NEWS
[Vorlage] VIS: View durch Pin schützen
-
Das bisher ungelöste Problem der doppelten Eingabe liegt an der Anzahl der angelegten PIN_Views. Hat man einen, erzeugt jeder Tastendruck eine Eingabe, hat man zwei Views, werden zwei Eingaben generiert, bei drei Views drei Eingaben etc.pp.
-
@micha3004
Wäre es nicht am Einfachsten wenn man nur den 1 Button in eine eigene View setzt und die in der anderen (Übersichts-)View mit angezeigt wird. Die "Button-View" bekommt dann den Schutz. Dann könnte man im "Standard" des Adapters bleiben. -
ich denke das ich es auch so machen werde. bin ja eh noch nicht 100% fertig mit meiner VIS
-
Es funktioniert bei mir nicht. Hmmm...
Hallo zusammen,
ich habe das Javascript importiert. Die Daten angepasst nur Name und Projekt
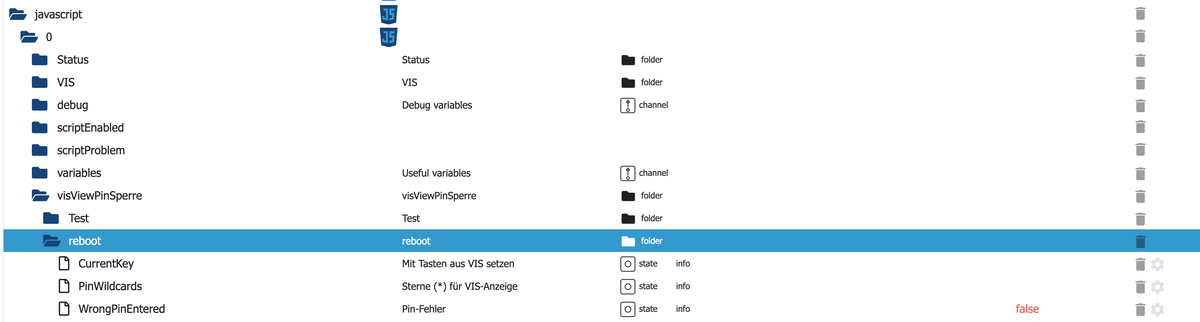
Da das Script die Datenpunkte unter javascript.0 gesperrt angelegt hat habe ich im Skript dann noch die Anlage der Variablen ausgetauscht. Der Code war auch in einem Post vorhanden
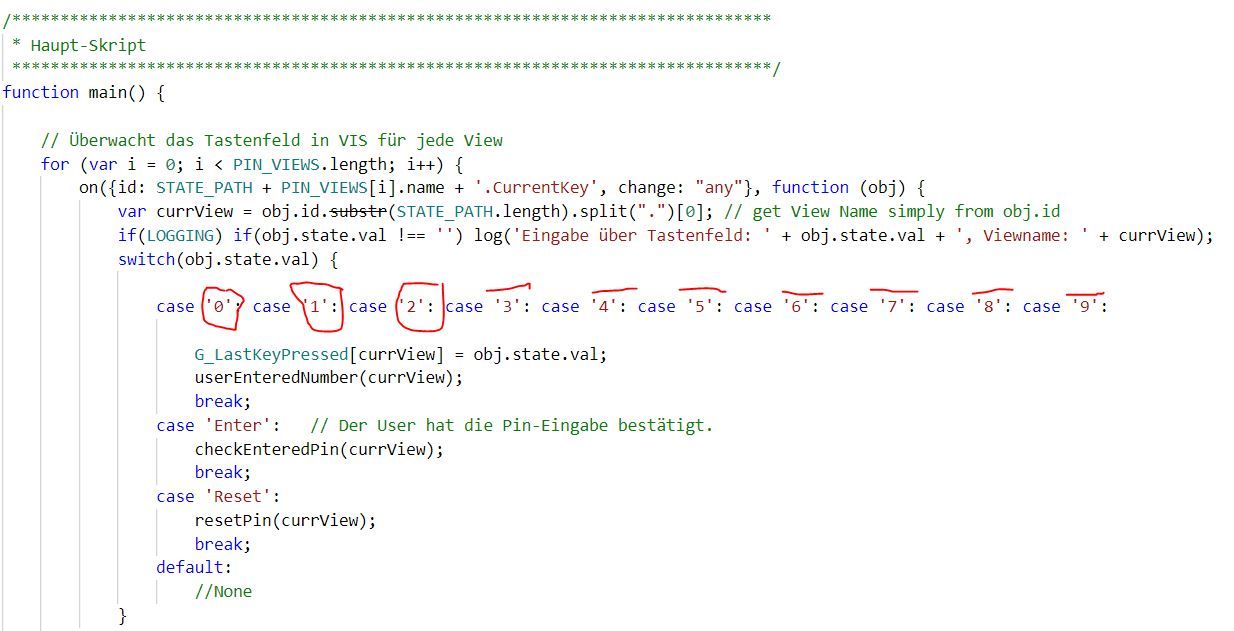
so schaut das Skript im Moment aus
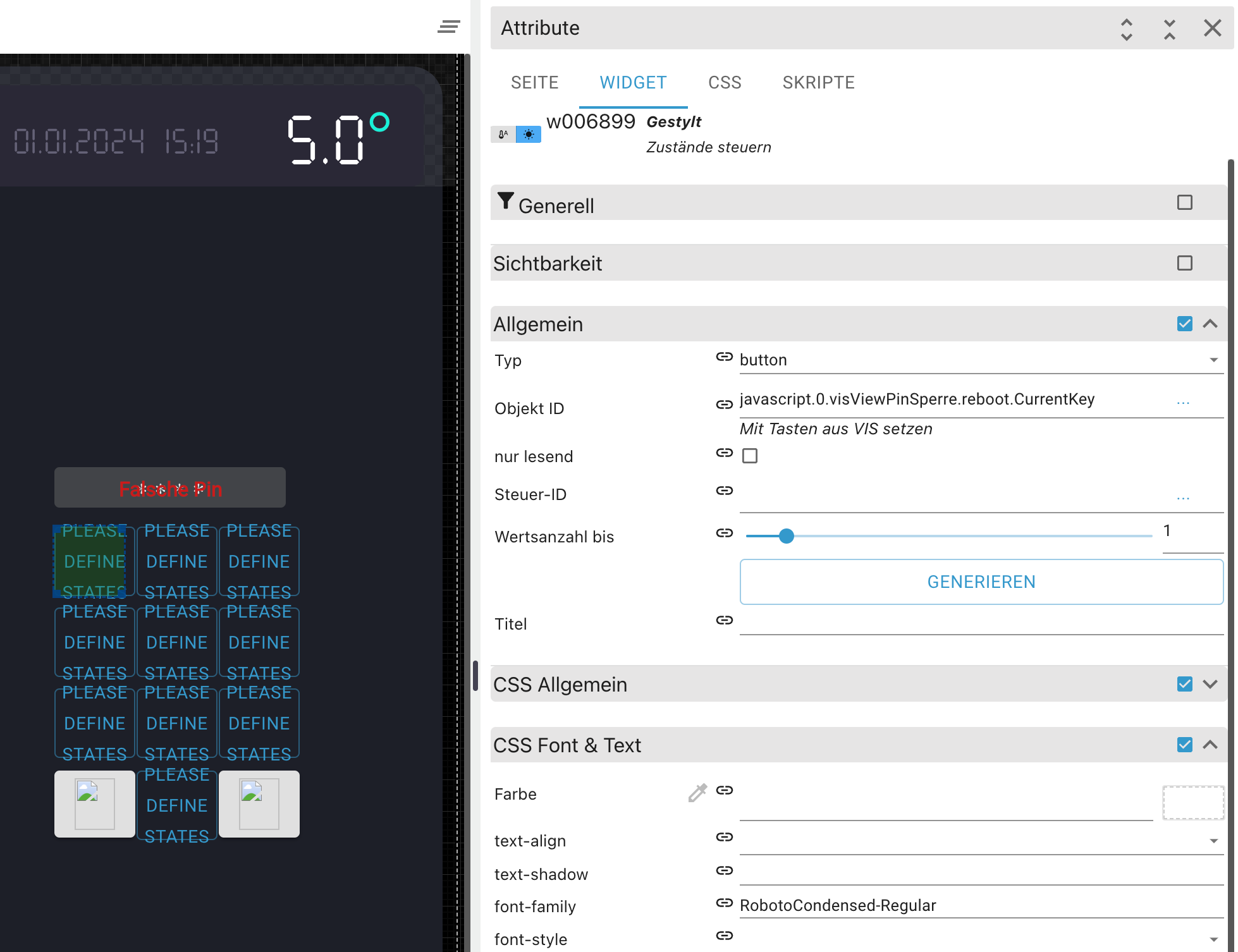
/******************************************************************************* * --------------------------- * Pin-Schutz für VIS-View * --------------------------- * Autor: Mic * Change Log * - 0.2 - Fix: 0 on keypad was not recognized * - 0.1 - initial version * Support: https://forum.iobroker.net/viewtopic.php?f=30&t=19871 ******************************************************************************/ /******************************************************************************* * Konfiguration ******************************************************************************/ const STATE_PATH = 'javascript.' + instance + '.' + 'visViewPinSperre.'; const LOGGING = true; // Detaillierte Ausgabe im Log. Falls keine Probleme, dann auf false setzen. /******************************************************************************* * Konfiguration: Views ******************************************************************************/ // Es können beliebig mehr Views hinzugefügt oder auf eine limitiert werden, bitte aber Aufbau beibehalten! const PIN_VIEWS = [ { name: 'reboot', // Name der View, zu der bei Erfolg gewechselt werden