NEWS
Material Design Widgets: Top App Bar Widget
-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Vielen Dank! Ich werde es nachher testen...
-
Funktioniert wunderbar, sieht gleich viel besser aus :-) :+1:

-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Sollte das scrollbar verändern/entfernen bei jedem widget funktionieren?
Weil ich habe es bei einem html widget (Adapterstatus) probiert und da hat es nicht funktioniert.
-
Hallo zusammen,
ich muss mich jetzt mal als doof outen.
Ich habe das Widget mit Menüs und Submenüs eingerichtet, soweit so gut.
Ich verstehe aber nicht, wie ich die Verknüpfung auf ein anderen View hinbekomme.
Die ObjektID habe ich eingerichtet und in der TopAppBar eingetragen.
Wo und wie muss ich das view8 einrichten? Ich stehe da vollkommen auf dem Schlauch.Danke im vorraus.
-
Hallo zusammen,
ich muss mich jetzt mal als doof outen.
Ich habe das Widget mit Menüs und Submenüs eingerichtet, soweit so gut.
Ich verstehe aber nicht, wie ich die Verknüpfung auf ein anderen View hinbekomme.
Die ObjektID habe ich eingerichtet und in der TopAppBar eingetragen.
Wo und wie muss ich das view8 einrichten? Ich stehe da vollkommen auf dem Schlauch.Danke im vorraus.
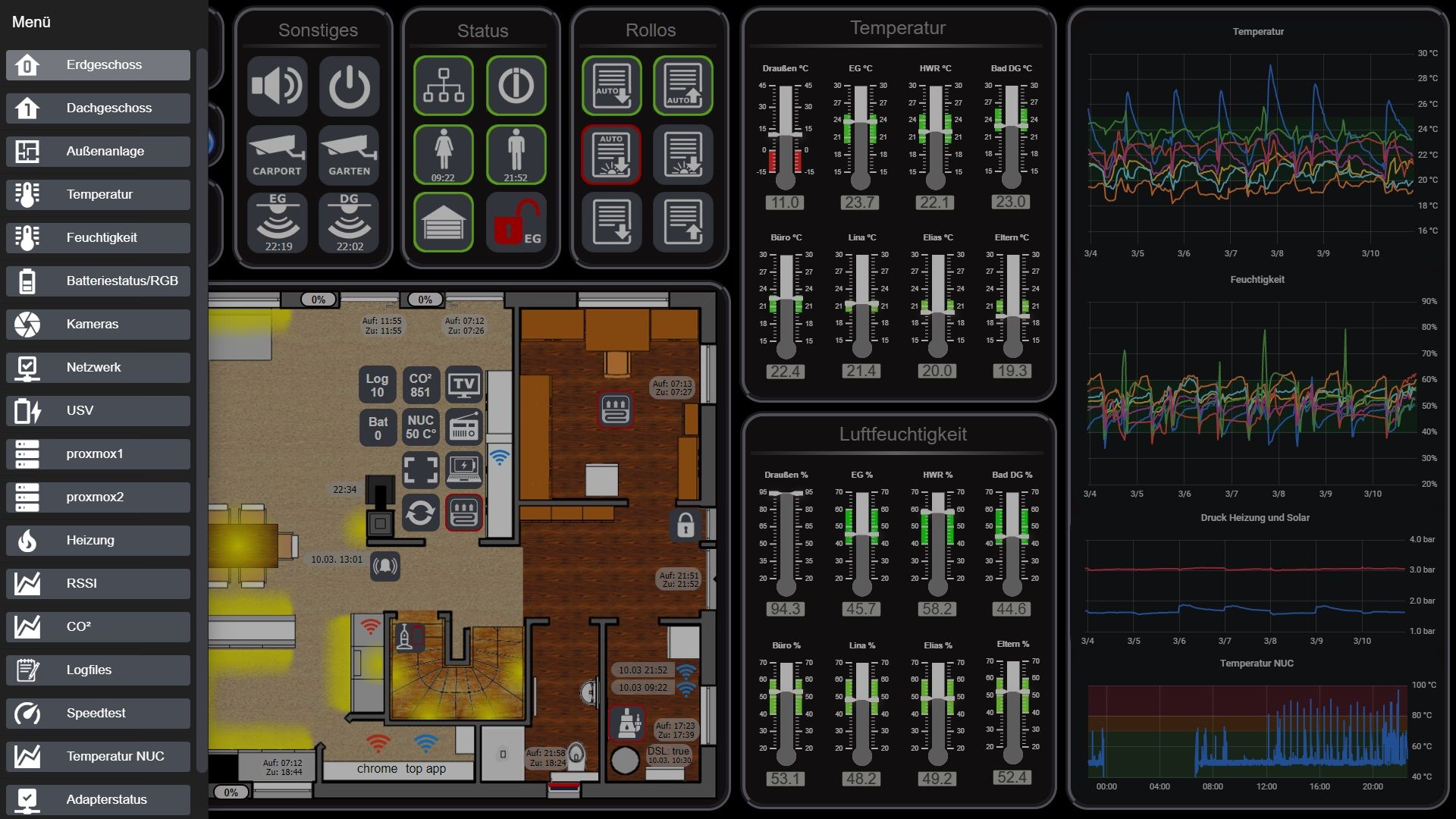
@telekom0815 ich habe jetzt eine zentrale seite in dieser ist nur das app bar widget links oben und zusätzlich das view8 widget über die ganze seite gezogen - und im view8 sind die ganzen anderen seiten verlinkt.
