NEWS
[Projekt] MDCSS v2: Material Design CSS Version 2
-
@der-eine Ich nutze gar keinen Virtualisierer sondern lasse alle Instanzen schön als Windows-Dienste laufen. Insofern kann ich da kein vis Template basteln. Wo kommen die Daten her? Gibt es einen State/mehrere States, in welchen Infos als JSON abgelegt sind? Wie heißen die States? Welche Felde/Inhalte haben die JSON? Welcher Aktualisierungstrigger soll genutzt werden?
-
Wie kann ich die Einstellung Card aus der MD_Demo in mein eigenes Projekt einfügen?
Hab alle Views dafür importiert. Die Views funktionieren auch wie im Demo Projekt, allerdings ändert er nichts.Was muss ich noch einfügen, anlegen? Im Demo werden ja datenpunkte benutzt.
Vielen Dank schonmal für Hilfe
-
Wie kann ich die Einstellung Card aus der MD_Demo in mein eigenes Projekt einfügen?
Hab alle Views dafür importiert. Die Views funktionieren auch wie im Demo Projekt, allerdings ändert er nichts.Was muss ich noch einfügen, anlegen? Im Demo werden ja datenpunkte benutzt.
Vielen Dank schonmal für Hilfe
du musst noch die View abar mit den dortigen Widgets importieren.
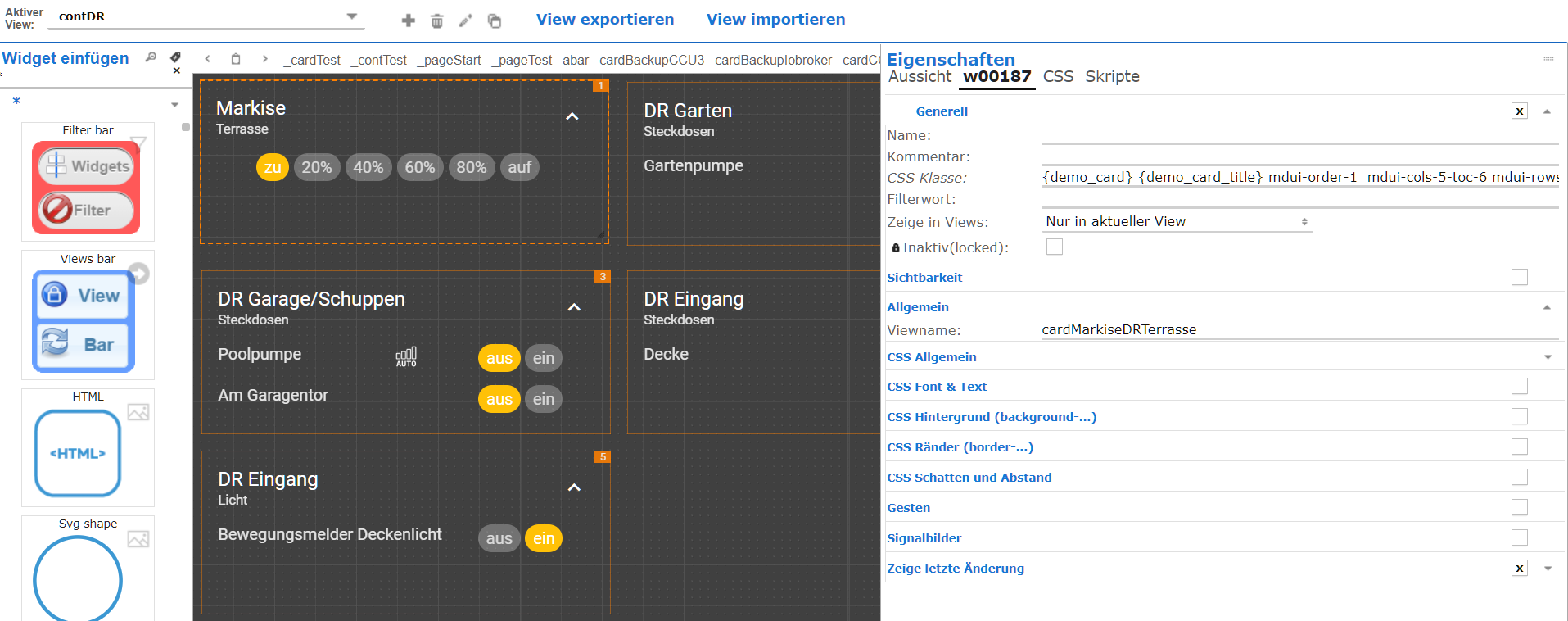
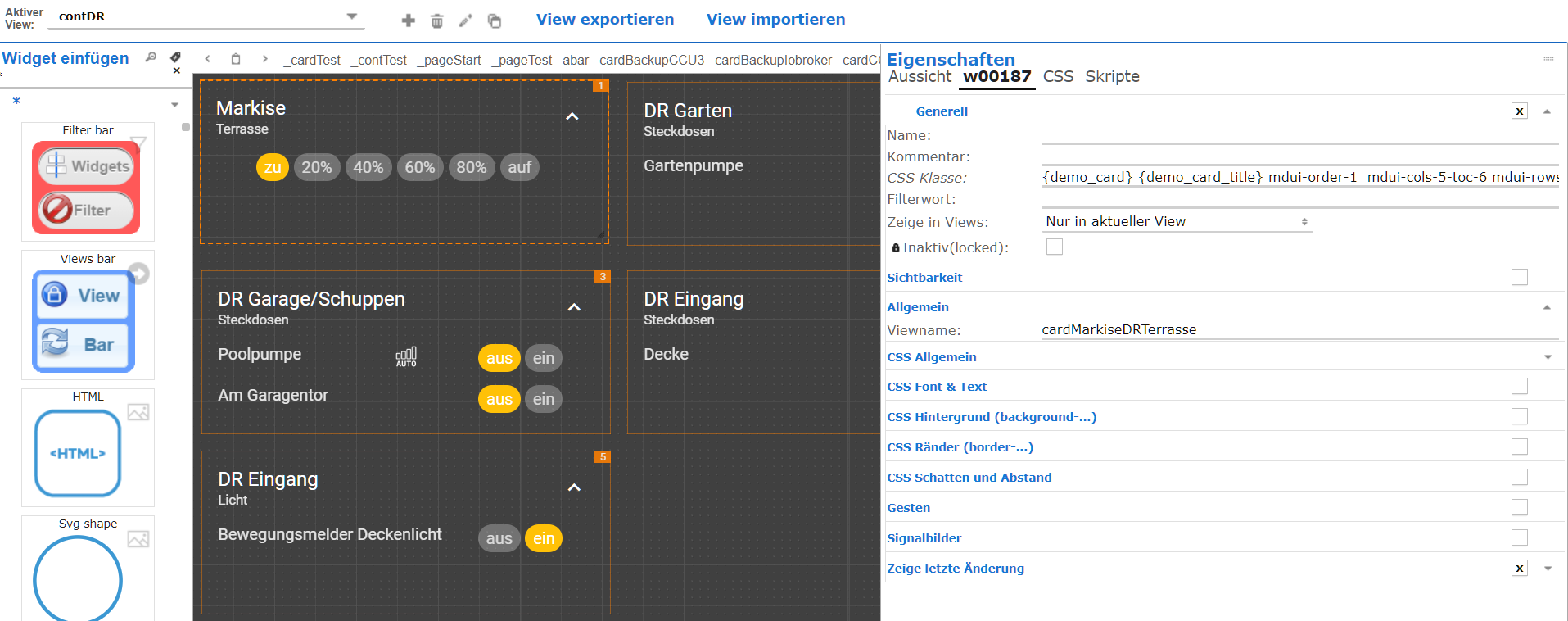
Dann musst du z.B. im contend die css klasse anpassen:
-
du musst noch die View abar mit den dortigen Widgets importieren.
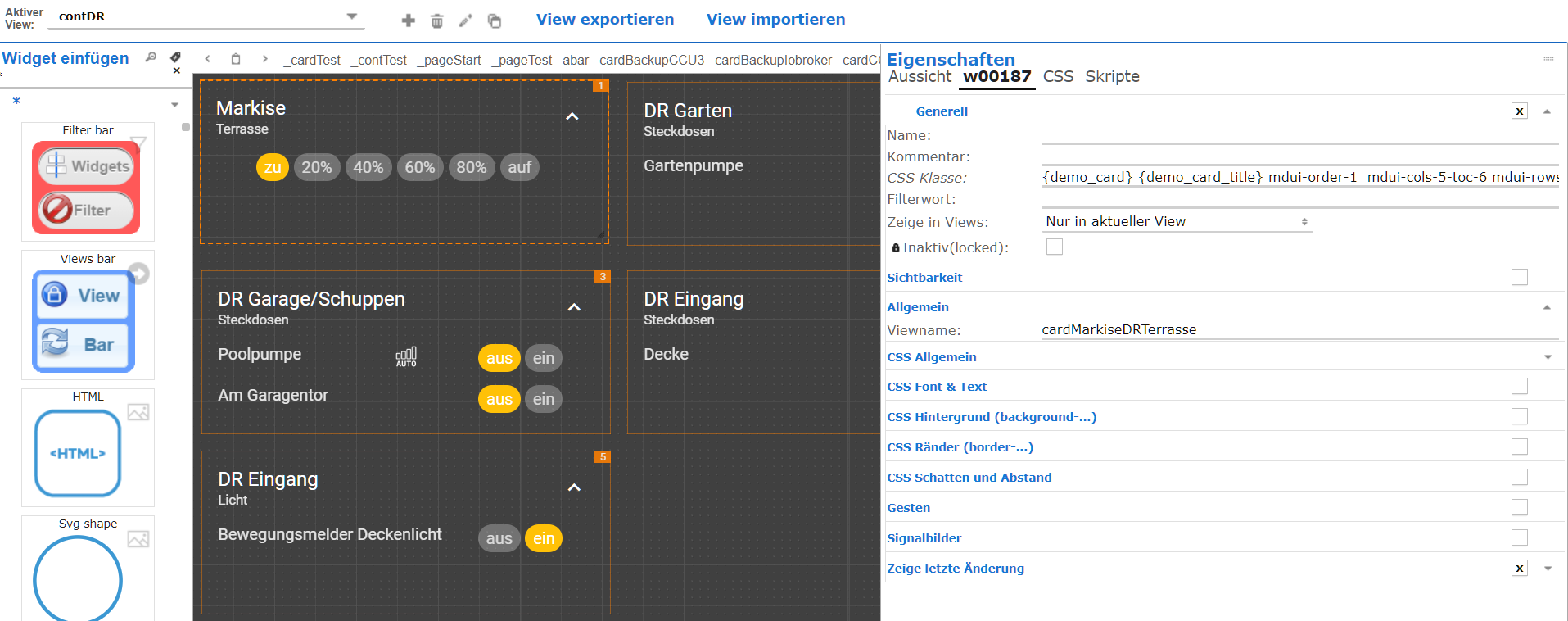
Dann musst du z.B. im contend die css klasse anpassen:
-
@fabian10a Da würde ich dir gerne helfen, mangels Apfel-Hardware fällt mir aber leider nichts ein.
