NEWS
Material Design Widgets: Line History Chart Widget
-
@Scrounger Zum Time-Format, das hab ich versucht..aber noch nicht den richtigen Parameter gefunden für TT.MM, was ich vermutet hätte
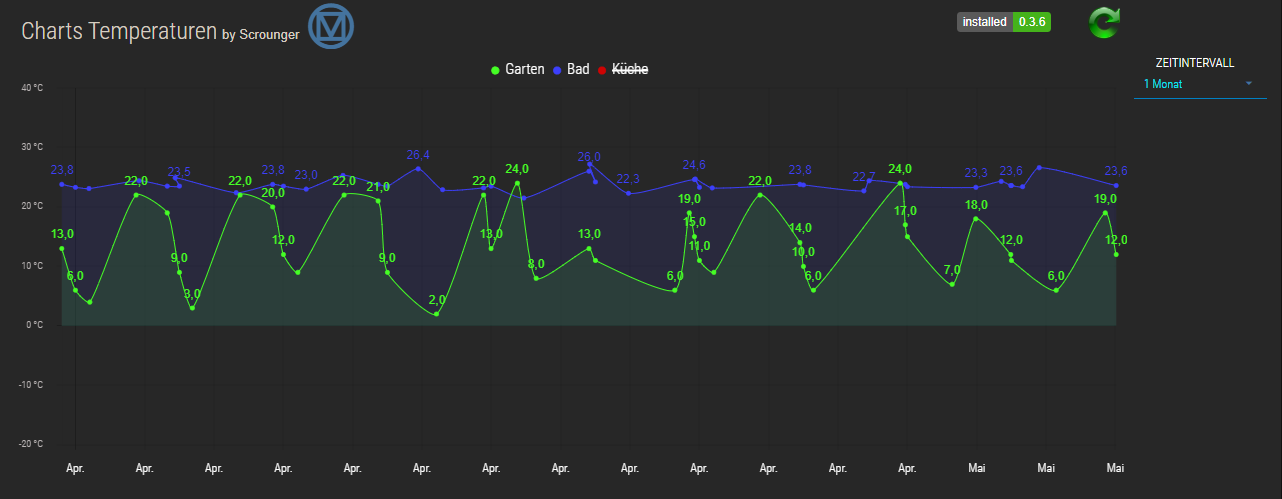
Zu den Farben, hier mein Widget:
[{"tpl":"tplVis-materialdesign-Chart-Line-History","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","dataCount":"6","aggregate":"minmax","timeIntervalToShow":"2 years","refreshMethod":"realtime","refreshTimeInterval":"1 minute","chartTimeout":"2","pointStyle":"circle","showLegend":"true","legendPosition":"top","legendPointStyle":"true","showTooltip":true,"tooltipTimeFormats":"{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}","tooltipShowColorBox":"true","lineSpanGaps0":"true","lineSpanGaps1":"true","xAxisPosition":"bottom","xAxisBounds":"dataSet","xAxisTimeFormats":"{\"millisecond\":\"H:mm:ss.SSS\",\"second\":\"H:mm:ss\",\"minute\":\"H:mm\",\"hour\":\"H\",\"day\":\"ddd DD.\",\"week\":\"ll\",\"month\":\"dd.MM\",\"months\":\"DD.MM[.]\"\"quarter\":\"[Q]Q - YYYY\",\"year\":\"YYYY\",\"years\":\"YYYY\"}","xAxisValueDistanceToAxis":"0","xAxisShowAxis":"true","xAxisShowAxisLabels":"true","xAxisShowGridLines":"true","xAxisShowTicks":"true","xAxisMinRotation":"0","xAxisMaxRotation":"0","yAxisValueDistanceToAxis":"10","showYAxis0":"true","yAxisPosition0":"right","yAxisShowGridLines0":"true","yAxisShowTicks0":"true","yAxisShowAxisBorder0":"true","showYAxis1":"true","yAxisPosition1":"left","yAxisShowGridLines1":"true","yAxisShowTicks1":"true","yAxisShowAxisBorder1":"true","showValues0":false,"valuesPositionAnchor0":"end","valuesPositionAlign0":"top","valuesTextAlign0":"center","showValues1":false,"valuesPositionAnchor1":"end","valuesPositionAlign1":"top","valuesTextAlign1":"center","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"historyAdapterInstance":"history.0","oid0":"exchangerates.0.ECB.AUD.Current","oid1":"exchangerates.0.ECB.CHF.Current","commonYAxis1":"0","legendBoxWidth":"0","legendText0":"AUD","legendText1":"CHF","yAxisMinValue0":"","yAxisValueMaxDigits0":"2","yAxisValueMinDigits0":"2","xAxisTitleFontFamily":"","lineSpanGaps2":"true","lineSpanGaps3":"true","lineSpanGaps4":"true","lineSpanGaps5":"true","showYAxis2":"true","yAxisPosition2":"left","yAxisShowGridLines2":"true","yAxisShowTicks2":"true","yAxisShowAxisBorder2":"true","showYAxis3":"true","yAxisPosition3":"left","yAxisShowGridLines3":"true","yAxisShowTicks3":"true","yAxisShowAxisBorder3":"true","showYAxis4":"true","yAxisPosition4":"left","yAxisShowGridLines4":"true","yAxisShowTicks4":"true","yAxisShowAxisBorder4":"true","showYAxis5":"true","yAxisPosition5":"left","yAxisShowGridLines5":"true","yAxisShowTicks5":"true","yAxisShowAxisBorder5":"true","showValues2":false,"valuesPositionAnchor2":"end","valuesPositionAlign2":"top","valuesTextAlign2":"center","showValues3":false,"valuesPositionAnchor3":"end","valuesPositionAlign3":"top","valuesTextAlign3":"center","showValues4":false,"valuesPositionAnchor4":"end","valuesPositionAlign4":"top","valuesTextAlign4":"center","showValues5":false,"valuesPositionAnchor5":"end","valuesPositionAlign5":"top","valuesTextAlign5":"center","oid2":"exchangerates.0.ECB.CZK.Current","oid3":"exchangerates.0.ECB.HUF.Current","oid4":"exchangerates.0.ECB.NZD.Current","oid5":"exchangerates.0.ECB.RON.Current","lineSpanGaps6":"true","showYAxis6":"true","yAxisPosition6":"left","yAxisShowGridLines6":"true","yAxisShowTicks6":"true","yAxisShowAxisBorder6":"true","showValues6":false,"valuesPositionAnchor6":"end","valuesPositionAlign6":"top","valuesTextAlign6":"center","oid6":"exchangerates.0.ECB.USD.Current","commonYAxis2":"0","commonYAxis4":"0","commonYAxis5":"0","commonYAxis6":"0","legendText2":"CZK","legendText3":"HUF","legendText4":"NZD","legendText5":"RON","legendText6":"USD","dataColor6":"#ffffff","dataColor5":"#218c29","useFillColor4":false,"fillColor4":"","fillColor3":"","fillColor2":"","fillColor1":"","useFillColor1":false,"fillColor0":"","dataColor4":"#c36979","dataColor3":"#8b1b9d","dataColor2":"#f88316","dataColor1":"#89f0df","dataColor0":"#928b90","tooltipTitleFontColor":"","tooltipBackgroundColor":"","backgroundColor":"#FFFFFF","chartAreaBackgroundColor":"#FFFFFF","legendFontSize":"18","time_interval_oid":"vis.0.datapoints.AuswahlCurrency","xAxisMaxLabel":"10","valuesAppendText1":"","yAxisValueAppendText0":"€"},"style":{"left":"20px","top":"18px","width":"990px","height":"393px"},"widgetSet":"materialdesign"}]Und zum Select: Na dann passt es eh - dann warte ich auf die nächste Version im Latest
-
@jackblackson sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Zum Time-Format, das hab ich versucht..aber noch nicht den richtigen Parameter gefunden für TT.MM, was ich vermutet hätte
Formatierung ist DD.MM.
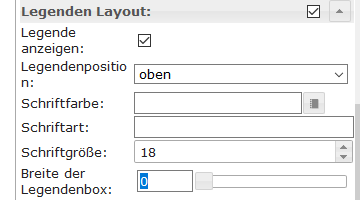
Zu den Farben, hier mein Widget:

