NEWS
Test Adapter Material Design Widgets v0.2.x
-
Wie bekomme ich mehrere Kalender rein?
-
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnte man doch bei Google lösen. Hier kannst du ja einstellen welche kalender zusammen angezeigt werden sollen
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnt ihr im ical Adapter konfigurieren, wie viele Kalender es gibt. Ich hab es mit zwei getestet die ich aus meiner nextcloud hole, funktioniert einwandfrei.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.2.x:
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Wie bekomme ich mehrere Kalender rein?
Das könnt ihr im ical Adapter konfigurieren, wie viele Kalender es gibt. Ich hab es mit zwei getestet die ich aus meiner nextcloud hole, funktioniert einwandfrei.
Ja, aber ich habe aber mehrer Kalender und die entsprechende Ical-Instanzen dazu.
-
Achso du hast mehrere Instanzen. Ja dann musst des Skript halt entsprechend um diese Instanzen erweitern und am Ende alles in ein Datenpunkt schreiben.
-
Hi!
Kann mir wer auf die Sprünge helfen mit dem Skript für den Kalender. Möchte gerne das wenn Daten aus Kalender 1 Start Zeit =End Zeit.Habe mir dazu die Funktion "getmyend" eingerichtet aber irgendwie will das nicht. Kann man das so nicht machen?
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); on({ id: 'ical.0.data.table', change: 'any' }, function (obj) { try { let icalObj = obj.state.val; let calList = []; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: moment(item._date).format("YYYY-MM-DD hh:mm"), end: getMyEnd(calenderName) }) function getMyEnd(calendarName) { if (calendarName === 'calendar1') { return 'moment(item._date).format("YYYY-MM-DD hh:mm")'; } else if (calendarName === 'calendar2') { return 'moment(item._end).format("YYYY-MM-DD hh:mm")' } } } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FF0000'; } else if (calendarName === 'calendar2') { return '#44739e' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } } // Enter the destination data point that is to be used as object ID in the widget setState('javascript.0.System.ioBroker.fuervis.kalender', JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: {e.stack}`); } }); -
Ich habe irgendwie das proplem, das die Start- und Endzeiten durch das script zwar übernommen werden aber irgendwie wird aus 17:45 -> 5:45 gemacht...
[{"name":"Training","start":"2020-01-31 05:45","end":"2020-01-31 07:30"}]Ich bekomme auch keinerlei Daten angezeigt... irgendwo muß ich noch einen Denkfehler haben.
[{"tpl":"tplVis-materialdesign-Calendar","data":{"oid":"0_userdata.0.materialdesignwidgets.ical3Calendar","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","calendarView":"month","vibrateOnMobilDevices":"50","calendarWeekdays":"1,2,3,4,5,6,0","calendarDayButtonMonthViewGoTo":"week","calendarDayButtonWeekViewGoTo":"day","calendarDayButtonDayViewGoTo":"week","controlShow":"true","controlButtonLayout":"text","controlPosition":"stretch","controlShowLabel":"true","calendarTimeAxisShortIntervals":"true","calendarEventOverlapMode":"column","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"calendarTimeAxisStartTime":"8","calendarTimeAxisEndTime":"18","calendarTimeAxisIntervalMinutes":"30"},"style":{"left":"145px","top":"481px","width":"932px","height":"222px"},"widgetSet":"materialdesign"}] -
Bitte alle Fragen bzgl. Skripte und Einstellung zum Calendar Widget ab sofort hier posten:
https://forum.iobroker.net/topic/29600/material-design-widgets-calendar-widgetIch werde jetzt sukzessive für die einzelnen Widgets eigene Threads erstellen, damit der Testing thread nicht mehr so überladen wird und auch die erkenntnisse, fragen, skripte, etc entsprechend dokumentiert werden.
-
Ich habe gestern die bisher wunderbar funktionierende Top App Bar (mit integriertem View in Widget
 aktualisiert. Ohne über die Navigationsleiste eine Seite auszuwählen funktioniert alles, wähle ich jedoch eine andere Seite über die Navigationsleiste aus, ist keine Eingabe, touch etc möglich.
aktualisiert. Ohne über die Navigationsleiste eine Seite auszuwählen funktioniert alles, wähle ich jedoch eine andere Seite über die Navigationsleiste aus, ist keine Eingabe, touch etc möglich.Hat jemand vielleicht das selbe Problem gehabt?
