NEWS
Test Adapter Material Design Widgets v0.2.x
-
@sigi234
und ganz wichtig... das Script von scrounger muss unbedingt unter global sein. Verändern brauchst du da nichts. -
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
hab den Fehler.. Bei der Höhe war 100% eingestellt. Einfach das Feld leer lassen und er passt die Höhe automatisch an und stört oder verdeckt auch nicht mehr die darunter liegenden ElementeAuch ne Möglichkeit, aber das geht inzwischen auch wenns drüber liegt.
@intruder7 sagte in Test Adapter Material Design Widgets v0.2.x:
@Scrounger
Beim Input Widget hab ich noch eine Frage
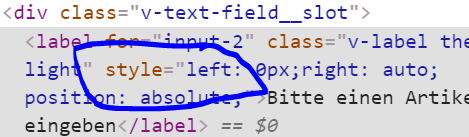
Der Text "Bitte einen Artikel eingeben" lässt sich nicht nach rechts einrücken.
hab es hier versucht aber ohne erfolg
Stimmt, da ist noch nen fehler im styling drin.
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.2.x:
avascript.0 2020-01-26 14:43:30.625 error (5968) at Script.runInContext (vm.js:133:20) javascript.0 2020-01-26 14:43:30.625 error (5968) at script.js.Alarm.SendTo_Material_Vis:1:23 javascript.0 2020-01-26 14:43:30.625 error (5968) at Object.materialDesignWidgets.sendTo (script.js.Alarm.SendTo_Material_Vis:85:10) javascript.0 2020-01-26 14:43:30.625 error (5968) TypeError: json.push is not a function javascript.0 2020-01-26 14:43:30.625 error (5968) ^ javascript.0 2020-01-26 14:43:30.625 error (5968) json.push( javascript.0 2020-01-26 14:43:30.624 error (5968) script.js.Alarm.SendTo_Material_Vis: script.js.Alarm.SendTo_Material_Vis:85Das passiert wenn der Datenpunkt leer ist bzw. falsch ist.
Hier eine optimierte Variante des Skriptes, das das abfängt.var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); } -
@Scrounger
hatte nochmal neu installiert da du ein commit zum input widget gemacht hast.Problem existiert immer noch. Versatz x y hat null Auswirkungen und style ist noch auf left: 0px

-
Funktioniert:

hat auch nix mit dem left zu tun. Die Versatz Einstellung greift nur, wenn etwas im Feld steht und das Label nach oben wandert.
-
Gibt es im Masonry-View die Möglichkeit die Höhe des Views variable zu gestalten?
Hintergrund:
Ich lasse mir in einer HTML-Card einen Liste mit Räumen, in den Licht brennt, anzeigen. Durch den automatischen Zeilenumbruch ändert sich die Höhe der Card. -
@Mr-Oz sagte in Test Adapter Material Design Widgets v0.2.x:
seit der Version 0.2.32 / 0.2.40 funktioniert das vibrieren auf Mobilgeräten nicht mehr. Muss man da noch was beachten/umstellen?
Kann ich nicht bestätigen. Welcher Browser? Welches Widget? Was steht in der console des browsers?
Hi,
habe ein Huawei P30 Pro. Habe es mit Chrome und Huawei Browser probiert. In der Version vor 0.2.32 hat es funktioniert. Beispiel in der Top App Bar. Eingestellt ist es auf standard 50 ms.Ich habe letztens da Android 10 update bekommen. Vielleicht liegt es auch daran. Wenn du mir sagst wie ich im Handy die Console öffne dann kann ich dir die Daten liefern.
-
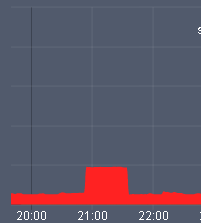
Ich habe im Diagramm auf der linken Seite immer eine schwarze Linie.
Leider konnte ich bis jetzt nicht herausfinden, wie man diese entfernt.Hat jemand einen Tipp für mich?

