NEWS
Material Design Widgets: Top App Bar Widget
-
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
@Mic
Sollte das scrollbar verändern/entfernen bei jedem widget funktionieren?
Weil ich habe es bei einem html widget (Adapterstatus) probiert und da hat es nicht funktioniert.Du musst halt das CSS entsprechend anpassen. In Chrome/Firefox kann gut mit eingebauten "Developer Tools" gearbeitet werden. Dazu im Browser VIS im View-Modus öffnen, dann mit <F12> Developer-Tool anzeigen, dann Ctrl+Shift+C für den Picker. Einfach mal nach
css chrome developer toolsgooglen, Einlesen, und selbst probieren.
Eine Pauschal-Lösung wird es wegen CSS-Architektur hier wohl nicht wirklich nicht geben, da jedes Element unterschiedlich.OK danke für die Info
-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

@Mic sagte in Material Design Widgets: Top App Bar Widget:
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
-
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Das wäre top :+1:
-
-
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Ok eine Integration führt dazu, dass die scrollbars dann aufm handy und tablet auch beeinflusst werden. Da ich die Handy / Tablet scrollbar aber sehr gut finde - weil die automatisch ausblenden - macht ein integration für mich keinen Sinn, sorry.
Ich nutze hauptsächlich Handy & Tablet. -
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Ok eine Integration führt dazu, dass die scrollbars dann aufm handy und tablet auch beeinflusst werden. Da ich die Handy / Tablet scrollbar aber sehr gut finde - weil die automatisch ausblenden - macht ein integration für mich keinen Sinn, sorry.
Ich nutze hauptsächlich Handy & Tablet.hilf mir mal bitte. Wenn die Scrollleisten weg sind, kann man doch trotzdem scrollen, nur man sieht den "Fortschritt" nicht mehr?
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren? -
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Ok eine Integration führt dazu, dass die scrollbars dann aufm handy und tablet auch beeinflusst werden. Da ich die Handy / Tablet scrollbar aber sehr gut finde - weil die automatisch ausblenden - macht ein integration für mich keinen Sinn, sorry.
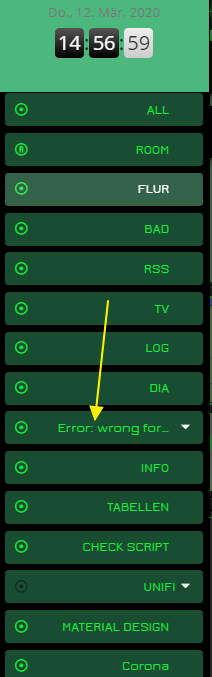
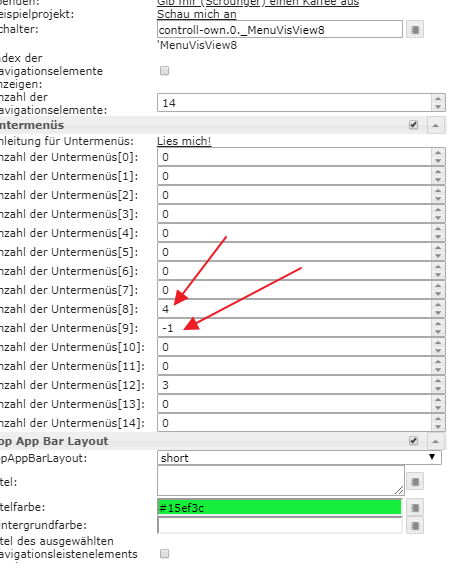
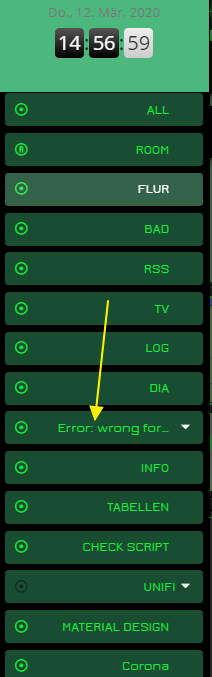
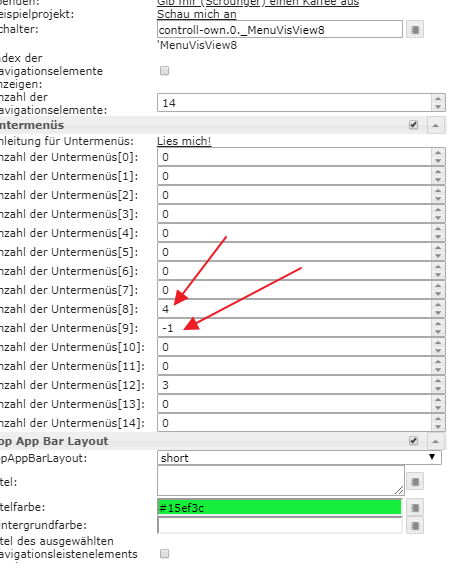
Ich nutze hauptsächlich Handy & Tablet.ich habe einen seltsamen fehler und weiß nicht woher - das menu app widget verändert die einstellungen - evtl ist die übertragung des vis editors durch probleme mit einem beschäftigten chrome browser - aber ich hatte das jetzt schön öfter, dass in den unter menüs plötzlich werte stehen , die ich nicht eingegeben habe ( -1 ist sehr häufig drin - obwohl vorher 0 drin stand) im bild dieht man die 4 - die habe ich auch nicht eingegeben
kennt das noch jemand oder ist es ein lokales problem ( ist aber nur im app menu widget)
heute morgen war das noch nicht - hatte rechner im energiesparmodus


