NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@ldittmar sagte in Test Adapter iQontrol 1.8.x Vis:
die CPU in den "Weiteren Infos" gepackt habe und dafür die aktuell installierte Version in Info A rein
warum dann nicht CPU und RAM ins InfoB Array? wird sanft hin und her geblendet...
die idea mit dem Error hab ich auch in der linse gehabt... mir ist aber nicht ganz klar, wo du die infeos alle her hast...
denk aber mal, wenn dein template ready ist, wirst du uns das vorstellen...
-
@da_woody sagte in Test Adapter iQontrol 1.8.x Vis:
@ldittmar ......
wenn dein template ready ist, wirst du uns das vorstellen...



-
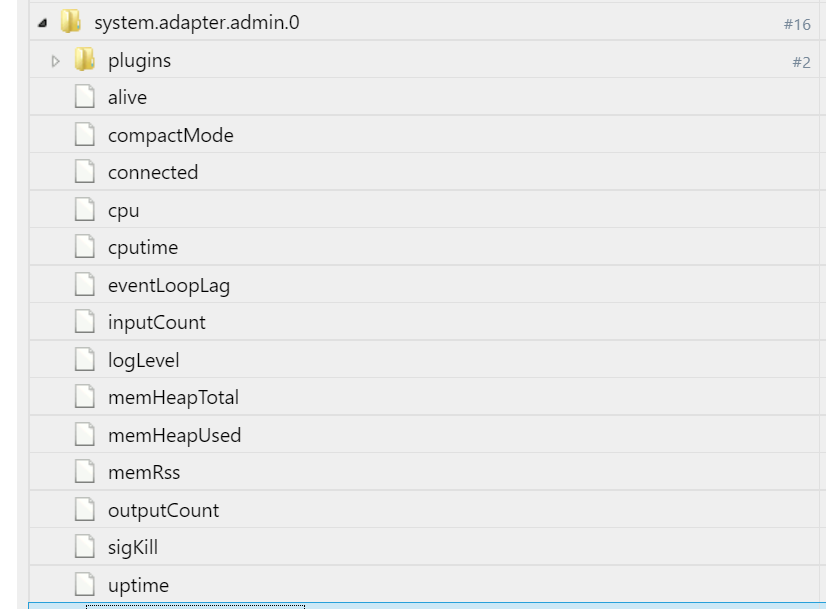
Soo... Ihr wollt wissen, woher die Datenpunkte für die Instanzen kommen - nun gut: Einige Datenpunkte sind total einfach unter system.adapter.[adaptername].[instanz] zu finden, aber das kennt ihr alle bestimmt.

Die Logeinträge bekomme ich aus dem Logparser, aber das ist bestimmt auch nicht das Problem.

