NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@Dominik-F top, danke dir
-
@Uhula Danke für deine Rückmeldung. Ich habe jetzt die vergangenen Stunden gesucht... letztlich gefunden.:

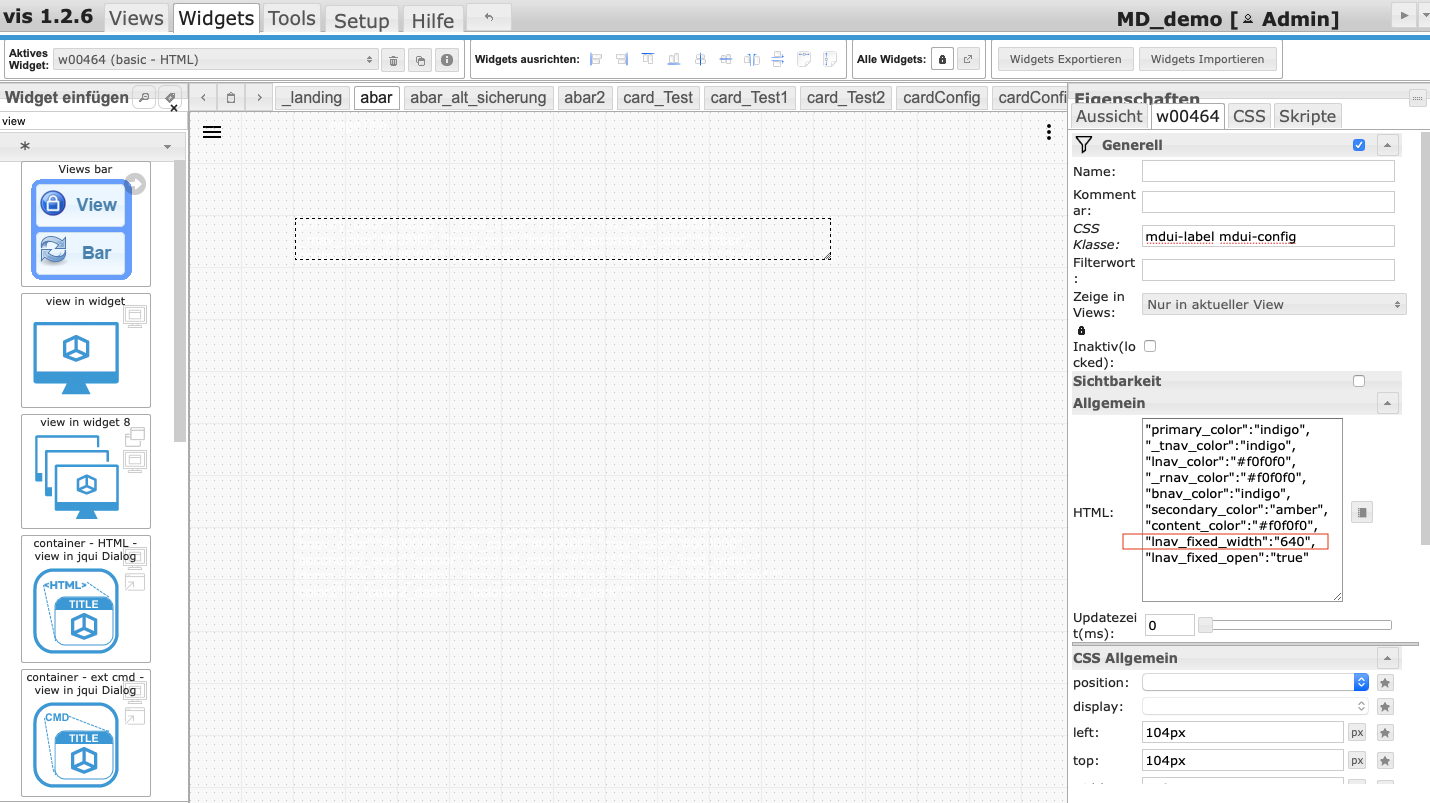
Die eingerahmte Ziffer (Breite der Navigation?) ist für das Smartphone zu groß gewesen.
Habe die Ziffer auf 320 reduziert und schon funktioniert es.
Es scheint mit der Bildschirmgröße zusammenzuhängen.Für alle die ein Problem auf dem iPhone / Smartphone und der lnav haben.
Gruß,
Fabian -
könnte es sein, dass du aus Unwissenheit beim rumprobieren das selber verursacht hast?
Ich bin da kein Fachmann und lasse mich gerne korrigieren, aber ich meine das so verstanden zu haben, dass dies temporäre States sind die erst gesetzt werden, wenn man in der config oder im css was ändert.
Bei mir sieht die Zeile so aus:"lnav_fixed_width":"{demo_lnav_fixed_width}", -
Hallo miteinander,
ich wollte jetzt so langsam mal umsteigen auf V2 - jetzt habe ich mal mit der Simpel-Vorlage ein bißchen gespielt und wollte langsam mit der Navigation anfagen.
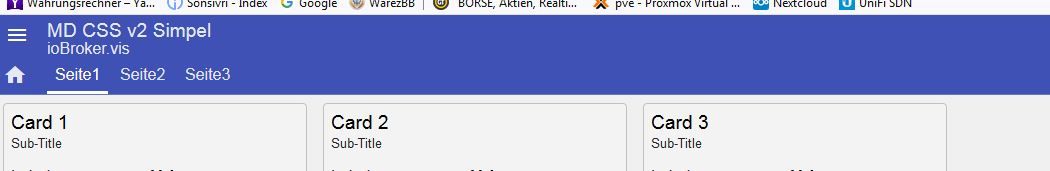
Jetzt ist mir aber aufgefallen wenn ich oben im tnav die Seite 1 auswähle, wird diese auch geöffnet aber dabei kommt der lnav hervor und in der tnav wird nichts mehr angezeigt. Ich habe am Projekt noch nichts verändert. Oder habe ich was übersehen?[Bild1]

