NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann
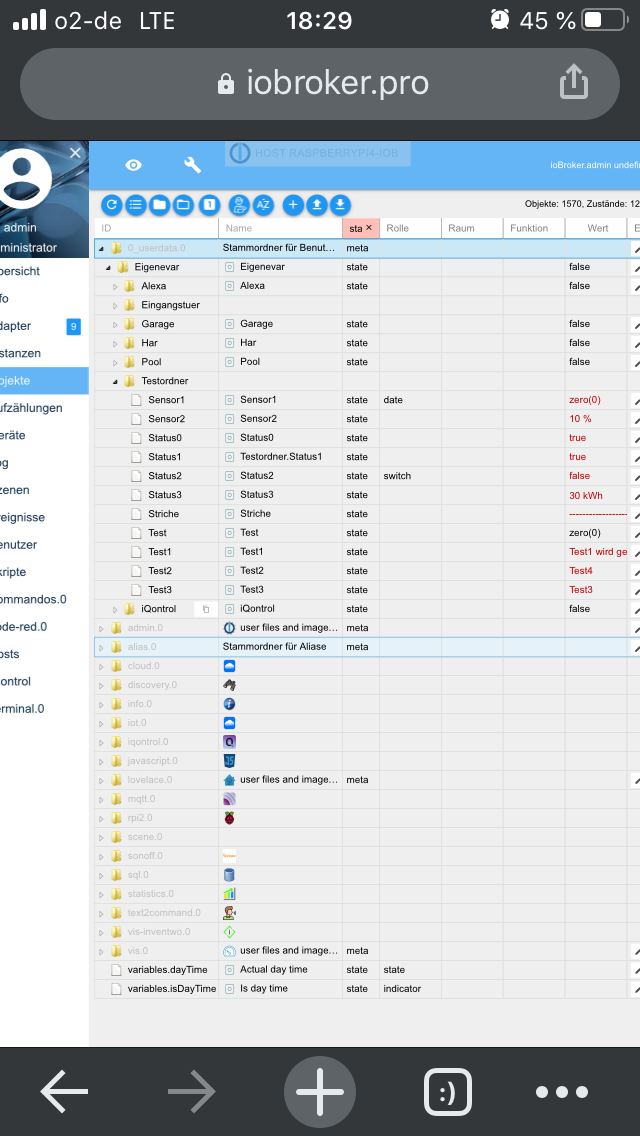
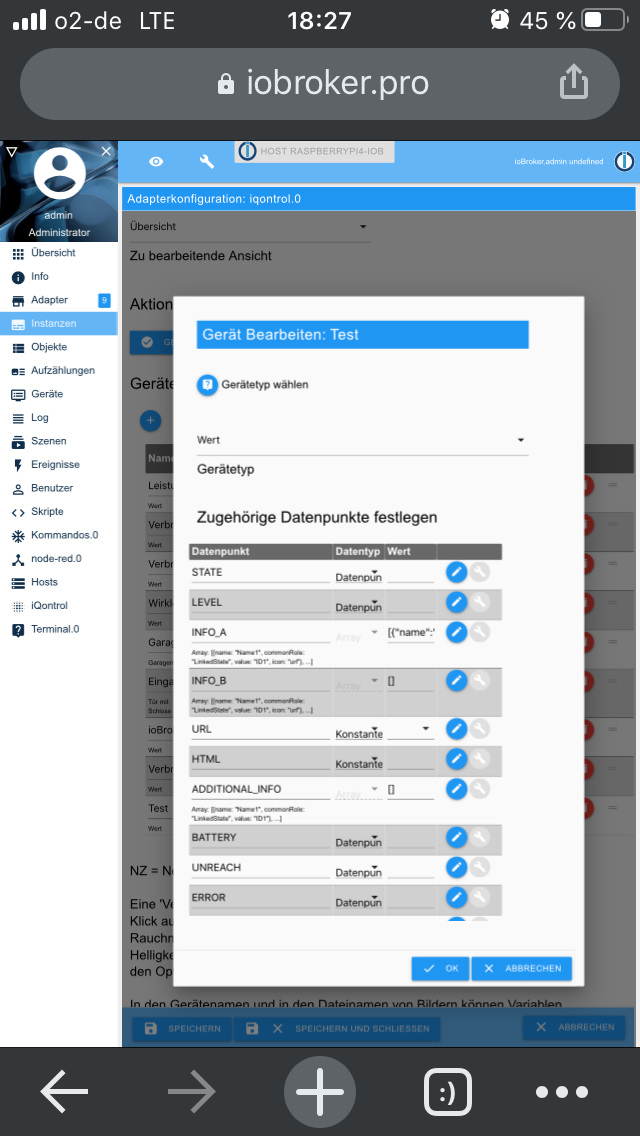
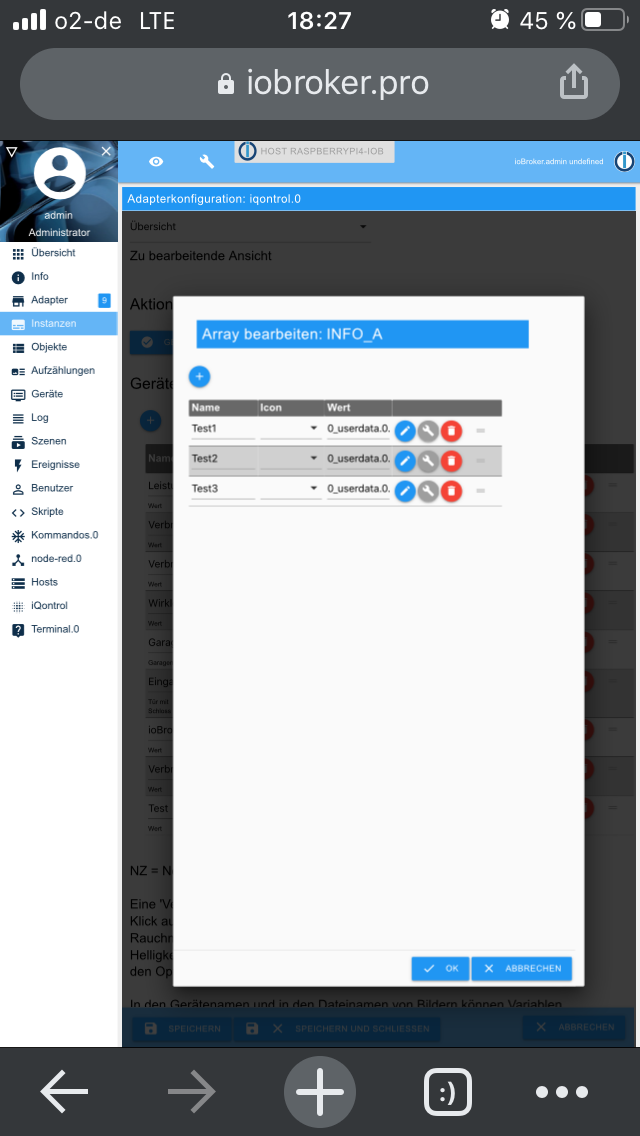
Hi Iobroker, schon 2 neu gestartet Iqontrol auch. Update und upload auch schon durchgeführt. Hier die Screenshots



@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi Iobroker, schon 2 neu gestartet Iqontrol auch. Update und upload auch schon durchgeführt. Hier die Screenshots



Das sieht alles richtig aus... hmm.
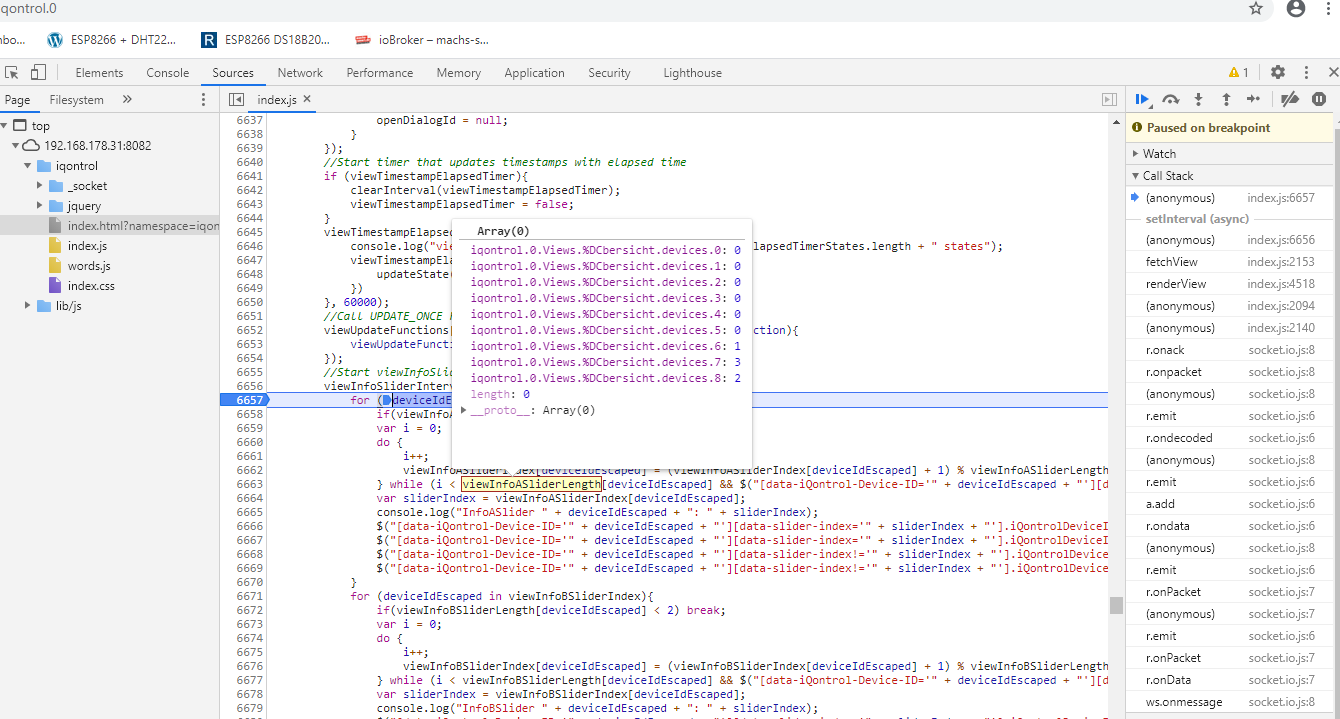
