NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@beowolf sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
glow ist auch ok. Gehen denn drei Farben?
Zwei Farben kann iQontrol von alleine abhängig vom Status der Kachel (ACTIVE/INACTIVE).
Will man mehr Farben, müsste man das mit einem Script erledigen (blockly), dass die gewünschte Farbe in Abhängigkeit von einem Zustand in einen Datenpunkt schreibt. Den kann man dann in iQontrol verwenden (sowohl für GLOW_ACTIVE/INACTIVE_COLOR, als auch für die gesamte Kachel mit OVERLAY_ACTIVE/INACTIVE_COLOR).
VG
-
@dslraser muss ich dieses Wetter Skript als HTML importieren?
-
@fir3drag0n sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser muss ich dieses Wetter Skript als HTML importieren?
Wo ist das Script was Du meinst ?
-
@dslraser das Wetter skript. Das habe ich als js angelegt, kann es aber irgendwie nicht auswählen.
So wie ich das verstanden habe, kann ich nur HTML als widget einbinden. Dann ist mir aber nicht klar, wie ich bin dem Skript umgehen muss.
-
@fir3drag0n sagte in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser das Wetter skript. Das habe ich als js angelegt, kann es aber irgendwie nicht auswählen.
So wie ich das verstanden habe, kann ich nur HTML als widget einbinden. Dann ist mir aber nicht klar, wie ich bin dem Skript umgehen muss.
Ich weiß immer noch nicht welches Script Du meinst, es gibt viele…
Poste das Script doch mal bzw. den Link wo Du es her hast. -
const DP_Uhr_digital = '0_userdata.0.Uhr.Digital_Uhr_HTML_Uhrzeit_und_Datum_V7_neu'; const DP_Wetter_Vorschau = '0_userdata.0.Uhr.Wetter_Vorschau'; const DP_Wetter_Vorschau_Trigger = '0_userdata.0.Uhr.Wetter_Vorschau_Trigger'; fctInit(); on({id:DP_Wetter_Vorschau_Trigger, val:true} , function (dp) { if (getState(DP_Wetter_Vorschau).val){ setState(DP_Wetter_Vorschau, false); }else{ setState(DP_Wetter_Vorschau, true); } }); function fctInit(){ if(!existsState(DP_Uhr_digital)) { createState(DP_Uhr_digital, {type: 'string', name: 'iQontrol Uhr', role: 'value', read: true , write: true} ); } if(!existsState(DP_Wetter_Vorschau_Trigger)) { createState(DP_Wetter_Vorschau_Trigger, {type: 'boolean', name: 'Wetter Vorschau Trigger', role: 'button', read: false , write: true} ); } if(!existsState(DP_Wetter_Vorschau)) { createState(DP_Wetter_Vorschau, {type: 'boolean', name: 'Wetter Vorschau', role: 'switch', read: true , write: true, def: false} ); } setStateDelayed(DP_Uhr_digital, fctUhrzeitDatumWetter_V7(), 1000); schedule("*/10 * * * * *", function () { setState(DP_Uhr_digital, fctUhrzeitDatumWetter_V7()); }) } function fctUhrzeitDatumWetter_V7() { let str_Uhrzeit = String(formatDate(new Date(), "hh:mm")); let str_Datum = String(formatDate(new Date(), "DD.MM.YYYY")); let str_Wochentag = String(formatDate(new Date(), "WW", "de")); let str_color_body = 'rgba(66, 66, 66, 1)'; let str_color_cell = 'rgba(71, 87, 92, 0)'; let str_color_font = 'rgba(255, 255, 255, 1)'; let str_position_font = 'left' let str_Tageszeit = 'Tag'; let str_html = ''; let str_html_head = ''; let image_Wetter_Pfad = './../iqontrol.meta/userimages/usericons/wetter/'; // ########################################################################## // CSS Style (Formatierung der HTML Elemente) // ########################################################################## str_html_head = str_html_head + '<head><meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0">'; str_html_head = str_html_head + '<style>'; str_html_head = str_html_head + 'body {'; str_html_head = str_html_head + 'overflow:hidden;'; //Scrollbalken ausgeblendet str_html_head = str_html_head + 'background-color:' + str_color_body + ';'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'span {'; //Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe //str_html_head = str_html_head + 'border-radius:5px;border-collapse:separate;border:1px solid gainsboro;border-color:White;'; //Textausrichtung str_html_head = str_html_head + 'text-align:' + str_position_font + ';'; //Schriftfarbe str_html_head = str_html_head + 'color:' + str_color_font + ';'; //Wer keine Hintergrundfarbe für die Boxen will, kommentiert die nachfolgende Zeile aus oder löscht sie. //str_html_head = str_html_head + 'background-color:' + str_color_cell + ';'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'td {'; str_html_head = str_html_head + 'border-width:1px;'; str_html_head = str_html_head + 'border-style:solid;'; str_html_head = str_html_head + 'border-color:silver;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '.container_column {'; str_html_head = str_html_head + 'display:flex;'; //Elemente werden untereinander dargestellt str_html_head = str_html_head + 'flex-direction: column;'; str_html_head = str_html_head + 'justify-content: flex-start;'; //Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe //str_html_head = str_html_head + 'border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '.container_row {'; str_html_head = str_html_head + 'display: flex;'; //Elemente werden untereinander dargestellt str_html_head = str_html_head + 'flex-direction: row;'; str_html_head = str_html_head + 'justify-content: space-between;'; //Rahmen: abgerundete Ecken (5px), Strichstärke (0px = aus) und Farbe //str_html_head = str_html_head + 'border-radius:5px;border-collapse:separate;border:2px solid gainsboro;border-color:yellow;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'input {'; str_html_head = str_html_head + 'height:10vw;'; str_html_head = str_html_head + 'width:10vw;'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '.img_wetter {'; str_html_head = str_html_head + 'height:15vw;'; str_html_head = str_html_head + 'width:15vw;'; str_html_head = str_html_head + '}'; //Hier habt ihr die Möglichkeit, CSS Eigenschaften für jede Box einzeln einzutragen. //Bspw. könnt ihr hier eine separate Hintergrundfarbe einstellen. //Außerdem steuert ihr hier die Schriftgrößen der einzelnen Boxen str_html_head = str_html_head + '.box_uhr {font-size:14vmax;}'; str_html_head = str_html_head + '.box_datum {font-size:4vmax;text-align:center;}'; str_html_head = str_html_head + '.box_wetter {font-size:4vmax;margin-right:1.5vw;text-align:center;}'; str_html_head = str_html_head + '.table_Wettervorschau {'; str_html_head = str_html_head + 'margin-top:4vw;'; str_html_head = str_html_head + 'border-collapse: collapse;'; str_html_head = str_html_head + 'font-size:3vmax;'; str_html_head = str_html_head + 'color:' + str_color_font + ';'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '</style>'; str_html_head = str_html_head + '<script type="text/javascript">'; str_html_head = str_html_head + 'function setState(stateId, value){'; str_html_head = str_html_head + 'sendPostMessage("setState", stateId, value);'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + 'function sendPostMessage(command, stateId, value){'; str_html_head = str_html_head + 'message = { command: command, stateId: stateId, value: value};'; str_html_head = str_html_head + 'window.parent.postMessage(message, "*");'; str_html_head = str_html_head + '}'; str_html_head = str_html_head + '</script>'; str_html_head = str_html_head + '</head>'; // ########################################################################## // Prüfen ob Tag oder Nacht um Sonne oder Mond Icons anzuzeigen // ########################################################################## //Wenn ihr den nachfolgenden Datenpunkt 'javascript.0.Astro.Tageszeit.current' auch habt, könnt ihr das einkommentieren --> /* und */ löschen //--> dafür gibt es ein ASTRO Skript hier im Forum /* switch (getState('javascript.0.Astro.Tageszeit.current').val){ case "Sonnenuntergang": case "Abenddämmerung": case "Nacht": case "Morgendämmerung": str_Tageszeit = 'Nacht'; break; default: break; } */ // ########################################################################## // Ab hier werden die verschiedenen HTML Flex Container zusammengebaut // ########################################################################## //Box 1 = Uhrzeit und Wettersymbol str_html = str_html + str_html_head + '<div class="container_row">'; str_html = str_html + '<span class="box_uhr"><b>' + str_Uhrzeit + ' Uhr</b></span>'; if (str_Tageszeit == 'Tag'){ str_html = str_html + '<input type="image" class="img_wetter" onclick="setState(\'' + DP_Wetter_Vorschau_Trigger + '\', true)" src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_value').val + '.png' + '" />'; }else{ str_html = str_html + '<input