NEWS
Test Adapter lovelace v0.2.x
-
@Garfonso genau, ich habe in Lovelace die Authentifizierung aktiviert. Der Reverse Proxy leitet einfach nur weiter, ohne Authentifizierung. Das funktioniert soweit wunderbar, bis ich eben die Zugangsdaten eingebe, dann kommt die beschriebene Meldung
-
@Garfonso
Nachdem es von Herstellerseite wahrscheinlich seeehr lange dauert bis es zu einer Standardisierung kommt und es auch nicht jeder Entwickler von cards schaffen wird oder dran denkt so einen Schalter zu integrieren, wäre der am besten in den jeweiligen Adaptern (Shelly/Homematic..) aufgehoben. Das wären nur wenige Entwickler die das beachten müssten.Oder direkt im Iobroker? Das es zu jedem level Objekt ein invertiertes level Objekt gibt?
Ist da Lovelace der richtige Ansatz? Gibt ja auch vis, habpanel (da hatte ich das Problem auch schon). -
@Domi1893 said in Test Adapter lovelace v0.2.x:
@Garfonso genau, ich habe in Lovelace die Authentifizierung aktiviert. Der Reverse Proxy leitet einfach nur weiter, ohne Authentifizierung. Das funktioniert soweit wunderbar, bis ich eben die Zugangsdaten eingebe, dann kommt die beschriebene
MeldungIch habe es nun mal nach dieser Anleitung probiert:
https://community.home-assistant.io/t/reverse-proxy-with-apache/196942 (die "aktuelle" habe ich nicht gefunden...)
Damit bin ich erstmal soweit gekommen, wie du auch. Aber da steht der entscheidene Hinweis: ws_proxytunne aktivieren mitsudo a2enmod proxy_wstunnel. Danach geht es bei mir so (muss aber nochmal überlegen, ob ich nicht Auth in Apache überlager, weil ich das dann fürs lokale Netz abschalten kann und so. Spielt aber vermutlich keine Rolle).@Smarthome20 said in Test Adapter lovelace v0.2.x:
Oder direkt im Iobroker? Das es zu jedem level Objekt ein invertiertes level Objekt gibt?
Im Abstimmungsthread wurde dazu auch schon etwas diskutiert. Meine favorisierte Lösung wäre, dass es dafür einfach verschiedene Rollen gibt, also z.B. level.open.blind / level.closed.blind (bzw. statt blind dann ggf. auch anders mit demselben Problem). Also eine Rolle für "% geöffnet" und eine für "% geschlossen". Der Adapter bzw. der User muss die dann am Objekt (einmalig) richtig setzen und dann kann der type-detector das erkennen und entsprechend sortieren.
