NEWS
[gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
@schittl
Man muss den Play-Button unten links in der Ecke schon aktiv "drücken" damit das Video startet. Der iFrame liegt bei mir auf der Hauptansicht am Wandpanel. Wäre doof, wenn das Video in einer Schleife durchdudelt. Aber so kann ich beim Vorbeigehen schon sehen, ob ein neues Video da ist ohne dass ich irgendwas drücken muss.Bei startet das Video automatisch.
Und nur 1x; also keine Endlosschleife. -
@bahnuhr Mit der iFrame Variante? Welchen Browser nutzt Du? Mit dem Script zur URL + iFrame und Chrome funktioniert es bei mir leider auch nicht
@schittl
win7 laptop und chromeAuf dem tablet ist es aber auch so.
-
@bahnuhr @schittl
ich habe ein Notebook mit Win10 und Firefox, ein iPad mit Safari, ein FireTab mit Silk und mein Smartphone getestet. Nirgendwo läuft bei meiner Variante das Video von selbst.
Bei deiner Variante, bahnuhr, muss ich ja aber auch erstmal selbst das Icon anklicken damit das Video eingeblendet wird und ich merke erst nach dem Anklicken, ob es was neues gibt oder nicht.
Da das Video auf meinem Wandpanel aber immer eine Ebene hinter dem Vollbild eingeblendet wurde, hatte ich nur Ton. Daher hab ich mich für die iFrame Variante entschieden. -
Habe jetzt auch noch ein wenig an den Scripten rumgestrickt. Für diejenigen unter euch, die lieber das Video direkt auf die Vis-Seite mit einem iFrame einbinden möchten habe ich hier das veränderte Script und die Vorgehensweise:
- Objekt für den Link erzeugen
//Erstellen des Objekts. Nur einmalig ausführen!!! createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'});- Script erstellen
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt (es ist immer noch oder wieder Instanz 0) 19.12.2019 Änderung für Einbettung mit iFrame von Udo_E */ var logging = true; var idURL = 'javascript.0.Status.Tagesschau.Link_Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen text1 und text2 suchen und zwischenspeichern var text1 = 'Sie werden Bestandteil der Nutzungsbefugnis, wenn der Nutzer den geänderten AGB zustimmt.', text2 = 'Zum einbetten einfach den HTML-Code kopieren und auf ihrer Seite einfügen.'; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); // Zwischenspeicher: Inhalt ab Beginn von text3 bis Ende von text4 suchen und erneut zwischenspeichern var text3 = 'https', text4 = '.html'; var start2 = zwischenspeicher.search(text3); var ende2 = zwischenspeicher.search(text4) + text4.length; if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? zwischenspeicher.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 ; //Wert in Objekt schreiben setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();-
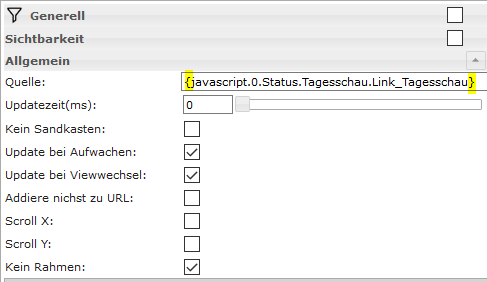
Binding von Quelle des iFrame mit Objekt

-
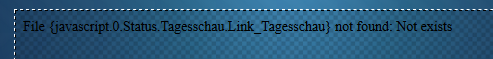
Von der Fehlermeldung im Edit vis nicht irritieren lassen!

Es funktioniert trotzdem.

Super Lösung! Ich habe allerdings folgendes Problem:
Datenpunkt einmalig über Dein Skript angelegt. Zweites Script ausgeführt - er schreibt den aktuellen link in den Datenpunkt! Bis hierhin perfekt.
Wenn ich nun im VIS-Editor das Iframe-Widget nehme und das Binding entsprechend Deiner Vorlage nehme, dann erscheint im VIS-Editor folgendes, was wohl auch richtig ist:

Starte ich nun aber mein VIS erscheint leider nicht das Video, sondern folgendes:

Habt ihr einen Tipp, woran das liegen kann?
-
Super Lösung! Ich habe allerdings folgendes Problem:
Datenpunkt einmalig über Dein Skript angelegt. Zweites Script ausgeführt - er schreibt den aktuellen link in den Datenpunkt! Bis hierhin perfekt.
Wenn ich nun im VIS-Editor das Iframe-Widget nehme und das Binding entsprechend Deiner Vorlage nehme, dann erscheint im VIS-Editor folgendes, was wohl auch richtig ist:

Starte ich nun aber mein VIS erscheint leider nicht das Video, sondern folgendes:

Habt ihr einen Tipp, woran das liegen kann?
@Termina sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Iframe-Widget
Wieso iframe ???
Warum nimmst du nicht das Widget was pix oben geschrieben hat !
-
@Termina sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Iframe-Widget
Wieso iframe ???
Warum nimmst du nicht das Widget was pix oben geschrieben hat !
-
Meinst Du das Metro Widget? Da hatte ich in der Vergangenheit mal Probleme mit anderen Adaptern, daher hatte ich das damals wieder entfernt. Dazu gibt es keine Alternative?
@Termina sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Meinst Du das Metro Widget? Da hatte ich in der Vergangenheit mal Probleme mit anderen Adaptern, daher hatte ich das damals wieder entfernt. Dazu gibt es keine Alternative?
Ja, das meine ich.
Das Widget macht bei mir keine Probleme.Dort ist halt ein html Code eingegeben der dann das video startet.
Alternativen gibt es bestimmt. Hab ich aber noch nicht probiert.
-
@Termina sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Meinst Du das Metro Widget? Da hatte ich in der Vergangenheit mal Probleme mit anderen Adaptern, daher hatte ich das damals wieder entfernt. Dazu gibt es keine Alternative?
Ja, das meine ich.
Das Widget macht bei mir keine Probleme.Dort ist halt ein html Code eingegeben der dann das video startet.
Alternativen gibt es bestimmt. Hab ich aber noch nicht probiert.
-
Super Lösung! Ich habe allerdings folgendes Problem:
Datenpunkt einmalig über Dein Skript angelegt. Zweites Script ausgeführt - er schreibt den aktuellen link in den Datenpunkt! Bis hierhin perfekt.
Wenn ich nun im VIS-Editor das Iframe-Widget nehme und das Binding entsprechend Deiner Vorlage nehme, dann erscheint im VIS-Editor folgendes, was wohl auch richtig ist:

Starte ich nun aber mein VIS erscheint leider nicht das Video, sondern folgendes:

Habt ihr einen Tipp, woran das liegen kann?
-
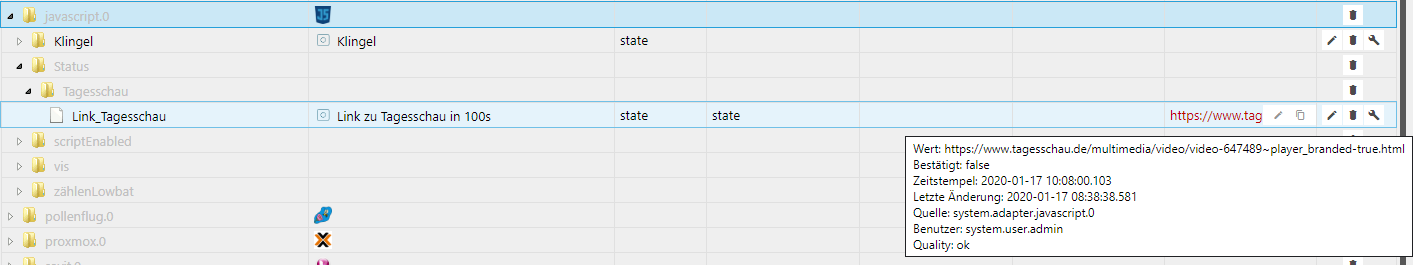
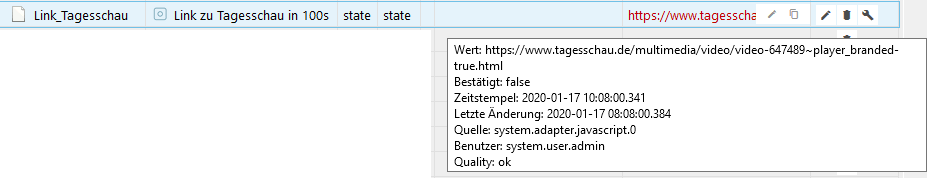
@Termina wie sieht denn dein Objekt im Admin aus? Welchen Inhalt hat es?
Bei mir ist es aktuell folgender:
-
@Termina bei mir gibt es exakt deinen beschriebenen Fehler, wenn die Adresse im {binding} nicht korrekt ist. Eventuell ist da ein Tippfehler drin?
Oder hast du mal den Editor neu gestartet nachdem du den Datenpunkt angelegt hast. Vielleicht hatte er den noch nicht gefunden. -
Bei mir steht in dem DP:
http://download.media.tagesschau.de/video/2020/0117/TV-20200117-1008-5601.webl.h264.mp4merkwürdig?
-
Bei mir steht in dem DP:
http://download.media.tagesschau.de/video/2020/0117/TV-20200117-1008-5601.webl.h264.mp4merkwürdig?
-
@bahnuhr Anderes System (Metro Widget statt iFrame) -> Anderer Inhalt im DP.
Ich hatte das Script entsprechend angepasst, damit für den iFrame ein anderer Link im DP generiert wird.@Udo_E sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr Anderes System (Metro Widget statt iFrame) -> Anderer Inhalt im DP.
Ich hatte das Script entsprechend angepasst, damit für den iFrame ein anderer Link im DP generiert wird.Naja, dann wird wohl der Link nicht stimmen.
-
@Udo_E sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
@bahnuhr Anderes System (Metro Widget statt iFrame) -> Anderer Inhalt im DP.
Ich hatte das Script entsprechend angepasst, damit für den iFrame ein anderer Link im DP generiert wird.Naja, dann wird wohl der Link nicht stimmen.
-
@Udo_E
Na wenn alles stimmt warum läufst dann nicht ? -
-
@bahnuhr das versuche ich ja mit @Termina zu klären. Zwei Möglichkeiten hab ich ja schon genannt. Ich warte auf Antwort. Vielleicht war ja die Lösung dabei.
Einfach nur zu Sagen: "Mach es doch ganz anders als du es eigentlich machen willst, obwohl es so wie du es gerne hättest bei jemandem funktionert." ist schließlich auch keine vernünftige Lösung.