NEWS
Material Design Widgets: Line History Chart Widget
-
Line History Chart Widget

Sämtliche Fragen zu Einstellungen (VIS Editor, Bedienung, JSON strings, etc.) des Widgets hier stellen
Das ist sicher besser für die Übersichtlichkeit und Dokumentation.
-
Im Edit habe ich ein schönes Chart hinbekommen, nur in der Runtime wird mir nur der Spinner angezeigt. Zeitraumauswahl sehe ich und kann auch selektieren, nur das Diagramm bleibt leer. Wo könnte der Fehler liegen?
@sainthein Welches chartTimeout hast du bei deinen Diagrammen eingestellt? In den Widgeteinstellungen unter "Allgemein". Teste mal einen Wert von zB. 20.
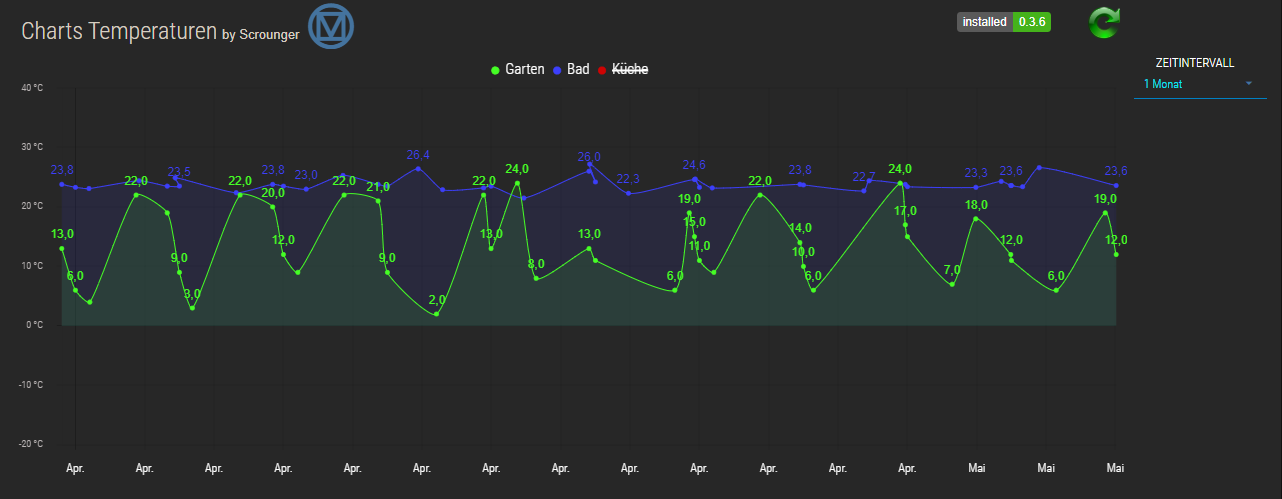
@sigi234 Du solltest deine Zeitachse noch anders formatieren. :) Gebe dir Recht - die Widgets sind schon klasse.
-
@danreh23 @Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
Ich hab den Request auf Git mal erstellt.
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
@danreh23 @Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
Ich hab den Request auf Git mal erstellt.
Hab es eingebaut, wenn du testen magst, aktuelle version von github ziehen

@sainthein sagte in Material Design Widgets: Line History Chart Widget:
Da kann ich einstellen was ich will, es wird mir immer nur der Spinner angezeigt.
Habe jetzt sogar einen neuen SQL Server aufgesetzt und auch mal auf History umgestellt. Alles ohne Erfolg.Aktivier mal den Debug Modus und poste das consolen log (F12) zur Runtime, dann kann ich helfen.
-
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
@danreh23 @Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
Ich hab den Request auf Git mal erstellt.
Hab es eingebaut, wenn du testen magst, aktuelle version von github ziehen

