NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
Also, nur mal zum nachverfolgen.
Zunächst bin ich nach der Anleitung in Post #46
gegangen. Da hatte es ja die erstgenannte Fehlermeldung gegeben. Dann bin ich freundlicherweise auf eine Alternative (Metro) gebracht worden - leider mit einem anderen Fehler.Idealerweise würde ich gerne Metro wieder verbannen - kann ich es dann also nachfolgend einfach mit einem Iframe-Widget probieren?
-
Also, nur mal zum nachverfolgen.
Zunächst bin ich nach der Anleitung in Post #46
gegangen. Da hatte es ja die erstgenannte Fehlermeldung gegeben. Dann bin ich freundlicherweise auf eine Alternative (Metro) gebracht worden - leider mit einem anderen Fehler.Idealerweise würde ich gerne Metro wieder verbannen - kann ich es dann also nachfolgend einfach mit einem Iframe-Widget probieren?
@Termina Ja, das kannst du. Wie ich ja schon schrieb kommt bei mir der Fehler dann vor, wenn mit dem {binding} was nicht stimmt.
Daher die Möglichkeit 1, dass dort ein Tippfehler drin ist, oder
Möglichkeit 2: dass der Datenpunkt dem Vis-Editor noch nicht bekannt war, weil er erst nach dem Start des Editors angelegt wurde. Hier würde ein Neustart des Editors helfen und danach iFrame mit Binding hinzufügen. -
@Termina Ja, das kannst du. Wie ich ja schon schrieb kommt bei mir der Fehler dann vor, wenn mit dem {binding} was nicht stimmt.
Daher die Möglichkeit 1, dass dort ein Tippfehler drin ist, oder
Möglichkeit 2: dass der Datenpunkt dem Vis-Editor noch nicht bekannt war, weil er erst nach dem Start des Editors angelegt wurde. Hier würde ein Neustart des Editors helfen und danach iFrame mit Binding hinzufügen.@Udo_E
Vielen Dank, dass ihr weiter versucht mir zu helfen!Also den Tippfehler kann ich ausschließen, da ich den Datenpunkt aus dem Admin kopiere. Die geschweifte Klammer davor und danach sollte auch passen ;)
Zur 2. Möglichkeit: Mittlerweile habe ich den Editor bestimmt schon 10x neugestartet - leider ohne Verbesserung! Allerdings: Beim schätzungsweise 8. Mal gab es kurzzeitig im VIS Runtime nach Start ein Bild eines Videos um direkt danach wieder mit dem hier Post #54 beschriebenen Fehler zu enden. Leider ist mir das nicht nachproduzierbar!
-
was passiert denn, wenn du den Link zum Video (z.B. https://www.tagesschau.de/multimedia/video/video-647661~player_branded-true.html) direkt als Quelle im iFrame angibst? Siehst du dann ein Video?
-
was passiert denn, wenn du den Link zum Video (z.B. https://www.tagesschau.de/multimedia/video/video-647661~player_branded-true.html) direkt als Quelle im iFrame angibst? Siehst du dann ein Video?
-
Also der Link direkt erzeugt ein Video. Sobald ich aber die geschweiften Klammern (Binding) drum mache, gibt es die Fehlermeldung.
-
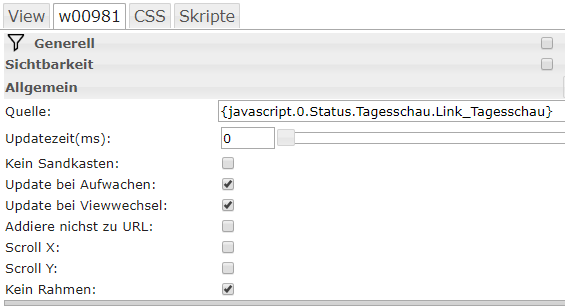
@Termina mach mal bitte einen Screenshot von den Einstellungen das iFrame mit Bindung auf den Datenpunkt.
