NEWS
Material Design Widgets: Top App Bar Widget
-
Ahm nein...wie mache ich das? Hättest du mir vlt einen Screenshot?
Danke und Gruß,
Seppel -
?????
Du hast doch ein Hauptview als Startseite erstellt ...!!?
dort ist nur das Widget Top App Bar und das view in widget8 enthalten und dort die Uhr mit einem hohen Z-index einfügen .Danke...Der hohe Z-Index hat das Problem gelöst.
Sry, ich habe deinen Post davor irgendwie falsch interpretiert.Gruß Seppel
-
eine Frage zu Submenu.
Ist es möglich, in einem Submenu ein weiteres Submenu zu erstellen?
Wäre für mich interessant, um das Topmenu übersichtlich zu halten.
Falls nicht, auch kein Problem. Müsste dann eben das Topmenu umgestalten.Danke
-
Hallo zusammen,
wie kann man eigentlich das Widget zentraler ausrichten?
Wenn ich das das Widget in die Mitte meiner View einfüge,
wanderte das Widget in der Runtine immer wieder links oben ins Eck.Danke und Gurß.
PS: Schöne Ostern Euch allen!
-
@dos1973
Die TopAppBar hat kein integriertesview in widget8mehr?
Kann ich leider nix zu sagen, da ich dasview in widget8noch nie mit einem weiterenview in widget8verschachtel habe.
Grundsätzlich ist dasview in widget8nicht client safe, d.h. du müsstest für jedes Endgerät eine eigene Seite mit einem eigenenview in widget8machen.Ich habe ein Problem und zwar wenn ich auf irgendeinem View war und danach wieder auf meine Standard View zurück wechsel wird dieser fast immer nicht komplett geladen. Man sieht es immer, dass die Anzeigen für Temp und Luftfeuchtigkeit nicht geladen werden. Andere Bulbs werden normal angezeigt, lassen sich aber nicht schalten.

Das passiert auf unterschiedlichen Rechneren in verschiedenen Browsern. Als Notlösung lasse ich jetzt immer automatisch den View neu laden, dann gehts wieder.
Weißt du an was das liegen könnte? Am Anfang trat das relativ selten auf und wurde dann immer schlimmer...
-
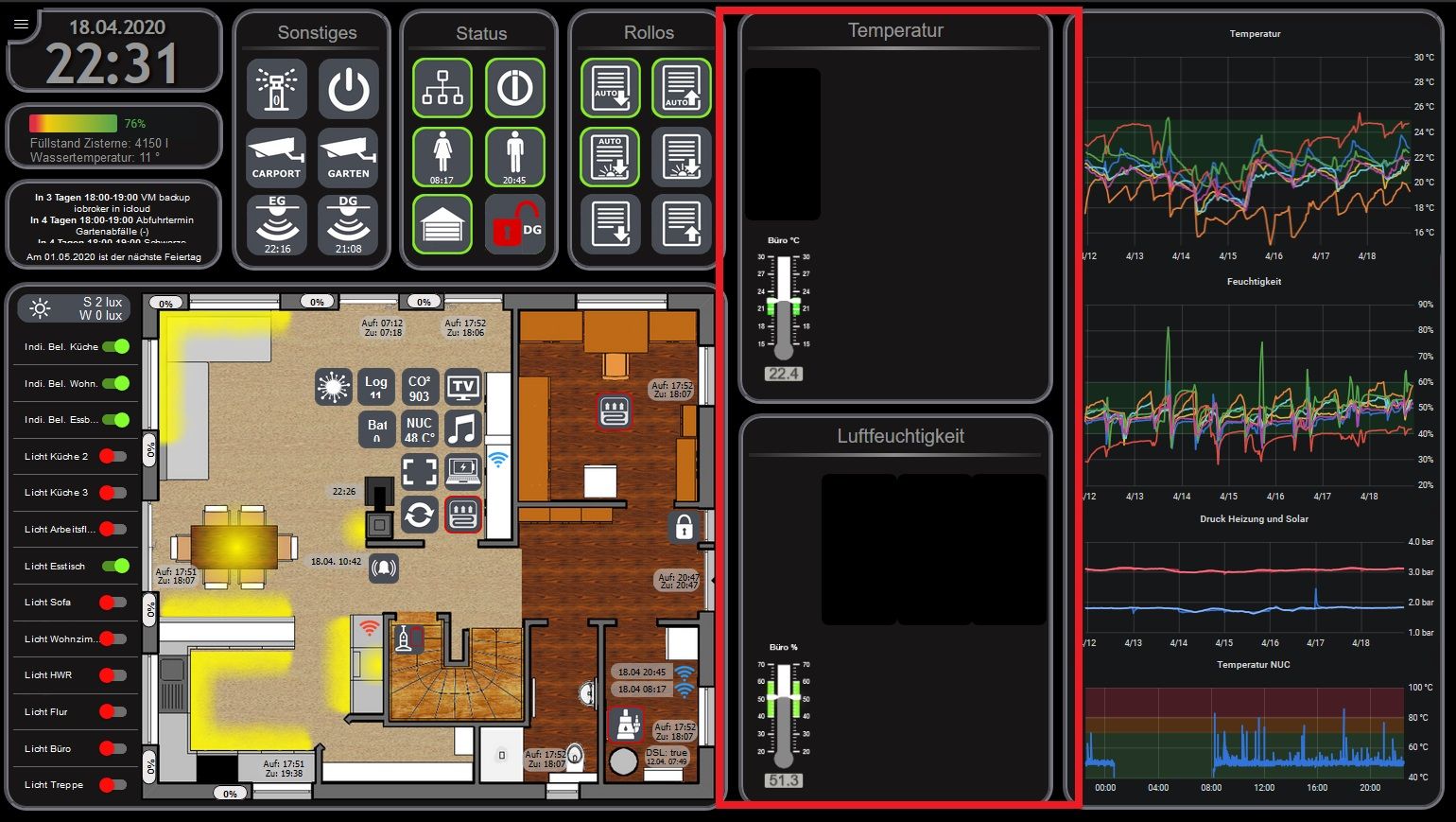
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

