NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
Hab den Upload Button noch nie genutzt. Was genau macht er ?
Bei einer klassichen Adapterinstallation bzw. einem Update musst Du gar nichts machen.
Wenn Du aber manuell über GizHub eine Version installierst musst diese ebenfalls per manuellen Upload aktualisiert werden.@BBTown said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
Hab den Upload Button noch nie genutzt. Was genau macht er ?
Bei einer klassichen Adapterinstallation bzw. einem Update musst Du gar nicth machen.
Wenn Du aber manuelle über GizHub eine Version installierts musst diese ebenfalls per manuellen Upload aktualisiert werden.@s-bormann Also erst die aktuelle Version von github installieren und dann Upload drücken ?
Probiere ich heute abend mal, auch wenn es bei @dslraser wohl nicht geklappt hat. -
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hmm, das ist ja wirklich doof. Da sind ja nur "buttons" für alles mögliche und keine absoluten Werte von Helligkeit und Farbtemperatur. Das lässt sich in iQontrol nur über einzelne "Buttons" darstellen - was aber bedeutet, man hat mehrere Kacheln pro Milight. Ansonsten gehts nur über ein Script:
Du müsstest mal rausfinden, wie viele Schritte z.B. die Farbtemperatur hat (wie oft kann man z.B. auf warmer klicken, bis das Maximum erreicht ist?). Nehmen wir an, es sind 12 Schritte.
Dann im ioBroker unter javascript.0 einen Datenpunkt "IrgendEinMilightFarbtemperatur" mit min=0 und max=12 erstellen. Diesen im iQontrol bei CT verlinken.
Das Blockly/Javascript muss dann immer, wenn der Datenpunkt erniedrigt wird, an"colder" und beim erhöhen an "warmer" ein "true" senden
Analog gehts für brightnessUp/DownWäre mal ein Versuch wert.
LGDanke für deine Idee, ich beginne gerade sie umzusetzen :male-technologist:
* Welchen Wert erwartet der Datenpunkt "CW", ist das dann ein Slider von 0-12 oder nur ein Wert, Prozent? Temperatur?
ok, einfach einen Wert, past soweit. Slider wird dargestellt.- Die gleiche Frage stellt sich mir auch für Listenpunkt "Wihite_Brightness"?
Blöd ist halt nur, wenn man zwischendurch die FB benutzt.
Eigene Buttons mit "+" und "-" kann man nicht irgendwie hinzubasteln? Weil dann wäre es egal welchen Status die Lampe gerade hat.
LG, mxa
@metaxa sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hmm, das ist ja wirklich doof. Da sind ja nur "buttons" für alles mögliche und keine absoluten Werte von Helligkeit und Farbtemperatur. Das lässt sich in iQontrol nur über einzelne "Buttons" darstellen - was aber bedeutet, man hat mehrere Kacheln pro Milight. Ansonsten gehts nur über ein Script:
Du müsstest mal rausfinden, wie viele Schritte z.B. die Farbtemperatur hat (wie oft kann man z.B. auf warmer klicken, bis das Maximum erreicht ist?). Nehmen wir an, es sind 12 Schritte.
Dann im ioBroker unter javascript.0 einen Datenpunkt "IrgendEinMilightFarbtemperatur" mit min=0 und max=12 erstellen. Diesen im iQontrol bei CT verlinken.
Das Blockly/Javascript muss dann immer, wenn der Datenpunkt erniedrigt wird, an"colder" und beim erhöhen an "warmer" ein "true" senden
Analog gehts für brightnessUp/DownWäre mal ein Versuch wert.
LGDanke für deine Idee, ich beginne gerade sie umzusetzen :male-technologist:
* Welchen Wert erwartet der Datenpunkt "CW", ist das dann ein Slider von 0-12 oder nur ein Wert, Prozent? Temperatur?
ok, einfach einen Wert, past soweit. Slider wird dargestellt.- Die gleiche Frage stellt sich mir auch für Listenpunkt "Wihite_Brightness"?
Blöd ist halt nur, wenn man zwischendurch die FB benutzt.
Eigene Buttons mit "+" und "-" kann man nicht irgendwie hinzubasteln? Weil dann wäre es egal welchen Status die Lampe gerade hat.
LG, mxa
Hi,
ich behalte es mal im Hinterkopf und schreibe es auf meine Ideen-Liste.
LG! -
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm Oh no, hoffe es ist nicht zu schlimm im Keller!
