NEWS
Material Design Widgets: Input, Select, Autocompl.
-
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Funktioniert wenn die Werteliste wie folgt ist:
Werteliste: 18,18.5,19,19.5Danke für die schnelle Antwort.
Ich hatte die Werteliste so eingetragen (find ich persönlich Übersichtlicher).
18,
18.5,
19,
19.5
So funktioniert es nur mit einem eigenen Datenpunkt.
Bei einem Aktor funktioniert es wenn alles in einer Zeile steht.
In der Werteliste-Beschreibung funktionieren beide Arten.Edit: Hab noch was eingebaut, damit auch x.0 Werte funktionieren -> bitte aktuellen master von git testen
Werde ich machen.
An dieser Stelle auch ein Danke vom mir, für die schönen Widgets.
Vielleicht bist Du ja mal derjenige, der es schafft, über 80% der Smart-Aktoren ein einheitliches Design zu geben. -
@Scrounger Nach dem löschen des widgets gehts nun - danke
Hab nun aber das PRoblem das hinter dem Widget ne Zahl steht, wie krieg ich die weg?

Edit: Hat sich erledit, war der Punkt Zähler anzeigen
-
ich hätte gern an meinem AV Receiver ein Feld für die Auswahl des Inputs angelegt.
Über Buttons und deren befehle würde das so aussehen:http://192.168.xxx.xxx/YamahaExtendedControl/v1/main/setInput?input=net_radiokann man sowas in ne Select Liste o.ä. bei Dir einbauen?
(ein workaround wäre wohl, den Wert in ein User-Objekt zu schreiben und bei Änderung über ein Blockly oder ein JS diesen abzuholen und als befehl auszugeben...)
? Wäre aber wirklich um die Ecke.... -
@Mottimuc sagte in Material Design Widgets: Input, Select, Autocompl.:
(ein workaround wäre wohl, den Wert in ein User-Objekt zu schreiben und bei Änderung über ein Blockly oder ein JS diesen abzuholen und als befehl auszugeben...)
? Wäre aber wirklich um die Ecke....Das wird auch nur so gehen weil das Widget keine http befehle senden kann.
Falls der Yamaha MusicCast kann, dann kannst das mit dem MusicCast Adapter und dem Select Widget realisieren. -
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
MusicCast
Merci!!! Das geht!
-
Kurzer Hinweis / Beobachtung @Scrounger und nur zur Info:
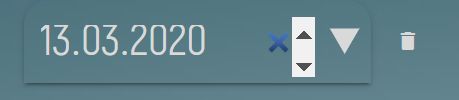
- bei Auswahl von "Date" können letztlich zwei "Entfernen-Symbole" auftauchen: Eines standardmäßig (nicht konfigurierbar) direkt neben der Datumsauswahl, das andere manuell konfigurierte erscheint dann daneben

Tolle Widgets hast du da programmiert ! Wirklich wahnsinn - werde dir die Tage etwas in die Kaffeekasse werfen.
-
@Bostil sagte in Material Design Widgets: Input, Select, Autocompl.:
Kurzer Hinweis / Beobachtung @Scrounger und nur zur Info:
- bei Auswahl von "Date" können letztlich zwei "Entfernen-Symbole" auftauchen: Eines standardmäßig (nicht konfigurierbar) direkt neben der Datumsauswahl, das andere manuell konfigurierte erscheint dann daneben
Faszinierend

Mach mal bitte nen export von dem Widget, muss ich mir anschauen.
Welchen Browser verwendest du? Weil die Hoch-Runter Schaltfläche hab ich auch noch nie gesehen. -
Interessant, dass gerade ich dich, als Crack, hier überraschen kann