-
@Scrounger
Alles nochmal neu installiert. Geht jetzt
-
@Scrounger
Was ist denn da jetzt passiert? Das kommt nachdem man in das Eingabefeld klickt

Edit1: aber nur wenn man genau in die Mitte klickt. Im Randbereich nicht
Edit2: arbeite mit einem Surface Tablet. tippe ich das Feld mit einem Finger an funktioniert es. genauso wie an meinen beiden Samsung Tabs auch. Klicke ich aber am Surface mit der Maus da rein kommt diese Anzeige
-
Hallo ich habe seit heute im chrome keine Elemente mehr aus dem Adapter. Was eigentlich komisch ist das das nicht gehen soll aus dem eigenen Haus.
Ist das Update Schuld? -
@Scrounger
ist eigentlich von deiner Seite geplant das List Widget auch dynamisch zu erstellen? Z.b. einen DP als JSON mit den Inhalten.
Szenarios hier
z.B. Durch drücken eines Buttons geht ein View auf in dem alle eingeschalteten Lichter angezeigt werden. Lichtname,Raum und gleich dem entsprechenden Schalter (DP) zum geziehlten Ausschalten.oder
Einkaufsliste mit gezieltem löschen von erledigten Sachen
Nur mal so. Vielleicht auch als Idee

-
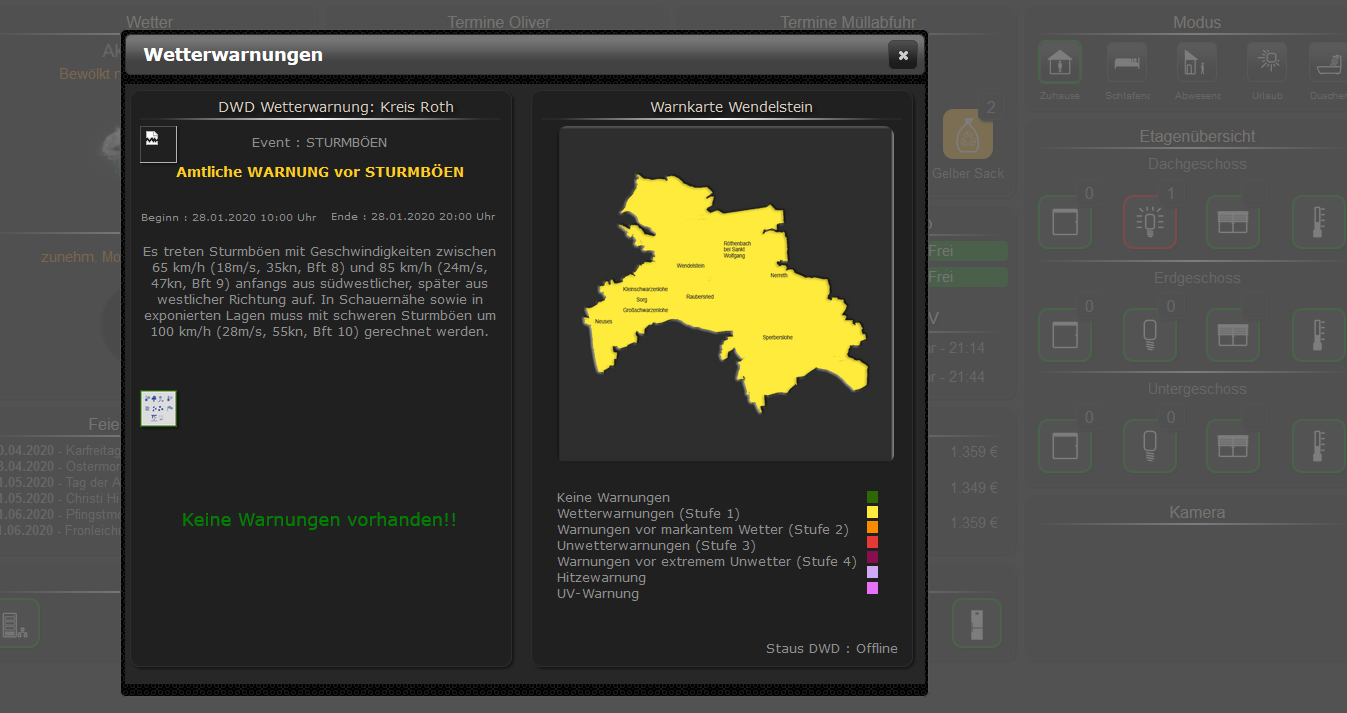
ich habe leider immer noch das Problem, dass ich auf der Navigationsseite keine Popup Fenster öffnen oder Button betätigen kann.
Ein Teil meines Projektes füge ich bei, wäre schön, wenn du es dir mal anschauen könntest.
Bei einem Klick auf Warnungen DWD sollte es eigentlich so aussehen:

