NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
Hast du zufällig in Zeile 517 check_circle_outlined? wenn ja, versuch mal check_circle
@Dominik-F
Danke das war es!
Aber war eine andere Zeile. -
@Dominik-F
Danke das war es!
Aber war eine andere Zeile.Wie kann ich die Farbe der Kopfzeile eine Card im Vollbild ändern.
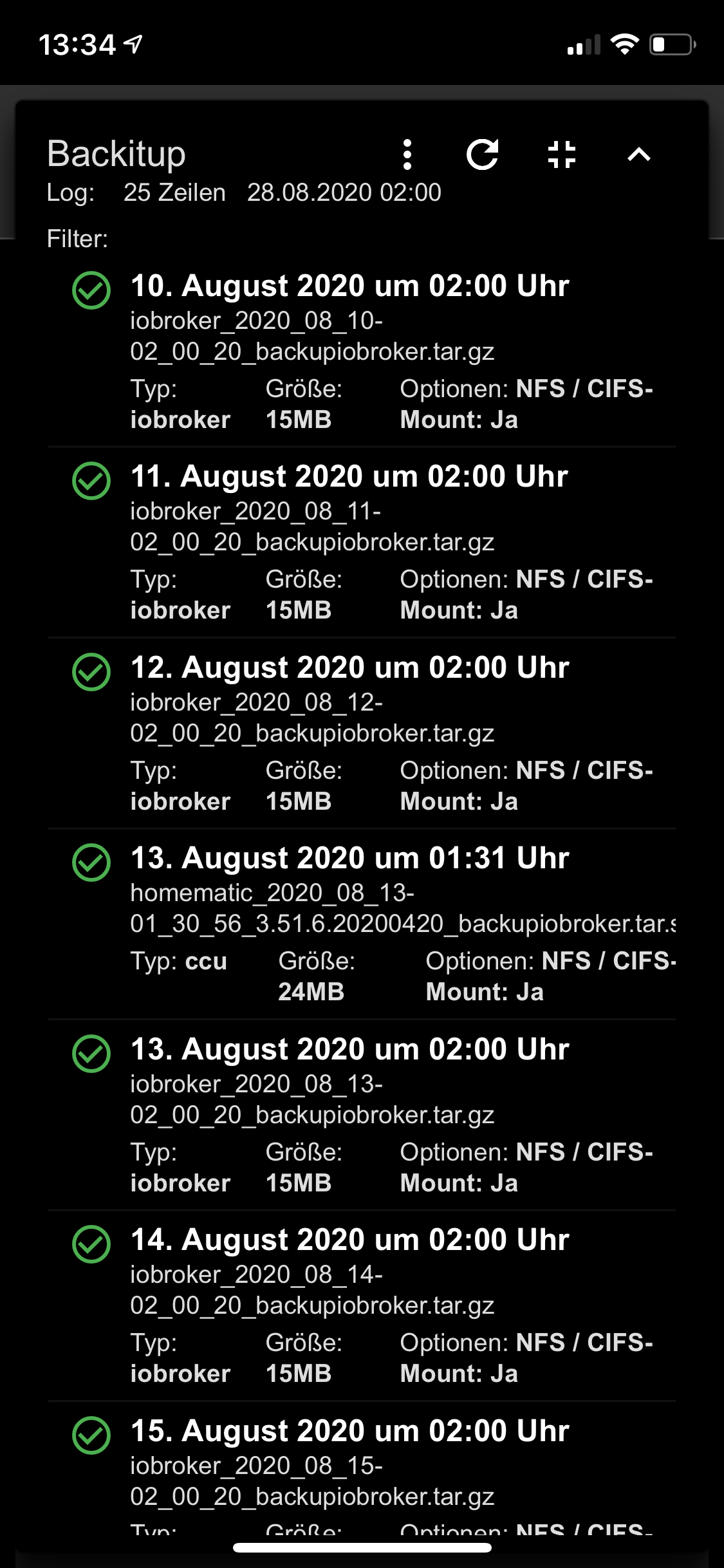
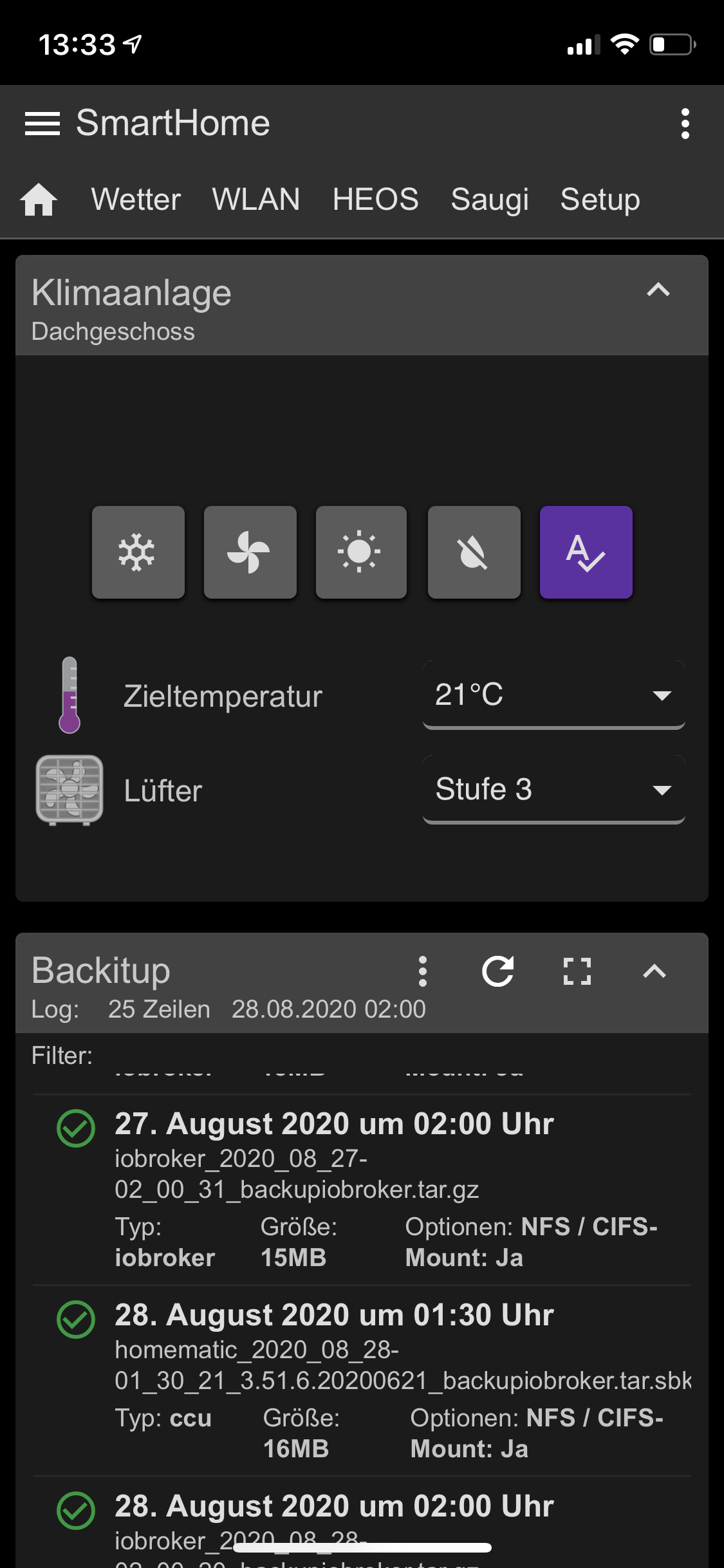
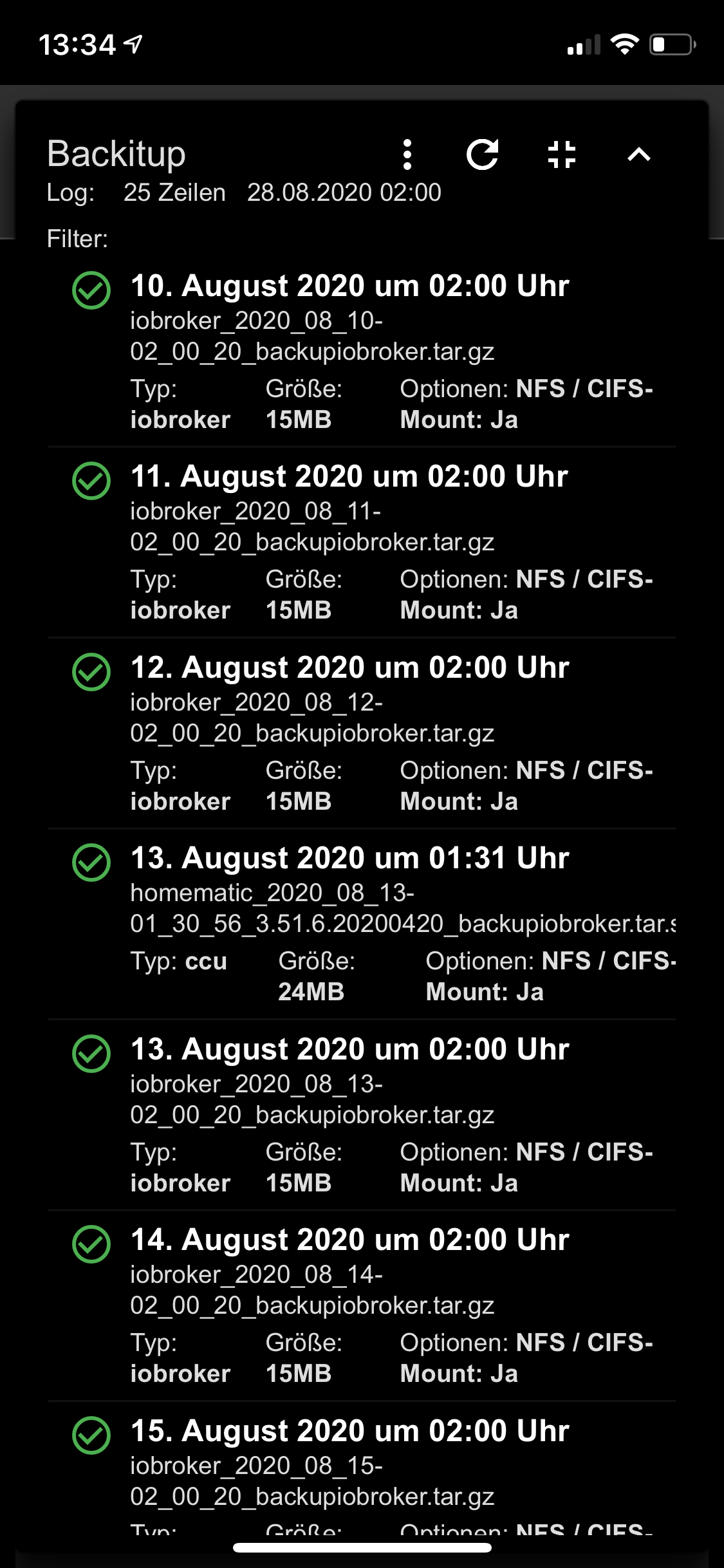
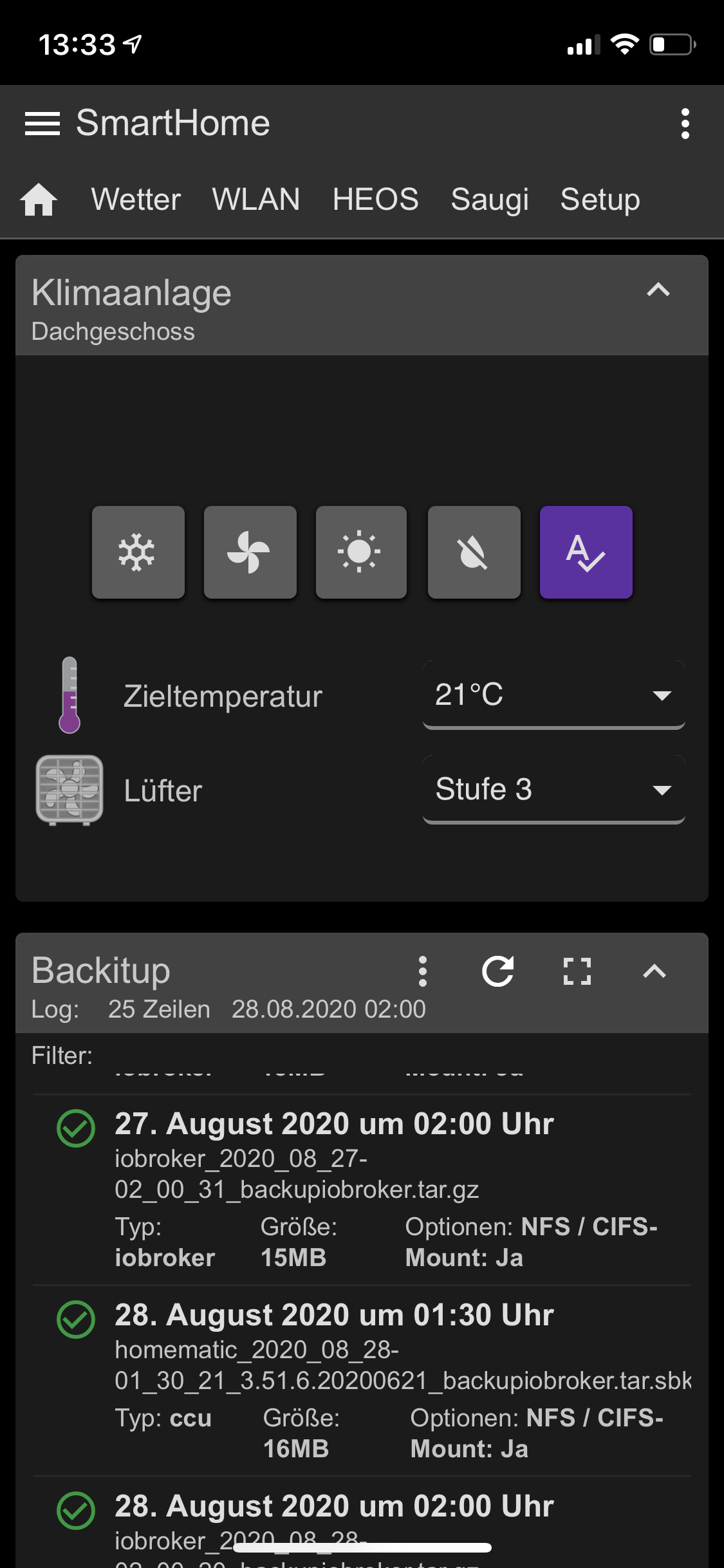