Benutze seit kurzem "Vivaldi", auf Chromium-Basis. Unterhalb mal das Widget:
[{"tpl":"tplVis-materialdesign-Input","data":{"oid":"countdown.0.setup.Countdown5","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"date","inputLayout":"solo-shaped","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"inputMask":"TT.MM.YYYY HH:MM","inputMaxLength":"-1","inputSuffix":"","inputTextFontFamily":"Akrobat","inputTextFontSize":"30","inputTextColor":"#d9d9d9","inputLabelText":"Datum","inputLabelFontFamily":"Akrobat","inputLabelFontSize":"10","clearIcon":"delete","clearIconColor":"#d9d9d9"},"style":{"left":"582px","top":"12px","width":"227px","height":"55px"},"widgetSet":"materialdesign"}] -
@Scrounger Kurze Frage, kann es sein - dass das Select Widget (Werteliste) grundsätzlich versucht nen String zu senden?
-
@darkiop
Ja weil es eigentlich nen Input Widget im anderen Gewand ist. Wieso? -
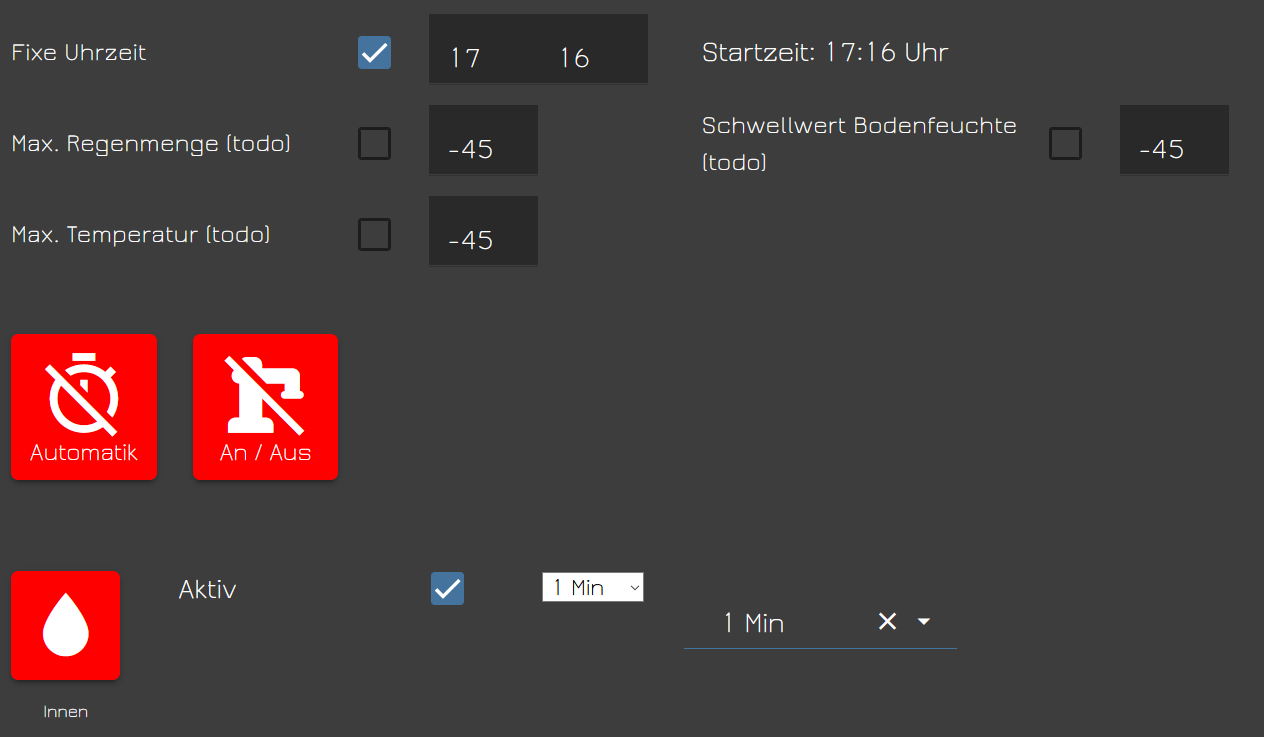
@Scrounger Ich wollte damit einen Zeitwert (Sekunden/Minuten) in einen DP Typ number schreiben:

-
Wäre natürlich noch traumhafter, falls man den String noch variabler ändern könnte. Oder ich habe beim Typ "Mask" noch nicht ganz durchgeblickt. Für den Countdown-Adapter suche ich noch nach einer Möglichkeit das Datum nicht als YYYY-MM-DD, sondern als YYYY-MM-DD HH:MM zu übergeben ...
-
GELÖST
Moin zusammen,
ich habe ein ungewöhnliches Verhalten des Input Widgets auf meinem Tablet mit fully.
Klicke ich in fully auf das Input Widget, springt die View auf den Start View. Dieses Verhalten passierte mit Version 0.2.62, jedoch nach einem Update auf 0.2.66 ebenfalls. Am PC springt nichts zurück. Das Select Widget funktioniert auch ganz normal.