Vielen Dank
-
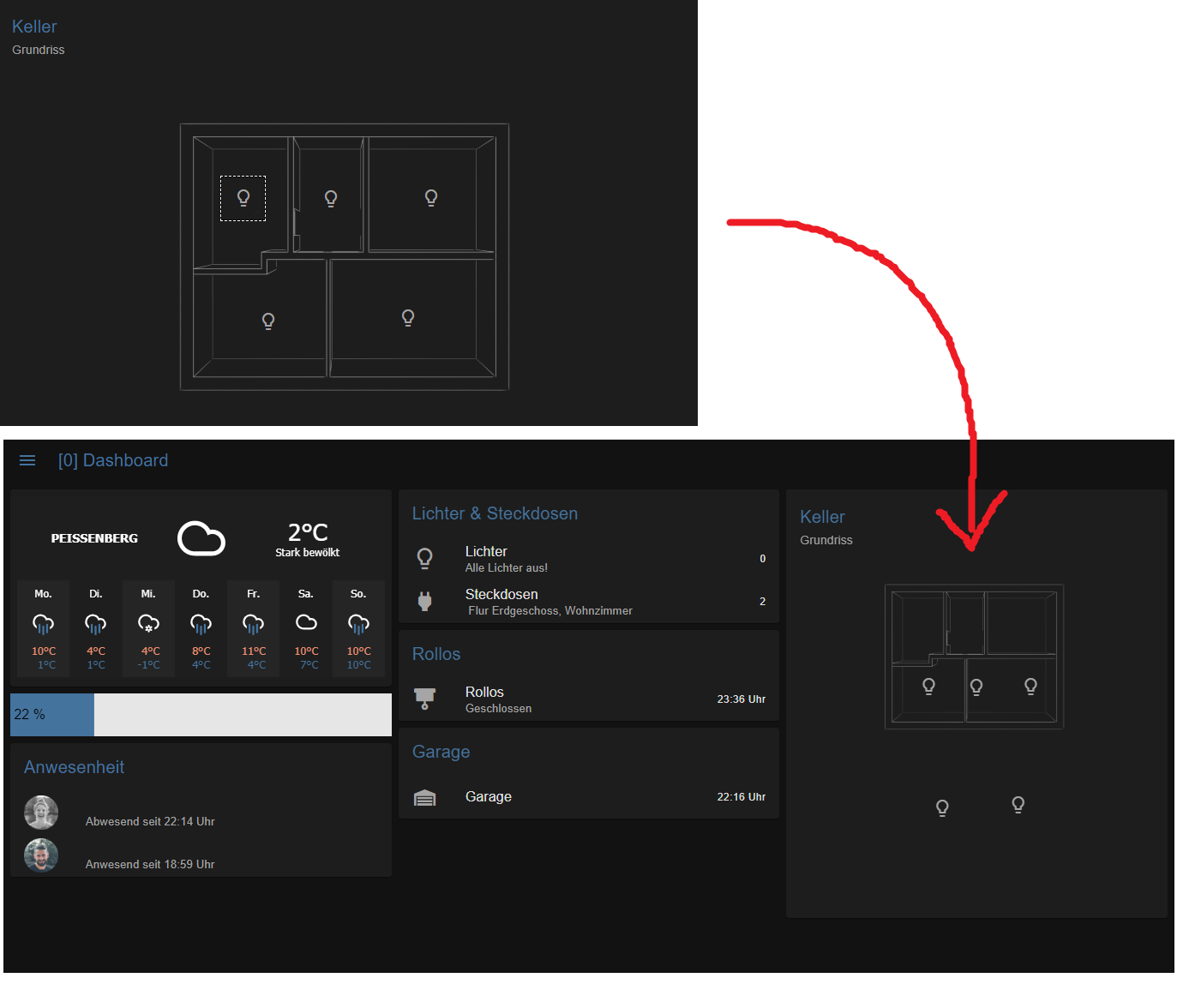
Ich möchte gerne meinen Grundriss als Responsive-Card mit Masonry View erstellen.
Leider werden die restlichen Widgets (Lampen) zum Grundriss nicht richtig skaliert / verschoben...
Kann mir da jemand helfen?
-
Guten Abend,
hänge mich mal an diesen Post dran. Habe mit dem 'Top App navigation drawer' ein ähnliches Problem.
Wenn kein Wert angewählt ist sieht es so aus:

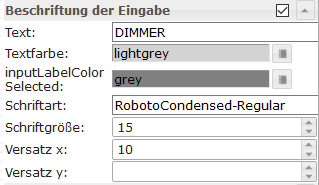
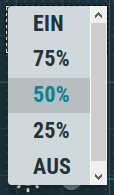
WIE BEKOMME ICH "DIMMER" EINGERÜCKT?Wird eine Auswahl getroffen, dann so:

Ein wirkliches Formatieren ist nur "schwer" möglich.
Stelle hier wie folgt ein:

Desweiteren wirde ich gern den Scrollbalken weg bekommen!?

Ist das möglich?Vielleicht hast du oder @Scrounger eine helfende Idee?
Was noch von mir erwähnt werden muss: "MATERIAL DESIGN WIDGÈTS" ist wohl derzeit für mich das Beste, was die VIS hergibt...



Beste Grüße ....
-
@Scrounger
Ich hätte da mal wieder eine Idee die evtl. Umgesetzt werden könnte.
Im History Chart würde ich gerne nur den letzten Wert angezeigt bekommen. Diese Option gibt es natürlich nicht, aber ist es möglich diese Option zu implementieren?
Ist geplant auch eine History Table zu implementieren? -
Gelöst - mit Version 0.2.49 schaut es besser aus!
-
@Scrounger Wie schaffe ich es das eine MasonryView scrollbar wird, wenn die darin enthalten Views die Screengröße übersteigt? in dem Beispiel auf iobroker.click ist die MasonryView auch scrollbar, leider schaffe ich das bei meiner nicht....
-
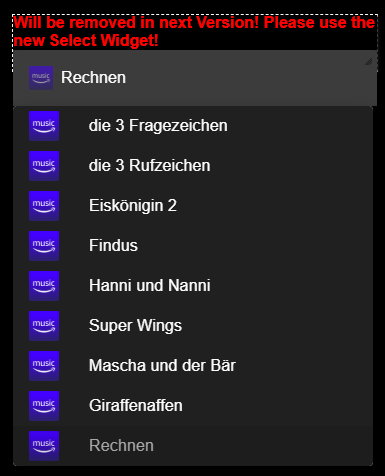
Ich check gerade das aktuelle "Select Widget" nicht.
Wollte heute vom Alten auf das Neue umstellen.
Früher sah es bei mir so aus:

[{"tpl":"tplVis-materialdesign-Select-Value","data":{"oid":"alexa2.1.Echo-Devices.G090XG0692741THK.Music-Provider.My-Library-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"values":"8","layout":"outlined","showValueOnRight":false,"vibrateOnMobilDevices":"50","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"die 3 Fragezeichen","label0":"die 3 Fragezeichen","z_index":"200","selectTextSize":"medium","listItemTextSize":"medium","hintText":"","selectBackground":"rgba(60, 60, 60, 20)","colorDrawerBackground":"#202020","selectTextColor":"#ffffff","selectBackgroundHover":"","selectHintTextColor":"","selectBorderColor":"#202020","menuWidth":"360","g_icon":true,"image":"/vis.0/amazon-music.png","distanceBetweenTextAndImage":"30","imageTrue":"/vis.0/amazon-music.png","value1":"die 3 Rufzeichen","label1":"die 3 Rufzeichen","valueRightAppendix":"","selectBorderColorSelected":"#202020","menuIcon0":"/vis.0/amazon-music.png","menuIcon1":"/vis.0/amazon-music.png","colorListItemText":"#ffffff","colorListItemTextSelected":"#b5b5b5","value2":"Eiskönigin 2","label2":"Eiskönigin 2","menuIcon2":"/vis.0/amazon-music.png","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","value3":"Findus","value4":"Hanni und Nanni","label4":"Hanni und Nanni","menuIcon4":"/vis.0/amazon-music.png","value5":"Super Wings","label3":"Findus","label5":"Super Wings","menuIcon3":"/vis.0/amazon-music.png","menuIcon5":"/vis.0/amazon-music.png","drawerIconHeight":"30","value6":"Mascha und der Bär","label6":"Mascha und der Bär","menuIcon6":"/vis.0/amazon-music.png","value7":"Giraffenaffen","label7":"Giraffenaffen","menuIcon7":"/vis.0/amazon-music.png","menuIcon8":"/vis.0/amazon-music.png","value8":"Rechnen","label8":"Rechnen"},"style":{"left":"95px","top":"258px","width":"364px","height":"56px","z-index":35,"box-shadow":"2px 2px 3px rgba(20, 20, 20, 50)"},"widgetSet":"materialdesign"}]Nun mit dem Neuen sieht es so aus:

[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"alexa2.1.Echo-Devices.G090XG0692741THK.Music-Provider.My-Library-Playlist","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"solo","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":false,"listDataMethod":"inputPerEditor","countSelectItems":"8","listPosition":"auto","showSelectedIcon":"prepend-inner","showValue":"true","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value0":"die 3 Fragezeichen","label0":"die 3 Fragezeichen","listIcon0":"/vis.0/amazon-music.png","value1":"die 3 Rufzeichen","label1":"die 3 Rufzeichen","value2":"Eiskönigin 2","value3":"Findus","value4":"Hanni und Nanni","value5":"Super Wings","value6":"Mascha und der Bär","value7":"Giraffenaffen","value8":"Rechnen","listIcon1":"/vis.0/amazon-music.png","listIcon2":"/vis.0/amazon-music.png","listIcon3":"/vis.0/amazon-music.png","listIcon4":"/vis.0/amazon-music.png","listIcon5":"/vis.0/amazon-music.png","inputLayoutBackgroundColor":"rgba(60, 60, 60, 20)","inputLayoutBackgroundColorHover":"rgba(60, 60, 60, 20)","inputLayoutBackgroundColorSelected":"rgba(60, 60, 60, 20)","inputLayoutBorderColor":"rgba(60, 60, 60, 20)","inputLayoutBorderColorHover":"rgba(60, 60, 60, 20)","inputLayoutBorderColorSelected":"rgba(60, 60, 60, 20)","inputTextFontFamily":"RobotoCondensed-Light","inputTextFontSize":"20","inputTextColor":"#ffffff","clearIconSize":"","clearIcon":"","prepandIcon":"/vis.0/amazon-music.png","prepandIconSize":"33","prepandInnerIcon":"/vis.0/amazon-music.png","prepandInnerIconSize":"33","listIcon6":"/vis.0/amazon-music.png","listIcon7":"/vis.0/amazon-music.png","listIcon8":"/vis.0/amazon-music.png"},"style":{"left":"582px","top":"292px","width":"364px","height":"56px"},"widgetSet":"materialdesign"}]Ich finde nichts (hier schon mehrmals quergelesen, aber sicher überlesen) nichts, damit ich das Design dem Alten anpassen könnte.
Wäre nett, wenn jemand mal drüberschaun könnte.
-
@Scrounger
Hallo,
wie bekomme ich den Scrollbalken weg? (Vis-materialdesign-Select)