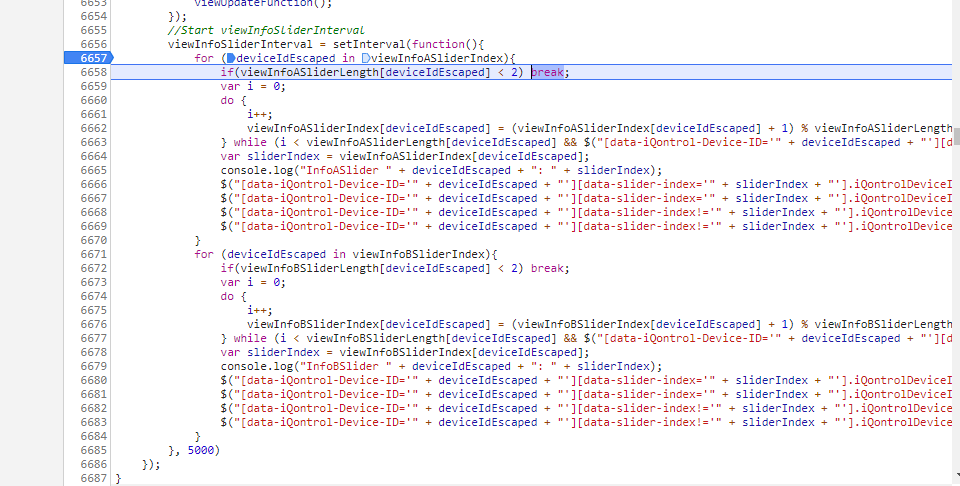
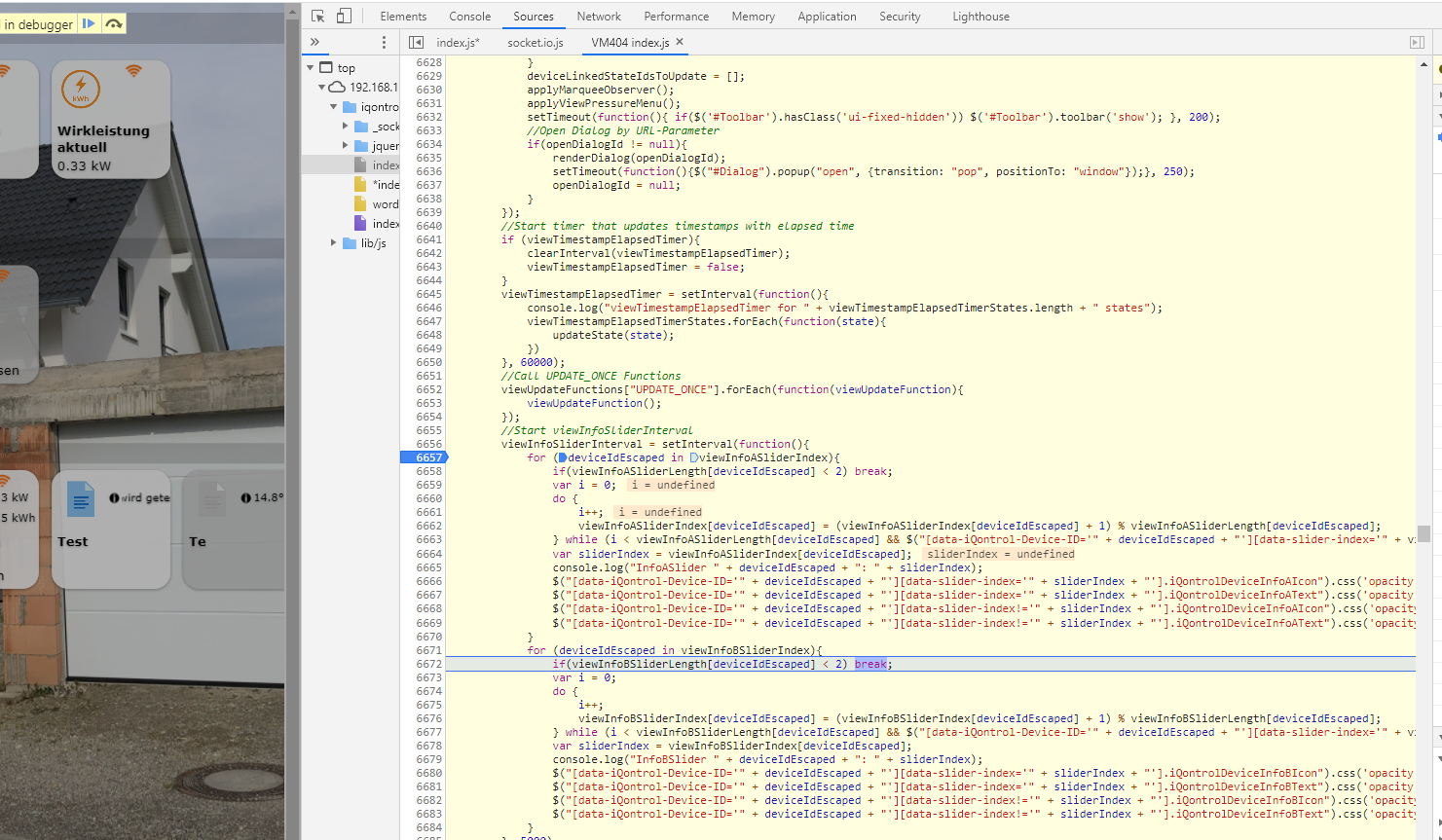
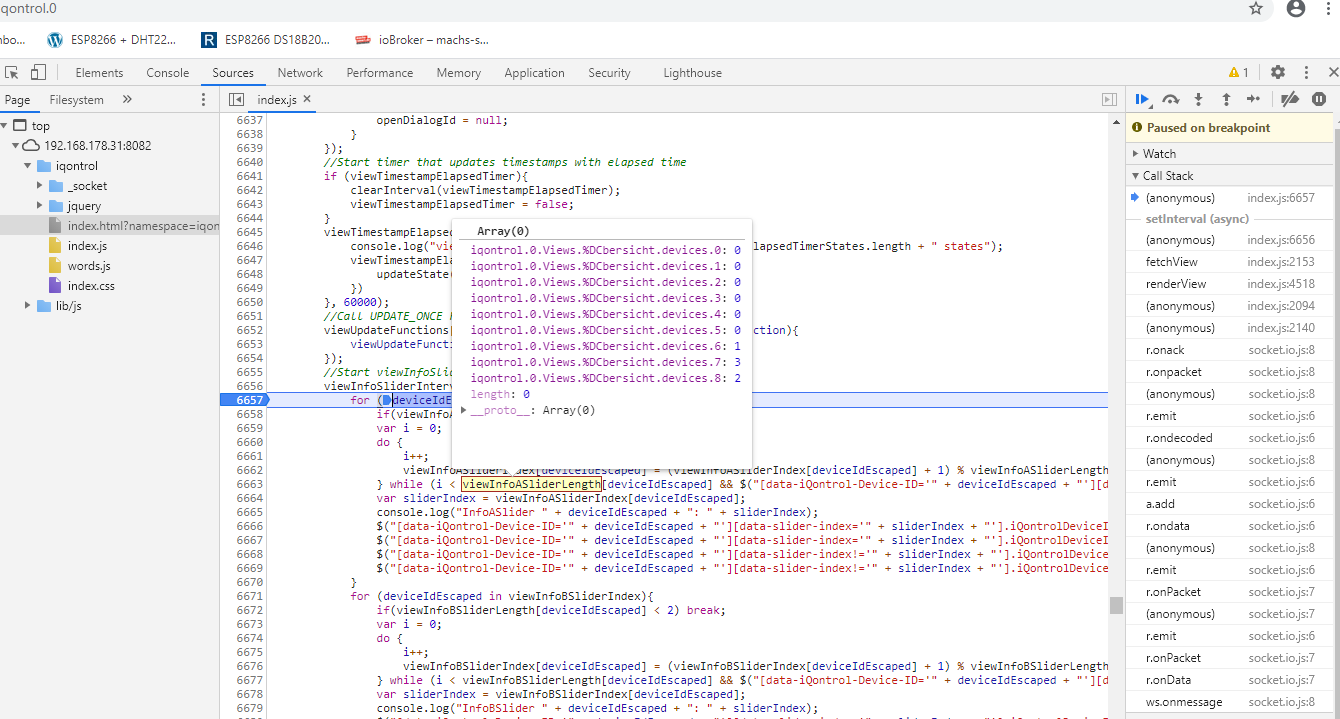
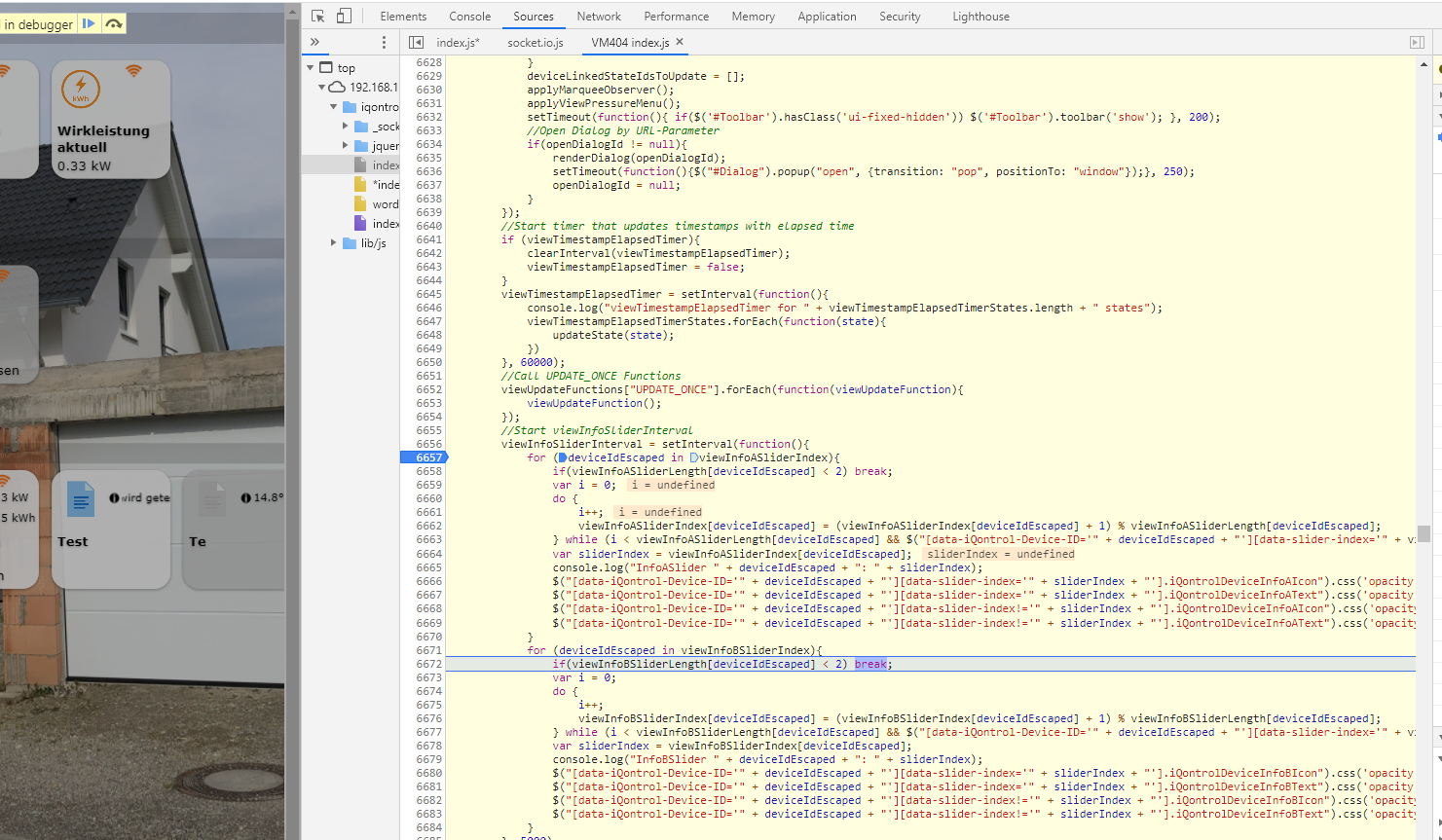
Traust Du Dir zu, etwas tiefer in die Entwicklerkonsole einzusteigen? Dann klick doch bitte mal in der Konsole bei irgendeiner Meldung auf das "index.js:1234". Dann springst Du in die index.js. Dort scrollst Du zur Zeile 6657:
for (deviceIdEscaped in viewInfoASliderIndex){
und klickst vorne auf die Zeilennummer und setzt damit einen "Breakpoint".
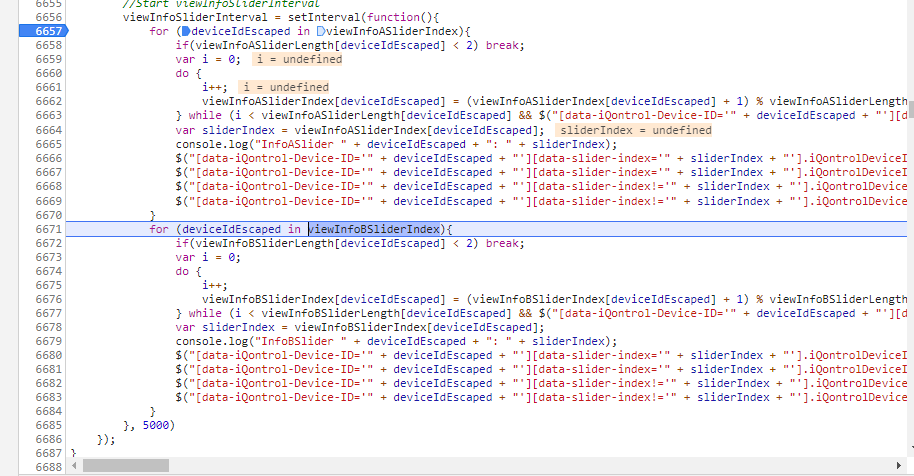
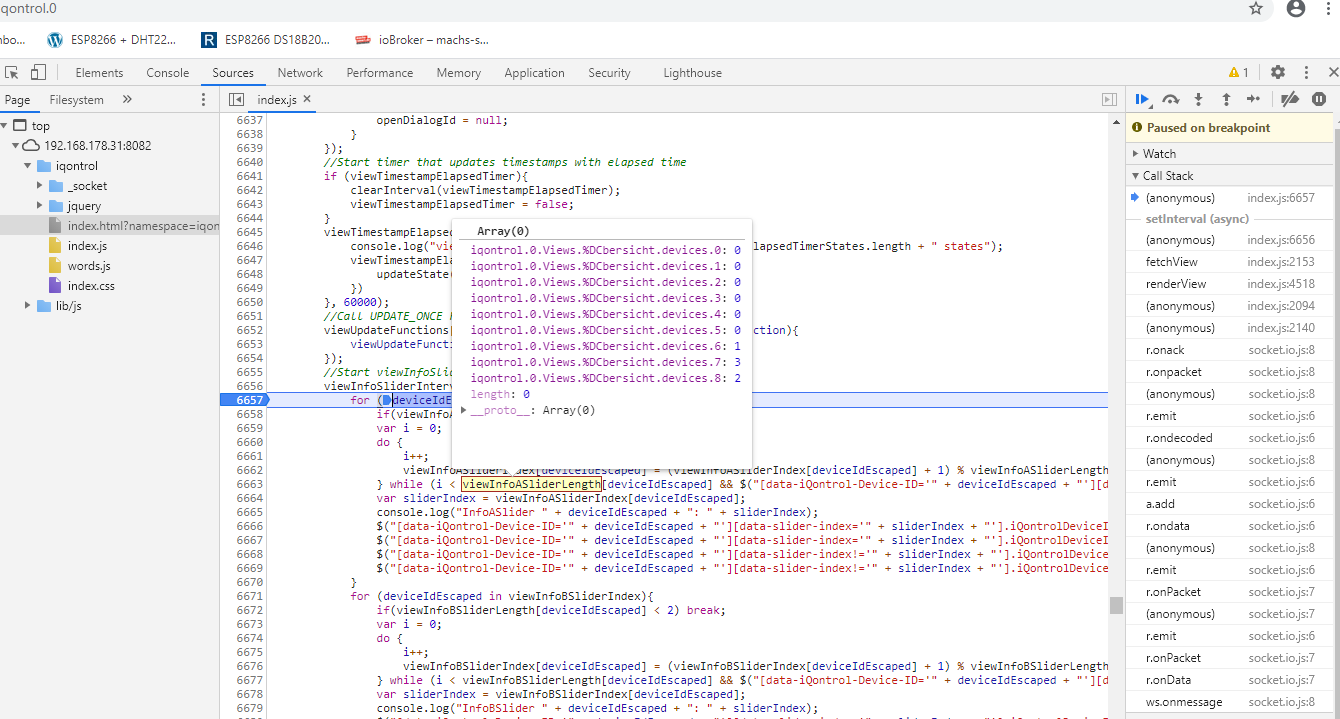
Dann lädst Du Seite mit F5 neu. Der Browser hält dann bei dieser Zeile an. Gehe dann in dieser Zeile mit der Maus über die Variable ````viewInfoASliderIndex`````. Was zeigt er an? (Ggf. Screenshot).Das würde schon mal viel helfen.
Wenn Du magst, kannst Du Dich dann mit dem Pfeil
 Zeile für Zeile durch die Anweisungen klicken. Im Prinzip müsste er dabei eine Schleife durchlaufen. Vielleicht beobachtest Du dabei irgendwas besonderes, z.B. dass er irgendwo abbricht, die folgenden Zeilen gar nicht erst durchläuft etc.
Zeile für Zeile durch die Anweisungen klicken. Im Prinzip müsste er dabei eine Schleife durchlaufen. Vielleicht beobachtest Du dabei irgendwas besonderes, z.B. dass er irgendwo abbricht, die folgenden Zeilen gar nicht erst durchläuft etc.Danke!
-
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben :) )
Einen Wunsch hätte ich da direkt noch...:blush:
Du könntest ein Widget von/für openstreetmap einbauen. Ein schönes Beispiel hat hier der Adapter jarvis. Das hat mir schön länger gefehlt, aber das sollte jetzt mit den ganzen Kacheln möglich sein, oder ?
Hier gibt es sogar fertige Sachen. https://leafletjs.com/
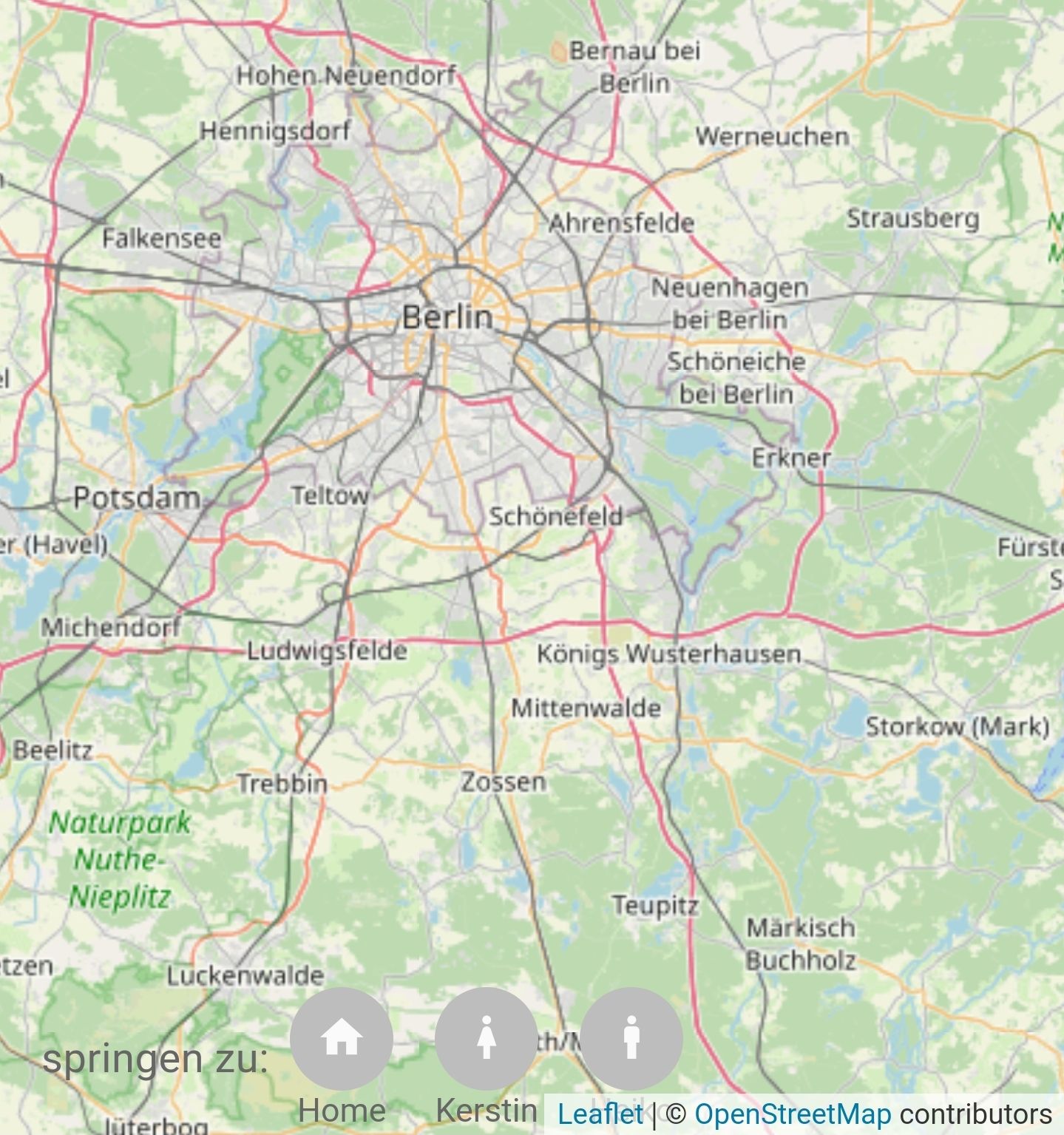
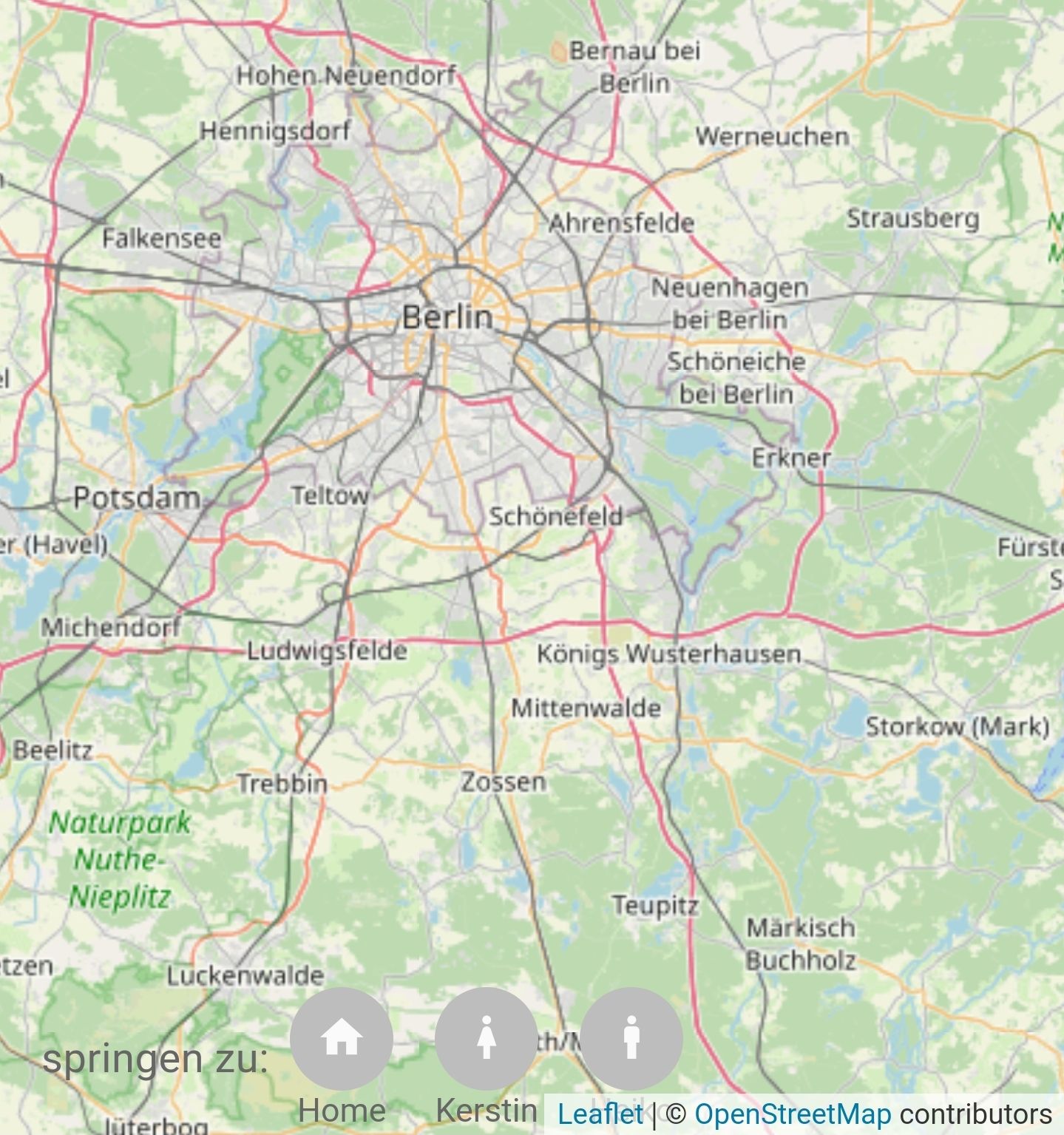
Fertige Koordinaten bekommt man von anderen Adaptern. Es wäre schön, dort mehrere Benutzer "anspringen" zu können. Verschiedene Symbole dazu wären auch schön.Beispiel :

Hier noch ein Basis html dazu (aber das geht viel besser)
EDIT: wenn Du das html in eine leere Datei einfügst und speicherst und dann mit einem Browser öffnest, erscheint schon eine Karte. Die Koordinaten habe ich mal verändert, ich wollte nicht, das direkt meine Anschrift angezeigt wird...:astonished:
EDIT:
für die Koordinaten nutze ich diesen Adapter
https://github.com/t4qjXH8N/ioBroker.google-sharedlocations/blob/master/README.md@dslraser sagte in Test Adapter iQontrol 1.2.x:
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
@blackeagle998 Sag mal, mir kam gerade der Gedanke, dass man ja auch einige beliebte Widgets fest in iQontrol einbauen könnte. Da ich Dein Widget richtig gut finde, könnte man z.B. damit mal starten. @dslraser hat auch schon einiges in diese Richtung programmiert. Dazu müsste man zwar Dein Script noch mal ein wenig abwandeln, so dass es ohne den javascript-Adapter auskommt (ich denke, das müsste eigentlich gehen - iQontrol müsste dann die benötigten Konfigurations-Datenpunkte anlegen und alles, was Script ist, müsste in der Widget-Webseite selbst laufen) - aber das Grundgerüst, Design, Idee etc. könnte man komplett übernehmen. Hättest Du da grundsätzlich Interesse dran?
(Ist erst mal nur ein Gedankenspiel und erfordert noch etwas Zeit - aber man muss ja Pläne für die kalte Jahreszeit haben :) )
Einen Wunsch hätte ich da direkt noch...:blush:
Du könntest ein Widget von/für openstreetmap einbauen. Ein schönes Beispiel hat hier der Adapter jarvis. Das hat mir schön länger gefehlt, aber das sollte jetzt mit den ganzen Kacheln möglich sein, oder ?
Hier gibt es sogar fertige Sachen. https://leafletjs.com/
Fertige Koordinaten bekommt man von anderen Adaptern. Es wäre schön, dort mehrere Benutzer "anspringen" zu können. Verschiedene Symbole dazu wären auch schön.Beispiel :

Hier noch ein Basis html dazu (aber das geht viel besser)
EDIT: wenn Du das html in eine leere Datei einfügst und speicherst und dann mit einem Browser öffnest, erscheint schon eine Karte. Die Koordinaten habe ich mal verändert, ich wollte nicht, das direkt meine Anschrift angezeigt wird...:astonished:
EDIT:
für die Koordinaten nutze ich diesen Adapter
https://github.com/t4qjXH8N/ioBroker.google-sharedlocations/blob/master/README.md@s-bormann
eigentlich sollte doch openstreetmap auch schon irgendwo im ioBroker rumliegen, da ja im Admin Adapter auch die Anzeige in der Konfig erscheint. Kann man das vielleicht direkt als Grundlage im iQontrol Adapter nehmen ? -
@s-bormann
Folgendes Setup: In der Wohnung hängen diverse Tablets, auf denen Iqontrol läuft. An der Wohnungstür möchte ich auf der homepage andere Kacheln sehen als im Wohnzimmer, z.B. Offene Fenster/Alarm an der Tür, TV/Licht Einstellungen im Wohnzimmer.
Kann ich NUR verschiedene homepages für die Tablets verwenden, alle anderen Iqontrol pages sollten Identisch sein?
Den Weg über zusätzliche Instanzen kenne ich, möchte ich nicht wegen nur verschiedener homepages.
Den Weg über url-Parameter IQontrol mit einer anderen Seite zu starten kommt dem sehr nahe, bei Betätigung des Homebuttons komme ich aber immer zur alten homepage zurück.
Vermute mal, das geht nicht, aber fragen kostet ja nichts. 🙃@zahnheinrich sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Folgendes Setup: In der Wohnung hängen diverse Tablets, auf denen Iqontrol läuft. An der Wohnungstür möchte ich auf der homepage andere Kacheln sehen als im Wohnzimmer, z.B. Offene Fenster/Alarm an der Tür, TV/Licht Einstellungen im Wohnzimmer.
Kann ich NUR verschiedene homepages für die Tablets verwenden, alle anderen Iqontrol pages sollten Identisch sein?
Den Weg über zusätzliche Instanzen kenne ich, möchte ich nicht wegen nur verschiedener homepages.
Den Weg über url-Parameter IQontrol mit einer anderen Seite zu starten kommt dem sehr nahe, bei Betätigung des Homebuttons komme ich aber immer zur alten homepage zurück.
Vermute mal, das geht nicht, aber fragen kostet ja nichts. 🙃Hi,
Du hast Recht, deshalb habe ich das noch mal überarbeitet:
Der url-Parameter home=xxx wurde so ergänzt, dass er jetzt auch gleich den Link auf dem ersten Toolbar-Eintrag ändert. D.h. jetzt hat kann man darüber wirklich die "Home"-Page definieren.
Wer das alte Verhalten haben möchte (also es wird nur der angegebene View geöffnet, die Toolbar bleibt aber unverändert), kann das jetzt mit renderView=xxx machen.Kann mit der aktuellen Github-Version getestet werden.
VG!
-
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi Iobroker, schon 2 neu gestartet Iqontrol auch. Update und upload auch schon durchgeführt. Hier die Screenshots



Das sieht alles richtig aus... hmm.
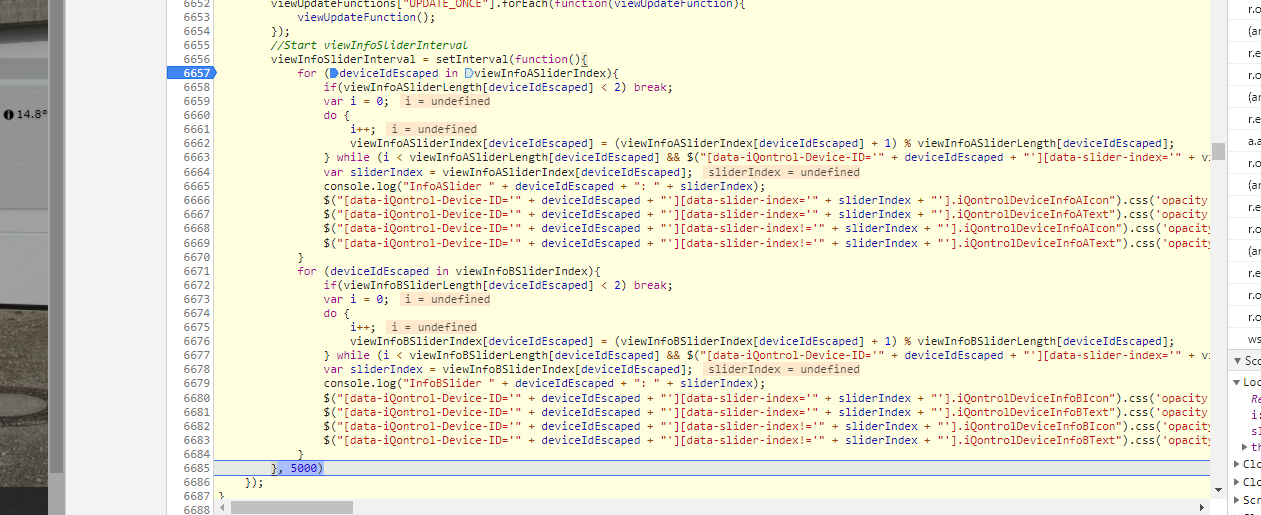
Traust Du Dir zu, etwas tiefer in die Entwicklerkonsole einzusteigen? Dann klick doch bitte mal in der Konsole bei irgendeiner Meldung auf das "index.js:1234". Dann springst Du in die index.js. Dort scrollst Du zur Zeile 6657:
for (deviceIdEscaped in viewInfoASliderIndex){
und klickst vorne auf die Zeilennummer und setzt damit einen "Breakpoint".
Dann lädst Du Seite mit F5 neu. Der Browser hält dann bei dieser Zeile an. Gehe dann in dieser Zeile mit der Maus über die Variable ````viewInfoASliderIndex`````. Was zeigt er an? (Ggf. Screenshot).Das würde schon mal viel helfen.
Wenn Du magst, kannst Du Dich dann mit dem Pfeil
 Zeile für Zeile durch die Anweisungen klicken. Im Prinzip müsste er dabei eine Schleife durchlaufen. Vielleicht beobachtest Du dabei irgendwas besonderes, z.B. dass er irgendwo abbricht, die folgenden Zeilen gar nicht erst durchläuft etc.
Zeile für Zeile durch die Anweisungen klicken. Im Prinzip müsste er dabei eine Schleife durchlaufen. Vielleicht beobachtest Du dabei irgendwas besonderes, z.B. dass er irgendwo abbricht, die folgenden Zeilen gar nicht erst durchläuft etc.Danke!
-
@s-bormann
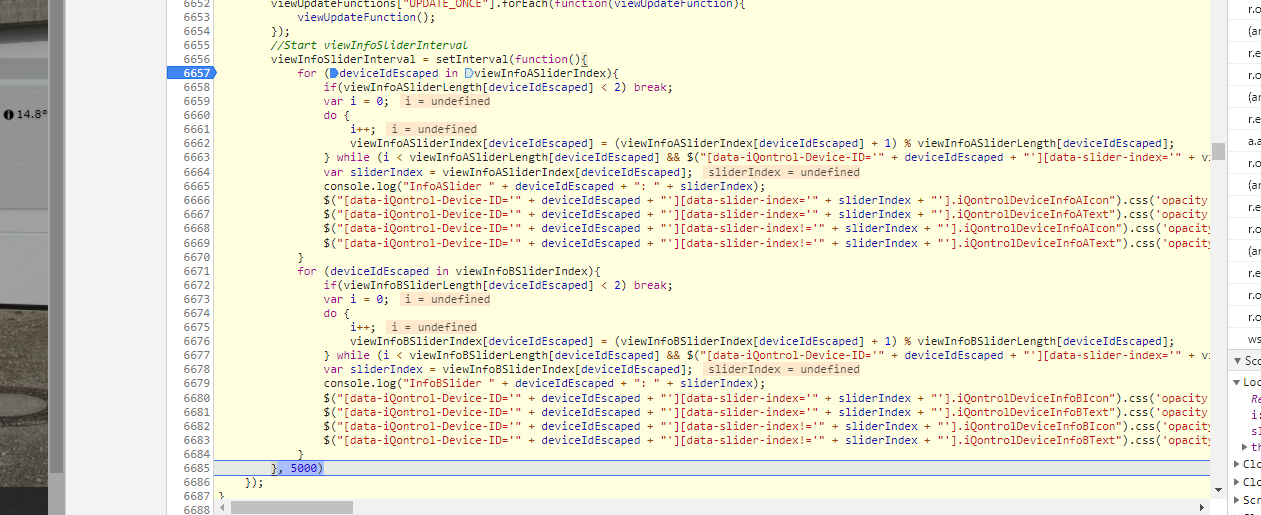
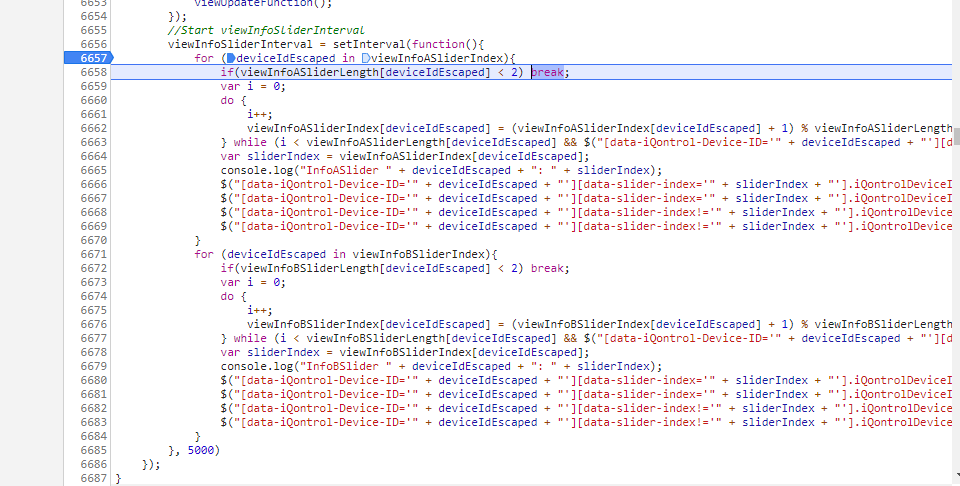
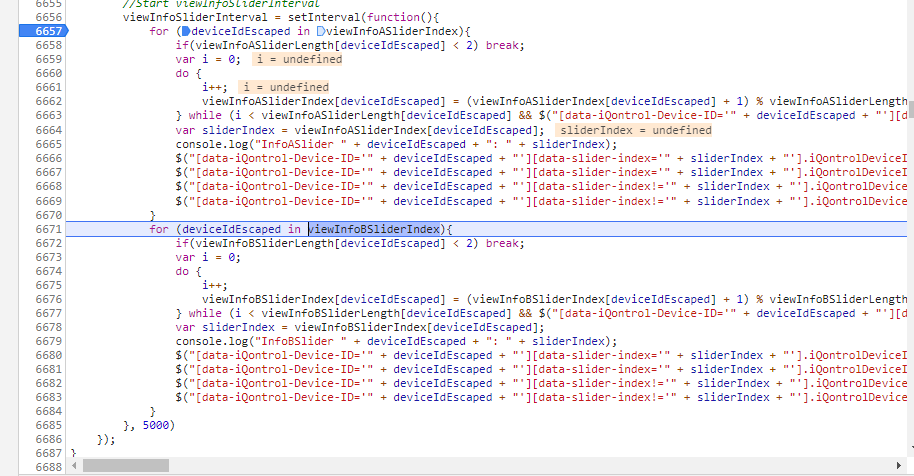
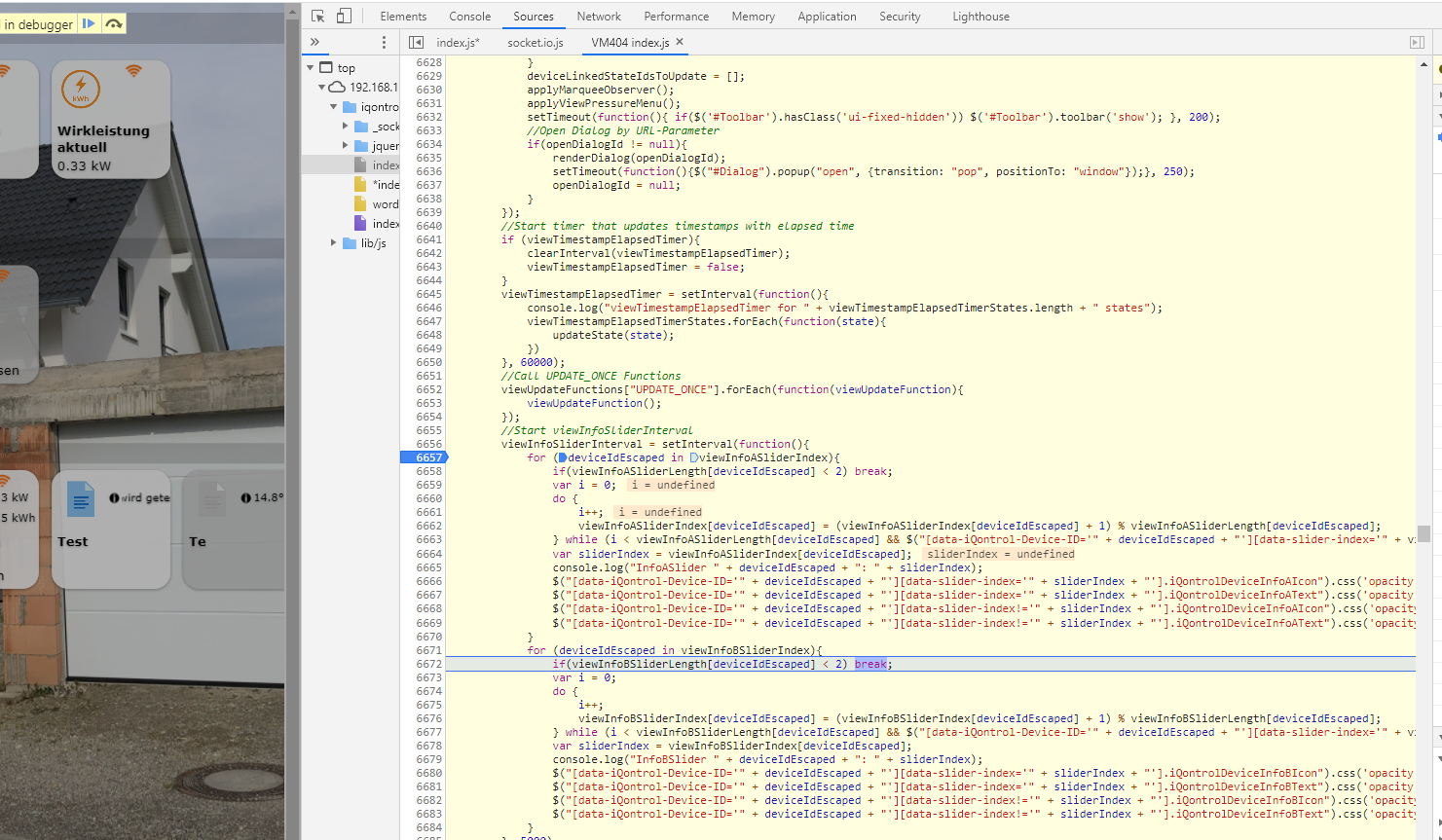
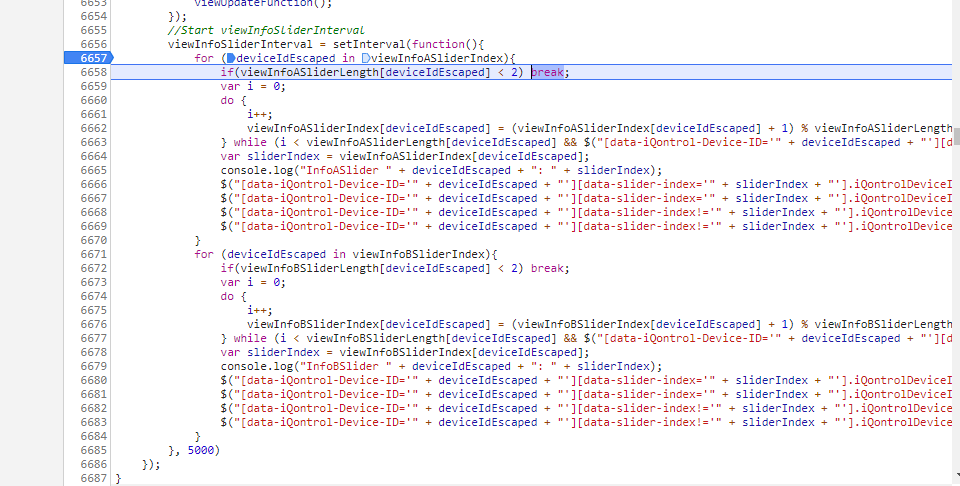
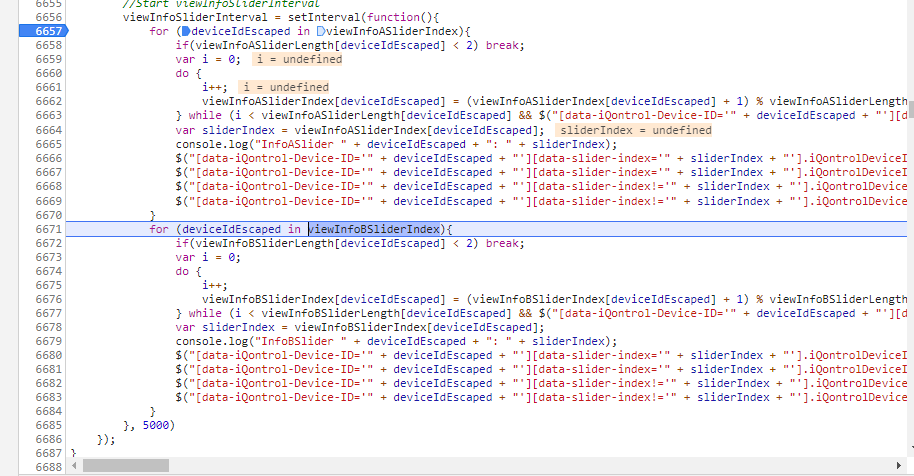
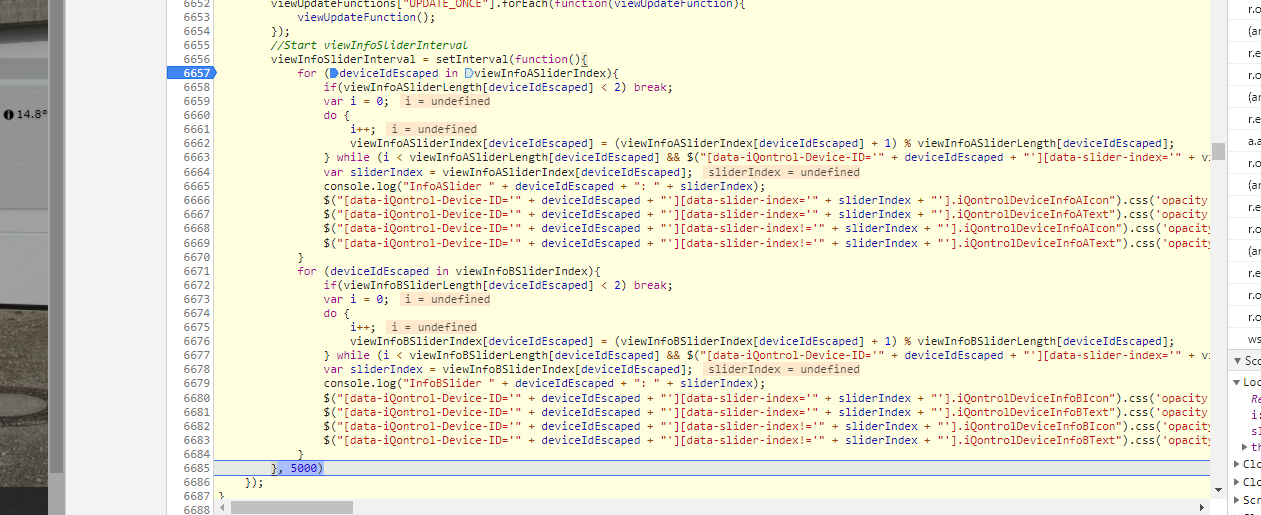
Hi hab deine Anweisungen befolgt. Folgende Screenshots habe ich gemacht er macht bei der If-Anweisung immer denn break und spring dann weiter.




@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi hab deine Anweisungen befolgt. Folgende Screenshots habe ich gemacht er macht bei der If-Anweisung immer denn break und spring dann weiter.




Sehr gut, ich glaube, ich habe den Fehler gefunden. Versuchs bitte noch mal mit der aktuellen Github-Version!
-
@Mitico sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi hab deine Anweisungen befolgt. Folgende Screenshots habe ich gemacht er macht bei der If-Anweisung immer denn break und spring dann weiter.




Sehr gut, ich glaube, ich habe den Fehler gefunden. Versuchs bitte noch mal mit der aktuellen Github-Version!
-
@s-bormann
Kann ich das Icon einer Kachel auch komplett entfernen, nicht nur als blank drüber legen?Hintergrund:
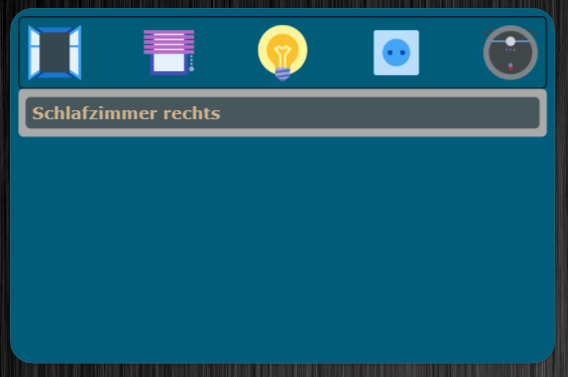
Ich bastle gerade an einer HTML Kachel für offene Fenster und habe mir oben in die Leiste Icons mit Verlinkung zu den wichtigsten Themen gepackt:

Funktioniert alles bis auf das Icon ganz oben links, denn da liegt das "black-Icon" der Kachel drüber und ich kann mein Icon mit Verlinkung zur Fenster-View nicht anklicken.
Ja ich könnte einfach das Icon der Kachel benutzen und die anderen Icons daneben legen, aber beim Neuladen des HTMLs verschwinden kurz alle Elemente, außer das Kachel-Icon, das finde ich optisch "ungleich". Deswegen hätte ich gerne alles im HTML.
-
Hi zusammen,
ich finde iQontrol genial und die Geschwindigkeit der Weiterentwicklung ist beeindruckend - besten Dank hierfür!
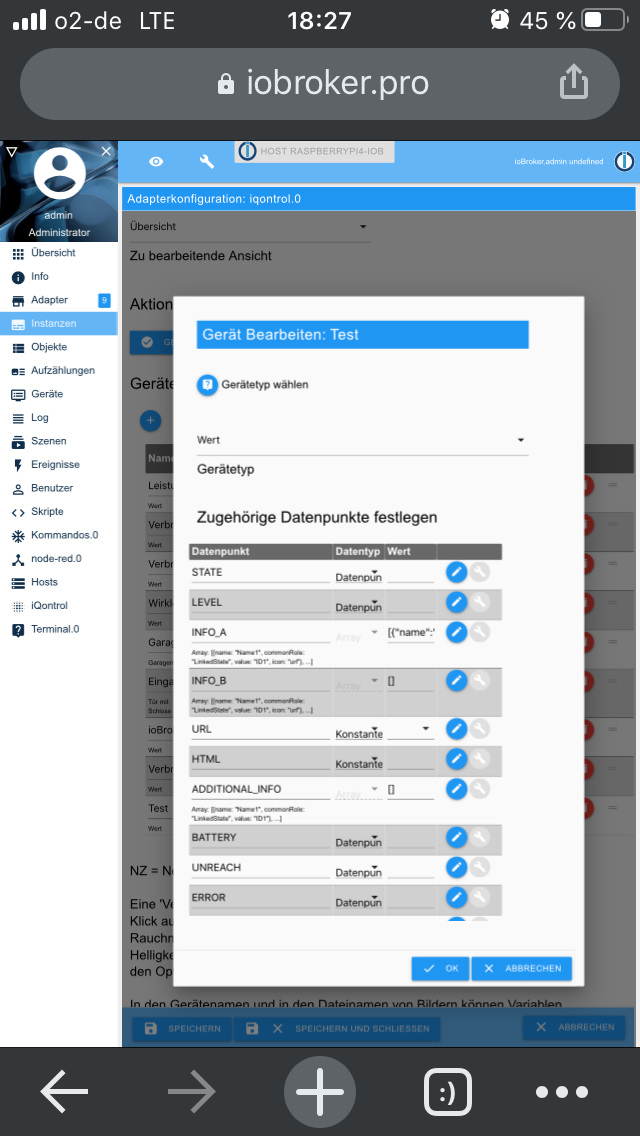
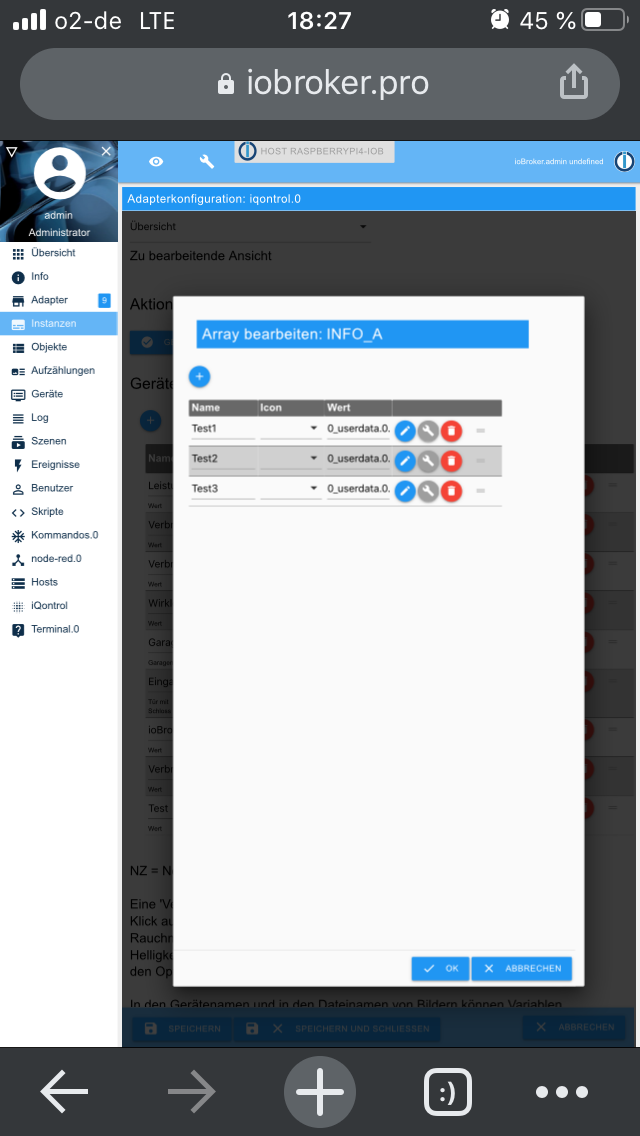
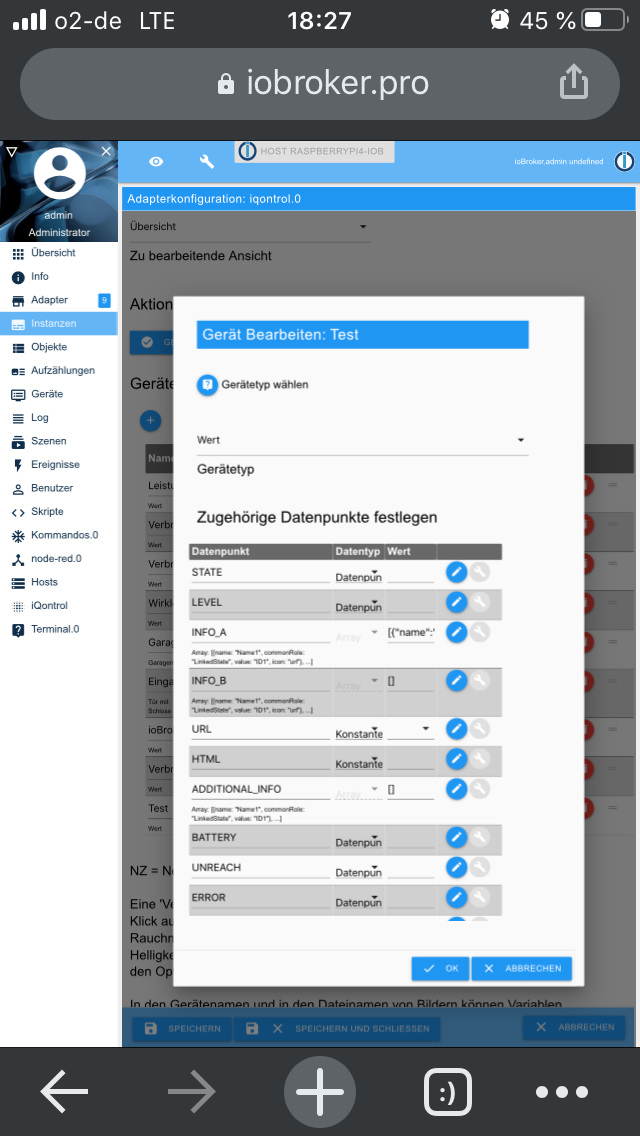
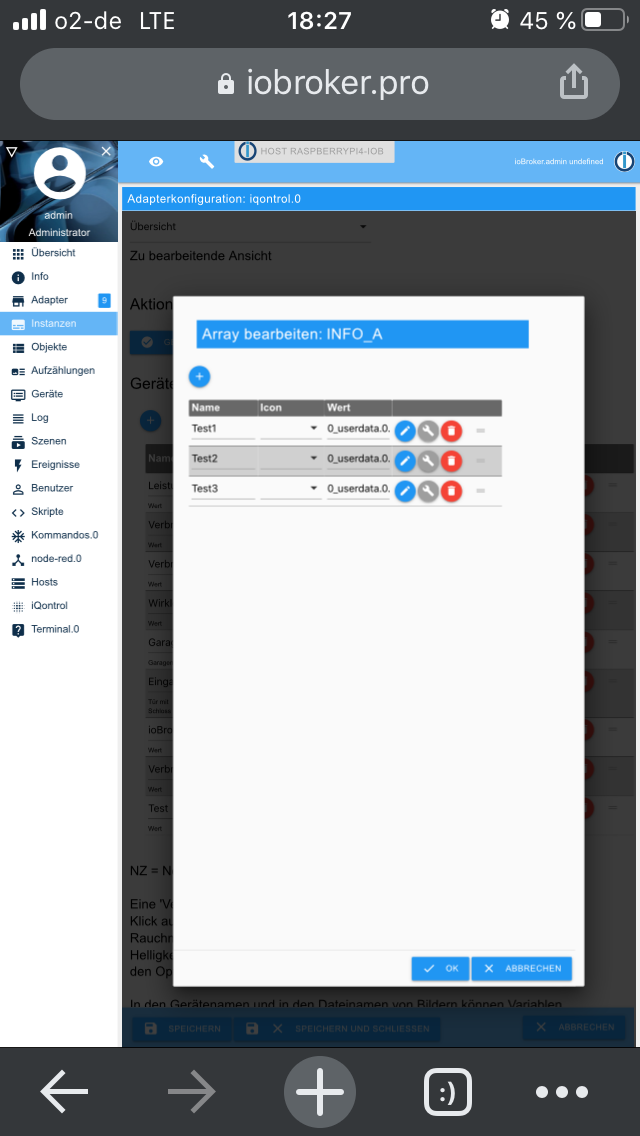
Das aktuelle Feature INFO_A/INFO_B finde ich persönlich besonders Klasse. Endlich kann man die Infos etwas unabhängiger von den "Typen" definieren - perfekt.
Was ich in dem Zuge noch super fände wäre eine Aktivierung bzw. Deaktivierung der INFO_A/INFO_B Felder. Man könnte z.B. sagen "INFO_B wird nur angezeigt wenn Status aktiv, INFO_A wird immer angezeigt".
Wäre es möglich z.B. folgendes einzufügen:
- Zeige INFO_A
- Immer
- Bei Status aktiv
- Bei Status inaktiv
- Zeige INFO_B
- Immer
- Bei Status aktiv
- Bei Status inaktiv
Danke für die Klasse Arbeit!
- Zeige INFO_A
-
@zahnheinrich sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Folgendes Setup: In der Wohnung hängen diverse Tablets, auf denen Iqontrol läuft. An der Wohnungstür möchte ich auf der homepage andere Kacheln sehen als im Wohnzimmer, z.B. Offene Fenster/Alarm an der Tür, TV/Licht Einstellungen im Wohnzimmer.
Kann ich NUR verschiedene homepages für die Tablets verwenden, alle anderen Iqontrol pages sollten Identisch sein?
Den Weg über zusätzliche Instanzen kenne ich, möchte ich nicht wegen nur verschiedener homepages.
Den Weg über url-Parameter IQontrol mit einer anderen Seite zu starten kommt dem sehr nahe, bei Betätigung des Homebuttons komme ich aber immer zur alten homepage zurück.
Vermute mal, das geht nicht, aber fragen kostet ja nichts. 🙃Hi,
Du hast Recht, deshalb habe ich das noch mal überarbeitet:
Der url-Parameter home=xxx wurde so ergänzt, dass er jetzt auch gleich den Link auf dem ersten Toolbar-Eintrag ändert. D.h. jetzt hat kann man darüber wirklich die "Home"-Page definieren.
Wer das alte Verhalten haben möchte (also es wird nur der angegebene View geöffnet, die Toolbar bleibt aber unverändert), kann das jetzt mit renderView=xxx machen.Kann mit der aktuellen Github-Version getestet werden.
VG!
@s-bormann
Danke dir für deine Arbeit!
Ich bin total begeistert, habe meine Tablets von Vis auf IQontrol umgestellt.
Gerne habe ich auf deiner Github Seite den Spenden Button gedrückt 😉 -
@s-bormann
Kannst du mir mal bitte deinen Code zeigen, wie du den iFrame "flicker-free" aktualisierst?
Ich habe gelesen, dass man wohl einen zweiten, versteckten iFrame lädt, den dann anzeigt und den alten ausblendet, also stetig auswechselt.Machst du das auch so und wenn ja wie?
-
@s-bormann
Kannst du mir mal bitte deinen Code zeigen, wie du den iFrame "flicker-free" aktualisierst?
Ich habe gelesen, dass man wohl einen zweiten, versteckten iFrame lädt, den dann anzeigt und den alten ausblendet, also stetig auswechselt.Machst du das auch so und wenn ja wie?
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Kannst du mir mal bitte deinen Code zeigen, wie du den iFrame "flicker-free" aktualisierst?
Ich habe gelesen, dass man wohl einen zweiten, versteckten iFrame lädt, den dann anzeigt und den alten ausblendet, also stetig auswechselt.Machst du das auch so und wenn ja wie?
Hi, nein, wenn eine URL definiert wird, mache ich das so:
setTimeout(function(){ var iframe = document.getElementById("iQontrolDeviceBackgroundIframe_" + _deviceIdEscaped); iframe.src = stateBackgroundURL.val; setTimeout(function(){ $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', ''); }, 500); }, (isFirefox?100:0));wenn direkt ein HTML-Code definiert wurde, dann geht das so:
setTimeout(function(){ var iframe = document.getElementById("iQontrolDeviceBackgroundIframe_" + _deviceIdEscaped); var iframedoc = iframe.contentDocument || iframe.contentWindow.document; iframedoc.open(); iframedoc.write(stateBackgroundHTML.val); $(iframedoc).find('body').css('font-family', 'sans-serif'); iframedoc.close(); setTimeout(function(){ $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', ''); }, 500); }, (isFirefox?100:0));VG
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Kannst du mir mal bitte deinen Code zeigen, wie du den iFrame "flicker-free" aktualisierst?
Ich habe gelesen, dass man wohl einen zweiten, versteckten iFrame lädt, den dann anzeigt und den alten ausblendet, also stetig auswechselt.Machst du das auch so und wenn ja wie?
Hi, nein, wenn eine URL definiert wird, mache ich das so:
setTimeout(function(){ var iframe = document.getElementById("iQontrolDeviceBackgroundIframe_" + _deviceIdEscaped); iframe.src = stateBackgroundURL.val; setTimeout(function(){ $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', ''); }, 500); }, (isFirefox?100:0));wenn direkt ein HTML-Code definiert wurde, dann geht das so:
setTimeout(function(){ var iframe = document.getElementById("iQontrolDeviceBackgroundIframe_" + _deviceIdEscaped); var iframedoc = iframe.contentDocument || iframe.contentWindow.document; iframedoc.open(); iframedoc.write(stateBackgroundHTML.val); $(iframedoc).find('body').css('font-family', 'sans-serif'); iframedoc.close(); setTimeout(function(){ $("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', ''); }, 500); }, (isFirefox?100:0));VG
@s-bormann
Dankeschön, zwei Verständnisfragen muss ich stellen:-
Was verbirgt sich hinter "stateBackgroundHTML.val"? Ist das der HTML Code den ich in der Kachel vorgebe?
-
Die folgende Zeile musst du mir bitte kurz erklären:
$("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');Mein iframe hat die ID iframe_map und mein css habe ich bei iqontrol hochgeladen. Mir ist nicht klar, was ich hier anpassen müsste, wenn ich einen normalen html iframe erstellt habe.
Danke vorab!
-
-
@s-bormann
Dankeschön, zwei Verständnisfragen muss ich stellen:-
Was verbirgt sich hinter "stateBackgroundHTML.val"? Ist das der HTML Code den ich in der Kachel vorgebe?
-
Die folgende Zeile musst du mir bitte kurz erklären:
$("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');Mein iframe hat die ID iframe_map und mein css habe ich bei iqontrol hochgeladen. Mir ist nicht klar, was ich hier anpassen müsste, wenn ich einen normalen html iframe erstellt habe.
Danke vorab!
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dankeschön, zwei Verständnisfragen muss ich stellen:- Was verbirgt sich hinter "stateBackgroundHTML.val"? Ist das der HTML Code den ich in der Kachel vorgebe?
Ganz genau, das ist der Wert, den man im HTML-Datenpunkt einträgt. Da Du ja aber eine html-Datei erstellt hast und den Link dazu im URL-Datenpunkt angegeben hast, wird das bei Dir nicht verwendet.
- Die folgende Zeile musst du mir bitte kurz erklären:
$("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');Bevor der iFrame mit Inhalt befüllt wurde, wurde die opacity des Wrapper-Divs auf 0 gesetzt (den code hatte ich nicht gepostet). Wenn der iFrame befüllt wurde, wird dies gelöscht und damit der iFrame eingeblendet (in der iqontrol-css-datei ist eine transition für die opacity definiert).
Mein iframe hat die ID iframe_map und mein css habe ich bei iqontrol hochgeladen. Mir ist nicht klar, was ich hier anpassen müsste, wenn ich einen normalen html iframe erstellt habe.
Danke vorab!
Den Teil verstehe ich nicht ganz. Erklär bitte noch mal, was genau Du vor hast.
-
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Dankeschön, zwei Verständnisfragen muss ich stellen:- Was verbirgt sich hinter "stateBackgroundHTML.val"? Ist das der HTML Code den ich in der Kachel vorgebe?
Ganz genau, das ist der Wert, den man im HTML-Datenpunkt einträgt. Da Du ja aber eine html-Datei erstellt hast und den Link dazu im URL-Datenpunkt angegeben hast, wird das bei Dir nicht verwendet.
- Die folgende Zeile musst du mir bitte kurz erklären:
$("[data-iQontrol-Device-ID='" + _deviceIdEscaped + "'].iQontrolDeviceBackgroundIframeWrapper").css('opacity', '');Bevor der iFrame mit Inhalt befüllt wurde, wurde die opacity des Wrapper-Divs auf 0 gesetzt (den code hatte ich nicht gepostet). Wenn der iFrame befüllt wurde, wird dies gelöscht und damit der iFrame eingeblendet (in der iqontrol-css-datei ist eine transition für die opacity definiert).
Mein iframe hat die ID iframe_map und mein css habe ich bei iqontrol hochgeladen. Mir ist nicht klar, was ich hier anpassen müsste, wenn ich einen normalen html iframe erstellt habe.
Danke vorab!
Den Teil verstehe ich nicht ganz. Erklär bitte noch mal, was genau Du vor hast.
@s-bormann
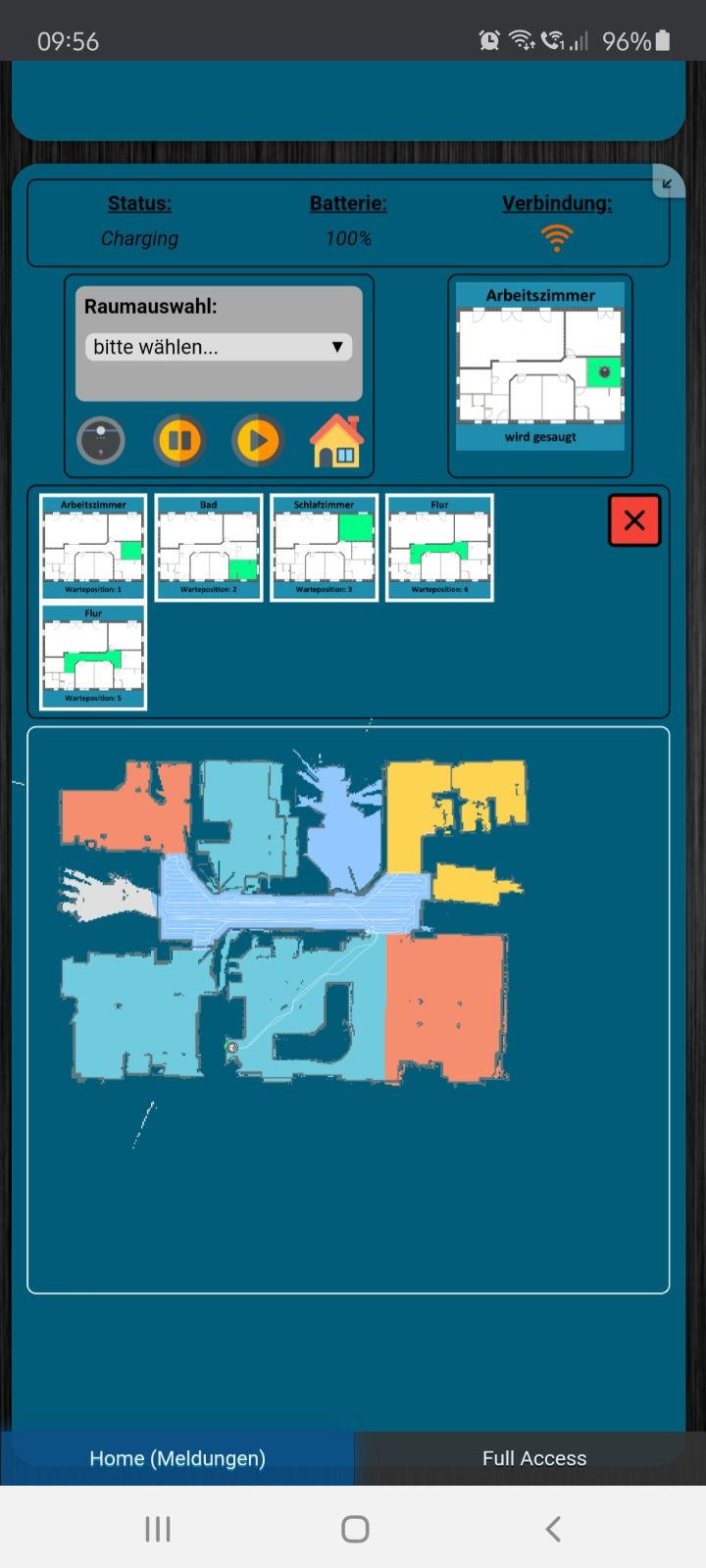
Machen wir es konkret:<iframe class="box_column_border_white" id="iframe_map" src="http://192.x.x.x:8090/Staubsauger_Karte.html" width="100%" height="100%" scrolling="no"></iframe>';So habe ich im HTML den iframe definiert, der meine Staubsaugerkarte über die URL des Apache Webservers aufruft.
Im css ist bezüglich class und id folgendes definiert:
.box_column_border_white { display: flex; flex-direction: column; justify-content: flex-start; border-radius: 5px; border-collapse: separate; border: 1px solid gainsboro; border-color: white; } #iframe_map { margin-top: 1vw; }Reicht dir das um mir direkt zu sagen, was ich machen muss? Ansonsten probiere ich morgen einfach weiter.
-
@s-bormann
Machen wir es konkret:<iframe class="box_column_border_white" id="iframe_map" src="http://192.x.x.x:8090/Staubsauger_Karte.html" width="100%" height="100%" scrolling="no"></iframe>';So habe ich im HTML den iframe definiert, der meine Staubsaugerkarte über die URL des Apache Webservers aufruft.
Im css ist bezüglich class und id folgendes definiert:
.box_column_border_white { display: flex; flex-direction: column; justify-content: flex-start; border-radius: 5px; border-collapse: separate; border: 1px solid gainsboro; border-color: white; } #iframe_map { margin-top: 1vw; }Reicht dir das um mir direkt zu sagen, was ich machen muss? Ansonsten probiere ich morgen einfach weiter.
@blackeagle998 Nur noch mal für mich zum Verständnis: Du willst einen iframe in einem Widget einbauen (das Widget selbst wird ja schon von iQontrol selbst in einen iframe geladen) - quasi ein iframe im iframe, um z.B. innerhalb des Widgets an einer bestimmten Stelle die Staubsaugerkarte einzublenden?
-
@blackeagle998 Nur noch mal für mich zum Verständnis: Du willst einen iframe in einem Widget einbauen (das Widget selbst wird ja schon von iQontrol selbst in einen iframe geladen) - quasi ein iframe im iframe, um z.B. innerhalb des Widgets an einer bestimmten Stelle die Staubsaugerkarte einzublenden?
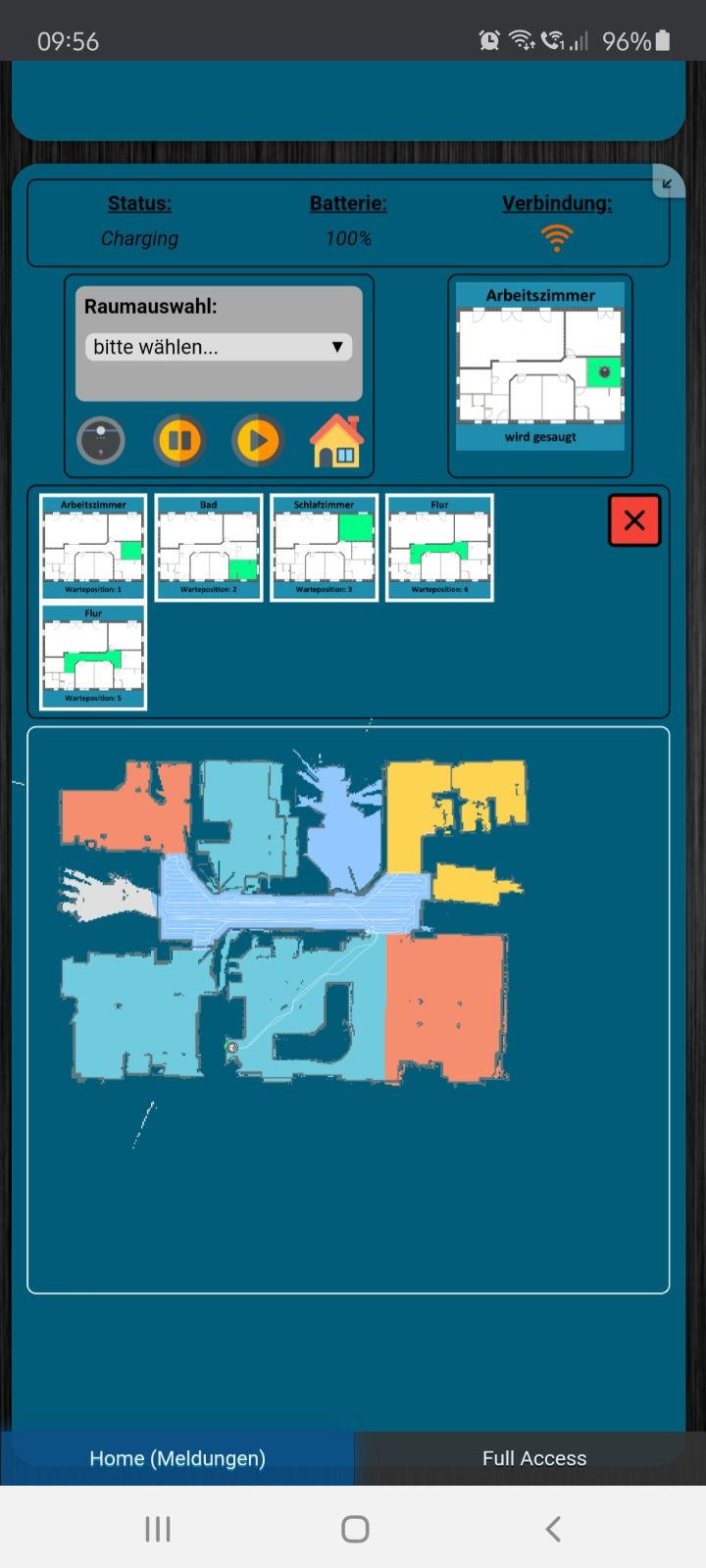
@s-bormann
Ja genau, sieht dann so aus:

-
@s-bormann
Ja genau, sieht dann so aus:

@blackeagle998 Ah, ok, alles klar. Und Du willst die Karte z.B. periodisch updaten lassen?
Das ginge dann mit diesem Code:var isFirefox = navigator.userAgent.toLowerCase().indexOf('firefox') > -1; function updateMap(){ setTimeout(function(){ var iframe = document.getElementById("iframe_map"); iframe.src = "http://192.xxx....."; }, (isFirefox?100:0)); } -
@s-bormann
Mal ne Frage. Wenn ich iQontrol auf dem iPhone öffne kommen immer diese Unterbrechungen mit einem Kontextmenü? Wie kann ich das abschalten?
P.S.: Wenn ich es als Desktop App öffne, kommen die Unterbrechungen öfter, als wenn ich es direkt aus Safari öffne.Hast du eine Erklärung dafür?
Vielen Dank
IMG_4466.MP4@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Mal ne Frage. Wenn ich iQontrol auf dem iPhone öffne kommen immer diese Unterbrechungen mit einem Kontextmenü? Wie kann ich das abschalten?
P.S.: Wenn ich es als Desktop App öffne, kommen die Unterbrechungen öfter, als wenn ich es direkt aus Safari öffne.Hast du eine Erklärung dafür?
Vielen Dank
IMG_4466.MP4Hallo,
in der aktuellen Github-Version habe ich jetzt komplett die Druckerkennung rausgenommen und alles auf lange Klicks umgestellt. Bitte schaut doch mal, ob es jetzt geht? Dann wäre glaube ich der hartnäckigste Bug in iQontrol endlich beseitigt..!
VG!
-
@kassmann sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Mal ne Frage. Wenn ich iQontrol auf dem iPhone öffne kommen immer diese Unterbrechungen mit einem Kontextmenü? Wie kann ich das abschalten?
P.S.: Wenn ich es als Desktop App öffne, kommen die Unterbrechungen öfter, als wenn ich es direkt aus Safari öffne.Hast du eine Erklärung dafür?
Vielen Dank
IMG_4466.MP4Hallo,
in der aktuellen Github-Version habe ich jetzt komplett die Druckerkennung rausgenommen und alles auf lange Klicks umgestellt. Bitte schaut doch mal, ob es jetzt geht? Dann wäre glaube ich der hartnäckigste Bug in iQontrol endlich beseitigt..!
VG!