@sainthein sagte in Material Design Widgets: Line History Chart Widget:
Da kann ich einstellen was ich will, es wird mir immer nur der Spinner angezeigt.
Habe jetzt sogar einen neuen SQL Server aufgesetzt und auch mal auf History umgestellt. Alles ohne Erfolg.Aktivier mal den Debug Modus und poste das consolen log (F12) zur Runtime, dann kann ich helfen.
@Scrounger super, ich komme heute Abend dazu. Das Beispiel sieht super aus.
-
@sainthein Welches chartTimeout hast du bei deinen Diagrammen eingestellt? In den Widgeteinstellungen unter "Allgemein". Teste mal einen Wert von zB. 20.
@sigi234 Du solltest deine Zeitachse noch anders formatieren. :) Gebe dir Recht - die Widgets sind schon klasse.
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
Du solltest deine Zeitachse noch anders formatieren.
Wie? Wo?
-
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
Du solltest deine Zeitachse noch anders formatieren.
Wie? Wo?
-
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
@danreh23 @Scrounger sagte in Material Design Widgets: Line History Chart Widget:
Wahrscheinlich gar nicht, weil ich das nicht explizit eingebaut habe und auch noch nie ausprobiert habe. Bitte schreib auf github ein Feature Request, dann bau ich das vielleicht mal ein.
Ich hab den Request auf Git mal erstellt.
Hab es eingebaut, wenn du testen magst, aktuelle version von github ziehen

@sainthein sagte in Material Design Widgets: Line History Chart Widget:
Da kann ich einstellen was ich will, es wird mir immer nur der Spinner angezeigt.
Habe jetzt sogar einen neuen SQL Server aufgesetzt und auch mal auf History umgestellt. Alles ohne Erfolg.Aktivier mal den Debug Modus und poste das consolen log (F12) zur Runtime, dann kann ich helfen.
@Scrounger Funktioniert auf den ersten Test hin perfekt. Der nächste Kaffee geht auf mich.
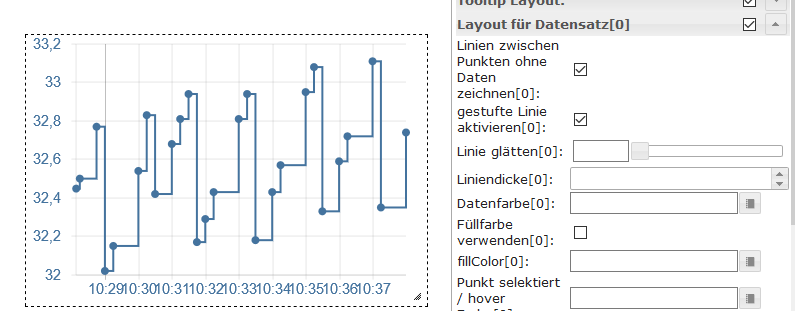
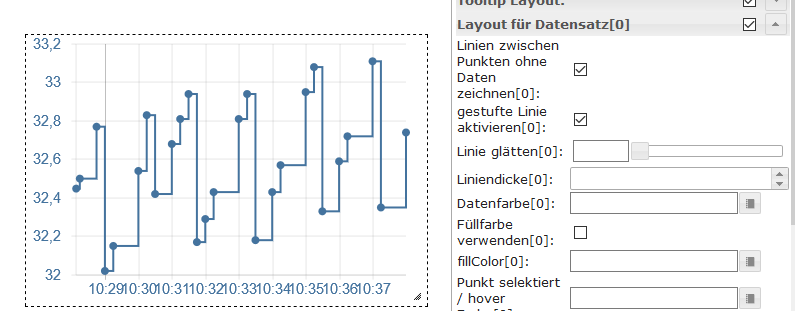
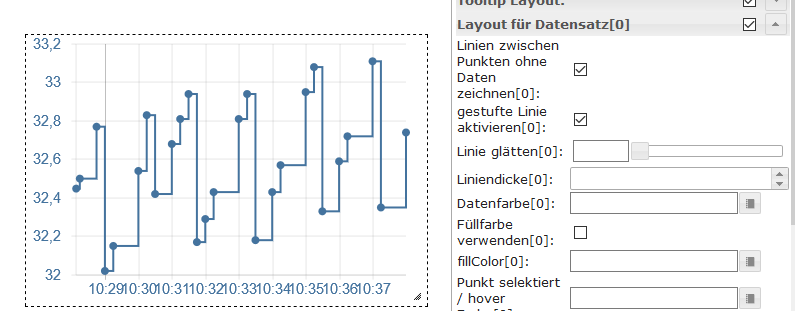
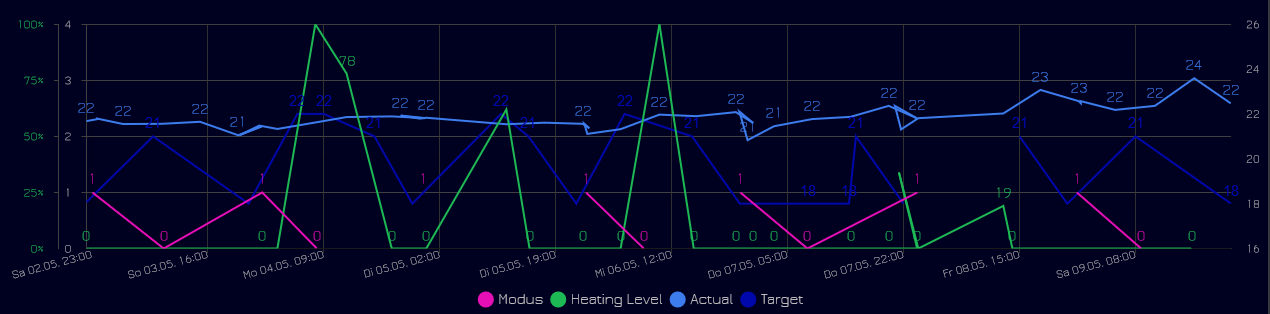
Vorher sah meine Heizungskurve so aus:

