NEWS
Sonoff Geräte als HTML Tabelle - Vis
-
@liv-in-sky Hallo: Alles klar - Danke für die rasche Antwort - ich schau mal ob ich was finde! Schönes Wochenende!
lg
Klaus -
@klaus88 sag mir bitte bescheid - bin gerade sehr beschäftigt
-
@liv-in-sky Bin in GitHub mit den Programmierern des Adapters in Kontakt - sie schauen sich das an - falls du es verfolgen willst:
https://github.com/ioBroker/ioBroker.sonoff/issues/176Aber ich sag dir Bescheid, wenn sie etwas finden.
Situation wäre blöd für deine Tabelle, da sich der gesamte "INFO" Bereich ändert!lg
Klaus -
@klaus88 danke - bitte informiere mich
es gibt ja im adapter ehe eine neue baumstruktur - nervt eh schon ein wenig - wenn ich auch noch den info bereich abfragen muss, wird's echt viel abfragerei

-
@liv-in-sky Man muss nur die Abfrage auf "...Info.*...." erweitern, die OIDs welche früher unter Info lagen liegen nun unter Info.Info1-3 verteilt
-
@stephan-schleich nur ?
ich muss jede abrage auf exists.. datenpunkt umändern und dann die alernative nehmen - bin gerade mit anderem project beschäftigt - muss erst noch herausfinden, was sich evtl noch geändert hat und wo ich überall ändern muss
verstehe noch nicht, wieso man info1 ... usw brauchen würde - hoffe der adapterentwickler überlegt sich was

-
@liv-in-sky Scheinbar ja

Kann eig jeder selber machen ist ja nur search replace, von info.xxx auf info1-3.xxx

-
@stephan-schleich die frage ist, ob das vom adapter kommt und/oder nur bei geräten mit version > 9.4.0 - ist das nur mit der neuen baumstruktur oder auch mit der alten struktur ....
-
@liv-in-sky erst seit der neuen tasmota version, kann nur für die Baumstruktur sprechen
-
@stephan-schleich das ist doof - weil ich dann speziell abfragen muss - nicht jeder hat alle tasmota's auf > 9.4.0
-
@stephan-schleich also muss ich abfragen ob baumstruktur oder nicht und auch noch, ob info1... oder info - entweder frage ich das im scrip ab oder der adapterentwickler löst das auf
-
@liv-in-sky @stephan-schleich:
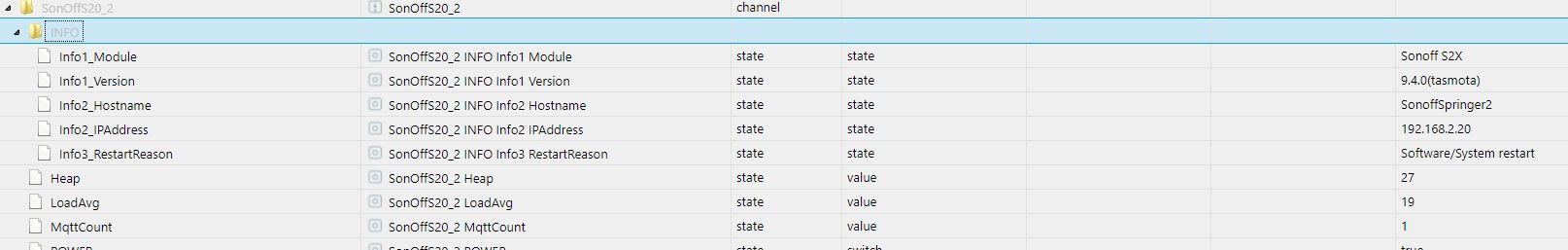
Ist interessant - bei euch liegt es in einer Baumstruktur so wie Stephan oben den Screenshot gezeigt hat. Bei mir liegt es nicht in einer Baumstruktur sondern nur als z.B. INFO. Info1_Version .