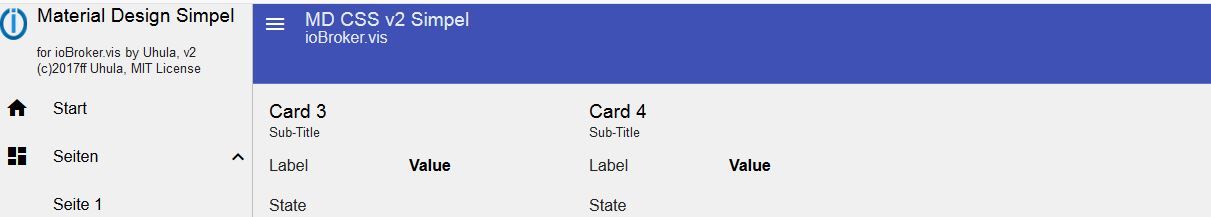
.[Bild2]

Grüße
Edit:
Sorry hat sich erledigt habs gefunden mdui-config = auf "lnav_fixed_open":"false" geändert und hat funktiniert.
-
@Dominik-F kann man die Werte per Script ändern?
-
In der cardConfigColours View taucht das auf, da wirst du das auch ändern können. Mich hat dieser Punkt nie interessiert, daher hab ich das nie beachtet

Wenn du in der Runtime dort was eingibst, müsste das in die temporären states geschrieben werden in der abar. Du wirst das bestimmt da bestimmt auch Werte per Script eintragen können. Eventuell hast du dort in der Runtime was eingetragen?
-
@Uhula habe einen Schreibfehler in der Anleitung gefunden.
In der Anleitung steht:
In der CSS Anweisung steht:

Es funktioniert auch nur die zweite Variante.
Gruß
-
@Dominik-F das kann auf jeden Fall sein. Ich vermute bei der Umstellung des Layout / Auflösung hat sich das dann eingeschlichen.

-
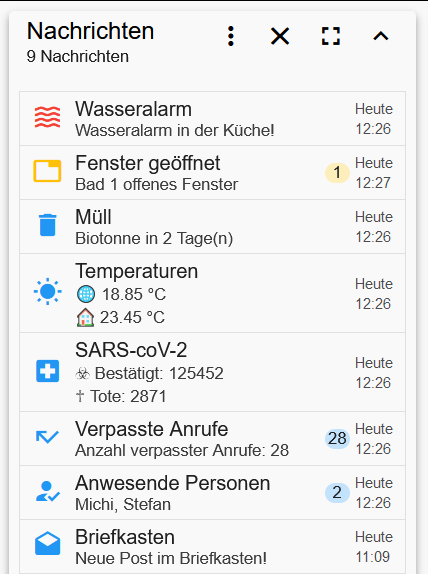
Ich habe zwar schon Extra-Postings erstellt, aber wollte hier auch nochmal auf das Widget für die Anzeige von Nachrichten verweisen.
https://forum.iobroker.net/topic/32207/script-messagehandler-nachrichten-protokollieren-vis