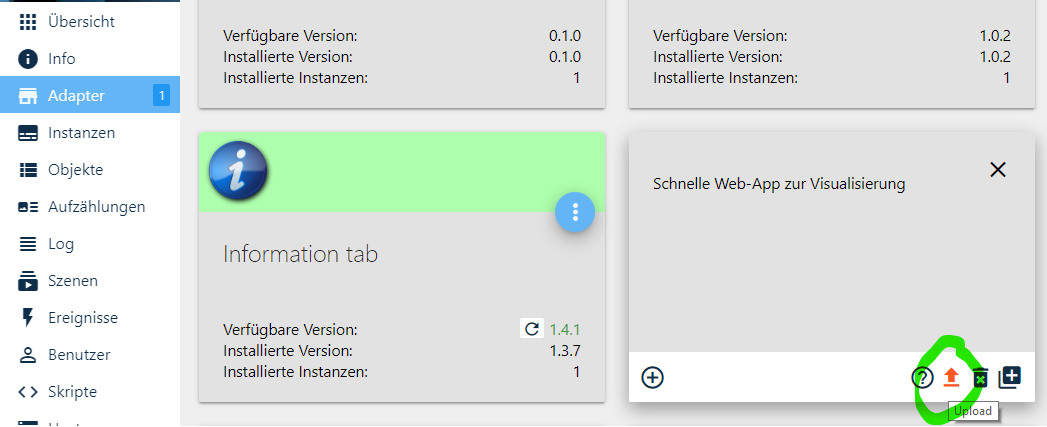
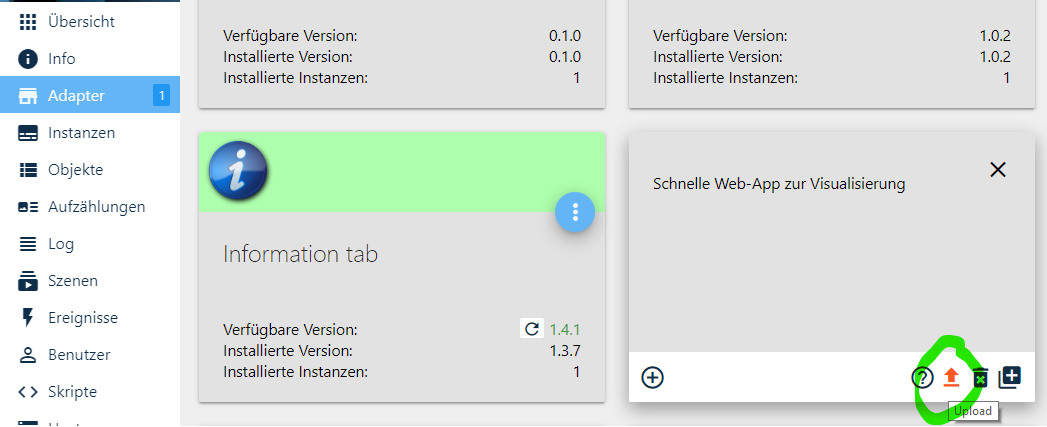
Upload geht hier:

VG!
In zwei Räumen sind die Lichtschächte übergelaufen und das Wasser hat es reingedrückt. Ziemlich viel Dreck und Wasser halt.
Hab den Upload Button noch nie genutzt. Was genau macht er ?
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm Oh no, hoffe es ist nicht zu schlimm im Keller!
Upload geht hier:

VG!
In zwei Räumen sind die Lichtschächte übergelaufen und das Wasser hat es reingedrückt. Ziemlich viel Dreck und Wasser halt.
Hab den Upload Button noch nie genutzt. Was genau macht er ?
- Die Installation lädt einen Adapter aus dem Netz und speichert ihn lokal unter iobroker/node_modules/adaptername
- Die Webseiten für die Konfiguration und - sofern vorhanden - ein Frontend werden anschließend von dort ins Verzeichnis iobroker/iobroker-data/files/adaptername.admin (Konfigurations-Seiten) bzw. /adaptername (Frontend) kopiert. Genau dieses Kopieren ist der Upload. Das passiert bei einer normalen Installation eigentlich vollautomatisch. Wenn hier aber mal was nicht geklappt hat, kann man den Upload erneut von Hand starten.
-
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.Bitte poste mir doch mal genau die Fehlermeldungen. Ich habe ja keinen pro-Zugang - und nur durch diese Meldungen und das Log kann ich ja rausfinden, an welcher Stelle es genau hakt!
-
@dslraser sagte in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.Bitte poste mir doch mal genau die Fehlermeldungen. Ich habe ja keinen pro-Zugang - und nur durch diese Meldungen und das Log kann ich ja rausfinden, an welcher Stelle es genau hakt!
@s-bormann
kann ich aber frühestens am WE (müsste dann auch erst noch wieder Instanzen installieren)
Vielleicht testen ja auch vorher noch andere User. -
@metaxa sagte in [Neuer Adapter] Visualisierung iQontrol:
@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hmm, das ist ja wirklich doof. Da sind ja nur "buttons" für alles mögliche und keine absoluten Werte von Helligkeit und Farbtemperatur. Das lässt sich in iQontrol nur über einzelne "Buttons" darstellen - was aber bedeutet, man hat mehrere Kacheln pro Milight. Ansonsten gehts nur über ein Script:
Du müsstest mal rausfinden, wie viele Schritte z.B. die Farbtemperatur hat (wie oft kann man z.B. auf warmer klicken, bis das Maximum erreicht ist?). Nehmen wir an, es sind 12 Schritte.
Dann im ioBroker unter javascript.0 einen Datenpunkt "IrgendEinMilightFarbtemperatur" mit min=0 und max=12 erstellen. Diesen im iQontrol bei CT verlinken.
Das Blockly/Javascript muss dann immer, wenn der Datenpunkt erniedrigt wird, an"colder" und beim erhöhen an "warmer" ein "true" senden
Analog gehts für brightnessUp/DownWäre mal ein Versuch wert.
LGDanke für deine Idee, ich beginne gerade sie umzusetzen :male-technologist:
* Welchen Wert erwartet der Datenpunkt "CW", ist das dann ein Slider von 0-12 oder nur ein Wert, Prozent? Temperatur?
ok, einfach einen Wert, past soweit. Slider wird dargestellt.- Die gleiche Frage stellt sich mir auch für Listenpunkt "Wihite_Brightness"?
Blöd ist halt nur, wenn man zwischendurch die FB benutzt.
Eigene Buttons mit "+" und "-" kann man nicht irgendwie hinzubasteln? Weil dann wäre es egal welchen Status die Lampe gerade hat.
LG, mxa
Hi,
ich behalte es mal im Hinterkopf und schreibe es auf meine Ideen-Liste.
LG!@s-bormann sagte in [Neuer Adapter] Visualisierung iQontrol:
Hi,
ich behalte es mal im Hinterkopf und schreibe es auf meine Ideen-Liste.
LG!Top, und ich schließe mich meinen vielen Vorschreibern erneut an: Ungewöhnlichen Topservice den du hier bietest! :+1:
Sowas in der Art, was du eh schon hast:

LG, mxa -
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
-
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
Ok verstanden. Wenn ich noch irgendwas helfen kann sag Bescheid. Ich teste gerne mal was über iobroker.pro. Dein Adapter ist echt spitze und mir kommen ständig mehr Ideen was ich noch alles rein bringen kann. Xiaomi Geräte Erkennung wäre noch super spitze :-)
-
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
Ok verstanden. Wenn ich noch irgendwas helfen kann sag Bescheid. Ich teste gerne mal was über iobroker.pro. Dein Adapter ist echt spitze und mir kommen ständig mehr Ideen was ich noch alles rein bringen kann. Xiaomi Geräte Erkennung wäre noch super spitze :-)
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
Ok verstanden. Wenn ich noch irgendwas helfen kann sag Bescheid. Ich teste gerne mal was über iobroker.pro.
Kannst Du doch. Einfach testen und berichten.
-
Hallo zusammen,
ganz zufällig bin ich über IQontrol gestolpert und bin begeistert! Sieht toll aus, ist einfach zu administrieren und läuft sehr flüssig.
Danke an Sebastian und alle, die hier mithelfen und supporten!
Ich habe gleich mal eine für mich sehr elementare Frage. Momentan habe ich 12 Außenkameras meiner Synology Surveillance Station per jpg bzw. html eingebunden.
Dafür gibt es im IOBroker entsprechende Links, welche auf die jpg-s zeigen. Ins VIS habe ich das über ein html Widget eingebunden.
Besteht irgendwie die Möglichkeit, das auch in IQontrol einzubinden oder ggfls noch besser über rstp o.ä.?Vielen Dank und Grüße
Frank -
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm sagte in [Neuer Adapter] Visualisierung iQontrol:
@dslraser said in [Neuer Adapter] Visualisierung iQontrol:
@martinschm
ja, habe ich mit google chrome probiert.
Es kommen mehrere Popup Meldungen vom Adapter mit dem was eingestellt werden/sein soll (habe ich übrigens so).
Nach dem bestätigen der Popups kommt in der letzten Meldung sinngemäß das irgendwas nicht richtig funktionieren könnte. Ich konnte aber alles bearbeiten, nur icon und eigene Bilder wurden mir nicht in der Vorschau angezeigt.
Ich habe es auch mit einer zusätzlichen admin und web Instanz mit https Einstellungen probiert, gleiches Ergebnis.@s-bormann macht iQontrol irgendwas anders als die anderen Visalisierungsadapter ? Könnte man das nicht angleichen um die Probleme zu umgehen?
Kurz zur Erläuterung:
- Der Unterschied ist die Bilder-Verwaltung. Die hat - soweit ich es gesehen habe, sonst kein Adapter im Admin, sondern nur im Frontend
- Über den Socket des Admin-Zugangs (Standard-Port 8081) hat nur der Upload von Bildern geklappt, nicht aber das Umbenennen und Löschen von Ordnern und Dateien - obwohl die API eigentlich vorhanden ist. Ich habe alle möglichen Varianten probiert und es einfach nicht hinbekomen. Ich denke, ehrlichgesagt, es ist ein Bug im Admin.
- Deshalb baut die Admin-Seite von iQontrol als Workaround im Hintergrund zusätzlich eine socket.io-Verbindung über den web-Adapter (Standard-Port 8082) auf, über den alle Funktionalitäten problemlos möglich sind
- Hierfür sind einige Einschränkungen gültig: Admin und web müssen das gleiche Protokoll (http oder https) nutzen, der web-Adapter braucht den integrierten socket.io etc.
- Lokal klappt damit alles problemlos, aber offensichtlich nicht über den pro-Zugang. Ich nehme an, weil hier nicht über die Ports (8081 und 8082) auf die sockets zugegriffen werden kann, sondern die URLs "/admin" vs. "/irgendwas" intern umgeleitet werden. Genau hier muss ich ansetzen. Denn im Frontent klappt es ja mit dem socket.io-Zugang über den web-adapter problemlos, auch über den pro-Zugang.
@s-bormann Wäre es nicht eigentlich denkbar, die Konfig auch im Frontend zu machen ?
Ging mir heute morgen so durch den Kopf, wenn das Backend zu solchen Problemen bzw extra Aufwand führt. -
@eMd said in [Neuer Adapter] Visualisierung iQontrol:
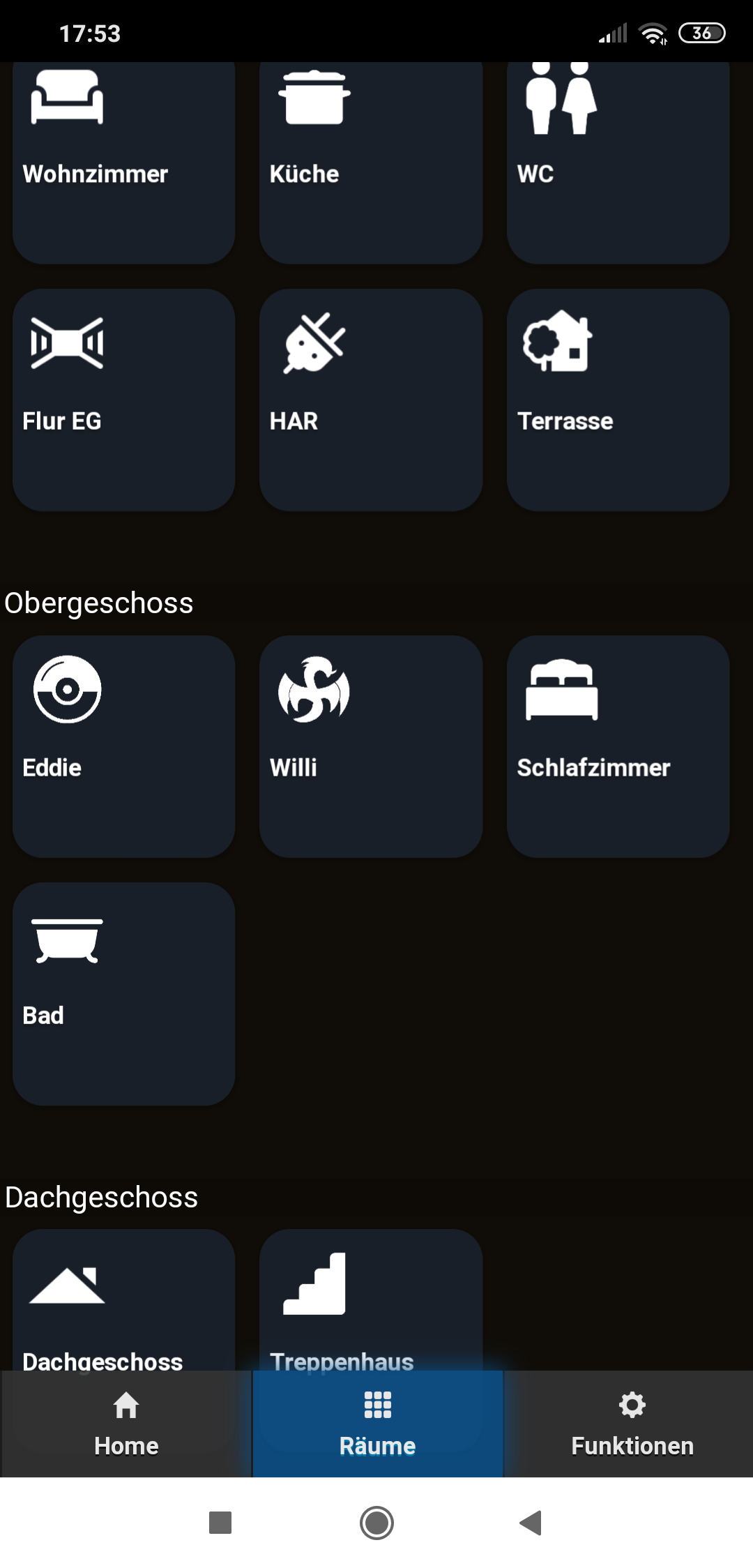
So, die Räume haben heute auch Bilder bekommen:

MfG
eMdKönntest du die Bilder irgendwo ablegen, das man die auch nutzen kann?
-
Warte noch mal, ich habe noch eine Idee, die ich mal versuchen möchte.
Kannst Du mir bitte auch noch mal die URL sagen, die man aufrufen muss, um in den Admin zu kommen?
Und bitte noch mal das komplette Log aus der Entwicklerkonsole, damit ich sehen kann, an welcher Stelle es beim Laden hängt.So, habe jetzt mal - ohne es testen zu können - eine Routine eingebaut, die auf eine Verbindung über iobroker.pro prüft und den connectionLink zum socket anpasst. Vielleicht geht es ja so? Bitte mit der 0.1.5 mal testen (upload und ggf. iobroker-neustart nach dem update bitte nicht vergessen!).
Weitere Änderungen:
- Added validation to options,
- Extended alarm with CONTROL_MODE-datapoint and icons for disarmed, armed and triggered
- To save memory, only used states are saved in local memory (before all used AND all updated states were saved)
- Optimized socket-connectionLink to try to connect via iobroker_pro."
Ich hoffe, es funktioniert!!
VG!@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
Warte noch mal, ich habe noch eine Idee, die ich mal versuchen möchte.
Kannst Du mir bitte auch noch mal die URL sagen, die man aufrufen muss, um in den Admin zu kommen?
Und bitte noch mal das komplette Log aus der Entwicklerkonsole, damit ich sehen kann, an welcher Stelle es beim Laden hängt.So, habe jetzt mal - ohne es testen zu können - eine Routine eingebaut, die auf eine Verbindung über iobroker.pro prüft und den connectionLink zum socket anpasst. Vielleicht geht es ja so? Bitte mit der 0.1.5 mal testen (upload und ggf. iobroker-neustart nach dem update bitte nicht vergessen!).
Weitere Änderungen:
- Added validation to options,
- Extended alarm with CONTROL_MODE-datapoint and icons for disarmed, armed and triggered
- To save memory, only used states are saved in local memory (before all used AND all updated states were saved)
- Optimized socket-connectionLink to try to connect via iobroker_pro."
Ich hoffe, es funktioniert!!
VG!Hi,
hab jetzt die 0.1.5 von github installiert und dann nochmal upload gedrückt. Funktioniert leider immer noch nicht.
Was mir aufgefallen ist
index_m.js:312 getLink of first Web-Adapter
index_m.js:316 Got Link: https://iobroker.pro:8082/iqontrolDu hattest mal geschrieben man solle evtl einen zweiten Web Adapter mit https hinzufügen. Der erste web Adapter ist bei mir der mit http. Muss der erste https haben ?
Außerdem fand ich noch diese Zeile interessant:
index_m.js:353 Inited socket.io :8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR111:1 Failed to load resource: net::ERR_CONNECTION_REFUSEDDa steht vor der Portnummer gar keine URL mehr. Als ob die URL hätte durch eine Variabel gesetzt werden sollen, die dann aber leer war.
Hier der Output (nur ein Teil) der Entwicklerkonsole
jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 adminInstances.js:1032 116 translate.js:24 "Edit Constant:": {"en": "Edit Constant:", "de": "Edit Constant:", "ru": "Edit Constant:", "pt": "Edit Constant:", "nl": "Edit Constant:", "fr": "Edit Constant:", "es": "Edit Constant:", "pl": "Edit Constant:", "it": "Edit Constant:"}, translate.js:24 "Edit Array:": {"en": "Edit Array:", "de": "Edit Array:", "ru": "Edit Array:", "pt": "Edit Array:", "nl": "Edit Array:", "fr": "Edit Array:", "es": "Edit Array:", "pl": "Edit Array:", "it": "Edit Array:"}, translate.js:24 "Image:": {"en": "Image:", "de": "Image:", "ru": "Image:", "pt": "Image:", "nl": "Image:", "fr": "Image:", "es": "Image:", "pl": "Image:", "it": "Image:"}, index_m.js:251 Loading Settings index_m.js:312 getLink of first Web-Adapter index_m.js:316 Got Link: https://iobroker.pro:8082/iqontrol translate.js:24 "Brigthness-Sensor": {"en": "Brigthness-Sensor", "de": "Brigthness-Sensor", "ru": "Brigthness-Sensor", "pt": "Brigthness-Sensor", "nl": "Brigthness-Sensor", "fr": "Brigthness-Sensor", "es": "Brigthness-Sensor", "pl": "Brigthness-Sensor", "it": "Brigthness-Sensor"}, translate.js:24 "Popup": {"en": "Popup", "de": "Popup", "ru": "Popup", "pt": "Popup", "nl": "Popup", "fr": "Popup", "es": "Popup", "pl": "Popup", "it": "Popup"}, translate.js:24 "External Link": {"en": "External Link", "de": "External Link", "ru": "External Link", "pt": "External Link", "nl": "External Link", "fr": "External Link", "es": "External Link", "pl": "External Link", "it": "External Link"}, index_m.js:326 Try to init socket.io index_m.js:353 Inited socket.io :8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR111:1 Failed to load resource: net::ERR_CONNECTION_REFUSED switch_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED light_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED fan_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED radiator.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED temperature.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED humidity.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED brightness_light.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED motion_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED door_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED garagedoor_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED door_locked.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED window_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED blind_middle.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED fire_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED alarm_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED battery_full.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED value_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR2lc net::ERR_CONNECTION_REFUSED i.create @ socket.io.js:2 i @ socket.io.js:2 o.request @ socket.io.js:2 o.doPoll @ socket.io.js:2 n.poll @ socket.io.js:2 n.doOpen @ socket.io.js:2 n.open @ socket.io.js:2 n.open @ socket.io.js:2 n @ socket.io.js:2 n @ socket.io.js:1 n.open.n.connect @ socket.io.js:1 n.open.n.connect @ socket.io.js:3 (anonymous) @ conn.js:141 setInterval (async) reconnect @ conn.js:139 (anonymous) @ conn.js:286 n.emit @ socket.io.js:2 n.emit @ socket.io.js:3 n.emitAll @ socket.io.js:1 (anonymous) @ socket.io.js:1 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 i.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 setTimeout (async) hasXDR.r.onreadystatechange @ socket.io.js:2 play_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED play.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED button.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED popup.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED link.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR3zk net::ERR_CONNECTION_REFUSED i.create @ socket.io.js:2 i @ socket.io.js:2 o.request @ socket.io.js:2 o.doPoll @ socket.io.js:2 n.poll @ socket.io.js:2 n.doOpen @ socket.io.js:2 n.open @ socket.io.js:2 n.open @ socket.io.js:2 n @ socket.io.js:2 n @ socket.io.js:1 n.open.n.connect @ socket.io.js:1 n.open.n.connect @ socket.io.js:3 (anonymous) @ conn.js:141 setInterval (async) reconnect @ conn.js:139 (anonymous) @ conn.js:286 n.emit @ socket.io.js:2 n.emit @ socket.io.js:3 n.emitAll @ socket.io.js:1 (anonymous) @ socket.io.js:1 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 i.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 setTimeout (async) hasXDR.r.onreadystatechange @ socket.io.js:2 conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR5Bt net::ERR_CONNECTION_REFUSED -
@s-bormann said in [Neuer Adapter] Visualisierung iQontrol:
Warte noch mal, ich habe noch eine Idee, die ich mal versuchen möchte.
Kannst Du mir bitte auch noch mal die URL sagen, die man aufrufen muss, um in den Admin zu kommen?
Und bitte noch mal das komplette Log aus der Entwicklerkonsole, damit ich sehen kann, an welcher Stelle es beim Laden hängt.So, habe jetzt mal - ohne es testen zu können - eine Routine eingebaut, die auf eine Verbindung über iobroker.pro prüft und den connectionLink zum socket anpasst. Vielleicht geht es ja so? Bitte mit der 0.1.5 mal testen (upload und ggf. iobroker-neustart nach dem update bitte nicht vergessen!).
Weitere Änderungen:
- Added validation to options,
- Extended alarm with CONTROL_MODE-datapoint and icons for disarmed, armed and triggered
- To save memory, only used states are saved in local memory (before all used AND all updated states were saved)
- Optimized socket-connectionLink to try to connect via iobroker_pro."
Ich hoffe, es funktioniert!!
VG!Hi,
hab jetzt die 0.1.5 von github installiert und dann nochmal upload gedrückt. Funktioniert leider immer noch nicht.
Was mir aufgefallen ist
index_m.js:312 getLink of first Web-Adapter
index_m.js:316 Got Link: https://iobroker.pro:8082/iqontrolDu hattest mal geschrieben man solle evtl einen zweiten Web Adapter mit https hinzufügen. Der erste web Adapter ist bei mir der mit http. Muss der erste https haben ?
Außerdem fand ich noch diese Zeile interessant:
index_m.js:353 Inited socket.io :8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR111:1 Failed to load resource: net::ERR_CONNECTION_REFUSEDDa steht vor der Portnummer gar keine URL mehr. Als ob die URL hätte durch eine Variabel gesetzt werden sollen, die dann aber leer war.
Hier der Output (nur ein Teil) der Entwicklerkonsole
jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 jquery.fancytree-all.js:113 Fancytree@1 Fancytree.filterNodes() leavesOnly option is deprecated since 2.9.0 / 2015-04-19. Use opts.leavesOnly instead. c @ jquery.fancytree-all.js:113 adminInstances.js:1032 116 translate.js:24 "Edit Constant:": {"en": "Edit Constant:", "de": "Edit Constant:", "ru": "Edit Constant:", "pt": "Edit Constant:", "nl": "Edit Constant:", "fr": "Edit Constant:", "es": "Edit Constant:", "pl": "Edit Constant:", "it": "Edit Constant:"}, translate.js:24 "Edit Array:": {"en": "Edit Array:", "de": "Edit Array:", "ru": "Edit Array:", "pt": "Edit Array:", "nl": "Edit Array:", "fr": "Edit Array:", "es": "Edit Array:", "pl": "Edit Array:", "it": "Edit Array:"}, translate.js:24 "Image:": {"en": "Image:", "de": "Image:", "ru": "Image:", "pt": "Image:", "nl": "Image:", "fr": "Image:", "es": "Image:", "pl": "Image:", "it": "Image:"}, index_m.js:251 Loading Settings index_m.js:312 getLink of first Web-Adapter index_m.js:316 Got Link: https://iobroker.pro:8082/iqontrol translate.js:24 "Brigthness-Sensor": {"en": "Brigthness-Sensor", "de": "Brigthness-Sensor", "ru": "Brigthness-Sensor", "pt": "Brigthness-Sensor", "nl": "Brigthness-Sensor", "fr": "Brigthness-Sensor", "es": "Brigthness-Sensor", "pl": "Brigthness-Sensor", "it": "Brigthness-Sensor"}, translate.js:24 "Popup": {"en": "Popup", "de": "Popup", "ru": "Popup", "pt": "Popup", "nl": "Popup", "fr": "Popup", "es": "Popup", "pl": "Popup", "it": "Popup"}, translate.js:24 "External Link": {"en": "External Link", "de": "External Link", "ru": "External Link", "pt": "External Link", "nl": "External Link", "fr": "External Link", "es": "External Link", "pl": "External Link", "it": "External Link"}, index_m.js:326 Try to init socket.io index_m.js:353 Inited socket.io :8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR111:1 Failed to load resource: net::ERR_CONNECTION_REFUSED switch_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED light_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED fan_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED radiator.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED temperature.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED humidity.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED brightness_light.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED motion_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED door_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED garagedoor_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED door_locked.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED window_closed.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED blind_middle.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED fire_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED alarm_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED battery_full.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED value_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR2lc net::ERR_CONNECTION_REFUSED i.create @ socket.io.js:2 i @ socket.io.js:2 o.request @ socket.io.js:2 o.doPoll @ socket.io.js:2 n.poll @ socket.io.js:2 n.doOpen @ socket.io.js:2 n.open @ socket.io.js:2 n.open @ socket.io.js:2 n @ socket.io.js:2 n @ socket.io.js:1 n.open.n.connect @ socket.io.js:1 n.open.n.connect @ socket.io.js:3 (anonymous) @ conn.js:141 setInterval (async) reconnect @ conn.js:139 (anonymous) @ conn.js:286 n.emit @ socket.io.js:2 n.emit @ socket.io.js:3 n.emitAll @ socket.io.js:1 (anonymous) @ socket.io.js:1 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 i.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 setTimeout (async) hasXDR.r.onreadystatechange @ socket.io.js:2 play_on.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED play.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED button.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED popup.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED link.png:1 Failed to load resource: net::ERR_CONNECTION_REFUSED conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR3zk net::ERR_CONNECTION_REFUSED i.create @ socket.io.js:2 i @ socket.io.js:2 o.request @ socket.io.js:2 o.doPoll @ socket.io.js:2 n.poll @ socket.io.js:2 n.doOpen @ socket.io.js:2 n.open @ socket.io.js:2 n.open @ socket.io.js:2 n @ socket.io.js:2 n @ socket.io.js:1 n.open.n.connect @ socket.io.js:1 n.open.n.connect @ socket.io.js:3 (anonymous) @ conn.js:141 setInterval (async) reconnect @ conn.js:139 (anonymous) @ conn.js:286 n.emit @ socket.io.js:2 n.emit @ socket.io.js:3 n.emitAll @ socket.io.js:1 (anonymous) @ socket.io.js:1 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 n.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 n.emit @ socket.io.js:2 i.onError @ socket.io.js:2 (anonymous) @ socket.io.js:2 setTimeout (async) hasXDR.r.onreadystatechange @ socket.io.js:2 conn.js:140 Trying connect... socket.io.js:2 GET https://iobroker.pro:8082/socket.io/?key=nokey&EIO=3&transport=polling&t=MnmR5Bt net::ERR_CONNECTION_REFUSED@martinschm
ich hatte das auch mit jeweils nur einer Instanz probiert (beide auf https, also admin und web) und dann über iobroker.pro, ging aber auch nicht. -
Ist angedacht, daß man einem Gerät "mehrere" Ansichten zuordnen kann? Somit müsste ich ein Gerät z.B. in den Funktionen und Räumen nicht doppelt anlegen. Oder habe ich einen Denkfehler. Ich möchte z.B. ein Licht im "Raum" Wohnzimmer haben und gleichzeitig unter den "Funktionen" im Bereich Licht.
-
Ist angedacht, daß man einem Gerät "mehrere" Ansichten zuordnen kann? Somit müsste ich ein Gerät z.B. in den Funktionen und Räumen nicht doppelt anlegen. Oder habe ich einen Denkfehler. Ich möchte z.B. ein Licht im "Raum" Wohnzimmer haben und gleichzeitig unter den "Funktionen" im Bereich Licht.
-
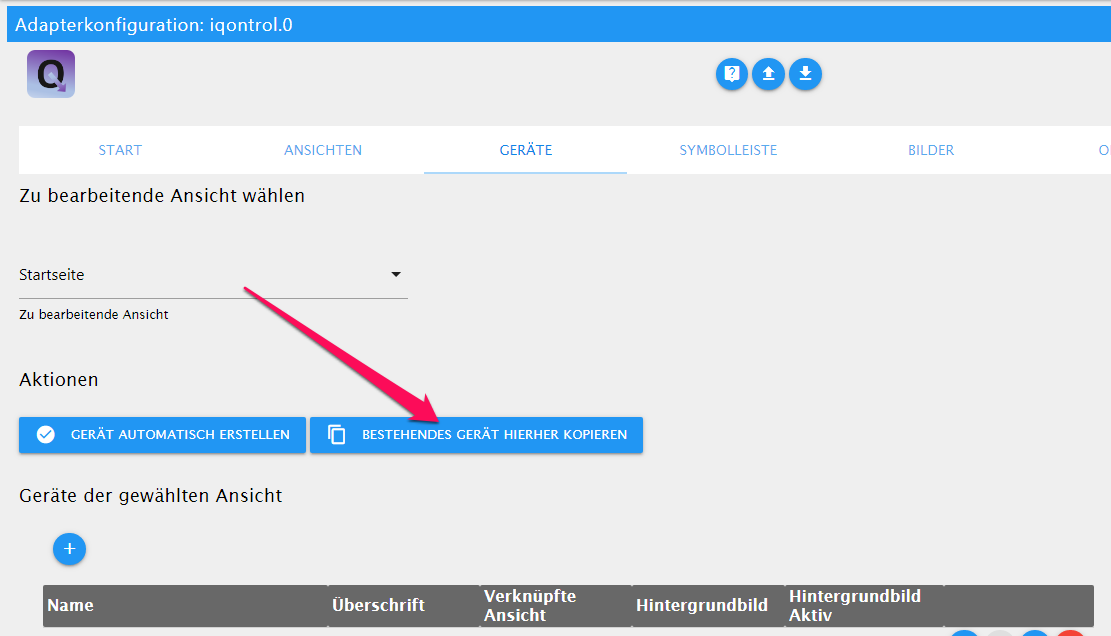
@LJSven
nicht in einem Rutsch aber dafür gibt es grundsätzlich im Bereich "Geräte" nach der Auswahl der Zielseite die Funktion ""Bestehendes Gerät hierher kopieren"

-
@BBTown Okay! Danke! Das hilft schonmal. Wenn man aber Änderungen am Gerät macht, muss man die doppelt machen, oder? z.B. Icon tauschen
-
@BBTown Okay! Danke! Das hilft schonmal. Wenn man aber Änderungen am Gerät macht, muss man die doppelt machen, oder? z.B. Icon tauschen
@LJSven said in [Neuer Adapter] Visualisierung iQontrol:
@BBTown Okay! Danke! Das hilft schonmal. Wenn man aber Änderungen am Gerät macht, muss man die doppelt machen, oder? z.B. Icon tauschen
Teilweise macht das auch Sinn. In der Übersicht der Lichter reicht es wenn das Gerät "Kinderzimmer" statt Kinderzimmerlicht heißt. In der Ansicht Kinderzimmer reicht es wenn es Licht heißt und nicht Kinderzimmerlicht.