NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@heinzie Nein nicht das ich wüsste nur die Pfade zu den Icons.
Wie sieht es dann bei Dir aus? Mach mal bitte ein Screenshot. -
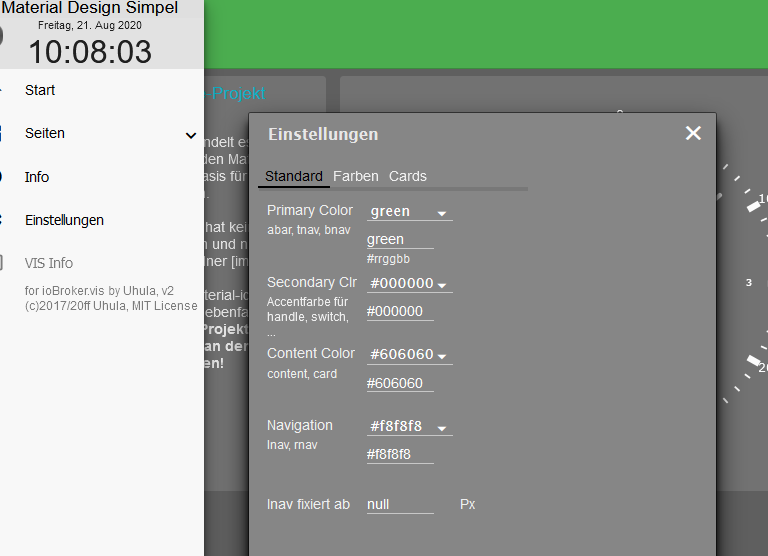
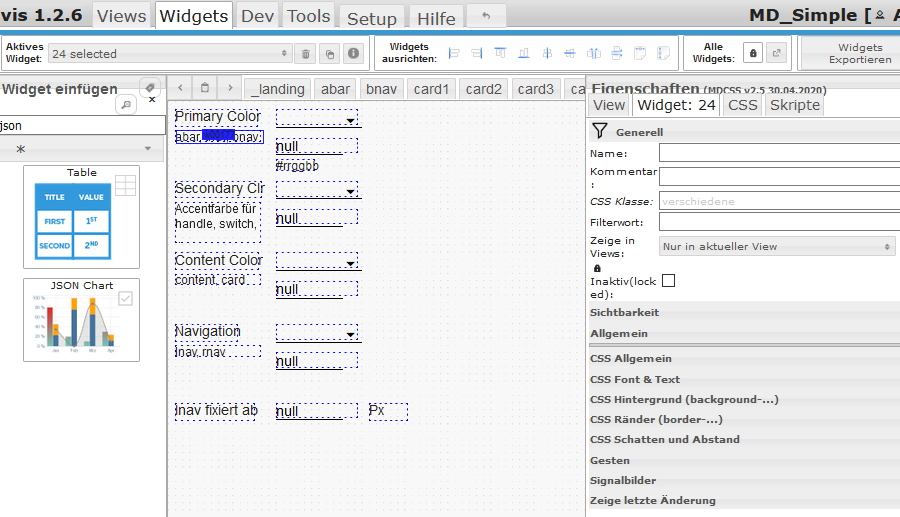
@der-eine sieht so aus:


-
@heinzie schau mal ob Du den Adapter vis-colorpicker installiert hast und wenn nicht installier den mal.
-
@der-eine sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@heinzie schau mal ob Du den Adapter vis-colorpicker installiert hast und wenn nicht installier den mal.
Vielen Dank, dass war der Fehler, muss man nur wissen
-
@heinzie super dann viel Spaß damit.
-
@Uhula
Hi, ich habe die Scripts für die Logs und View importiert.
Ical, ioBroker, tr-064, ping sind Ok.