@Uhula Danke für deine Rückmeldung. Ich habe jetzt die vergangenen Stunden gesucht... letztlich gefunden.:

Die eingerahmte Ziffer (Breite der Navigation?) ist für das Smartphone zu groß gewesen.
Habe die Ziffer auf 320 reduziert und schon funktioniert es.
Es scheint mit der Bildschirmgröße zusammenzuhängen.Für alle die ein Problem auf dem iPhone / Smartphone und der lnav haben.
Gruß,
Fabian -
@Uhula Danke für deine Rückmeldung. Ich habe jetzt die vergangenen Stunden gesucht... letztlich gefunden.:

Die eingerahmte Ziffer (Breite der Navigation?) ist für das Smartphone zu groß gewesen.
Habe die Ziffer auf 320 reduziert und schon funktioniert es.
Es scheint mit der Bildschirmgröße zusammenzuhängen.Für alle die ein Problem auf dem iPhone / Smartphone und der lnav haben.
Gruß,
Fabiankönnte es sein, dass du aus Unwissenheit beim rumprobieren das selber verursacht hast?
Ich bin da kein Fachmann und lasse mich gerne korrigieren, aber ich meine das so verstanden zu haben, dass dies temporäre States sind die erst gesetzt werden, wenn man in der config oder im css was ändert.
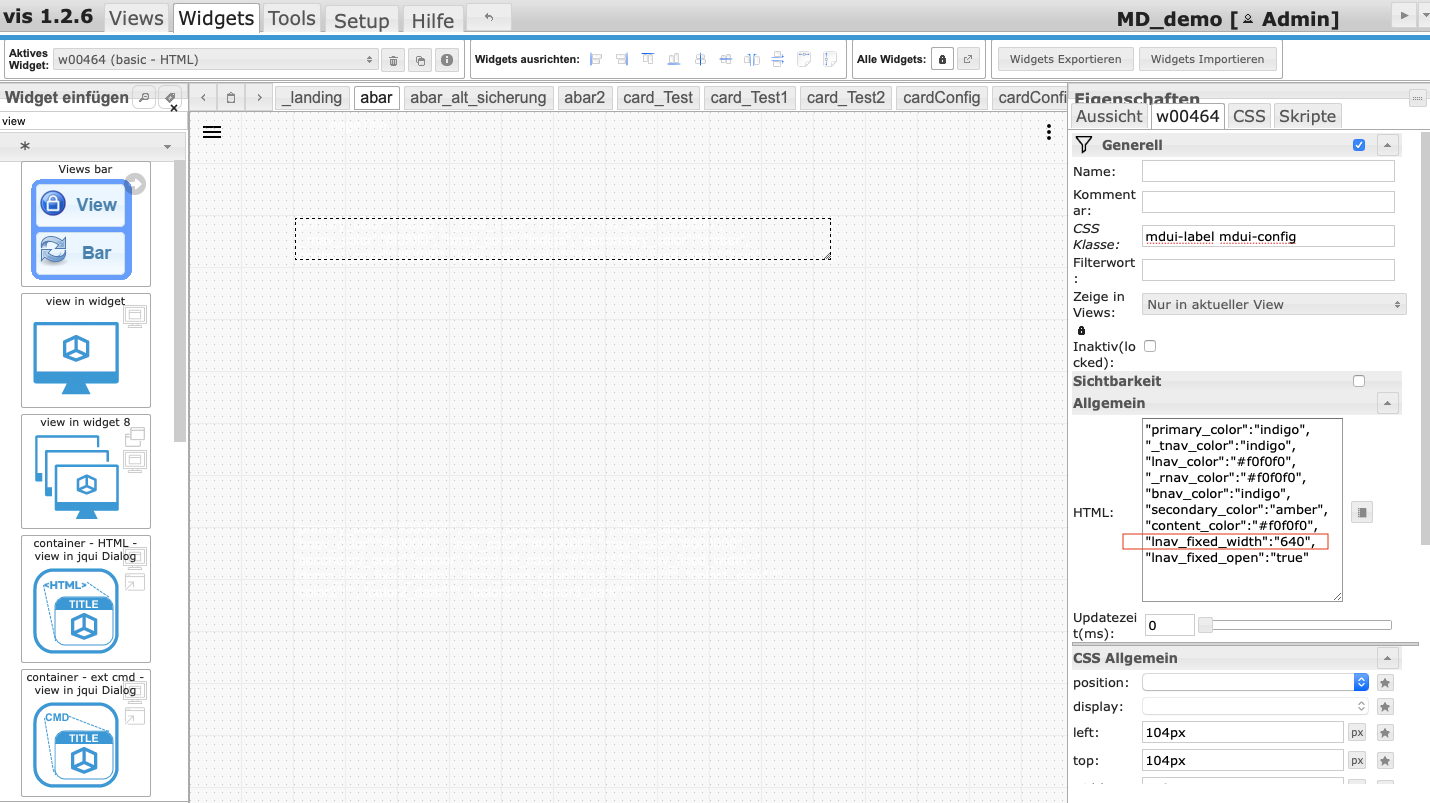
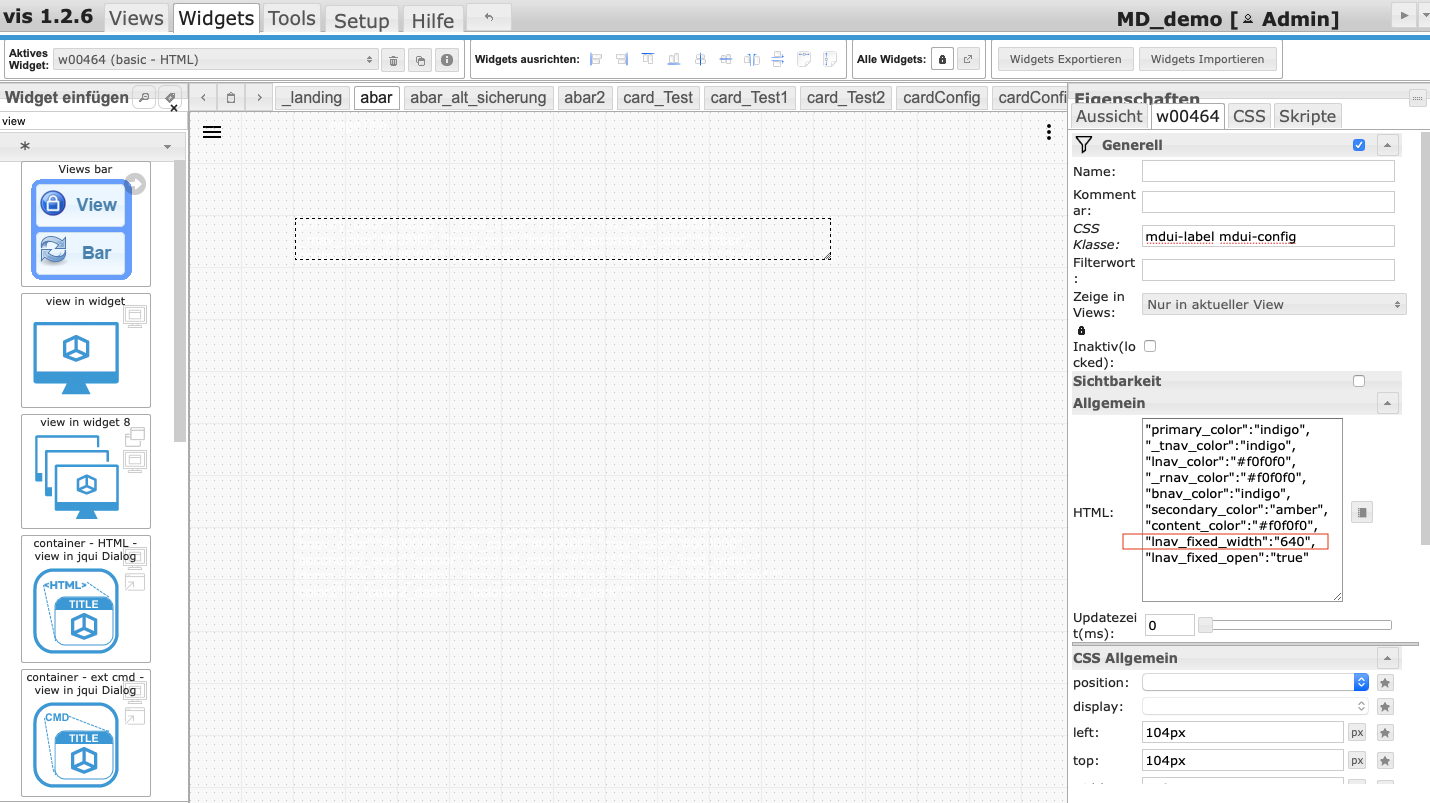
Bei mir sieht die Zeile so aus:"lnav_fixed_width":"{demo_lnav_fixed_width}", -
Hallo miteinander,
ich wollte jetzt so langsam mal umsteigen auf V2 - jetzt habe ich mal mit der Simpel-Vorlage ein bißchen gespielt und wollte langsam mit der Navigation anfagen.