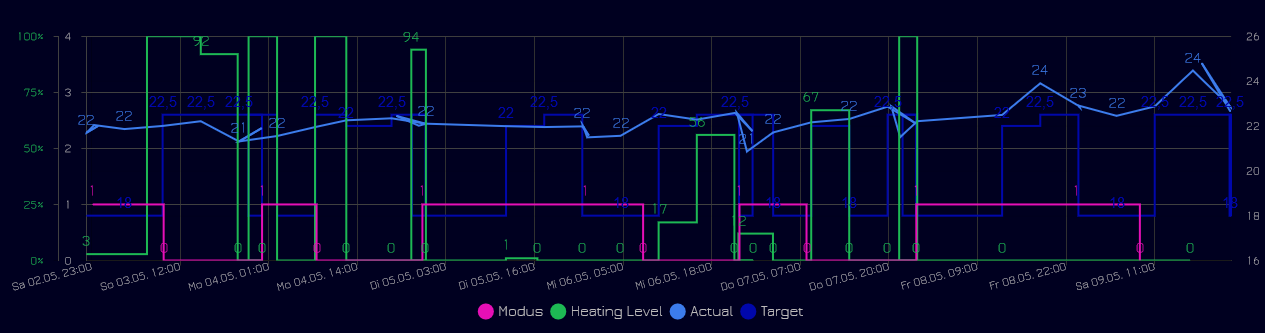
Und jetzt so. Damit lässt sich sinnvoll etwas ablesen! (Ja - es sind unterschiedliche Heizkreise auf den Screenshots.)

VG
-
Ich bekomme immer ein Error [0] timeout.....
Ich habe irgendwas vergessen aber weiß nicht was.Temperatur wird mit History geloggt......!
Sorry - bin eher Laie :-(

-
Ich bekomme immer ein Error [0] timeout.....
Ich habe irgendwas vergessen aber weiß nicht was.Temperatur wird mit History geloggt......!
Sorry - bin eher Laie :-(

@vatoslocos Erhöhe mal den Timeout, damit sollte der Error weg sein.
-
@vatoslocos Erhöhe mal den Timeout, damit sollte der Error weg sein.
@Coffeelover Stark - das ist es schon gewesen! Gibt es da einen bestimmten Wert wo man sich dran richten sollte?
Danke für die schnelle Hilfe!
-
@Coffeelover Stark - das ist es schon gewesen! Gibt es da einen bestimmten Wert wo man sich dran richten sollte?
Danke für die schnelle Hilfe!
@vatoslocos Ich hatte das gleiche Problem - deswegen ging das easy. Wirklich ein Richtwert ist schwierig, da das a) von der Anzahl deiner anzuzeigenden Datenpunkte abhängt und b) von der Performance deines Systems. Aber nach meinem Verständnis ist ein zu hoher Wert auch nicht von Nachteil. (abgesehen davon, dass natürlich ein langes Datenabrufen auch wieder das System belastet).
-
@sigi234 sagte in Material Design Widgets: Line History Chart Widget:
VIEW von mir die funktioniert:

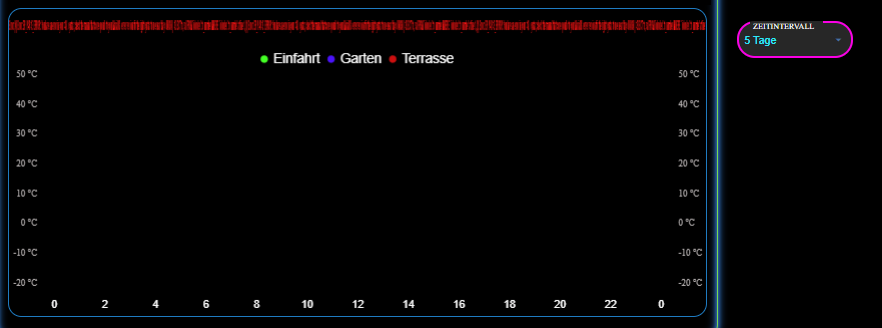
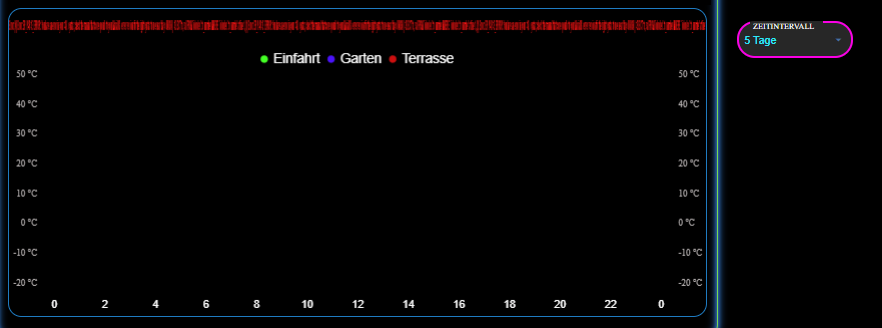
Gehen bei dir alle Zeitintervalle? Ich bekomme z.B. bei 5 Tagen, 1Woche und 2 Wochen auf allen Charts ne rote unleserliche Fehlermeldung.
Bin gerade mit deinem View am testen, da ist mir das aufgefallen. Bei 1 Monat geht es wieder und Stunden und Minuten scheinen auch kein Problem zu sein.


-
@sigi234 sagte in Material Design Widgets: Line History Chart Widget:
VIEW von mir die funktioniert:

Gehen bei dir alle Zeitintervalle? Ich bekomme z.B. bei 5 Tagen, 1Woche und 2 Wochen auf allen Charts ne rote unleserliche Fehlermeldung.
Bin gerade mit deinem View am testen, da ist mir das aufgefallen. Bei 1 Monat geht es wieder und Stunden und Minuten scheinen auch kein Problem zu sein.