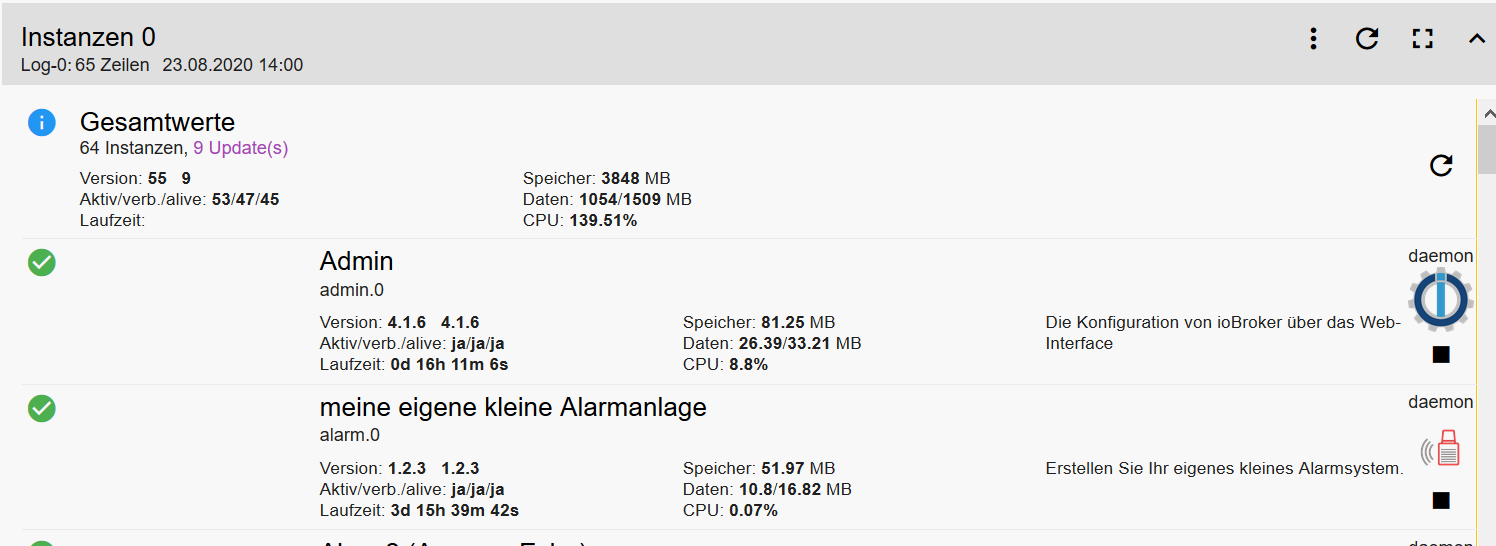
Bei Adapter und BackitUp stimmt die Ansicht der List und Tabelle nicht.
Es wird alles angezeigt und die Filter funktionieren auch.
Aber die Ansicht der Spalten stimmt bei mir nicht . Die erste Zeile mit den Gesamtwerten ist noch OK (Icon und Zusammenfassung) Ab der nächsten Zeile sind Icon und Zusammenfassung weit auseinander.

-
Hast du zufällig in Zeile 517 check_circle_outlined? wenn ja, versuch mal check_circle
-
@Dominik-F
Danke das war es!
Aber war eine andere Zeile. -
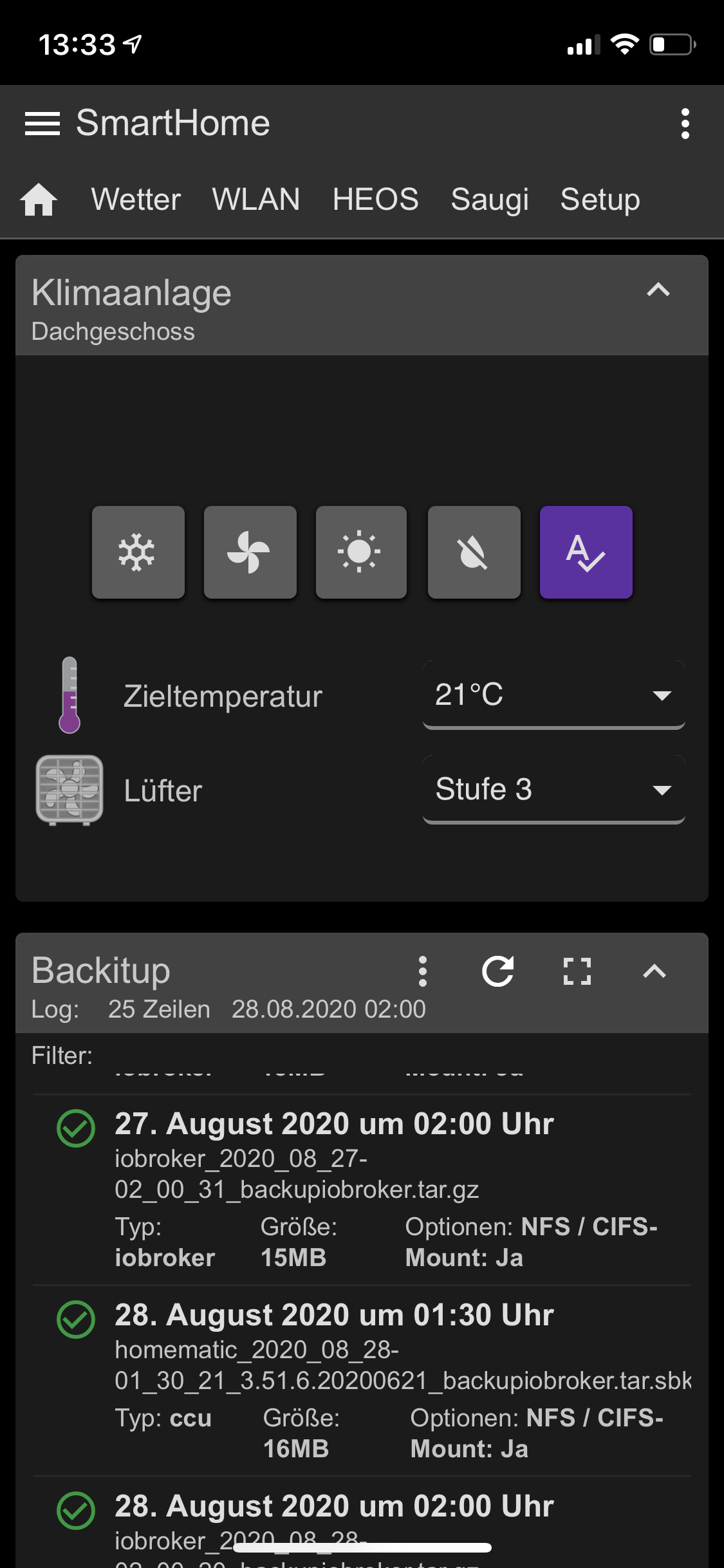
Wie kann ich die Farbe der Kopfzeile eine Card im Vollbild ändern.
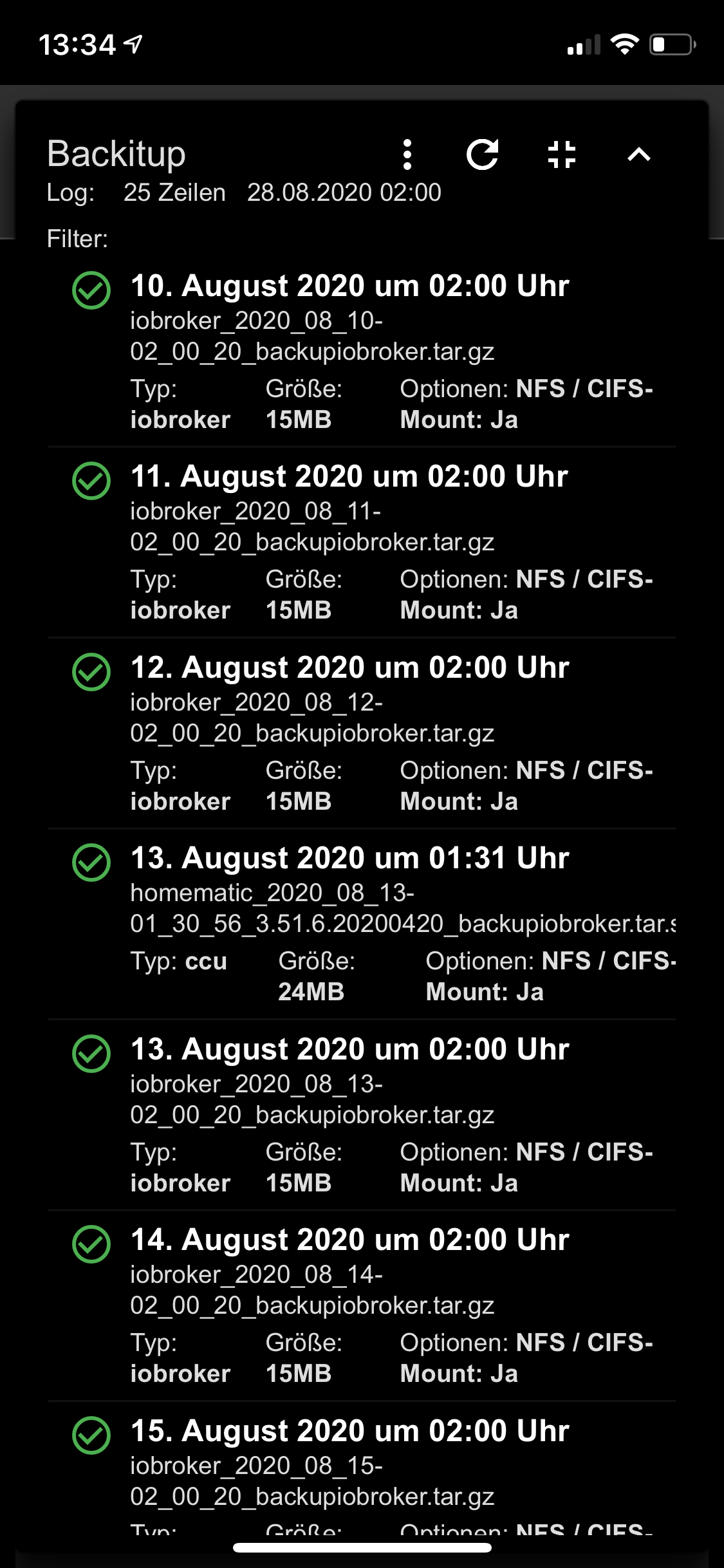
In den Bildern seht ihr die Card zum BackItUp Log. Der Hintergrund des Kopfbereichs ist in einem helleren grau gehalten, wie bei allen meinen Karten mit dem von mir bevorzugten Farbschema.