-
ich habe einen seltsamen fehler und weiß nicht woher - das menu app widget verändert die einstellungen - evtl ist die übertragung des vis editors durch probleme mit einem beschäftigten chrome browser - aber ich hatte das jetzt schön öfter, dass in den unter menüs plötzlich werte stehen , die ich nicht eingegeben habe ( -1 ist sehr häufig drin - obwohl vorher 0 drin stand) im bild dieht man die 4 - die habe ich auch nicht eingegeben
kennt das noch jemand oder ist es ein lokales problem ( ist aber nur im app menu widget)
heute morgen war das noch nicht - hatte rechner im energiesparmodus


@liv-in-sky
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Das der Editor eigenständig die Werte ändert denke ich nicht, bzw. ist mir noch nie aufgefallen.@Mottimuc sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren?Glaub die muss nicht berücksichtigt werden, da die schon in den 100% automtisch vom browser abgezogen werden.
Musst du aber am besten selbst mal testen. -
@liv-in-sky
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Das der Editor eigenständig die Werte ändert denke ich nicht, bzw. ist mir noch nie aufgefallen.@Mottimuc sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren?Glaub die muss nicht berücksichtigt werden, da die schon in den 100% automtisch vom browser abgezogen werden.
Musst du aber am besten selbst mal testen.@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Ja, kann ich bestätigen. Habe mal ein Widget gesucht. War nicht mehr da, das Mausrad hat den z-index verstellt.
Kann man eine Abfrage einbauen?
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Ja, kann ich bestätigen. Habe mal ein Widget gesucht. War nicht mehr da, das Mausrad hat den z-index verstellt.
Kann man eine Abfrage einbauen?
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ist echt super nervig, vor allem wenn man nicht weiß was vorher für ein Wert drin war... Könnte man das nicht einfach mit VIS 1.2.5 ändern, dass vorher in ein Eingabefeld geklickt werden muss?
-
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ist echt super nervig, vor allem wenn man nicht weiß was vorher für ein Wert drin war... Könnte man das nicht einfach mit VIS 1.2.5 ändern, dass vorher in ein Eingabefeld geklickt werden muss?
ok werd ich mal besser aufpassen - kann aber gut sein, da mein pc manchmal aussetzer mit maus und/oder tast. hat
-
@liv-in-sky
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Das der Editor eigenständig die Werte ändert denke ich nicht, bzw. ist mir noch nie aufgefallen.@Mottimuc sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren?Glaub die muss nicht berücksichtigt werden, da die schon in den 100% automtisch vom browser abgezogen werden.
Musst du aber am besten selbst mal testen.ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
-
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
-
@saeft_2003
Nein geht nicht muss immer oben links sein - ist hardcoded!Dennoch wäre es schön evtl mit einem Offset das etwas anpassen zu können und das man vielleicht auch noch ein anderes Bild statt die drei Striche wählen könnte...
Aber das ist meckern auf hohem Niveau :-)
-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