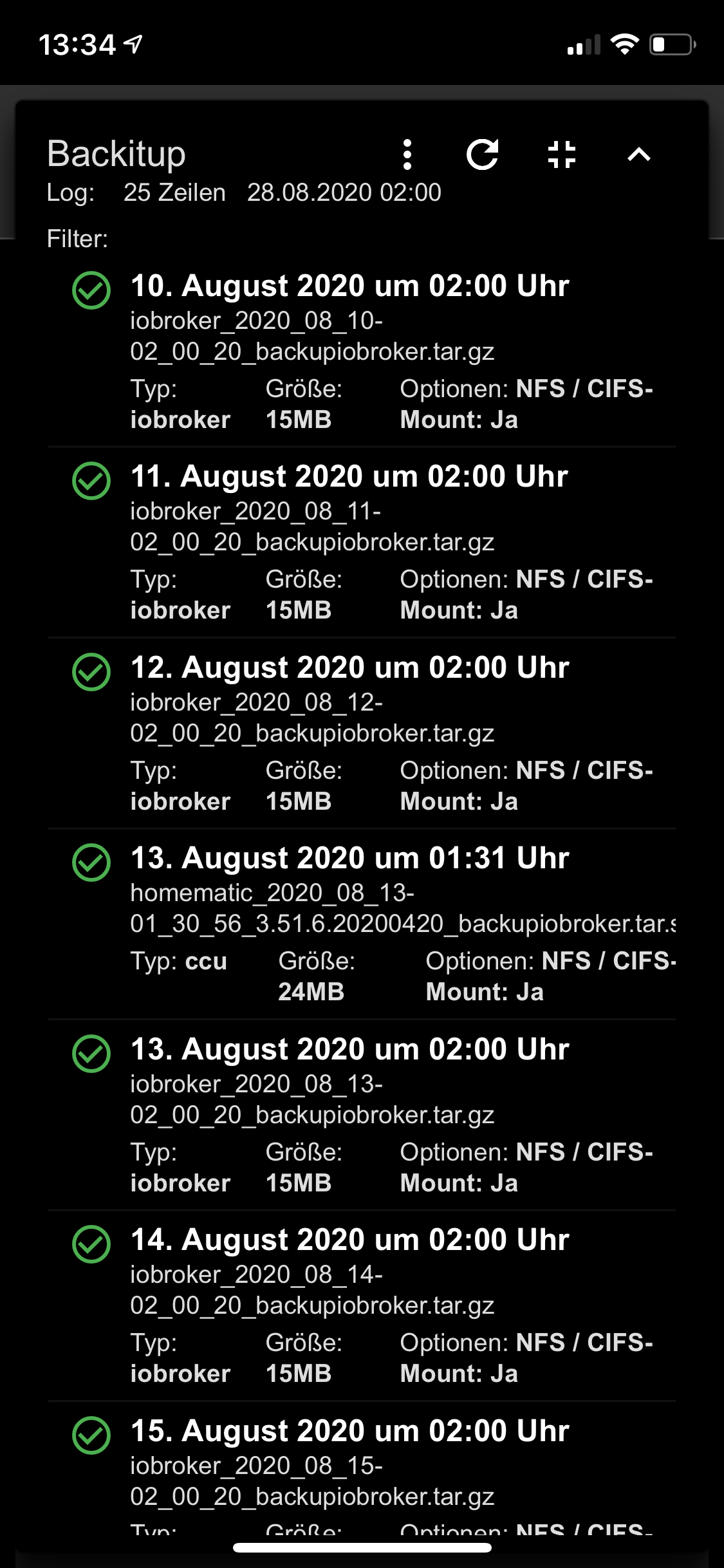
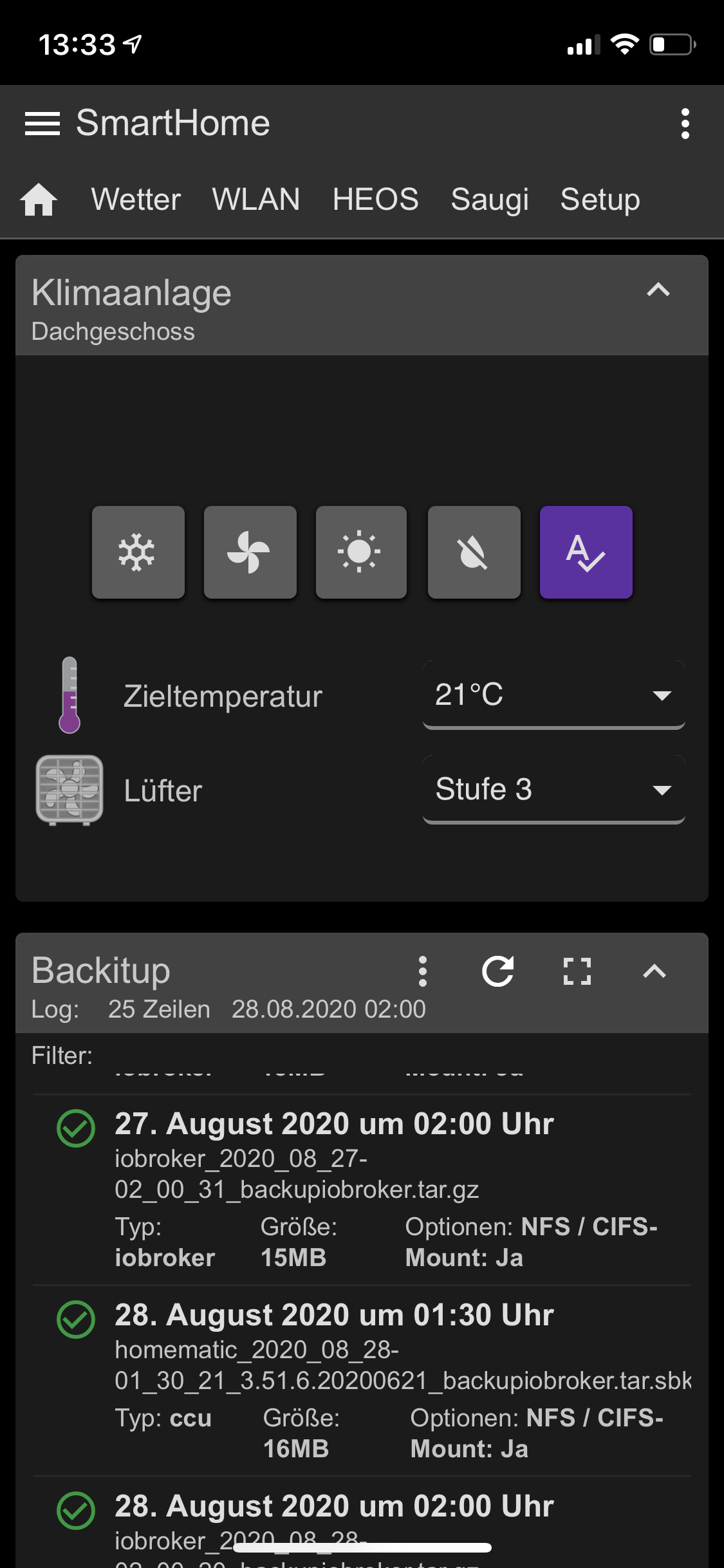
In den Bildern seht ihr die Card zum BackItUp Log. Der Hintergrund des Kopfbereichs ist in einem helleren grau gehalten, wie bei allen meinen Karten mit dem von mir bevorzugten Farbschema.