Wenn ich die Karte dann allerdings in den Vollbildmodus bringe, entspricht die Hintergrundfarbe des Kopfbereichs der Hintergrundfarbe der gesamten Card.Kann ich dies irgendwie ändern?
Danke und Gruß
ak1

-
@ak1 versuchs mal mit card-title-bg
-
@harrym sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@ak1 versuchs mal mit card-title-bg
Sorry, kannst Du kurz erklären, wie Du das meinst?
Denkst Du vielleicht an sowas?
mdui-title-green-bgDas funktioniert bei der normalen Karte. Sobald ich die Karte jedoch in den Vollbildmodus schalte, weicht die gewählte Farbe der Hintergrundfarbe.
-
@ak1 Nö, leider nicht. Das habe ich nicht vorgesehen, weil im Vollbild-Modus ja keine Notwendigkeit besteht mehrere Cards voneinander durch ihre Kopfzeilen unterscheiden zu müssen.
-
@Uhula
Danke für die Rückmeldung. Kein Problem.
Ich persönlich würde es für stimmiger und konsistenter halten, wenn die Farbgebung genauso wäre, wie bei einer Card im normalen Modus. Für mich ist der Vollbild-Modus weniger ein echtes Vollbild für den eigentlichen Inhalt der Card. Vielmehr sehe ich es als maximale Vergrößerung der Card, wobei z.B. Effekte wie mdui-card-raised und auch die Kopfzeile mit allen Bedienelementen erhalten bleiben. Eine optische Trennung der Card vom (am Rand sichtbaren Hintergrund - zumindest bei "raised") und eine optische Trennung des Kopfes mit Titelzeile und Bedienelementen vom Rest der Card, wäre in meinen Augen schicker.Aber wie gesagt, kein echtes Problem und vielleicht auch einfach eine Geschmacksache.
