NEWS
Test Adapter Calendar v1.2.x
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
@sigi234 sagte in Test Adapter Calendar v0.2.x:
@bahnuhr sagte in Test Adapter Calendar v0.2.x:
Wieso hast du da 0.2.0
Ich habe 0.0.1
??Via Git installieren!
Anstatt des zuvor genommen Link, kannst du auch den nehmen, den ich gerade gepostet habe. Genauso wie sonst auch von Git installieren.
Geht jetzt viel besser.
-
@bahnuhr hast du dir die Anleitung genau durchgelesen? Es scheint als würde bei dir die Kalender API nicht freigeschaltet sein. Die musst du in deinem Developerkonto aktivieren.
-
@sigi234 das freut mich zu hören.
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
@sigi234 das freut mich zu hören.
Also 4 verschiedene Calendar gehen noch nicht, aber das hast du ja geschrieben.

-
@sigi234 in der Tat. Aber immerhin läuft der Adapter jetzt wieder gescheit. An dem Widget bin ich gerade dran.
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
Die musst du in deinem Developerkonto aktivieren.
Was heitßt das?
Wo muss was aktiviert werden?
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
hast du dir die Anleitung genau durchgelesen?
Dachte schon,
und dass eigentlich mehrmals.Bei den Kontakten hat es ja auch geklappt.
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
@sigi234 in der Tat. Aber immerhin läuft der Adapter jetzt wieder gescheit. An dem Widget bin ich gerade dran.
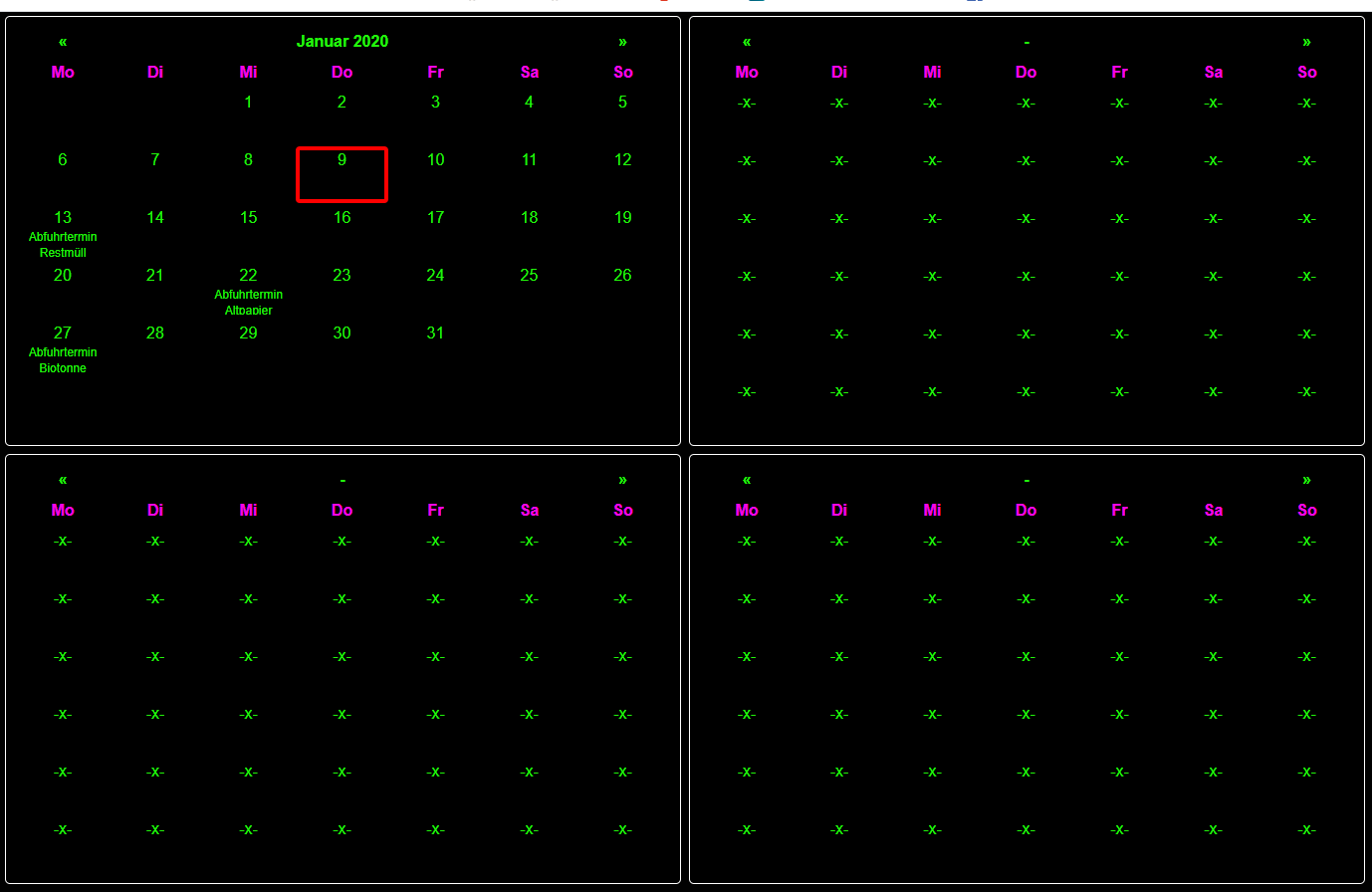
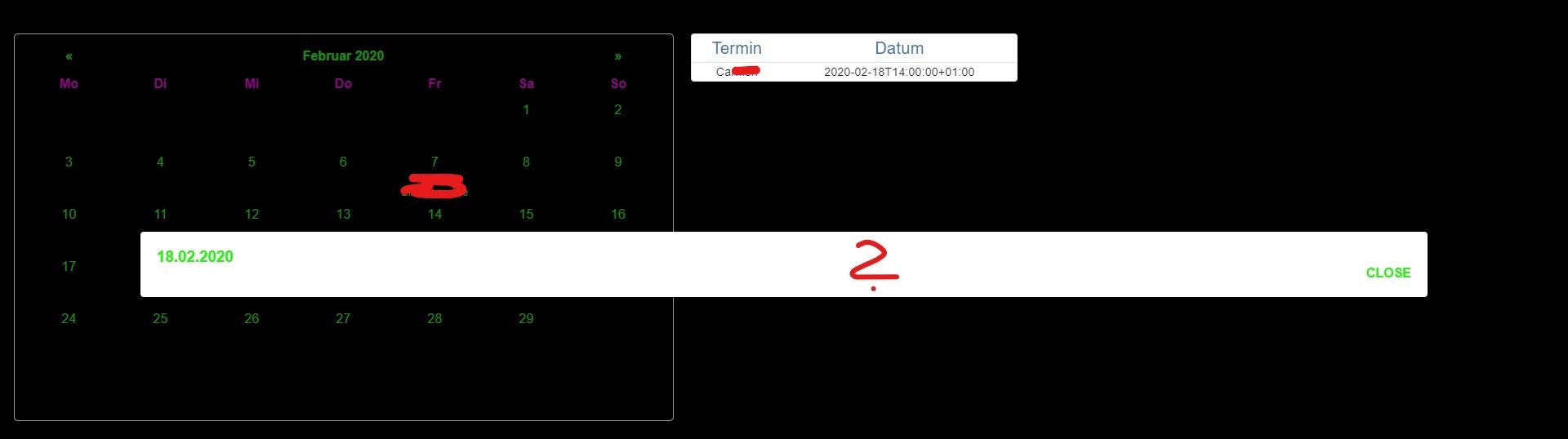
Widget:
Beim klicken auf das Datum kommt das:

Das Rechte Widget ist ein Table von Material Design. Da teste ich nur.
-
@sigi234 ist das auf einem normalen Monitor, wo die Seite so groß angezeigt wird? Das Pop-Up passt sich nämlich der Größe des Bildschirms an.
-
-
API Key besorgen:
- Gehe auf https://console.cloud.google.com/apis/dashboard und logge dich mit deinem Google Account ein.
- Öffne die Liste in der Kopfzeile und erstelle im sich öffnenden Fenster ein neues Projekt.
- Gib einen Namen ein und klicke auf erstellen. Beispielname: "ioBroker"
- Gehe sicher, dass du das richtige Projekt in der Liste ausgewählt hast.
- Öffne den Tab "Bibliothek" und suche dort nach "calendar".
- Wähle den Eintrag "Google People API" und klicke auf "aktivieren".
- Klick auf "APIs & Dienste" und öffne den Tab "OAuth-Zustimmungsbildschirm".
- Schreibe dort einen Namen und speichere die Seite ab.
- Öffne den Tab"Anmeldedaten" und klicke auf "Anmeldedaten erstellen".
- Wähle "OAuth-Client-ID" und im nächsten Fenster "Webanwendung".
- Trage dort einen Namen ein z.B. "ioBroker" oder "Webclient".
- Füge "JavaScript Quellen" folgenden Eintrag hinzu:
http://<FQDN aus Adapterconfig>:<Port aus Adapterconfig> - Füge bei "Authorisierte Rediret URIs" folgende Einträge hinzu:
http://<FQDN aus Adapterconfig>:<Port aus Adapterconfig>/googleundhttp://<FQDN aus Adapterconfig>:<Port aus Adapterconfig>/google/ - Speichere diese Seite und kopiere dir die darauf angezeigte Client ID sowie das Client Secret.