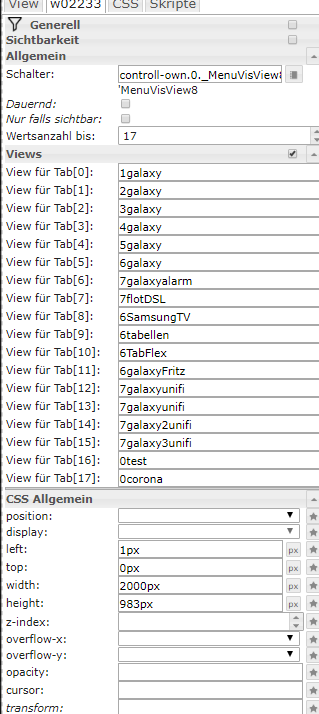
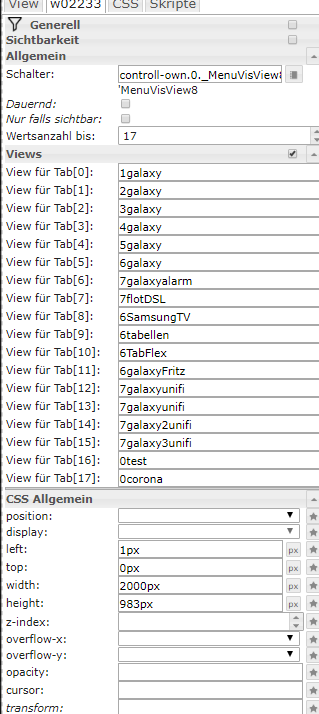
so sieht das view8 aus - der wert schalter ist in beiden widgets gleich - die zentrale seite heißt 0galaxy - darin sind die beiden widgets
 view8 widget
view8 widget app bar widget
app bar widget -
@telekom0815 ich habe jetzt eine zentrale seite in dieser ist nur das app bar widget links oben und zusätzlich das view8 widget über die ganze seite gezogen - und im view8 sind die ganzen anderen seiten verlinkt.
so sieht das view8 aus - der wert schalter ist in beiden widgets gleich - die zentrale seite heißt 0galaxy - darin sind die beiden widgets
 view8 widget
view8 widget app bar widget
app bar widget@liv-in-sky
@telekom0815
Im Grunde musst Du noch zuvor die "Unterviews" für das View8 erstellen.
Du hast dann folgende Struktur:View 1 (mit den beiden Widgets)
TopAppBar mit dem DP
View8, die diesen Datenpunkt aufgreiftDaneben die einzelnen Views, die Du aus dem Menü aufrufen möchtest
View U1
View U2
....
View UnDiese kannst frei gestalten und benennen. SIe müssen nur in dem View8-Widget eingetragen werden.
-
@liv-in-sky
@telekom0815
Im Grunde musst Du noch zuvor die "Unterviews" für das View8 erstellen.
Du hast dann folgende Struktur:View 1 (mit den beiden Widgets)
TopAppBar mit dem DP
View8, die diesen Datenpunkt aufgreiftDaneben die einzelnen Views, die Du aus dem Menü aufrufen möchtest
View U1
View U2
....
View UnDiese kannst frei gestalten und benennen. SIe müssen nur in dem View8-Widget eingetragen werden.
-
Sollte das scrollbar verändern/entfernen bei jedem widget funktionieren?
