NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
Ok verstanden. Wenn ich noch irgendwas helfen kann sag Bescheid. Ich teste gerne mal was über iobroker.pro.
Kannst Du doch. Einfach testen und berichten.
-
Hallo zusammen,
ganz zufällig bin ich über IQontrol gestolpert und bin begeistert! Sieht toll aus, ist einfach zu administrieren und läuft sehr flüssig.
Danke an Sebastian und alle, die hier mithelfen und supporten!
Ich habe gleich mal eine für mich sehr elementare Frage. Momentan habe ich 12 Außenkameras meiner Synology Surveillance Station per jpg bzw. html eingebunden.
Dafür gibt es im IOBroker entsprechende Links, welche auf die jpg-s zeigen. Ins VIS habe ich das über ein html Widget eingebunden.
Besteht irgendwie die Möglichkeit, das auch in IQontrol einzubinden oder ggfls noch besser über rstp o.ä.?Vielen Dank und Grüße
Frank -
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
@s-bormann Wäre es nicht eigentlich denkbar, die Konfig auch im Frontend zu machen ?
Ging mir heute morgen so durch den Kopf, wenn das Backend zu solchen Problemen bzw extra Aufwand führt. -
@eMd said in [Neuer Adapter] Visualisierung iQontrol:
So, die Räume haben heute auch Bilder bekommen:

