NEWS
SOLVED [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
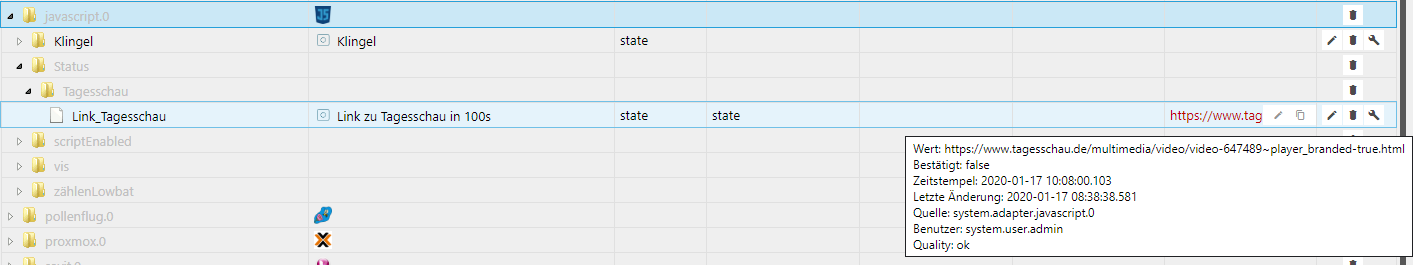
Der Datenpunkt passt:

-
Hallo,
ich habe im letzten Post ja nur das Ergebnis gezeigt, nicht den Weg dahin. Wird hier nachgeholt:
Wie oben erwähnt, ändert sich der Link zur aktuellsten Version der Sendung ständig. Deshalb nutze ich dieses Skript, um den Link zeitgesteuert zu aktualisieren. Das Skript legt einen Datenpunkt "VIS.URL.Tagesschau" an. Den brauche ich später in VIS.
Neue Version vom 11.11.2018
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert */ const fC = false; // forceCreation für createState() const logging = false; const instanz = 'javascript.1.'; const idURL = instanz + 'VIS.URL.Tagesschau'; // ab hier nix mehr ändern const link = "http://www.tagesschau.de/100sekunden/"; createState(idURL,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern let text1 = " Wir bieten dieses Video in folgenden Formaten zum Download an: ", text2 = " **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und 'Ziel speichern unter ...' auswählen. "; let start = body.search(text1) + text1.length; let ende = body.search(text2); if (logging) log("Startposition: " + start); if (logging) log("Endposition: " + ende); let zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : "Fehler beim Ausschneiden"; if (logging) log("Zwischenspeicher: " + zwischenspeicher); let text3 = "//download", text4 = ".websm.h264.mp4"; let start2 = body.search(text3); let ende2 = body.search(text4); if (logging) log("Startposition2: " + start2); if (logging) log("Endposition2: " + ende2); let zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : "Fehler beim Ausschneiden 2"; if (logging) log(zwischenspeicher2); film_url = "http:" + zwischenspeicher2 + ".webl.h264.mp4"; setState(idURL, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);ALTE VERSION VON 2016
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = false; var instanz = 'javascript.1.'; // ab hier nix mehr ändern createState('VIS.URL.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idURL = instanz + 'VIS.URL.Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern var text1 = ' Wir bieten dieses Video in folgenden Formaten zum Download an: ', text2 = ' **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen. '; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Jetzt muss in VIS noch ein Widget mit Dialog gebaut werden, das bei Tastendruck den Dialog öffnet, in welchem dann das Video läuft:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class":"bg-darkCyan","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"tagesschau in 100s","html":"\n<video src="\"{javascript.1.VIS.URL.Tagesschau}\"" width="\"950\"" height="\"543\"" \nposter="\"video-standbild.jpg\"" autobuffer/autoplay/\ncontrols="">\n\nSchade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox\n\n</video>","dialog_width":"960","dialog_height":"623","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/iPad/img/tagesschau100_logo_base.png","icon_height":"22","icon_width":"96","icon_top":"50","icon_left":"24","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"428px","top":"8px","z-index":"20"},"widgetSet":"metro"}]Der Link zum Video ist im Widget als {Binding} hinterlegt. Die Größen sind für ein iPad Air Landscape ausgelegt.
Wenn ich Zeit habe, teste ich noch andere Sendungen von anderen Sendern.

Gruß
Pix
EDIT: Neues Skript vom 11.11.2018 im Spoiler
-
@Termina bei mir gibt es exakt deinen beschriebenen Fehler, wenn die Adresse im {binding} nicht korrekt ist. Eventuell ist da ein Tippfehler drin?
Oder hast du mal den Editor neu gestartet nachdem du den Datenpunkt angelegt hast. Vielleicht hatte er den noch nicht gefunden. -
Bei mir steht in dem DP:
http://download.media.tagesschau.de/video/2020/0117/TV-20200117-1008-5601.webl.h264.mp4merkwürdig?
-
@bahnuhr Anderes System (Metro Widget statt iFrame) -> Anderer Inhalt im DP.
Ich hatte das Script entsprechend angepasst, damit für den iFrame ein anderer Link im DP generiert wird. -
@Udo_E sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr Anderes System (Metro Widget statt iFrame) -> Anderer Inhalt im DP.
Ich hatte das Script entsprechend angepasst, damit für den iFrame ein anderer Link im DP generiert wird.Naja, dann wird wohl der Link nicht stimmen.
-
-
@Udo_E
Na wenn alles stimmt warum läufst dann nicht ? -
@Udo_E
Also, bei meinem Link benötige ich nun doch kein Metro Widget? Also iframe? -
@bahnuhr das versuche ich ja mit @Termina zu klären. Zwei Möglichkeiten hab ich ja schon genannt. Ich warte auf Antwort. Vielleicht war ja die Lösung dabei.
Einfach nur zu Sagen: "Mach es doch ganz anders als du es eigentlich machen willst, obwohl es so wie du es gerne hättest bei jemandem funktionert." ist schließlich auch keine vernünftige Lösung.
-
@Termina genau, dein Link ist für ein iFrame. Ich habe damals das Originalscript vom Metro Widget für den iFrame verändert. Bei mir gab es mit dem Metro Widget unlösbare Probleme.
-
Also, nur mal zum nachverfolgen.
Zunächst bin ich nach der Anleitung in Post #46
gegangen. Da hatte es ja die erstgenannte Fehlermeldung gegeben. Dann bin ich freundlicherweise auf eine Alternative (Metro) gebracht worden - leider mit einem anderen Fehler.Idealerweise würde ich gerne Metro wieder verbannen - kann ich es dann also nachfolgend einfach mit einem Iframe-Widget probieren?
-
@Termina Ja, das kannst du. Wie ich ja schon schrieb kommt bei mir der Fehler dann vor, wenn mit dem {binding} was nicht stimmt.
Daher die Möglichkeit 1, dass dort ein Tippfehler drin ist, oder
Möglichkeit 2: dass der Datenpunkt dem Vis-Editor noch nicht bekannt war, weil er erst nach dem Start des Editors angelegt wurde. Hier würde ein Neustart des Editors helfen und danach iFrame mit Binding hinzufügen. -
@Udo_E
Vielen Dank, dass ihr weiter versucht mir zu helfen!Also den Tippfehler kann ich ausschließen, da ich den Datenpunkt aus dem Admin kopiere. Die geschweifte Klammer davor und danach sollte auch passen

Zur 2. Möglichkeit: Mittlerweile habe ich den Editor bestimmt schon 10x neugestartet - leider ohne Verbesserung! Allerdings: Beim schätzungsweise 8. Mal gab es kurzzeitig im VIS Runtime nach Start ein Bild eines Videos um direkt danach wieder mit dem hier Post #54 beschriebenen Fehler zu enden. Leider ist mir das nicht nachproduzierbar!
-
was passiert denn, wenn du den Link zum Video (z.B. https://www.tagesschau.de/multimedia/video/video-647661~player_branded-true.html) direkt als Quelle im iFrame angibst? Siehst du dann ein Video?
-
Also der Link direkt erzeugt ein Video. Sobald ich aber die geschweiften Klammern (Binding) drum mache, gibt es die Fehlermeldung.
-
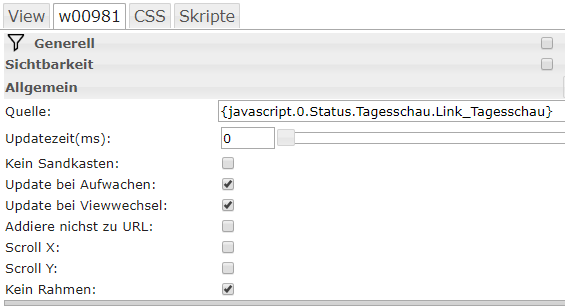
@Termina mach mal bitte einen Screenshot von den Einstellungen das iFrame mit Bindung auf den Datenpunkt.
Wenn der Inhalt des Datenpunktes (ohne {}) ein Video liefert, sollte die Adresse des Datenpunktes (mit {}) das selbe Ergebnis liefern. -
-
@Termina hat denn dein Vis-Benutzer auch Zugriffsrechte auf den Datenpunkt? Das könnte auch noch eine mögliche Ursache sein.
-
@Udo_E
Oh, das musst Du mir erklären, ein VIS-Benutzer!? -
Der Zugriff auf dein VIS erfolgt über eine WEB-Instanz. Bei mir z.B. im Heimnetz über WEB.0 ohne Authentifizierung (automatisch vorgewählter Benutzer innerhalb der Instanz) und WEB.1 als Portfreigabe über das WWW mit Nutzername und Kennwort.
Der Benutzer, mit dem der Zugriff auf dein Vis dann erfolgt braucht auch Zugriffsrechte auf den Datenpunkt.