@Mic sagte in Material Design Widgets: Top App Bar Widget:
Alternativ: Scrollbar ändern:
Hi Mic!
Ich hätte gerade versucht mit deinem CSS die Scrollbar umzufärben.Aber sie bleibt immer im Standardoutfit.Egal ob der CSS unter Global oder Projekt ist.
Es ändert sich nichts.Was könnte ich noch versuchen?EDIT: Funktioniert. War ein Fehler zwischem linken und rechtem Ohr ;)
-
Seit heute bekomme ich beim Aufruf der Runtime nur eine weiße Seite.
In der Console wird mir dieser Fehler angezeigt.
EDIT: Problem gelöst. Es hat sich eine View eingeschlichen, die nicht zu öffnen war.
-
Hallo zusammen,
ich möchte auch gerne das App Bar Widget benutzen. Allerdings ist mir die Sache irgendwie zu hoch.
Meine Idee ist es einzelne Views für meine Alexa Dots zu erstellen und auf diese Seiten dann über das Menü zuzugreifen.Allerdings verstehe ich die Verbindung zwischen dem Widget und dem View in Widget 8.
Ich habe bis dato einen Datenpunkt erstellt namens "menue" als Datenpunkt Typ Zahl.
Desweiteren habe ich die Top App Bar Wiget und das View in Widget 8 erstellt. Beide bekammen als Objekt ID den erstellen Datenpunkt.Aber wie geht es jetzt weiter? Ich hoffe Ihr versteht was ich meine und könnt mir helfen.
Gruß und schönen Restsonntag
BamBam89 -
Hallo zusammen,
ich möchte auch gerne das App Bar Widget benutzen. Allerdings ist mir die Sache irgendwie zu hoch.
Meine Idee ist es einzelne Views für meine Alexa Dots zu erstellen und auf diese Seiten dann über das Menü zuzugreifen.Allerdings verstehe ich die Verbindung zwischen dem Widget und dem View in Widget 8.
Ich habe bis dato einen Datenpunkt erstellt namens "menue" als Datenpunkt Typ Zahl.
Desweiteren habe ich die Top App Bar Wiget und das View in Widget 8 erstellt. Beide bekammen als Objekt ID den erstellen Datenpunkt.Aber wie geht es jetzt weiter? Ich hoffe Ihr versteht was ich meine und könnt mir helfen.
Gruß und schönen Restsonntag
BamBam89 -
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Gehe mal ca. 7 Beiträge hoch zu meinem und klick mal auf den Link Text
bin ich dumm? Ich finde den "Reiter: Navigation - Beschriftungen" nicht?! O_o wollte mich gerade auch damit befassen und habe auch die Webseite von dir gefunden aber finde es ums verrecken nicht.
Sorry fürs dumme fragen... -
?????
Du hast doch ein Hauptview als Startseite erstellt ...!!?
dort ist nur das Widget Top App Bar und das view in widget8 enthalten und dort die Uhr mit einem hohen Z-index einfügen .@4-Real
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:?????
Du hast doch ein Hauptview als Startseite erstellt ...!!?
dort ist nur das Widget Top App Bar und das view in widget8 enthalten und dort die Uhr mit einem hohen Z-index einfügen .Die Webseite ist nicht von mir !
-
@Glasfaser sagte in Material Design Widgets: Top App Bar Widget:
Gehe mal ca. 7 Beiträge hoch zu meinem und klick mal auf den Link Text
bin ich dumm? Ich finde den "Reiter: Navigation - Beschriftungen" nicht?! O_o wollte mich gerade auch damit befassen und habe auch die Webseite von dir gefunden aber finde es ums verrecken nicht.
Sorry fürs dumme fragen... -
Guten Morgen,
also ich weiß nicht warum das gestern nicht funktioniert hat. Ich bin auch zu Anfang genau diesen Weg gegangen?!?!
Naja viel wie dem auch sein, es funktioniert.
@Glasfaser vielen Dank
Gruß BamBam89
-
Bisher nutze ich das Menü nur als Hauptnavigation ohne „SubItems“
Wenn ich jetzt mit Submenü arbeite, dann muss ich die Menüeinträge neu sortieren.
Was, wenn ich dann im Menü irgendwas ergänzen/ dazwischen schieben möchte muss ich alles wieder neu durchnummerieren?
Wie macht ihr das?
Ich steure zT den Menü DP aus der Seite heraus um zu navigieren, das würde bedeuten dass alle Links bei Änderung des Menüs dann falsch sind.Frage/ Wunsch:
Kann ich mir Platzhalter [Zahl] in den Submenüs schaffen, die solange die leer / nicht benötigt werden im Menü ausgeblendet werden.So ungefähr ;-)
- System=[0]
- Netzwerk=[1]
- ioBroker=[2]
- leer =[3] ... ist ausgeblendet
- leer =[4] .... ist ausgeblendet
- Charts=[5]
- Temp= [6]
- Luftfeuchtigkeit=[7]
- leer=[8]
- leer=[9]
Etc.
Oder habe ich die Menüführung nicht verstanden??
Danke
- System=[0]
-
Hallo zusammen. Ich habe bei mir das Problem, dass der Text im Header unten abgeschnitten wird (Bsp. Buchstage "g"):