MfG
eMdKönntest du die Bilder irgendwo ablegen, das man die auch nutzen kann?
-
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
Warte noch mal, ich habe noch eine Idee, die ich mal versuchen möchte.
Kannst Du mir bitte auch noch mal die URL sagen, die man aufrufen muss, um in den Admin zu kommen?
Und bitte noch mal das komplette Log aus der Entwicklerkonsole, damit ich sehen kann, an welcher Stelle es beim Laden hängt.So, habe jetzt mal - ohne es testen zu können - eine Routine eingebaut, die auf eine Verbindung über iobroker.pro prüft und den connectionLink zum socket anpasst. Vielleicht geht es ja so? Bitte mit der 0.1.5 mal testen (upload und ggf. iobroker-neustart nach dem update bitte nicht vergessen!).
Weitere Änderungen:
- Added validation to options,
- Extended alarm with CONTROL_MODE-datapoint and icons for disarmed, armed and triggered
- To save memory, only used states are saved in local memory (before all used AND all updated states were saved)
- Optimized socket-connectionLink to try to connect via iobroker_pro."
Ich hoffe, es funktioniert!!
VG!Hi,
hab jetzt die 0.1.5 von github installiert und dann nochmal upload gedrückt. Funktioniert leider immer noch nicht.
Was mir aufgefallen ist
index_m.js:312 getLink of first Web-Adapter
index_m.js:316 Got Link: https://iobroker.pro:8082/iqontrolDu hattest mal geschrieben man solle evtl einen zweiten Web Adapter mit https hinzufügen. Der erste web Adapter ist bei mir der mit http. Muss der erste https haben ?
Außerdem fand ich noch diese Zeile interessant:
index_m.js:353 Inited socket.io :8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR111:1 Failed to load resource: net::ERR_CONNECTION_REFUSEDDa steht vor der Portnummer gar keine URL mehr. Als ob die URL hätte durch eine Variabel gesetzt werden sollen, die dann aber leer war.
Hier der Output (nur ein Teil) der Entwicklerkonsole
jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 adminInstances.js:1032 116 translate.js:24 "Edit Constant:": {"en": "Edit Constant:", "de": "Edit Constant:", "ru": "Edit Constant:", "pt": "Edit Constant:", "nl": "Edit Constant:", "fr": "Edit Constant:", "es": "Edit Constant:", "pl": "Edit Constant:", "it": "Edit Constant:"}, translate.js:24 "Edit Array:": {"en": "Edit Array:", "de": "Edit Array:", "ru": "Edit Array:", "pt": "Edit Array:", "nl": "Edit Array:", "fr": "Edit Array:", "es": "Edit Array:", "pl": "Edit Array:", "it": "Edit Array:"}, translate.js:24 "Image:": {"en": "Image:", "de": "Image:", "ru": "Image:", "pt": "Image:", "nl": "Image:", "fr": "Image:", "es": "Image:", "pl": "Image:", "it": "Image:"}, index_m.js:251 Loading Settings index_m.js:312 getLink of first Web-Adapter index_m.js:316 Got Link: https://iobroker.pro:8082/iqontrol translate.js:24 "Brigthness-Sensor": {"en": "Brigthness-Sensor", "de": "Brigthness-Sensor", "ru": "Brigthness-Sensor", "pt": "Brigthness-Sensor", "nl": "Brigthness-Sensor", "fr": "Brigthness-Sensor", "es": "Brigthness-Sensor", "pl": "Brigthness-Sensor", "it": "Brigthness-Sensor"}, translate.js:24 "Popup": {"en": "Popup", "de": "Popup", "ru": "Popup", "pt": "Popup", "nl": "Popup", "fr": "Popup", "es": "Popup", "pl": "Popup", "it": "Popup"}, translate.js:24 "External Link": {"en": "External Link", "de": "External Link", "ru": "External Link", "pt": "External Link", "nl": "External Link", "fr": "External Link", "es": "External Link", "pl": "External Link", "it": "External Link"}, index_m.js:326 Try to init socket.io index_m.js:353 Inited socket.io :8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR111:1 Failed to load resource: net::ERR_CONNECTION_REFUSED switch_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED light_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED fan_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED radiator.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED temperature.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED humidity.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED brightness_light.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED motion_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED door_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED garagedoor_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED door_locked.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED window_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED blind_middle.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED fire_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED alarm_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED battery_full.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED value_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR2lc net::ERR_CONNECTION_REFUSED i.create @ socket.io.js:2 i @ socket.io.js:2 o.request @ socket.io.js:2 o.doPoll @ socket.io.js:2 n.poll @ socket.io.js:2 n.doOpen @ socket.io.js:2 n.open @ socket.io.js:2 n.open @ socket.io.js:2 n @ socket.io.js:2 n @ socket.io.js:1 n.open.n.connect @ socket.io.js:1 n.open.n.connect @ socket.io.js:3 (anonymous) @ conn.js:141 setInterval (async) reconnect @ conn.js:139 (anonymous) @ conn.js:286 n.emit @ socket.io.js:2 n.emit @ socket.io.js:3 n.emitAll @ socket.io.js:1 (anonymous) @ socket.io.js:1 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 i.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 setTimeout (async) hasXDR.r.onreadystatechange @ socket.io.js:2 play_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED play.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED button.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED popup.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED link.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR3zk net::ERR_CONNECTION_REFUSED i.create @ socket.io.js:2 i @ socket.io.js:2 o.request @ socket.io.js:2 o.doPoll @ socket.io.js:2 n.poll @ socket.io.js:2 n.doOpen @ socket.io.js:2 n.open @ socket.io.js:2 n.open @ socket.io.js:2 n @ socket.io.js:2 n @ socket.io.js:1 n.open.n.connect @ socket.io.js:1 n.open.n.connect @ socket.io.js:3 (anonymous) @ conn.js:141 setInterval (async) reconnect @ conn.js:139 (anonymous) @ conn.js:286 n.emit @ socket.io.js:2 n.emit @ socket.io.js:3 n.emitAll @ socket.io.js:1 (anonymous) @ socket.io.js:1 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 i.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 setTimeout (async) hasXDR.r.onreadystatechange @ socket.io.js:2 conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR5Bt net::ERR_CONNECTION_REFUSED -
@martinschm
ich hatte das auch mit jeweils nur einer Instanz probiert (beide auf https, also admin und web) und dann über iobroker.pro, ging aber auch nicht. -
Ist angedacht, daß man einem Gerät "mehrere" Ansichten zuordnen kann? Somit müsste ich ein Gerät z.B. in den Funktionen und Räumen nicht doppelt anlegen. Oder habe ich einen Denkfehler. Ich möchte z.B. ein Licht im "Raum" Wohnzimmer haben und gleichzeitig unter den "Funktionen" im Bereich Licht.
-
@LJSven
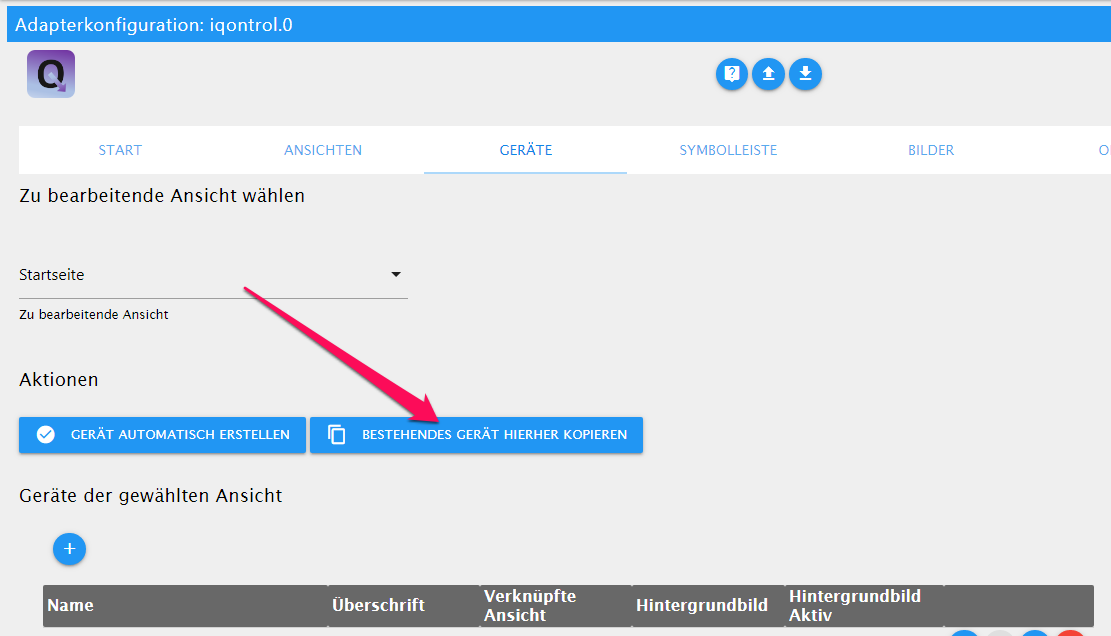
nicht in einem Rutsch aber dafür gibt es grundsätzlich im Bereich "Geräte" nach der Auswahl der Zielseite die Funktion ""Bestehendes Gerät hierher kopieren"

-
@BBTown Okay! Danke! Das hilft schonmal. Wenn man aber Änderungen am Gerät macht, muss man die doppelt machen, oder? z.B. Icon tauschen
-
@LJSven ja, es ist ja keine Verknüpfung sondern anschließend ein eigenes Objekt, dass Du bewußt anders konfigurieren kannst
-
@LJSven said in [Neuer Adapter] Visualisierung iQontrol:
@BBTown Okay! Danke! Das hilft schonmal. Wenn man aber Änderungen am Gerät macht, muss man die doppelt machen, oder? z.B. Icon tauschen
Teilweise macht das auch Sinn. In der Übersicht der Lichter reicht es wenn das Gerät "Kinderzimmer" statt Kinderzimmerlicht heißt. In der Ansicht Kinderzimmer reicht es wenn es Licht heißt und nicht Kinderzimmerlicht.
-
@s-bormann
Ich habe eben mal am Handy etwas ausprobiert...
Ich habe mich über iobroker.pro angemeldet und den admin geöffnet.

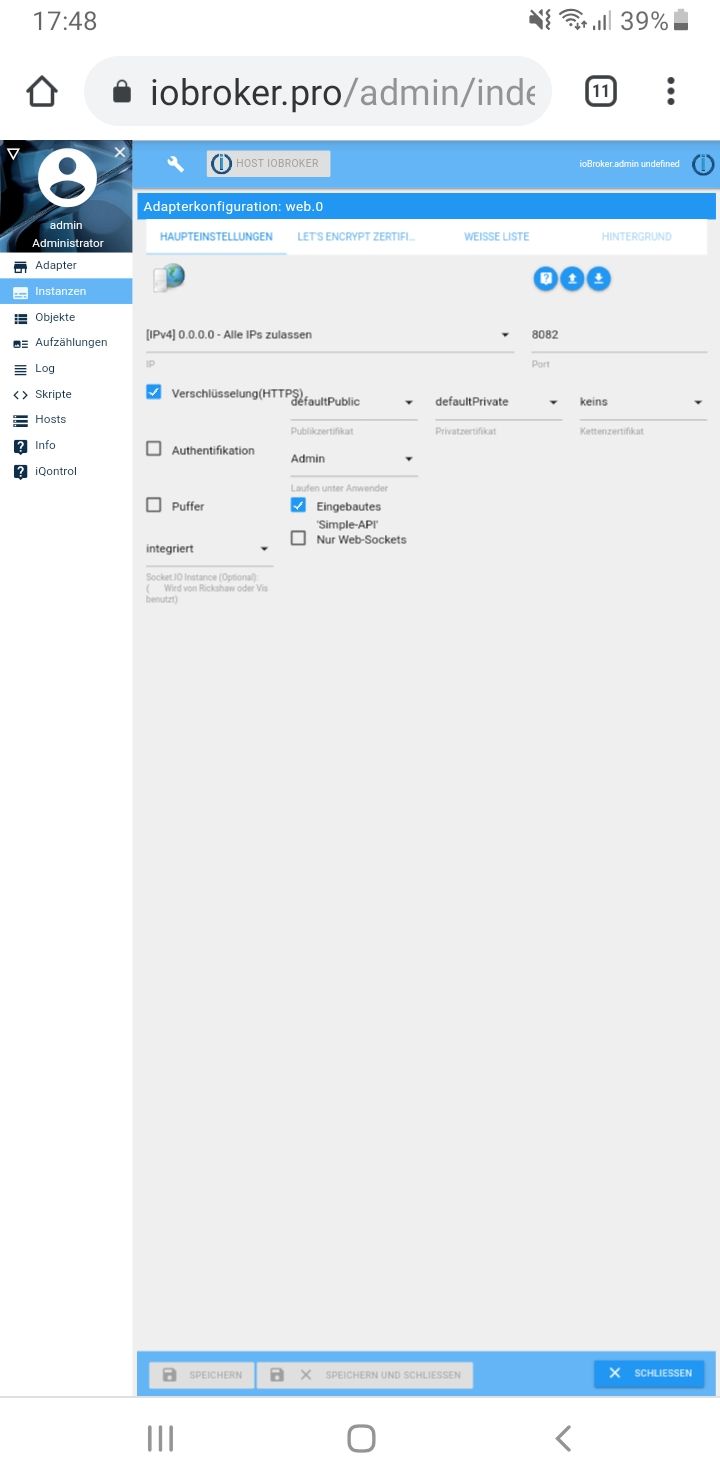
Und jetzt das Interessante... Ich habe die admin.0 Instanz auf http laufen und habe die web.0 mal auf https eingestellt, was soll ich sagen, dann funktioniert die Bearbeitung im Backend von iQontrol.

Komischerweise werden nicht alle icon oder Bilder geladen, aber einige schon.

Diese Konstellation funktioniert dann natürlich im Heimnetz nicht, (über die normale Anmeldung über die http admin ip)
da kommen dann wieder Fehler bzw. popups von Deinem Adapter, das beider Instanzen gleich sein müssen.Vielleicht hilft Dir das zur Analyse.
(ich bin unterwegs, deshalb alles nur am Handy probiert) -
@deifel said in [Neuer Adapter] Visualisierung iQontrol:
Hallo zusammen,
ganz zufällig bin ich über IQontrol gestolpert und bin begeistert! Sieht toll aus, ist einfach zu administrieren und läuft sehr flüssig.
Danke an Sebastian und alle, die hier mithelfen und supporten!
Ich habe gleich mal eine für mich sehr elementare Frage. Momentan habe ich 12 Außenkameras meiner Synology Surveillance Station per jpg bzw. html eingebunden.
Dafür gibt es im IOBroker entsprechende Links, welche auf die jpg-s zeigen. Ins VIS habe ich das über ein html Widget eingebunden.
Besteht irgendwie die Möglichkeit, das auch in IQontrol einzubinden oder ggfls noch besser über rstp o.ä.?Vielen Dank und Grüße
FrankNiemand eine Idee oder einen Tipp, wie ich das darstellen kann?
Mir würde es aktuell schon reichen, wenn ich die URL zu der jpg in den Objekten als Bild in Iqontrol irgendwie angezeigt und aktualisiert bekommen würde... -
@deifel sagte in [Neuer Adapter] Visualisierung iQontrol:
Ins VIS habe ich das über ein html Widget eingebunden.
Gerät - POPUP
-
Danke - soweit war ich aber schon

Klar kann ich da ne URL eintragen und dann bekomme ich beim Popup ein Standbild angezeigt.
ABER: Ich habe die URL als Wert eines Adapters in den Objekten unter Javascript im IOBRoker.
Die URL ist nicht fix, sondern ändert sich. Der richtige Wert (die korrekte URL) steht aber immer in den entsprechenden Objekt.
Wähle ich im Popup das Objekt aus, dann zieht er sich nicht den Link zum jpg, sondern nur den Namen des Objekts.Beispiel:
Im IOBroker unter Objekte/Javascript hab ich "Kamera Garage" . Im Wert steht die URL.
Wähle ich im Popup von IQontrol das Objekt aus, dann bekomme ich javascript.0.Anzeigen.Kamera.Kamera Garten
Also nicht den Wert.
Ich hoffe, ich konnte es einigermaßen gut beschreiben. -
@deifel sagte in [Neuer Adapter] Visualisierung iQontrol:
Wähle ich im Popup von IQontrol das Objekt aus, dann bekomme ich javascript.0.Anzeigen.Kamera.Kamera Garten
Also nicht den Wert.Aha, du meinst so eine Art iFrame..........
-
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
Und jetzt das Interessante... Ich habe die admin.0 Instanz auf http laufen und habe die web.0 mal auf https eingestellt, was soll ich sagen, dann funktioniert die Bearbeitung im Backend von iQontrol.
Hast du ein eigenes SSL Zertifikat ?
Kannst du mal deine Konfig des web.0 Adapters mit https posten? -
-
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:

Hmm. Habs bei mir auch mal so eingestellt bekomme aber nur Fehlermeldungen wie oben schon gepostet. Hab iQontrol 0.1.5, socket.io 2.1.1 und web 2.4.1 und admin 3.6.2
-
@martinschm
hm...
ich habe jetzt mal wieder zurück gestellt, beides auf http und iobroker.pro.
Das Frontend geht ja dann.