soll project: 'main', // VIS-Projekt, in dem die View ist, für den Viewwechsel bei Erfolg. Wert bekommt man u.a.: Vis -> Menü: Setup > Projekte (den Namen des jeweilgen Projektes nehmen) instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmen pin: '1234', // Pin }, { name: 'Test', project: 'Testprojekt', instance: 'FFFFFFFF', pin: '5678', }, ]; /********************************************************************************************************** ++++++++++++++++++++++++++++ Ab hier nichts mehr ändern / Stop editing here! ++++++++++++++++++++++++++++ *********************************************************************************************************/ /******************************************************************************* * Globale Variablen *******************************************************************************/ // Array, pro View ein Element var G_LastKeyPressed = []; // Letzte Taste, die gedrückt wurde var G_PinBufferKeys = []; // Puffer für eingegebene Ziffern var G_PinBufferWildcards = []; // Für Vis-Anzeigefeld der Pineingabe, füllt sich mit "*" nach jeder Zifferneingabe /******************************************************************************* * Executed on every script start. *******************************************************************************/ init(); function init() { // Create states createScriptStates(); // 1. Initialize global variables // 2. Reset for each view setTimeout(function(){ for (let i = 0; i < PIN_VIEWS.length; i++) { // Initialize global variables G_LastKeyPressed[PIN_VIEWS[i].name] = ''; G_PinBufferKeys[PIN_VIEWS[i].name] = ''; G_PinBufferWildcards[PIN_VIEWS[i].name] = ''; // Reset für jede View durchführen resetPin(PIN_VIEWS[i].name) } }, 3000); // Main Script starten, 5 Sekunden nach State-Generierung setTimeout(main, 5000); } /******************************************************************************* * Haupt-Skript *******************************************************************************/ function main() { // Überwacht das Tastenfeld in VIS für jede View for (var i = 0; i < PIN_VIEWS.length; i++) { on({id: STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', change: "any"}, function (obj) { var currView = obj.id.substr(STATE_PATH.length).split(".")