type="image" class="img_wetter" onclick="setState(\'' + DP_Wetter_Vorschau_Trigger + '\', true)" src="' + image_Wetter_Pfad + 'mond/' + getState('daswetter.0.NextHours.Location_1.Day_1.moon_symbol').val + '.png' + '" />'; } str_html = str_html + '</div>'; //Box 2 = Wochentag/Datum, Abfallentsorgung und aktuelle Wetterdaten str_html = str_html + '<div class="container_row">'; str_html = str_html + '<div class="container_column">'; str_html = str_html + '<span class="box_datum"><b><i>' + str_Wochentag + ', ' + str_Datum + '</i></b></span>'; str_html = str_html + '</div>'; str_html = str_html + '<div class="container_column">'; str_html = str_html + '<span class="box_wetter"><b><i>' + Math.round(getState('hm-rpc.0.0010D8A98AD4AC.1.ACTUAL_TEMPERATURE'/*Temperatursensor aussen ACTUAL TEMPERATURE*/).val) + '°C</i></b></span>'; if (str_Tageszeit == 'Tag'){ str_html = str_html + '<span class="box_wetter"><i>' + getState('daswetter.0.NextHours.Location_1.Day_1.current.symbol_desc').val + '</i></span>'; }else{ str_html = str_html + '<span class="box_wetter"><i>' + str_Tageszeit + '</i></span>'; } str_html = str_html + '</div>'; str_html = str_html + '</div>'; //Box 3 = Wettervorschau str_html = str_html + '<div class="container_column">'; str_html = str_html + '<table class="table_Wettervorschau">'; str_html = str_html + '<tr>'; str_html = str_html + '<td>heute</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_1.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_1.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_1.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_1.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_1.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_2.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_2.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_2.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_2.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_2.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_2.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_3.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_3.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_3.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_3.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_3.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_3.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_4.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_4.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_4.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_4.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_4.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_4.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '<tr>'; str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_5.day_name').val + '</td>'; str_html = str_html + '<td><img src="' + image_Wetter_Pfad + getState('daswetter.0.NextHours.Location_1.Day_5.symbol_value').val + '.png' + '"/></td>'; str_html = str_html + '<td nowrap>' + getState('daswetter.0.NextHours.Location_1.Day_5.tempmin_value').val + '°C bis '; str_html = str_html + getState('daswetter.0.NextHours.Location_1.Day_5.tempmax_value').val + '°C</td>'; //str_html = str_html + '<td>' + getState('daswetter.0.NextHours.Location_1.Day_5.humidity_value').val + '%</td>'; str_html = str_html + '<td align=left>' + getState('daswetter.0.NextHours.Location_1.Day_5.symbol_desc').val + '</td>'; str_html = str_html + '</tr>'; str_html = str_html + '</table>'; str_html = str_html + '</div>'; return str_html; } -
@fir3drag0n
hast Du denn die benötigten Datenpunkte (z.B. die oberen drei bzw. in den ersten drei Zeilen) angelegt oder auf Deine eigenen Datenpunkte angepasst ?
Ich glaube im Script gibt es noch mehr eigene Datenpunkte, aber eigentlich sind auch immer Kommentare im Script -
@dslraser angelegt, aber wie füge ich das jetzt in iQontrol hinzu?
-
@fir3drag0n Guten Abend. Hier wird es erklärt von dslraser, inclusive fertigen Import der Ansicht. Anleitung So hat es bei mir auch funktioniert.
-
@geesthachter said in Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread):
@dslraser Vielen Dank für deine Antwort.
Sorry das ich jetzt erst schreibe ich habe es heute erst gesehen das du mir diese Hilfe geschickt hast.