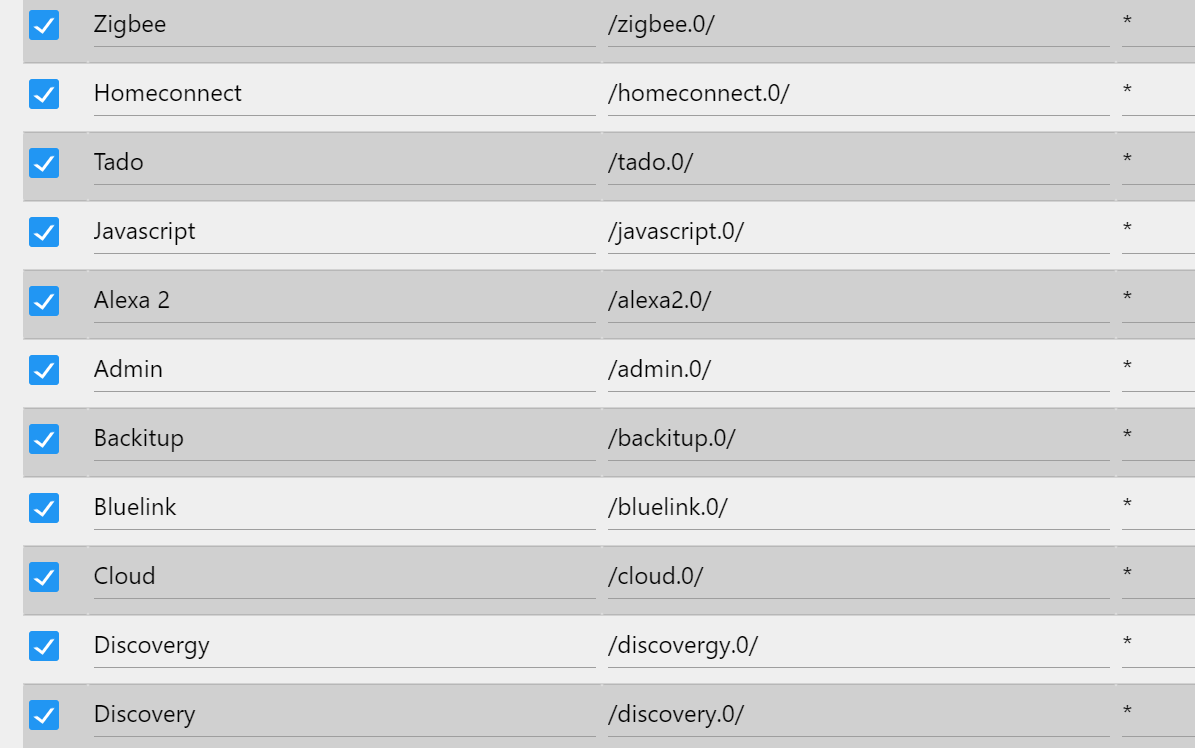
Ihr wollt bestimmt wissen, woher ich die Versionen der installierte Adapter usw. haben... Dafür habe ich ein Javascript gebaut. Das Ding läuft bei mir 2 mal am Tag (02:35 und 14:35) und holt sich alle Daten aus dem Netz. Man muss nur noch die installierte Adaptern und den Host-Link angeben.
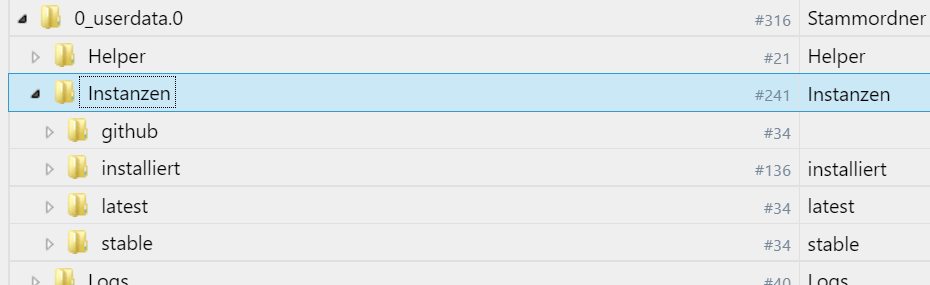
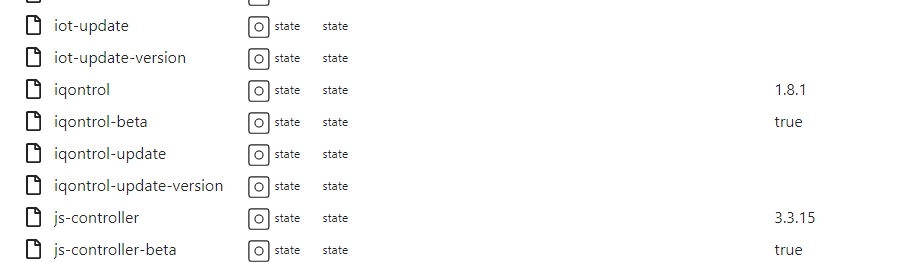
const semver = require('semver'); /** AB HIER BEARBEITEN */ //Bezeichung der installierte Adaptern const installierteAdapter = ["js-controller", "admin", "info"]; //Den richtigen Host angeben const controller = "system.host.prod-ioBroker"; schedule("35 2,14 * * *", function () { doIt(); }); /** AB HIER NICHTS MEHR MACHEN*/ async function doIt(){ await startInstanzenRead(); await wait(10000); checkUpdate(); } function getPosition(string, subString, index) { return string.split(subString, index).join(subString).length; } async function startInstanzenRead(){ try { require("request")('https://raw.githubusercontent.com/ioBroker/ioBroker.repositories/master/sources-dist-stable.json', async function (error, response, result) { const stableList = (function () { try {return JSON.parse(result);} catch(e) {return {};}})(); installierteAdapter.forEach(async function(adapter) { //stable version createState("0_userdata.0.Instanzen.stable." + adapter, async function () { setState("0_userdata.0.Instanzen.stable." + adapter, stableList[adapter]?stableList[adapter].version:"not stable", true); }); //latest version try { require("request")('https://api.npms.io/v2/package/iobroker.' + adapter, async function (error, response, result) { const latestList = (function () { try {return JSON.parse(result);} catch(e) {return {};}})(); createState("0_userdata.0.Instanzen.latest." + adapter, async function () { setState("0_userdata.0.Instanzen.latest." + adapter, latestList.collected.metadata.version, true); }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } //installed version getObject (adapter === "js-controller" ? controller : 'system.adapter.' + adapter + '.0', async function (err, obj) { createState("0_userdata.0.Instanzen.installiert." + adapter, async function () { setState("0_userdata.0.Instanzen.installiert." + adapter, adapter === "js-controller" ? obj.common.installedVersion : obj.common.version, true); //github version let lastestLink; if(adapter === "js-controller"){ lastestLink = "https://raw.githubusercontent.com/ioBroker/ioBroker.js-controller/master/io-package.json"; }else{ lastestLink = obj.common.extIcon; lastestLink = lastestLink.slice(0, getPosition(lastestLink, "/", 6) + 1); lastestLink = lastestLink + "io-package.json"; } try { require("request")(lastestLink, async function (error, response, result) { const gitList = (function () { try {return JSON.parse(result);} catch(e) {return {};}})(); createState("0_userdata.0.Instanzen.github." + adapter, async function () { setState("0_userdata.0.Instanzen.github." + adapter, gitList.common.version, true); }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }); }); }); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } }; async function checkUpdate(){ installierteAdapter.forEach(async function(adapter) { const installed = getState("0_userdata.0.Instanzen.installiert." + adapter).val; const stableVersion = getState("0_userdata.0.Instanzen.stable." + adapter).val; const latestVersion = getState("0_userdata.0.Instanzen.latest." + adapter).val; const githubVersion = getState("0_userdata.0.Instanzen.github." + adapter).val; //gibt es ein Update? if (installed != stableVersion && installed != latestVersion && installed != githubVersion) { createState("0_userdata.0.Instanzen.installiert." + adapter + "-update", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-update", '#009900', true); //welche Version kann installiert werden? createState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", async function () { let updateVersion = ""; try{semver.lt(installed, stableVersion) && (updateVersion = stableVersion)} catch (e) {} if(updateVersion === ""){ try{semver.lt(installed, latestVersion) && (updateVersion = latestVersion)} catch (e) {} } if(updateVersion === ""){ try{semver.lt(installed, githubVersion) && (updateVersion = githubVersion)} catch (e) {} } setState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", updateVersion, true); }); }); } else { createState("0_userdata.0.Instanzen.installiert." + adapter + "-update", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-update", '', true); createState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-update-version", "", true); }); }); } //ist Adapter in eine nicht stable Version installiert? try{ if(semver.gt(installed, stableVersion)){ createState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", true, true); }); }else{ createState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", false, true); }); } } catch (e) { createState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", async function () { setState("0_userdata.0.Instanzen.installiert." + adapter + "-beta", true, true); }); } }); } doIt();Alle Ergebnisse werden dann unter 0_userdata.0.Instanzen gepeichert:

-
@ldittmar
 ok, ich muss gestehn, mit dem logparser hab ich micht noch nicht wirklich beschäftigt...
ok, ich muss gestehn, mit dem logparser hab ich micht noch nicht wirklich beschäftigt...
werd mich da wohl bissl schlau machen müssen.
-
@ldittmar
kannst du das Skript ggf noch als txt mit anhängen? Copy-Paste mit den Browsern macht bei dem einen oder anderen Probleme...mir zB ^^ -
@kueppert mit chrome gibts eigentlich keine probs... FF fügt leerzeilen ein. bitteschön...
instanzen.txt -
-
@ldittmar öchl, hab jetzt mal alle instanzen eingetragen
 , gestartet und bekomm:
, gestartet und bekomm:13:58:00.133 error javascript.0 (440) script.js.common.iQontrol.Instanzen: TypeError: Cannot read property 'metadata' of undefined 13:58:00.134 error javascript.0 (440) at Immediate.<anonymous> (script.js.common.iQontrol.Instanzen:42:103) 13:58:00.145 error javascript.0 (440) script.js.common.iQontrol.Instanzen: TypeError: Cannot read property 'metadata' of undefined 13:58:00.146 error javascript.0 (440) at Immediate.<anonymous> (script.js.common.iQontrol.Instanzen:42:103) 13:58:00.148 error javascript.0 (440) script.js.common.iQontrol.Instanzen: TypeError: Cannot read property 'metadata' of undefined 13:58:00.148 error javascript.0 (440) at Immediate.<anonymous> (script.js.common.iQontrol.Instanzen:42:103) 13:58:00.307 error javascript.0 (440) script.js.common.iQontrol.Instanzen: TypeError: Cannot read property 'version' of undefined 13:58:00.308 error javascript.0 (440) at Immediate.<anonymous> (script.js.common.iQontrol.Instanzen:65:105)einträge sind aber vorhanden...

-
@da_woody Mein Hauptsystem läuft auf stable - da kommen keine Fehlermeldungen. Ich lasse mein Script mal auf dem Testsystem laufen und werde wahrscheinlich die gleiche Meldungen bekommen. Mit JS-Controller 3.3.x hat sich bestimmt was geändert... ich schaue mal nach

-
@ldittmar kein stress, ist auch der einzige fehler. bei mir ist alles auf latest...
welches gerät verwendest du eigentlich zur anzeige? denk mal schalter...
uff, die ganzen logos muss ich ja auch reinoperieren... -
@da_woody Jepp... sind Schalter und ja... die ganze Icons müssen noch rein. Aber das Kopieren der einzelnen Kacheln wird bald viel einfacher werden...
https://github.com/sbormann/ioBroker.iqontrol/issues/193
Dann wird es viel schneller gehen...

-
@ldittmar sagte in Test Adapter iQontrol 1.8.x Vis:
Was ich noch gerne hätte, ist dass die aktuell installierte Adapter-Version auf dem Kachel angezeigt wird, aber nicht in INFO-A oder B, sondern irgendwo anders. Von mir aus unten rechts oder hinter der Bezeichnung. Egal... Hat jemand eine Idee?
hab gerade was probiert bei den ersten spielerien... state wird ja nicht gebraucht...

im badge die installierte version und im state die latest -
@da_woody sagte in Test Adapter iQontrol 1.8.x Vis:
@ldittmar sagte in Test Adapter iQontrol 1.8.x Vis:
Was ich noch gerne hätte, ist dass die aktuell installierte Adapter-Version auf dem Kachel angezeigt wird, aber nicht in INFO-A oder B, sondern irgendwo anders. Von mir aus unten rechts oder hinter der Bezeichnung. Egal... Hat jemand eine Idee?
hab gerade was probiert bei den ersten spielerien... state wird ja nicht gebraucht...

im badge die installierte version und im state die latestOder im Badge die latest, falls die größer ist, also die isntallierte?
-
@s-bormann naja, kann man ja machen wie man will...

gibts eigentlich eine logo sammlung der adapter?
-
@s-bormann
Moin,
als ich las, dass JSON jetzt als Tabelle ausgeben werden kann, wollte ich direkt das Update machen. Leider findet iQontrol den Web Adapter nicht mehr. Jetzt auch bei 1.7.3
Hast du eine Idee, was ich machen kann?
Danke für einen Ansatz!
-
@muuulle sagte in Test Adapter iQontrol 1.8.x Vis:
@s-bormann
Moin,
als ich las, dass JSON jetzt als Tabelle ausgeben werden kann, wollte ich direkt das Update machen. Leider findet iQontrol den Web Adapter nicht mehr. Jetzt auch bei 1.7.3
Hast du eine Idee, was ich machen kann?
Danke für einen Ansatz!
Nutzt Du Safari? Damit gehts aktuell nicht. (Betrifft nur das Backend zur Konfiguration, das FrontEnd sollte laufen).
-
@s-bormann
Ok. Bis gestern hat’s aber noch funktioniert. Liegt’s an 14.7.1?
-
@muuulle sagte in Test Adapter iQontrol 1.8.x Vis:
@s-bormann
Ok. Bis gestern hat’s aber noch funktioniert. Liegt’s an 14.7.1?
Genau kann ich es nicht sagen, aber der Fehler wurde hier https://forum.iobroker.net/post/624324 ebenfalls berichtet. Ich kam mit der Lösung damals leider nicht weiter, aber das admin-Team ist dran.
-
@s-bormann
Kann ich nachvollziehen. Unter Firefox funktioniert es. Es kommt ein Hinweis, dass in Teilen der Admin Adapter in Version 5.06 erforderlich ist, aber bisher keine Einschränkungen festgestellt.Ich bin noch mit dem 4er Admin Adapter unterwegs

-
Hi @peks-67
hab das sehr ähnlich gelöst. Bin aber mit ein paar Kleinigkeiten noch nicht zufrieden. Würdest du dein Blockly Script zur Verfügung stellen?
Gruß SiKo