Wenn ich die Karte dann allerdings in den Vollbildmodus bringe, entspricht die Hintergrundfarbe des Kopfbereichs der Hintergrundfarbe der gesamten Card.Kann ich dies irgendwie ändern?
Danke und Gruß
ak1

-
Wie kann ich die Farbe der Kopfzeile eine Card im Vollbild ändern.
In den Bildern seht ihr die Card zum BackItUp Log. Der Hintergrund des Kopfbereichs ist in einem helleren grau gehalten, wie bei allen meinen Karten mit dem von mir bevorzugten Farbschema.
Wenn ich die Karte dann allerdings in den Vollbildmodus bringe, entspricht die Hintergrundfarbe des Kopfbereichs der Hintergrundfarbe der gesamten Card.Kann ich dies irgendwie ändern?
Danke und Gruß
ak1

-
@harrym sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
@ak1 versuchs mal mit card-title-bg
Sorry, kannst Du kurz erklären, wie Du das meinst?
Denkst Du vielleicht an sowas?
mdui-title-green-bgDas funktioniert bei der normalen Karte. Sobald ich die Karte jedoch in den Vollbildmodus schalte, weicht die gewählte Farbe der Hintergrundfarbe.
-
Wie kann ich die Farbe der Kopfzeile eine Card im Vollbild ändern.
In den Bildern seht ihr die Card zum BackItUp Log. Der Hintergrund des Kopfbereichs ist in einem helleren grau gehalten, wie bei allen meinen Karten mit dem von mir bevorzugten Farbschema.
Wenn ich die Karte dann allerdings in den Vollbildmodus bringe, entspricht die Hintergrundfarbe des Kopfbereichs der Hintergrundfarbe der gesamten Card.Kann ich dies irgendwie ändern?
Danke und Gruß
ak1

-
@ak1 Nö, leider nicht. Das habe ich nicht vorgesehen, weil im Vollbild-Modus ja keine Notwendigkeit besteht mehrere Cards voneinander durch ihre Kopfzeilen unterscheiden zu müssen.