Wenn der Inhalt des Datenpunktes (ohne {}) ein Video liefert, sollte die Adresse des Datenpunktes (mit {}) das selbe Ergebnis liefern. -
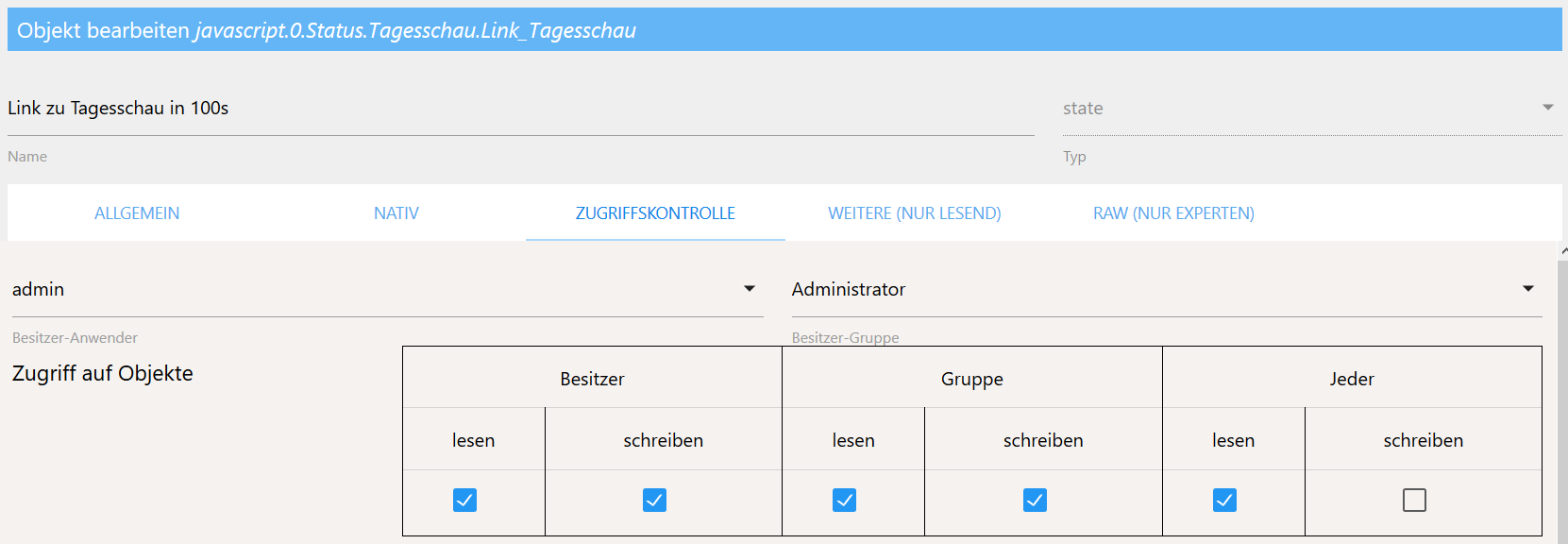
@Termina hat denn dein Vis-Benutzer auch Zugriffsrechte auf den Datenpunkt? Das könnte auch noch eine mögliche Ursache sein.
-
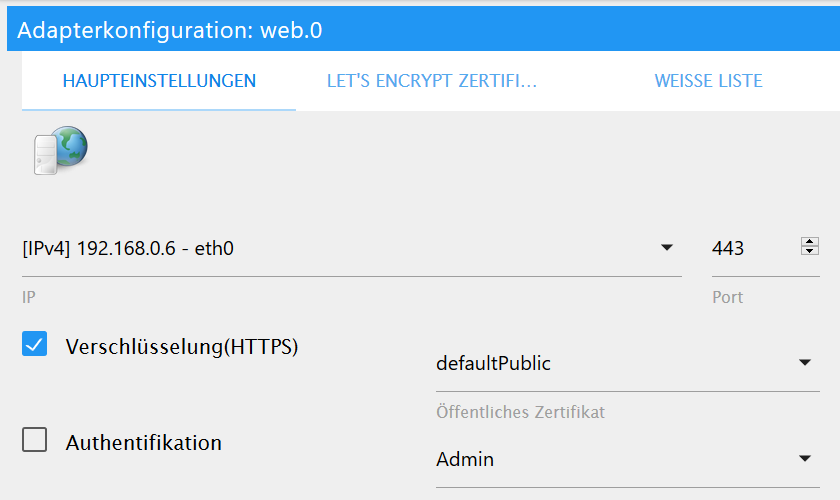
Der Zugriff auf dein VIS erfolgt über eine WEB-Instanz. Bei mir z.B. im Heimnetz über WEB.0 ohne Authentifizierung (automatisch vorgewählter Benutzer innerhalb der Instanz) und WEB.1 als Portfreigabe über das WWW mit Nutzername und Kennwort.