-
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
-
@Uhula: Ist es möglich die lnav nach dem Klick auf einen Eintrag und dem Öffnen von dem verknüpften Content wieder verschwinden zu lassen? Derzeit muss man die lnav immer händisch schließen.
Danke
-
Mit Runtime meinte ich wenn du in Vis die Visualisierung startest. Dann klickst du ja immer auf Runtime in einem Fenster aufmachen.
Schau mal in der Anleitung unter Punkt 2. Farben nach. Dort ist beschrieben wie das Funktioniert. Da ich nicht gut programmieren kann, kann ich dich leider nur auf die Anleitung verweisen.
-
@FrenkyIO Du definierst Dir einfach einen Datenpunkt, den Du mit Deiner Logikengine setzt. Diesen trägst Du dann in geschweiften Klammern in Deine mdui-config in Deiner abar
-
@Dominik-F In der Anleitung ist ja sogar exakt mein Beispiel. Danke für den Hinweis

-
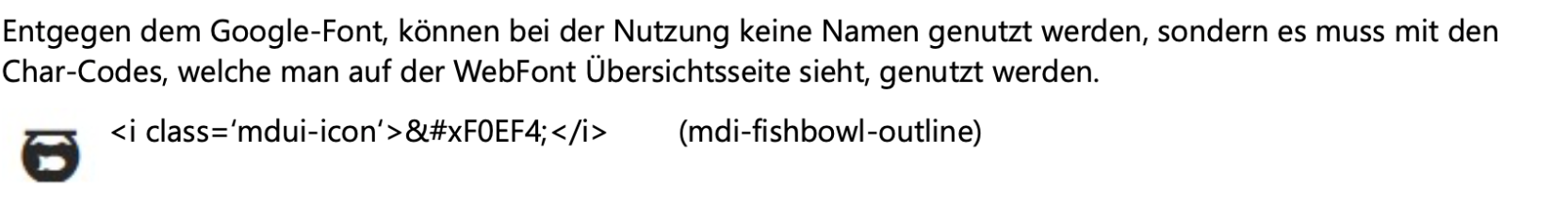
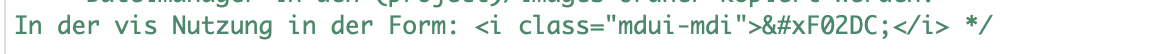
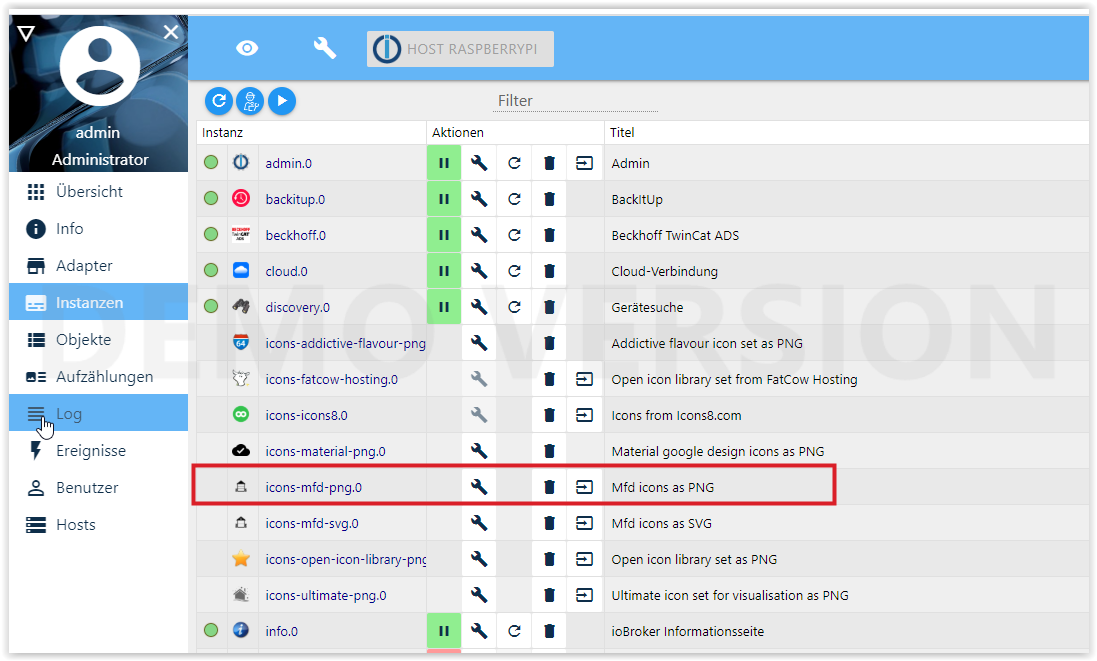
Hallo
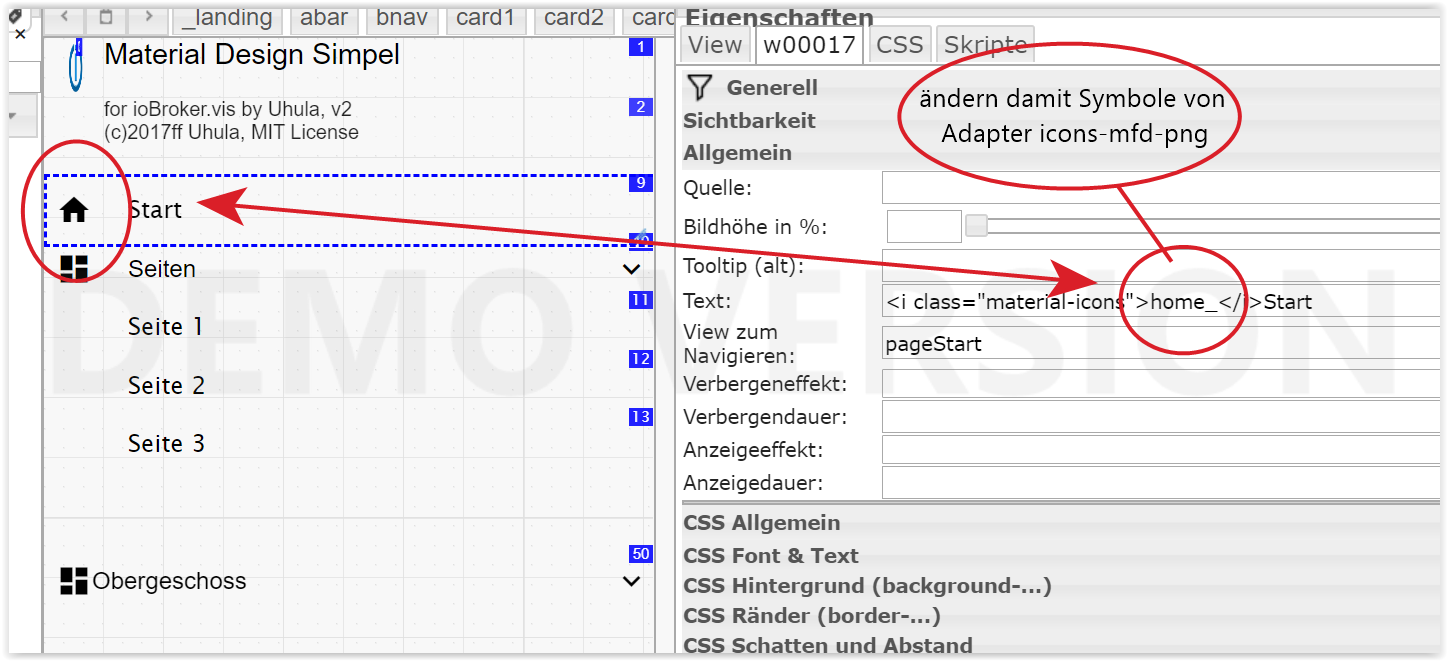
ich stehe auf dem Schlauch und komme auch mit Dokumentation nicht weiter. In der CSS von Material Design Style wollte ich die Material Design Icons so umkonfigurieren das er mir diejenigen vom iobroker Adapter : icon-mfd-png in vis admin einfügt. Wie gehe ich da am besten vor?
@font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/icons-mfd-png/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/icons-mfd-png/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }mein wunsch:


Vielen herzlichen Dank für eure Hilfe
Francis
-
Das so zu lösen finde ich ungünstig da du den Abschnitt bei jedem Update der CSS Datei wieder neu ändern musst.
Du kannst sie so einfügen :
<img src='/icons-mfd-png/scene_day.png' width="50px" height="50px"</i>Guten Morgen -
Ich bräuchte eure Hilfe.
Ich bin total begeistert von den bereits von @Uhula vorgestellten Widgets/Scripten für die Listen (Log, tr064 etc). Meine Programmierkünste sind eher rudimentär und ich habe mich gefragt, ob es nicht möglich wäre ein Script zu schreiben, mit dem auch Leute, die nicht wirklich programmieren können, Listen aus Datenpunkten erstellen können.
In den Einstellungen des Scriptes sollte man dann die Datenpunkte und Images auswählen können und das Script generiert einen HTML Datenpunkt den man mit dem CSS V2. Widget dann darstellen kann so wie es bereits von Uhula vorgestellt wurde. Das ganze ist jetzt natürlich sehr oberflächlich ausgedrückt und habe dazu noch weitere Gedanken zu den Einstellungen.
Hätte jemand von euch das Know How um das umzusetzen? Ich würde dann natürlich mit demjenigen zusammenarbeiten. Ich habe noch weitere Gedanken dazu, jedoch würde ich gerne erst mal jemanden finden der das könnte.
Ich hätte auch kein Problem damit, wenn jemand mich an die Hand nimmt und Schritt für Schritt Hilft das ich das Script selber schreiben kann, quasi wie ein "Lehrer" -
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
ob es nicht möglich wäre ein Script zu schreiben, mit dem auch Leute, die nicht wirklich programmieren können, Listen aus Datenpunkten erstellen können.
Das ist eigentlich genau das was mein Fensterskript oder das Batterieskript macht. Ganz so einfach isses aber halt dann doch nicht, erstens kommts drauf an was in den Datenpunkten drin ist (Text, Bool, Zahl) und zum anderen kann ich Dir jetzt schon sagen, da kommen sofort Wünsche auf wie zählen, auf Zustände reagieren etc. und zack is es schon nimmer ein generisches Listenskript sondern was spezifisches.
-
Genau, nur deine beiden Scripte sind ja allgemein gehalten und nicht auf das CSS V2 abgestimmt und verändern ja die Anzahl der Elemente je nachdem wie viele Räume es gibt. Ich bin unteranderem ja durch deine Scripte und ein Anwesenheitsscript zu der Überlegung gekommen.
Ich stelle mir da eher etwas starres vor.Ich gehe dann noch etwas mehr ins Detail um es vielleicht klarer auszudrücken.
Ich gehe jetzt davon aus das ein Listenelement aus einem Image, einem Datenpunkt als Title und einem Datenpunkt als Subtitle besteht.
Es wäre cool wenn man anfangs auswählen könnte, wie viele Elemente man haben möchte, sagen wir einfach mal 2. Dann kann man selbstständig die Images eintragen mit den Farben die man haben möchte, und die jeweils 2 anderen Datenpunkte und das Script schreibt dann den HTML Datenpunkt z.B. so wie bei der TR064 Vorlage von Uhula.
Für die Images könnte man dann festlegen, dass bei Datenpunkt =1 es grün ist, bei 2 gelb, bei 3 rot. Ich weiß, dazu müssten andere Datenpunkte widerrum umgeschrieben werden, jedoch ein Script zu schreiben das Zahlen in einen Datenpunkt schreibt bei gewissen Zuständen ist denke ich auch für Anfänger noch irgendwie möglich.Das Script ist dann relativ starr.
-
@Dominik-F sagte in [Projekt] MDCSS v2: Material Design CSS Version 2:
Genau, nur deine beiden Scripte sind ja allgemein gehalten und nicht auf das CSS V2 abgestimmt und verändern ja die Anzahl der Elemente je nachdem wie viele Räume es gibt. Ich bin unteranderem ja durch deine Scripte und ein Anwesenheitsscript zu der Überlegung gekommen.
Ich stelle mir da eher etwas starres vor.Das Prinzip is aber das selbe. Deine Variante is halt nur einfacher, zum einen weil die Anzahl der Elemente gleich bleiben soll, zum anderen mußte Dich nicht mehr um die Formatierung kümmern, weil das ja die mdui Befehle machen. Letztendlich isses ne Schleife welche nen String zusammenbastelt aus den Einzelelementen, also
Teil1=Fester Tabellenbestandteil, Table Head Caption etc.
Teil 2=Schleife läuft so oft wie Einträge gemacht werden sollen
Teil3= Fester Bestandteil EndtagsSollte man halt HTML Basics mitbringen dafür, is aber an sich easy. Was komplexer werden kann ist die Sache mit den Triggern, es muss ja bei jeder Werteänderung die Tabelle neu aufgebaut werden, bei ner Liste mit drei Einträgen kein Thema, bei mehr machen dann Arrays und Schleifen Sinn. Schau Dir doch einfach mal im Fensterskript an wie die HTML Tabelle aufgebaut wird (Is ja alles kommentiert). Die ganzen CSS Anweisungen kannste Dir wegdenken, das macht dann ja mdui.