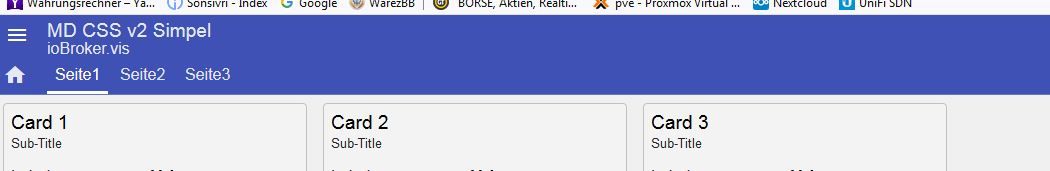
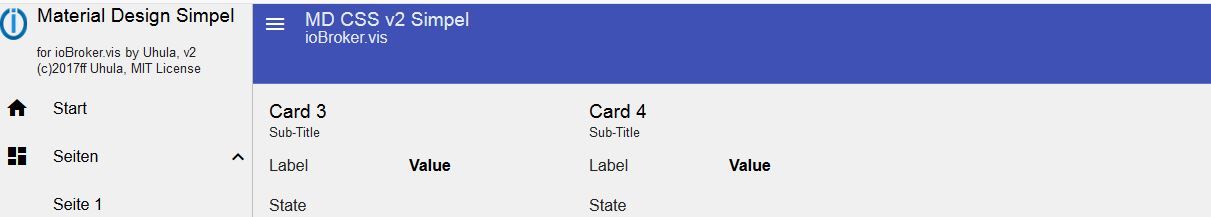
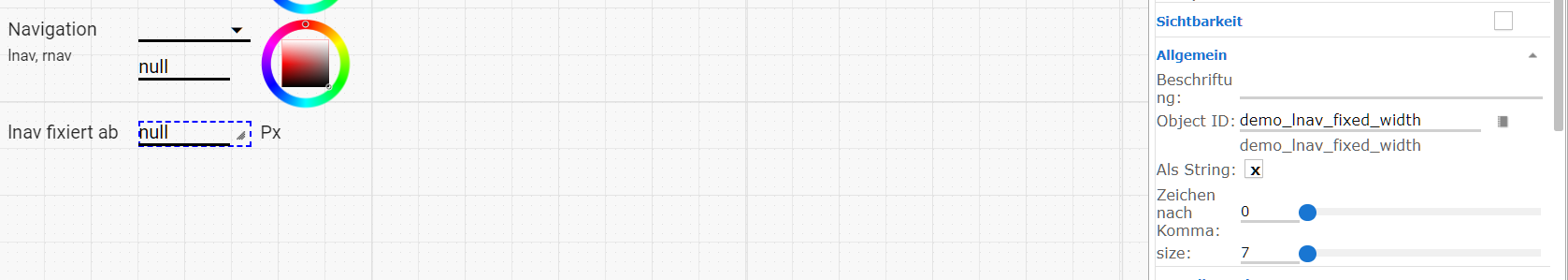
Jetzt ist mir aber aufgefallen wenn ich oben im tnav die Seite 1 auswähle, wird diese auch geöffnet aber dabei kommt der lnav hervor und in der tnav wird nichts mehr angezeigt. Ich habe am Projekt noch nichts verändert. Oder habe ich was übersehen?[Bild1]

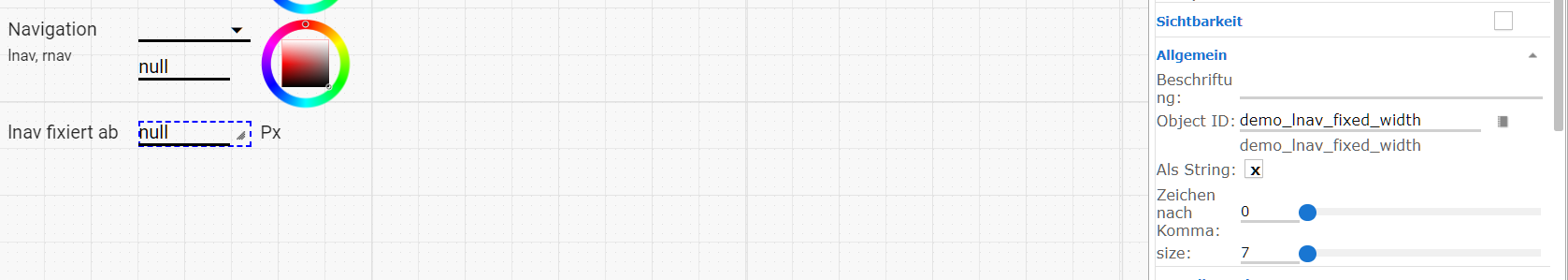
.[Bild2]

Grüße
Edit:
Sorry hat sich erledigt habs gefunden mdui-config = auf "lnav_fixed_open":"false" geändert und hat funktiniert.
-
du musst noch die View abar mit den dortigen Widgets importieren.
Dann musst du z.B. im contend die css klasse anpassen:
-
In der cardConfigColours View taucht das auf, da wirst du das auch ändern können. Mich hat dieser Punkt nie interessiert, daher hab ich das nie beachtet :D
Wenn du in der Runtime dort was eingibst, müsste das in die temporären states geschrieben werden in der abar. Du wirst das bestimmt da bestimmt auch Werte per Script eintragen können. Eventuell hast du dort in der Runtime was eingetragen?
-
könnte es sein, dass du aus Unwissenheit beim rumprobieren das selber verursacht hast?
Ich bin da kein Fachmann und lasse mich gerne korrigieren, aber ich meine das so verstanden zu haben, dass dies temporäre States sind die erst gesetzt werden, wenn man in der config oder im css was ändert.