@Uhula
Danke für die Rückmeldung. Kein Problem.
Ich persönlich würde es für stimmiger und konsistenter halten, wenn die Farbgebung genauso wäre, wie bei einer Card im normalen Modus. Für mich ist der Vollbild-Modus weniger ein echtes Vollbild für den eigentlichen Inhalt der Card. Vielmehr sehe ich es als maximale Vergrößerung der Card, wobei z.B. Effekte wie mdui-card-raised und auch die Kopfzeile mit allen Bedienelementen erhalten bleiben. Eine optische Trennung der Card vom (am Rand sichtbaren Hintergrund - zumindest bei "raised") und eine optische Trennung des Kopfes mit Titelzeile und Bedienelementen vom Rest der Card, wäre in meinen Augen schicker.Aber wie gesagt, kein echtes Problem und vielleicht auch einfach eine Geschmacksache.
-
@Uhula
Danke für die Rückmeldung. Kein Problem.
Ich persönlich würde es für stimmiger und konsistenter halten, wenn die Farbgebung genauso wäre, wie bei einer Card im normalen Modus. Für mich ist der Vollbild-Modus weniger ein echtes Vollbild für den eigentlichen Inhalt der Card. Vielmehr sehe ich es als maximale Vergrößerung der Card, wobei z.B. Effekte wie mdui-card-raised und auch die Kopfzeile mit allen Bedienelementen erhalten bleiben. Eine optische Trennung der Card vom (am Rand sichtbaren Hintergrund - zumindest bei "raised") und eine optische Trennung des Kopfes mit Titelzeile und Bedienelementen vom Rest der Card, wäre in meinen Augen schicker.Aber wie gesagt, kein echtes Problem und vielleicht auch einfach eine Geschmacksache.