@Mic sagte in Material Design Widgets: Top App Bar Widget:
Tipp: Scrollbar entfernen oder anders stylen
Ich hab das noch etwas erweitert und optimiert, so dass die veränderte Scrollbar bei allen Material Design Widgets funktioniert. Zusätzlich funktioniert das auch mit Firefox und man kann es Auflösungsabhängig gestalten, d.h. da mir die Scrollbar von Android sehr gut gefällt, wird die angepasste Scrollbar nur auf dem Desktop angezeigt.
Folgendes muss als CCS im VIS Editor eingetragen werden:
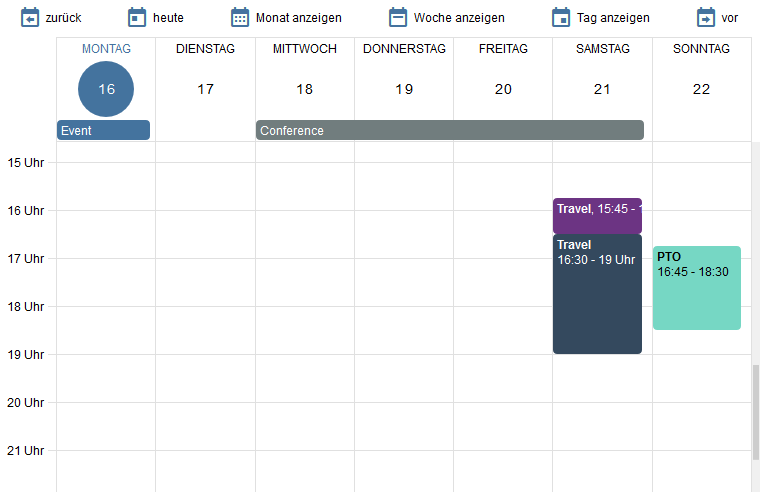
@media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }Erklärung:
- Auflösungabhängig ->
min-widthändern, z.B. wenn ihr sowohl für Handy und Desktop die Scrollbar haben wollt, dann0pxeintragen
@media only screen and (min-width: 1025px)- Einstellung für das Aussehen (Farbe, Breite, etc.) können unter
:root { ... }gemacht werden:
:root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; }



- Auflösungabhängig ->
-
Hey,
kann mir jemand kurz erklären wie ich das ganze erstelle? Mit der alten Top app Bar ging das ja ganz einfach. Mit dem View 8 Widget verstehe ich das leider überhaupt nicht.
Die Test Seiten zum anschauen Laden bei mir leider überhaupt nicht.
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
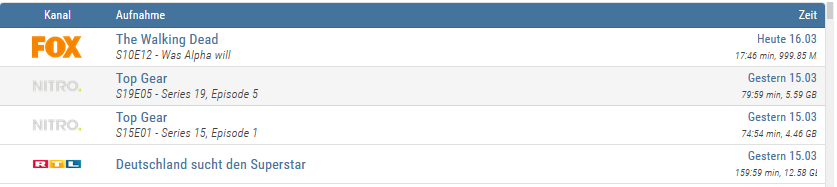
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
Wie kann ich Daten so darstellen?
Edit: verschoben, da keine Frage zu TopAppBar Widget Einstellung
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134
@Hermanito33
Lies dir bitte den Thread hier durch, da wurde es mehrfacha beschrieben.
Oder hier https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-top-app-bar-navigation/ -
@Kuddel sagte in Material Design Widgets: Top App Bar Widget:
Wurden die Daten der Aufnahmen per Enigma2 Adapter ausgelesen ?
https://forum.iobroker.net/topic/25112/test-adapter-enigma2-v1-2-x/134
@Hermanito33
Lies dir bitte den Thread hier durch, da wurde es mehrfacha beschrieben.
Oder hier https://www.smarthome-tricks.de/software-iobroker/vis-material-design-widgets-teil-2-top-app-bar-navigation/@Scrounger Ah supper, soetwas habe ich gesucht. Funktioniert. Danke dir!
-
Hallo @Scrounger , hast du eine Idee, ob / wie man in deinem tollen Widget der Top App Bar die Schriftart ändern könnte? Über CSS links im Menü funktioniert es leider nicht ...
Danke dir!
-
Hallo @Scrounger , hast du eine Idee, ob / wie man in deinem tollen Widget der Top App Bar die Schriftart ändern könnte? Über CSS links im Menü funktioniert es leider nicht ...
Danke dir!