Ist da Lovelace der richtige Ansatz? Gibt ja auch vis, habpanel (da hatte ich das Problem auch schon).
Die Schwierigkeit bei Lovelace ist halt, dass der Adapter "sehr modern" ist, in dem Sinne, dass er sich vollständig auf den type-detector verlässt und eine manuelle Konfiguration nur extrem eingeschränkt zulässt (halt nur für sehr simple states, nicht für komplexere Geräte). Insofern gibt es bei Lovelace aktuell nichts, wo man einfach ein "invertiert Häckchen" hin machen könnte, sonst wäre das natürlich auch eine Möglichkeit.
Ich finde eigentlich, wenn man sich mal die Mühe gemacht hat, das ein wenig einzurichten, das System mit type-detector und Geräteklassen sehr elegant. -
@Garfonso sagte in Test Adapter lovelace v0.2.x:
Ich habe es nun mal nach dieser Anleitung probiert:
https://community.home-assistant.io/t/reverse-proxy-with-apache/196942 (die "aktuelle" habe ich nicht gefunden...)
Damit bin ich erstmal soweit gekommen, wie du auch. Aber da steht der entscheidene Hinweis: ws_proxytunne aktivieren mit sudo a2enmod proxy_wstunnel. Danach geht es bei mir so (muss aber nochmal überlegen, ob ich nicht Auth in Apache überlager, weil ich das dann fürs lokale Netz abschalten kann und so. Spielt aber vermutlich keine Rolle).Das war der entscheidende Hinweis, vielen Dank. Ich habe einfach in den Reverse Proxy Einstellungen der Syno den Websocket hinzugefügt und schon funktioniert es. Weltklasse, vielen Dank
-
Hallo,
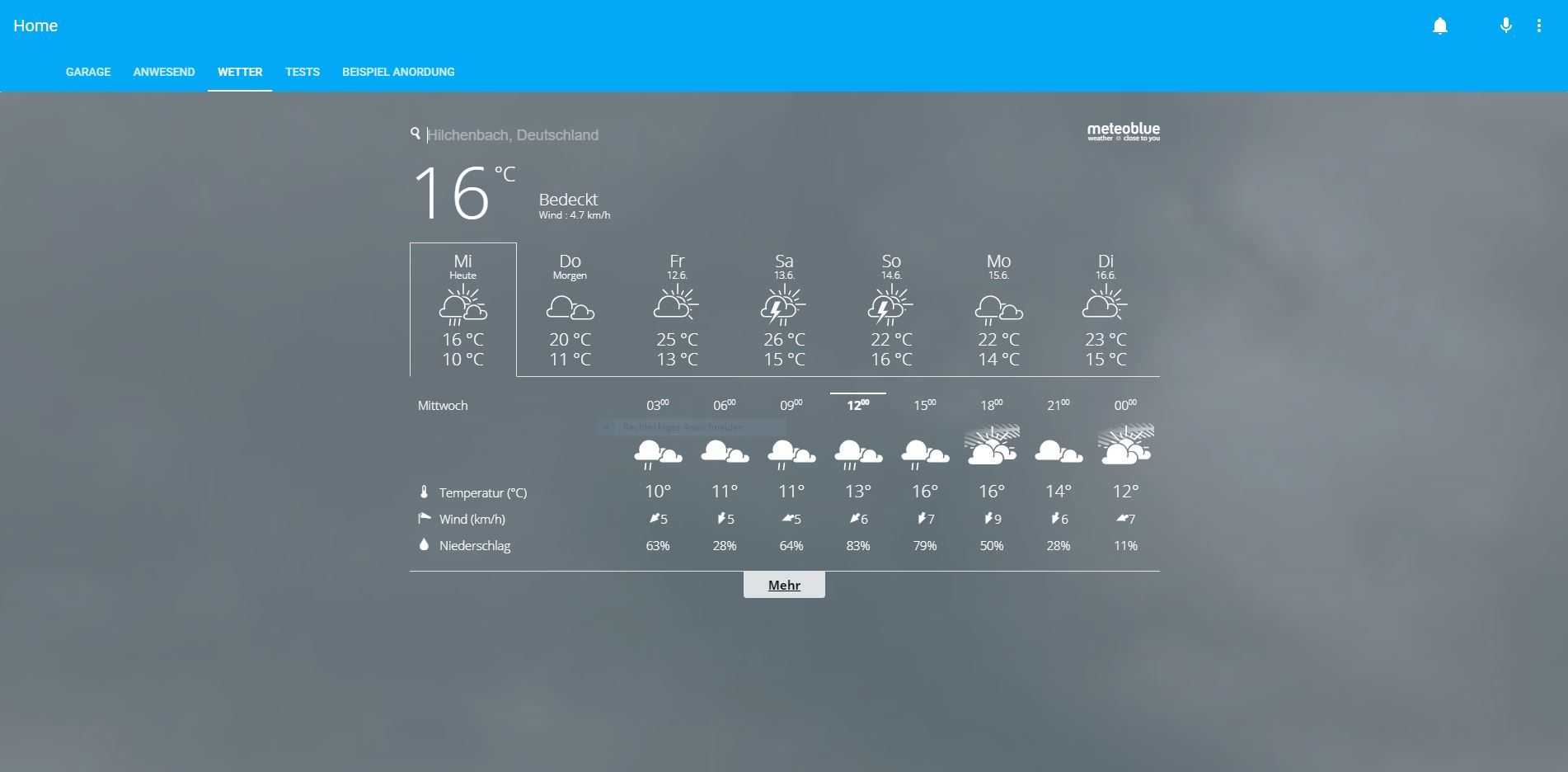
da ich warum auch immer Probleme mit sämtlichen Karten für das Wetter habe, habe ich für mich jetzt einen anderen Weg entschieden, den ich euch kurz zeigen wollte.
Ich löse es nun über den iframe.
Unter diesem Link kann man sich sehr schön sein eigenes Widget konfigurieren.
Heller Text, dunkler Text, mit Hintergrundbild oder einer Farbfläche.Ich habe es im Panel-Modus eingebunden und finde, es sieht ziemlich cool aus.
Der Hintergrund passt sich dem Wetter an.
P.S.:
Falls er euren Wohnort nicht erkennt, kann man diesen in der einzubindenden URL noch anpassen. Einfach den Namen ändern und über die Website von meteoblue einmal den richtigen Ort suchen und am Ende der URL den 7-Stelligen Code in eure URL übernehmen. -
Irgendwo hat mal jemand gefragt, ob man nicht im more-info Dialog die History anzeigen kann. Hab ich mal geguckt, geht:

Habe das in einem neuen Branch (enthält auch Cover) implementiert, installieren aus Gibhut, folgende URL:
Garfonso/ioBroker.lovelace#cover+historyWenn ich es jetzt noch schaffe die neueste Version von Lovelace zu integrieren, könnten auch tracks auf der Karte gehen.

-
@David-G
Das hab ich bei mir ausprobiert und am Desktop sieht das cool aus. Auf dem Handy hab ich es aber nicht vernüftig hinbekommen... hast du das schonmal ausprobiert und da irgendeine Erfahrung? Oder nutzt du das Interface nicht auf dem Handy?Ich habe jetzt rausgefunden, warum die Wetterkarte so kaputt ist... lovelace will wissen wie das Wetter wird (z.B. 'cloudy' oder so) und erstellt dann selber was mit eigenen icons usw... -> diese Form der Beschreibung liefert aber z.B. "daswetter" nicht mit, daher weiß ich gerade nicht, wie ich das lösen soll....
-
Sorry, bin mir nicht sicher hier mit meiner Frage richtig aufgehoben zu sein. Auf jeden Fall ist lovelace die erste Visualisierung die ich einigermaßen gut umgesetzt bekomme. Also schön einfach. Das gefällt mir sehr. Jetzt würde ich gerne die Laufzeit meines Pools anzeigen lassen. Das ganze liegt als Stunden im Datenpunkt vor. Wie krieg ich das hin? 1000 Dank.
-
@dan11hh
Also einfach eine Zahl? Dann für den Datenpunkt einfach lovelace aktivieren in der Objektansicht mit dem Schraubenschlüssel (da wo du z.B. auch die History aktivierst usw), z.B. als "sensor" und einen Namen eingeben. Dann kannst du das alssensor.Namein Karten nutzen. Mit History, z.B. in der Sensor-Card mit nettem Graph oder einfach in einer Elementeübersicht. Wenn in ioBroker die Einheit gesetzt ist, müsste die auch übernommen werden. -
Hallo zusammen,
ich bin erst seit letzter Woche bei iobroker / lovelace angekommen. Ich habe seit Jahren im Backend FHM laufen und nutze Homekit als Frontend. Jedoch bin ich von Lovelace sehr angetan und bin mittlerweile fürs frontend komplett umgestiegen.
Frage 1: Ist es möglich, dass Themes in iobroker.lovelace automatisch gesetzt werden können. Beispiel von hass.iobroker: Automatically switch Lovelace's theme between backgrounds and light/dark mode
Frage 2: Ich nutze die Shopping List von Alexa (habe auch den Alexa2 Adapter aktiviert). jetzt würde ich gerne die Shopping List auch mit Lovelace darstellen. Ich habe gesehen, dass lovelace den Datenpunkt lovelace.0.control.shopping_list im JSON format nutzt. Gibt es ein script/andere Möglichkeit, dass ein Abgleich zwischen diesen beiden Datenpunkten stattfindet?
Danke und Gruss
danihell -
@eMd said in Test Adapter lovelace v0.2.x:

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
Das würde mich aus sehr interessieren.
-
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G
Das hab ich bei mir ausprobiert und am Desktop sieht das cool aus. Auf dem Handy hab ich es aber nicht vernüftig hinbekommen... hast du das schonmal ausprobiert und da irgendeine Erfahrung? Oder nutzt du das Interface nicht auf dem Handy?Ich habe jetzt rausgefunden, warum die Wetterkarte so kaputt ist... lovelace will wissen wie das Wetter wird (z.B. 'cloudy' oder so) und erstellt dann selber was mit eigenen icons usw... -> diese Form der Beschreibung liefert aber z.B. "daswetter" nicht mit, daher weiß ich gerade nicht, wie ich das lösen soll....
Am Handy sieht es bei mir auch nicht ganz so dolle aus.

Bei mir scheitert es schon bei der Einbildung der Datenpunkte ^^.
-
Hi zusammen,
gibt es eigentlich eine Möglichkeit, den Login auf einem Gerät dauerhaft zu speichern? Chrome fragt mich nach dem Login nicht, ob ich speichern will und auch das Schlüsselsymbol zum Speichern der Logindaten ist erscheint dort nicht.
Danke vielmals und viele Grüße,
Domi
-
@David-G said in Test Adapter lovelace v0.2.x:
@eMd said in Test Adapter lovelace v0.2.x:

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
Das würde mich aus sehr interessieren.
Das sollte mit der 1.1.0 gehen, meine ich (sonst mit meiner Github Version, installieren mit beliebiger URL
Garfonso/iobroker.lovelace#dev). Dafür darf man die entities aber nicht manuell anlegen, sondern muss sie vom type-detector als "Tür" bzw. "Fenster" erkennen lassen (im Geräte-Tab vom devices-Adapter prüfen). Die Rolle muss dafür "sensor.door" bzw. "sensor.window" sein und der Typ "boolean". -> wenn man das so macht, dann steht da Offen / Geschlossen statt an / aus.
Es gibt jetzt auch support für "value.window", also eine Zahl, die anzeigt ob ein Fenster zu / offen / gekippt ist (wichtig ist, dass das common.states von dem Objekt richtig gesetzt ist!). -
@danihell said in Test Adapter lovelace v0.2.x:
Hallo zusammen,
ich bin erst seit letzter Woche bei iobroker / lovelace angekommen. Ich habe seit Jahren im Backend FHM laufen und nutze Homekit als Frontend. Jedoch bin ich von Lovelace sehr angetan und bin mittlerweile fürs frontend komplett umgestiegen.
Frage 1: Ist es möglich, dass Themes in iobroker.lovelace automatisch gesetzt werden können. Beispiel von hass.iobroker: Automatically switch Lovelace's theme between backgrounds and light/dark mode
Mit themes kenne ich mich noch nicht wirklich aus, muss ich zugeben. Allerdings hab ich die Erfahrung gemacht, dass die nija Templatesachen (also das mit dem %if da) bei uns nicht funktionieren -> den Bearbeitungsschritt haben wir vermutlich einfach nicht. Keine Ahnung, ob das irgendwie noch anders geht, aktuell.
Frage 2: Ich nutze die Shopping List von Alexa (habe auch den Alexa2 Adapter aktiviert). jetzt würde ich gerne die Shopping List auch mit Lovelace darstellen. Ich habe gesehen, dass lovelace den Datenpunkt lovelace.0.control.shopping_list im JSON format nutzt. Gibt es ein script/andere Möglichkeit, dass ein Abgleich zwischen diesen beiden Datenpunkten stattfindet?
Das geht sicher mit einem Skript. Hm. Eine gute Idee, gucke ich mir mal an (wenn du es nicht selber programmierst
 )
) -
@Domi1893 said in Test Adapter lovelace v0.2.x:
Hi zusammen,
gibt es eigentlich eine Möglichkeit, den Login auf einem Gerät dauerhaft zu speichern? Chrome fragt mich nach dem Login nicht, ob ich speichern will und auch das Schlüsselsymbol zum Speichern der Logindaten ist erscheint dort nicht.
Danke vielmals und viele Grüße,
Domi
Das habe ich auch nicht hinbekommen...

-
@Garfonso said in Test Adapter lovelace v0.2.x:
@David-G said in Test Adapter lovelace v0.2.x:
@eMd said in Test Adapter lovelace v0.2.x:

Wie bekomme ich die Werte hinten einheitlich hin?
MfG eMd
Das würde mich aus sehr interessieren.
Das sollte mit der 1.1.0 gehen, meine ich (sonst mit meiner Github Version, installieren mit beliebiger URL
Garfonso/iobroker.lovelace#dev). Dafür darf man die entities aber nicht manuell anlegen, sondern muss sie vom type-detector als "Tür" bzw. "Fenster" erkennen lassen (im Geräte-Tab vom devices-Adapter prüfen). Die Rolle muss dafür "sensor.door" bzw. "sensor.window" sein und der Typ "boolean". -> wenn man das so macht, dann steht da Offen / Geschlossen statt an / aus.
Es gibt jetzt auch support für "value.window", also eine Zahl, die anzeigt ob ein Fenster zu / offen / gekippt ist (wichtig ist, dass das common.states von dem Objekt richtig gesetzt ist!).Beim Typ kann ich kein "boolean" auswählen.
Die Rolle ist standardmäßig value.window.Wenn ich die automatische Erkennung einschalte, gibt jede Karte "Invalid entity ID at position 0: .sensor_garage" aus. Wenn ich es zB zum "binary_sensor" umschalte klappt es. Jedoch wird kein offen/geschlossen ausgegeben.
Die rolle sensor.window und state.window macht keinen Unterschied im Test. -
Späte Rückmeldung: Die Lautstärkeregelung in der 'custom:mini-media-player' Card funktioniert nun wunderbar.
-
Weiß jemand ob man sowas in Lovelace hinbekommt für eine Photovoltaikanlage?

Gibt es dafür vielleicht eine Custom Card?
-
Das würde ich vermutlich mit der "picture-elements" Card erledigen.
Die Linien und Symbole als ein Bild einbinden und die Werte dann drüber legen.