Der Benutzer, mit dem der Zugriff auf dein Vis dann erfolgt braucht auch Zugriffsrechte auf den Datenpunkt.
-
Der Zugriff auf dein VIS erfolgt über eine WEB-Instanz. Bei mir z.B. im Heimnetz über WEB.0 ohne Authentifizierung (automatisch vorgewählter Benutzer innerhalb der Instanz) und WEB.1 als Portfreigabe über das WWW mit Nutzername und Kennwort.
Der Benutzer, mit dem der Zugriff auf dein Vis dann erfolgt braucht auch Zugriffsrechte auf den Datenpunkt.
-
-
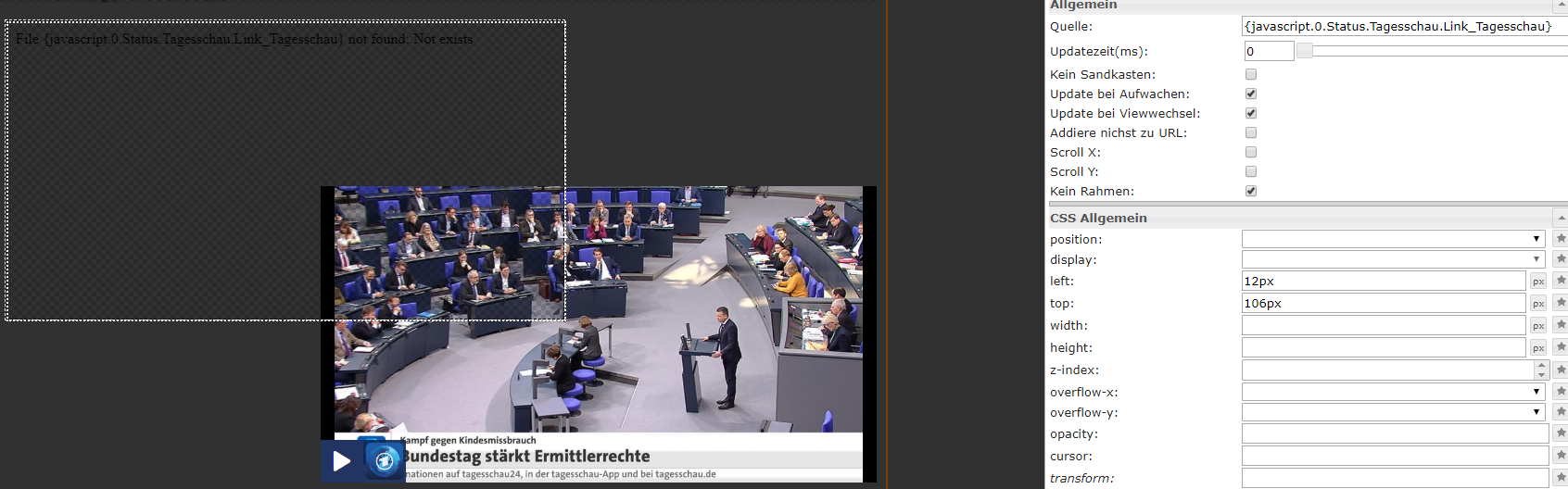
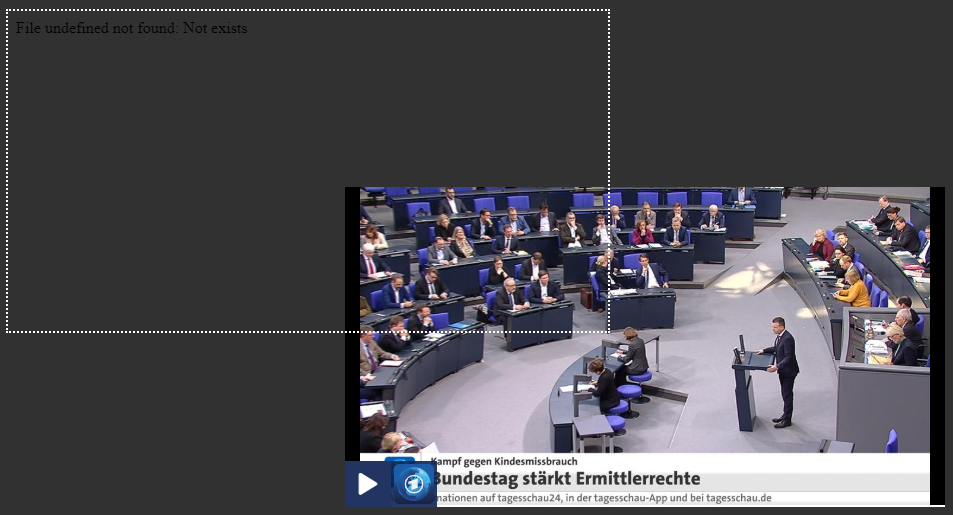
Ich habe beide Varianten jetzt auch noch einmal in ein View gesetzt:

So sieht es dann in der Runtime aus:

Habe mal den fehlerhaften View (links oben) mit weißem Rand hinterlegt. Der laufende View (rechts unten) hat den link als Quelle.