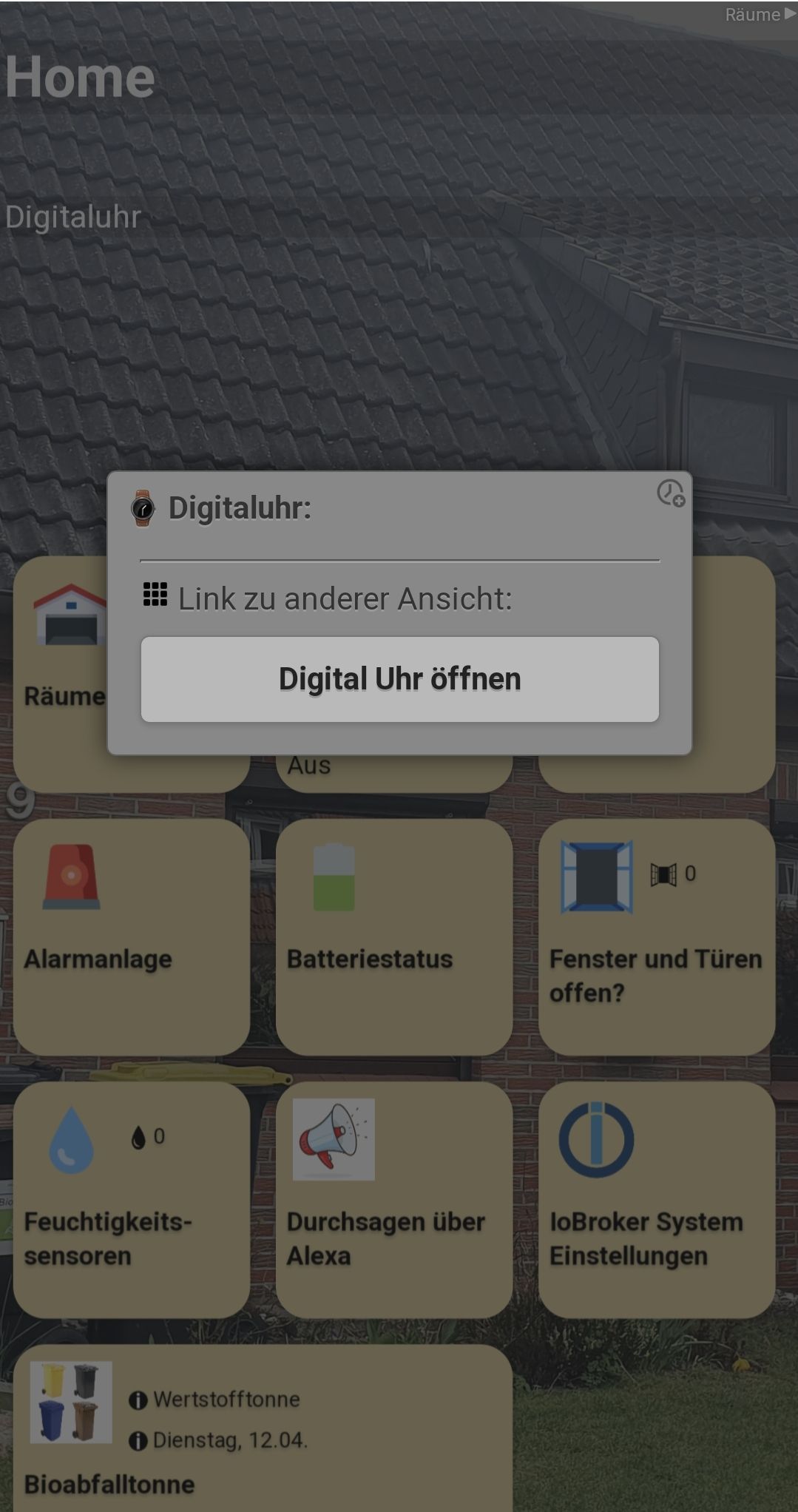
Ich habe es leider bisher noch nicht zum Laufen gebracht, irgendwas fehlt mir anscheinend noch. Wie du siehst erscheint nur die Überschrift "Digitaluhr" aber nicht die Digitaluhr selber.

Wenn ich dann dort anklicke erscheint

und wenn ich dann auf öffnen gehe kommt das.

Ich habe folgendes gemacht.
Ich habe für das „Digital Uhr Script“ und das „Astro Script“ je ein Javascript erstellt.
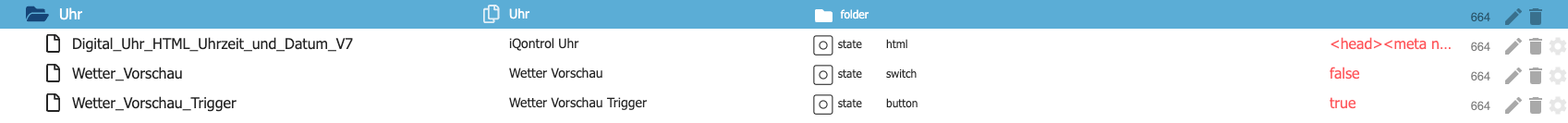
Dabei wurden die drei von dir erwähntem Datenpunkte wie bei dir erstellt.