@Xsev sagte in Material Design Widgets: Line History Chart Widget:
Gehen bei dir alle Zeitintervalle?
Ja, kommt auf die Einstellungen im History Adapter an und wie lange du schon aufzeichnest.
Ebenso auf das eingestellte Time Format.
Da musst du experimentieren. -
@Xsev sagte in Material Design Widgets: Line History Chart Widget:
Gehen bei dir alle Zeitintervalle?
Ja, kommt auf die Einstellungen im History Adapter an und wie lange du schon aufzeichnest.
Ebenso auf das eingestellte Time Format.
Da musst du experimentieren. -
@stockics6
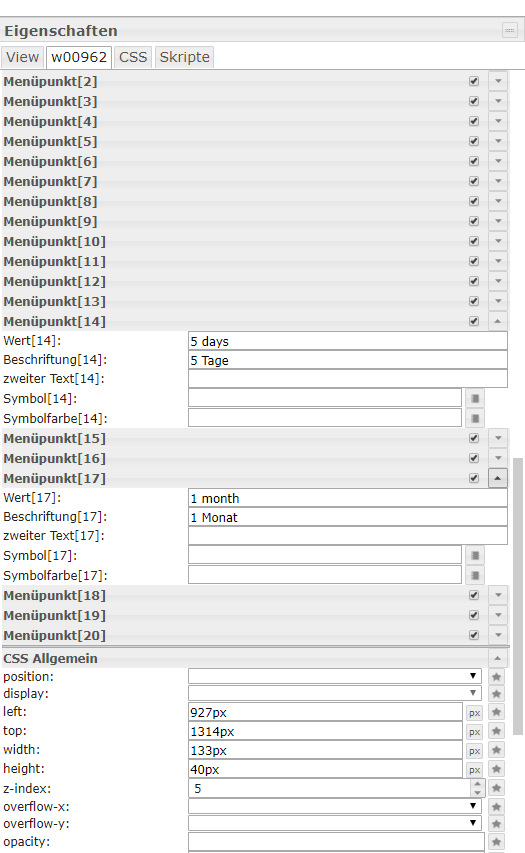
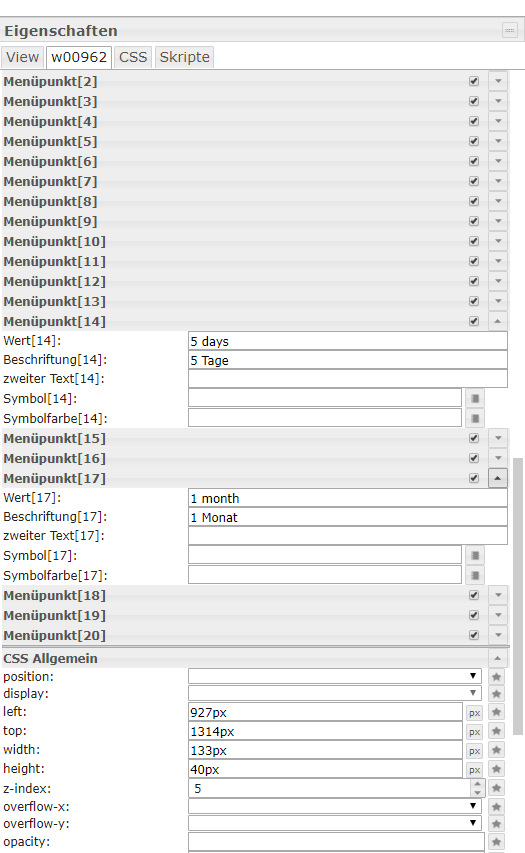
Bei mir funktioniert es, indem ich in dem Select Widget bei Werteliste das hier:1 hour,12 hours,1 day,2 days,7 days,14 days,1 month,2 months
Und in der Beschreibung das hier: (beliebig anpassbar)
1 Stunde,12 Stunden,1 Tag,2 Tage,7 Tage,14 Tage,1 Monat,2 Monate
eingetragen habe.
Edit: verschoben, da Frage Widget Einstellung betrifft
@Coffeelover sagte in Material Design Widgets: Line History Chart Widget:
Edit: verschoben, da Frage Widget Einstellung betrifft
und wo finde ich jetzt die Antwort?
-
Worüber ich gerade so nachdenke, kann man auch genaue Zeiträume, für den Zeitstrahl, zur Auswahl nutzen?
Also entweder 01.11.2019 - 01.12.2019 oder November bis Januar, oder 2 Monate ab 01.11.2019
Ich finde es ungünstig mir z.B. 12 Monate anzeigen zu lassen, weil ich genaue Werte aus November brauche, weil ich z.B. meinem Vermieter was nachweisen muss.
Geht das, kann das bei einem Update integriert werden??
-
Bei mir wir nur der "Ladekreis" angezeigt. Zuvor ging es noch.
Auch wenn ich ein neues(leeres) Widget reinziehe habe ich das selbe Phänomen.
In der Console(Chrome) wird mir folgendes ausgespuckt. Keine Ahnung ob dies damit zusammenhängt.lib.min.js:3 Uncaught (in promise) TypeError: Cannot read property 'getBasePixel' of undefined
at n.updateElement (lib.min.js:3)
at n.update (lib.min.js:3)
at n._update (lib.min.js:3)
at n.reset (lib.min.js:3)
at lib.min.js:4
at Object.each (lib.min.js:2)
at rr.update (lib.min.js:4)
at rr.construct (lib.min.js:4)
at new rr (lib.min.js:4)
at widgets.min.js:3Wäre um jede Hilfe dankbar!