-
@Termina Als welcher Benutzer läuft denn der Zugriff auf das VIS? Gleicher Nutzer wie der, unter dem du den Datenpunkt erstellt hast?
also im WEB.0

und im Datenpunkt

gleicher Nutzer oder gleiche Nutzergruppe. -
So, jetzt werde ich verrückt! Gerade mal das fehlerhafte Widget in meinem View angeklickt und auf Widget exportieren - dann in einem anderen View importiert und nun geht es im Moment! Was´n da los? Wer soll das denn erklären!? :face_with_rolling_eyes:
-
Hallo,
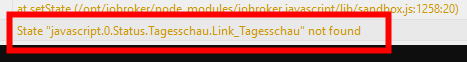
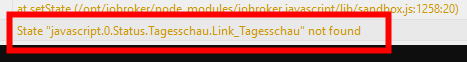
wollte gerade das Script bei mir einbinden, leider kommt folgender Fehler:2020-01-23 15:04:05.436 - error: javascript.0 (14852) script.js.Tagesschau compile failed: at script.js.Tagesschau:30 2020-01-23 15:04:05.437 - error: javascript.0 (14852) let text1 = " 2020-01-23 15:04:05.437 - error: javascript.0 (14852) ^ 2020-01-23 15:04:05.437 - error: javascript.0 (14852) SyntaxError: Invalid or unexpected token 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at new Script (vm.js:83:7) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at Object.createScript (vm.js:277:10) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:978:28) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1201:37) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1254:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:845:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:483:33) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at process._tickCallback (internal/process/next_tick.js:68:7)Den DP hatte ich über das extra Script von @bahnuhr vorher erstellt.
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Objekt erzeugen:

Extra Script einstellen und einmalig ausführen:
// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'});Jemand eine Idee was hier noch fehlt oder falsch ist?
-
Hallo,
wollte gerade das Script bei mir einbinden, leider kommt folgender Fehler:2020-01-23 15:04:05.436 - error: javascript.0 (14852) script.js.Tagesschau compile failed: at script.js.Tagesschau:30 2020-01-23 15:04:05.437 - error: javascript.0 (14852) let text1 = " 2020-01-23 15:04:05.437 - error: javascript.0 (14852) ^ 2020-01-23 15:04:05.437 - error: javascript.0 (14852) SyntaxError: Invalid or unexpected token 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at new Script (vm.js:83:7) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at Object.createScript (vm.js:277:10) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:978:28) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1201:37) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1254:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:845:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:483:33) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at process._tickCallback (internal/process/next_tick.js:68:7)Den DP hatte ich über das extra Script von @bahnuhr vorher erstellt.
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Objekt erzeugen:

Extra Script einstellen und einmalig ausführen:
// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'});Jemand eine Idee was hier noch fehlt oder falsch ist?
@Ash2k muss nochmal nachhaken: jemand eine Idee? 😐
-
Was spricht gegen den einfachsten Weg? Ich habe das Video per IFrame eingebunden und die Seiten ausserhalb des Videos mit farbigen HTML-Widgets überlagert. Funktioniert einwandfrei.
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"1264px","height":"100px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"140px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1119px","top":"0px","width":"147px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"}] -
Was spricht gegen den einfachsten Weg? Ich habe das Video per IFrame eingebunden und die Seiten ausserhalb des Videos mit farbigen HTML-Widgets überlagert. Funktioniert einwandfrei.
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"1264px","height":"100px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"140px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1119px","top":"0px","width":"147px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"}]@PatrickFro und welchen Link hast du eingebunden im iFrame?!?