[0]; // get View Name simply from obj.id if(LOGGING) if(obj.state.val !== '') log('Eingabe über Tastenfeld: ' + obj.state.val + ', Viewname: ' + currView); switch(obj.state.val) { case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: case 8: case 9: G_LastKeyPressed[currView] = obj.state.val; setState(obj.id, ''); userEnteredNumber(currView); break; case 'Enter': // Der User hat die Pin-Eingabe bestätigt. checkEnteredPin(currView); break; case 'Reset': resetPin(currView); break; default: //None } }); } } /******************************** * Create States ********************************/ function createScriptStates() { for (let i = 0; i < PIN_VIEWS.length; i++) { createState(STATE_PATH + PIN_VIEWS[i].name + '.CurrentKey', {'name':'Mit Tasten aus VIS setzen', 'type':'mixed', 'read':true, 'write':true, 'role':'info', 'def':'' }); createState(STATE_PATH + PIN_VIEWS[i].name + '.WrongPinEntered', {'name':'Pin-Fehler', 'type':'boolean', 'read':true, 'write':true, 'role':'info'}); createState(STATE_PATH + PIN_VIEWS[i].name + '.PinWildcards', {'name':'Sterne (*) für VIS-Anzeige', 'type':'string', 'read':true, 'write':true, 'role':'info', 'def':'' }); } } /******************************** * Wird ausgeführt, sobald der User eine Nummer im Tastenfeld eingibt. * @param {string} viewName Name der View *********************************/ function userEnteredNumber(viewName) { G_PinBufferKeys[viewName] = G_PinBufferKeys[viewName] + G_LastKeyPressed[viewName]; G_PinBufferWildcards[viewName] = G_PinBufferWildcards[viewName] + ' *'; setState(STATE_PATH + viewName + '.PinWildcards', G_PinBufferWildcards[viewName]); } /******************************** * Wird ausgeführt, sobald der User E für "Enter" eingibt * @param {string} viewName Name der View ********************************/ function checkEnteredPin(viewName) { if (G_PinBufferKeys[viewName] == getPresetElement(viewName, 'pin')) { if(LOGGING) log('Pin-Eingabe erfolgreich, View [' + viewName + ']'); onSuccess(viewName); setTimeout(function() { resetPin(viewName) }, 3000); // Reset nach 3 Sekunden } else { if(LOGGING) log('Falschen Pin eingegeben, View [' + viewName + ']'); setState(STATE_PATH + viewName + '.WrongPinEntered', true); resetPin(viewName); } } /******************************** * Reset * @param {string} viewName Name der View ********************************/ function resetPin(viewName) { if(LOGGING) log('Reset Pin, View-Name: [' + viewName + ']'); G_PinBufferWildcards[viewName] = ''; G_PinBufferKeys[viewName] = ''; setState(STATE_PATH + viewName + '.CurrentKey', ''); setState(STATE_PATH + viewName + '.PinWildcards', ''); setStateDelayed(STATE_PATH + viewName + '.WrongPinEntered', false, 3000); // Erst nach 3 Sekunden, für VIS-Anzeige } /******************************** * Wird bei erfolgreicher Pin-Eingabe ausgeführt * @param {string} viewName Name der View ********************************/ function onSuccess(viewName){ // Change View setState("vis-2.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis-2.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis-2.0.control.command", 'changeView'); } /******************************** * Gibt Elemente von PIN_VIEWS zurück * @param {string} viewName Name of the view * @param {string} key 'project', 'instance', 'pin' * @return {string} Content of the element, e.g. the Pin "1234" for element 'pin' ********************************/ function getPresetElement(viewName, key) { var keyEntry = ''; for (let i = 0; i < PIN_VIEWS.length; i++) { if (PIN_VIEWS[i].name === viewName) { keyEntry = PIN_VIEWS[i][key] } } return keyEntry; }ich habe die Widgets importiert und die Buttons mit dem Javascript verbunden

Wenn ich jetzt in der Vis auf die Buttons drücke passiert nix!?
Es werden auch keine Zahlen in die Werfelder des Objekts Current key geschrieben!
Was mache ich falsch!?
Ich benutzte die vis-2 darum hätte ich den Teil in dem Skript von vis auf vis-2 geändert. Hoffe das stimmt.
function onSuccess(viewName){ // Change View setState("vis-2.0.control.instance", getPresetElement(viewName, 'instance')); setState("vis-2.0.control.data", getPresetElement(viewName, 'project') + '/' + viewName); setState("vis-2.0.control.command", 'changeView'); }Jede Hilfe ist willkommen. Danke und guten Rutsch nachträglich
Shigoru
-
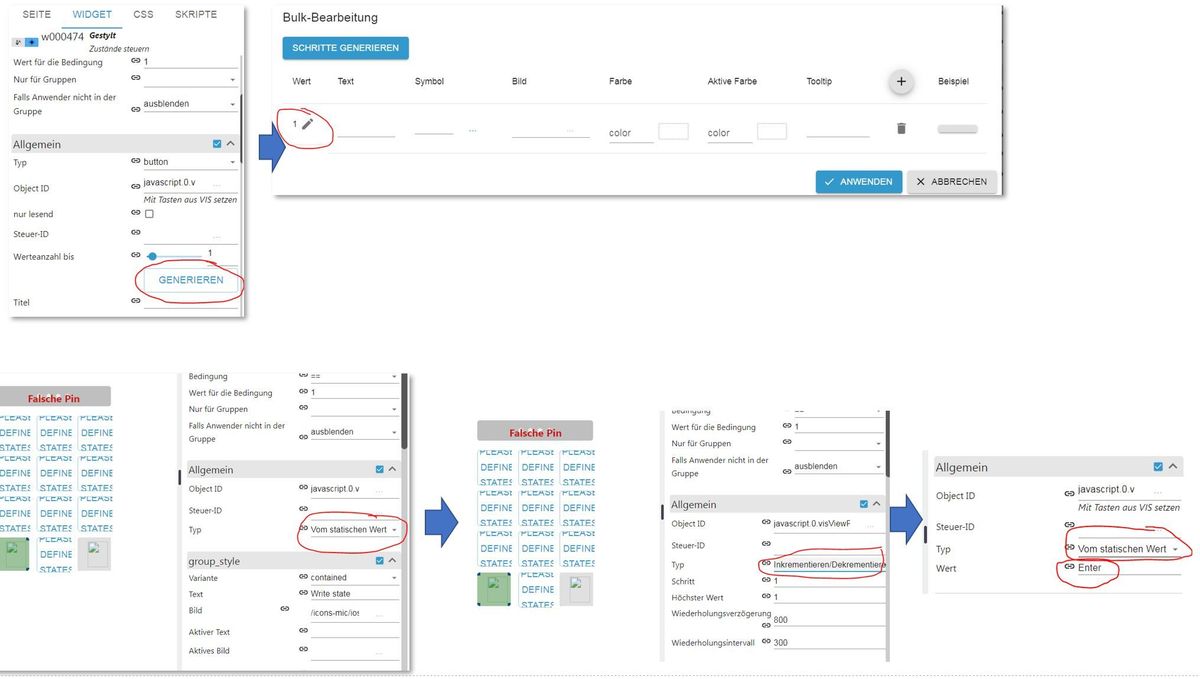
Also bei mir läuft es jetzt mit VIS 2. Habe die Buttons wie im Bild geändert. Dann habe ich noch dein Skript wie im Bild angepasst.


