NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@zahnheinrich sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Folgendes Setup: In der Wohnung hängen diverse Tablets, auf denen Iqontrol läuft. An der Wohnungstür möchte ich auf der homepage andere Kacheln sehen als im Wohnzimmer, z.B. Offene Fenster/Alarm an der Tür, TV/Licht Einstellungen im Wohnzimmer.
Kann ich NUR verschiedene homepages für die Tablets verwenden, alle anderen Iqontrol pages sollten Identisch sein?
Den Weg über zusätzliche Instanzen kenne ich, möchte ich nicht wegen nur verschiedener homepages.
Den Weg über url-Parameter IQontrol mit einer anderen Seite zu starten kommt dem sehr nahe, bei Betätigung des Homebuttons komme ich aber immer zur alten homepage zurück.
Vermute mal, das geht nicht, aber fragen kostet ja nichts.
Hi,
Du hast Recht, deshalb habe ich das noch mal überarbeitet:
Der url-Parameter home=xxx wurde so ergänzt, dass er jetzt auch gleich den Link auf dem ersten Toolbar-Eintrag ändert. D.h. jetzt hat kann man darüber wirklich die "Home"-Page definieren.
Wer das alte Verhalten haben möchte (also es wird nur der angegebene View geöffnet, die Toolbar bleibt aber unverändert), kann das jetzt mit renderView=xxx machen.Kann mit der aktuellen Github-Version getestet werden.
VG!
-
@s-bormann
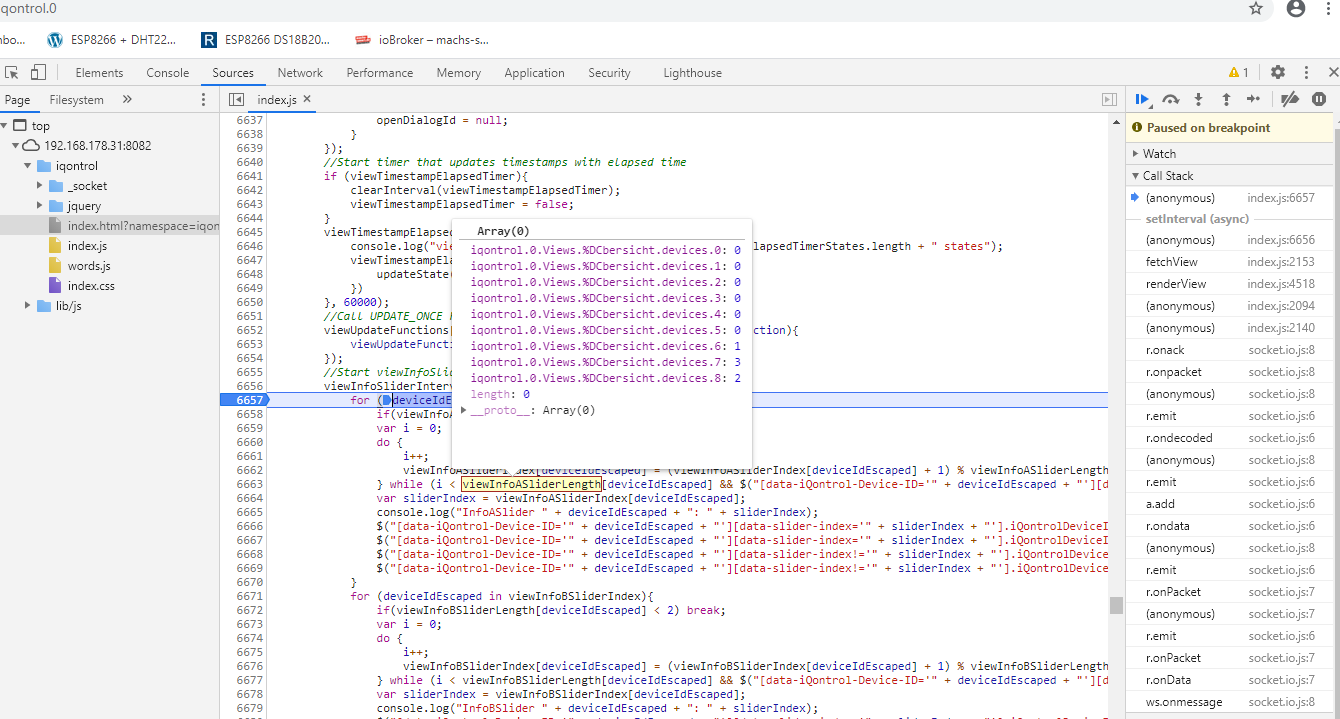
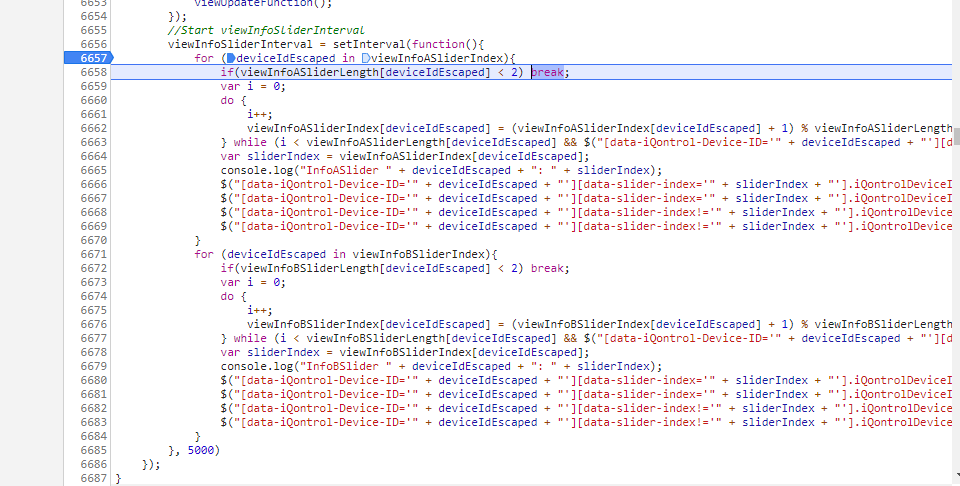
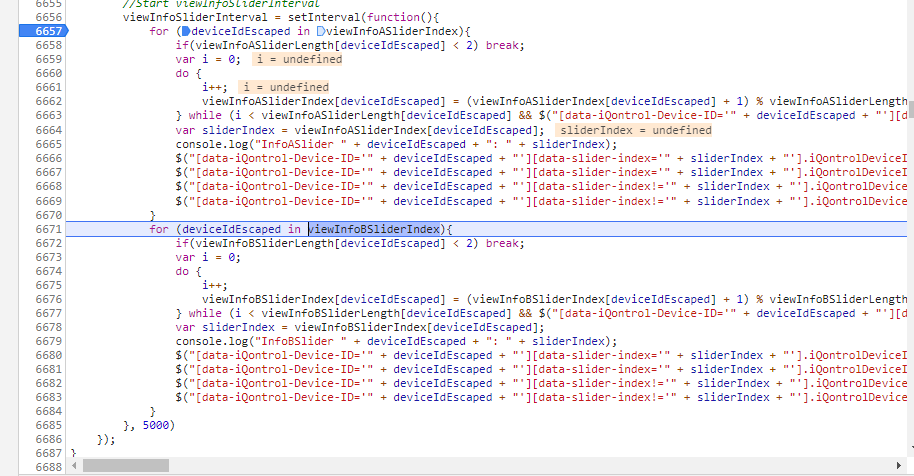
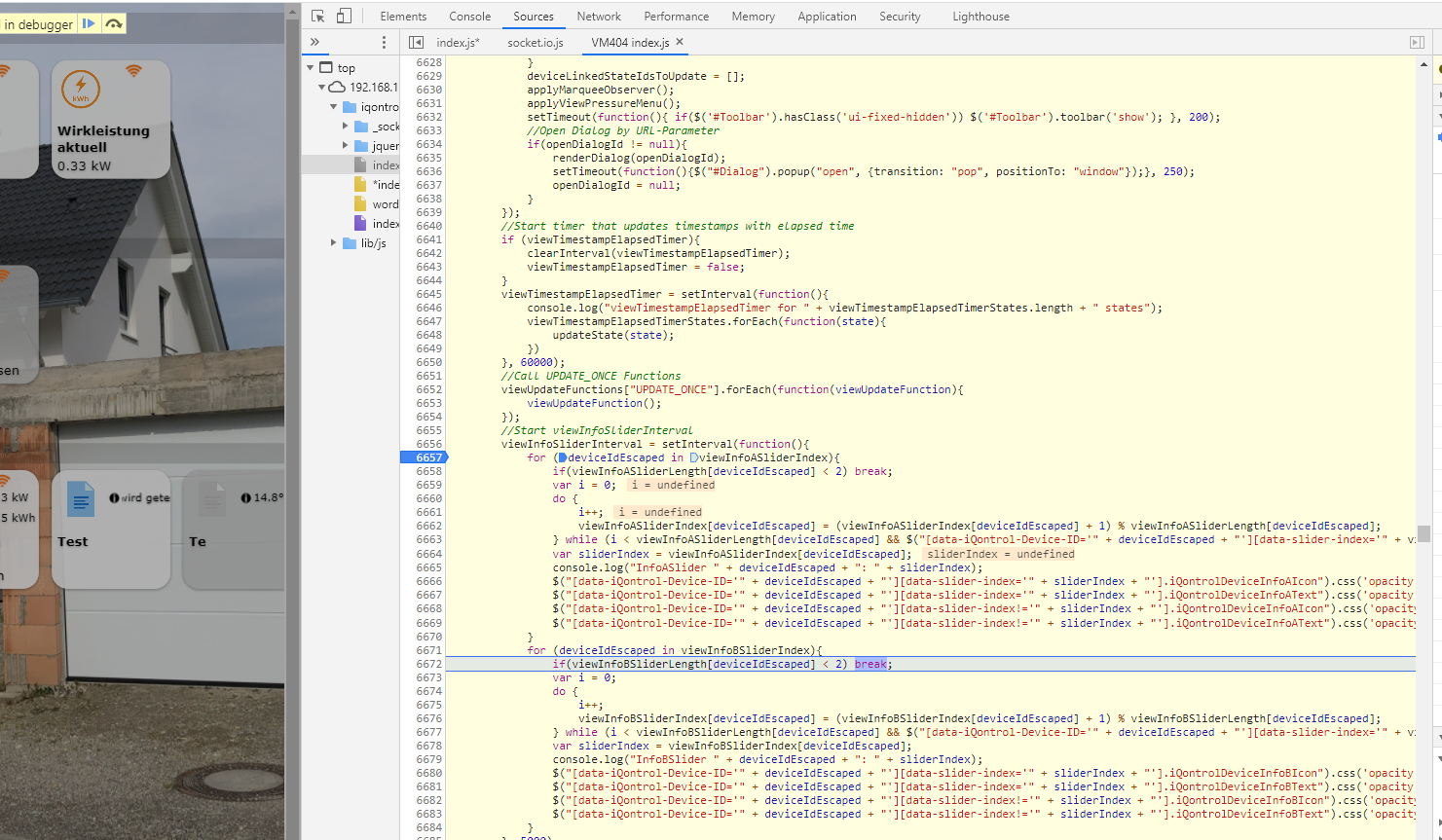
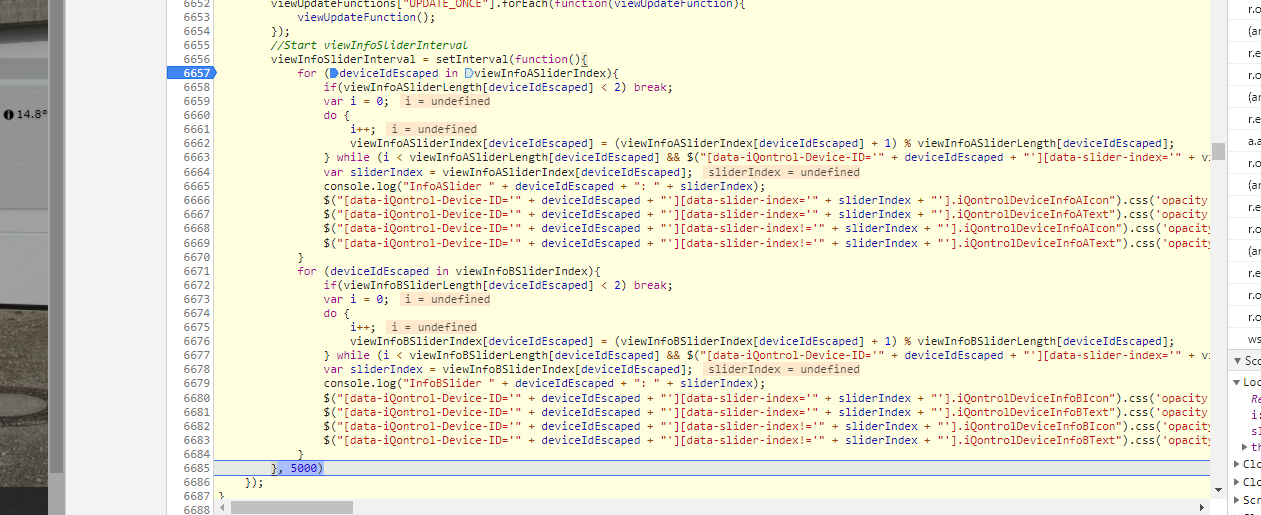
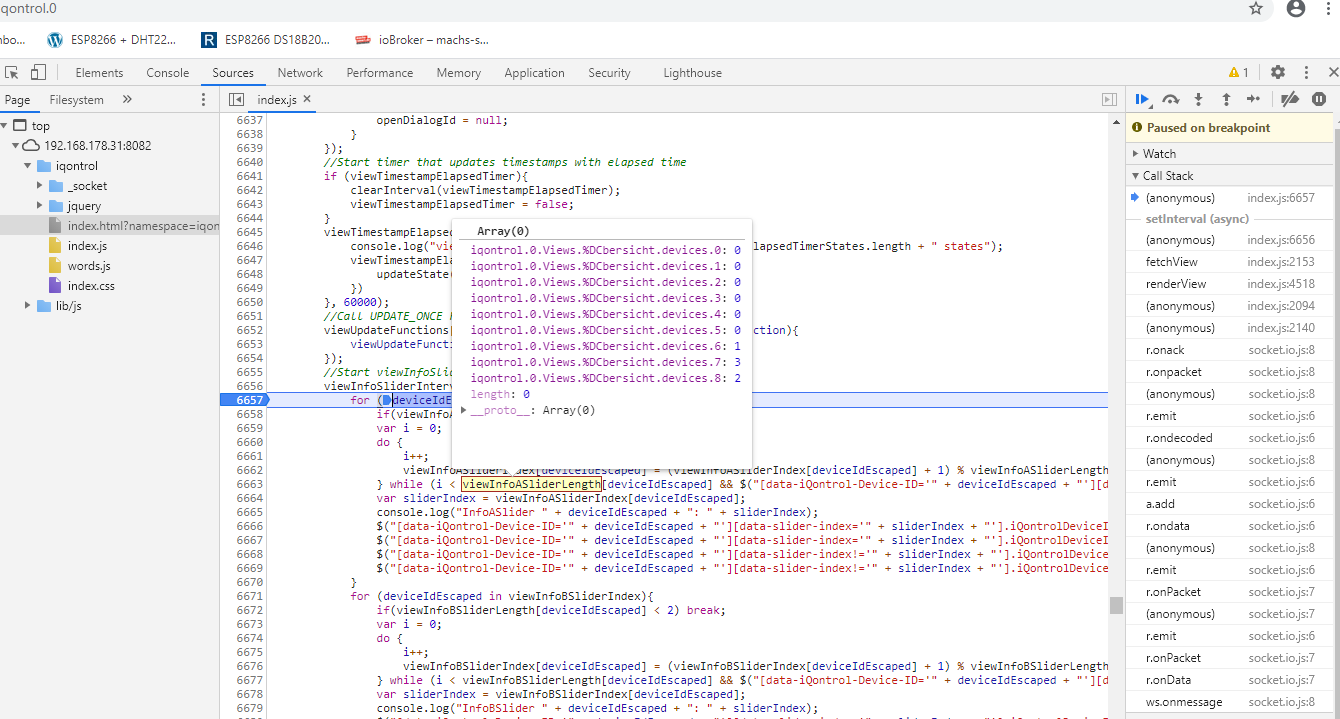
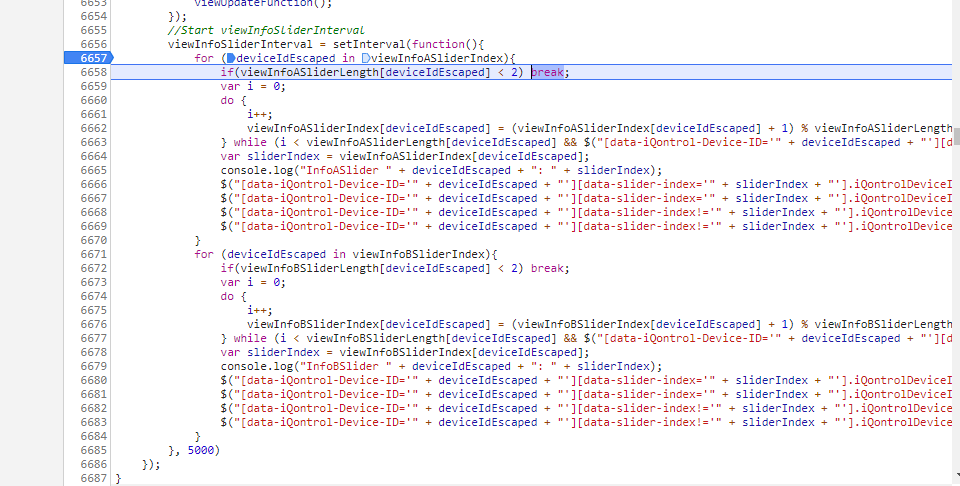
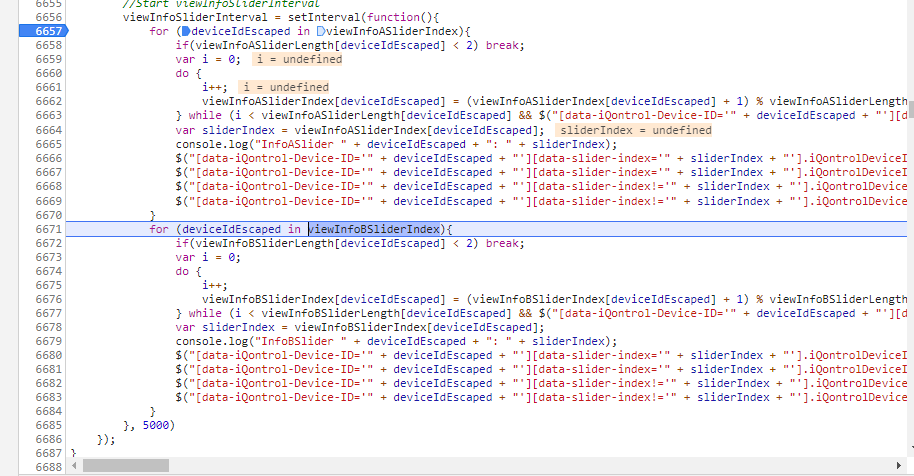
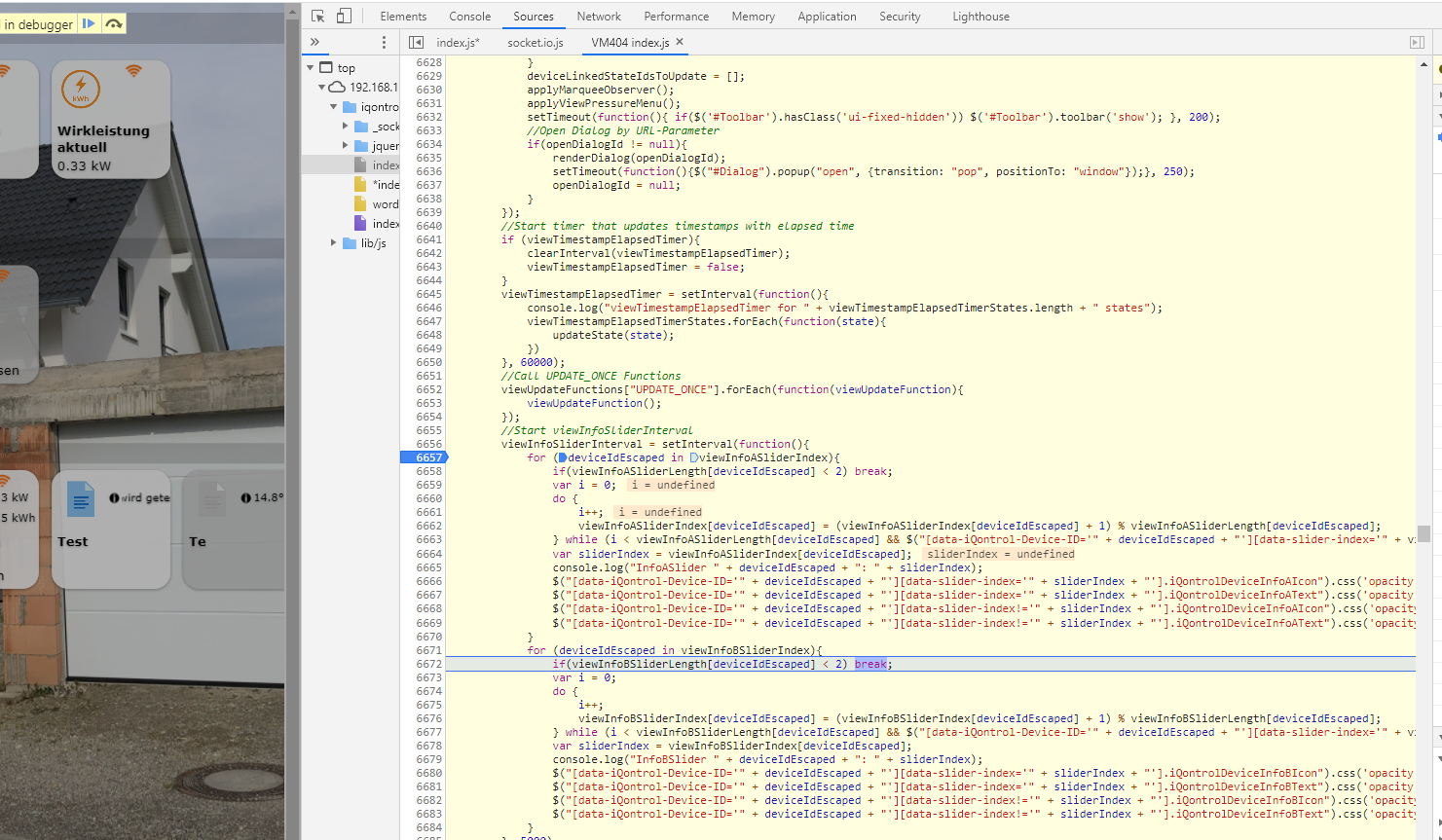
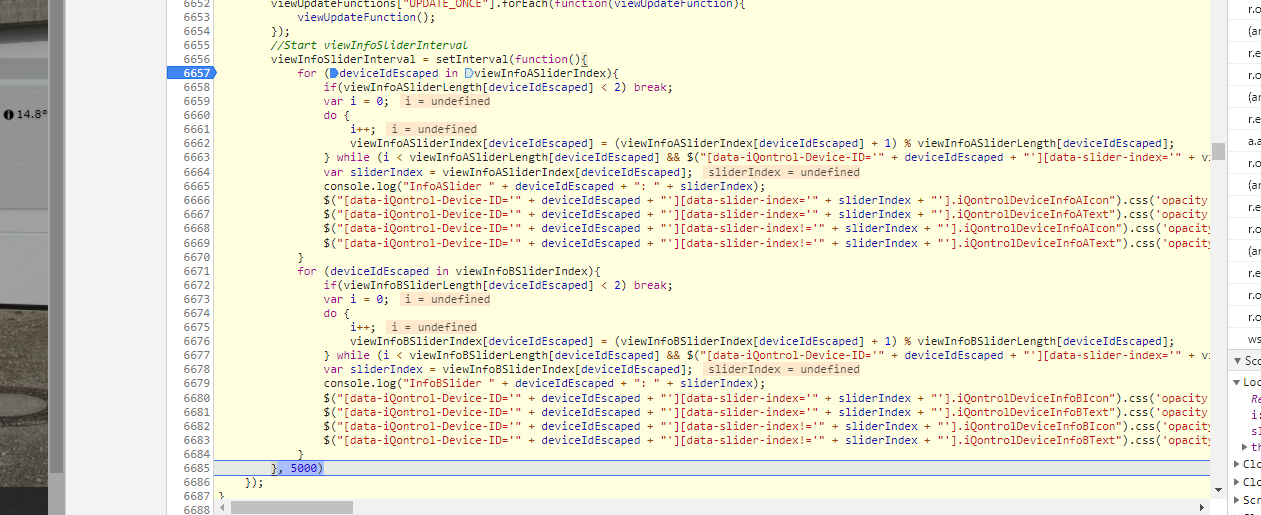
Hi hab deine Anweisungen befolgt. Folgende Screenshots habe ich gemacht er macht bei der If-Anweisung immer denn break und spring dann weiter.




-
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi hab deine Anweisungen befolgt. Folgende Screenshots habe ich gemacht er macht bei der If-Anweisung immer denn break und spring dann weiter.




Sehr gut, ich glaube, ich habe den Fehler gefunden. Versuchs bitte noch mal mit der aktuellen Github-Version!
-
Dankeschön es geht jetzt.

-
@s-bormann
Kann ich das Icon einer Kachel auch komplett entfernen, nicht nur als blank drüber legen?Hintergrund:
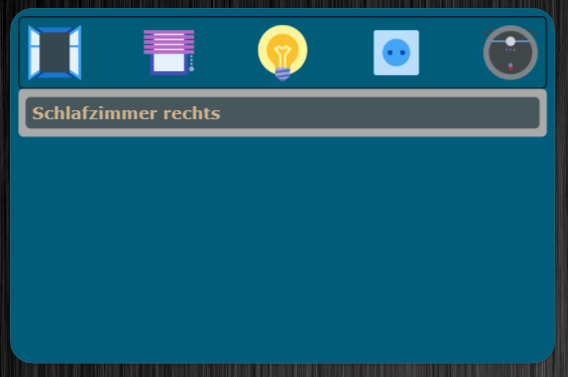
Ich bastle gerade an einer HTML Kachel für offene Fenster und habe mir oben in die Leiste Icons mit Verlinkung zu den wichtigsten Themen gepackt:

Funktioniert alles bis auf das Icon ganz oben links, denn da liegt das "black-Icon" der Kachel drüber und ich kann mein Icon mit Verlinkung zur Fenster-View nicht anklicken.
Ja ich könnte einfach das Icon der Kachel benutzen und die anderen Icons daneben legen, aber beim Neuladen des HTMLs verschwinden kurz alle Elemente, außer das Kachel-Icon, das finde ich optisch "ungleich". Deswegen hätte ich gerne alles im HTML.
-
Hi zusammen,
ich finde iQontrol genial und die Geschwindigkeit der Weiterentwicklung ist beeindruckend - besten Dank hierfür!
Das aktuelle Feature INFO_A/INFO_B finde ich persönlich besonders Klasse. Endlich kann man die Infos etwas unabhängiger von den "Typen" definieren - perfekt.
Was ich in dem Zuge noch super fände wäre eine Aktivierung bzw. Deaktivierung der INFO_A/INFO_B Felder. Man könnte z.B. sagen "INFO_B wird nur angezeigt wenn Status aktiv, INFO_A wird immer angezeigt".
Wäre es möglich z.B. folgendes einzufügen:
- Zeige INFO_A
- Immer
- Bei Status aktiv
- Bei Status inaktiv
- Zeige INFO_B
- Immer
- Bei Status aktiv
- Bei Status inaktiv
Danke für die Klasse Arbeit!
- Zeige INFO_A
-
@s-bormann
Danke dir für deine Arbeit!
Ich bin total begeistert, habe meine Tablets von Vis auf IQontrol umgestellt.
Gerne habe ich auf deiner Github Seite den Spenden Button gedrückt
-
@s-bormann
Kannst du mir mal bitte deinen Code zeigen, wie du den iFrame "flicker-free" aktualisierst?
Ich habe gelesen, dass man wohl einen zweiten, versteckten iFrame lädt, den dann anzeigt und den alten ausblendet, also stetig auswechselt.Machst du das auch so und wenn ja wie?
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Kannst du mir mal bitte deinen Code zeigen, wie du den iFrame "flicker-free" aktualisierst?
Ich habe gelesen, dass man wohl einen zweiten, versteckten iFrame lädt, den dann anzeigt und den alten ausblendet, also stetig auswechselt.Machst du das auch so und wenn ja wie?
Hi, nein, wenn eine URL definiert wird, mache ich das so:
setTimeout(function(){ var iframe = document.getElementById("iQontrolDeviceBackgroundIframe_" + _deviceIdEscaped); iframe.src = stateBackgroundURL.val; setTimeout(function(){ $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', ''); }, 500); }, (isFirefox?100:0));wenn direkt ein HTML-Code definiert wurde, dann geht das so:
setTimeout(function(){ var iframe = document.getElementById("iQontrolDeviceBackgroundIframe_" + _deviceIdEscaped); var iframedoc = iframe.contentDocument || iframe.contentWindow.document; iframedoc.open(); iframedoc.write(stateBackgroundHTML.val); $(iframedoc).find('body').css('font-family', 'sans-serif'); iframedoc.close(); setTimeout(function(){ $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', ''); }, 500); }, (isFirefox?100:0));VG
-
@s-bormann
Dankeschön, zwei Verständnisfragen muss ich stellen:-
Was verbirgt sich hinter "stateBackgroundHTML.val"? Ist das der HTML Code den ich in der Kachel vorgebe?
-
Die folgende Zeile musst du mir bitte kurz erklären:
$("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');Mein iframe hat die ID iframe_map und mein css habe ich bei iqontrol hochgeladen. Mir ist nicht klar, was ich hier anpassen müsste, wenn ich einen normalen html iframe erstellt habe.
Danke vorab!
-
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dankeschön, zwei Verständnisfragen muss ich stellen:- Was verbirgt sich hinter "stateBackgroundHTML.val"? Ist das der HTML Code den ich in der Kachel vorgebe?
Ganz genau, das ist der Wert, den man im HTML-Datenpunkt einträgt. Da Du ja aber eine html-Datei erstellt hast und den Link dazu im URL-Datenpunkt angegeben hast, wird das bei Dir nicht verwendet.
- Die folgende Zeile musst du mir bitte kurz erklären:
$("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');Bevor der iFrame mit Inhalt befüllt wurde, wurde die opacity des Wrapper-Divs auf 0 gesetzt (den code hatte ich nicht gepostet). Wenn der iFrame befüllt wurde, wird dies gelöscht und damit der iFrame eingeblendet (in der iqontrol-css-datei ist eine transition für die opacity definiert).
Mein iframe hat die ID iframe_map und mein css habe ich bei iqontrol hochgeladen. Mir ist nicht klar, was ich hier anpassen müsste, wenn ich einen normalen html iframe erstellt habe.
Danke vorab!
Den Teil verstehe ich nicht ganz. Erklär bitte noch mal, was genau Du vor hast.
-
@s-bormann
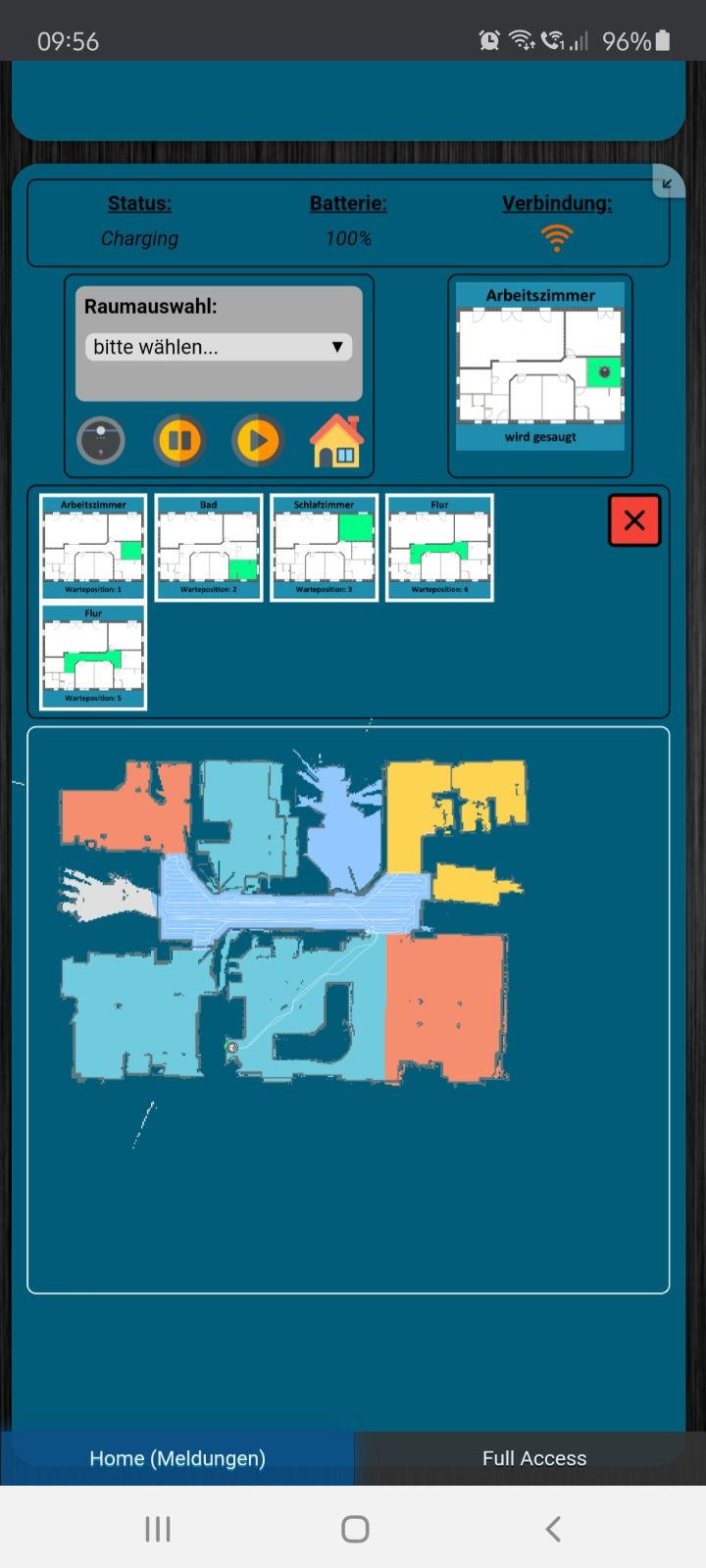
Machen wir es konkret:<iframe class="box_column_border_white" id="iframe_map" src="http://192.x.x.x:8090/Staubsauger_Karte.html" width="100%" height="100%" scrolling="no"></iframe>';So habe ich im HTML den iframe definiert, der meine Staubsaugerkarte über die URL des Apache Webservers aufruft.
Im css ist bezüglich class und id folgendes definiert:
.box_column_border_white { display: flex; flex-direction: column; justify-content: flex-start; border-radius: 5px; border-collapse: separate; border: 1px solid gainsboro; border-color: white; } #iframe_map { margin-top: 1vw; }Reicht dir das um mir direkt zu sagen, was ich machen muss? Ansonsten probiere ich morgen einfach weiter.
-
@blackeagle998 Nur noch mal für mich zum Verständnis: Du willst einen iframe in einem Widget einbauen (das Widget selbst wird ja schon von iQontrol selbst in einen iframe geladen) - quasi ein iframe im iframe, um z.B. innerhalb des Widgets an einer bestimmten Stelle die Staubsaugerkarte einzublenden?
-
@s-bormann
Ja genau, sieht dann so aus:

-
@blackeagle998 Ah, ok, alles klar. Und Du willst die Karte z.B. periodisch updaten lassen?
Das ginge dann mit diesem Code:var isFirefox = navigator.userAgent.toLowerCase().indexOf('firefox') > -1; function updateMap(){ setTimeout(function(){ var iframe = document.getElementById("iframe_map"); iframe.src = "http://192.xxx....."; }, (isFirefox?100:0)); } -
@kassmann sagte in Test Adapter iQontrol 1.2.x:
Mal ne Frage. Wenn ich iQontrol auf dem iPhone öffne kommen immer diese Unterbrechungen mit einem Kontextmenü? Wie kann ich das abschalten?
P.S.: Wenn ich es als Desktop App öffne, kommen die Unterbrechungen öfter, als wenn ich es direkt aus Safari öffne.Hast du eine Erklärung dafür?
Vielen Dank
IMG_4466.MP4Hallo,
in der aktuellen Github-Version habe ich jetzt komplett die Druckerkennung rausgenommen und alles auf lange Klicks umgestellt. Bitte schaut doch mal, ob es jetzt geht? Dann wäre glaube ich der hartnäckigste Bug in iQontrol endlich beseitigt..!
VG!
-
Ein Traum. Habe es erstmal nur ein paar Sekunden geöffnet und sofort keine Unterbrechungen mehr. Super.

-
Hallo
Ich habe schon viel über die Suche gesucht aber nicht gefunden. Ist es möglich einen rtsp stream über iqontrol wiederzugeben. -
@frodo777 Hi, ne, geht nicht (hab das auch schon mal gefragt hier, einfach mal nach RTSP hier im Thread suchen...; 20. Mai 2020, 17:15).
Ich hab es dann so gelöst, dass meine Cam über Synology -> SurveillanceStation läuft. Nutze den Synology-Adapter. Dort steht auch ein html-Code drin, den ich über iQontrol öffnen kann.
RTSP kann kein Browser, so wie ich das verstanden hab. -
@blackeagle998
Hallo,
habe dein script mit Müllabfuhr ohne Fehlermeldungen laufen.
Funktioniert super bis auf die Tatsache, daß beim Klick auf ein Tonne der DP Popup_Trigger nicht aktualisiert wird (ja, der DP ist angelegt).Papiertonne wird gezeigt, jedoch bleibt in deinem script
if ((str_Papiertonne == 'heute') || (str_Papiertonne == 'morgen')){ cnt_waste++; str_HTML_waste = str_HTML_waste + '<span><input type="image" onclick="setState(\'0_userdata.0.Abfallentsorgung.Popup_Trigger\', true)" src="' + img_Papiertonne + '"></span>';bei mir ohne Wirkung.
Schaust du da bitte mal drüber?
Danke im Voraus!