und Grafana am rumprobieren. Ich konnte bisher aber die Iframes problemlos einfügen.
-
@Stephan-Schleich Wenn du mit "nicht verschieben" meinst, dass du die iframes nicht mehr per Klick auswählen kannst, dass Problem habe ich auch manchmal. Du kannst es aber immer über "Widgets | Aktives Widget" aus der Widgetliste auswählen. Eine Ursache kenne ich nicht, das Script scheidet aus, da es im vis Editor nicht ausgeführt wird;: evtl. eine CSS Anweisung, muss ich mal suchen.
-
Hi, kann ich in tnav ein widget haben das nicht wie alle andere aligned sind sondern, z.B. ganz rechts? Die wären auch keine navitems.
-
@mrFenyx Klar, du musst es mit "mdui-noflex" nur aus der flex-Anordnung rausnehmen, dann kannst du es beliebig positionieren, z.B. mit: left=calc(100% - 40px). Kann auch weiterhin ein "mdui-navitem" sein, muss aber nicht.
-
Hallo,
ich probiere nun auch meine ersten Gehversuche.
Dabei versuche ich die "Grid-Struktur" mit mdui-cols-n umzusetzen.Ich hätte gerne das Responsive Design so, dass es sowohl im Quer- als auch Hochformat gut aussieht.
Mein Handy hat die folgende Auflösung:
- 396px im Hochformat
- 766px im Querformat
Im Hochformat passt prinzipiell nur eine Card auf den Schirm. Im Querformat könnte man zwei nebeneinander packen.
Muss ich dann alles auf den kleinsten gemeinsamen Nenner ausrichten, d.h. 766 / 2 = 383 px?
Ich habe gesehen das es im CSS für jede mdui-col-x Breite ein min-width und ein max-width gibt.
Oder muss ich dann max-width auf 396 px einstellen und min-width auf 383 px?Die weitere Verkomplizierung.
Es gibt nun noch ein Tablet, dass ich mit dem gleichen Design füttern wollen würde.Das Tablet hat die folgende Auflösung:
- 587px im Hochformat
- 939px im Querformat
Ist das überhaupt mit einem responsive Design alles unter einen Hut zu zaubern?
-
@Tirador
Du musst dann mdui-cols-4-toc-5 einstellen, dann passt sich die Breite automatisch auf 320px-400px an. Beim quer sollten die sich dann nebeneinander anordnen. Du musst immer vom kleinsten ausgehen. -
@Uhula Super, danke!

-
Habe ein Problem mit dem Importieren der "Einstellungen" cards aus MD_Demo in MD_Simple.
Die Idee war:
- Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
- sowie Export/Import des nötigen Einstellungen Widgets aus lnav
- Einstellungen im neuen Projekt nutzen
Das haut leider nicht hin, die Einstellungen lassen sich nicht anpassen, es passiert einfach nichts im neuen Projekt.
Habe ich parallel das importierte MD_Demo Projekt in einem anderen Browser Tab auf, werden die Einstellungen dieses Projekts angepasst.Alles klar dachte ich, dann ändere ich die Bezeichnungen der Object IDs in den Widgets von cardConfigCards, cardConfigColors von demo_config_xxx in einen anderen Namen.
Bspw. in cardConfigCards das Widget zur Card-Darstell. hat als Object ID "demo_card_title_color", also geändert in "proj_card_title_color". Das habe ich analog für alle Widgets in den entsprechenden Cards vorgenommen. Dann kann ich jedoch nichts mehr konfigurieren.Habe schon alles Mögliche probiert um das zum Laufen zu bringen...
Bin für jeden Tipp dankbar.
Hinweis am Rande: Ein Verweis auf eine Übersicht aller Material Design Icons habe ich hier gefunden. Würde vorschlagen einen Hinweis in github zu setzen. Dann hat man schnell die Übersicht über die Icons gefunden ohne lange googeln zu müssen.
-
@BoehserWolf sagte in [Projekt] Material Design CSS v2:
Die Idee war:
Export/Import der entsprechenden Cards aus MD_Demo, also cardConfig, cardConfigCards, cardConfigColors in ein neues Projekt auf Basis von MD_Simple
sowie Export/Import des nötigen Einstellungen Widgets aus lnav
Einstellungen im neuen Projekt nutzenWas in Deiner Auflistung auf jeden Fall fehlt sind die 3 Blöcke aus der abar. Hol die mal noch aus der MD_Demo rüber, dann sollte es klappen. Hab das auch in nem Projekt so gemacht und grundsätzlich klappt das auch.