NEWS
Material Design Widgets: Top App Bar Widget
-
Hallo zusammen,
ganz bescheidene Frage:
Ich versuche in VIS ein SimpleDate bzw. SimpleClock Widget auf/über die Top App Bar einzufügen.
Wenn ich mir nun die View in der Runtime anzeigen lasse, sehe ich die Widgets nicht sondern nur die Top App Bar.VIS Editor:

VIS Runtime:

Mache ich irgendwas falsch?
Danke für Eure Hilfe,
Seppel -
Hast du die SimpleDate Widget .... im View "view in widget8 " hinterlegt !?
-
Ahm nein...wie mache ich das? Hättest du mir vlt einen Screenshot?
Danke und Gruß,
Seppel -
?????
Du hast doch ein Hauptview als Startseite erstellt ...!!?
dort ist nur das Widget Top App Bar und das view in widget8 enthalten und dort die Uhr mit einem hohen Z-index einfügen . -
Danke...Der hohe Z-Index hat das Problem gelöst.
Sry, ich habe deinen Post davor irgendwie falsch interpretiert.Gruß Seppel
-
eine Frage zu Submenu.
Ist es möglich, in einem Submenu ein weiteres Submenu zu erstellen?
Wäre für mich interessant, um das Topmenu übersichtlich zu halten.
Falls nicht, auch kein Problem. Müsste dann eben das Topmenu umgestalten.Danke
-
Hallo zusammen,
wie kann man eigentlich das Widget zentraler ausrichten?
Wenn ich das das Widget in die Mitte meiner View einfüge,
wanderte das Widget in der Runtine immer wieder links oben ins Eck.Danke und Gurß.
PS: Schöne Ostern Euch allen!
-
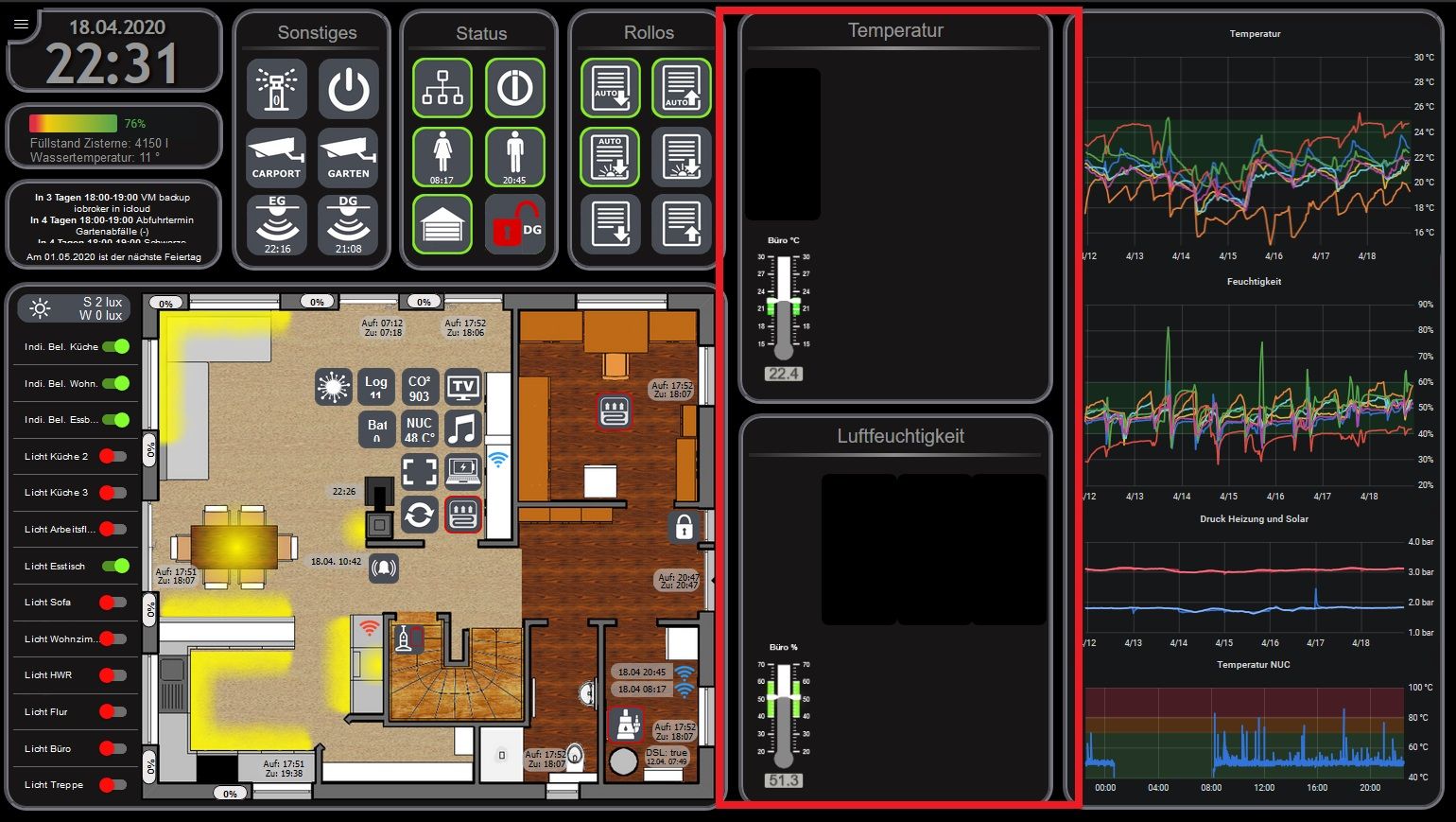
Ich habe ein Problem und zwar wenn ich auf irgendeinem View war und danach wieder auf meine Standard View zurück wechsel wird dieser fast immer nicht komplett geladen. Man sieht es immer, dass die Anzeigen für Temp und Luftfeuchtigkeit nicht geladen werden. Andere Bulbs werden normal angezeigt, lassen sich aber nicht schalten.