- Füge beide in die Adapterconfig ein und starte den Adapter.
-
@sigi234 hast du ein Tablet oder ähnliches wo du die normalerweise drauf hast? WEnn ja, dann schau mal dort nach. Dort sollte es kleiner sein, da sich das Pop-Up über den gesamten Bildschirm legt. Dort sollte es dann passen.
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
API Key besorgen:
- Gehe auf https://console.cloud.google.com/apis/dashboard und logge dich mit deinem Google Account ein.
- Öffne die Liste in der Kopfzeile und erstelle im sich öffnenden Fenster ein neues Projekt.
- Gib einen Namen ein und klicke auf erstellen. Beispielname: "ioBroker"
- Gehe sicher, dass du das richtige Projekt in der Liste ausgewählt hast.
- Öffne den Tab "Bibliothek" und suche dort nach "calendar".
- Wähle den Eintrag "Google People API" und klicke auf "aktivieren".
- Klick auf "APIs & Dienste" und öffne den Tab "OAuth-Zustimmungsbildschirm".
- Schreibe dort einen Namen und speichere die Seite ab.
- Öffne den Tab"Anmeldedaten" und klicke auf "Anmeldedaten erstellen".
- Wähle "OAuth-Client-ID" und im nächsten Fenster "Webanwendung".
- Trage dort einen Namen ein z.B. "ioBroker" oder "Webclient".
- Füge "JavaScript Quellen" folgenden Eintrag hinzu:
http://<FQDN aus Adapterconfig>:<Port aus Adapterconfig> - Füge bei "Authorisierte Rediret URIs" folgende Einträge hinzu:
http://<FQDN aus Adapterconfig>:<Port aus Adapterconfig>/googleundhttp://<FQDN aus Adapterconfig>:<Port aus Adapterconfig>/google/ - Speichere diese Seite und kopiere dir die darauf angezeigte Client ID sowie das Client Secret.
- Füge beide in die Adapterconfig ein und starte den Adapter.
Mensch Jarvis,
meinst du denn ich lese dies zum 1 x.
Ich habe dies nun zum 3 x probiert.
Irgendwo hakt es.Bekomme im log o.g. Fehler.
mfg
-
@bahnuhr hast du auch die richtigen Einträge bei der Redirect URIs und Javascript Quellen? Denn der Calender Adapter läuft auf einem anderen Port. Wenn nicht, dann musst du die dort auch noch hinzufügen.
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
Öffne den Tab "Bibliothek" und suche dort nach "calendar".
Wähle den Eintrag "Google People API" und klicke auf "aktivieren".Es geht hier schon los.
Wenn ich nach calendar suche kommt aber nicht google people api.
Also suche nach people api.Dann muss was bei der Instanz config angegeben werden.
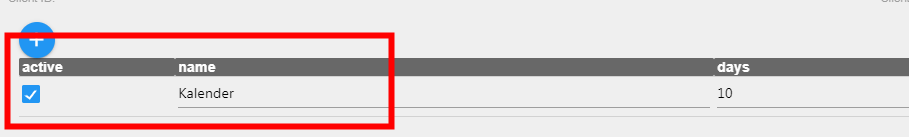
Unten bei kalender?
Muss da was bestimmes hin ?
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
Denn der Calender Adapter läuft auf einem anderen Port.

Jetzt kann man keine Bilder mehr hochladen ??!?!?!?
Eingetragen ist: Port 8096
Müsste doch richtig sein. -
@bahnuhr
 Uuuppps. Wenn man auch immer Copy & Paste macht. Es muss natürlich der Eintrag "Kalender" bzw. "Calender" gewählt werden.
Uuuppps. Wenn man auch immer Copy & Paste macht. Es muss natürlich der Eintrag "Kalender" bzw. "Calender" gewählt werden.Mein Schuld ...
Der richtige Eintrag lautet genau: "Google Calendar API"
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
@bahnuhr
 Uuuppps. Wenn man auch immer Copy & Paste macht. Es muss natürlich der Eintrag "Kalender" bzw. "Calender" gewählt werden.
Uuuppps. Wenn man auch immer Copy & Paste macht. Es muss natürlich der Eintrag "Kalender" bzw. "Calender" gewählt werden.Mein Schuld ...
Wie jetzt; doch nicht people api ???
Sondern was ???
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
Der richtige Eintrag lautet genau: "Google Calendar API"
-
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
@J-A-R-V-I-S sagte in Test Adapter Calendar v0.2.x:
Der richtige Eintrag lautet genau: "Google Calendar API"
gut probier ich.
Und was muss dann hier rein: