NEWS
Test Adapter Material Design Widgets v0.2.x
-
@Scrounger
perfekt. geht !
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Ich verwende die Version 0.2.22.
Ist in der kommenden Version bereits behoben.
Super. Besten Dank auch.



-
@Scrounger Ich habe jetzt ein Update auf die Version 0.2.30 gemacht und alles umgestellt, auf die neue Top App Bar und View in Widget 8 umgebaut. Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt. Die bleiben leider nach wie vor auf Null stehen.

Edit:
Auch mit 0.2.32 noch das gleiche Problem. -
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat? Ich habe eine View welche höher als mein Bildschirm ist, es wird auch ein Scrollbalken angezeigt, aber dieser funktioniert nichts. Ich nutze Firefox und habe gerade auf die aktuelle Version 0.2.32 hochgezogen. Leider hat das auch nichts gebracht, das Problem bestand aber auch vorher schon.

Edit: Es ist übrigens Egal ob Rechner oder iPad, bei beidem ist scrollen nicht möglich.
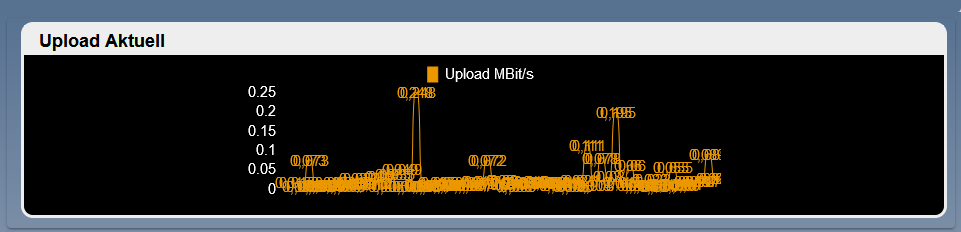
Zusätzlich habe ich seit der Version 0.2.32 folgendes Problem bei den Line History Charts:

Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
-
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
@Sempre sagte in Test Adapter Material Design Widgets v0.2.x:
Ist dir bisher aufgefallen das man mit dem Masonry Widget nicht scrollen kann oder bin ich der einzige der das Verhalten hat?
Das geht. view in widget 8 darf kein
overflow-y, bei Masnory muss es aktiviert sein.
Schau dir das Beispiel mit IPad an:http://iobroker.click:8082/vis/index.html?Material Design Widgets
Er scheint irgendwie die Daten zu überlagern, aber nur in der Runtime im Editor nicht.
Cache leeren, instanzen neu starten, dann siehst das auch im Editor.
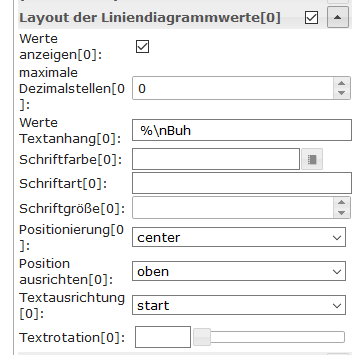
Gibt eine neue Funktion die Werte der Datenpunkte anzuzeigen. Musst ausschalten oder halt entsprechend konfigurieren, ggf. Anzahl Datenpunkte verringern:
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs sagte in Test Adapter Material Design Widgets v0.2.x:
Funktioniert auch soweit, nur bei den Slidern in den Heating Tiles wird noch nichts angezeigt.
Was ist Heating Tiles?
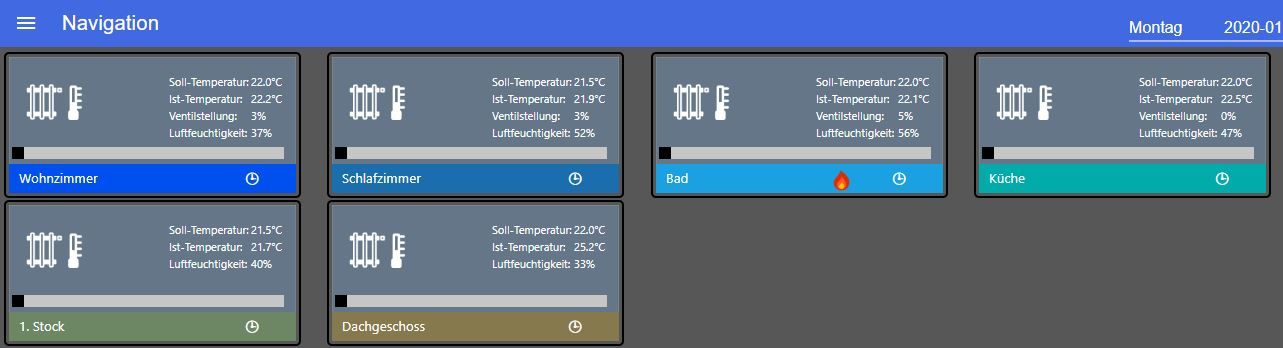
Die Tile Heating ist von den Metro Style Widgets.
-
@MeinzIsAs
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun? -
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
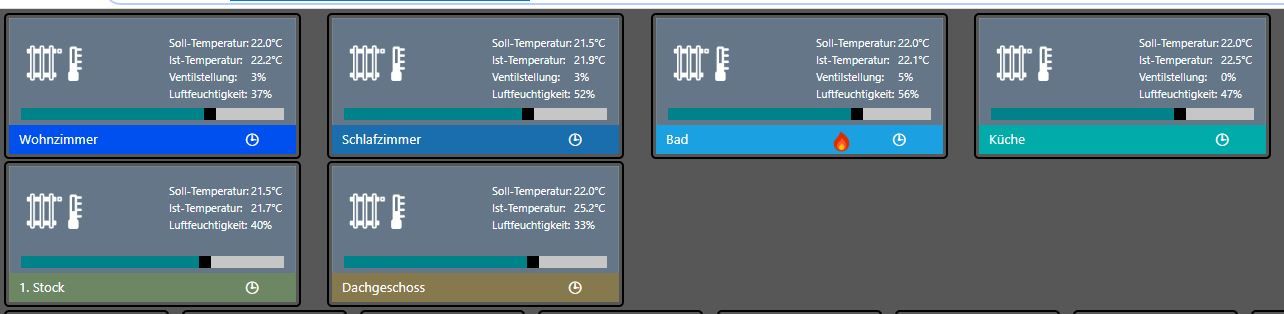
Versteh ich nicht, was hat das Widget mit dem Slider Widget zu tun?Sorry, hab mich wohl etwas unverständlich ausgedrückt. Der Slider in dem Widget aktualisiert sich nicht, wenn die View mit den Tile Heating Widgets zusammen mit der Top App Bar aufgerufen wird.
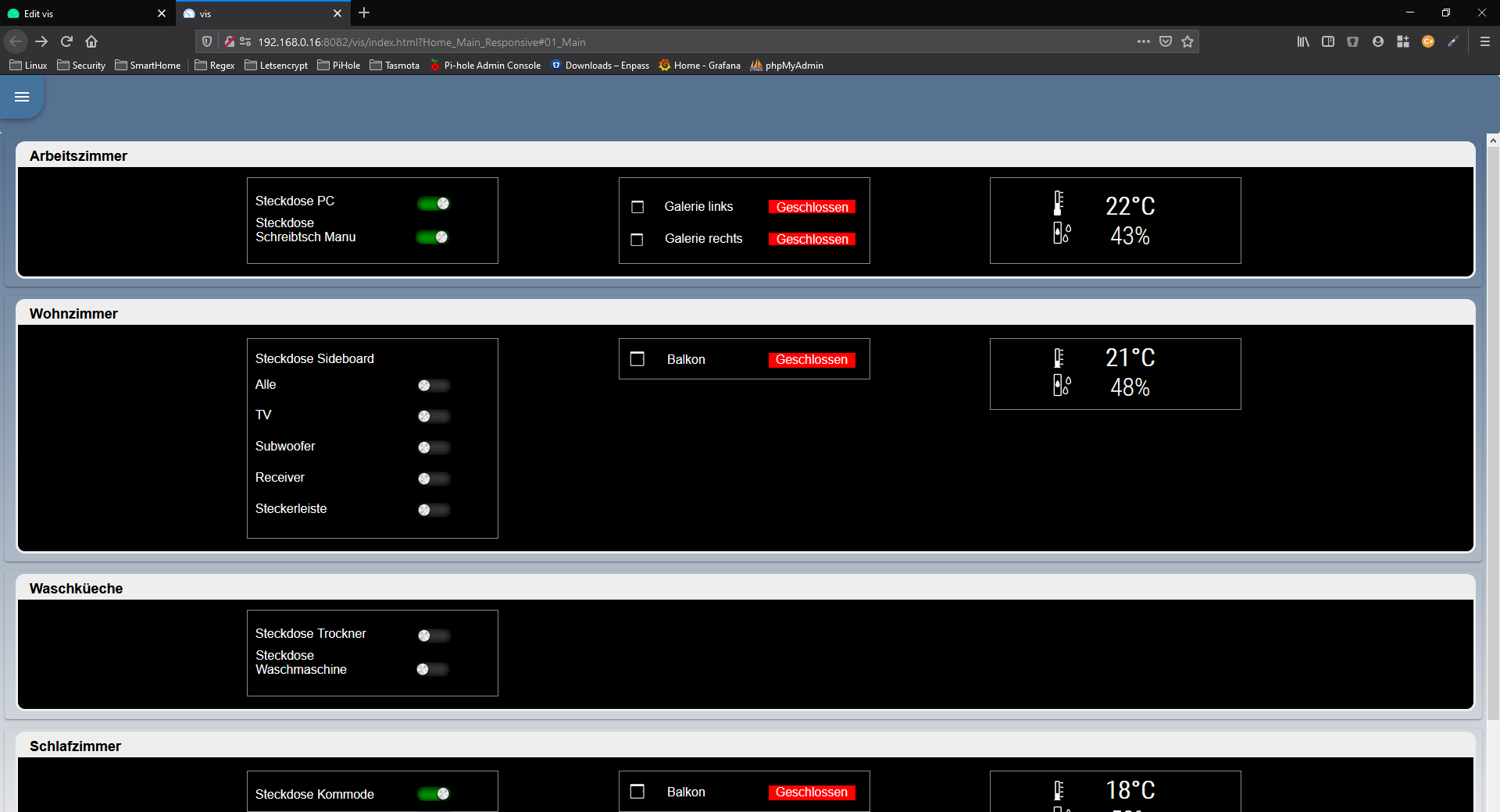
Viewaufruf ohne Top App Bar:

Viewaufruf mit Top App Bar:

-
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen. -
@Scrounger
Wegen der Sprache im VIS. Danke Habe wieder Deutsch
Habe wieder Deutsch 
-
@Scrounger said in Test Adapter Material Design Widgets v0.2.x:
@MeinzIsAs
Du musst die neue TopAppBar verwenden und ein eigenesview in widget 8hinzufügen.Das habe ich schon. Das Problem bleibt. Es werden die Slider weder mit der alten TopAppBar, noch mit der neuen und dem view in widget 8 aktualisiert.

-
Hab die neue Top Bar und ein View in Widget 8 hinzugefügt.
Wie kann ich denn von Untermenüs eines Menüpunktes auf eine View verweisen?
/EDIT: Hat sich erledigt! -
@Scrounger Wird sich wohl erledigt haben. Es gibt auch einen Issue zu dem Problem.
Trotzdem vielen Dank.
-
Hat schon jemand nen Dialog zum Laufen gebracht?
Ich habe einen Datenpunkt der true/false annehmen kann.
Diesen habe ich dem Dialog zugewiesen. Weiterhin eine View für den Dialog.
Doch egal ob ich den Datenpunkt ändere oder nicht, der Dialog wird gar nicht erst angezeigt?Habe ich da einen Denkfehler?
Mein Datenpunkt sieht so aus:
{ "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1578338154651, "common": { "name": "weatherWarnings", "role": "", "type": "boolean", "desc": "", "read": true, "write": true, "def": true }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "vis.0.datapoints.weatherWarnings", "type": "state" } -
@Scrounger
Oder andere Experten.
Leider bin ich immer noch nicht weiter gekommen. (alter Eintrag)Frage1: Textgröße anpassen
Ich habe ein Menü definiert.
In dem Menü sind drei Item. Das 2 Item hat ein Untermenü mit drei Sub-Items.klick Ich möchte jetzt die Schriftgröße des Textes auf der TopAppBar anpassen. Nicht die Größe des Textes im Menü-Item selbst (das kann ich mittlerweile). Gibst Du mir ein Tipp? Ist das mdc-top-app-bar__title ? Wie kann ich es ändern?
Vielleicht ein Beispiel für eine Textgröße mit z.B. 25px.EDIT: Lösung:
/* Fontsize der Kopfzeile anpassen */ .mdc-top-app-bar__title { font-size: 30px !important; }Frage2: Falscher Font, oder nicht nachgeladener Font
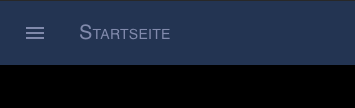
Darstellung:klick Ich kann mir nicht vorstellen, dass es daran liegt. Ich habe doch in der Version 0.2.22 kein Problem mit der Beschriftung gehabt.
In keinem Browser! Wurde hier die Methode verändert?klick EDIT: Lösung:
Es lag an der Einstellung font-variant 'small-caps'!

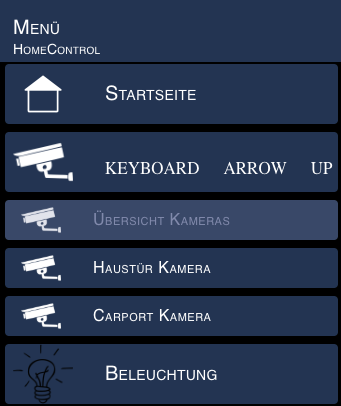
Frage3: Abstand zu Menüliste
Zwischen den Menü-Items sind die Abstände alle gleich (grüner Bereich). Nur der Zwischenraum zwischen dem erstem Menü-Item und der Kopfzeile ist deutlich kleiner (roter Bereich)

Kann man (nur Du?) das ggf. korrigieren? -
Frage 1:
ja ist die klassemdc-top-app-bar__title.Frage 2:
Nein es wurde nix verändert, nur dasview in widget 8rausgeworfen.
Mach mal nen export von deinem Project / View, muss ich mir genau anschauen.Frage 3:
Das ist durch die API von google die ich verwende vorgegeben.
Mit css überschreiben kann man das sicher ändern. -
Da ich mich hier mal mit dem Bespielen in der Doku beschäftigen wollte, ist mir aufgefallen, dass alle Links in der Doku ins Leere laufen.
Kann jemand das Beispiel Projekt als Export zur Verfügung stellen?Danke,
Holger -
ich habe in meinen Views etliche Button, die etwas ausführen, im Mansonry Widget funktionieren diese auch alle.
Im View in Widget 8 kann ich keinen einzigen mehr betätigen.
Weis vielleicht jemand woran das liegt?
Mit der alten Top App Bar hat das alles funktioniert.
-
@Oli Stelle mit Hilfe des z-index sicher, das die Buttons ganz oben stehen.
-
Da ist noch ein Fehler im Masonry View Widget und vielleicht auch Column View( da hab ich es nicht getestet.)
Wenn ich eine View neu mit dem Masonry Widget angelegt habe und dort als Beispiel 10 Unterviews nutze. funktioniert alles wie es soll. Aber möchte ich ein neues View , exportiere aus dem anderen View das masonry Widget und importiere es im neuen View. (das geht alles) Aber benötige ich hier nur zum Beispiel 5 Unterviews geht die ursprüngliche Anzahl der Views (hier 10) mit in die Verteilung mit rein. Wenn ich dann das Masonry exportiere mit den reduzierten Views sind in dem export noch die alten Views mit drin.
Hier sollte, wenn man die Viewanzahl reduziert auch alles alte gelöscht werden.
als Beispiel der export mit ursprünglich 14 Views und dann 4 views.[{"tpl":"tplVis-materialdesign-Masonry-Views","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","countCols":"3","countViews":"3","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"View0":"101_Einkaufsliste","viewsWidth0":"","View1":"102_Termine_xxx","viewsWidth1":"","View2":"103_Termine_xxx","viewsWidth2":"","View3":"104_Termine_Familie","viewsWidth3":"","View4":"005_Termine","viewsWidth4":"","View5":"","viewsWidth5":"","View6":"","viewsWidth6":"","View7":"","viewsWidth7":"","View8":"","viewsWidth8":"","View9":"","viewsWidth9":"","View10":"","viewsWidth10":"","View11":"","viewsWidth11":"","View12":"","viewsWidth12":"","View13":"","View14":"","viewsHeight0":"528","viewsHeight1":"442","viewsHeight2":"442","viewsHeight3":"442","viewsHeight4":"190","viewsHeight5":"","viewsHeight6":"","viewsHeight7":"","viewsHeight8":"","viewsHeight9":"","viewsHeight10":"","viewsHeight11":"","viewsHeight12":"","viewsHeight13":"","viewsHeight14":"","viewsWidth13":"","viewsWidth14":"","masnoryGaps":"6","viewAlignment":"center"},"style":{"left":"0px","top":"0px","width":"calc(100% - 4px)","height":"calc(100% - 20px)","overflow-y":"auto","z-index":"0"},"widgetSet":"materialdesign"}]