Weil ich habe es bei einem html widget (Adapterstatus) probiert und da hat es nicht funktioniert.
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
@Mic
Sollte das scrollbar verändern/entfernen bei jedem widget funktionieren?
Weil ich habe es bei einem html widget (Adapterstatus) probiert und da hat es nicht funktioniert.Du musst halt das CSS entsprechend anpassen. In Chrome/Firefox kann gut mit eingebauten "Developer Tools" gearbeitet werden. Dazu im Browser VIS im View-Modus öffnen, dann mit <F12> Developer-Tool anzeigen, dann Ctrl+Shift+C für den Picker. Einfach mal nach
css chrome developer toolsgooglen, Einlesen, und selbst probieren.
Eine Pauschal-Lösung wird es wegen CSS-Architektur hier wohl nicht wirklich nicht geben, da jedes Element unterschiedlich. -
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
@Mic
Sollte das scrollbar verändern/entfernen bei jedem widget funktionieren?
Weil ich habe es bei einem html widget (Adapterstatus) probiert und da hat es nicht funktioniert.Du musst halt das CSS entsprechend anpassen. In Chrome/Firefox kann gut mit eingebauten "Developer Tools" gearbeitet werden. Dazu im Browser VIS im View-Modus öffnen, dann mit <F12> Developer-Tool anzeigen, dann Ctrl+Shift+C für den Picker. Einfach mal nach
css chrome developer toolsgooglen, Einlesen, und selbst probieren.
Eine Pauschal-Lösung wird es wegen CSS-Architektur hier wohl nicht wirklich nicht geben, da jedes Element unterschiedlich.OK danke für die Info
-
Tipp: Scrollbar entfernen oder anders stylen
Hier die Antwort auf diese Frage:
@saeft_2003 sagte in Vorstellung meiner VIS:@Scrounger und @Mic
Was ich beim top app bar widget nicht so toll finde, ist die helle Scrollleiste. Ich weiß das dies Browser bedingt ist und das widget drauf keinen Einfluss hat, aber im Thread vom list widget gab es eine Lösung die Scrollleiste zu verbergen. Jetzt wollte ich euch fragen ob das mit dem top app bar widget auch funktioniert? Weil ich habe es nicht hinbekommen (ich nutze chrome).
https://forum.iobroker.net/topic/29666/material-design-widgets-input-select-autocompl/19
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

@Mic sagte in Material Design Widgets: Top App Bar Widget:
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
-
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Das wäre top :+1:
-
-
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Getestet: Chrome, sowie Fully Browser
Zunächst im "App Bar Widget" unter "Generell > CSS Klasse" z.B. eintragen:
mAppBar1 - CSS zum Scrollbar entfernen
/** Scrollbar entfernen: Für Chrome, Fully **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 0px; background: transparent; }2 - Alternativ: Scrollbar ändern:
/** Scrollbar: anderer Style (Chrome, Fully) **/ .mAppBar .mdc-drawer__content::-webkit-scrollbar { width: 15px; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-track { background: transparent; } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb { background-color: rgba(63,64,71,1); border-radius: 7px; border-color: rgba(63,64,71,1); } .mAppBar .mdc-drawer__content::-webkit-scrollbar-thumb:hover { background: #8f8f8f; }Sieht dann z.B. so aus.

Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Ok eine Integration führt dazu, dass die scrollbars dann aufm handy und tablet auch beeinflusst werden. Da ich die Handy / Tablet scrollbar aber sehr gut finde - weil die automatisch ausblenden - macht ein integration für mich keinen Sinn, sorry.
Ich nutze hauptsächlich Handy & Tablet. -
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Ok eine Integration führt dazu, dass die scrollbars dann aufm handy und tablet auch beeinflusst werden. Da ich die Handy / Tablet scrollbar aber sehr gut finde - weil die automatisch ausblenden - macht ein integration für mich keinen Sinn, sorry.
Ich nutze hauptsächlich Handy & Tablet.hilf mir mal bitte. Wenn die Scrollleisten weg sind, kann man doch trotzdem scrollen, nur man sieht den "Fortschritt" nicht mehr?
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren? -
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Ich schau mal ob ich das direkt in die Widgets einbauen kann, so dass es über den Editor konfigurierbar ist.