Bei mir sieht die Zeile so aus:"lnav_fixed_width":"{demo_lnav_fixed_width}", -
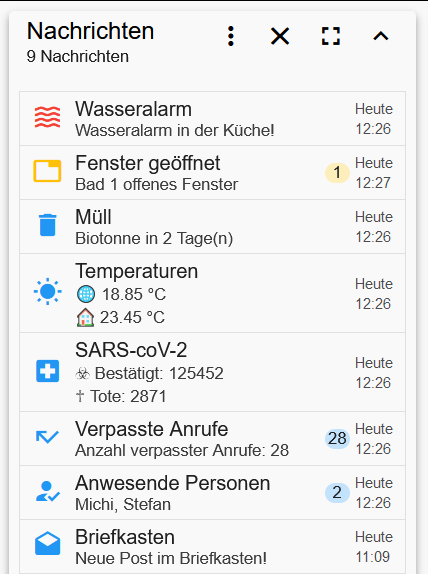
Ich habe zwar schon Extra-Postings erstellt, aber wollte hier auch nochmal auf das Widget für die Anzeige von Nachrichten verweisen.
https://forum.iobroker.net/topic/32207/script-messagehandler-nachrichten-protokollieren-vis

-
In der cardConfigColours View taucht das auf, da wirst du das auch ändern können. Mich hat dieser Punkt nie interessiert, daher hab ich das nie beachtet :D
Wenn du in der Runtime dort was eingibst, müsste das in die temporären states geschrieben werden in der abar. Du wirst das bestimmt da bestimmt auch Werte per Script eintragen können. Eventuell hast du dort in der Runtime was eingetragen?
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
-
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
Mit Runtime meinte ich wenn du in Vis die Visualisierung startest. Dann klickst du ja immer auf Runtime in einem Fenster aufmachen.
Schau mal in der Anleitung unter Punkt 2. Farben nach. Dort ist beschrieben wie das Funktioniert. Da ich nicht gut programmieren kann, kann ich dich leider nur auf die Anleitung verweisen.
-
@Dominik-F was ist mit Runtime gemeint? In der VIS funktioniert alles super. Meine Idee war es jetzt: Tagsüber (von x-Uhr bis y-Uhr) helles Design, Abends/Nachts (y-Uhr bis x-Uhr) dunkles Design. Dafür müsste man die temporären states ja irgendwie per script ändern, aber da komm ich nicht weiter...