Hat jemand eine Idee, woran es liegen kann?
-
Nachtrag: Hab gerade erkannt, dass es bei jedem Input Widget so passiert, auch in Views, in denen es bisher klappte.
Somit hat es nichts mit Material Design zu tun. Hat vielleicht trotzdem jemand eine Idee?
Edit: Nach Deaktivierung des Default-Views geht alles wieder.
-
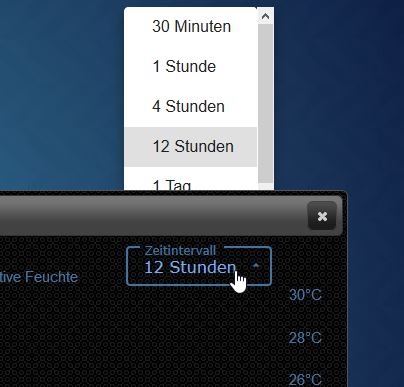
hab nun das nächste Problem, ich mach diese Chart in einem Pop-up auf.
Jetzt wenn ich das Zeitintervall ancklicke, dann verschwindet die Auswahl im Hintergurund, wie kann ich das ändern?

Edit: verschoben, da Frage Select Widget betrifft
-
Hi @Michi_Pi Welche z-Index Werte haben jeweils dein Popup und das Auswahlmenü? Bezüglich deiner Intervalle: Was genau meinst du mit "keine x-beliebigen"?
@Scrounger vielen Dank für das einstellbare Timeout. Meine Charts sind jetzt alle sichtbar.
Edit: verschoben, da Frage Select Widget betrifft
-
Hallo zusammen,
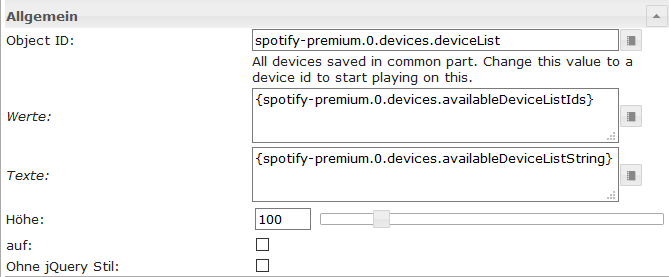
besteht die Möglichkeit ein bestehendes Select Values List Widget (mit Spotifyplaylisten gefüllt) mit dem
Select Widget zu ersetzen?Einstellungen des Select Values List Widget:

Danke und Grüße,
Seppel -
@Coffeelover Hallo die Z-Werte passen alle.
Hab das Problem schon gefunden. Ich habe bisher meine VIS mit den JQUI Elementen erstellt und jetzt bin auch auf das Materialdesign gestoßen. Anscheinend sind diese beiden nicht immer kompatible, denn wenn ich den "MD -Dialog View" verwende funktioniert es jedoch mit "jqui-container-HTML-View" hab ich das oben beschriebene Problem.Nun wenn ich es aber auf das Materialdesign umstelle funktioniert es wiederum auf dem Handy (Android) nicht.
Da werden mir die Objekte erst gar nicht angezeigt.
Da hab ich aber schon gelesen, dass dies mit der App 2.0 wieder funktionieren soll, allerdings kann ich mich bisher mit dieser Version nicht mit dem WLAN verbinden.Edit: verschoben, da Frage Select Widget betrifft
-
@Michi_Pi sagte in Material Design Widgets: Line History Chart Widget:
@Coffeelover Hallo die Z-Werte passen alle.
Hab das Problem schon gefunden. Ich habe bisher meine VIS mit den JQUI Elementen erstellt und jetzt bin auch auf das Materialdesign gestoßen. Anscheinend sind diese beiden nicht immer kompatible, denn wenn ich den "MD -Dialog View" verwende funktioniert es jedoch mit "jqui-container-HTML-View" hab ich das oben beschriebene Problem.Das stimmt nicht, das ist ein reines Problem des z-index.
Entweder beim Select Widget den z-index leer lassen oder einen Wert > 998 eintragen.Edit: verschoben, da Frage Select Widget betrifft
-
@Scrounger Hast du das Select Widget (Werteliste) auch als Nummer auf der Liste oder kann ich mir da auch irgendwie selbst behelfen?