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
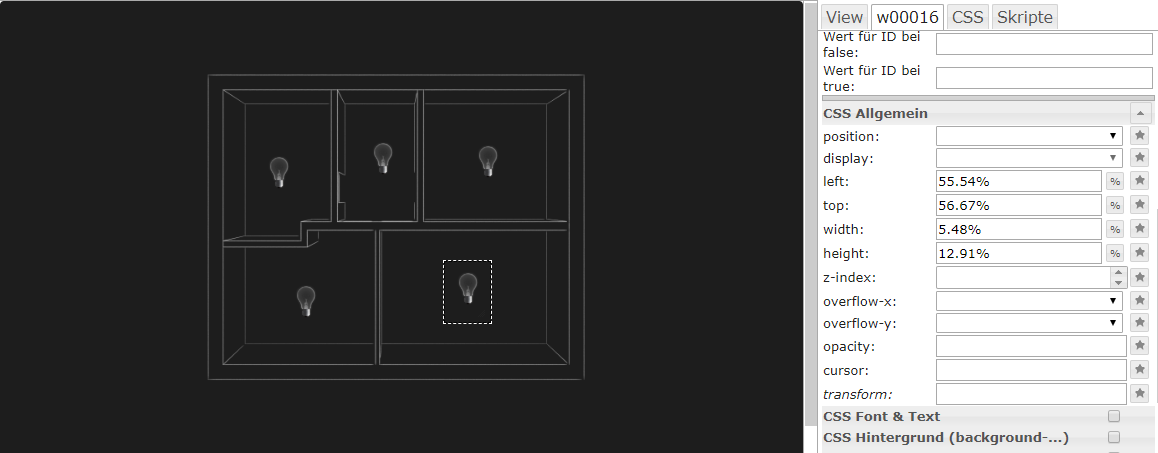
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...Lampen Widgets müssen dann relative werte für left, top, with, etc. haben, dann gehts.
Das habe ich gemacht.

M.m.n liegt das Problem dass das Masonry View nur in der Breite und nicht in der Höhe relativ gestaltet werden kann... In der X-Achse werden die Symbole richtig platziert. Es fehlt nur in der Höhe.

Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.
Dann würden Widgets, die einen Zeilenumbruch erlauben auch richtig dargestellt werden.Was ebenfalls noch genial wäre, wenn man für die Sichbarkeit für einzelne Cards einstellen könnte.
Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.Besten Dank für deine tolle Arbeit!!!
-
@BobBruni
Bitte verschieb deine Frage nach
https://forum.iobroker.net/topic/29621/material-design-widgets-masonry-views-widget, weil wir die Fragen zu Einstellung suzessive aus dem Testing Thread raus halten sollten.Und poste gleich einen export deiner view inkl. der verwendeten Grafiken. Das geht, du hast da aber paar einstellungsfehler drin.
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.
Das geht aber nicht!
Warum, weil z.B. die Höhe bei Desktop Auflösung 1000px beträgt. Wenn du jetzt 10 Views mit einer relativen Höhe von 10% hast, dann würde jede View eine Höhe von 100px haben.
Aber z.B. auf dem Handy entspricht die 100% Höhe z.B. 500px, d.h. die Views würden alle auf eine Höhe von 50px gestaucht werden und es würde kein scrollbalken angezeigt werden. Deshalb muss man die Höhe fix gestalten.
Sollte jemand wissen wie man das umsetzen könnte, lass ich mich natürlich gerne belehren
Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.
Tolle Idee, gefällt mir. Bitte schreib dazu ein Issue auf gihub, damit es nicht in vergessenheit gerät!
-
@BobBruni
Bitte verschieb deine Frage nach
https://forum.iobroker.net/topic/29621/material-design-widgets-masonry-views-widget, weil wir die Fragen zu Einstellung suzessive aus dem Testing Thread raus halten sollten.Und poste gleich einen export deiner view inkl. der verwendeten Grafiken. Das geht, du hast da aber paar einstellungsfehler drin.
@BobBruni sagte in Test Adapter Material Design Widgets v0.2.x:
Generell hätte es doch Vorteile, wenn man die Höhe der Cards auch relativ angeben könnte.Das geht aber nicht!
Warum, weil z.B. die Höhe bei Desktop Auflösung 1000px beträgt. Wenn du jetzt 10 Views mit einer relativen Höhe von 10% hast, dann würde jede View eine Höhe von 100px haben.