Kann man das irgendwie einfach lösen? Besten Dank!
-
Hallo zusammen. Ich habe bei mir das Problem, dass der Text im Header unten abgeschnitten wird (Bsp. Buchstage "g"):

Kann man das irgendwie einfach lösen? Besten Dank!
-
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß Michael -
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ist echt super nervig, vor allem wenn man nicht weiß was vorher für ein Wert drin war... Könnte man das nicht einfach mit VIS 1.2.5 ändern, dass vorher in ein Eingabefeld geklickt werden muss?
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ich hab das Problem auch gehabt und folgendermaßen nen workaround gebastelt. Ich lege über alle gefährdeten Screenbereiche ein leeres HTML Widget mit schwarzem Hintergrund und 0.1 Opacity, z-index 100 damits immer das oberste ist. Dessen Sichtbarkeit wird über nen Hilfsdatenpunkt gesteuert. Der wird über nen Button im Vis an/aus gemacht. Wenn gesperrt, sieht man das am leicht abgedunkelten Hintergrund kann aber eben nix verändern. Will man verändern, kann man das über den Button deaktivieren.
-
@sigi234 ok Danke, so hat es funktioniert. Ich habe "height" einfach analog der Schriftgrösse gesetzt:
.mdc-top-app-bar__title { height: 40px !important; font-size: 40px !important; } -
Das letzte "Problem", was ich mit der Top App Bar habe ist die Höhe der Menüpunkte. Kann man diese unabhängig von der Grösse des Symbols definieren? Mit den Chrome Entwickler Tools konnte ich die Höhe ohne Probleme manipulieren:

<div class="mdc-list-item mdc-ripple-upgraded" tabindex="-1" id="listItem_3" style="height: 120px !important;" data-value=""><span class="mdi mdi-train materialdesign-icon-image mdc-list-item__graphic" style="width: 20px !important;; height: 20px !important;; font-size: 20px !important;; color: #ffffff; padding-top: 8px; padding-bottom: 8px;;"></span><span class="mdc-list-item__text mdc-typography--headline5" id="listItem_3" style="width: 100%; text-align: left; "> SBB </span></div>Global über einen CSS Eintrag habe ich das nicht hinbekommen, bzw. die Höhe ändert sich nicht:
.mdc-list-item .mdc-ripple-upgraded { height: 120px !important; }Jemand eine Idee?