UPDATE 3.5.2021: Sorry mein Fehler - ich hatte im Sonoff Adapter die Erstellung der Baumstruktur nicht eingestellt!
Also passt alles! -
Hallo,
ich habe diverse Sonoff Device alle mit 10.0.0 (tasmota).
Sonoff Instanz läuft mit Objektbaum erstellen.
In Script habe ich „let newTreeView=true“ eingestellt.
Die HTML Tabelle wird zwar erstellt, bleibt aber komplett leer.
Was mache ich Falsch ? -
welches script ? das neue ist in einem anderen thread
-
poste mal die oberen setting zeilen deines scriptes in einem code tag hier
-
Danke für die Schnelle Reaktion.
sonoff-integr-IFrame5.4.21-17.txt
//@liv-in-sky 2021 5.4.-17:00-new Strukture-new Iframe // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.SONOFFTabelleVIS als binding angeben d.h. // im html-teil des widgets wird der daten punkt in geschweiften klammern angegeben z.B. {javascript.x.Tabellen@Liv.SONOFFTabelleVIS} // @ts-ignoreMD let braucheEinVISWidget=true; // immer true let dpVIS="SONOFFTabelleVIS" // Name für Tabelle - keine datenpunkte eintragen !! let dpJSON="SONOFFTabelleJSON" // hier nicht genutzt- ist immer false let willUnterUserdataSpeichern=false; // die Tabelle wird unter 0_userdata.0.... gespeichert let braucheMaterialDesignWidget=false; // not in use let braucheMaterialDesignWidgetList=false; // not in use let mySchedule=" 1,31 * * * * "; // not in use //ZUSÄTZLICH VARIABLEN let mitAlphabet=false; // wenn true wird immer nach namen sortiertiert und eine zeile eingfügt mit dem Anfangsbuchstaben let sortierenEIN=true; let mitSearch=true; let welcheSortierung=0; // Startsortierung - je nach spalte 0: name; 1: online; 2:type; 3:rssi ..... const schalterUmrahmung="0" //wenn überschriften buttons sind , den rahmen mit 0 wegmachen let tabletDoppelHilfe=true; // auf tablet geht kein doppelklick - es erschein ein weiterer button in der seitenleiste let deviceNameStattHostname=true; //zeigt devicename anstatt hostname let maxWeiteFlexBoxen="140"; // max. Breite für die einzel-flexboxen let newTreeView=true; // WENN NEUE BAUMSRUKTUR DES ADAPTERS GENUTZT WIRD -
ich glaube es kommt nur was, wenn sich ein dp eines sonoff ändert - mal getestet
-
Wenn ein dp sich ändert, wird die
javascript.0.Tabellen@Liv.SONOFFTabelleVIS.HTMLTableVis
aktualisiert.VIS Bleibt aber leer.

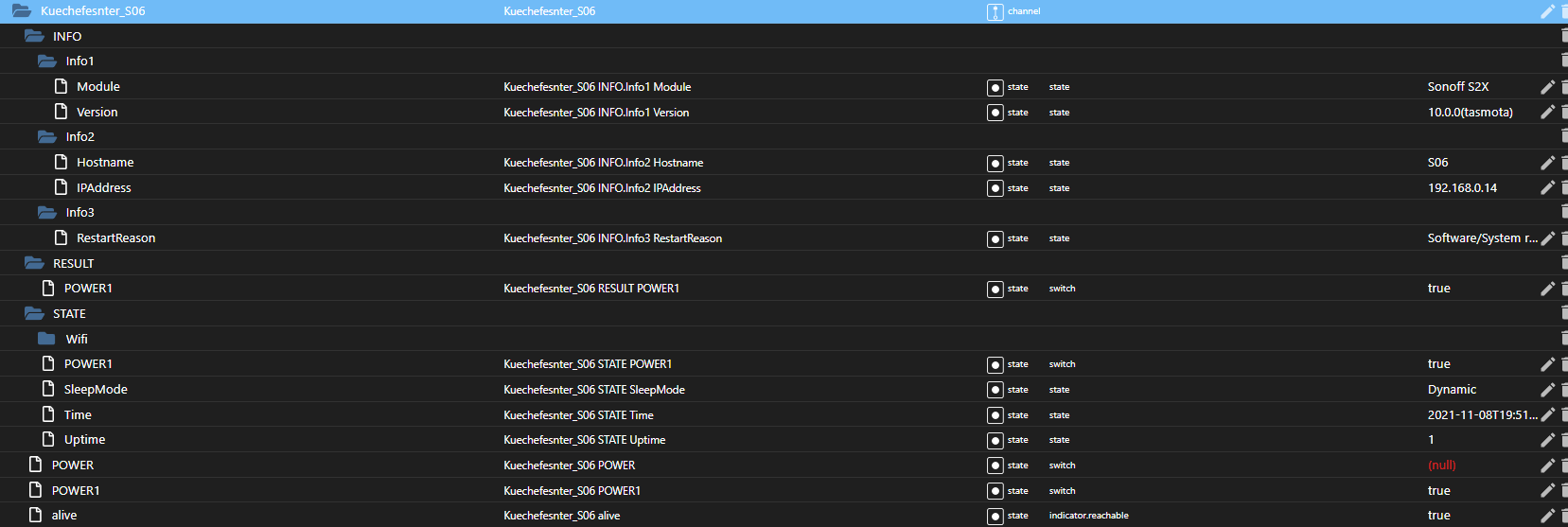
Eins meiner Device:

-
weiß ich nicht - evtl kurz anydesk möglich ?
-
@liv-in-sky
Ja klar.
991 481 555