Breite der legendbox darf nicht auf 0 stehen.
-
@Scrounger Genial, beide Themen gelöst
 Vielen Dank!
Vielen Dank! -
@danreh23 @Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
Ich hab den Request auf Git mal erstellt.
-
Im Edit habe ich ein schönes Chart hinbekommen, nur in der Runtime wird mir nur der Spinner angezeigt. Zeitraumauswahl sehe ich und kann auch selektieren, nur das Diagramm bleibt leer. Wo könnte der Fehler liegen?
-
-
@sainthein Welches chartTimeout hast du bei deinen Diagrammen eingestellt? In den Widgeteinstellungen unter "Allgemein". Teste mal einen Wert von zB. 20.
@sigi234 Du solltest deine Zeitachse noch anders formatieren.
 Gebe dir Recht - die Widgets sind schon klasse.
Gebe dir Recht - die Widgets sind schon klasse. -
Da kann ich einstellen was ich will, es wird mir immer nur der Spinner angezeigt.
Habe jetzt sogar einen neuen SQL Server aufgesetzt und auch mal auf History umgestellt. Alles ohne Erfolg. -
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
@danreh23 @Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
Ich hab den Request auf Git mal erstellt.
Hab es eingebaut, wenn du testen magst, aktuelle version von github ziehen

@sainthein sagte in Material Design Widgets: Line History Chart Widget:
Da kann ich einstellen was ich will, es wird mir immer nur der Spinner angezeigt.
Habe jetzt sogar einen neuen SQL Server aufgesetzt und auch mal auf History umgestellt. Alles ohne Erfolg.Aktivier mal den Debug Modus und poste das consolen log (F12) zur Runtime, dann kann ich helfen.
-
@Scrounger super, ich komme heute Abend dazu. Das Beispiel sieht super aus.
-
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
Du solltest deine Zeitachse noch anders formatieren.
Wie? Wo?
-
-
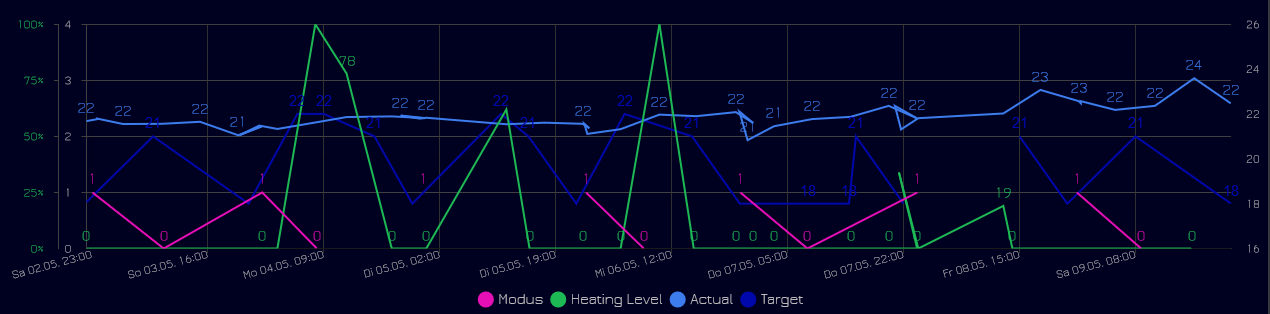
@Scrounger Funktioniert auf den ersten Test hin perfekt. Der nächste Kaffee geht auf mich.
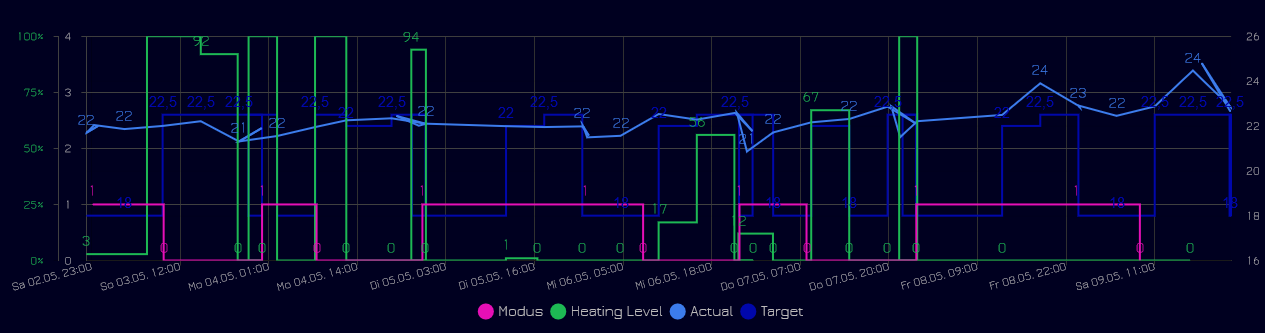
Vorher sah meine Heizungskurve so aus:

Und jetzt so. Damit lässt sich sinnvoll etwas ablesen! (Ja - es sind unterschiedliche Heizkreise auf den Screenshots.)

VG
-
Ich bekomme immer ein Error [0] timeout.....
Ich habe irgendwas vergessen aber weiß nicht was.Temperatur wird mit History geloggt......!
Sorry - bin eher Laie


-
@vatoslocos Erhöhe mal den Timeout, damit sollte der Error weg sein.
-
@Coffeelover Stark - das ist es schon gewesen! Gibt es da einen bestimmten Wert wo man sich dran richten sollte?
Danke für die schnelle Hilfe!
-
@vatoslocos Ich hatte das gleiche Problem - deswegen ging das easy. Wirklich ein Richtwert ist schwierig, da das a) von der Anzahl deiner anzuzeigenden Datenpunkte abhängt und b) von der Performance deines Systems. Aber nach meinem Verständnis ist ein zu hoher Wert auch nicht von Nachteil. (abgesehen davon, dass natürlich ein langes Datenabrufen auch wieder das System belastet).
-
@sigi234 sagte in Material Design Widgets: Line History Chart Widget:
VIEW von mir die funktioniert:

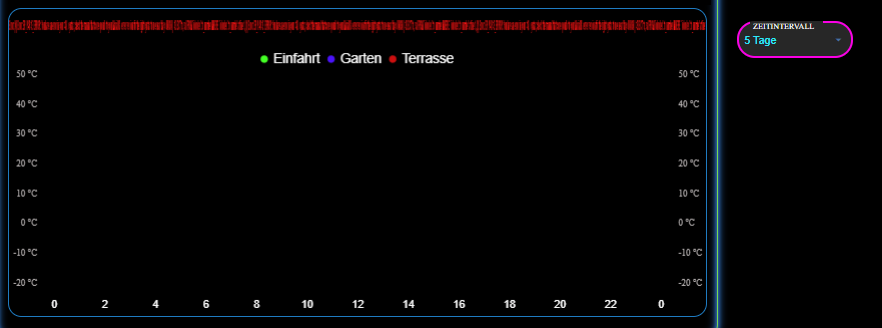
Gehen bei dir alle Zeitintervalle? Ich bekomme z.B. bei 5 Tagen, 1Woche und 2 Wochen auf allen Charts ne rote unleserliche Fehlermeldung.
Bin gerade mit deinem View am testen, da ist mir das aufgefallen. Bei 1 Monat geht es wieder und Stunden und Minuten scheinen auch kein Problem zu sein.


-
@Xsev sagte in Material Design Widgets: Line History Chart Widget:
Gehen bei dir alle Zeitintervalle?
Ja, kommt auf die Einstellungen im History Adapter an und wie lange du schon aufzeichnest.
Ebenso auf das eingestellte Time Format.
Da musst du experimentieren. -
@sigi234
Ah verstehe Danke!
Ich nutze zwar SQL aber das wird wurscht sein. Aufzeichungsdaten sind jetzt gut ein Jahr.Edit;
Hat super geklappt, 1 und 2 Wochen mag er nicht aber 7 und 14 Tage sind ok