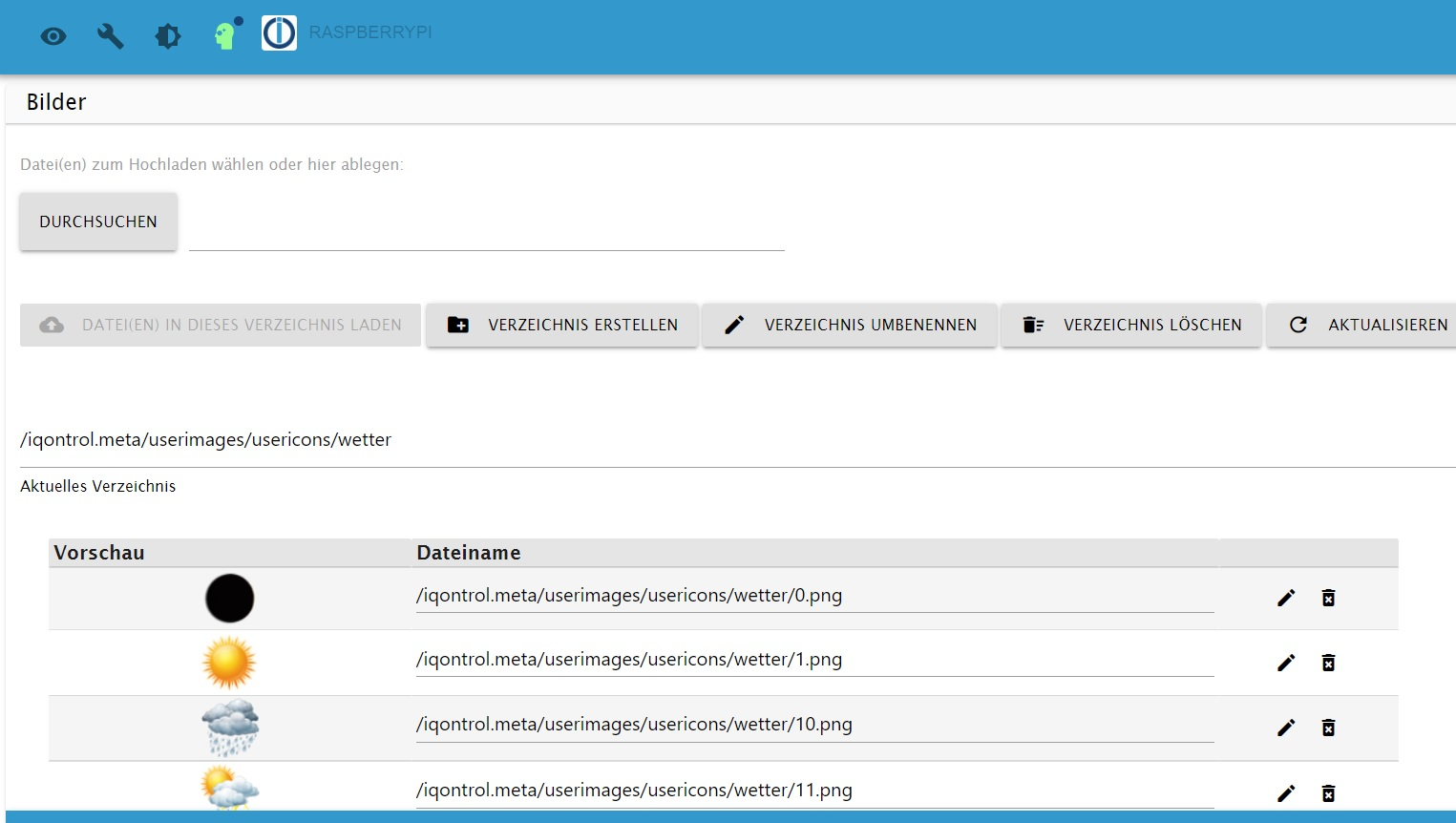
Die Wetter Icons habe ich in dem gleich Pfad wie du gespeichert.

Dann habe ich das Widget „2022-04-06_iqontrol_0_devices.json“ als Gerät importiert.