-
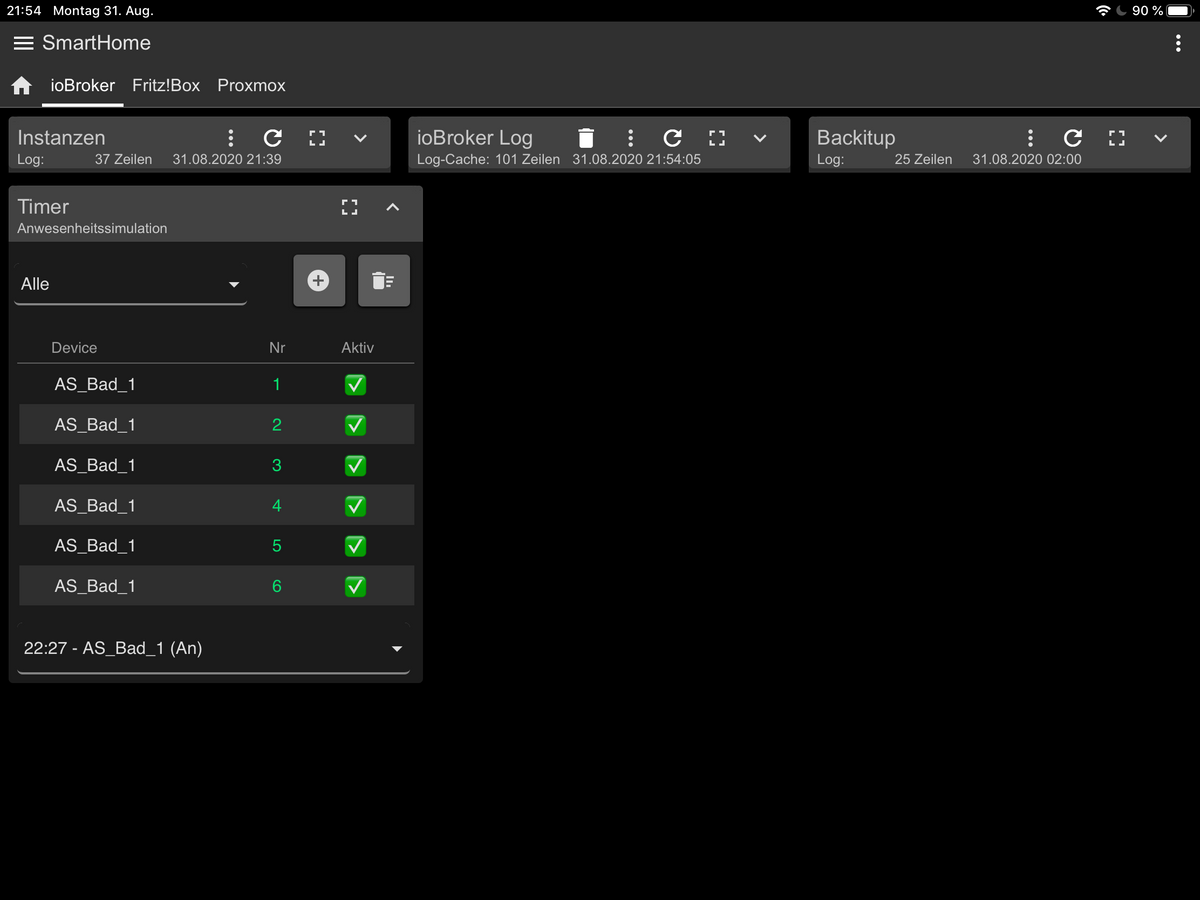
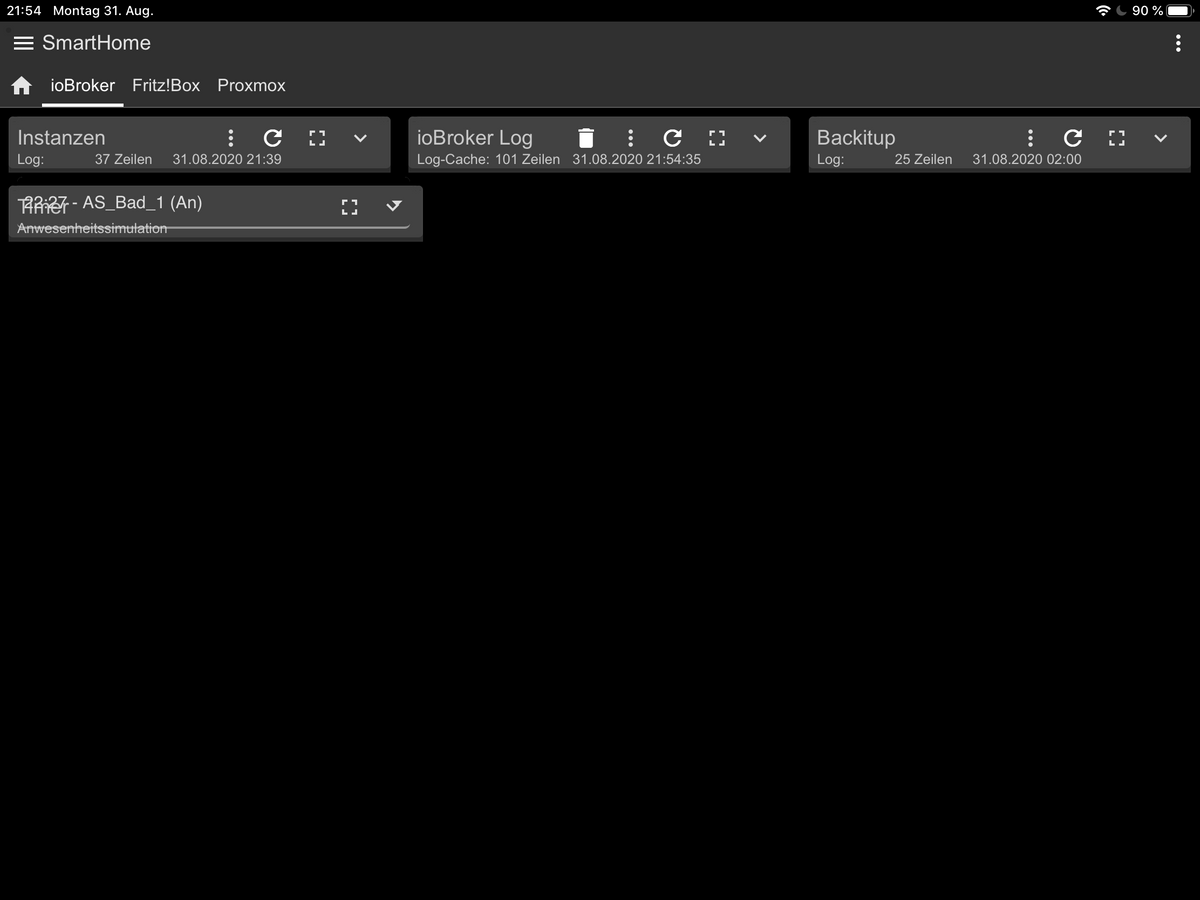
Ich muss nochmal eine Frage stellen:
Ich habe hier eine Card ("Timer"), welche seltsam reagiert, wenn ich sie mit dem Expand Icon verkleinere.
Man sieht das im zweiten Bild. Das unterste Widget der Card hängt dann nämlich in der Kopfzeile. Dieses Widget ist eine jqui - Select Value List und hat die CSS Klasse mdui-select.Hat jemand eine Idee, was hier falsch läuft?


-
@ak1 kann es sein, dass der Inhalt der Card über 80px ist?
-
@der-eine Die Card hat eine Höhe von 4 (bis max. 6 Rows). Das Widget am unteren Rand hatte eine vertikale/Top Positionierung mittels:
calc(100% - 48px)Vielleicht war das ein Problem. Ich habe das Widget nun vor der Tabelle positioniert. Und jetzt funktioniert alles.
Danke für Deine Rückmeldung!
-
@Uhula
Hi, habe das Projekt 1:1 installiert aber ich bekomme einige Material Icons nicht angezeigt.
https://material.io/resources/icons/?icon=coronavirus&style=baseline
z.B. water_damage, contrsuction, coronavirus
aber es sind noch einige andere.
Aber z.B. funktionieren cake, home, help und info
hier noch meine Einträge aus der CSS
für die Material-Icons
und für die MaterialDesign-Icons
-
@Mike-Hellracer ich vermute mal, dass @Uhula nicht jedesmal die iconfont-dateien aktualisiert.
Du kannst sie hier herunterladen. Soweit ich das festgestellt habe, ist die .eot-Datei nur noch bis Version 3.0.2 vorhanden.Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
-
@Chrunchy sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
Das funktioniert nicht.
Du musst die downgeloadeten Dateien mit dem Vis Dateimanager in den Projektpfad uploaden -
@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.