-
Mit Runtime meinte ich wenn du in Vis die Visualisierung startest. Dann klickst du ja immer auf Runtime in einem Fenster aufmachen.
Schau mal in der Anleitung unter Punkt 2. Farben nach. Dort ist beschrieben wie das Funktioniert. Da ich nicht gut programmieren kann, kann ich dich leider nur auf die Anleitung verweisen.
-
Hallo
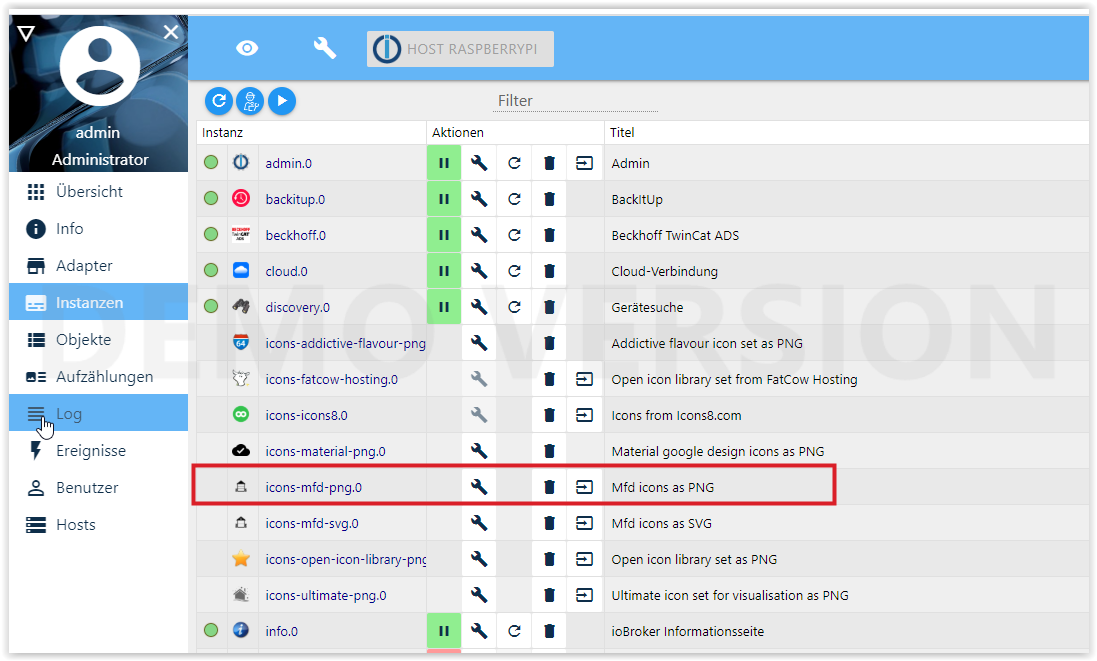
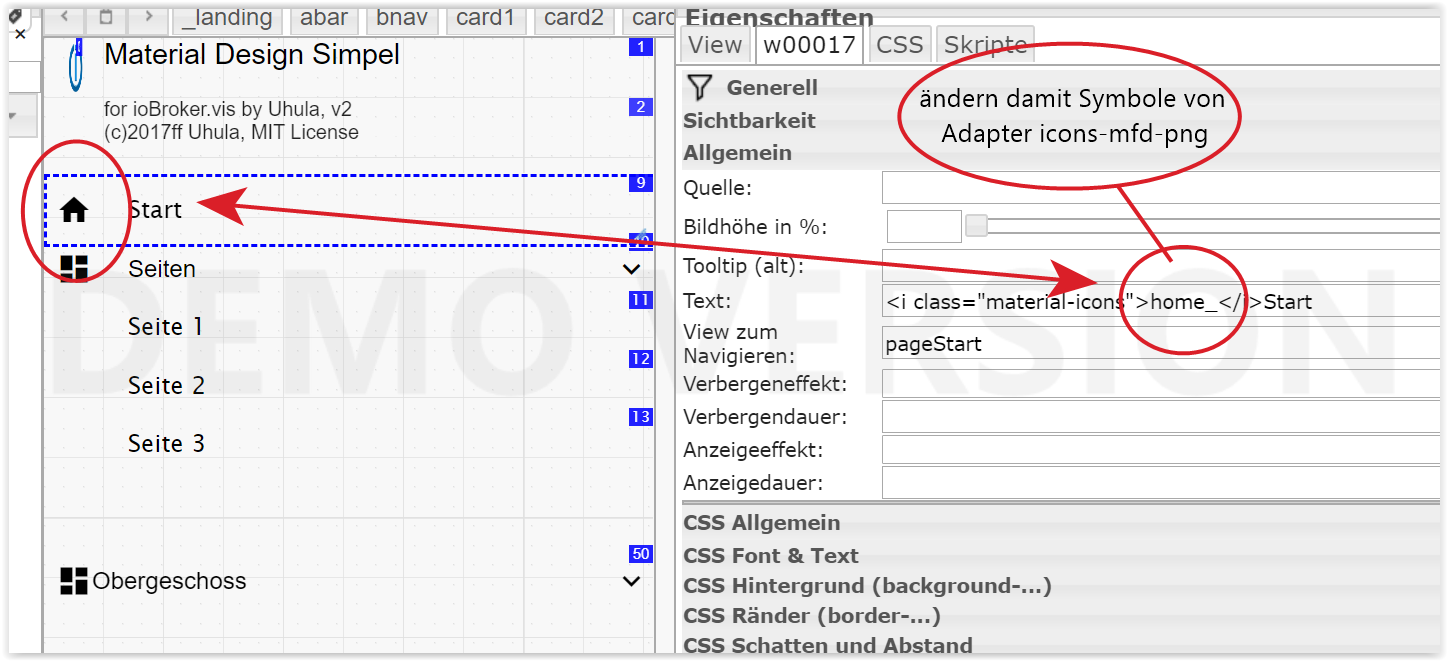
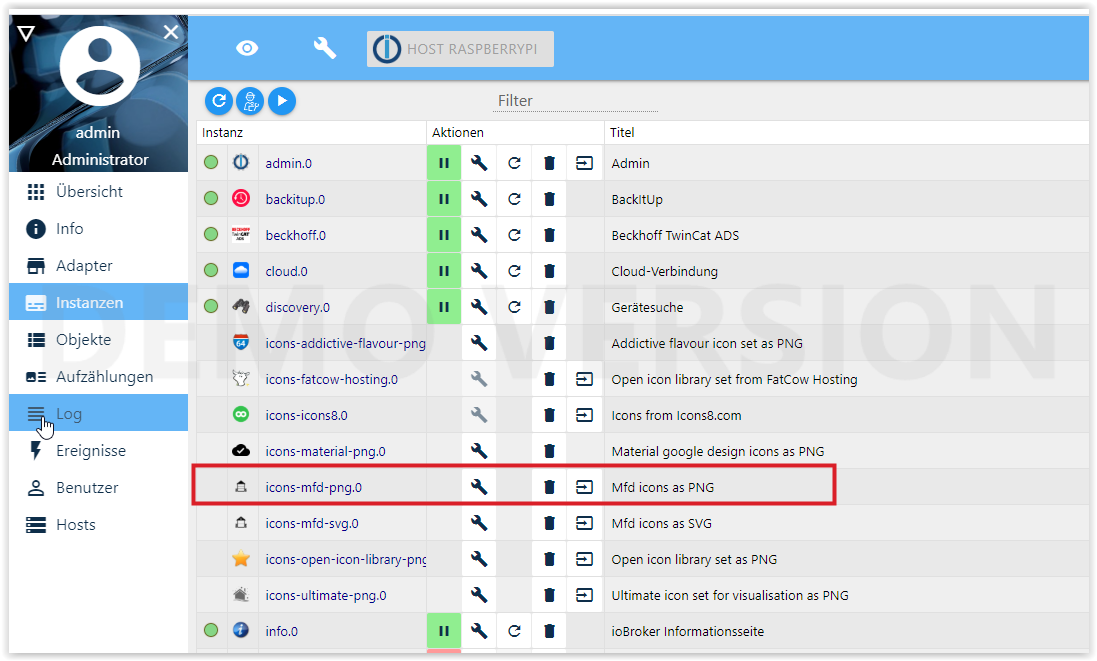
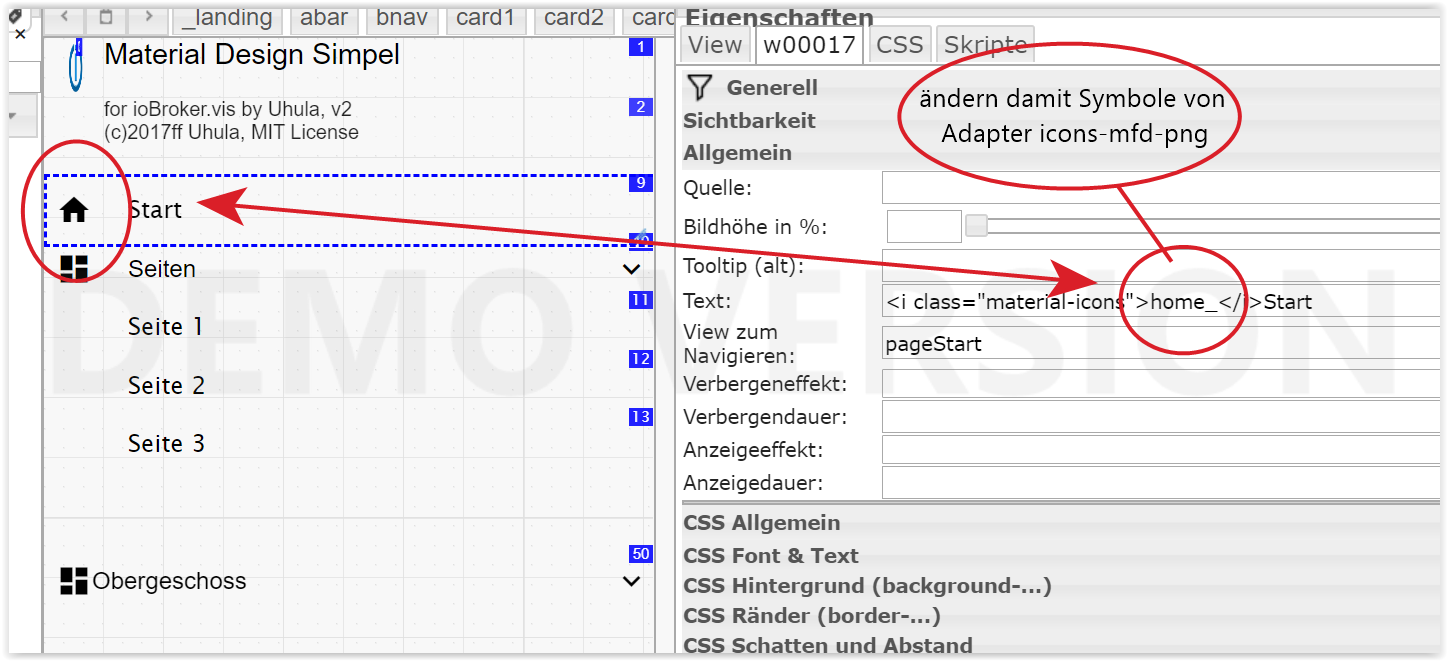
ich stehe auf dem Schlauch und komme auch mit Dokumentation nicht weiter. In der CSS von Material Design Style wollte ich die Material Design Icons so umkonfigurieren das er mir diejenigen vom iobroker Adapter : icon-mfd-png in vis admin einfügt. Wie gehe ich da am besten vor?
@font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/icons-mfd-png/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/icons-mfd-png/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }mein wunsch:


Vielen herzlichen Dank für eure Hilfe
Francis
-
Hallo
ich stehe auf dem Schlauch und komme auch mit Dokumentation nicht weiter. In der CSS von Material Design Style wollte ich die Material Design Icons so umkonfigurieren das er mir diejenigen vom iobroker Adapter : icon-mfd-png in vis admin einfügt. Wie gehe ich da am besten vor?
@font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/icons-mfd-png/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/icons-mfd-png/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }mein wunsch:


Vielen herzlichen Dank für eure Hilfe
Francis
Das so zu lösen finde ich ungünstig da du den Abschnitt bei jedem Update der CSS Datei wieder neu ändern musst.
Du kannst sie so einfügen :
<img src='/icons-mfd-png/scene_day.png' width="50px" height="50px"</i>Guten Morgen -
Ich bräuchte eure Hilfe.
Ich bin total begeistert von den bereits von @Uhula vorgestellten Widgets/Scripten für die Listen (Log, tr064 etc). Meine Programmierkünste sind eher rudimentär und ich habe mich gefragt, ob es nicht möglich wäre ein Script zu schreiben, mit dem auch Leute, die nicht wirklich programmieren können, Listen aus Datenpunkten erstellen können.
In den Einstellungen des Scriptes sollte man dann die Datenpunkte und Images auswählen können und das Script generiert einen HTML Datenpunkt den man mit dem CSS V2. Widget dann darstellen kann so wie es bereits von Uhula vorgestellt wurde. Das ganze ist jetzt natürlich sehr oberflächlich ausgedrückt und habe dazu noch weitere Gedanken zu den Einstellungen.
Hätte jemand von euch das Know How um das umzusetzen? Ich würde dann natürlich mit demjenigen zusammenarbeiten. Ich habe noch weitere Gedanken dazu, jedoch würde ich gerne erst mal jemanden finden der das könnte.
Ich hätte auch kein Problem damit, wenn jemand mich an die Hand nimmt und Schritt für Schritt Hilft das ich das Script selber schreiben kann, quasi wie ein "Lehrer"