Ok eine Integration führt dazu, dass die scrollbars dann aufm handy und tablet auch beeinflusst werden. Da ich die Handy / Tablet scrollbar aber sehr gut finde - weil die automatisch ausblenden - macht ein integration für mich keinen Sinn, sorry.
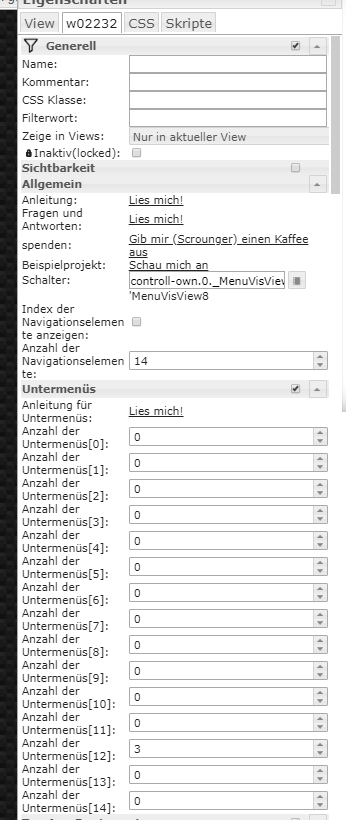
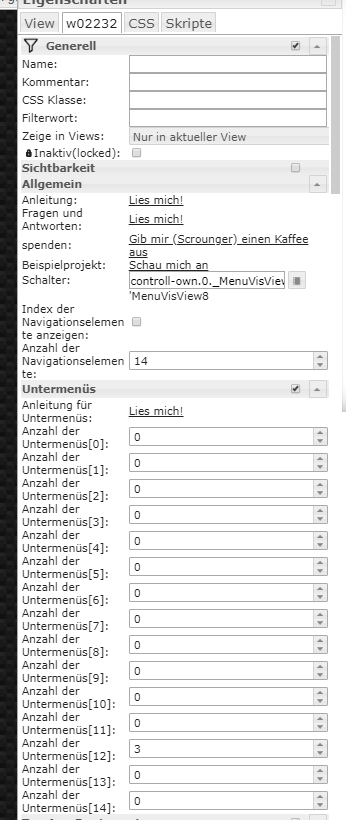
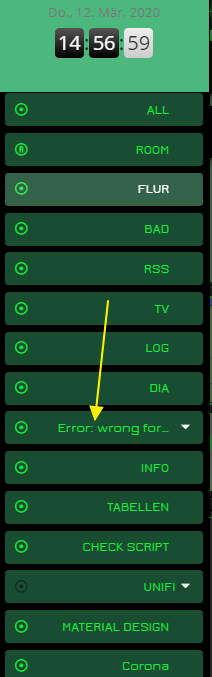
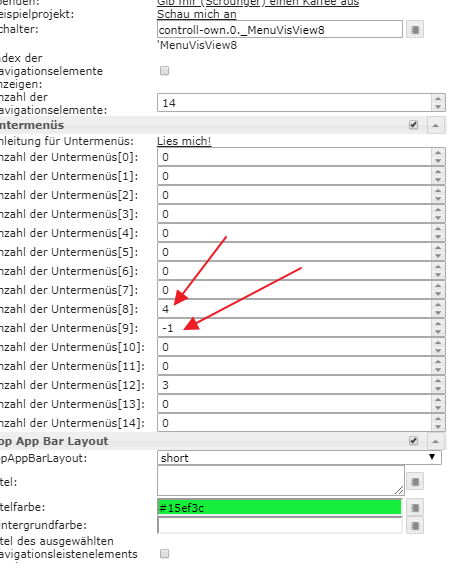
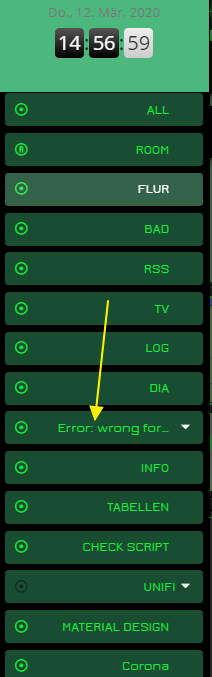
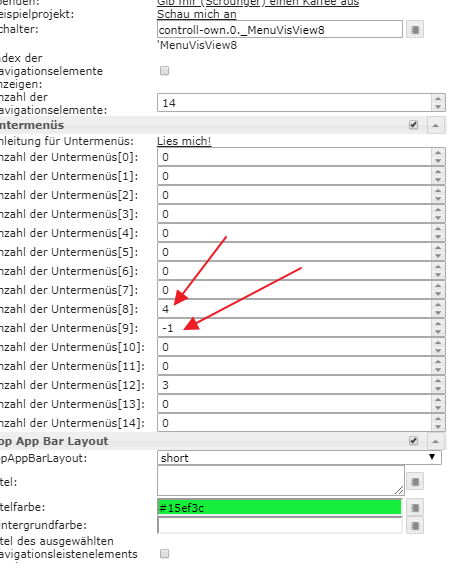
Ich nutze hauptsächlich Handy & Tablet.ich habe einen seltsamen fehler und weiß nicht woher - das menu app widget verändert die einstellungen - evtl ist die übertragung des vis editors durch probleme mit einem beschäftigten chrome browser - aber ich hatte das jetzt schön öfter, dass in den unter menüs plötzlich werte stehen , die ich nicht eingegeben habe ( -1 ist sehr häufig drin - obwohl vorher 0 drin stand) im bild dieht man die 4 - die habe ich auch nicht eingegeben
kennt das noch jemand oder ist es ein lokales problem ( ist aber nur im app menu widget)
heute morgen war das noch nicht - hatte rechner im energiesparmodus


-
ich habe einen seltsamen fehler und weiß nicht woher - das menu app widget verändert die einstellungen - evtl ist die übertragung des vis editors durch probleme mit einem beschäftigten chrome browser - aber ich hatte das jetzt schön öfter, dass in den unter menüs plötzlich werte stehen , die ich nicht eingegeben habe ( -1 ist sehr häufig drin - obwohl vorher 0 drin stand) im bild dieht man die 4 - die habe ich auch nicht eingegeben
kennt das noch jemand oder ist es ein lokales problem ( ist aber nur im app menu widget)
heute morgen war das noch nicht - hatte rechner im energiesparmodus


@liv-in-sky
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Das der Editor eigenständig die Werte ändert denke ich nicht, bzw. ist mir noch nie aufgefallen.@Mottimuc sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren?Glaub die muss nicht berücksichtigt werden, da die schon in den 100% automtisch vom browser abgezogen werden.
Musst du aber am besten selbst mal testen. -
@liv-in-sky