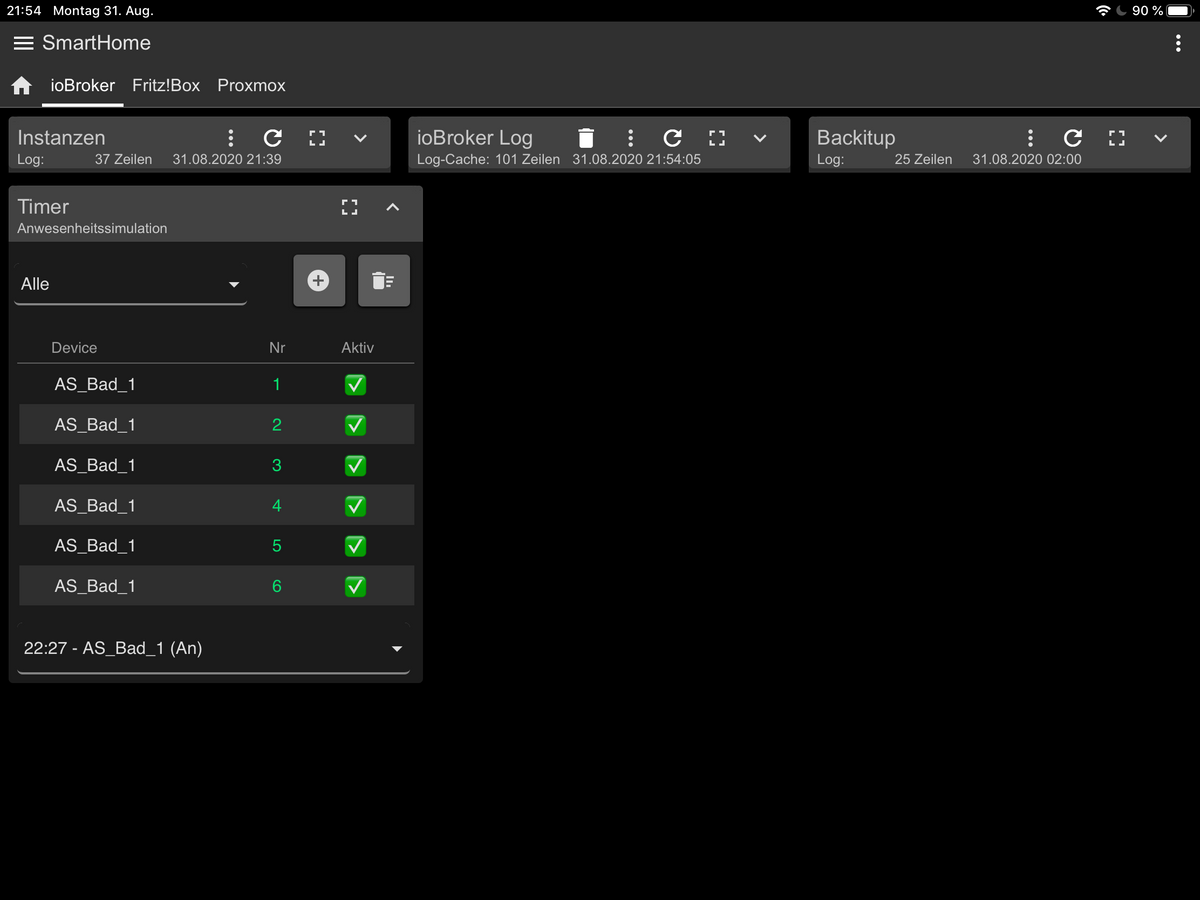
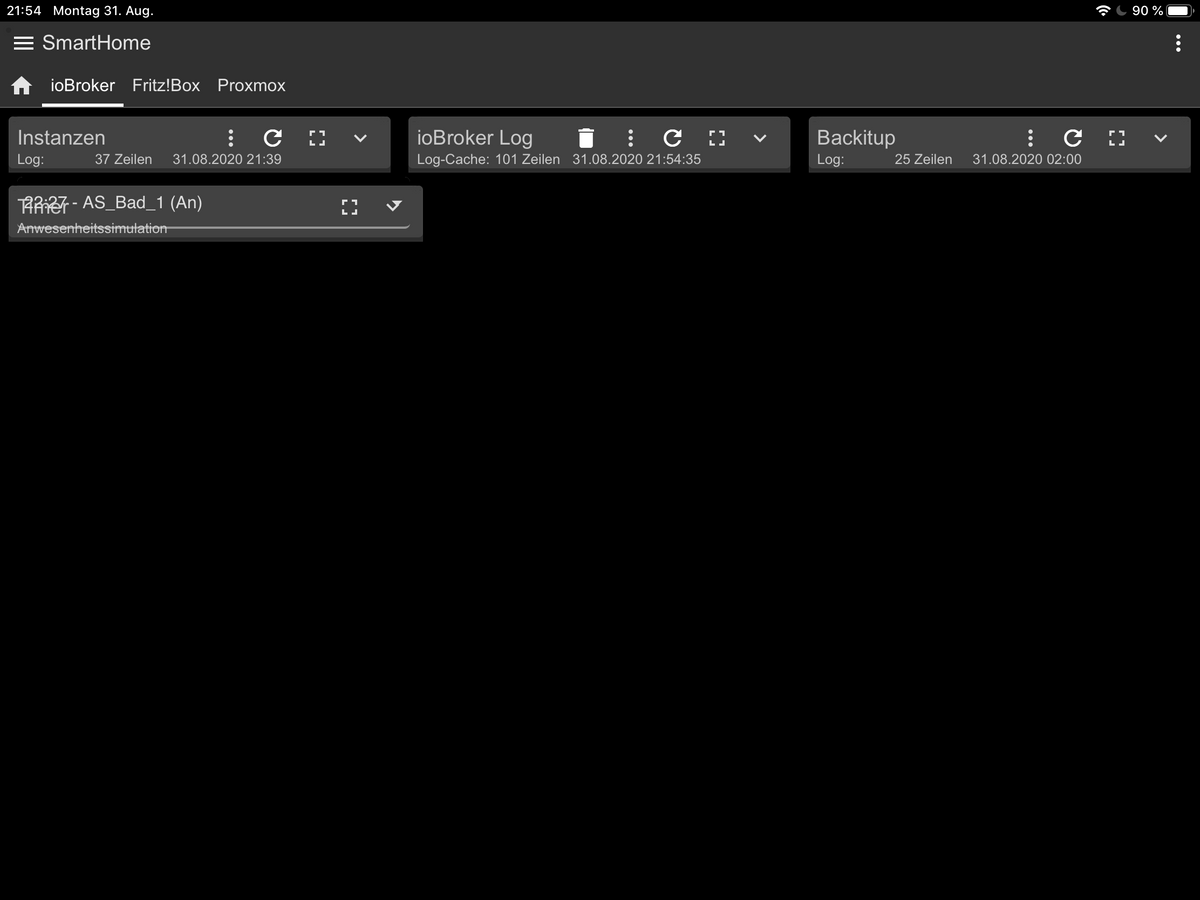
Ich muss nochmal eine Frage stellen:
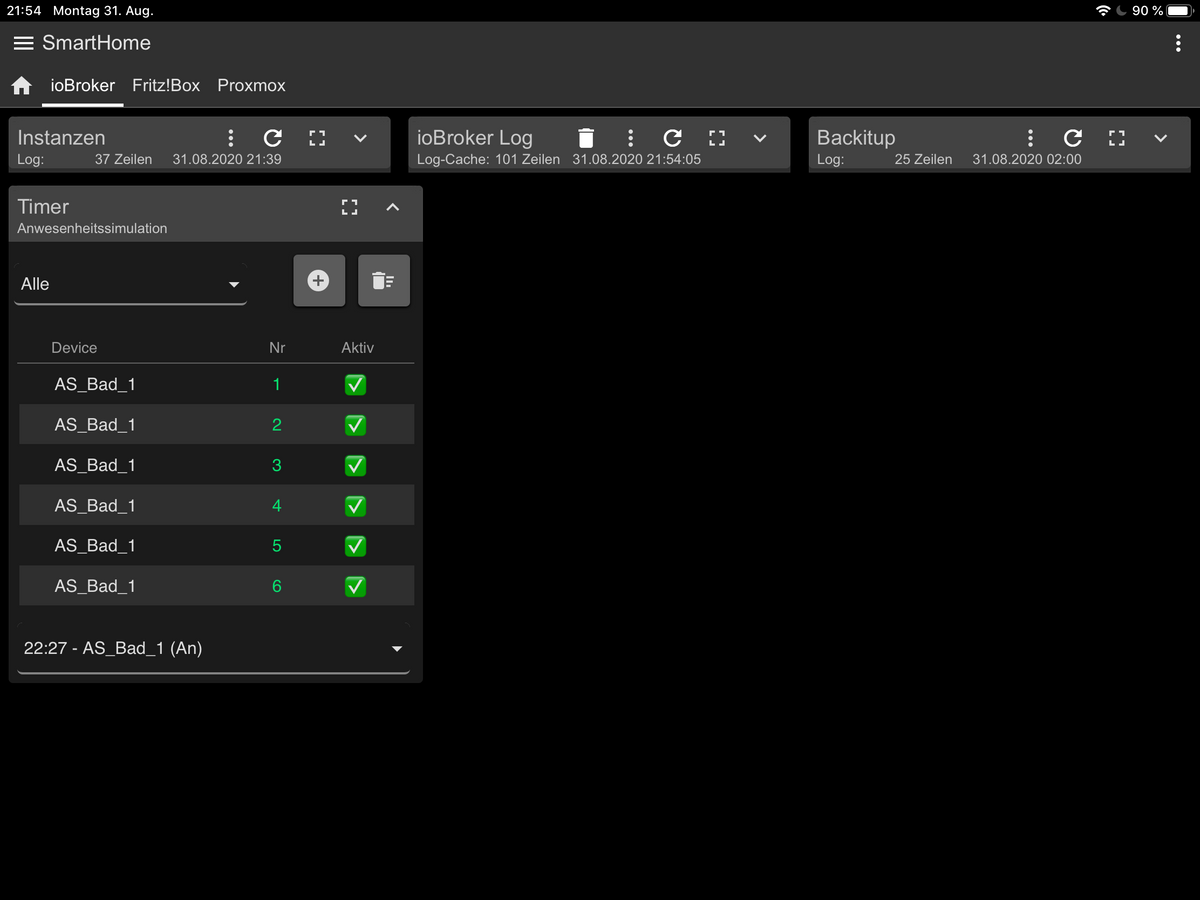
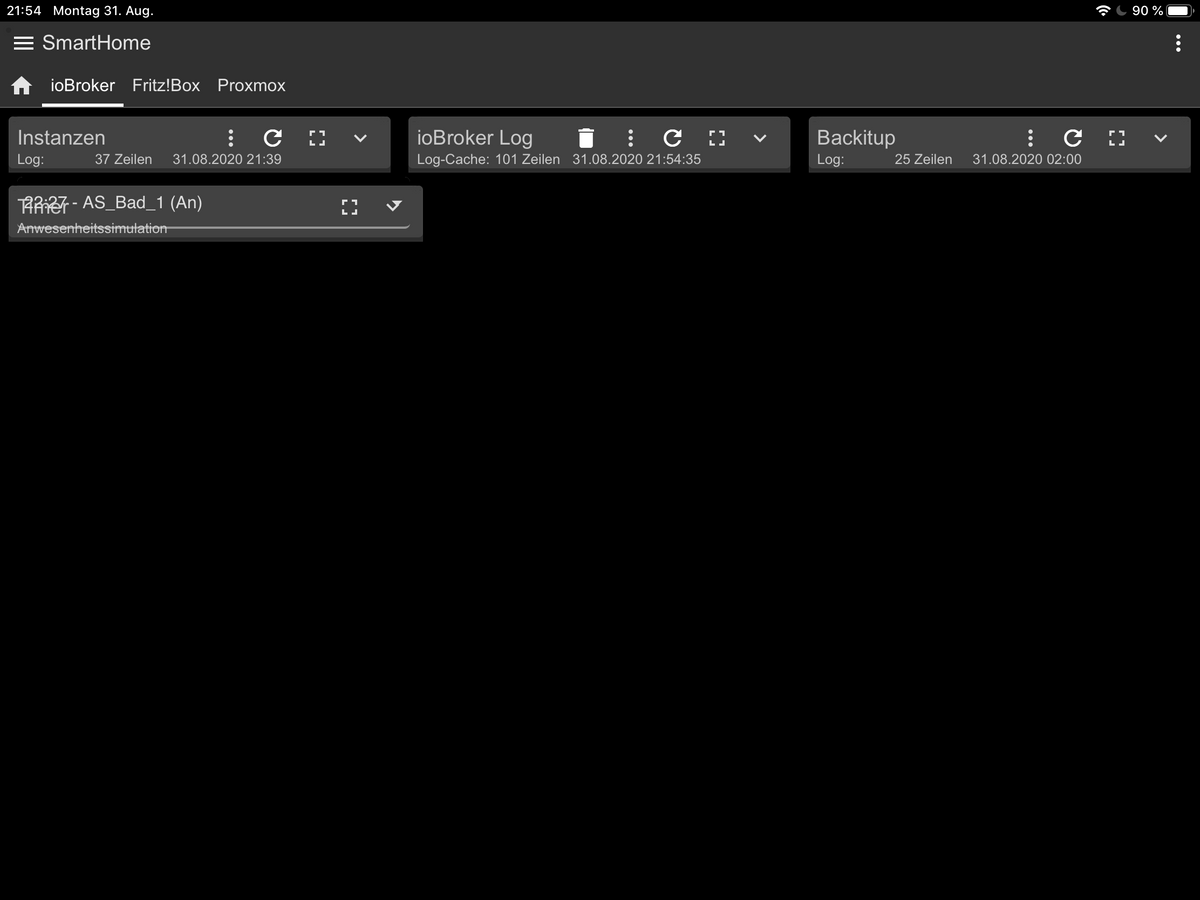
Ich habe hier eine Card ("Timer"), welche seltsam reagiert, wenn ich sie mit dem Expand Icon verkleinere.
Man sieht das im zweiten Bild. Das unterste Widget der Card hängt dann nämlich in der Kopfzeile. Dieses Widget ist eine jqui - Select Value List und hat die CSS Klasse mdui-select.Hat jemand eine Idee, was hier falsch läuft?


-
Ich muss nochmal eine Frage stellen:
Ich habe hier eine Card ("Timer"), welche seltsam reagiert, wenn ich sie mit dem Expand Icon verkleinere.
Man sieht das im zweiten Bild. Das unterste Widget der Card hängt dann nämlich in der Kopfzeile. Dieses Widget ist eine jqui - Select Value List und hat die CSS Klasse mdui-select.Hat jemand eine Idee, was hier falsch läuft?


-
@der-eine Die Card hat eine Höhe von 4 (bis max. 6 Rows). Das Widget am unteren Rand hatte eine vertikale/Top Positionierung mittels:
calc(100% - 48px)Vielleicht war das ein Problem. Ich habe das Widget nun vor der Tabelle positioniert. Und jetzt funktioniert alles.
Danke für Deine Rückmeldung!
-
Um ein Feedback zu erhalten wäre es schön, wenn jeder, der das MDCSS v2 nutzt, den 1.Beitrag des Themas positiv bewertet (Pfeil nach oben oder unten ;-) ). Ich kann dann auch abschätzen, ob sich die weitere Pflege lohnt. Thx!
Da das Ursprungsthema MD CSS v1 mit über 600 Antworten schon recht voll ist, starte ich hier zur Version 2 ein neues Thema.