Das passiert auf unterschiedlichen Rechneren in verschiedenen Browsern. Als Notlösung lasse ich jetzt immer automatisch den View neu laden, dann gehts wieder.
Weißt du an was das liegen könnte? Am Anfang trat das relativ selten auf und wurde dann immer schlimmer...
-
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Alternativ: Scrollbar ändern:
Hi Mic!
Ich hätte gerade versucht mit deinem CSS die Scrollbar umzufärben.Aber sie bleibt immer im Standardoutfit.Egal ob der CSS unter Global oder Projekt ist.
Es ändert sich nichts.Was könnte ich noch versuchen?EDIT: Funktioniert. War ein Fehler zwischem linken und rechtem Ohr

-
Seit heute bekomme ich beim Aufruf der Runtime nur eine weiße Seite.
In der Console wird mir dieser Fehler angezeigt.
EDIT: Problem gelöst. Es hat sich eine View eingeschlichen, die nicht zu öffnen war.
-
Hallo zusammen,
ich möchte auch gerne das App Bar Widget benutzen. Allerdings ist mir die Sache irgendwie zu hoch.
Meine Idee ist es einzelne Views für meine Alexa Dots zu erstellen und auf diese Seiten dann über das Menü zuzugreifen.Allerdings verstehe ich die Verbindung zwischen dem Widget und dem View in Widget 8.
Ich habe bis dato einen Datenpunkt erstellt namens "menue" als Datenpunkt Typ Zahl.
Desweiteren habe ich die Top App Bar Wiget und das View in Widget 8 erstellt. Beide bekammen als Objekt ID den erstellen Datenpunkt.Aber wie geht es jetzt weiter? Ich hoffe Ihr versteht was ich meine und könnt mir helfen.
Gruß und schönen Restsonntag
BamBam89 -
Gehe mal ca. 7 Beiträge hoch zu meinem und klick mal auf den Link Text
-
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Gehe mal ca. 7 Beiträge hoch zu meinem und klick mal auf den Link Text
bin ich dumm? Ich finde den "Reiter: Navigation - Beschriftungen" nicht?! O_o wollte mich gerade auch damit befassen und habe auch die Webseite von dir gefunden aber finde es ums verrecken nicht.
Sorry fürs dumme fragen... -
@4-Real
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:?????
Du hast doch ein Hauptview als Startseite erstellt ...!!?
dort ist nur das Widget Top App Bar und das view in widget8 enthalten und dort die Uhr mit einem hohen Z-index einfügen .Die Webseite ist nicht von mir !
-
-
Guten Morgen,
also ich weiß nicht warum das gestern nicht funktioniert hat. Ich bin auch zu Anfang genau diesen Weg gegangen?!?!
Naja viel wie dem auch sein, es funktioniert.
@Glasfaser vielen Dank
Gruß BamBam89
-
Bisher nutze ich das Menü nur als Hauptnavigation ohne „SubItems“
Wenn ich jetzt mit Submenü arbeite, dann muss ich die Menüeinträge neu sortieren.
Was, wenn ich dann im Menü irgendwas ergänzen/ dazwischen schieben möchte muss ich alles wieder neu durchnummerieren?
Wie macht ihr das?
Ich steure zT den Menü DP aus der Seite heraus um zu navigieren, das würde bedeuten dass alle Links bei Änderung des Menüs dann falsch sind.Frage/ Wunsch:
Kann ich mir Platzhalter [Zahl] in den Submenüs schaffen, die solange die leer / nicht benötigt werden im Menü ausgeblendet werden.So ungefähr

- System=[0]
- Netzwerk=[1]
- ioBroker=[2]
- leer =[3] ... ist ausgeblendet
- leer =[4] .... ist ausgeblendet
- Charts=[5]
- Temp= [6]
- Luftfeuchtigkeit=[7]
- leer=[8]
- leer=[9]
Etc.
Oder habe ich die Menüführung nicht verstanden??
Danke
- System=[0]
-
Hallo zusammen. Ich habe bei mir das Problem, dass der Text im Header unten abgeschnitten wird (Bsp. Buchstage "g"):

Kann man das irgendwie einfach lösen? Besten Dank!
-
-
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß Michael