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Das der Editor eigenständig die Werte ändert denke ich nicht, bzw. ist mir noch nie aufgefallen.@Mottimuc sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren?Glaub die muss nicht berücksichtigt werden, da die schon in den 100% automtisch vom browser abgezogen werden.
Musst du aber am besten selbst mal testen.@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Ja, kann ich bestätigen. Habe mal ein Widget gesucht. War nicht mehr da, das Mausrad hat den z-index verstellt.
Kann man eine Abfrage einbauen?
-
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Ja, kann ich bestätigen. Habe mal ein Widget gesucht. War nicht mehr da, das Mausrad hat den z-index verstellt.
Kann man eine Abfrage einbauen?
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ist echt super nervig, vor allem wenn man nicht weiß was vorher für ein Wert drin war... Könnte man das nicht einfach mit VIS 1.2.5 ändern, dass vorher in ein Eingabefeld geklickt werden muss?
-
Das hatte ich jetzt auch schon öfter das ich mit der Maus über ein Eingabefeld in einem Widget stand und dann mit dem Mausrad gescrollt habe und dabei hat sich alles verstellt.
Ist echt super nervig, vor allem wenn man nicht weiß was vorher für ein Wert drin war... Könnte man das nicht einfach mit VIS 1.2.5 ändern, dass vorher in ein Eingabefeld geklickt werden muss?
ok werd ich mal besser aufpassen - kann aber gut sein, da mein pc manchmal aussetzer mit maus und/oder tast. hat
-
@liv-in-sky
So was passiert bei mir nur, wenn der cursor in dem feld steht und ich dann mit dem Mausrad scrollen will. Da wird dann im Number feld die zahl verändert.
Das der Editor eigenständig die Werte ändert denke ich nicht, bzw. ist mir noch nie aufgefallen.@Mottimuc sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich ne Card von Dir auf calc(100%-xxPX) einstelle, dann kann ich damit aber nicht einen Platz für die Scrollleiste "freilassen"?
Oder würde das dann eben genauso funtkionieren?Glaub die muss nicht berücksichtigt werden, da die schon in den 100% automtisch vom browser abgezogen werden.
Musst du aber am besten selbst mal testen.ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0