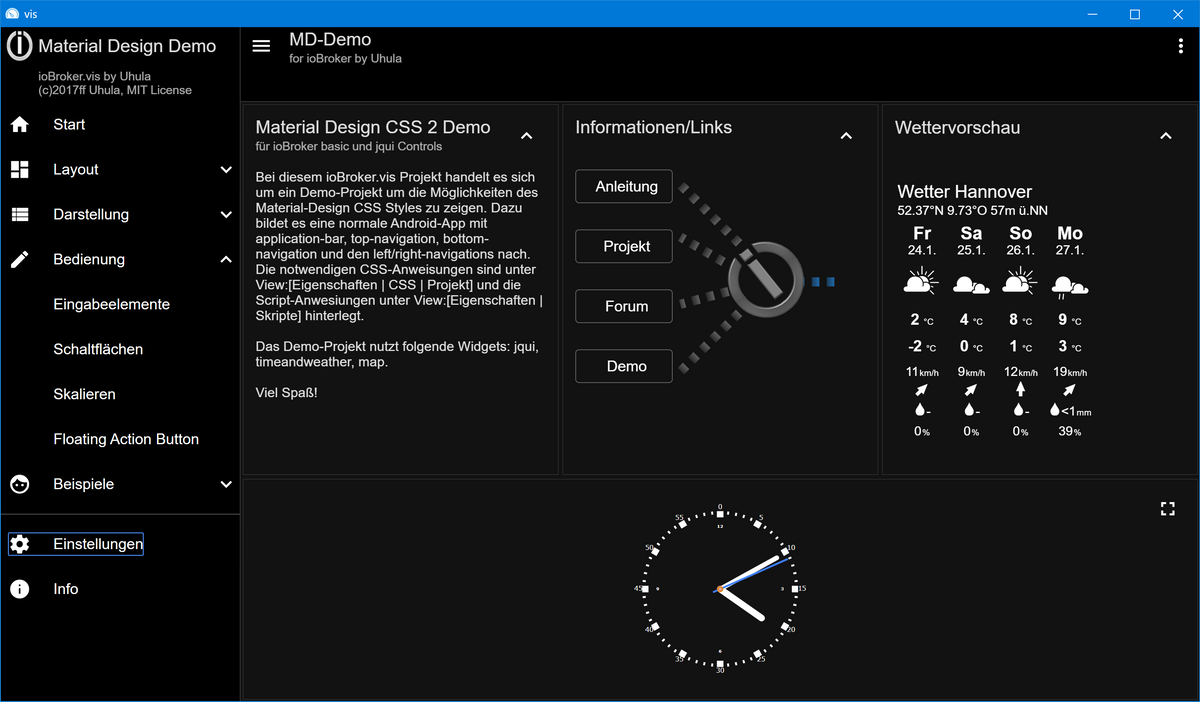
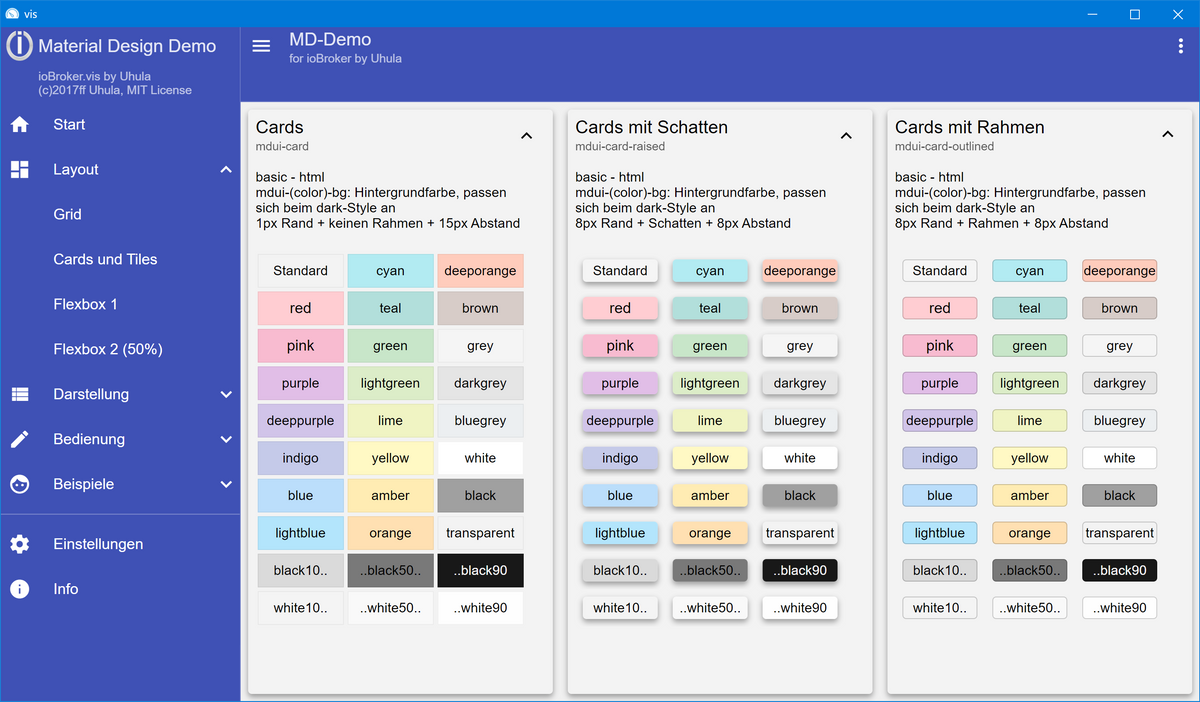
Beim Material Design CSS v2 handelt es sich nicht um einen Adapter mit eigenen Widgets, stattdessen erhalten die Standard-Widgets basic und jqui nur "neue Kleider" und erweiterte Funktionen. Heißt, sie stellen sich im Material Design Style dar.
Bilder sagen mehr, also:


Einen Demo-Film gibt es hier: Video (MP4-Datei, ca. 64 MB, dort downloaden)
Ein Demo-Projekt für den Import in ioBroker.vis hier: MD_Demo
Ein Simple-Projekt als Basis für eigene Projekte hier: MD_Simple
Das Handbuch wir noch von der v1 auf v2 überarbeitet.
Das GitHub-Projekt gibt es hier GitHub.
Links zu weiteren Beiträgen/Vorlagen hier im Forum zum MD CSS v2:
- Forenthemensuche nach "MDCSS v2"
- [Vorlage] MDCSS v2: ioBroker Log in vis anzeigen
- [Vorlage] MDCSS v2: ping-Adapter in vis anzeigen
- [Vorlage] MDCSS v2: tr-064/devices-Adapter in vis anzeigen
- [Vorlage] MDCSS v2: Homatic-Log in vis anzeigen
- [Vorlage] MDCSS v2: ical Kalendar in vis anzeigen
- [Vorlage] MDCSS v2: Adapter-Instanzen in vis anzeigen
- [Vorlage] MDCSS v2: Backitup Log in vis anzeigen
Hinweis: Dieses Projekt hat nichts mit den tollen Material Design Widgets von @Scrounger zu tun. Dabei handelt es sich um einen eigenen vis-Adapter, beim Material Design CSS nur um CSS und Skriptanweisungen, welche direkt im Projekt verwendet werden.
@Uhula
Hi, habe das Projekt 1:1 installiert aber ich bekomme einige Material Icons nicht angezeigt.
https://material.io/resources/icons/?icon=coronavirus&style=baseline
z.B. water_damage, contrsuction, coronavirus
aber es sind noch einige andere.
Aber z.B. funktionieren cake, home, help und info
hier noch meine Einträge aus der CSS
für die Material-Icons
und für die MaterialDesign-Icons
-
@Uhula
Hi, habe das Projekt 1:1 installiert aber ich bekomme einige Material Icons nicht angezeigt.
https://material.io/resources/icons/?icon=coronavirus&style=baseline
z.B. water_damage, contrsuction, coronavirus
aber es sind noch einige andere.
Aber z.B. funktionieren cake, home, help und info
hier noch meine Einträge aus der CSS
für die Material-Icons
und für die MaterialDesign-Icons
@Mike-Hellracer ich vermute mal, dass @Uhula nicht jedesmal die iconfont-dateien aktualisiert.