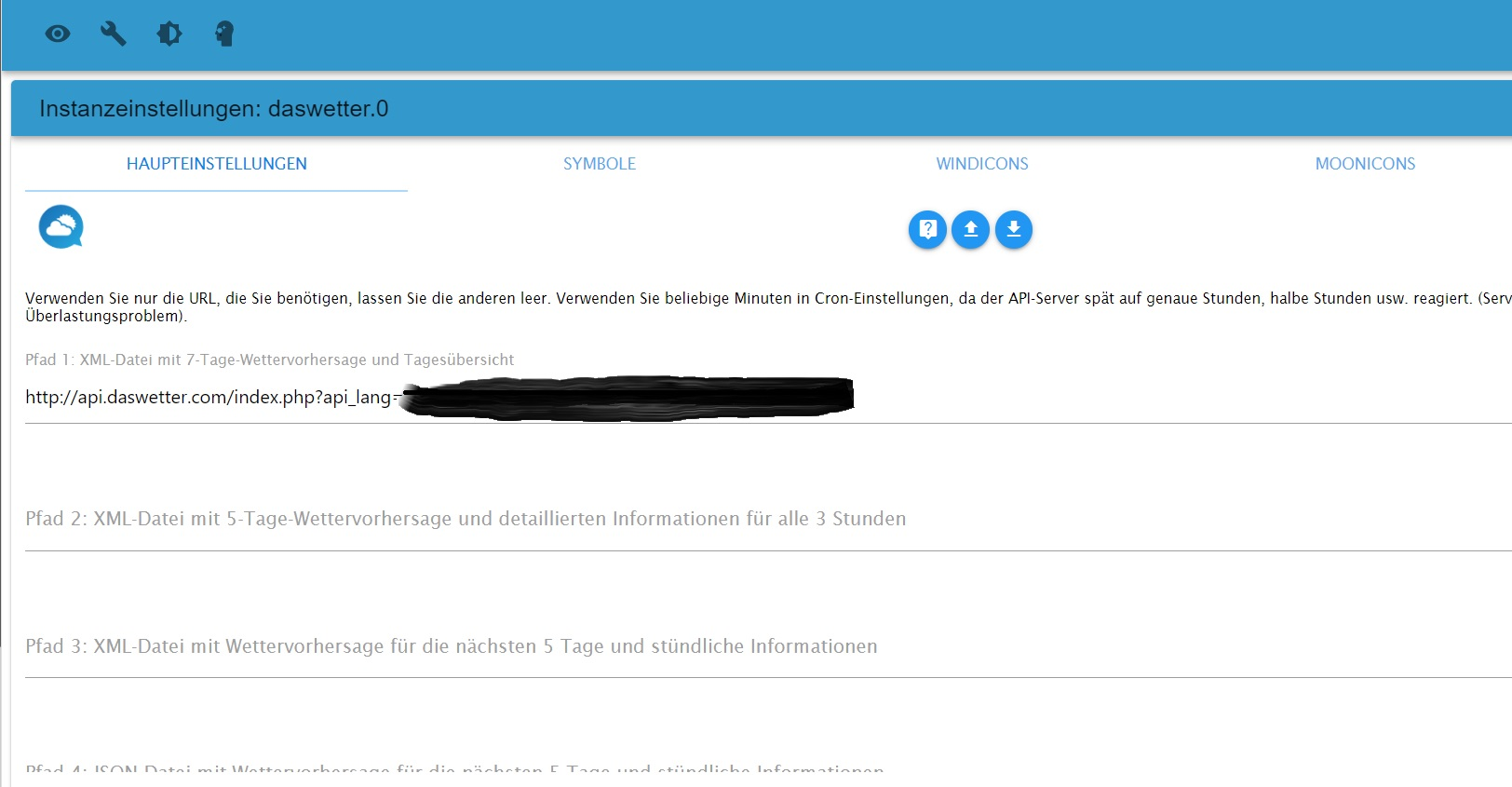
Und ich habe „derWetter“ Adapter installiert mich dort angemeldet und einen generierten Pfad bei
„Pfad 1: XML-Datei mit 7-Tage-Wettervorhersage und Tagesübersicht“ eingetragen.
Was habe ich falsch gemacht oder was fehlt mir noch?
Kannst du mir bitte weiterhelfen.Gruß Björn
selbes Problem, hast du es mittlerweile gelöst?
