NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Hi, ein Fix für die Calculations ist online. Und man kann den Separator bei den Listen wählen (statt
,z.B.;) Außerdem kann man jetzt in der Widget-Überschrift auch Variablen verwenden (gleiche Syntax wie sonst auch, alsoFenster|Es sind {javascript.0.irgendwas} Fenster offenÜberschrift funktioniert

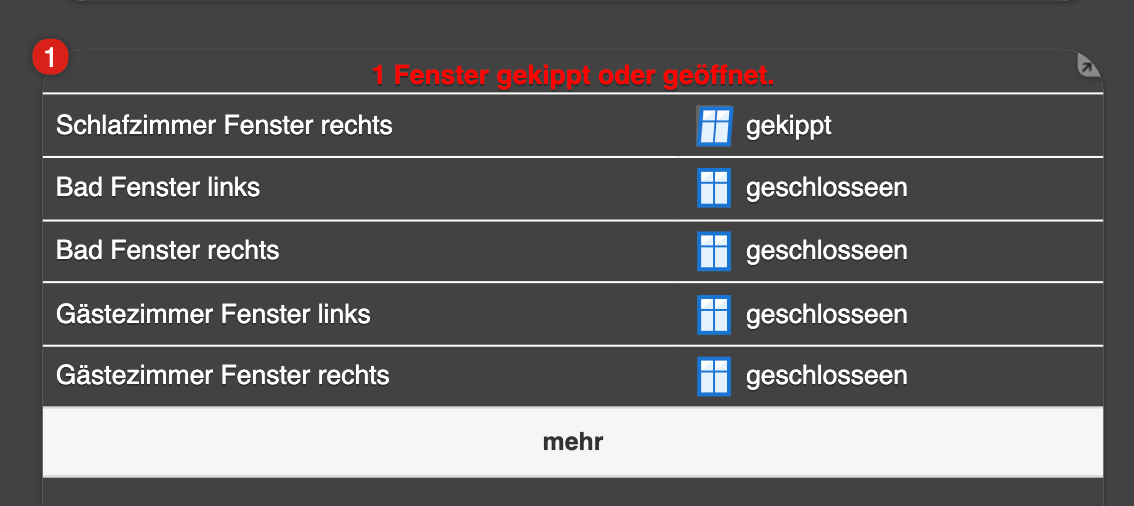
Fenster|<center><font color=red>{iqontrol.0.Lists.Fensterliste.Fenster_geoeffnet_oder_gekippt} Fenster gekippt oder geöffnet.</center></font>
-
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Nein, fürs Sortieren habe ich keine Idee. Die Liste wird ja dynamisch generiert, deshalb denke ich, es geht erst mal nur alphabetisch, oder? Andere Ideen?
Für sortierte Listen kann man sich aber z.B. selbst ein sortiertes Array anlegen (also nicht die Listen-Funktion nutzen, sondern die IDs händisch zusammentragen), aber mit dem Device-Counter-Widget visualisieren.In meinen Blocklys habe ich in der Gesamtliste alle eingeschalteten/aktiven Geräte oben (1.Sortierung). Alle Geräte danach sind alphbetisch (2.Sortierung). Wenn kein Gerät an ist, dann nur alphabetisch.
Sehr gute Idee. Kommt auf die Liste!
Moment, da fällt mir ein: Das geht sogar schon! Mit den neuen Calculations!
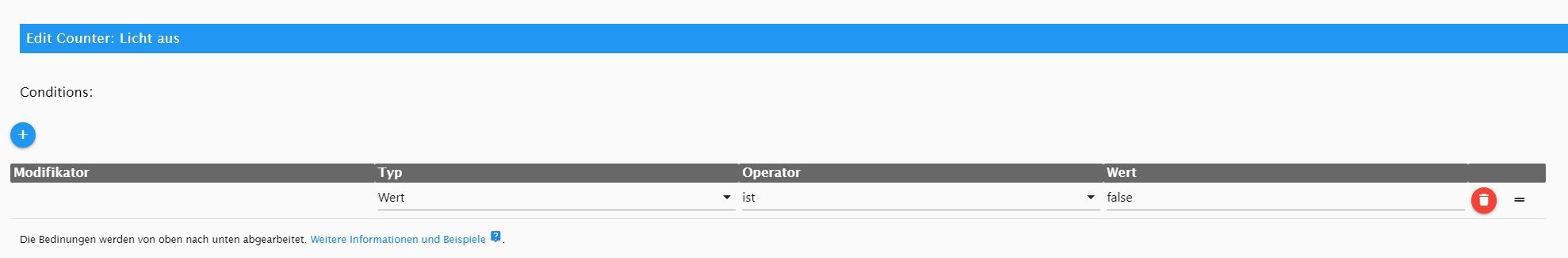
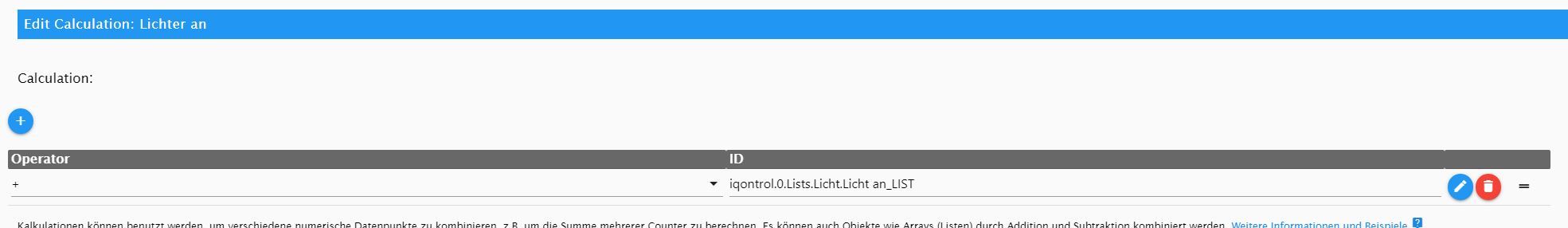
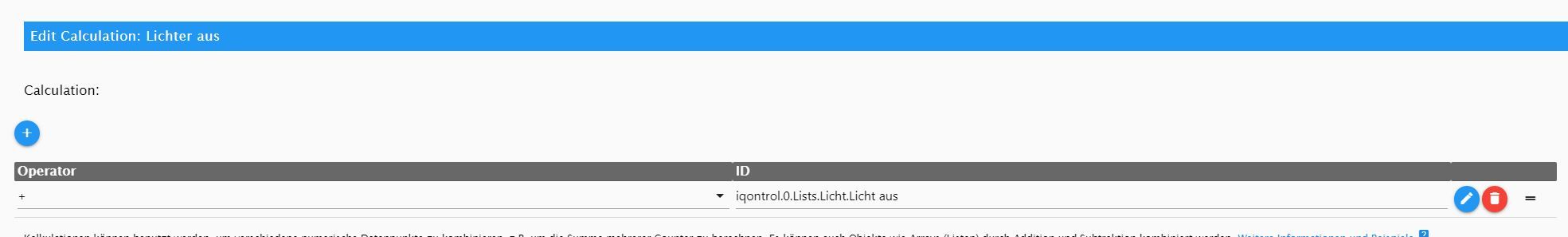
Nehmen wir an, Du hast in der Liste "Lichter" den Counter "Lichter an" angelegt.Dann eine neue Calculation "Lichter aus_LIST_JSON" anlegen. Als Kalkulationsschritte nimmst Du Lichter.TOTAL_LIST_JSON minus Lichter.an_LIST_JSON.
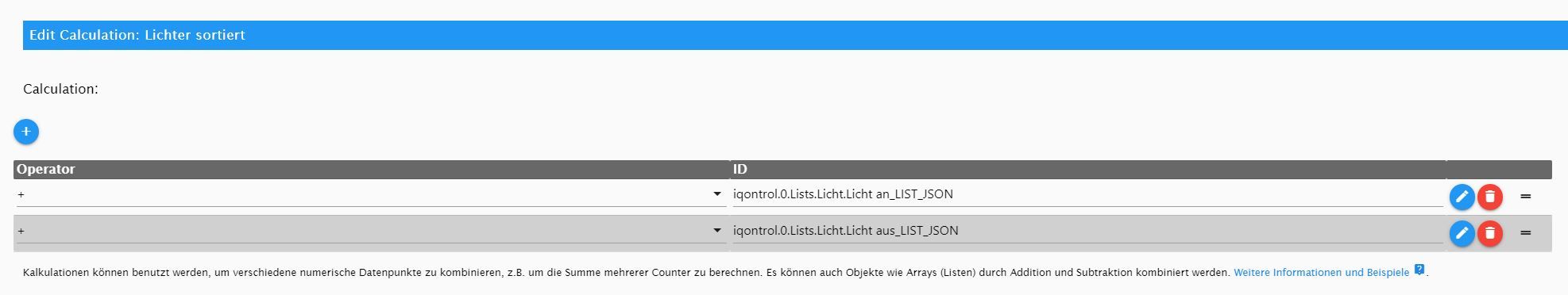
Dann eine zweite Calculation "Lichter sortiert_LIST_JSON" anlegen. Als Kalkulationsschritte nimmst Du hier: Lichter.an_LIST_JSON plus Lichter.aus_LIST_JSON.
Dann hast Du immer erst Lichter an und dann die Lichter aus.
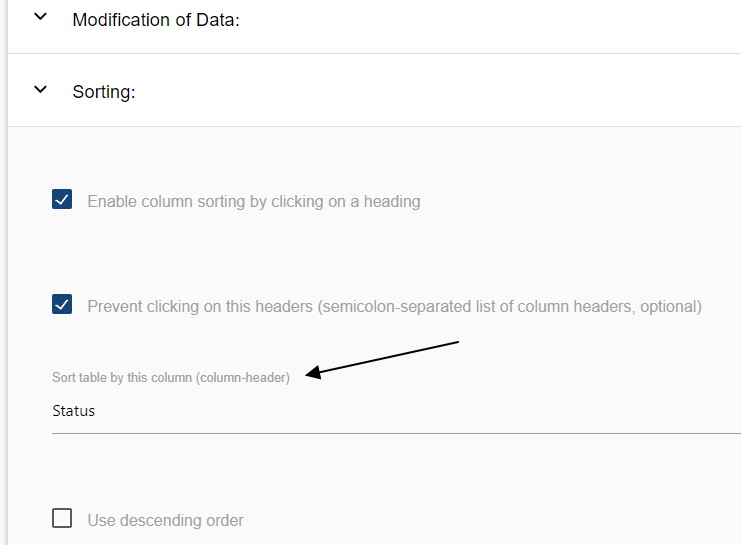
Hallo @s-bormann @dslraser muss eine sortierte Liste immer noch so bewerkstelligt werden? Ich hab die Liste für "Fenster" angelegt. Die funktioniert auch. Nun gibt es doch unter Geräte => "Fenster" => Background-URL die Option zu sortieren. Die funktioniert bei mir aber nicht


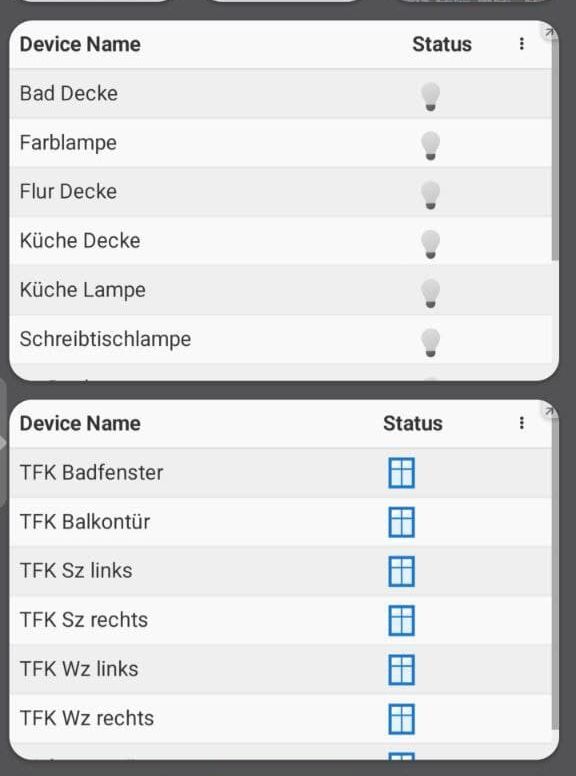
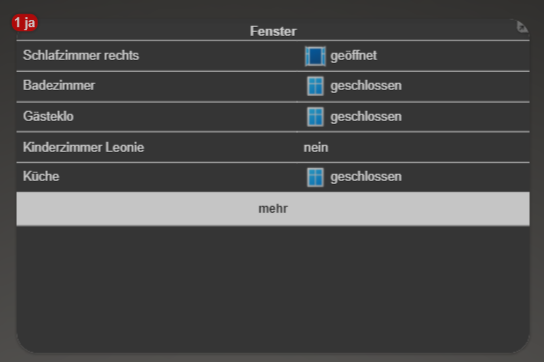
sieht bei mir aktuell so aus (dank der gefühlt 1000 Beiträge die ich gelesen hab ^^):

-
@s-bormann
Einen kleinen Fehler habe ich gefunden:Wenn das das Widget 2X3 (Groß und Hoch) ist, vergisst es den Status und
der Status muss immer manuell aktiviert werden.
Wenn das das Widget 3X2 (Groß und Weit) ist, bleibt der Status erhalten, auch nach dem Neuladen der Seite.
Der Fehler tritt allerdings nur auf mehreren Mobilgeräten (Tablet, Handy) auf, auf dem Windows-PC ist das merkwürdigerweise nicht. Auch auf dem Linux-PC konnte ich den Fehler nicht feststellen.
Ich weiß, die Listen sind ja erst in der Testphase, deshalb Danke für diese tolle neue Funktion!

-
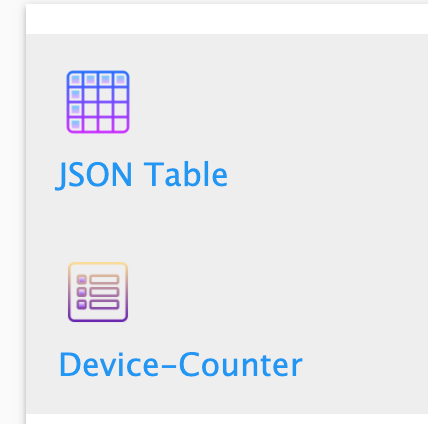
Du bist bei JSON Table gelandet, oder ?

Bei Device-Counter gibt es das gar nicht. Ich habe es mit Device-Counter gemacht.
-
@dslraser Normal stelle ich mich nicht ganz so dumm an aber bei den Listen fehlt mir der Durchblick.
Ich benutze deine Blocklys seit anfang an. Da ich auch leidenschaftlich IQcontrol verwende habe ich mich gleich rangemacht und habe mich zum testen an meine Lampen gemacht. Auch nach zig Stunden bekomme ich nur eine nach Zustand unsortierte Liste meiner Lampen mit mit dem Zustand dahinter (an oder aus). Weder die PNG's mit den Bildern noch die Sortierung nach zustand noch die Anzahl in der Titelleiste will mir gelingen (Obwohl ich die Posts fast auswendiggelernt habe). Könntest du nicht mal eine "Deppchen" Bilderstrecke am Beispiel von irgendwas Machen? Da ist ja dann für die anderen Aufzählungen dann relativ leicht zu adaptieren. Ich denke wenn die Logic der verschiedenen Bausteine mal klar ist sehen einige hier klarer. -
@docgame hihi, tja, gehts dir wie mir...
das problem im mom ist, das, wie immer bei @s-bormann updates im stundentakt kommen.
2 anleitungen gibts ja schon. hatte schon 3 kacheln mit total, ein, aus. im moment bekomm ichs nicht mehr hin.
womit wir wieder beim thema unterforen wären. da könnte man das, ohne andere anfragen, in einem eigenen beitrag behandeln... -
@docgame
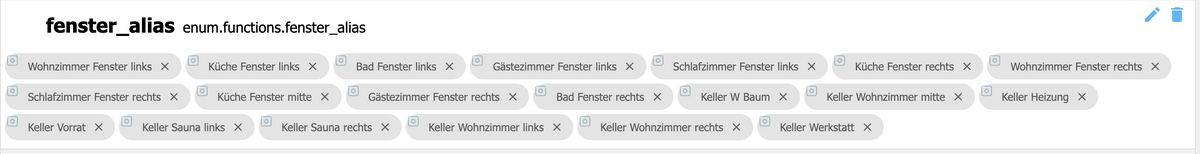
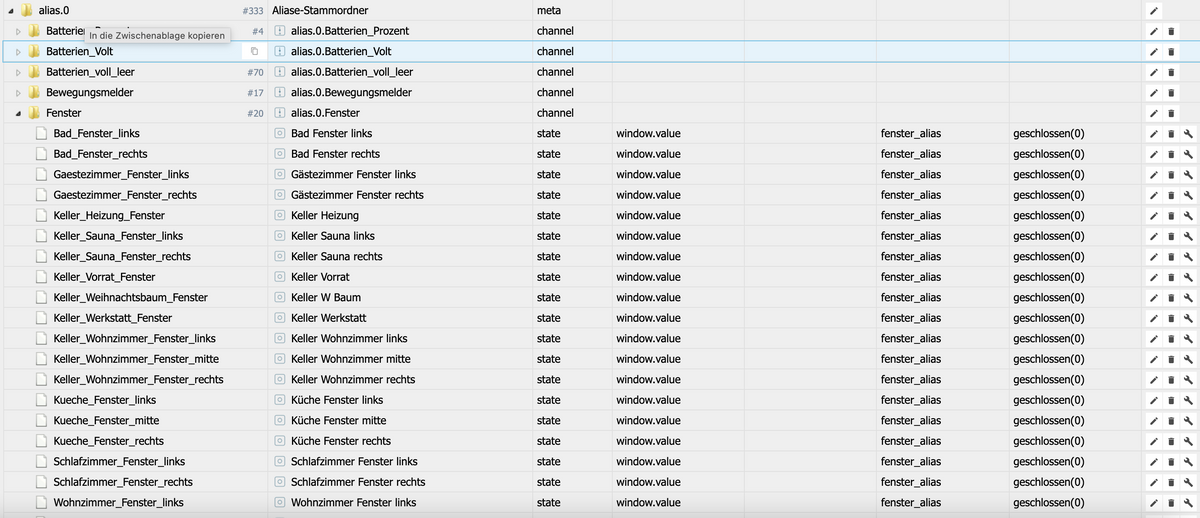
Kann ich machen, aber es fängt schon bei den Aufzählungen/aliasen an. Wenn Du aliase/Aufzählungen wie für meine Blocklys angelegt hast, dann kannst Du die direkt verwenden. (Aliase in einem Ordner, also bei mir ohne Elternordner)Beispiel Fenster


Wenn es sowas gibt, dann geht es in iQontrol weiter.
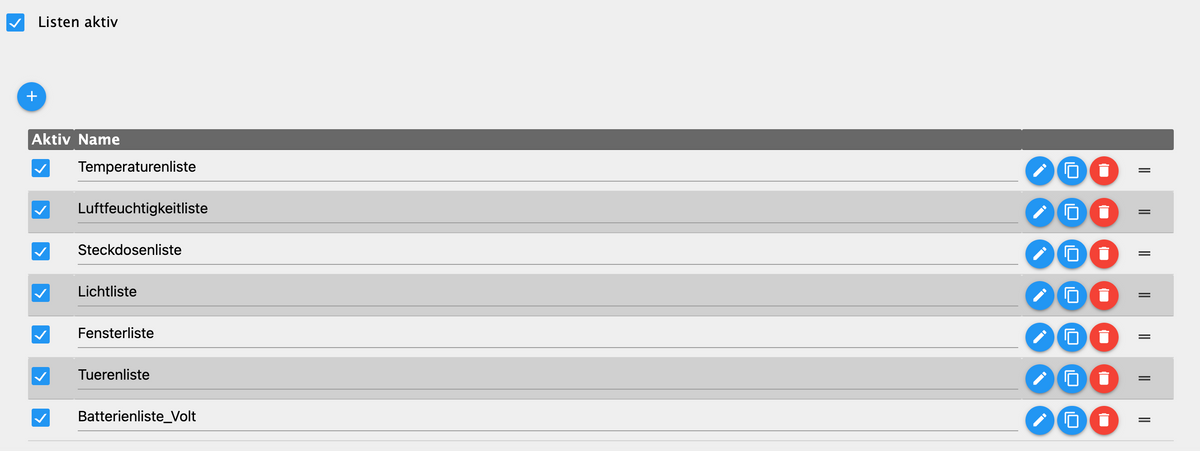
über das Plus (+) eine neue Liste anlegen (Beispiel Fensterliste)

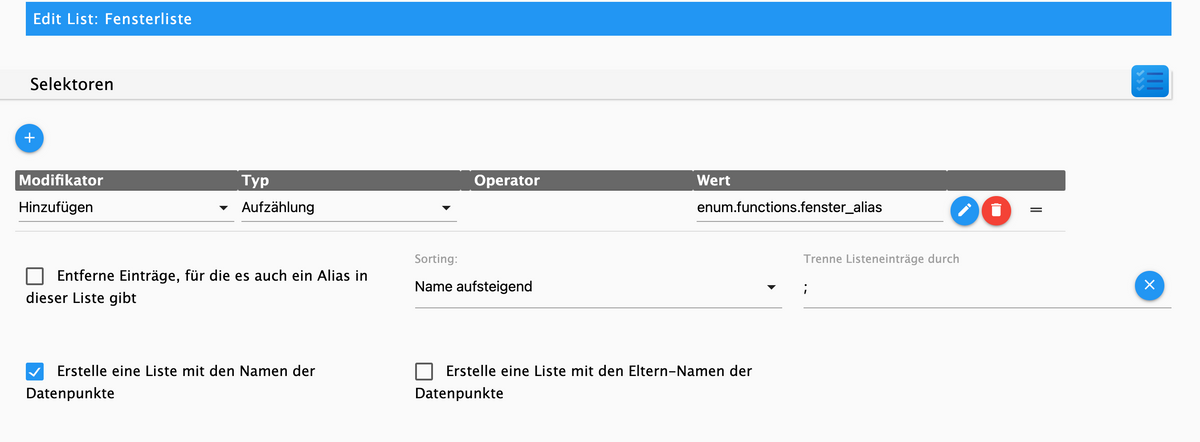
rechts auf den Bleistift klicken

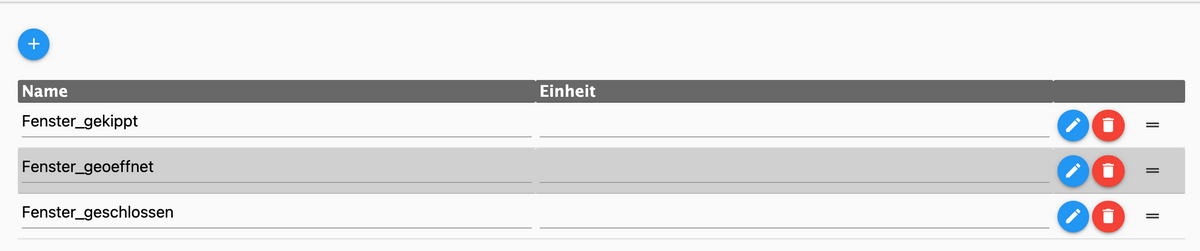
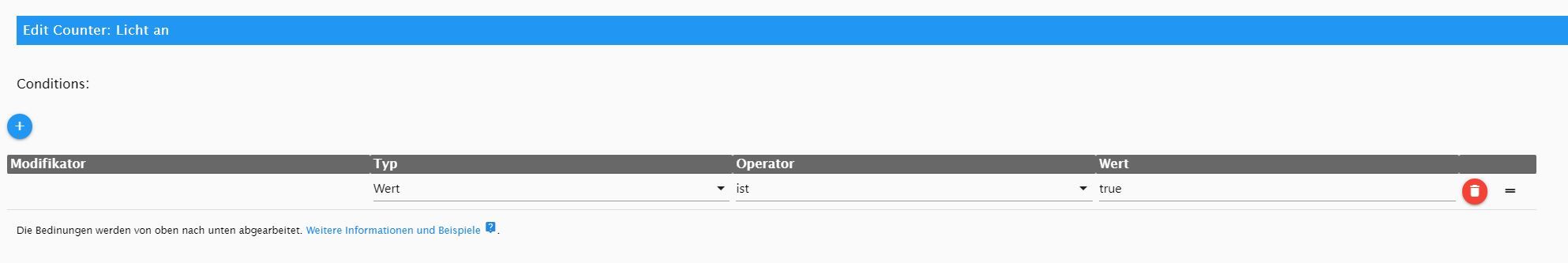
3 Counter anlegen

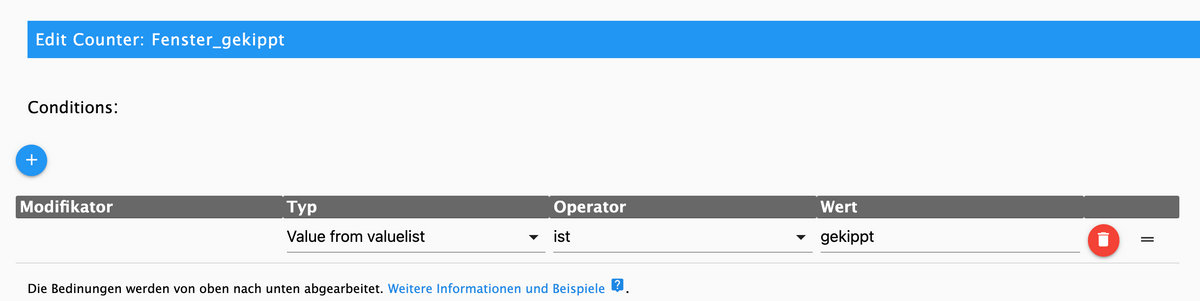
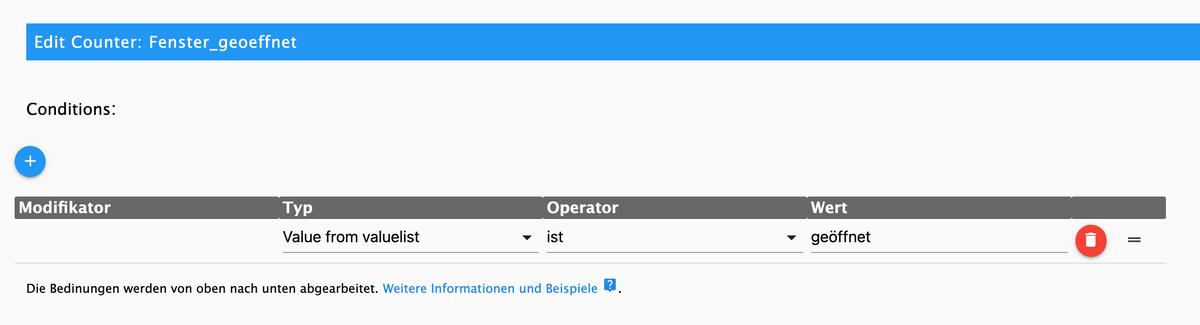
jeweils rechts auf den Bleistift klicken, Beispiel gekippt

Beispiel geöffnet

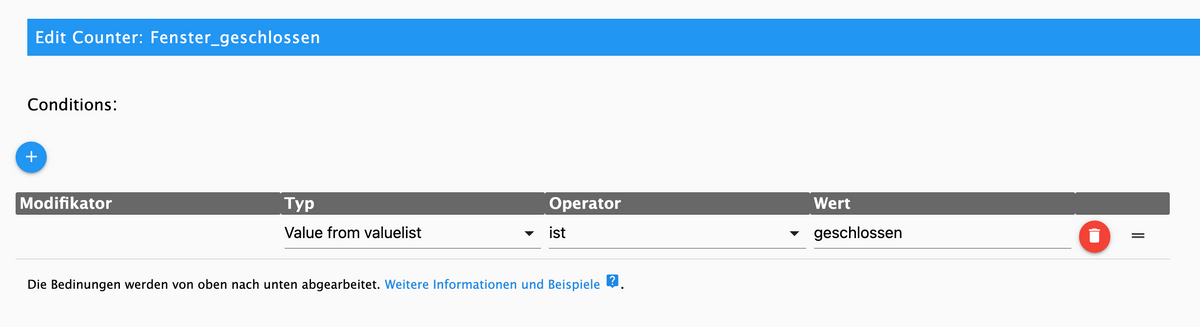
Beispiel geschlossen

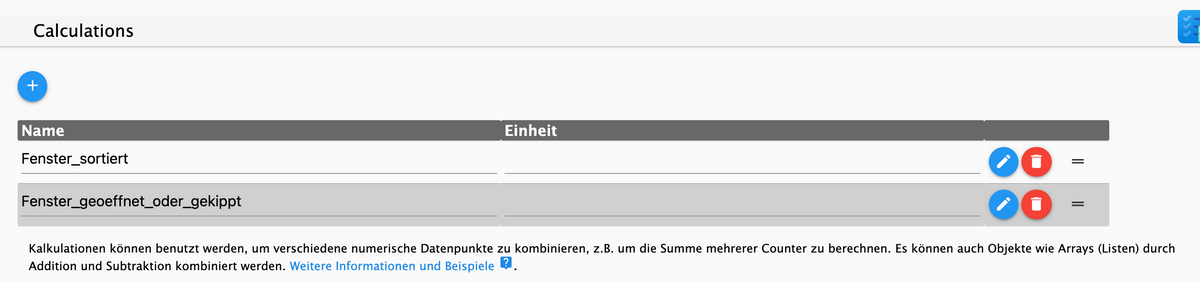
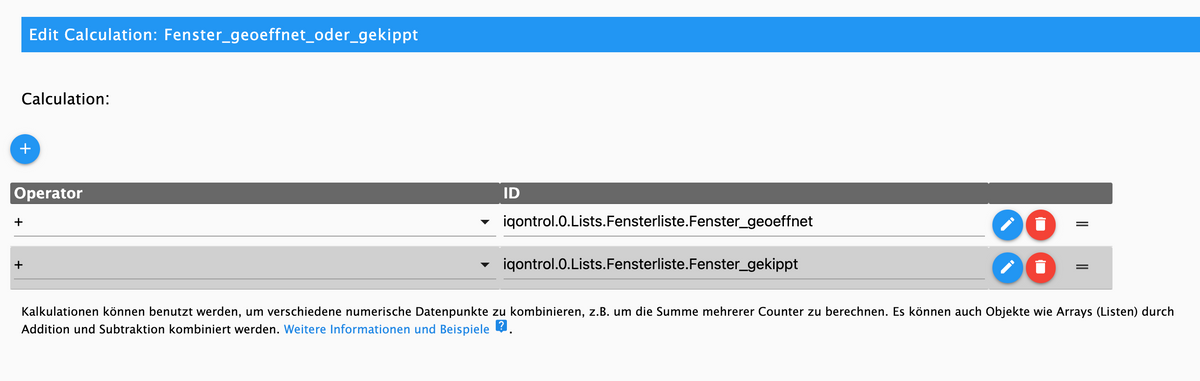
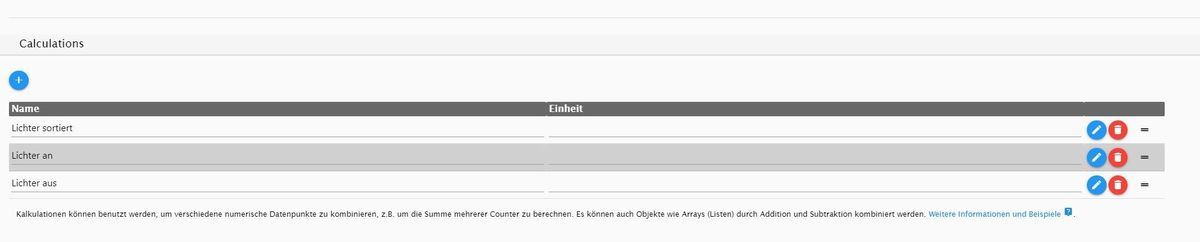
zwei Calculations anlegen

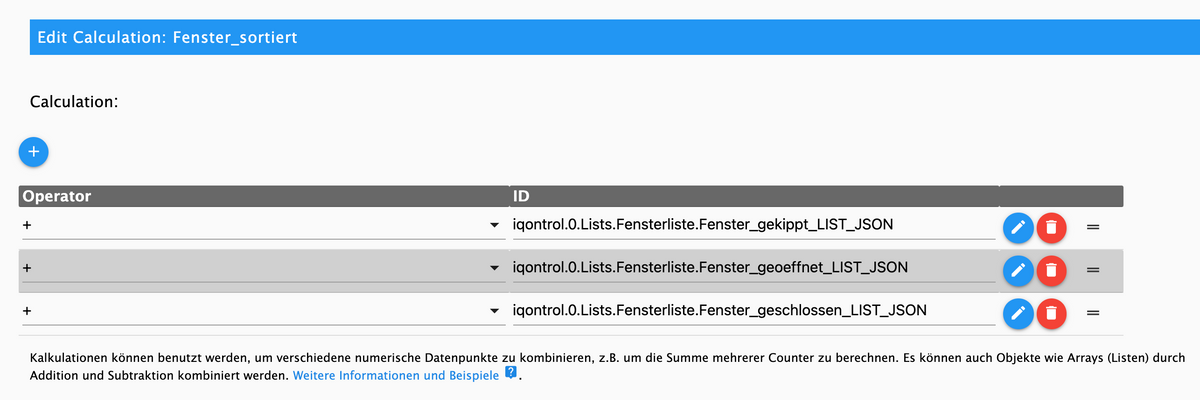
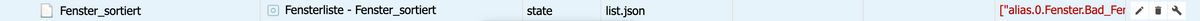
Fenster_sortiert auf dem Bleistift rechts anklicken.Diese Ansicht ist auch die Reihenfolge, wie die spätere sortierte Liste angezeigt wird. Also zuerst gekippt, dann geöffnet und dann geschlossen. Wer eine andere Reihenfolge will, der kann auch rechts bei den Strichen per Drag & Drop verschieben.

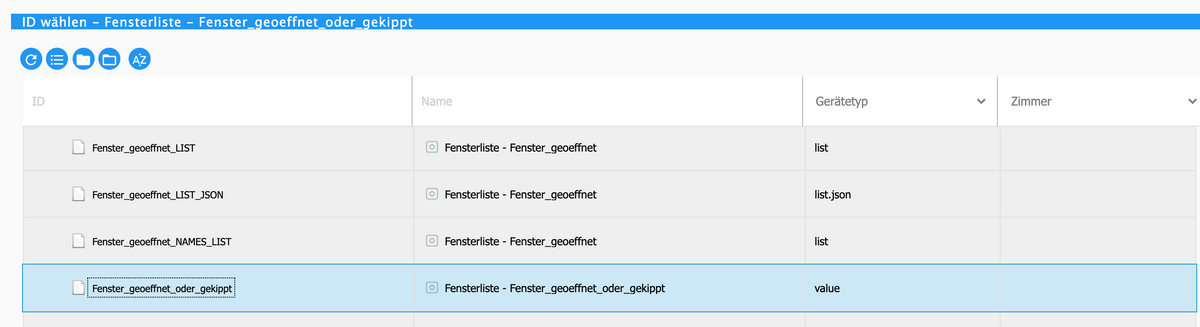
Fenster_geoeffnet_oder_gekippt auf dem Bleistift rechts anklicken.

Es kann sein, das man an einigen Stellen zuvor zwischenspeichern muss, damit die Listen auch angelegt werden und somit vorhanden sind.
Jetzt folgt Teil 2 - Das Widget anlegen
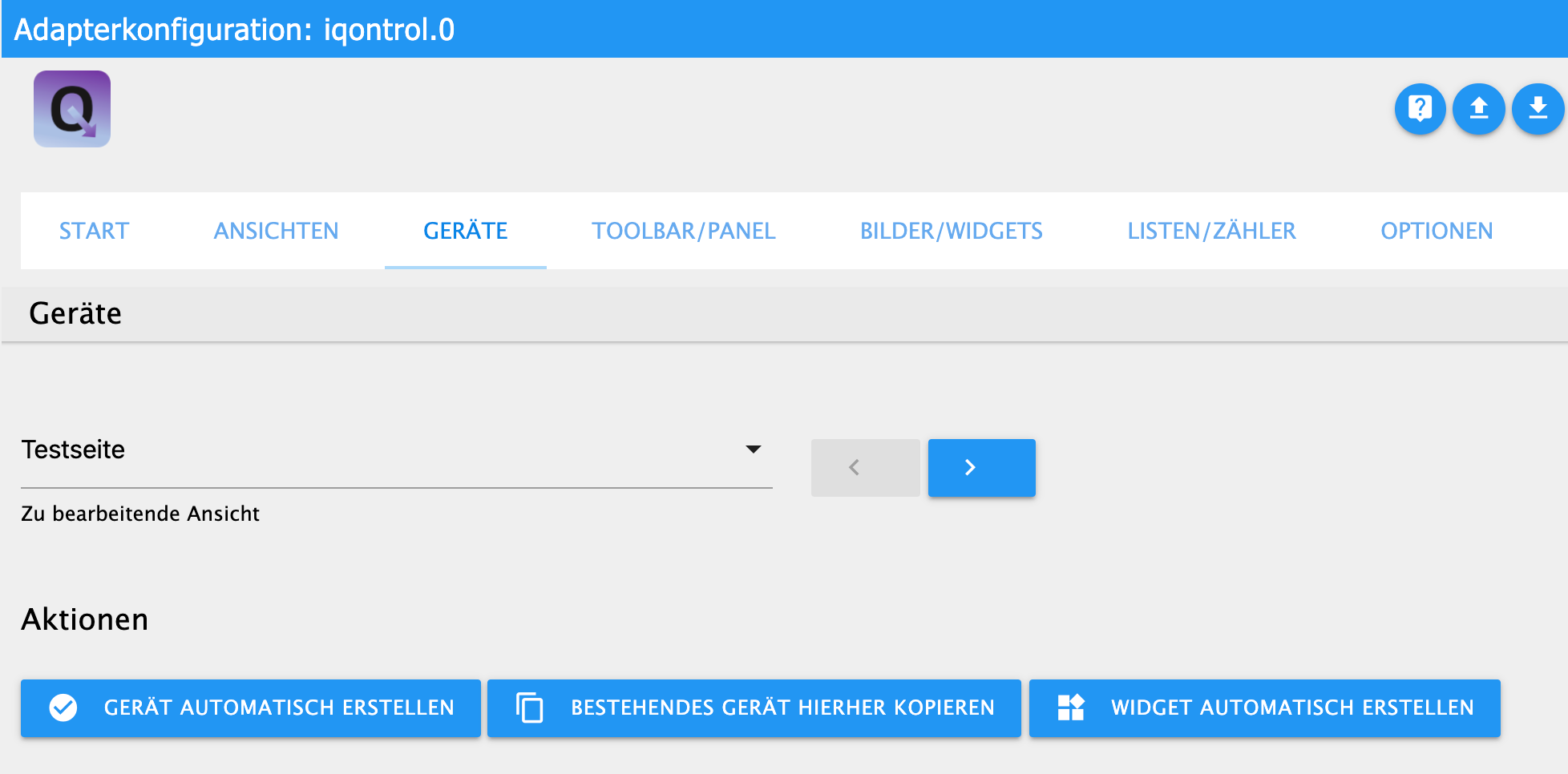
Unter Geräte WIDGET AUTOMATISCH ERSTELLEN anklicken

Namen vergeben und Quelle Device-Counter auswählen

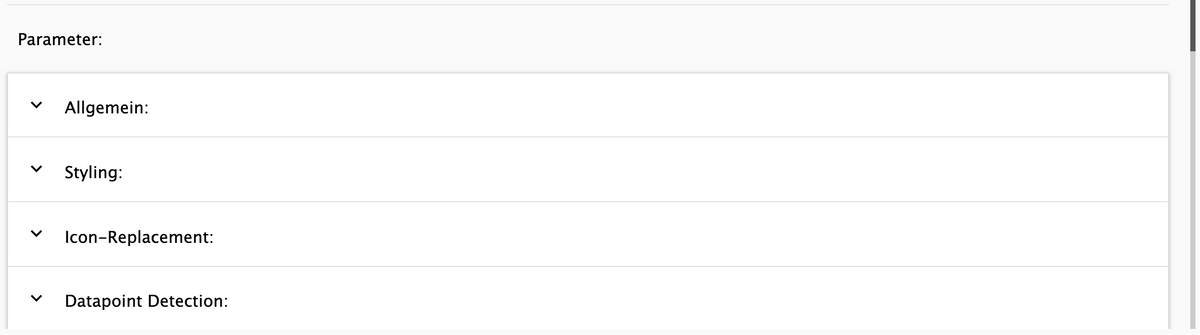
Es öffnet sich

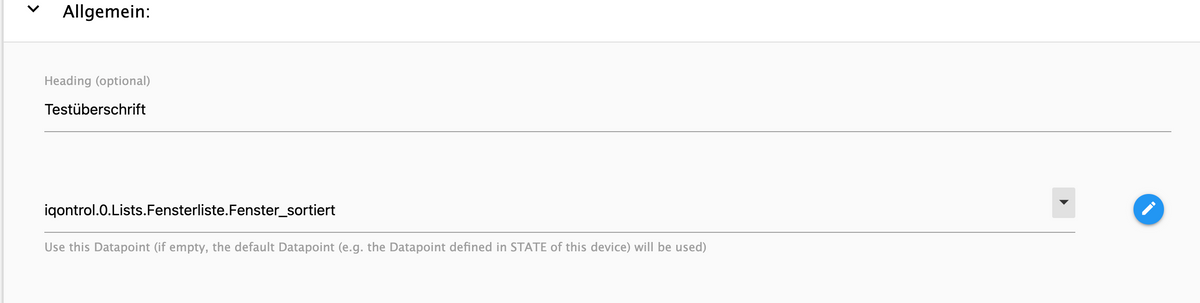
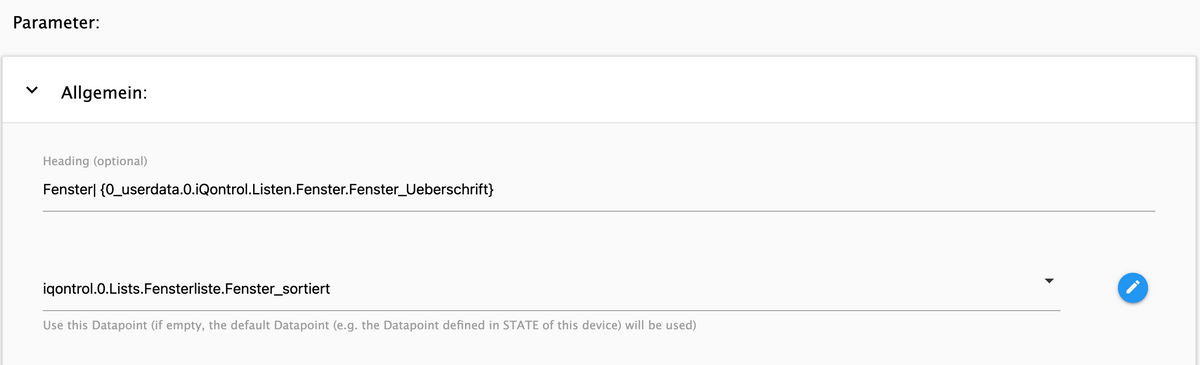
Unter Allgemein rechts die sortiert Liste auswählen

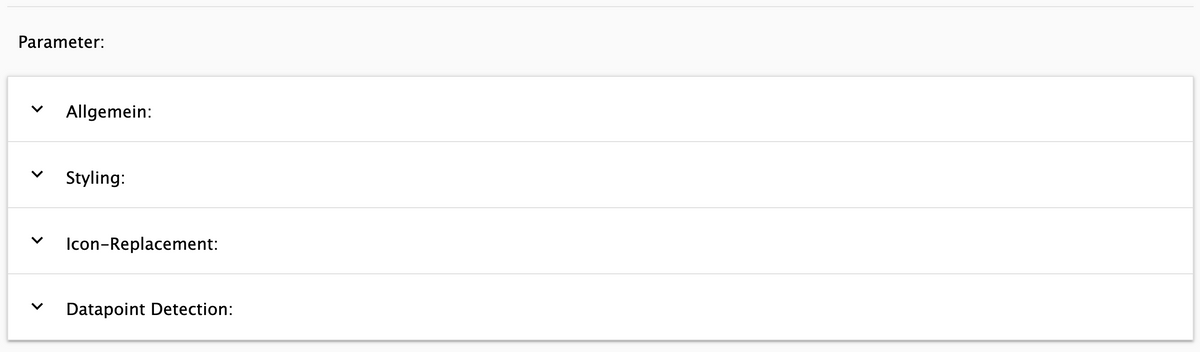
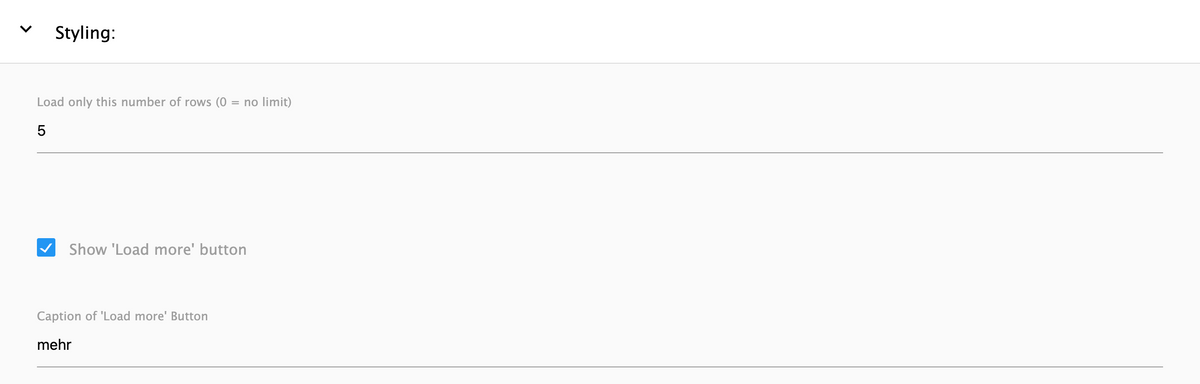
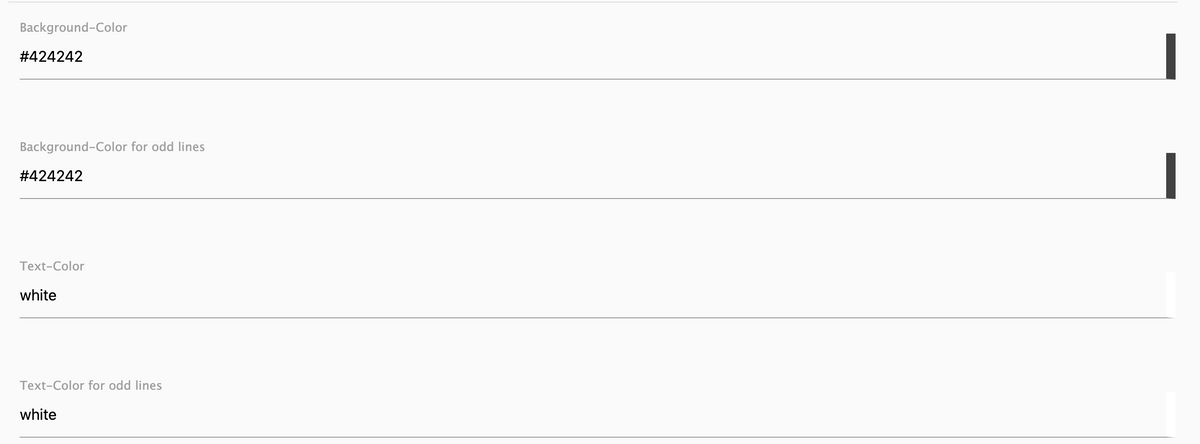
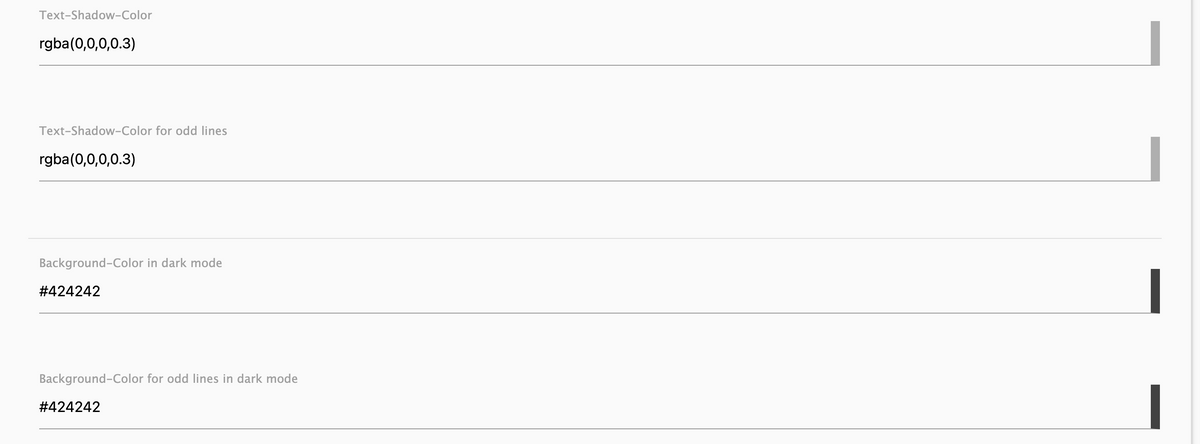
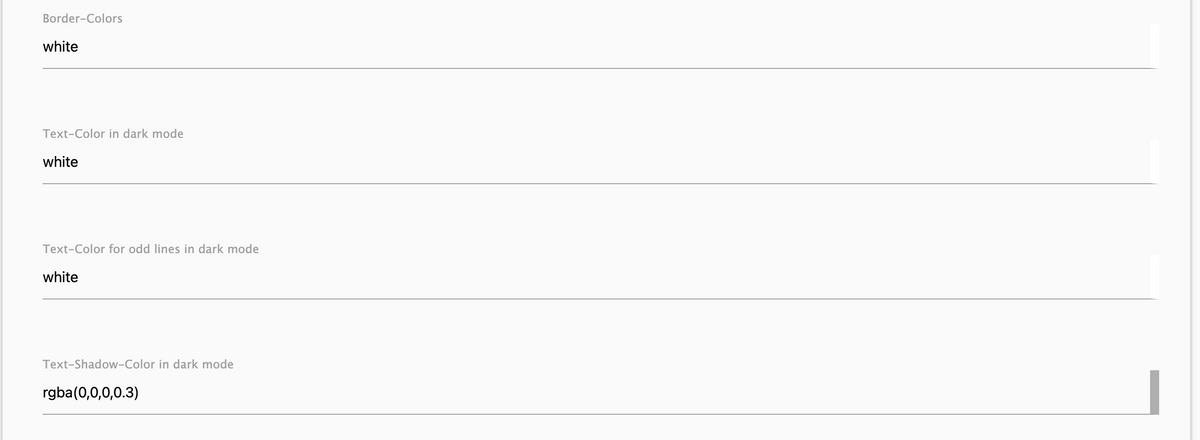
Styling und Icon-Replacement mache ich zum Schluss, wenn die Liste steht.
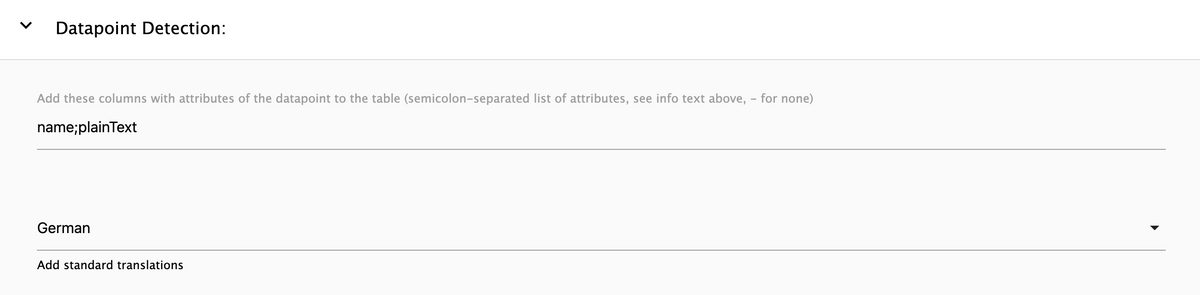
Unter Datapoint Detection für diese Art alias ändern auf name
name;plainTextdamit werden die Namen der Datenpunkte angezeigt.
Widget erstellen/speichern und erstmal in der iQontrol View schauen was in der Liste steht.
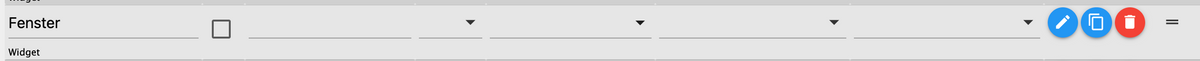
Wenn nun das Widget wieder bearbeitet werden soll, dann über den Bleistift rechts öffnen.

Dann bei diesem Datenpunkt rechts auf den Bleistift klicken.

Dann ist man wieder hier

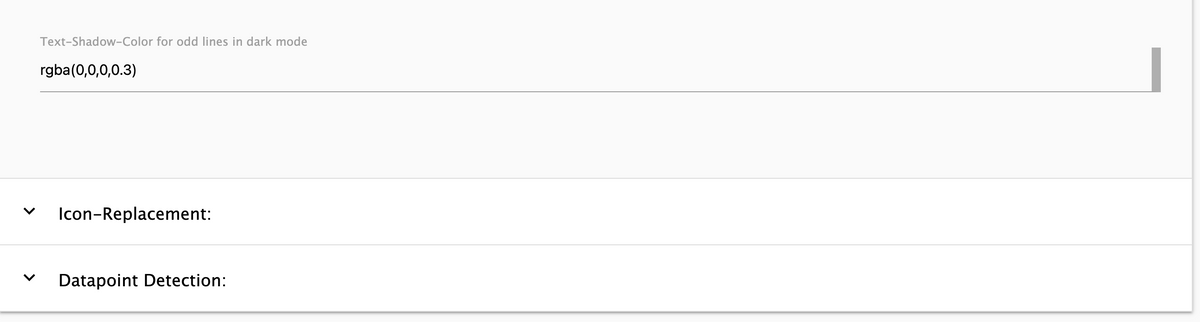
Beispiel Styling





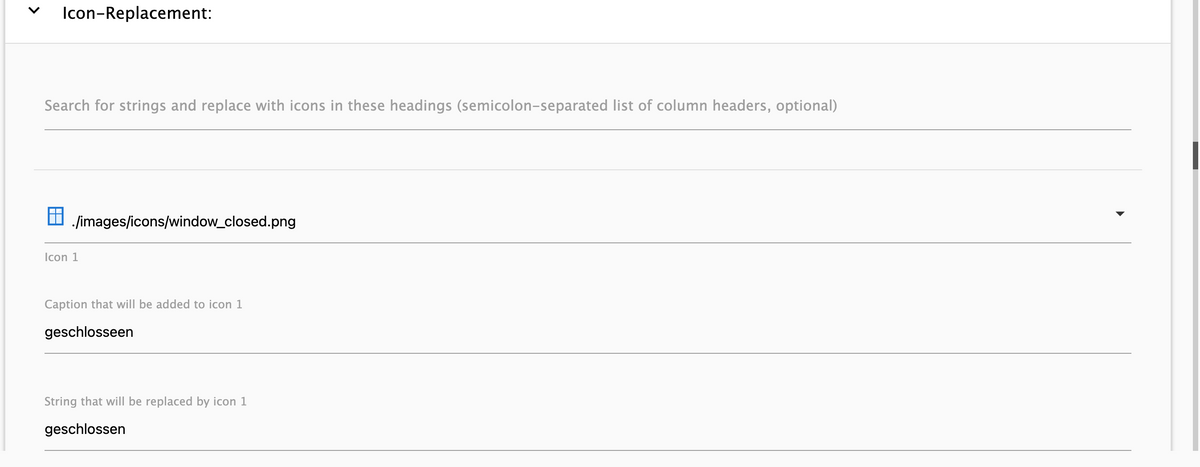
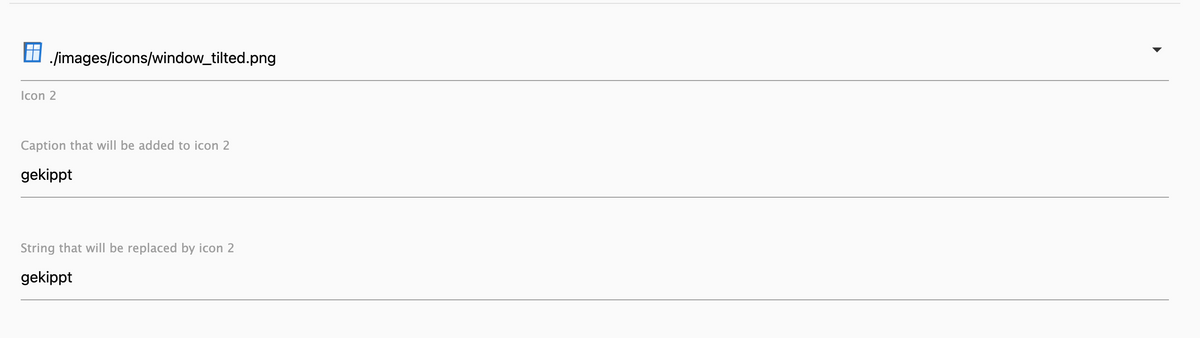
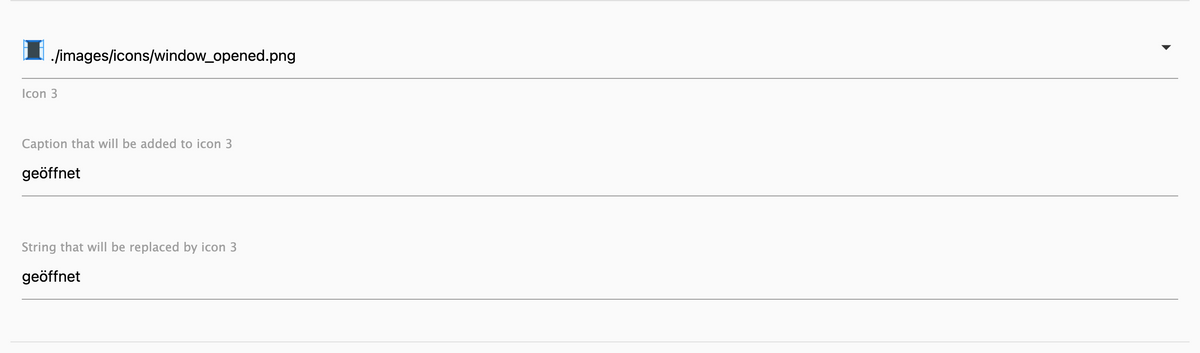
Beispiel Icon-Replacement



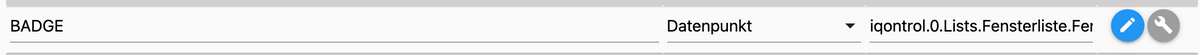
Badge einfügen (die Anzahl der geöffneten/gekippten Fenster)

Rechts auf den Bleistift und den Datenpunkt mit value (Zahl) auswählen

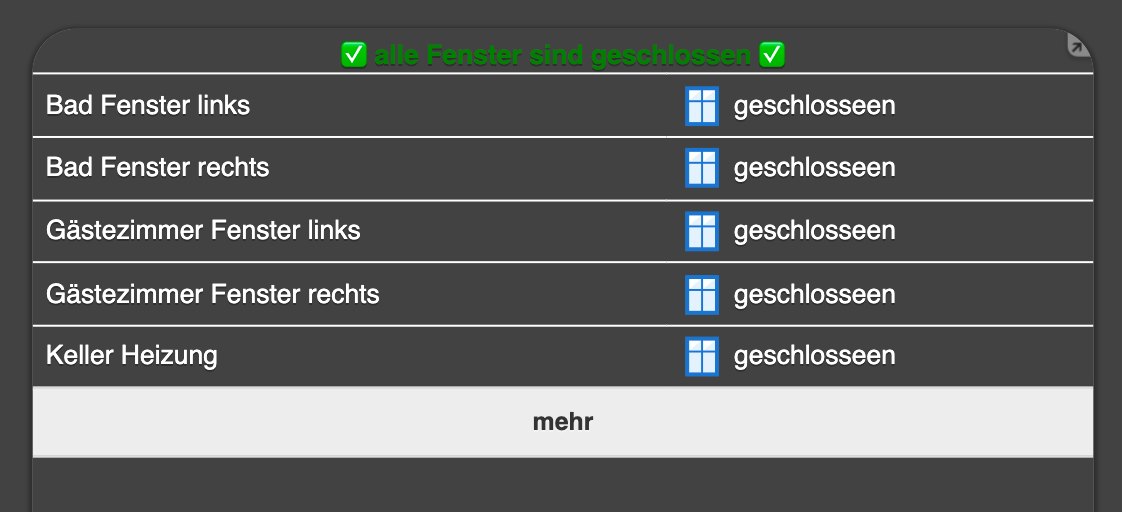
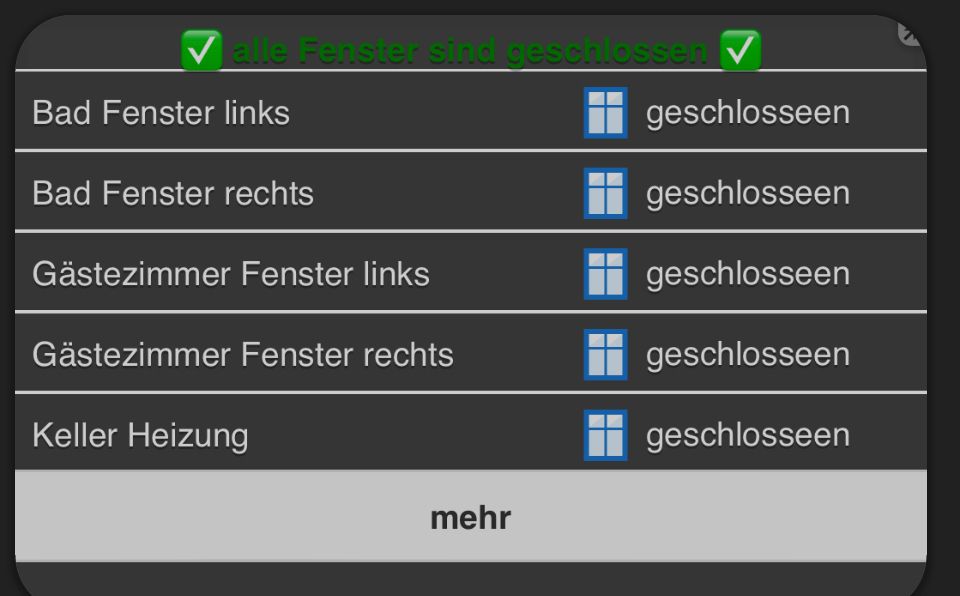
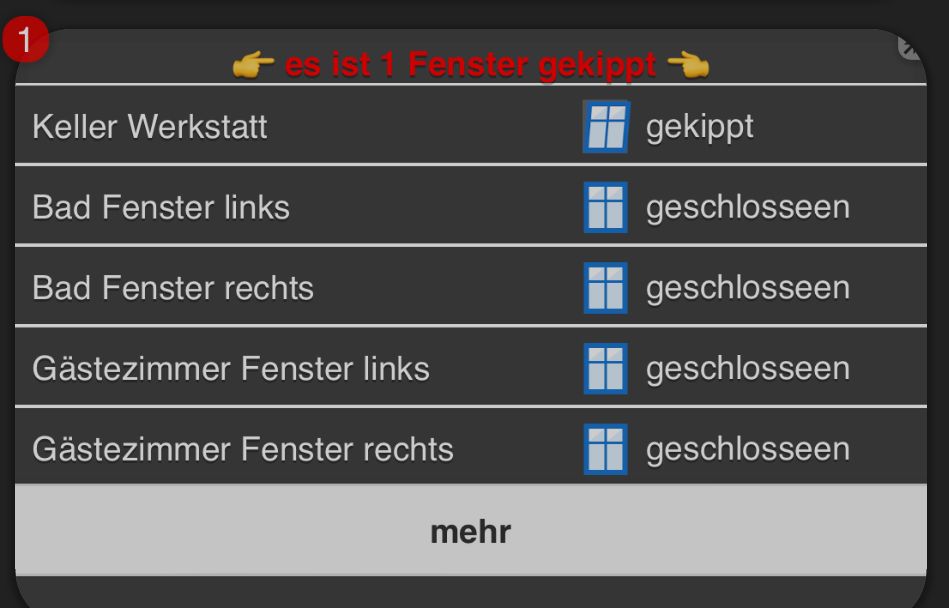
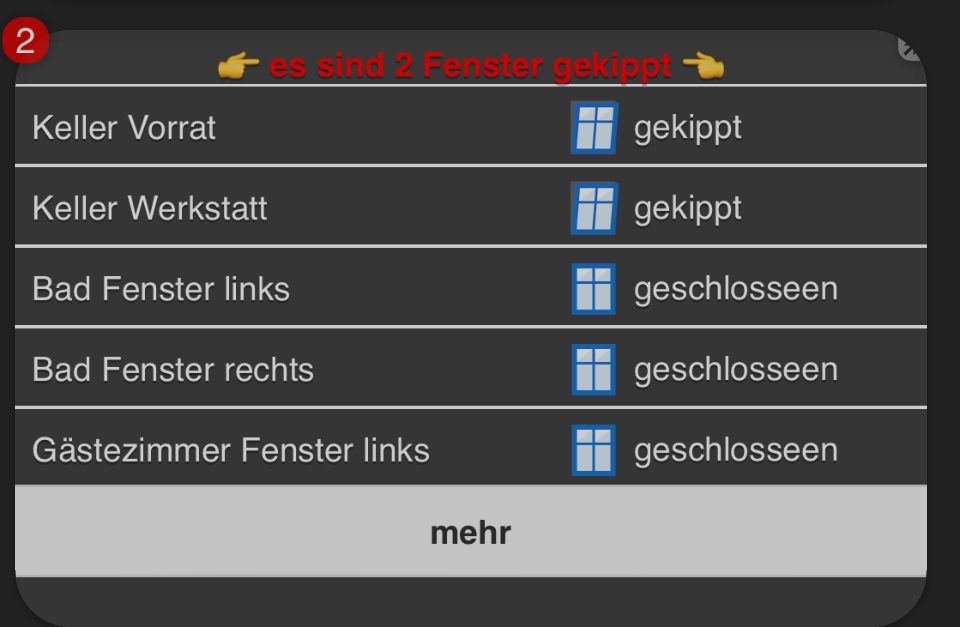
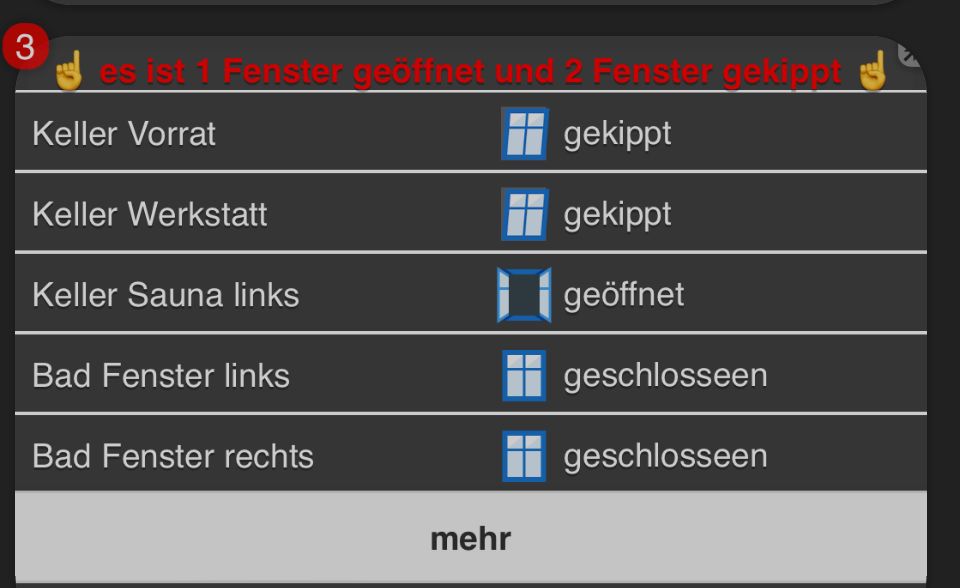
Bis auf die Überschrift (erkläre ich später) sieht es dann bei mir so aus.

Wer solche Überschriften möchte




Der kann folgendes Blockly nehmen, oder für sich umarbeiten.
Dieses Blockly legt einen Datenpunkt unter 0_userdata.0 an

Man kann in iQontrol diesen Datenpunkt für die Überschrift verlinken

Beispiel (für den Datenpunkt aus dem Blockly)
Fenster| {0_userdata.0.iQontrol.Listen.Fenster.Fenster_Ueberschrift}Ich hoffe das hilft erstmal
-
@dslraser vielen Dank für die coole, ausführliche Erklärung
 Hab mir die 2mal durchgelesen und Schritt für Schritt abgearbeitet.
Hab mir die 2mal durchgelesen und Schritt für Schritt abgearbeitet.
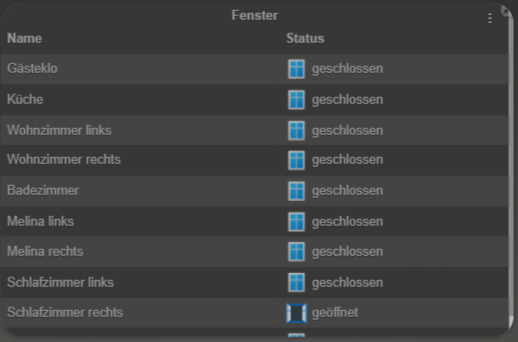
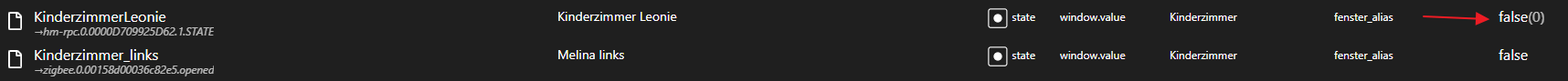
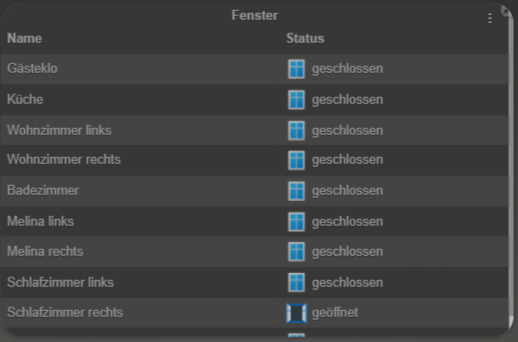
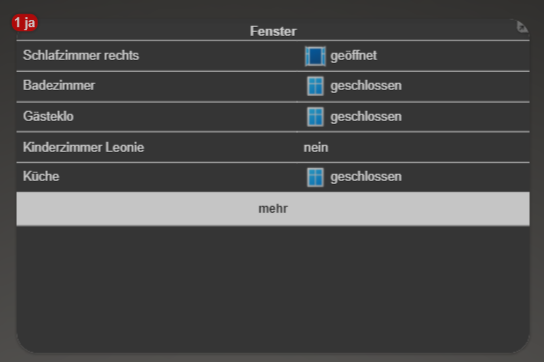
Ich habe fast nur Zigbee-Sensoren, einen HM-IP-Sensor. Bei mir sieht die Tabelle wie folgt aus:

der HM-IP-Datenpunkt wie folgt:

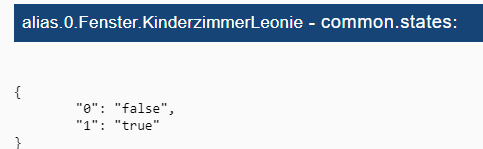
{ "type": "state", "common": { "name": "Kinderzimmer Leonie", "type": "number", "read": true, "write": false, "role": "window.value", "alias": { "id": "hm-rpc.0.0000D709925D62.1.STATE" }, "states": { "0": "false", "1": "true" } }, "native": {}, "_id": "alias.0.Fenster.KinderzimmerLeonie", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641918848498 }Die States für die Zigbee-Sensoren habe ich nicht verändert, nur den für HM-IP, damit der auf true/false abbildet...ich vermute hier einen Fehler/ein Problem (hab erst heute noch diese Konvertierung wieder eingebaut, weil der Alias-Adapter die wieder rausgeschmissen hatte).
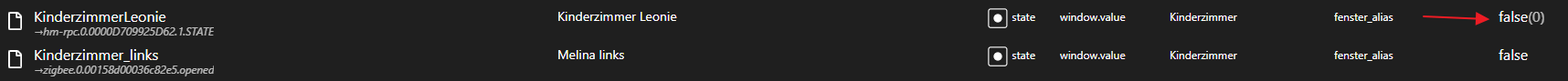
Im Alias-Manager kann ich die auch einsehen:

Ich könnte noch 2 Replacements einbauen mit ja/nein...aber eigentlich sollte hier ja kein "nein" sondern false stehen im JSON des iQontrol?
-
@kueppert sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser sagte in Test Adapter iQontrol 1.11.x Vis:
@s-bormann sagte in Test Adapter iQontrol 1.11.x Vis:
Nein, fürs Sortieren habe ich keine Idee. Die Liste wird ja dynamisch generiert, deshalb denke ich, es geht erst mal nur alphabetisch, oder? Andere Ideen?
Für sortierte Listen kann man sich aber z.B. selbst ein sortiertes Array anlegen (also nicht die Listen-Funktion nutzen, sondern die IDs händisch zusammentragen), aber mit dem Device-Counter-Widget visualisieren.In meinen Blocklys habe ich in der Gesamtliste alle eingeschalteten/aktiven Geräte oben (1.Sortierung). Alle Geräte danach sind alphbetisch (2.Sortierung). Wenn kein Gerät an ist, dann nur alphabetisch.
Sehr gute Idee. Kommt auf die Liste!
Moment, da fällt mir ein: Das geht sogar schon! Mit den neuen Calculations!
Nehmen wir an, Du hast in der Liste "Lichter" den Counter "Lichter an" angelegt.Dann eine neue Calculation "Lichter aus_LIST_JSON" anlegen. Als Kalkulationsschritte nimmst Du Lichter.TOTAL_LIST_JSON minus Lichter.an_LIST_JSON.
Dann eine zweite Calculation "Lichter sortiert_LIST_JSON" anlegen. Als Kalkulationsschritte nimmst Du hier: Lichter.an_LIST_JSON plus Lichter.aus_LIST_JSON.
Dann hast Du immer erst Lichter an und dann die Lichter aus.
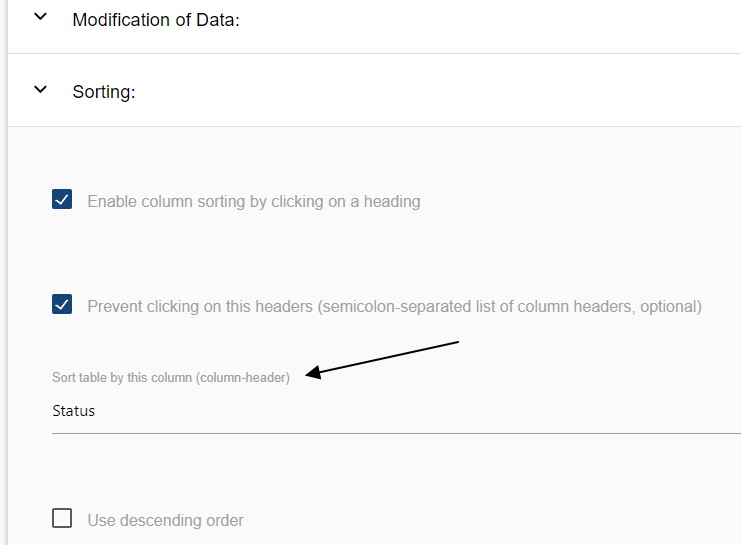
Hallo @s-bormann @dslraser muss eine sortierte Liste immer noch so bewerkstelligt werden? Ich hab die Liste für "Fenster" angelegt. Die funktioniert auch. Nun gibt es doch unter Geräte => "Fenster" => Background-URL die Option zu sortieren. Die funktioniert bei mir aber nicht


sieht bei mir aktuell so aus (dank der gefühlt 1000 Beiträge die ich gelesen hab ^^):

Hi,
"Status" ist die Übersetzung von "plainText". Probier doch bitte mal, nach "plainText" zu sortieren, ich denke, dann sollte es klappen. -
@kueppert sagte in Test Adapter iQontrol 1.11.x Vis:
@dslraser vielen Dank für die coole, ausführliche Erklärung
 Hab mir die 2mal durchgelesen und Schritt für Schritt abgearbeitet.
Hab mir die 2mal durchgelesen und Schritt für Schritt abgearbeitet.
Ich habe fast nur Zigbee-Sensoren, einen HM-IP-Sensor. Bei mir sieht die Tabelle wie folgt aus:

der HM-IP-Datenpunkt wie folgt:

{ "type": "state", "common": { "name": "Kinderzimmer Leonie", "type": "number", "read": true, "write": false, "role": "window.value", "alias": { "id": "hm-rpc.0.0000D709925D62.1.STATE" }, "states": { "0": "false", "1": "true" } }, "native": {}, "_id": "alias.0.Fenster.KinderzimmerLeonie", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641918848498 }Die States für die Zigbee-Sensoren habe ich nicht verändert, nur den für HM-IP, damit der auf true/false abbildet...ich vermute hier einen Fehler/ein Problem (hab erst heute noch diese Konvertierung wieder eingebaut, weil der Alias-Adapter die wieder rausgeschmissen hatte).
Im Alias-Manager kann ich die auch einsehen:

Ich könnte noch 2 Replacements einbauen mit ja/nein...aber eigentlich sollte hier ja kein "nein" sondern false stehen im JSON des iQontrol?
Meine alias sind so "übersetzt"
"states": { "0": "geschlossen", "1": "gekippt", "2": "geöffnet"Du könntest es z.B. so machen ?
"states": { "0": "geschlossen", "1": "geöffnet"Ich könnte noch 2 Replacements einbauen mit ja/nein...aber eigentlich sollte hier ja kein "nein" sondern false stehen im JSON des iQontrol?
ja/nein ist doch die Übersetzung true/false
kommt das von hier (wenn German eingestellt) ?

-
@dslraser Teilerfolge kann ich melden...
Ich arbeite ja mit Linkeddevice. Habe da wo bei dir geöffnet und Gekippt drin steht true und false stehen und genommen.
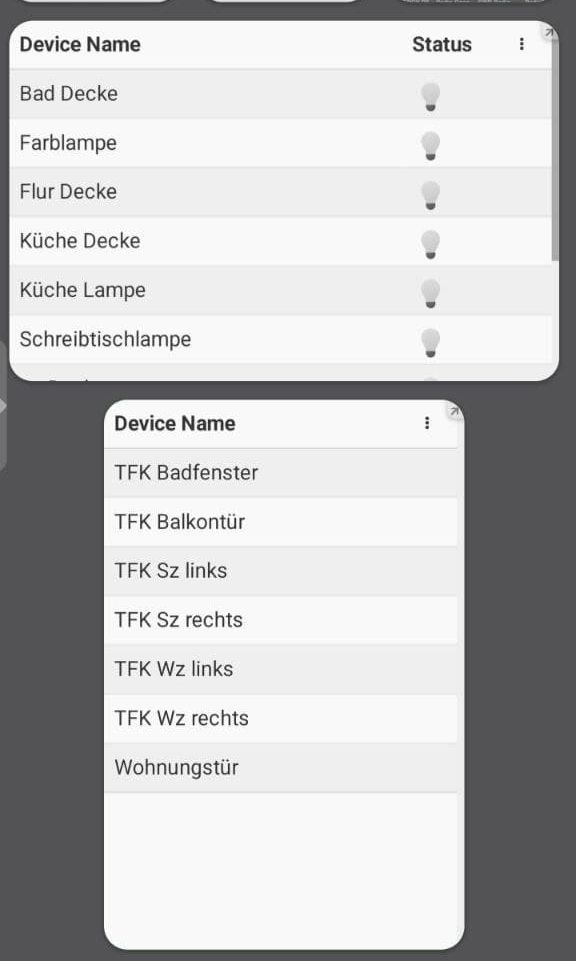
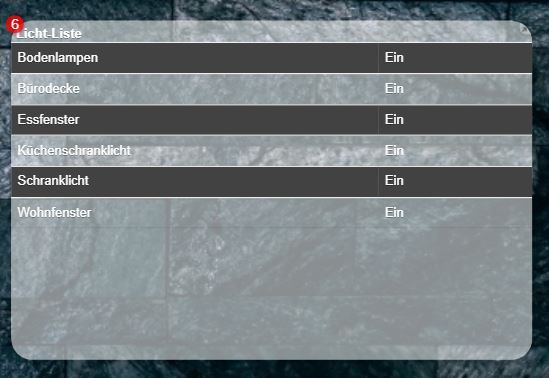
Vorher hatte ich alle Lichter drin aber unsortiert (an und aus bunt gemischt). Jetzt zeigt er mir nur die eingeschalteten an. Die Icons will er auch noch nicht (Habe die Glühbirnen als Icon und in die jeweiligen 2 Felder darunter jeweils true oder false).
Mein Bescheidenes Englisch macht es nicht einfacher Ich probiere weiter, bin aber schon wieder am wild probieren, da ich durch die die fehlenden Ausgeschaltenen Lichter und die Icons aus dem Trott bin. Da besteht eben immer die Gefahr, dass man unbewusst wieder etwas anderes verstellt.
Ich probiere weiter, bin aber schon wieder am wild probieren, da ich durch die die fehlenden Ausgeschaltenen Lichter und die Icons aus dem Trott bin. Da besteht eben immer die Gefahr, dass man unbewusst wieder etwas anderes verstellt.

-
@docgame sagte in Test Adapter iQontrol 1.11.x Vis:
Die Icons will er auch noch nicht (Habe die Glühbirnen als Icon und in die jeweiligen 2 Felder darunter jeweils true oder false).
Bei Dir steht Ein (und wahrscheinlich auch Aus)---groß geschrieben, dann trage nicht true/false ein, sondern Ein oder Aus für das Icon.
Jetzt zeigt er mir nur die eingeschalteten an
Richtigen Datenpunkt ausgewählt ?
-
@dslraser Mit "Ein" ging das Icon.
Bei Calculation habe ich bei sortiert den list-json Datenpunkt. Bei Licht an/aus den value-Datenpunkt.






-
@dslraser
 jetzt hab ich auch endlich wieder geschafft!
jetzt hab ich auch endlich wieder geschafft!
die erklärung sollte so ins readME auf github rein, falls nicht schon geschehn.
das einzige was mir beim styling jetzt noch fehlt: font
man kann zwar die farbe eines beistrichs bestimmen (überspitzt ausgedrückt), die schriftart hab ich aber nicht gefunden... -
@docgame
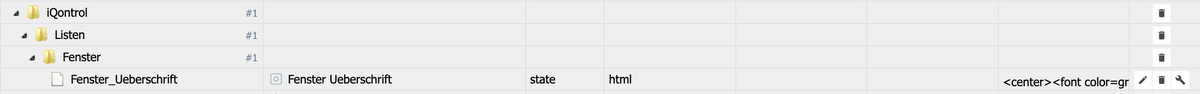
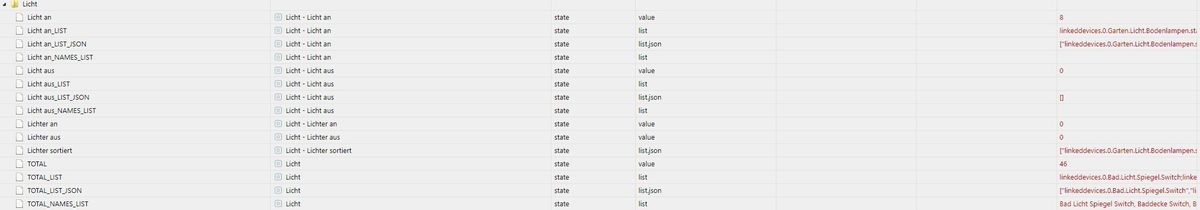
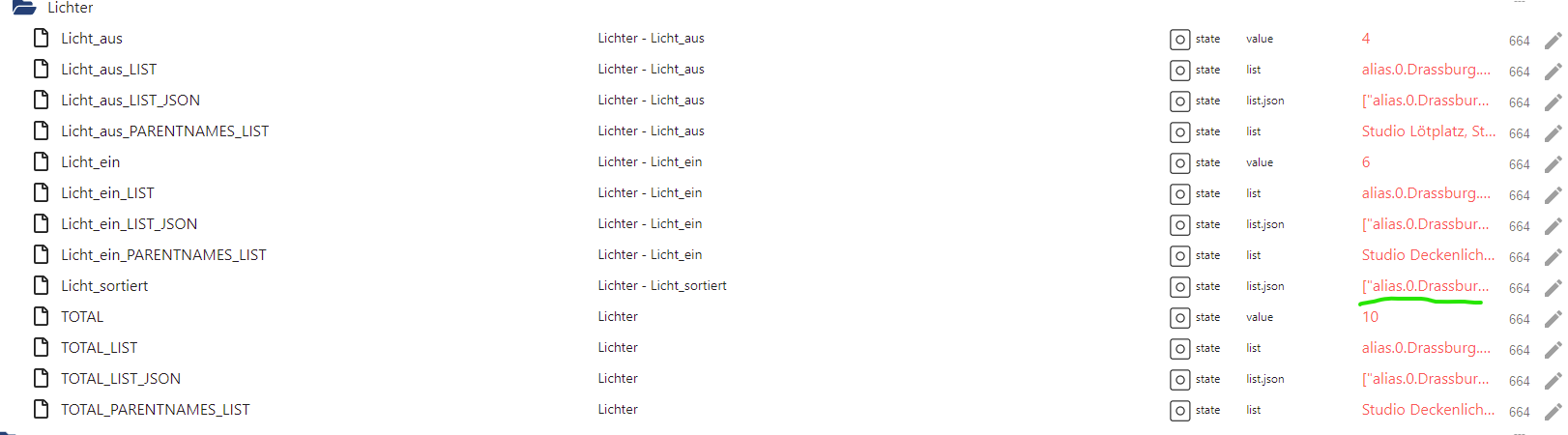
zeig mal Deine Datenpunkte in der Objektansicht. unter iQontrol/List usw..
Screenshot mit Werten -
@docgame sagte in Test Adapter iQontrol 1.11.x Vis:
Mit "Ein" ging das Icon.
das hatte ich auch schon weiter oben. bei mir gemischt ein/Ein aus/Aus. leider kann man das nicht mittels ; angeben. muss für jeden zustand seperat gemacht werden...
eleganter wäre, wenn das ein; Ein; true aus; Aus; false ginge. zum bleistift... -
@docgame Habe gerade gesehen, dass in der list-json bei Lichter aus nichts drin steht. Dann muss ich da nochmal schauen. Jetzt muss ich aber erst mal wieder abbrechen (Frauchen wartet..)

-
Ich habe hier klick mich noch was für die Überschrift eingefügt. Vielleicht könnt Ihr das brauchen...?
-
Unter Allgemein rechts die sortiert Liste auswählen
da wird bei mir halt wieder nur die alias liste angezeigt.

-
@da_woody
ist doch auch richtig, bei mir ist es auch so. Was ist das Problem ?
Edit:
Unter Datapoint Detection für diese Art alias ändern auf name
name;plainText
damit werden die Namen der Datenpunkte angezeigt.