Aber z.B. auf dem Handy entspricht die 100% Höhe z.B. 500px, d.h. die Views würden alle auf eine Höhe von 50px gestaucht werden und es würde kein scrollbalken angezeigt werden. Deshalb muss man die Höhe fix gestalten.
Sollte jemand wissen wie man das umsetzen könnte, lass ich mich natürlich gerne belehren
Z.b. bestimmte Cards könnte man, abhängig von einer Bedingungen, anzeigen oder ausblenden.
Tolle Idee, gefällt mir. Bitte schreib dazu ein Issue auf gihub, damit es nicht in vergessenheit gerät!
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
Hallo, die Rahmenfarbe wird bei mir nur Horizontal gesetzt . Ich habe keine Vertikale. (nur in Monatsansicht)

Stimmt, allerdings nur wenn man die Hintergrundfarbe ändert wird die Rahmenfarbe nicht mehr übernommen. Schau ich mir an.
-
Ich habe jetzt für hoffentlich alle Widgets eigene Themen im Bereich Visualisierung erstellt:
Material Design Widgets ThemenIch bitte Euch zukünftig alle Fragen bzgl. Einstellungen, Verständnis, Skripte, etc. im entsprechenden Thema des zugehörigen Widgets zu posten!
Hintergrund ist, dass ich den Testing Thread entlasten möchte und nur noch für Fragen zur Fehlerbehebung, Testen neuer Widgets (Widgets mit Beta Label) und Funktionen verwenden möchte.
Denke das wird allen helfen, schneller Fragestellungen zu beantworten.
Bedeutet aber auch, dass alle etwas mehr Disziplin haben müssen
In der kommenden Version (latest) könnt ihr dann auch direkt aus dem VIS Editor per link zu dem entsprechenden Thema des Widgtes hier im Forum springen, sofern Eure Sprache auf Deutsch eingestellt ist:

-
@Scrounger
Hallo, die Idee mit der bedingten Sichtbarkeit im Mansory View finde ich gut nur bekomme ich sie bei mir nicht zum laufen. Hab als Beispiel ein Projekt angehangen.
Was möchte ich erreichen....
Ich habe eine Spalte und 2 Views. Im Querformat lasse ich die Views mit einer Breite von 20% und 79% anzeigen damit sie nebeneinander angezeigt werden. Im Hochformat sollen die beiden Views ausgeblendet und zwei andere( eigentlich die selben) nur mit 100% angezeigt werden Damit sie untereinander erscheinen. Ich bekomme dies einfach nicht hin. Bei den entwicklertools werden die Container auch angezeigt nur ohne Inhalt. dort hat er auch einen Fehler in der Console
Probiert habe ich es mit Tab A (1280x800) sowie am Rechner und Handy -
@intruder7
Ah das könnte vielleicht daran liegen, weil ich nur > < verwendet habe und nicht >= <=.Also wenn z.b. deine Tablet Landscape Auflösung 1000px ist, dann musst 999 bzw. 1001 als Bedingung eingeben.
Test Mal ob es damit funktioniert. -
@Scrounger hab ich auch schon probiert
-
Hallo
ich habe gerade den Adapter installiert über Github Link https://github.com/Scrounger/iobroker.vis-materialdesign
Installation ist durch gelaufen und er zeigt V0.2.50 an.
In Vis sehe ich links auch die einzelnen Widgets aber nicht wie gewohnt.
Ziehe ich eins in meine Seite zum bearbeiten ist auch nichts zu sehen
 Bild Link)
Bild Link)
Upload nach der Installation ist auch gemacht wurden.
Kann jemand sagen was falsch ist ?Sebastian
-
Geht nicht weil du die views zweimal verwendest, ist ne Beschränkung vom view in widget.
Und weil du natürlich für Handy und Tablet Auflösung die Anzahl der Spalten auch auf 1 setzen musst, hier ist standardmäßig 2 und 3 eingestellt!
Deshalb hab ich den Auflösung Assitenten eingebaut, da sieht man sowas genau
-
@Scrounger
Okay da wird es dann an der Beschränkung vom view in widget liegen.
Nur die Logic bei den Spalten erschliesst sich mir nicht. Logisch wäre, wenn ich oben die Anzahl der Spalten auf eins setze gilt es für alles (Handy ,Tablet..) solange ich unten was anderes angebe.Edit: Mit jeweils einer Copy der Views funktioniert es. Macht das Projekt und die zu ladende Datenmenge nur unnötig größer