-
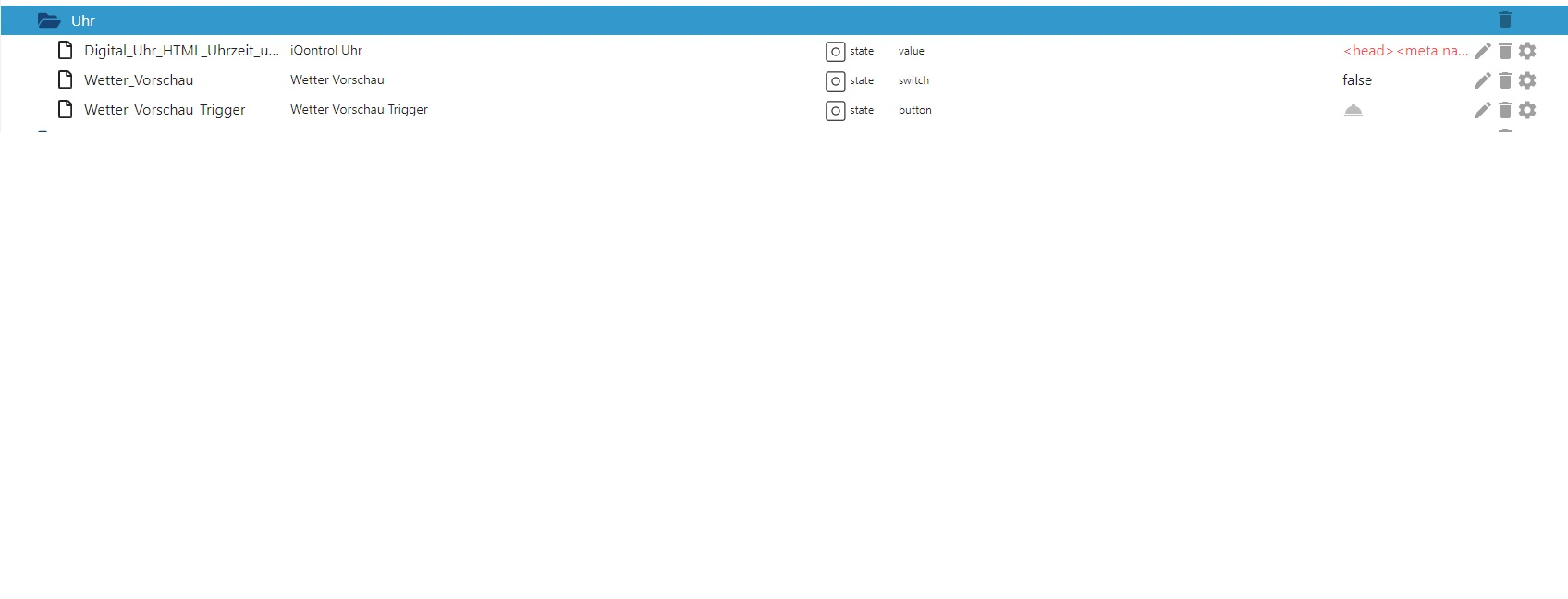
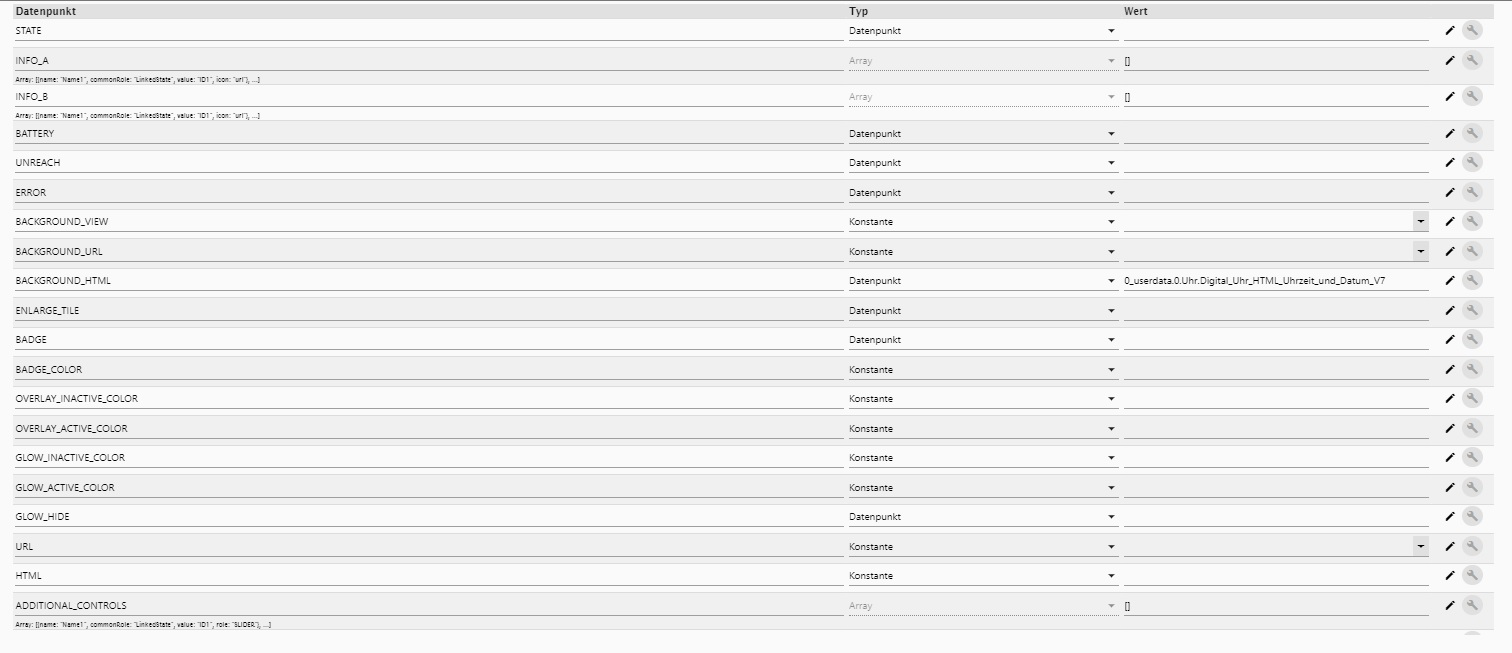
bei mir ist der Datenpunkt für die Uhr vom Typ html (in dem verlinktem Bild steht value ? )

Eine Verknüpfung zu einer anderen Seite habe ich auch nicht

Hier nochmal der iQontrol Export von meinem Gerät
-
Hallo zusammen, ich bin recht neu bei iQontrol angekommen und mir gefällt es sehr gut, eine Frage habe ich aber direkt:
Ich habe den link als „App“ auf den homescreen meines iPhones hinterlegt. Gibt es eine Möglichkeit das Symbol anzupassen? Aktuell ist es wohl ein Mini Screenshot meiner Visualisierungen. -
@darkdevil nach 3x lesen ist mir klar was du willst. das hat nichts mit dem adapter zu tun.
da musst du guxxen, ob das dein apfel kann. -
@da_woody ich dachte das wäre das Logo der Webseite. Wenn ich zB das Forum hier auf den homescreen lege wird mir das Logo angezeigt, somit bekommt es ein wenig mehr Charakter einer App
-
@darkdevil naja, iQontrol ist keine app.
aber du hast schon recht.
unter android hab ich die startseite abgelegt.

-
-
Hallo miteinander,
ich hätte mal eine Frage:
ich habe 2 iqontrol instanzen.
Die erste ist von den Kachelgrößen fürrs Handy optimiert, die 2. fürs Tablet an der Wand.
Das letzte halbe Jahr habe ich immer nur die .1 Instanz gepflegt so das bei der .0 einiges fehlt.
Als ich jetzt im Urlaub war wollte ich über die Cloud einige Dinge schalten. Leider wird mir da nur die Instanz .0 (bei der einige Geräte fehlen) angezeigt und ich habe keine Möglichkeit auf die .1 zu kommen.
Ich meine, früher hat er in der Cloudauswahl beide angezeigt.
Gibt es hier einen Trick oder geht hier wirklich nur die erste Instanz? -
@jleg Ich habe auch das Problem, dass iqontrol mit nginx beim Ladekringel hängen bleibt. Hast du etwas rausbekommen?
-
Kann mi rhier jmd nochma einen Schubs geben für die Darstellung von Synology Surveillance Streams in iQontrol? Die Kamerastreams kan nich mir im Browser anzeigen, die funktionieren mit dem Synology-Adapter. Der spukt die ja aus. Aber ich bekomm die bei iQontrol nicht (mehr) rein...
Habs mit WIdget, externer Link versucht...unter HTML und BackgroundURL...HABS: hab "Externer Link" genommen und den Datenpunkt "synology.0.SurveillanceStation.cameras.XYZ.linkMjpegHttpPath" hinter BACKGROUND_URL gewählt
-
hab doch noch ein Problem mit den Camera-Streams. Die sind alle leicht nach rechts verschoben (siehe Bild). Gibts dafür eine Lösung?

Das ist so im Browser und auf dem Handy. Ich habe nicht mit NZ gearbeitet (die Streams sind von allein alle untereinander, auch wenn rechts daneben noch viel Platz ist)