Du kannst sie hier herunterladen. Soweit ich das festgestellt habe, ist die .eot-Datei nur noch bis Version 3.0.2 vorhanden.Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
-
@Mike-Hellracer ich vermute mal, dass @Uhula nicht jedesmal die iconfont-dateien aktualisiert.
Du kannst sie hier herunterladen. Soweit ich das festgestellt habe, ist die .eot-Datei nur noch bis Version 3.0.2 vorhanden.Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
@Chrunchy sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
Das funktioniert nicht.
Du musst die downgeloadeten Dateien mit dem Vis Dateimanager in den Projektpfad uploaden -
@Chrunchy sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Pakage herunterladen und die Dateien aus dem Verzeichnis iconfont bzw. font in dein VIS-Verzeichnis kopieren.
Das funktioniert nicht.
Du musst die downgeloadeten Dateien mit dem Vis Dateimanager in den Projektpfad uploaden@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.
-
@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.
@Chrunchy
Macht ja nix, alles gut :blush: -
@zahnheinrich Äh, ja... dachte es wäre klar, dass Dateien im Vis nur via Upload mittels Dateimananger hinzugefügt werden können. Sry etwas unglücklich (undeutlich) ausgedrückt.
@Chrunchy
klar war das schon. Jetzt habe ich nur ein Problem der Download link ist für die Material DESIGN Icons. (dafür habe ich schon eine aktuellere Version) Auch sind in der Zip nicht die ttf, waff und eot sondern nur die png. Oder mache ich was falsch?
Die Icons die nicht gehen kommen aus "Material Icons" und nicht aus "Material Design Icons"
wo bekomme ich da die aktuelle Version? -
@Chrunchy
klar war das schon. Jetzt habe ich nur ein Problem der Download link ist für die Material DESIGN Icons. (dafür habe ich schon eine aktuellere Version) Auch sind in der Zip nicht die ttf, waff und eot sondern nur die png. Oder mache ich was falsch?
Die Icons die nicht gehen kommen aus "Material Icons" und nicht aus "Material Design Icons"
wo bekomme ich da die aktuelle Version?@Mike-Hellracer ich hatte es so verstanden, dass die die verlinkten Dateien aus deinem Posting im ersten Spoiler haben wolltest...
url(/vis.0/MD_Mike/images/MaterialIcons-Regular.ttf) format('truetype');Diese Datei ist in den Packages enthalten. In Version 4 im Verzeichnis font.
In Version 3.0.2 im Verzeichnis iconfont.Die eot gibt es in Version 4 offensichtlich nicht mehr.
Hatte ich aber oben schon geschrieben.
-
@Mike-Hellracer ich hatte es so verstanden, dass die die verlinkten Dateien aus deinem Posting im ersten Spoiler haben wolltest...
url(/vis.0/MD_Mike/images/MaterialIcons-Regular.ttf) format('truetype');Diese Datei ist in den Packages enthalten. In Version 4 im Verzeichnis font.
In Version 3.0.2 im Verzeichnis iconfont.Die eot gibt es in Version 4 offensichtlich nicht mehr.
Hatte ich aber oben schon geschrieben.
@Chrunchy
Hi, du hast recht. Ich habe die Datei jetzt mal von da herutergeladen und durch einen Konverter in eot, waff und waff2 gewandelt. alle wieder in das Projektverzeichnis hochgeladen. --> leider keine Änderung. Irgendwas muss noch veraltet sein.
Habe das MD_simple Projekt erneut importiert. --> dann im lnav "home" <-> "waves" getauscht. --> keine Anzeige.
wogegen "weekend" sofort funktioniert.
<i class="material-icons">waves_</i>Start ->geht nicht
<i class="material-icons">weekend_</i>Start ->geht -
@Chrunchy
Hi, du hast recht. Ich habe die Datei jetzt mal von da herutergeladen und durch einen Konverter in eot, waff und waff2 gewandelt. alle wieder in das Projektverzeichnis hochgeladen. --> leider keine Änderung. Irgendwas muss noch veraltet sein.
Habe das MD_simple Projekt erneut importiert. --> dann im lnav "home" <-> "waves" getauscht. --> keine Anzeige.
wogegen "weekend" sofort funktioniert.
<i class="material-icons">waves_</i>Start ->geht nicht
<i class="material-icons">weekend_</i>Start ->geht@Mike-Hellracer Bei mir funktioniert waves, allerdings kann ich dir nicht genau sagen, wann ich zuletzt die fonts aktualisiert habe.
Versuch doch mal die fertigen Dateien aus Version 3.0.2. Da sind alle Dateien (.eot, .woff, .woff2 und .ttf) drin und du brauchst nichts konvertieren.
Aber auch ich hatte schon das eine oder andere Icon, was nicht angezeigt wurde. Habe die Suche nach der Ursache aber nach Update und einiger Zeit aber aufgegeben.
-
@Mike-Hellracer Bei mir funktioniert waves, allerdings kann ich dir nicht genau sagen, wann ich zuletzt die fonts aktualisiert habe.
Versuch doch mal die fertigen Dateien aus Version 3.0.2. Da sind alle Dateien (.eot, .woff, .woff2 und .ttf) drin und du brauchst nichts konvertieren.
Aber auch ich hatte schon das eine oder andere Icon, was nicht angezeigt wurde. Habe die Suche nach der Ursache aber nach Update und einiger Zeit aber aufgegeben.
@Chrunchy
Wird wahrscheinlich das nervenschonendste sein ;) -
Guten morgen,
ich hab jetzt seit nem Jahr das Theme drauf und find es einfach toll.
vor allem mit meiner alten HTML Erfahrung kann ich viel machen.Leider hab ich ein Problem, dass ich nicht lösen kann:
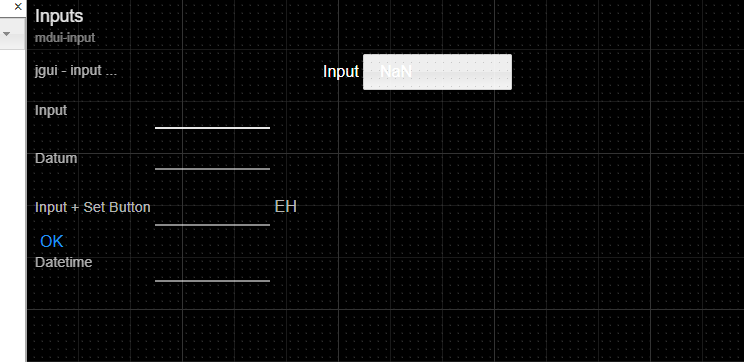
Wenn ich ein Inputfeld hinzufüge um beispielsweise numerische Parameter zu verändern, dann sieht das anders aus als in deinen Demos. In den Demos hast Du da nur unterstrichene Schwarze Felder, ich hab da immer irgendwie nen Buttonbackground hinter. Auch wenn ich im Demo ein neues Input hinzufüge oder aus dem Demo das widget exportiere.
Alle CSS Eigenschaften werden von diesem "button effekt" überlagert. Selbst wenn ich eine eigene Klasse schaffe ist immer dieses Zeug davor!
LG
Nils