-
@eisbaeeer
@matthias-s
Ich habe bei mir die ganze Zeile// instance: 'FFFFFFFF', // Funktioniert bei mir (und einigen anderen) immer mit 'FFFFFFFF', ansonsten Wert vom Vis, Menü Tools, Feld "Instanz ID" nehmeneinfach auskommentiert.
Dann wird die geschützte View nur auf dem Gerät aufgerufen, auf dem die PIN eingegeben wurde.
Ich verwende allerdings nur eine PIN-geschützte View. Wie sich das bei mehreren Views verhält habe ich nicht getestet.Kann jemand das Verhalten auch für mehrere Views bestätigen?
-
@andreep Ich versuche auch gerade das ganze auf VIS2 zu implementieren. Funktioniert alles auch soweit, bis auf die Wildcard-Anzeige bei PIN-Eingabe. Wie hast du das hinbekommen?
Und wie kann ich bei "Enter" und "Reset" Symbole zuweisen? -
Hallo,
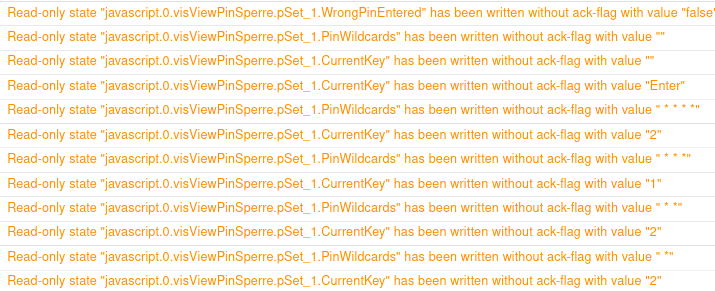
ich kriege Fehler:

Wo und wie soll ich ask-flage setzen?
Danke! -
@andre1de Das ACK-Flag setzt du, indem du in deinem Script, überall wo ein setState verwendet wird, das Flag einfügst.
Dazu wird der setState-Befehl innerhalb der Klammer um ein ", true" erweitert.
setState(STATE_PATH + viewName + '.WrongPinEntered', true);wird zu
setState(STATE_PATH + viewName + '.WrongPinEntered', true, true); -
@chrunchy Dieses Thema mit dem fehlenden ACK-Flag kam ja schon öfter auf. Kann das denn niemand im Originalcode einbringen?
-
@lueghi Das musst du den Entwickler fragen.
-
@lueghi said in [Vorlage] VIS: View durch Pin schützen:
@chrunchy Dieses Thema mit dem fehlenden ACK-Flag kam ja schon öfter auf. Kann das denn niemand im Originalcode einbringen?
Wenn es um einen Adapter geht bitte Issue im Adapter Repository anlegen.
Es scheint sich hier aber um ein Script zu handeln. Nun ja - die meistens sind nicht in GitHub versioniert. Damit ist schon mal schwer zu sagen, was denn der "Originalcode" ist....
-
Hallo zusammen,
kann man es auch als Dialog öffnen bzw. das view in einem Dialog-Fenster??
Gruß
-
Habe das auch für mich auf VIS 2 adaptiert - Import der alten Widgets ging bei mir nicht.

Seite zum importieren:
Skript zum importieren und anpassen: